La presentazione di video per i prodotti del vostro negozio WooCommerce aggiunge un elemento dinamico e di engagement al vostro sito, rendendolo più attraente dal punto di vista visivo.
I video aiutano i visitatori ad apprezzare appieno i vostri prodotti, mostrandone in dettaglio il funzionamento ed evidenziandone le caratteristiche principali. Questo può aiutarvi a ridurre la frequenza di rimbalzo, ad aumentare l’engagement dei clienti e potenzialmente a incrementare le conversioni.
Nel corso degli anni abbiamo creato e venduto numerosi plugin per WordPress e ci siamo imposti di aggiungere al nostro sito web video dettagliati sui prodotti. Questi video mostrano il funzionamento dei nostri plugin, evidenziano le caratteristiche principali e guidano gli utenti attraverso il processo di configurazione.
Fornendo video tutorial cancellati, abbiamo aiutato gli utenti a sentirsi più sicuri nei loro acquisti, il che ha portato a tassi di conversione più elevati e clienti più felici.
In questo articolo vi mostreremo come aggiungere facilmente i video dei prodotti alle vostre gallerie WooCommerce, passo dopo passo.

Perché aggiungere i video dei prodotti WooCommerce al vostro negozio?
Aggiungendo i video dei prodotti al vostro negozio WooCommerce, potete presentare i vostri prodotti in modo più dettagliato e informativo. Questo può aiutare i clienti a comprendere meglio le caratteristiche e i vantaggi dei prodotti.
Questo può portare a un aumento dei tassi di conversione, perché i visitatori che guardano i video dei prodotti hanno il 73% di probabilità in più di effettuare un acquisto.
Inoltre, mostrare i vostri prodotti in azione attraverso i video può contribuire a creare fiducia e credibilità nei confronti dei potenziali clienti, facendoli sentire più sicuri nei loro acquisti.
Ad esempio, se avete un negozio online che vende cuffie, l’aggiunta di un video del prodotto che ne illustri la qualità del suono e le caratteristiche può aiutarvi a ottenere più conversioni.

Inoltre, l’aggiunta di video dei prodotti alle gallerie di WooCommerce può anche aumentare il posizionamento SEO del vostro sito web, perché i motori di ricerca danno la priorità ai siti web che hanno contenuti multimediali, compresi i video.
Una maggiore visibilità nei risultati di ricerca può portare più persone a visitare il vostro negozio e ad acquistare prodotti.
Detto questo, vediamo come aggiungere facilmente i video dei prodotti alle gallerie di WooCommerce. Potete utilizzare i link sottostanti per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere il video del prodotto WooCommerce utilizzando i contenuti audio e video in primo piano di YITH WooCommerce (gratuito e premium)
Per questo metodo, vi mostreremo come aggiungere i video dei prodotti alle gallerie di WooCommerce utilizzando un plugin premium. Vi consigliamo questo metodo se volete avere un maggiore controllo sulle impostazioni di visualizzazione e riproduzione dei video.
Per prima cosa, è necessario installare e attivare il plugin YITH WooCommerce Featured Audio & Video Content. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Con questo plugin, è possibile aggiungere alla galleria di WooCommerce un video da YouTube e Vimeo o un proprio video dalla libreria multimediale.
Nota: esiste anche un plugin gratuito YITH WooCommerce Featured Video. Tuttavia, non consente di configurare la maggior parte delle impostazioni di video, modali e gallerie.
Configurare le impostazioni generali del plugin
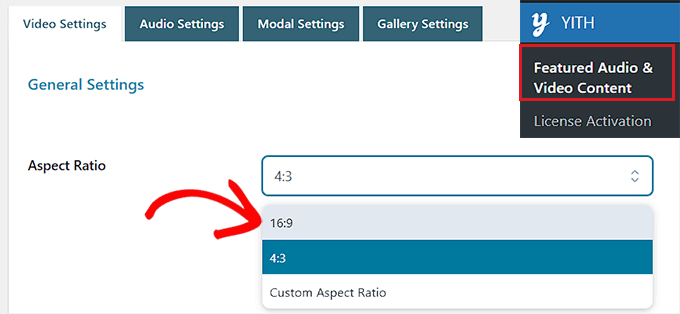
Dopo l’attivazione, accedere alla pagina YITH ” Contenuti audio e video in primo piano dalla barra laterale dell’amministrazione di WordPress.
Si apriranno le impostazioni video. Da qui si può iniziare a selezionare un rapporto di aspetto per il video del prodotto dal menu a discesa.
Se si utilizza la versione gratuita, questa sarà l’unica impostazione disponibile.

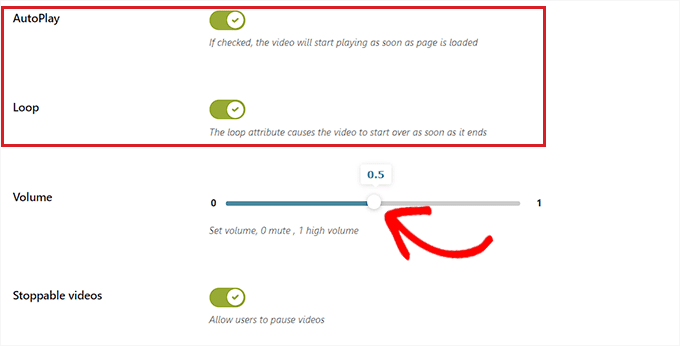
Quindi, attivare l’interruttore “AutoPlay” se si desidera che la riproduzione del video inizi non appena la pagina viene caricata.
È anche possibile attivare l’interruttore “Loop” in modo che il video ricominci non appena termina.
Una volta fatto ciò, spostare il cursore accanto all’opzione “Volume” per regolare il volume del video. Quindi, è sufficiente attivare l’interruttore “Video interrompibili” per consentire agli utenti di mettere in pausa un video.

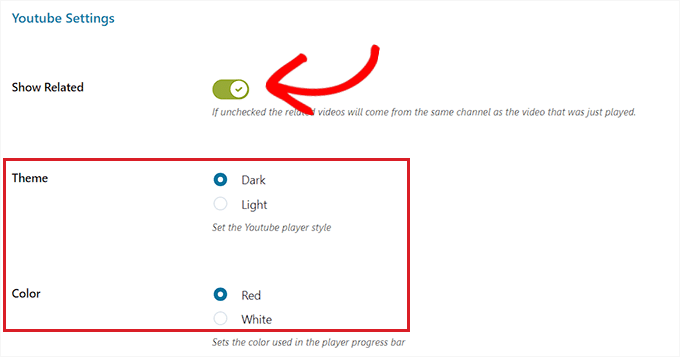
Successivamente, scorrere fino alla sezione “Impostazioni di YouTube” e attivare l’interruttore “Mostra correlati” se si desidera consigliare altri video di YouTube dello stesso canale del proprio video. Questa impostazione è necessaria solo se si incorpora un video di prodotto da YouTube.
Successivamente, è possibile scegliere un tema e uno stile per il lettore video di YouTube.

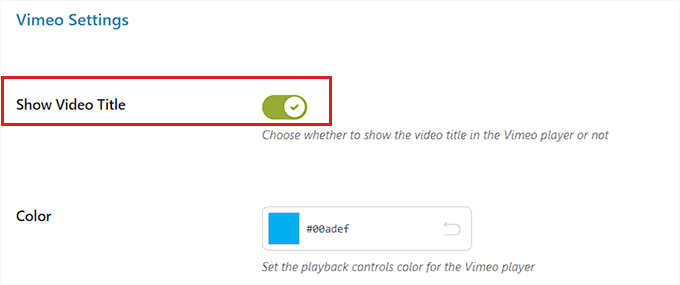
Una volta fatto ciò, scorrere fino alla sezione “Impostazioni Vimeo” e attivare l’interruttore “Mostra titolo video” per visualizzare il titolo del video nel lettore Vimeo. È necessario modificare questa impostazione solo se i video dei prodotti sono ospitati su Vimeo.
Inoltre, è possibile selezionare un colore di controllo della riproduzione per il lettore Vimeo.

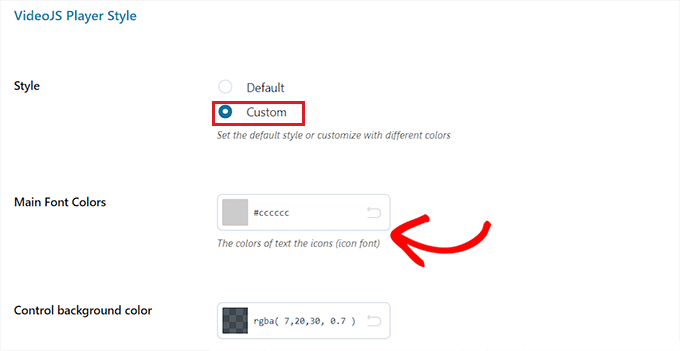
Successivamente, spostarsi nella sezione ‘Stile del lettore VideoJS’ e scegliere ‘Personalizzato’ come opzione ‘Stile’.
Si apriranno le impostazioni di personalizzazione, dove è possibile configurare il colore di sfondo del lettore video, il colore del cursore, il colore del pulsante e altro ancora.
Al termine, fare clic sul pulsante “Salva opzioni” per memorizzare le impostazioni.

Configurazione delle impostazioni modali (solo per il plugin Premium)
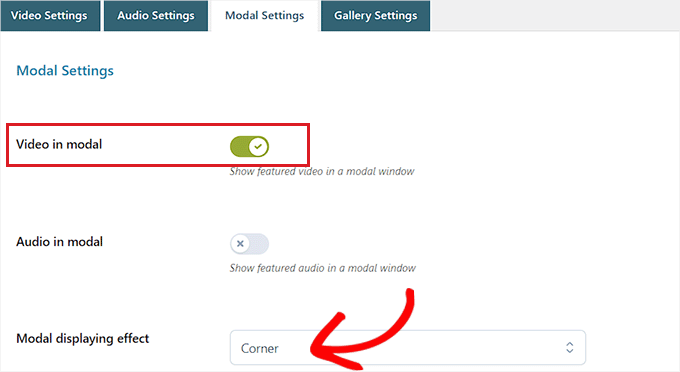
A questo punto, è necessario passare alla scheda “Impostazioni modali” dalla parte superiore della pagina. Tenere presente che questa scheda non sarà disponibile se si utilizza il plugin gratuito.
Una volta lì, è sufficiente attivare l’interruttore “Video in modal” per visualizzare il video in evidenza in una finestra modale. In questo modo il video verrà mostrato in una lightbox davanti agli altri contenuti della pagina.
Dopo aver fatto ciò, è possibile scegliere un “effetto di visualizzazione modale” dal menu a tendina.

Quindi, fare clic sul pulsante “Salva opzioni” per memorizzare le impostazioni.
Configurare le impostazioni della galleria (solo per il plugin Premium)
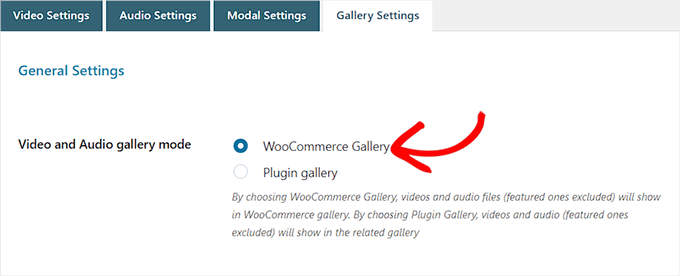
A questo punto è necessario passare alla scheda “Impostazioni galleria” dall’alto. Questa scheda è disponibile solo nella versione Premium.
Da qui, si deve selezionare l’opzione “Galleria WooCommerce” come “Modalità galleria video e audio” per visualizzare i video dei prodotti nella galleria WooCommerce.

In alternativa, selezionando l’opzione “Galleria del plugin”, il video in evidenza verrà mostrato in una galleria correlata.
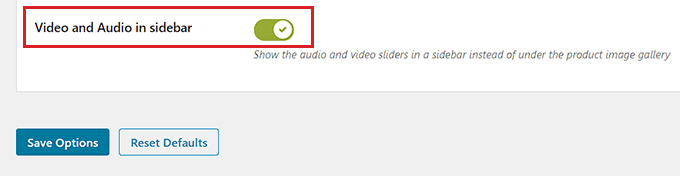
D’altra parte, è anche possibile attivare l’interruttore “Video e audio nella barra laterale” se si desidera visualizzare il video del prodotto nella barra laterale invece della galleria WooCommerce o della galleria correlata.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva opzioni” per memorizzare le impostazioni.

Aggiungere il video del prodotto alla galleria di WooCommerce
È il momento di aggiungere il video del prodotto WooCommerce alla galleria WooCommerce.
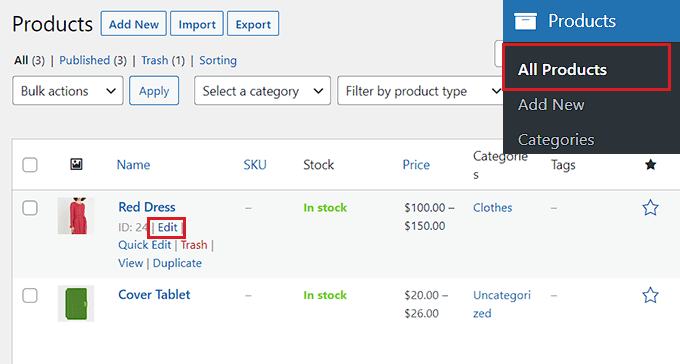
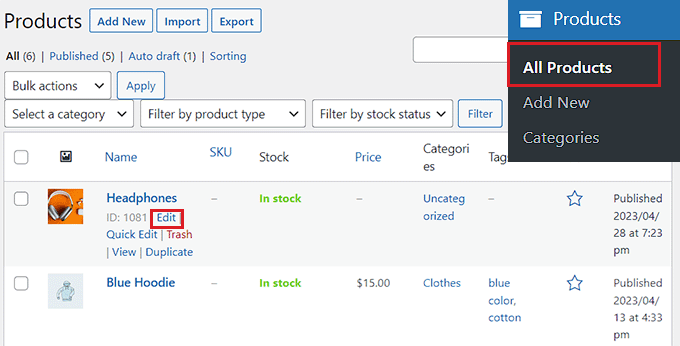
Per prima cosa, visitate la pagina Prodotti ” Tutti i prodotti dalla barra laterale dell’amministrazione di WordPress. Una volta lì, è sufficiente fare clic sul link “Modifica” sotto il nome di un prodotto per aprire la pagina “Modifica prodotto”.

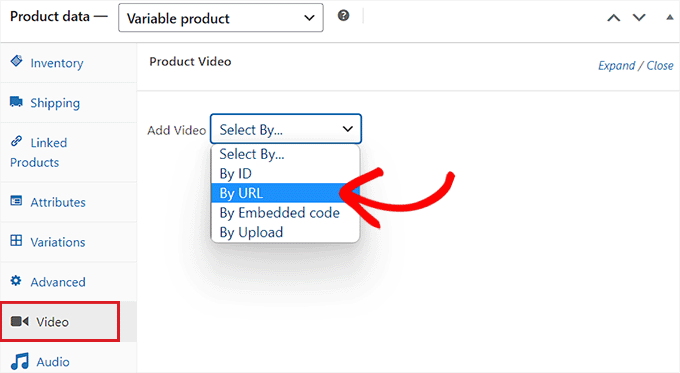
Quindi, scorrere la sezione “Dati del prodotto” e fare clic sulla scheda “Video” nella colonna di sinistra.
A questo punto, è necessario selezionare la modalità di aggiunta del video dal menu a discesa “Aggiungi video”. Per questa esercitazione, sceglieremo l’opzione “Per URL” perché aggiungeremo l’URL di un video di YouTube.

In alternativa, è possibile caricare un video utilizzando la libreria multimediale di WordPress. Tuttavia, non consigliamo questo metodo perché il caricamento dei video consuma molta larghezza di banda.
Per maggiori dettagli, potete consultare la nostra guida per principianti sul perché non dovreste mai caricare un video su WordPress.
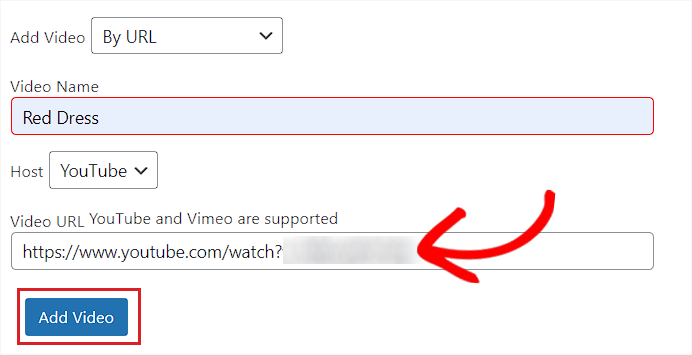
Verrà quindi richiesto di digitare un nome per il video del prodotto nella casella “Nome del video”.
Una volta fatto ciò, è sufficiente incollare l’URL del video di YouTube nella casella “URL video” e fare clic sul pulsante “Aggiungi video”.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per salvare le modifiche.
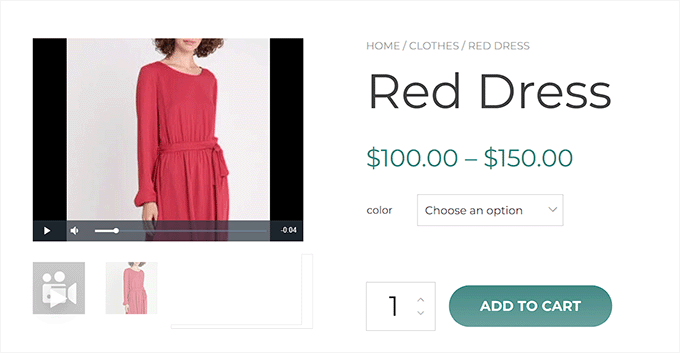
Ora potete visitare il vostro negozio online per verificare se il video è stato aggiunto alla galleria WooCommerce del vostro prodotto.
Ecco come appariva il video del prodotto sul nostro sito web dimostrativo.

Metodo 2: Aggiungere video di prodotti WooCommerce usando Really Simple Featured Video (gratuito)
Se state cercando un modo semplice e gratuito per aggiungere i video dei prodotti WooCommerce, questo metodo fa al caso vostro.
Per prima cosa, è necessario installare e attivare il plugin Really Simple Featured Video. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Configurare le impostazioni del plugin
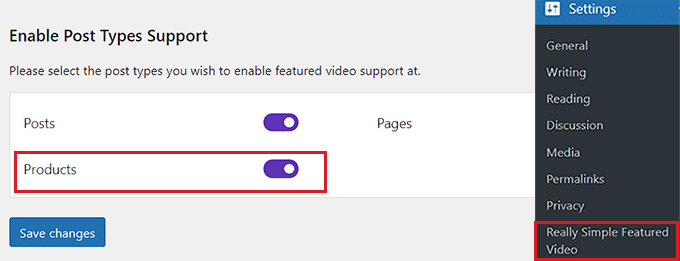
Dopo l’attivazione, accedere alla pagina Impostazioni ” Video in primo piano Really Simple dalla dashboard di WordPress.
Da qui, attivare l’interruttore “Prodotti” per abilitare il supporto video per WooCommerce. Dopodiché, è sufficiente fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

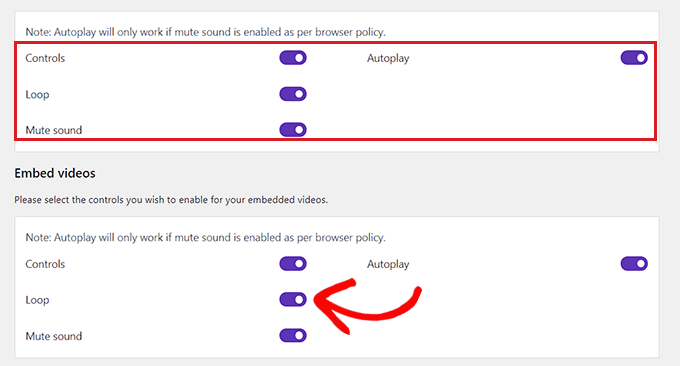
Successivamente, è necessario passare alla scheda “Controlli” dall’alto. Qui è possibile configurare le impostazioni per i video auto-ospitati e incorporati.
A questo punto, basta spostarsi nella sezione “Video autogestiti” e iniziare a selezionare l’interruttore “Controlli” per aggiungere controlli al lettore video.
Successivamente, è possibile attivare l’interruttore ‘Loop’ per continuare a riprodurre il video in loop. Inoltre, è possibile disattivare il video per impostazione predefinita selezionando l’interruttore accanto a “Disattiva audio”.
Una volta fatto ciò, è sufficiente attivare l’interruttore “Autoplay” se si desidera che il video inizi a essere riprodotto automaticamente.

Quindi, scorrere fino alla sezione “Incorpora video”, dove si trovano tutte le opzioni ripetute per i video incorporati.
È sufficiente configurare queste impostazioni a proprio piacimento e fare clic sul pulsante “Salva modifiche” per memorizzarle.
Aggiungere il video del prodotto alla galleria di WooCommerce
Per aggiungere un video di prodotto alla galleria di WooCommerce, visitate la pagina Prodotti ” Tutti i prodotti dalla barra laterale dell’amministrazione.
Da qui, fare clic sul link “Modifica” sotto il nome di un prodotto per aprirlo.

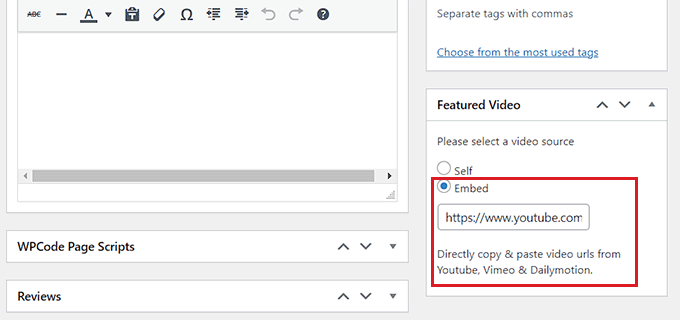
Una volta lì, scorrere fino alla sezione “Video in primo piano” nella colonna di destra e selezionare una fonte video.
Se si desidera caricare un video dal computer o dalla libreria multimediale, è necessario selezionare l’opzione “Self”. Tuttavia, per incorporare un video da YouTube o da un’altra piattaforma, è necessario scegliere l’opzione “Incorpora”.
Nota: non consigliamo di caricare video sul vostro sito web perché utilizzano molta larghezza di banda. Per maggiori dettagli, leggete la nostra guida sul perché non dovreste mai caricare un video su WordPress.
Per questa esercitazione, sceglieremo l’opzione “Incorpora” per aggiungere un video di YouTube.

Selezionando questa opzione, verrà visualizzato il campo “L’URL del video va qui”. È sufficiente aggiungere al campo il link del video di YouTube, Vimeo o Dailymotion.
Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per salvare le modifiche.
Ora è possibile visitare il proprio sito web per vedere il video del prodotto WooCommerce.

Bonus: aggiungere una galleria di prodotti WooCommerce nel vostro negozio
Oltre ai video, potreste aggiungere gallerie di immagini per i prodotti nei post del blog o nelle pagine degli annunci del vostro negozio WooCommerce. Questo può aiutarvi a raggiungere più visitatori e a incrementare le vendite e le conversioni.
Ad esempio, se state lanciando un nuovo prodotto sul vostro sito, potreste voler aggiungere una galleria di immagini su una pagina di annuncio appena creata.
Queste immagini multiple possono aiutare a mostrare le caratteristiche dei prodotti per aumentare l’engagement. Inoltre, queste gallerie possono essere un modo eccellente per mostrare diverse varianti di prodotto, colori, dimensioni o stili, aiutando i potenziali acquirenti a prendere una decisione informata.
La maggior parte dei temi WooCommerce è dotata di modelli predefiniti per le pagine del negozio e delle categorie che mostrano i prodotti nello stile del tema. Tuttavia, non includono un modello specifico per mostrare i prodotti come galleria all’interno di un post del blog.
Ciò significa che la configurazione predefinita di WooCommerce potrebbe non essere sufficiente se si desidera presentare i prodotti in questo modo. È qui che entra in gioco Envira Gallery.

È il miglior plugin per gallerie WordPress sul mercato che consente di creare gallerie di immagini bellissime e completamente reattive in WordPress.
Inoltre, Imagely è velocissima e dispone di molte funzioni, come un popup lightbox, una facile navigazione delle immagini, un costruttore drag-and-drop, filigrane e modelli di galleria professionali.
Per maggiori dettagli, potete consultare la nostra recensione completa di Envira Gallery.
L’addon WooCommerce del plugin semplifica enormemente la creazione di gallerie di prodotti e consente anche di aggiungere tag e termini tassonomici per aiutare la pagina dei prodotti a classificarsi meglio.
Per istruzioni dettagliate, consultare il nostro tutorial su come creare una galleria di immagini di prodotti WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere i video dei prodotti alle vostre gallerie WooCommerce. Potreste anche consultare il nostro tutorial su come programmare i coupon in WooCommerce e la nostra classifica dei migliori plugin WooCommerce per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.