Quando abbiamo iniziato il nostro viaggio nell’ottimizzazione del nostro sito WordPress, abbiamo affrontato una sfida: far notare i nostri video. Come molti, volevamo che i nostri contenuti raggiungessero un pubblico più ampio, ma spesso ci sembrava che i nostri sforzi non stessero facendo i clic che meritavano.
Una soluzione che abbiamo scoperto è stata l’aggiunta del markup dello schema video. Questo strumento poco conosciuto aiuta i motori di ricerca a comprendere meglio i contenuti video.
Secondo la nostra esperienza, l’uso di questo markup ha migliorato la visibilità e ci ha persino aiutato a comparire in rich snippet accattivanti, che hanno fatto aumentare i clic.
Per questo motivo, abbiamo raccolto alcuni metodi semplici per aggiungere il markup dello schema video al vostro sito WordPress. A nostro avviso, questi passaggi sono essenziali per chiunque voglia aumentare la presenza dei propri contenuti video.

Perché è necessario un Video Schema Markup?
Immaginate di aver passato ore a creare un video fantastico. Avete colpito la pubblicazione, aspettando con ansia l’afflusso di visualizzazioni e di engagement.
Ma i giorni passano e il vostro video rimane sepolto nei risultati della ricerca, non visto e non apprezzato. La frustrazione si fa sentire quando ci si rende conto che tutto il lavoro svolto non sta raggiungendo il pubblico di cui ha bisogno.
È qui che entra in gioco lo schema video.
Il video schema markup è un tipo di codice aggiunto a una pagina web per aiutare i motori di ricerca a comprendere e visualizzare meglio i contenuti video nei risultati di ricerca.
Fornisce informazioni aggiuntive sui video, come il titolo, la miniatura, la descrizione, la data di caricamento, la durata del video e altro ancora.
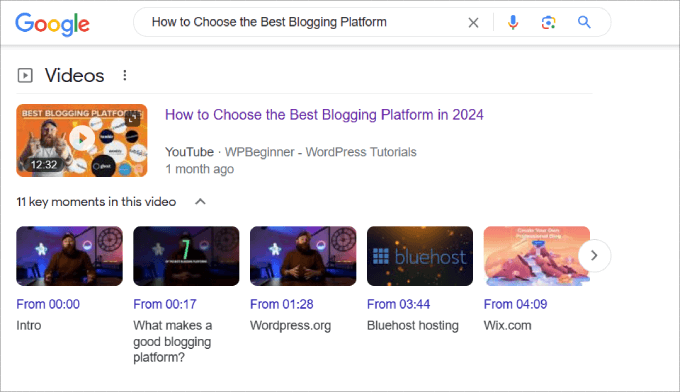
Google utilizza queste informazioni per visualizzare i rich snippet, che hanno un aspetto simile a questo.

Questo aiuta a far risaltare i contenuti e può contribuire a migliorare i tassi di clic organici.
Senza il markup dello schema video, il vostro video non potrà apparire nel formato rich snippet, il che rappresenta una grande opportunità da perdere. Questo perché i video appaiono spesso in cima ai motori di ricerca sotto la voce “video”, dando la possibilità al vostro video di posizionarsi in alto.
Una volta posizionati nei risultati di ricerca video di Google, i vostri contenuti saranno idonei all’inclusione di altre funzionalità, come le anteprime video e i momenti chiave, in modo che gli utenti possano avere un’idea del contenuto del vostro video.
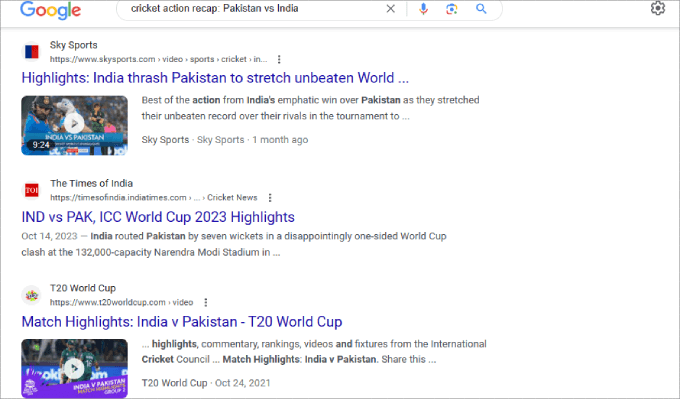
Oltre alla sezione Video, Google visualizza anche le immagini in evidenza degli articoli che contengono video.

Si può notare la differenza tra le pubblicazioni con rich snippet e quelle senza. Gli utenti sono molto più propensi a cliccare sui post quando è presente un’immagine in evidenza di un video.
In alto, uno schema di markup video permette ai motori di ricerca di comprendere meglio i contenuti video, aumentando le probabilità che la pagina si posizioni più in alto. Inoltre, vi aiuterà a posizionare più velocemente i nuovi contenuti di WordPress, a condizione che abbiate ottimizzato tutte le altre aree della pagina e del sito web.
Una volta incorporati i video nelle pagine o nei post del vostro blog WordPress, siete pronti ad aggiungere un markup dello schema.
Per questo motivo, vi mostreremo due metodi per aggiungere uno schema markup video al vostro post. Utilizzate pure i link sottostanti per passare alla sezione che preferite.
Pronti? Iniziamo.
Metodo 1: Aggiungere il marcatore Schema video con All in One SEO Plugin (modo semplice)
Il modo più semplice per aggiungere lo schema dei video in WordPress è utilizzare All in One SEO for WordPress. È il miglior plugin SEO per WordPress presente sul mercato ed è dotato di un generatore di schemi che consente di aggiungere facilmente gli schemi ai video senza alcun problema.

Normalmente, si deve scrivere il codice JSON-LD e assicurarsi che sia implementato correttamente nell’HTML della pagina web. Inoltre, è necessario verificare che il codice funzioni.
Nota: sebbene esista una versione gratuita di All in One SEO, per ottenere i controlli dello schema per i video è necessaria la versione a pagamento.
Passo 1: installare il plugin All in One SEO.
Per iniziare, la prima cosa da fare è installare e attivare il plugin All in One SEO per WordPress. Per maggiori informazioni, potete seguire il nostro tutorial su come installare un plugin per WordPress.
Dopo l’attivazione, il plugin avvia una procedura guidata di configurazione che vi guiderà attraverso l’intero processo di configurazione. Per maggiori dettagli, consultate la nostra guida passo-passo su come impostare All in One SEO per WordPress.
Fase 2: verificare che la sitemap video sul vostro sito WordPress sia abilitata.
Prima di aggiungere il markup schema ai vostri video, dovete assicurarvi che il vostro sito WordPress abbia impostato una sitemap video.
L’utilizzo di una sitemap video offre ai contenuti mediali le migliori possibilità di posizionamento. Una sitemap video è un file XML che fornisce ai motori di ricerca le informazioni su chi siamo presenti sul sito.
In questo modo, i crawler dei motori di ricerca sono a conoscenza di tutti i contenuti video del vostro sito.
Questo vi aiuta a classificare i contenuti più velocemente, invece di aspettare che Google trovi naturalmente i vostri contenuti video.
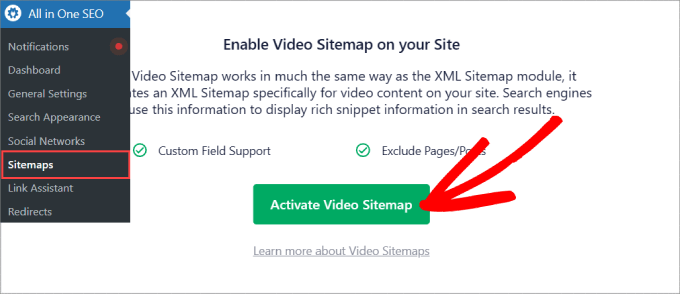
Per creare una sitemap video, occorre andare su All in One SEO ” Sitemaps. Da lì, dovete fare clic su “Attiva Sitemap video”.

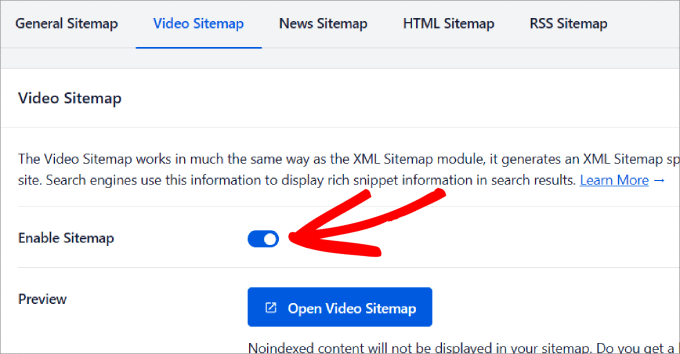
Nella scheda “Sitemap video”, si dovrebbe vedere che l’opzione “Abilita Sitemap” è attiva.
Se è spento, è necessario accenderlo.

È inoltre possibile visualizzare la sitemap facendo clic sul pulsante “Apri sitemap video”. In questo modo si ottiene un elenco di tutti i contenuti video presenti sul sito e si possono visualizzare le informazioni incluse in ogni media.
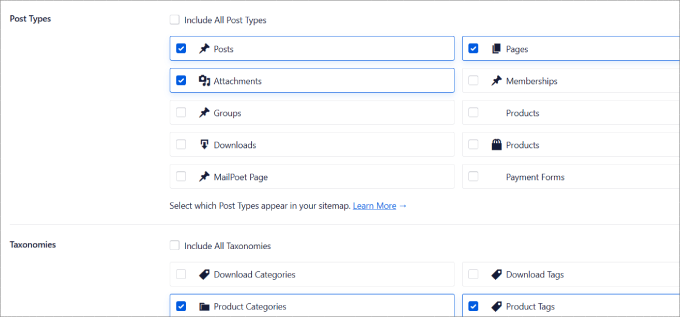
Scorrendo verso il basso, si può scegliere se “Includere tutti i tipi di post” e “Includere tutte le tassonomie” nella sitemap.

Qui è possibile deselezionare i post type / tipi di contenuto o le categorie e i tag che non si desidera far comparire nella sitemap.
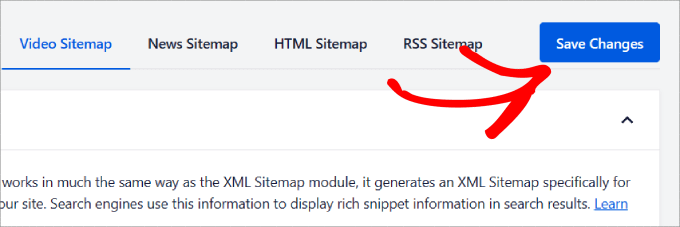
Se sono state apportate delle modifiche, è necessario assicurarsi di premere il pulsante “Salva modifiche” in alto.

Fase 3: Aggiungere il markup dello schema video a WordPress.
Una volta abilitata e configurata la sitemap video, è il momento di andare su qualsiasi pagina o pubblicazione a cui si vuole aggiungere il markup dello schema video.
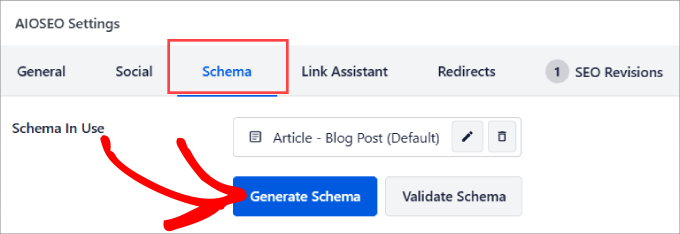
Quindi, si può scorrere fino alla fine della pagina per arrivare a “Impostazioni di AIOSEO” e alla scheda “Schema”. Quindi, è sufficiente premere il pulsante “Genera schema”.

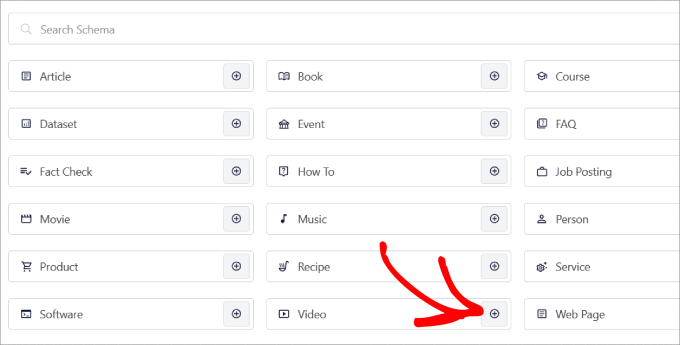
Verrà visualizzata una finestra pop-up che mostra tutti i template ‘Schema’ offerti da AIOSEO.
Fate clic sull’icona “+” accanto a “Video”.

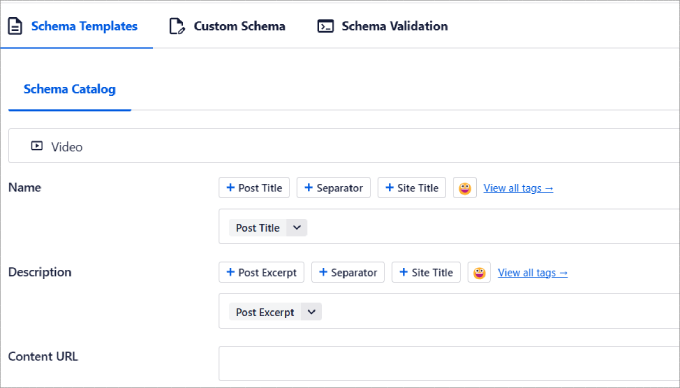
Ora è possibile personalizzare tutti i dettagli del video, ad esempio:
- Nome: Qual è il nome del vostro video?
- Descrizione: Racconta l’argomento del tuo video
- URL del contenuto: Qual è l’URL del file video?
- URL di incorporamento: Inserire il sito di hosting video utilizzato, ad esempio YouTube, Vimeo, Wistia, ecc.
- Data di caricamento: indica quando il video è stato pubblicato.
- Adatto alle famiglie: il video è adatto alle famiglie?
- URL miniatura: Mostrate una miniatura accattivante che attiri i visitatori della vostra pagina.

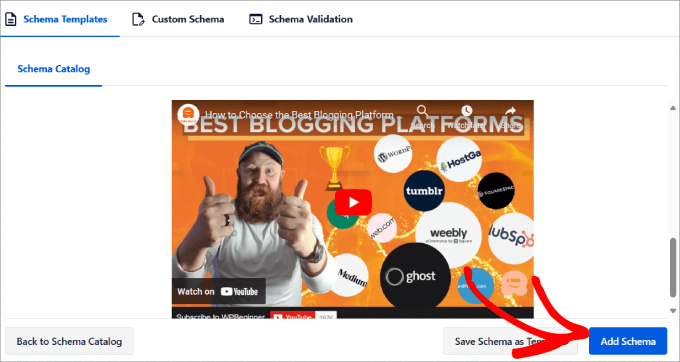
Una volta terminato l’inserimento dei dettagli del video, basta fare clic sul pulsante “Aggiungi schema”.
E se si vuole salvare questo schema come modello per altre pagine, si può premere il pulsante “Salva schema come modello”.

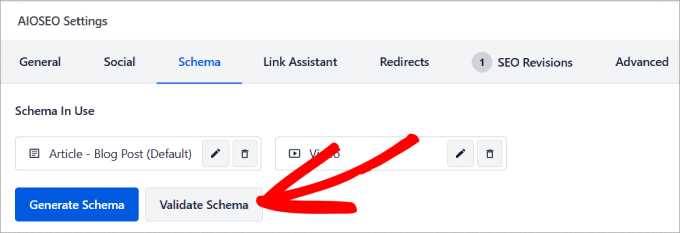
Passo 4: convalidare lo schema.
Ora che avete aggiunto il vostro schema di marcatura video, non resta che convalidarlo.
Fare clic sul pulsante “Convalida schema”.

Verrete quindi indirizzati allo strumento di test dei risultati ricchi di Google.
È stato progettato per aiutare i proprietari e gli sviluppatori di siti WordPress a verificare il markup dei dati strutturati sulle loro pagine. Assicura che il codice HTML segua le linee guida di Google e segnala eventuali errori nel codice.
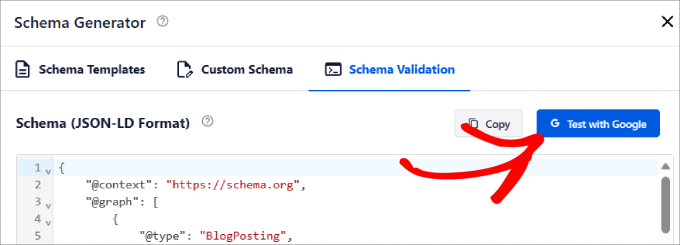
Nella scheda “Convalida di Schema”, si dovrà selezionare “Test con Google”.

All in One SEO incollerà automaticamente i dati dello schema strutturato nello strumento.
Tutto ciò che dovete fare è premere il pulsante “Test Code”.

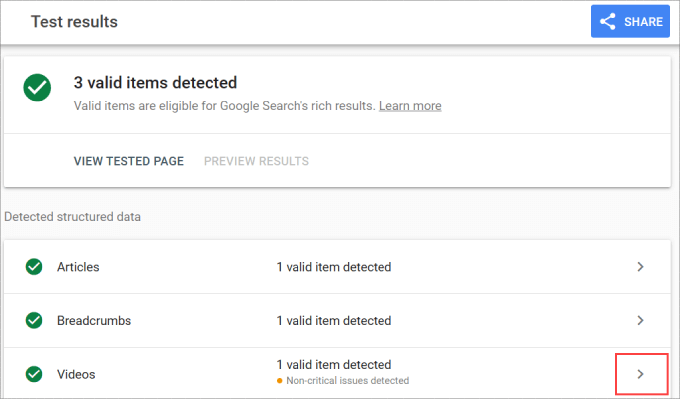
Lasciate un minuto o due e dovreste vedere dei segni di spunta su tutto il tabellone, soprattutto accanto a “Video”.
In caso contrario, è possibile fare clic sulla freccia per espandere l’opzione e vedere come risolvere il problema.

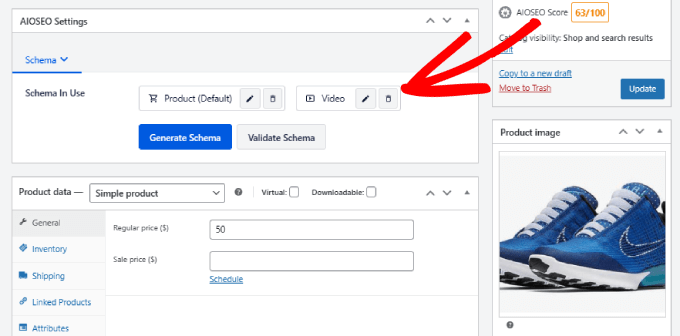
Tenete presente che questo funziona anche per i negozi online.
Ad esempio, le impostazioni di All in One SEO appaiono anche nelle pagine di WooCommerce. Ciò significa che è possibile aggiungere ad esse i markup dello schema.

Sebbene esistano molti plugin per il markup dello schema per WordPress, come Schema Pro, non esiste un altro strumento che abbia tante opzioni per il markup dello schema o altre caratteristiche di ottimizzazione SEO come All in One SEO.
Metodo 2: Aggiungere manualmente il marcatore Schema video
Se si desidera aggiungere manualmente il markup dello schema video, è possibile farlo scrivendo e incollando il codice nell’HTML di qualsiasi pagina web.
Sebbene si possa risparmiare un po’ di denaro, non si otterrebbero i numerosi vantaggi offerti dal plugin All in One SEO. Per non parlare del fatto che anche il più piccolo errore nel codice potrebbe distruggere il vostro sito WordPress.
Detto questo, se vi sentite a vostro agio nell’elaborazione in corso del codice, ecco come potete farlo.
Suggerimento dell’esperto: Ricordate che, indipendentemente dal vostro livello di competenza, dovreste sempre eseguire un backup del vostro sito web WordPress prima di cercare di modificarne manualmente il codice. In questo modo, potrete recuperare i vostri dati e file se qualcosa dovesse andare storto.
Passo 1: scrivere e personalizzare il codice dello schema video.
Per iniziare, è necessario copiare e incollare questo codice in un editor di testo.
1 2 3 4 5 6 7 8 9 | <script type="application/ld+json">{"@context": "https://schema.org/","@type": "VideoObject","name": "Name of the Video","thumbnailUrl": "https://example.com/thumbnail.jpg","uploadDate": "2023-07-28"}</script> |
Successivamente, è necessario modificare il codice in base al nome del video, all’URL della miniatura e alla data di caricamento.
Fase 2: convalida del codice di markup dello schema.
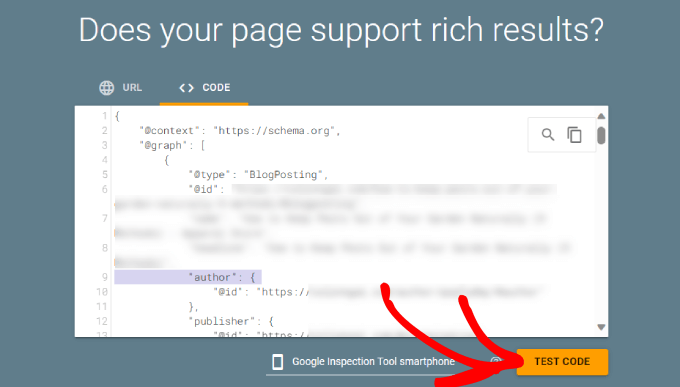
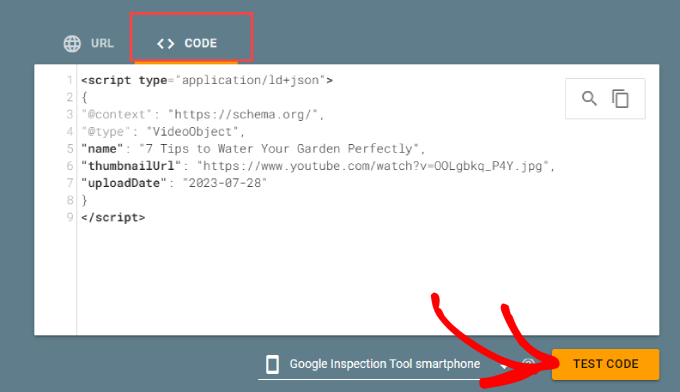
Successivamente, ci dirigiamo verso il Test dei risultati ricchi di Google. Nella scheda “Codice” è possibile incollare lo schema personalizzato dei video.
Quindi, si dovrà fare clic su “Prova codice” per validare il codice.

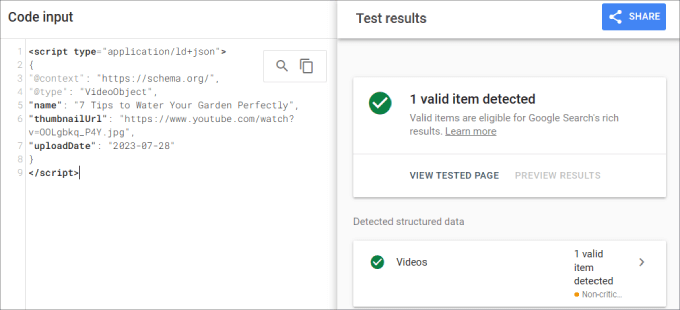
Verranno forniti i risultati del test per verificare se il codice segue le linee guida di Google e se non ci sono errori.
Se c’è un problema, vi dirà quale parte del codice deve essere corretta.

Fase 3: Aggiungere il codice alla pagina di WordPress.
Una volta convalidato, è possibile incollarlo nell’HTML della pagina web di WordPress.
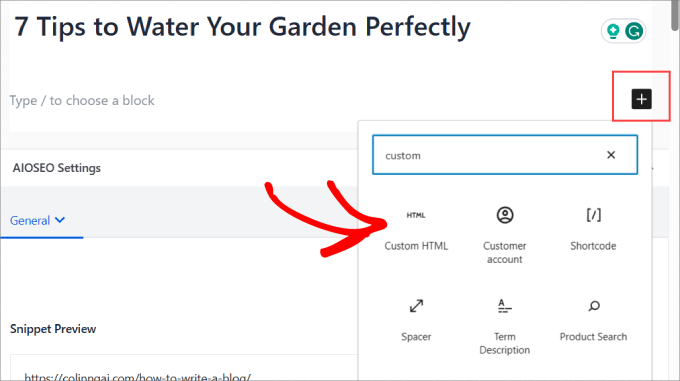
Passate all’editor a blocchi di WordPress per qualsiasi articolo o pagina con contenuti video incorporati.
È possibile scegliere un blocco e fare clic sull’icona ‘+’. Quindi, basta cercare il blocco ‘HTML personalizzato’ e aggiungerlo alla pagina.

Da qui, apparirà un riquadro HTML.
Qui si incolla il codice per aggiungere il markup dello schema video a quella pagina.

Infine, fate clic su “Aggiorna”.
Ora avete aggiunto manualmente il markup dello schema video, che sarà idoneo per i rich snippet.

Suggerimenti per la marcatura Schema dei video
L’utilizzo dei markup schema per i video è un ottimo modo per rafforzare la vostra strategia di marketing organico.
Detto questo, ecco alcune best practice da tenere a mente per assicurarsi di mantenere aggiornato il markup dello schema video:
- Ogni volta che si sostituiscono i video o si apportano modifiche al titolo, alla miniatura o alla descrizione, è necessario aggiornare il codice di markup dello schema.
- Non riempite eccessivamente il vostro schema video di parole chiave. Includete invece le frasi chiave in modo naturale.
- Eseguire sempre il codice o l’URL attraverso uno strumento di validazione per verificare il markup dello schema.
- Eseguite regolarmente una verifica SEO di WordPress per identificare e correggere eventuali problemi di markup dello schema.
- Tracciate le performance organiche dei vostri contenuti video.
- Aggiungete le trascrizioni allo schema dei video per aiutare i motori di ricerca a comprendere meglio i vostri contenuti.
- Utilizzate timestamp accurati per migliorare l’esperienza dell’utente e la SEO.
Seguendo questi suggerimenti, sarete in grado di massimizzare i vantaggi dell’utilizzo del markup schema sul vostro sito WordPress.
Misurare l’impatto di Video Schema sulla SEO
L’uso del markup dello schema dei video può aiutarvi a migliorare la vostra portata organica e a potenziare la SEO di WordPress. Ma è necessario misurare le prestazioni delle pagine con contenuti video per determinarne l’impatto.
Ci sono alcuni modi per misurarlo. L’idea è quella di utilizzare gli strumenti di SEO rank tracker per il monitoraggio delle parole chiave, per vedere se i vostri contenuti stanno scalando i risultati dei motori di ricerca.
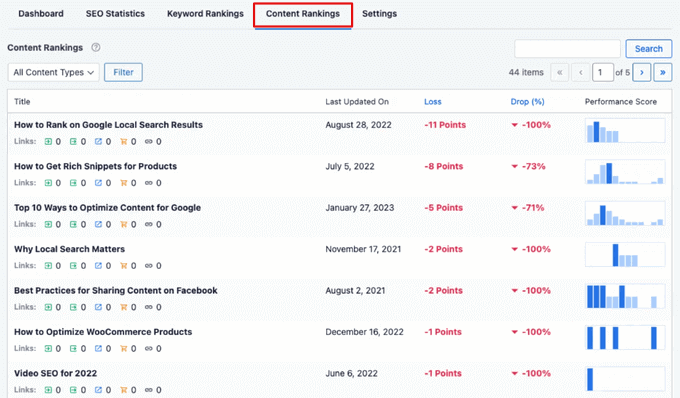
All in One SEO dispone di un rapporto sulle classifiche dei contenuti all’interno dell’addon “Statistiche di ricerca”.
Qui è possibile filtrare per tutti i tipi di contenuto, compresi i video. In questo modo, è possibile monitorare le parole chiave del sito che utilizzano contenuti video. È opportuno monitorare i contenuti per vedere se stanno migliorando o se stanno subendo un decadimento.

Si possono anche utilizzare strumenti SEO come Semrush per il monitoraggio della posizione.
Oltre a monitorare il posizionamento delle parole chiave dei vostri contenuti, volete anche misurare il coinvolgimento nei video.
Anche se state attirando più visitatori con il rich snippet, potreste comunque vedere un calo stagnante nelle conversioni di WordPress, che si tratti di iscrizioni via e-mail o di acquisti.
Potete monitorare i video sul vostro sito utilizzando MonsterInsights. È la migliore soluzione analitica per WordPress che vi permette di impostare Google Analytics nella vostra dashboard di WordPress senza alcuna codifica.

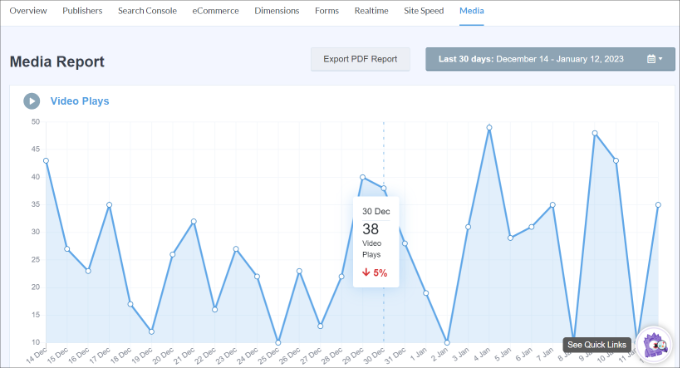
Tutto ciò che dovete fare è andare alla scheda “Media” di MonsterInsights.
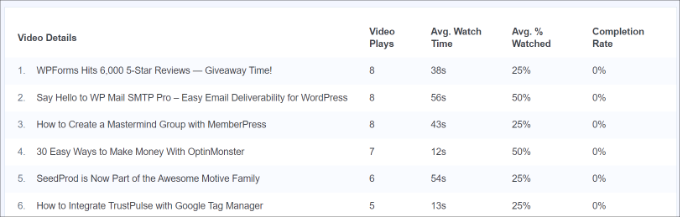
Questo mostrerà un grafico delle riproduzioni video sul vostro sito web.

Scorrendo verso il basso, si potranno vedere informazioni più approfondite su chi siamo.
Il report includerà metriche come il numero di riproduzioni video, il tempo medio di visione, la percentuale media di visione e il tasso di completamento.

Se volete saperne di più sul tracciamento dei video, leggete il nostro tutorial su come tracciare l’analisi dei video in WordPress.
Bonus: Aggiunta di Schema Markup per la SEO locale
Oltre a ottimizzare la SEO dei video, ci sono molti altri schemi di markup che si possono aggiungere, come quello per la SEO locale. Poiché oltre il 40% degli utenti effettua ricerche locali, l’aggiunta di questo schema è incredibilmente importante per le piccole imprese.
Di conseguenza, la vostra azienda apparirà nei risultati della ricerca locale.
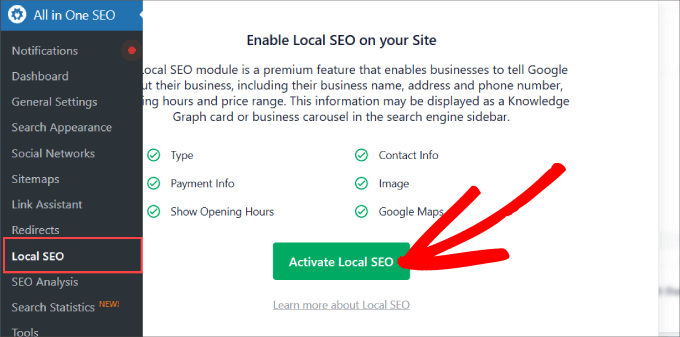
Tutto ciò che dovete fare è andare alla pagina All in One SEO ” Local SEO e fare clic sul pulsante “Attiva Local SEO”.

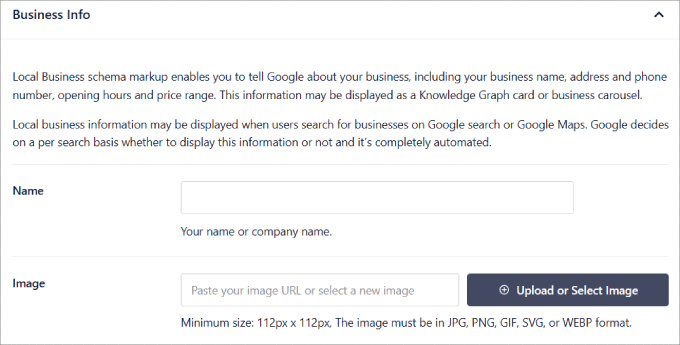
Quindi, nella scheda Sedi, è possibile aggiungere informazioni importanti sulla propria attività.
Potete inserire il nome della vostra azienda, il logo, il numero di telefono, il tipo di attività, le opzioni di pagamento accettate e altro ancora.

Se volete istruzioni passo passo, potete consultare il nostro tutorial su come aggiungere lo schema markup in WordPress e WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente uno schema markup per i video in WordPress. Potreste anche leggere la nostra guida su come aumentare il traffico del vostro blog in modo semplice e la nostra selezione dei migliori strumenti di ricerca di parole chiave per la SEO.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for the complete guide. Since using AIO SEO, I have seen markup schema as something that has helped me a lot. I rather checked whether I am adding this type according to your instructions and everything fits. Now just waiting for the Google robot.