Potresti non sapere che WordPress ha una modalità di accessibilità per l'inserimento dei widget. Questa ti permette di aggiungere widget alla tua barra laterale cliccando sui link.
Puoi esplorare l'interfaccia dei widget con maggiore facilità, utilizzando la navigazione da tastiera ed evitando la necessità di azioni di trascinamento. Questa funzionalità è particolarmente utile per gli utenti con disabilità visive o altre esigenze di accessibilità.
In questo articolo, ti mostreremo come abilitare facilmente la modalità di accessibilità e aggiungere widget di WordPress senza usare il drag and drop.

Perché abilitare la modalità di accessibilità dei widget in WordPress?
Un'interfaccia drag-and-drop viene utilizzata per aggiungere widget sia nell'editor di widget basato su blocchi introdotto in WordPress 5.8 sia nell'editor di widget classico offerto nelle versioni precedenti di WordPress.
Tuttavia, alcuni utenti trovano difficile aggiungere diversi widget al proprio sito web WordPress usando il drag and drop.
L'editor di widget classico offriva una modalità di accessibilità che ti permetteva di aggiungere widget semplicemente cliccando sui link senza la necessità del drag-and-drop. Se stai usando WordPress 5.8 o versioni successive, puoi ancora abilitare la stessa modalità utilizzando un plugin.
Detto questo, vediamo come abilitare facilmente la modalità di accessibilità dei widget sul tuo sito WordPress, passo dopo passo.
Come abilitare la modalità di accessibilità dei widget in WordPress
Innanzitutto, è necessario installare e attivare il plugin Classic Widgets. Per maggiori dettagli, consulta la nostra guida per principianti su come ripristinare i widget classici in WordPress.
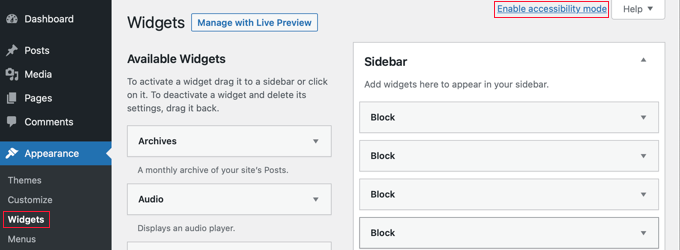
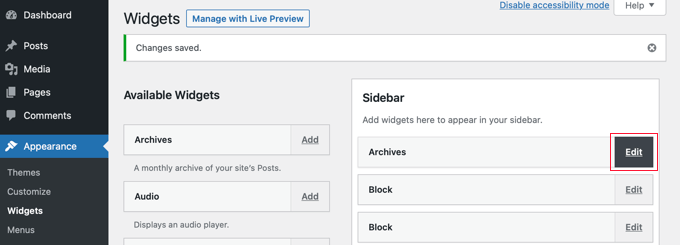
Dopo l'attivazione, vai alla schermata Aspetto » Widget nella tua area di amministrazione di WordPress. Qui noterai che ora hai l'interfaccia dei widget classici.

Ora, fai semplicemente clic sul link ‘Abilita modalità accessibilità’ nell'angolo in alto a destra dello schermo.
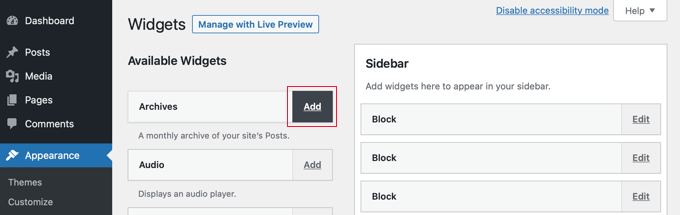
L'attivazione della modalità accessibilità ricaricherà la schermata Widget con una nuova interfaccia. Questa nuova interfaccia ti permetterà ora di aggiungere i widget disponibili utilizzando il link ‘Aggiungi’ accanto al titolo del widget.

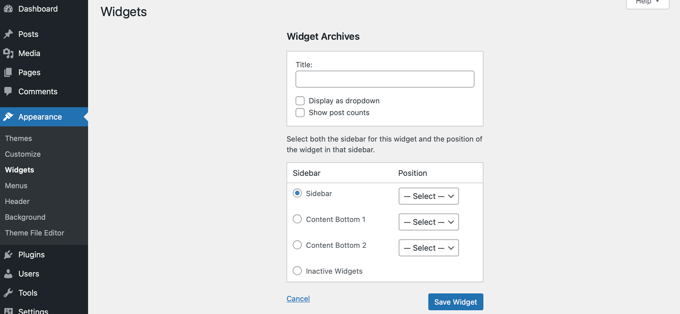
Quando lo fai, il widget si aprirà su una singola pagina dove potrai configurare le sue impostazioni. Puoi iniziare dando un titolo al widget e poi scegliendo qualsiasi altra opzione che desideri abilitare.
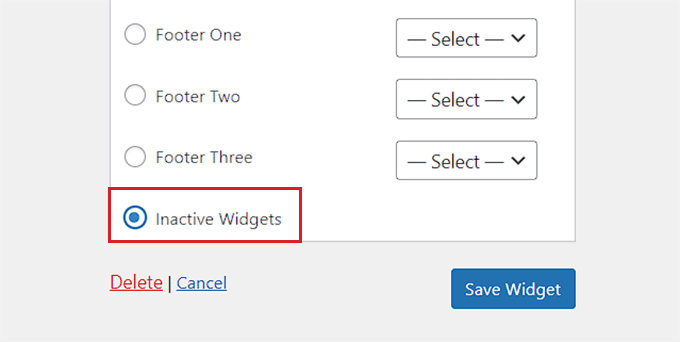
Nella metà inferiore della pagina, puoi scegliere la sidebar o l'area widget in cui desideri aggiungere il tuo nuovo widget.
Accanto ad essa, vedrai anche un menu a discesa per la posizione, che ti permette di scegliere la posizione di questo widget nella tua sidebar selezionata.

Ad esempio, per posizionare il widget in cima alla sidebar, dovrai selezionare ‘Sidebar’ dall'elenco a sinistra e poi scegliere ‘Posizione 1’ dal menu a discesa a destra.
Una volta soddisfatto, premi il pulsante ‘Salva Widget’ per essere reindirizzato alla schermata dei widget.
La modalità accessibilità abiliterà anche i pulsanti ‘Modifica’ accanto ai widget attivi, in questo modo:

Facendo clic sul pulsante ‘Modifica’ verrai portato alla stessa schermata di quando hai aggiunto un widget.
Qui, puoi modificare le impostazioni del tuo widget e persino eliminare il widget selezionando l'opzione 'Widget inattivi' in fondo alla pagina.
Una volta fatto ciò, non dimenticare di fare clic sul pulsante 'Salva widget' per disattivare il widget.

Bonus: Rimuovere i widget inattivi in WordPress
Una volta aggiunta la modalità accessibilità per i widget, è anche importante rimuovere i widget inattivi sul tuo blog WordPress.
Quando cambi il tuo tema WordPress, alcuni dei tuoi widget attivi vengono inseriti nella sezione widget inattivi. Questo perché non esiste un'area widget corrispondente nel tuo nuovo tema.
Questi widget possono quindi ingombrare il tuo sito, rendendo una buona idea rimuovere i tuoi widget inattivi. Per fare ciò, visita la pagina Aspetto » Widget dalla dashboard di WordPress e scorri fino all'area 'Widget inattivi'.
Qui, puoi fare clic sul pulsante ‘Cancella widget inattivi’ per rimuoverli definitivamente.

Tuttavia, se non stai utilizzando i widget classici, puoi consultare il nostro tutorial su come rimuovere i widget inattivi in WordPress.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere widget di WordPress in modalità accessibilità. Potresti anche voler imparare come mostrare o nascondere i widget su pagine specifiche di WordPress o dare un'occhiata alle nostre scelte esperte per i migliori temi WordPress compatibili con Gutenberg per rendere il tuo sito esteticamente gradevole.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Sheena
Ciao, ho abilitato questa funzionalità. Tuttavia non vedo alcun pulsante aggiungi/modifica, né posso annullare questa opzione/o vedere l'opzione disattiva. Ora sono bloccato su come modificare/emendare i miei widget. Aiuto per favore
Supporto WPBeginner
Ciao Sheena,
Puoi disattivarla facendo clic sul pulsante opzioni schermo nell'angolo in alto a destra dello schermo e quindi facendo clic sul link ‘Disattiva modalità accessibilità’.
Amministratore
juber
quell'opzione non funziona, quindi come posso disattivare la modalità accessibilità? Aiutami, sono molto stanco di questo...
Neal Umphred
Grazie! È MOLTO più semplice. . .
Joseph
Questa opzione sembra essere stata eliminata nelle versioni più recenti di Wordpress. Sai come posso riaverla?
Supporto WPBeginner
Abbiamo testato con l'ultima versione di WordPress e l'opzione di accessibilità è ancora presente.
Amministratore
Staff di WPBeginner
Lieto di essere d'aiuto
Dale Reardon
Grazie mille per questo articolo. Sono cieco e ho sempre fatto fare i widget a mia moglie.
Non sapevo che esistesse.
Dale.