Abbiamo lavorato su molti siti WordPress in cui utenti diversi necessitavano di esperienze diverse. Membri, clienti, autori e committenti possono tutti beneficiare di un layout che si adatti al loro ruolo.
Ma WordPress non offre un modo integrato per stilizzare le cose in base ai ruoli utente. Tentare di farlo tramite i file del tema può sembrare rischioso, soprattutto se non si è uno sviluppatore.
Abbiamo visto utenti bloccarsi o persino rompere il proprio sito semplicemente aggiungendo il codice sbagliato. Ecco perché raccomandiamo sempre un modo più sicuro e semplice per gestire questo aspetto.
In questa guida, ti mostreremo come applicare CSS personalizzato per ruoli utente specifici utilizzando uno strumento per principianti. Questo è lo stesso metodo che utilizziamo sui nostri siti quando abbiamo bisogno di una soluzione rapida e sicura.

Ecco una rapida panoramica degli argomenti che tratteremo in questa guida:
- Perché e quando applicare CSS per ruoli utente specifici in WordPress
- Applicare CSS personalizzato per ruoli utente specifici in WordPress
- Aggiungere CSS personalizzato per ruoli utente specifici nell'area di amministrazione di WordPress
- Aggiungere CSS personalizzato per ruoli utente specifici in altre aree
- Domande frequenti
- Suggerimenti bonus
Perché e quando applicare CSS per ruoli utente specifici in WordPress
Gestiamo vari siti web per le nostre attività che richiedono il login degli utenti. Troviamo spesso la necessità di personalizzare l'aspetto per diversi ruoli utente.
Durante l'esecuzione di test A/B su quei siti, abbiamo scoperto che la personalizzazione migliora notevolmente l'esperienza utente. Una migliore esperienza utente porta in definitiva a maggiore soddisfazione del cliente, conversioni e vendite.
Che tu sia un proprietario di sito, uno sviluppatore o un designer, avere il controllo su come il tuo sito appare a diversi utenti può essere molto utile.
Ecco alcuni casi d'uso comuni:
- Siti di appartenenza: Puoi usare CSS personalizzato per offrire esperienze diverse ai membri premium.
- Negozi eCommerce: Puoi evidenziare carrelli della spesa, restituire sconti ai clienti e altre funzionalità per i clienti registrati.
- Blog con più autori: Gestire un blog con più autori può diventare complicato. Con CSS personalizzato, puoi creare un'interfaccia pulita ed efficiente per gli editor, mantenendo le cose semplici per i collaboratori e gli iscritti.
- Siti per clienti: Puoi creare un area di amministrazione semplificata per i clienti nascondendo determinati elementi con CSS personalizzato.
Ora, il problema è come dire a WordPress quale codice CSS caricare per i diversi ruoli utente.
Applicare CSS personalizzato per ruoli utente specifici in WordPress
Il modo più semplice per gestire codice personalizzato, incluso CSS, in WordPress è utilizzare WPCode. È il miglior plugin per snippet di codice per WordPress e ti consente di gestire in modo sicuro il tuo CSS personalizzato in un unico posto.
Nota: È disponibile anche una versione gratuita di WPCode. Tuttavia, consigliamo di passare a un piano a pagamento per sbloccare più funzionalità.
Perché raccomandiamo WPCode:
- Ti consente di aggiungere in modo sicuro qualsiasi codice personalizzato, incluso CSS, senza interrompere il tuo sito web. Se uno snippet di codice non funziona, puoi disabilitarlo facilmente.
- Viene fornito con potenti strumenti di inserimento di codice e logica condizionale, che ti consentono di eseguire uno snippet solo quando necessario.
- Ottieni l'accesso a una vasta libreria di snippet utili, risparmiandoti l'installazione di diversi plugin separati.
Detto questo, aggiungiamo del CSS personalizzato e applichiamolo per ruoli utente specifici.
Aggiungere CSS personalizzato in WPCode
Innanzitutto, devi installare e attivare il plugin WPCode. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
Dopo l'attivazione, vai alla pagina Snippet di codice » + Aggiungi snippet. Lì vedrai molti snippet utili per varie attività.

Tuttavia, poiché stai aggiungendo un codice CSS personalizzato, dovrai partire da zero facendo clic su ‘+ Aggiungi snippet personalizzato’ nella casella ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.
Quindi, devi selezionare ‘Snippet CSS’ come tipo di codice dall'elenco di opzioni che appaiono sullo schermo.

Questo ti porterà all'editor di codice.
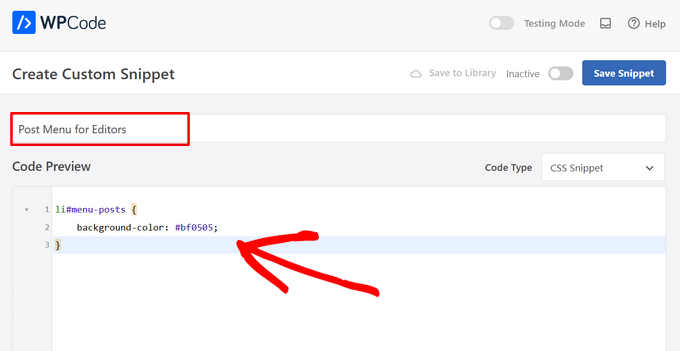
Innanzitutto, devi inserire un titolo per il tuo snippet, che può essere qualsiasi cosa per aiutarti a ricordare a cosa serve il codice.

Ora puoi aggiungere il tuo codice CSS personalizzato nella casella ‘Anteprima codice’.
Ai fini di questo tutorial, stiamo utilizzando questo codice, che evidenzia il menu ‘Articoli’ nell'area di amministrazione cambiando il colore dello sfondo. Puoi usare il tuo codice CSS qui:
li#menu-posts {
background-color: #bf0505;
}
Scegli la logica condizionale per ruolo utente
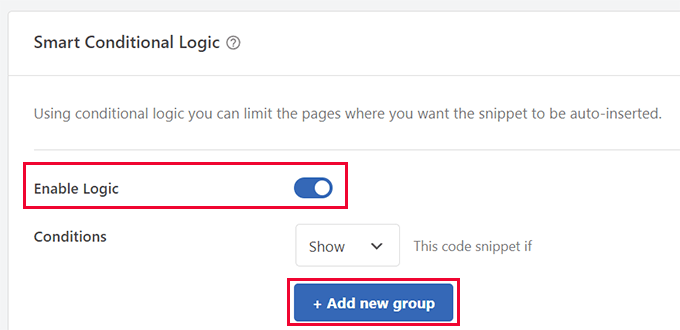
Successivamente, scorri verso il basso fino alla casella ‘Logica condizionale intelligente’ e attiva l'interruttore accanto all'opzione ‘Abilita logica’.
Dopodiché, scegli la ‘Condizione’ (Mostra o Nascondi) e quindi fai clic su ‘Aggiungi nuovo gruppo’.

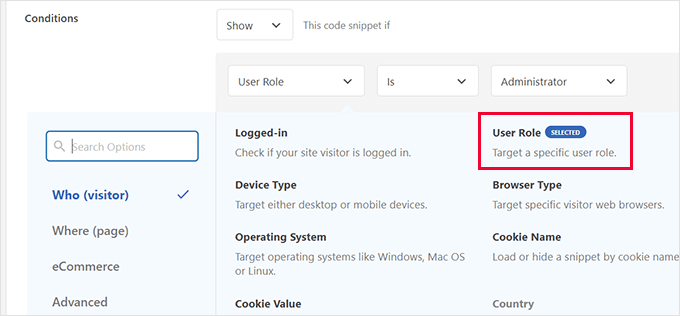
Fai clic sulla prima casella nella Regola per espanderla. Vedrai un elenco di regole tra cui scegliere.
Ad esempio, puoi selezionare lo stato di accesso, il ruolo utente, il tipo di dispositivo, ecc.

Seleziona ‘Ruolo utente’ poiché desideri che questo codice CSS personalizzato venga aggiunto per un ruolo utente specifico.
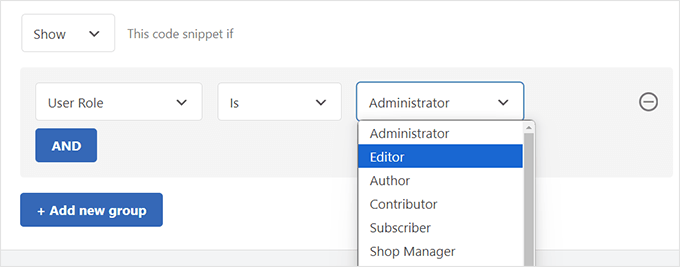
Dopodiché, puoi selezionare a quale ruolo utente desideri applicarlo.

Nota: Puoi aggiungere più regole di logica condizionale facendo clic sul pulsante ‘+ Aggiungi nuovo gruppo’.
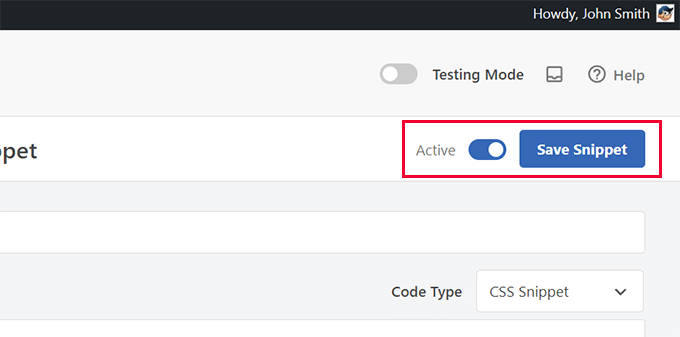
Una volta terminato, fai clic su ‘Salva snippet’ nell'angolo in alto a destra dello schermo e quindi impostalo su ‘Attivo’.

WPCode mostrerà ora il tuo CSS personalizzato a specifici ruoli utente in WordPress.
Aggiungere CSS personalizzato per ruoli utente specifici nell'area di amministrazione di WordPress
Se desideri che il tuo CSS personalizzato venga aggiunto solo all'interno dell'area di amministrazione di WordPress, WPCode lo rende ancora più semplice.
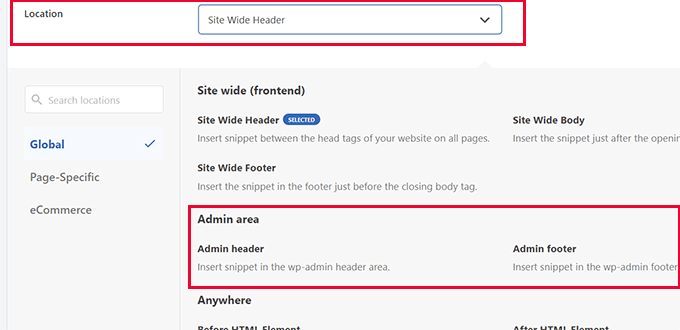
Nella schermata di modifica del codice, scorri verso il basso fino all'opzione ‘Posizione’. Fai clic sul menu a discesa per espanderlo e vedrai una serie di posizioni in cui puoi caricare automaticamente il CSS.

Ora, seleziona semplicemente l'opzione ‘Intestazione admin’ o ‘Piè di pagina admin’ per caricare il tuo codice CSS nell'area di amministrazione di WordPress.
Aggiungere CSS personalizzato per ruoli utente specifici in altre aree
La personalizzazione del design sui siti Web di eCommerce porta a un'esperienza utente migliorata ed è stato dimostrato che riduce le vendite di carrelli abbandonati.
Se gestisci un negozio WooCommerce, vendi corsi online o vendi altri prodotti digitali, aggiungere CSS personalizzato per i clienti con accesso effettuato sarà utile.
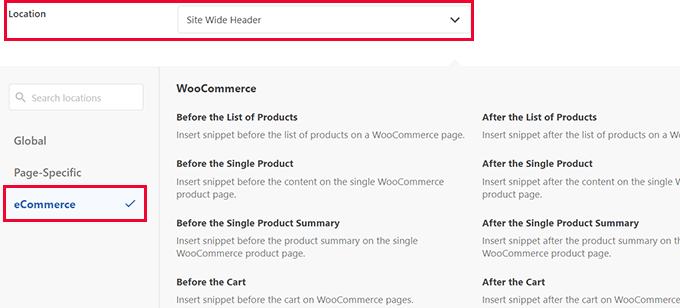
WPCode ti consente di scegliere dove aggiungere codice personalizzato a un sito di eCommerce. Nelle impostazioni di Posizione, passa alla scheda ‘eCommerce’.

Vedrai diversi punti in cui puoi aggiungere il tuo CSS personalizzato, come prima del carrello, prima del modulo di checkout, nelle pagine dei prodotti e altro ancora.
WPCode supporta WooCommerce, Easy Digital Downloads e MemberPress.
Domande frequenti
Ecco le risposte alle domande più frequenti sulla personalizzazione di WordPress per diversi ruoli utente.
Posso applicare CSS a ruoli utente personalizzati in WordPress?
Sì, WPCode ti consente di scegliere come target qualsiasi ruolo utente, inclusi quelli personalizzati creati da plugin di membership, strumenti LMS o codice personalizzato. Devi solo assicurarti che il ruolo personalizzato appaia nelle opzioni di logica condizionale.
Cosa succede se le modifiche CSS non vengono visualizzate per alcuni utenti?
Questo può accadere se il tuo sito utilizza una cache aggressiva o una CDN. Prova a svuotare la cache e assicurati che lo snippet di WPCode sia attivo e miri alla posizione e al ruolo corretti.
Posso visualizzare in anteprima le modifiche CSS prima di renderle attive?
WPCode non ha un'anteprima visiva, ma puoi mantenere lo snippet inattivo mentre testi negli strumenti per sviluppatori del tuo browser. Una volta soddisfatto dell'aspetto, incollalo in WPCode e attivalo.
È sicuro usare WPCode invece di modificare i file del tema?
Assolutamente. Noi di WPBeginner usiamo WPCode perché mantiene tutto il nostro codice personalizzato separato dai file del tema, quindi le modifiche non vengono perse durante gli aggiornamenti. Inoltre, rende più sicuro e facile gestire gli snippet in un unico posto.
Suggerimenti bonus
Di seguito sono riportate alcune risorse aggiuntive per aiutarti a progettare esperienze utente personalizzate in WordPress. Non è nemmeno necessario imparare il CSS per alcune di queste opzioni:
- Come mostrare contenuti personalizzati a diversi utenti in WordPress
- Come personalizzare i colori sul tuo sito WordPress
- Come personalizzare e stilizzare i tuoi moduli WordPress (2 metodi semplici)
- Come creare una pagina iniziale personalizzata in WordPress (3 metodi)
Speriamo che questo articolo ti abbia aiutato a imparare come applicare il CSS per ruoli utente specifici in WordPress. Potresti anche voler consultare il nostro foglio di riferimento CSS generato da WordPress predefinito per principianti, o dare un'occhiata a questi plugin e suggerimenti per migliorare l'area di amministrazione di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Hai una domanda o un suggerimento? Lascia un commento per iniziare la discussione.