Uno dei nostri lettori ci ha recentemente chiesto se è possibile evidenziare i ruoli degli utenti accanto a ogni commento in WordPress. È una domanda comune e abbiamo aiutato molti proprietari di siti web ad aggiungere questa caratteristica per costruire un senso di Community più forte.
Visualizzando l’etichetta del ruolo dell’utente, è possibile segnalare immediatamente quali commenti provengono da utenti fidati del sito web, come autori, editor e amministratori.
In questo articolo vi mostreremo come aggiungere facilmente un’etichetta del ruolo dell’utente accanto ai commenti in WordPress.

Perché mostrare l’etichetta del ruolo dell’utente accanto al nome dell’autore del commento in WordPress?
Se consentite la registrazione degli utenti sul vostro sito web o gestite un sito WordPress con più autori, le etichette degli utenti possono presentare gli uni agli altri in base ai loro ruoli.
Ad esempio, gli utenti con il ruolo di editor mostreranno un badge accanto al loro nome nei commenti, facendo capire agli altri utenti che il commento è stato fatto da un editor.
Crea fiducia nel pubblico e aumenta l’engagement degli utenti nei commenti sul sito web.
Molti temi per WordPress mettono in evidenza solo i commenti fatti dall’autore della pubblicazione. Non mostrano etichette per altri ruoli dell’utente, anche se i commenti sono fatti da utenti registrati o amministratori del sito.
Detto questo, vediamo come aggiungere facilmente un’etichetta del ruolo dell’utente accanto ai commenti in WordPress.
Aggiunta dell’etichetta del ruolo dell’utente accanto al nome dell’autore del commento in WordPress
Questa esercitazione richiede l’aggiunta di codice ai file del tema di WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come copiare e incollare snippet di codice in WordPress.
La prima cosa da fare è aggiungere il seguente codice al file functions.php del tema, in un plugin specifico per il sito o in un plugin di snippet di codice.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Il codice di questa funzione si aggancia ai filtri di WordPress utilizzati per visualizzare il nome dell’autore dei commenti e includere l’etichetta del ruolo dell’utente.
Si consiglia di aggiungere questo codice utilizzando WPCode, il miglior plugin di snippets di codice per WordPress. È il modo più sicuro e semplice per aggiungere codice senza modificare il file functions.php del tema.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni dettagliate, consultare questo tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, navigare su Code Snippets ” + Aggiungi snippet dalla dashboard di WordPress. Da qui, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Successivamente, è necessario selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

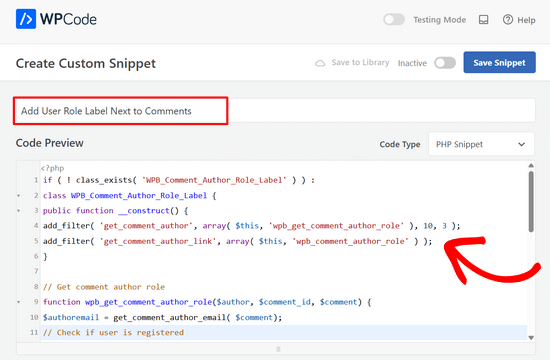
Si accede così alla pagina Creare uno snippet personalizzato.
Da qui, è necessario aggiungere un titolo per lo snippet di codice. Può essere qualsiasi cosa che aiuti a ricordare a cosa serve il codice.
Quindi, incollare il codice di cui sopra nella casella “Anteprima codice”.

A questo punto, è sufficiente spostare l’interruttore da “Inattivo” ad “Attivo” in alto nella pagina.
Infine, fare clic sul pulsante “Salva snippet”.

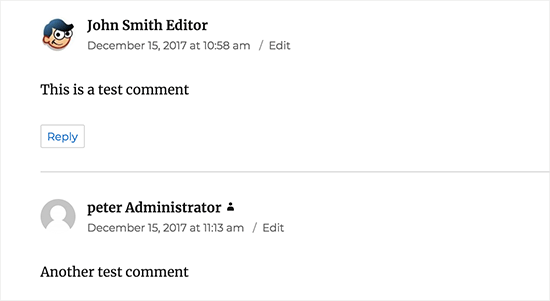
È ora possibile visitare qualsiasi post con commenti per vederlo in azione.
I commenti degli utenti registrati visualizzano il ruolo dell’utente accanto al nome dell’autore del commento. I commenti degli utenti non registrati visualizzeranno solo il nome dell’autore del commento.

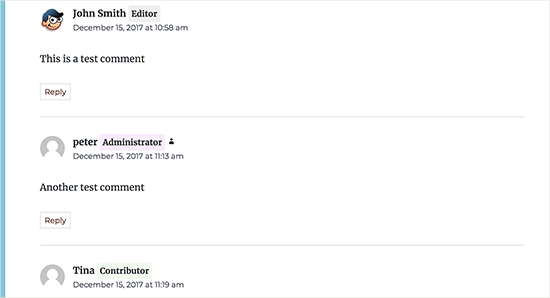
Ora che abbiamo aggiunto il ruolo dell’utente, è arrivato il momento di dargli uno stile e un aspetto pulito.
Nel nostro codice, abbiamo aggiunto una classe CSS per ogni ruolo utente, in modo da poter utilizzare queste classi CSS per personalizzare ogni badge utente in modo diverso (ad esempio, utilizzare colori diversi, ecc.).
Si può usare il seguente esempio di CSS come punto di partenza:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Sentitevi liberi di modificare il CSS a vostro piacimento. Ecco come appariva sul nostro sito web dimostrativo:

Per maggiori dettagli, consultate la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere l’etichetta del ruolo dell’utente accanto ai commenti in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come caricare pigramente i gravatar nei commenti di WordPress e alle nostre verifiche sui migliori plugin per migliorare i commenti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jack
What if a user has multiple roles? Let say, I have a user with “verified” and “subscriber” roles. I need to put verified badge next to the comment author with “verified” role. How can I do this?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
How to integrate it in Profile Page or lets say, i want to add a code in about Me widget.
Matt
Hey,
Great tutorial.
Is there anyway to customize the text within the badge?
Instead of the user role, displaying something like “Post Author”? I feel like displaying ‘Administrator’ for some blogs is a bit of a buzz kill and too serious.
Kelly
Instead of saying “Administrator” or whatever their role beside their name, if I wanted to show an icon based on user role, how could I do that? I’ve tried playing with your code but cannot figure out how to display a different icon based on user role.
Eddie
That would be great. I’m looking for this so I can show an icon only for contributors
Mahmudul Hasan
where put the css code..?
WPBeginner Support
Hi Mahmudul Hasan,
Please see our guide on how to add custom CSS in WordPress.
Admin
javad
Hi this code is wrong and when I put it on functions.php my website got 500 error!!!
WPBeginner Support
Hi Javad,
This code is working fine on our test site. 500 internal server error can be caused by many other things.
Admin