Ho approfondito il concetto che quanto più è facile per le persone condividere i vostri contenuti online, tanto più li condivideranno. E quando si parla di condivisione sociale, Twitter (X) è ancora una delle piattaforme più potenti per far conoscere i vostri contenuti.
Ecco perché il team di WPBeginner è attivato su Twitter e ci assicuriamo che i nostri contenuti siano facili da condividere! 🙌
Inoltre, a mio parere, rendere i vostri contenuti condivisibili su Twitter non è solo una bella aggiunta a una solida strategia di marketing, ma è una cosa non negoziabile. Questo perché può avere un impatto sulla vostra attività più grande di quanto possiate pensare.
Come? Le condivisioni su Twitter non solo ampliano la vostra portata. Inviano anche segnali positivi ai motori di ricerca, mostrando loro che le persone trovano preziosi i vostri contenuti.
In questa guida vi mostrerò 2 semplici metodi per aggiungere i pulsanti di condivisione e retweet di Twitter in WordPress (non è necessaria alcuna codifica).

Perché aggiungere i pulsanti di condivisione e retweet di Twitter in WordPress?
Secondo le ricerche statistiche di marketing del team di WPBeginner, Twitter (X) ha oltre 250 milioni di utenti attivi mensilmente. Questo lo rende un luogo ideale per promuovere il vostro sito web.
Tuttavia, la condivisione dei contenuti sui social media raggiunge solo gli utenti che già seguono il vostro account. Se volete raggiungere un nuovo pubblico, dovete fare in modo che le persone condividano e ritwittino i vostri contenuti.

Questo può aumentare il traffico del vostro blog facendo conoscere il vostro marchio a persone che potrebbero non essere a conoscenza del vostro sito web. Il repost dei vostri contenuti è anche una potente forma di riprova sociale. Quando qualcuno condivide un post o un tweet con i propri follower, spesso viene visto come un’approvazione.
Detto questo, vediamo come è facile aggiungere i pulsanti di condivisione e retweet di Twitter in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
🧑💻 Pro Tip: State cercando un modo per rendere il contenuto della vostra pubblicazione twittabile in WordPress? Date un’occhiata alla nostra guida su come add-on i box “Click to Tweet” in WordPress.
Metodo 1: come aggiungere un pulsante di condivisione di Twitter in WordPress con Novashare
Secondo la mia esperienza, il modo più semplice per aggiungere un pulsante di condivisione di Twitter (X) a WordPress è utilizzare il plugin Novashare. Si tratta di uno dei migliori plugin per WordPress dedicati ai media che consente di aggiungere al sito tutti i tipi di pulsanti di condivisione. Tra questi, LinkedIn, Facebook e X.
💡 Nota: il team di WPBeginner ha svolto un’approfondita ricerca su questo plugin, e potete scoprire tutto su di esso nella nostra recensione completa di Novashare.
A differenza di altri plugin ingombranti, Novashare è incentrato sulle prestazioni e funziona benissimo con molti temi WordPress popolari. Questo lo rende perfetto per i proprietari di siti che hanno a cuore la velocità delle pagine, lo stile e la semplicità.
Passo 1: Installazione e attivazione di Novashare
Il primo passo è installare e attivare il plugin.
È necessario acquistare il plugin Novashare dal sito web ufficiale di Novashare.

Dopodiché, è sufficiente seguire il processo di pagamento per accedere alla propria Bacheca Novashare.
Quindi, vedrete la conferma dell’acquisto, dove potrete trovare la chiave di licenza Novashare e il file .zip.

È sufficiente scaricare il file, copiare la chiave di licenza e conservarla in un luogo sicuro.
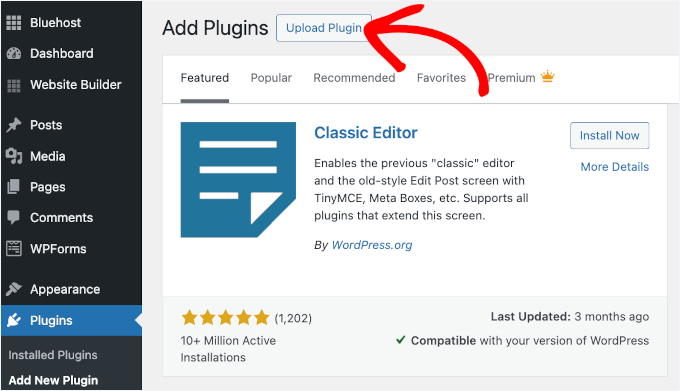
Quindi, nell’area di amministrazione di WordPress, andare su Plugin ” Aggiungi nuovo per installare il plugin.

È possibile caricare il file .zip di Novashare e fare clic su “Installa ora” per avviare il processo, seguito da “Attiva”. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin per WordPress.
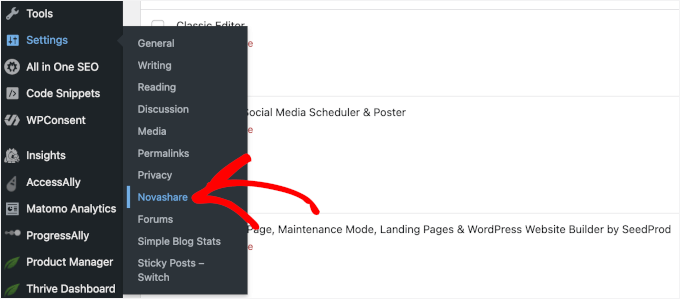
Dopo l’attivazione, è necessario attivare la chiave di licenza. Per farlo, potete andare su Impostazioni ” Novashare.

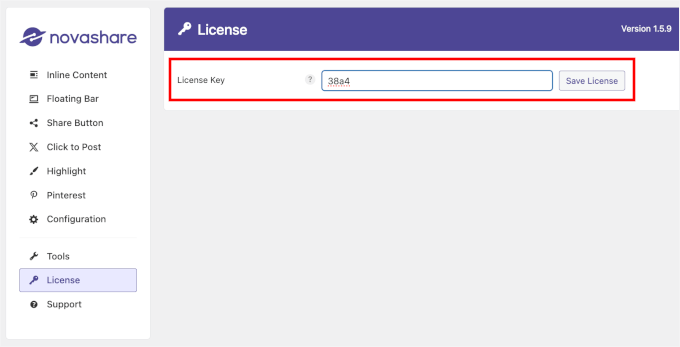
Nella schermata successiva, si può fare clic su “Licenza”.
A questo punto è sufficiente inserire la chiave di licenza nel campo e fare clic su “Salva licenza”.

Fatto questo, siete pronti a creare il vostro pulsante di condivisione di Twitter con Novashare.
Fase 2: Creare il pulsante di condivisione di Twitter
Per creare i pulsanti di condivisione dei media in Novashare, potete lavorare nel sottomenu “Contenuto in linea” o “Barra fluttuante”.
Vi state chiedendo cosa significa? Ecco le principali differenze:
- Contenuto in linea: Di default, utilizzano la dimensione media e mostrano il pulsante in alto o in basso (o in entrambi), a seconda della scelta effettuata. È anche possibile posizionarli in qualsiasi punto della pagina utilizzando un blocco o uno shortcode.
- Barra fluttuante: Si trovano sul lato sinistro della schermata su desktop e in basso su mobile. Utilizzano la dimensione del pulsante piccolo come predefinito, ma il posizionamento può variare un po’ a seconda delle dimensioni della schermata.
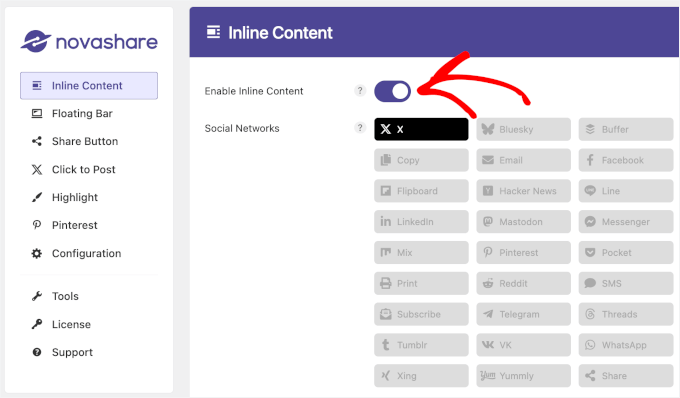
Per questa guida, utilizzerò lo stile “Contenuto in linea”, quindi attiverò la levetta per abilitarlo.

In alternativa, è possibile accedere alla scheda Barra fluttuante e abilitarla.
Una volta attivato il pulsante di condivisione preferito, cercare la sezione “Reti sociali” sotto di esso. Qui, fate clic sull’icona X per selezionarla.
Tutto qui! Ma prima di salvare questa impostazione, è necessario personalizzare il pulsante di condivisione di Twitter.
Passo 3: Personalizzare l’aspetto del pulsante di condivisione:
Scorrendo verso il basso nella scheda “Contenuto in linea”, si trovano diverse opzioni per personalizzare l’aspetto del pulsante di condivisione di Twitter (X) e la sua posizione sul sito.
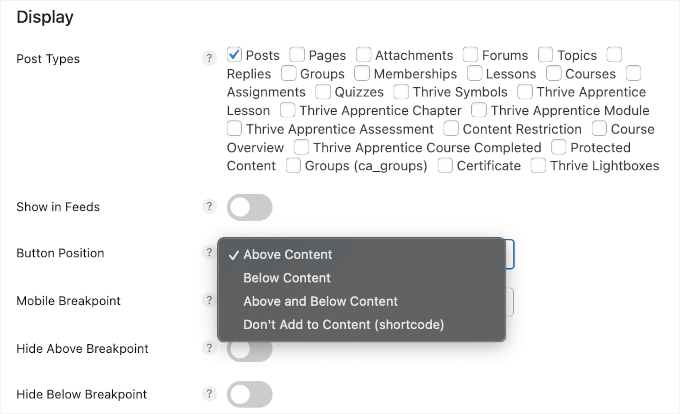
Nella sezione “Visualizza”, è possibile scegliere quali tipi di contenuto mostreranno il pulsante di condivisione di Twitter. Basta selezionare le caselle desiderate. Ad esempio, per questa esercitazione, lo abiliterò per i “Post”.
Poi si può decidere dove appare il pulsante: sopra il contenuto, sotto il contenuto o sia sopra che sotto il contenuto.

La caratteristica “Mostra nei Feed” consente di visualizzare i pulsanti anche all’interno dei Feed RSS.
Poi, ‘Punto di rottura mobile’ imposta il momento in cui si attiva lo stile mobile, ad esempio 1200px. Nel frattempo, l’impostazione ‘Hide Above/Below Breakpoint’ controlla la visibilità dei pulsanti in base alle dimensioni della schermata.
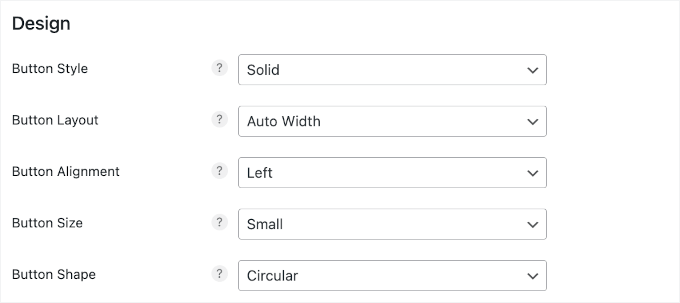
Giù nella pagina si trova la sottosezione “Design”. Ecco cosa è possibile personalizzare:
- Stile pulsante: Solido, Inverso, Etichetta bordata, Pulsante bordato, Etichetta minimale, Minimale
- Layout dei pulsanti: Larghezza automatica, 1-6 colonne
- Allineamento dei pulsanti: Sinistra, destra, centro
- Dimensioni del pulsante: Piccolo, medio, grande
- Forma dei pulsanti: Square, arrotondato, circolare

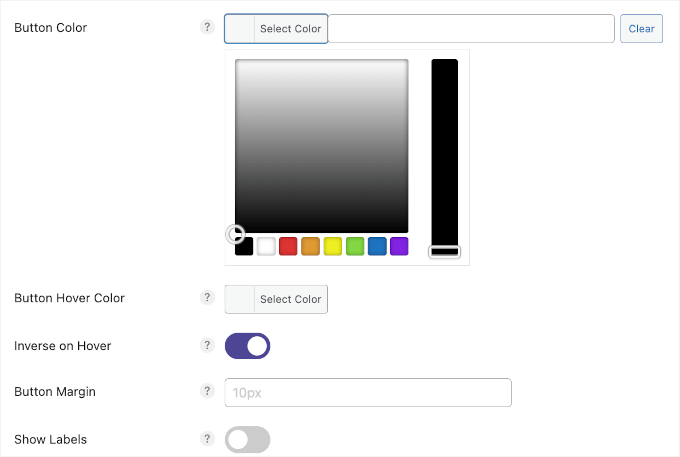
Successivamente, si potrebbe voler modificare il colore del pulsante. In questo caso, è sufficiente spostarsi con lo strumento selettore colore per scegliere un colore.
Per questa esercitazione, ho abilitato la caratteristica “Inverse on Hover” per rendere il pulsante più interattivo. Questo aggiunge un effetto al passaggio del mouse, in cui i colori del pulsante si invertono quando qualcuno ci passa sopra, dando agli utenti un indizio visivo del fatto che è cliccabile.
Per rendere il tutto ancora più interessante, è possibile scegliere il colore del pulsante al passaggio del mouse utilizzando lo strumento selettore colore. Sono disponibili anche impostazioni per regolare il margine del pulsante e la visualizzazione dell’etichetta.

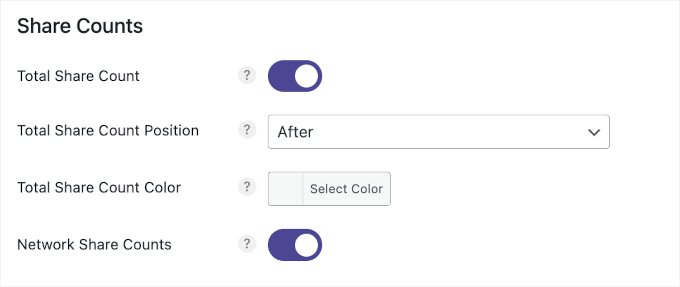
Appena sotto la sottosezione “Design”, si trova la voce “Condivisione”.
Qui è possibile mostrare il numero totale di condivisioni su tutte le reti. Inoltre, si può modificare l’aspetto, ad esempio prima o dopo i pulsanti. Potete anche modificare il colore in corrispondenza del vostro sito WordPress.
Volete mostrare anche le condivisioni per piattaforma? Abilitate gratuitamente il “Conteggio delle condivisioni in rete”.
Detto questo, tenete presente che alcune piattaforme di social media non supportano più i dati relativi al conteggio delle condivisioni. Quindi, potrebbero non visualizzare un numero.

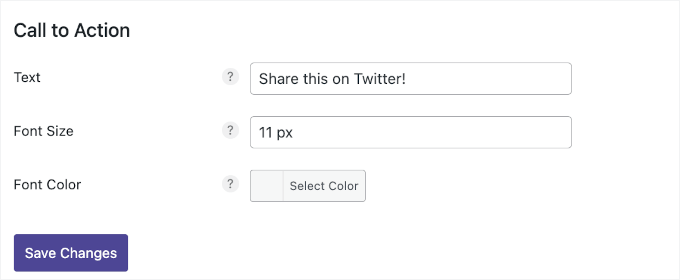
Infine, si trova la sottosezione“Invito all’azione“.
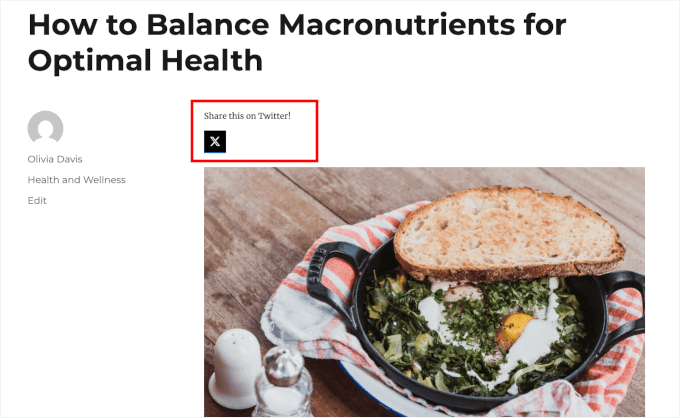
Consente di add-on una breve etichetta di testo per guidare i lettori sulle funzioni del pulsante, come “Condividi questa pubblicazione” o “Twitta ora”.
È inoltre possibile personalizzare la dimensione del font e il colore in corrispondenza dello stile del sito.

Dopo aver effettuato le modifiche, è possibile fare clic sul pulsante “Salva modifiche”.
Ed ecco fatto! Novashare mostrerà immediatamente il pulsante di condivisione di Twitter (X) sulle vostre pubblicazioni. Ecco un esempio dal mio sito web di prova:

Metodo 2: Come permettere agli utenti di retwittare i vostri tweet in WordPress con Smash Balloon
Se si desidera aggiungere un semplice pulsante di condivisione a una pagina o a una pubblicazione, Novashare è una buona opzione. Tuttavia, potreste anche incoraggiare i visitatori a retwittare i vostri tweet recenti. In questo modo si ottiene un maggiore engagement e si diffondono ulteriormente i contenuti.
Il modo migliore per ottenere più retweet è utilizzare Smash Balloon Twitter Feed Pro. Questo plugin per Twitter Feed consente di aggiungere l’intero feed di Twitter (X) a qualsiasi pagina, pubblicazione o area pronta per il widget.
💡 Nota: per ulteriori informazioni sul plugin, consultare la recensione completa di Smash Balloon del team di WPBeginner.

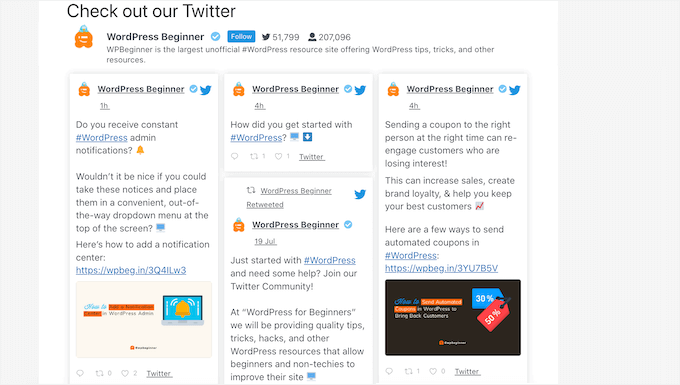
Ogni tweet ha un proprio menu per le azioni di Twitter.
Ciò significa che i visitatori possono semplicemente ripubblicare un tweet facendo clic sul pulsante “retweet”.

Inoltre, il feed si aggiorna automaticamente, in modo che i visitatori abbiano sempre nuovi tweet con cui impegnarsi. Questo può aiutare a mantenere il sito fresco e interessante, anche per i visitatori abituali.
📌 Nota: è disponibile un plugin gratuito per Smash Balloon Twitter Feed. Tuttavia, io utilizzerò la versione Pro, che offre più caratteristiche, come un maggior numero di template e la possibilità di visualizzare feed di hashtag.
Passo 1: Impostazione di Twitter Feed Pro
Per prima cosa, è necessario installare e attivare Smash Balloon Twitter Feed Pro. Se avete bisogno di aiuto, consultate la guida di WPBeginner su come installare un plugin per WordPress.
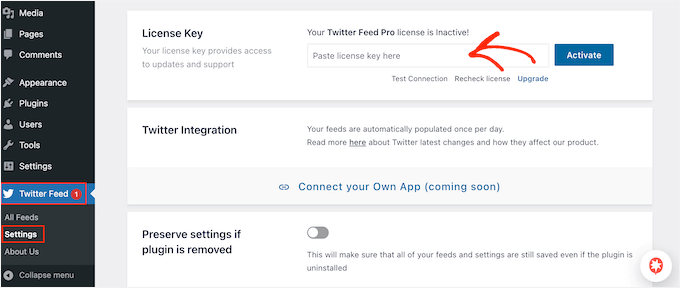
Dopo aver installato il plugin, andare su Twitter Feed ” Impostazioni. Ora è possibile inserire la chiave di licenza di Smash Balloon nel campo “Chiave di licenza”.

Queste informazioni sono contenute nell’e-mail di conferma dell’acquisto di Smash Balloon e nel vostro account Smash Balloon.
Dopo aver aggiunto la chiave di licenza, fare clic sul pulsante “Attiva”.
Fase 2: Creare un Twitter Feed in tempo reale per WordPress
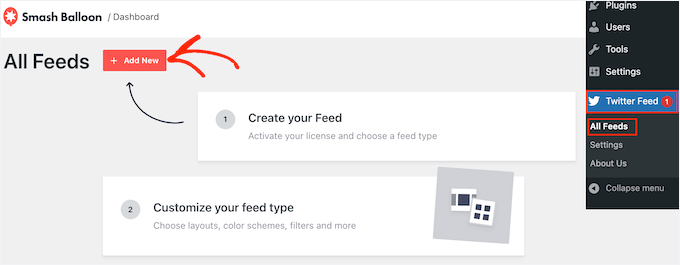
Una volta fatto questo, siete pronti a creare un feed Twitter personalizzato. Per iniziare, andate su Twitter Feed ” Tutti i feed e poi cliccate sul pulsante “Aggiungi nuovo”.

Se è la prima volta che aggiungete un feed Twitter con Smash Balloon, vi verrà chiesto di verificare il vostro indirizzo e-mail.
Per farlo, è sufficiente fare clic sul pulsante “Connetti” e completare le istruzioni a schermo.

Una volta fatto, si tornerà alla pagina del plugin. Smash Balloon mostrerà ora tutti i diversi tipi di feed di Twitter che è possibile creare.
Poiché si desidera un maggior numero di retweet, è sufficiente selezionare “Timeline utente” e fare clic su “Avanti”.

Nella schermata successiva, è necessario digitare il simbolo @ seguito dal nome del proprio account Twitter (X).
Quando siete pronti, fate clic su “Avanti” per aprire l’editor principale di Smash Balloon.

Successivamente, è possibile scegliere il modello da utilizzare nel feed di Twitter.
Ad esempio, potete mostrare i vostri tweet in uno slider responsive selezionando “Carosello semplice”. Se volete promuovere solo il vostro tweet più recente, potete selezionare il template “Latest Tweet”.
Per questa esercitazione utilizzerò il template “predefinito”, ma potete scegliere qualsiasi template desideriate.

Dopo aver preso la decisione, cliccate su “Avanti”.
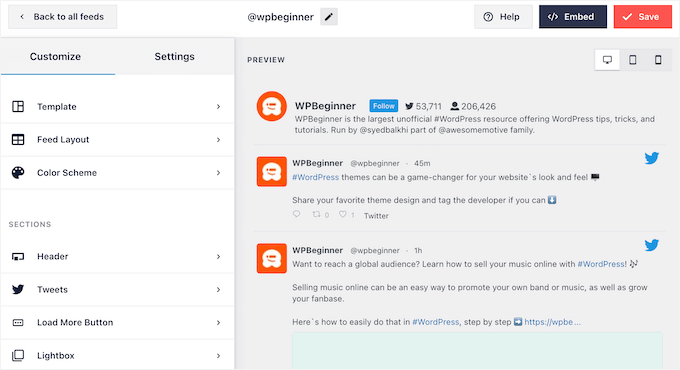
Smash Balloon mostrerà ora un’anteprima del feed dei social media, pronta per essere personalizzata.

Fase 3: Personalizzare il Twitter Feed di WordPress
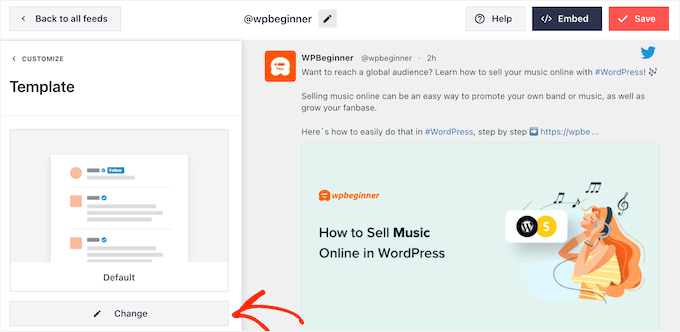
Non siete soddisfatti dell’aspetto del modello? Per modificarlo, basta selezionare “Modello” dal menu di sinistra.
È quindi possibile fare clic sul pulsante “Modifica”.

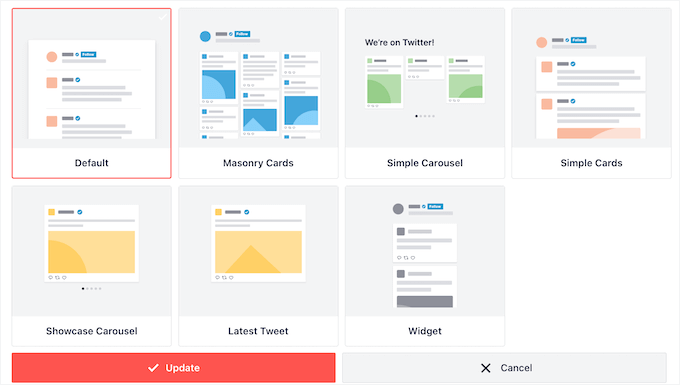
Si apre una finestra a comparsa in cui è possibile scegliere un nuovo layout.
È sufficiente selezionare un nuovo template e cliccare su “Aggiorna”.

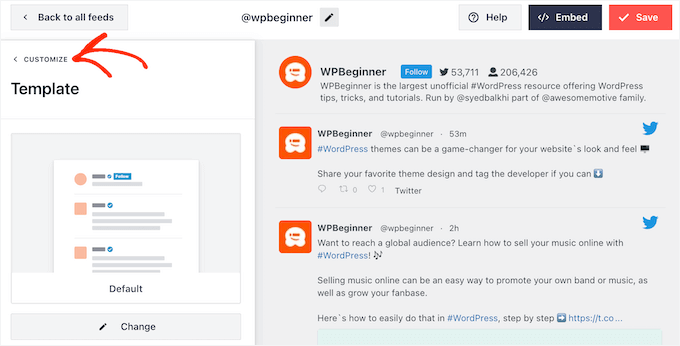
Fatto ciò, è necessario fare clic sul link “Personalizza”.
In questo modo si torna alle impostazioni principali di Smash Balloon.

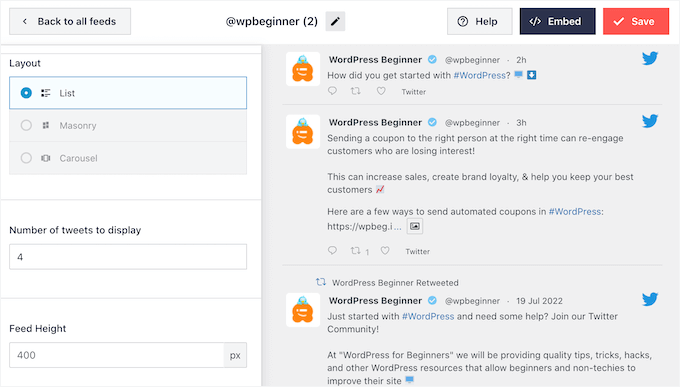
L’opzione successiva nel menu di sinistra è “Layout del feed”, quindi fate clic.
Qui è possibile modificare l’altezza del feed di Twitter e il numero di tweet che il visitatore vede inizialmente. È inoltre possibile passare da un layout a griglia, a un layout a muratura o a un layout a carosello.

Man mano che si apportano le modifiche, l’anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere qual è l’aspetto migliore.
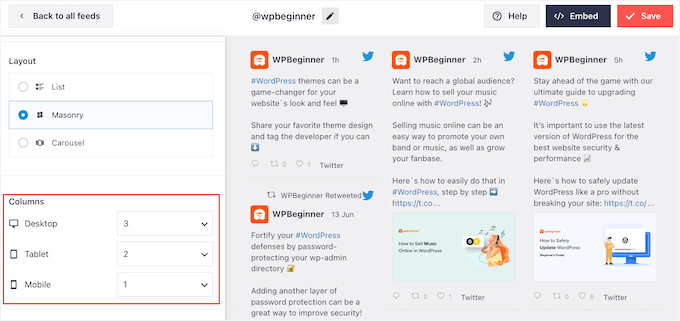
A seconda del layout utilizzato, è possibile modificare il numero di colonne visualizzate da Smash Balloon su desktop, tablet e dispositivi mobili.
Gli smartphone e i tablet hanno in genere schermate più piccole e una minore potenza di elaborazione, per cui si consiglia di mostrare meno colonne sui dispositivi mobili. Questo può aiutare a mantenere il sito mobile-friendly.
Per personalizzare questo aspetto in base al dispositivo, è sufficiente utilizzare i menu a discesa nella sezione “Colonne”.

Quando si è soddisfatti di come è impostato il layout del feed, fare di nuovo clic sul link “Personalizza” per tornare alla schermata principale delle impostazioni.
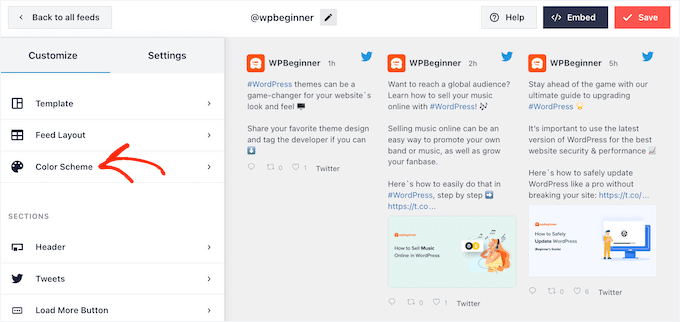
Qui si può fare clic su “Schema di colore”.

Di default, Smash Balloon utilizza i colori ereditati dal tema di WordPress, ma è possibile passare a uno schema di colori ‘Chiaro’ o‘Scuro‘.
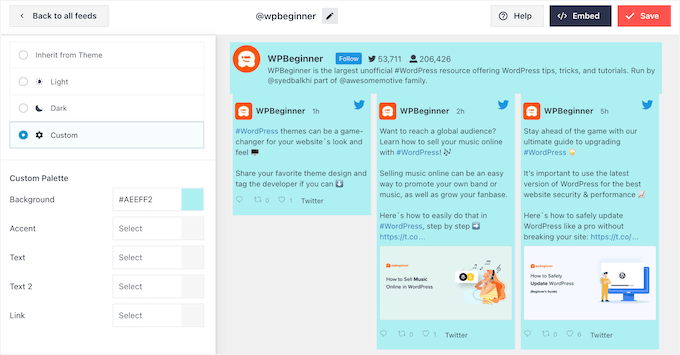
Un’altra opzione è quella di creare uno schema di colori personalizzato selezionando “Personalizza” e utilizzando i controlli per modificare il colore di sfondo, il colore del testo e altro ancora.

Quando si è soddisfatti delle modifiche, fare nuovamente clic sul link “Personalizza”. Tornati alla schermata principale delle impostazioni, è necessario fare clic su “Intestazione”.
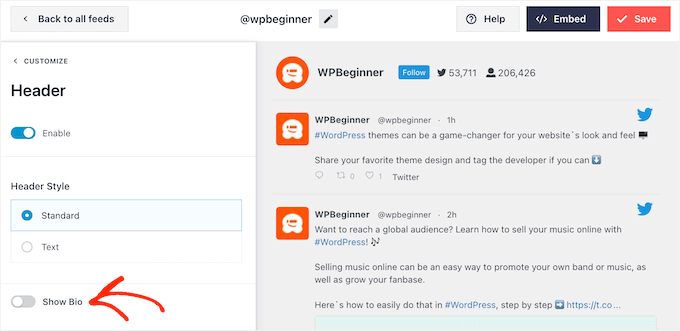
Di default, Smash Balloon aggiunge un header “Standard” al feed, che mostra un pulsante “Segui” e la biografia di Twitter, se disponibile.
Se si desidera nascondere la biografia di Twitter, fare clic per disattivare la levetta “Mostra bio”.

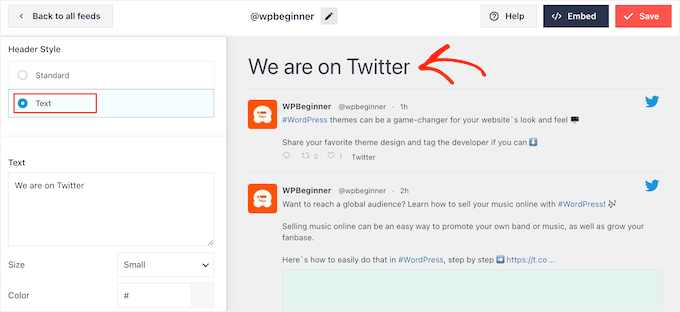
Un’altra opzione è quella di selezionare “Testo”, che aggiunge un’intestazione “Siamo su Twitter” al feed.
È possibile sostituirlo con un proprio messaggio digitandolo nella casella “Testo”.

Quando si è soddisfatti della messaggistica, è possibile modificare le dimensioni e il colore dell’intestazione.
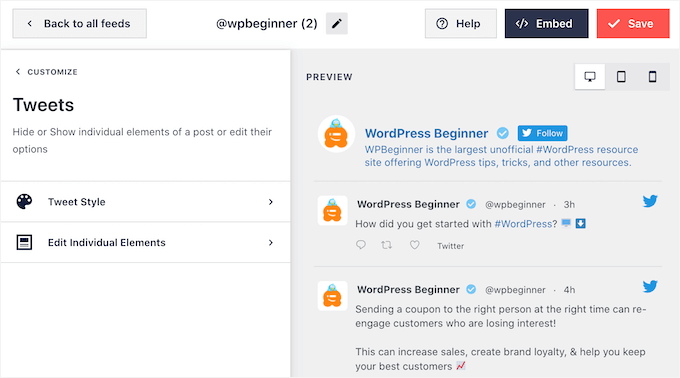
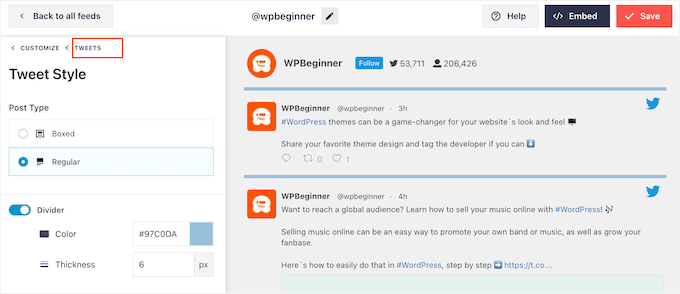
Dopodiché, restituite la schermata principale delle impostazioni di Smash Balloon e selezionate “Tweet”. Qui è possibile scegliere tra “Stile del tweet” e “Modifica singoli elementi”.

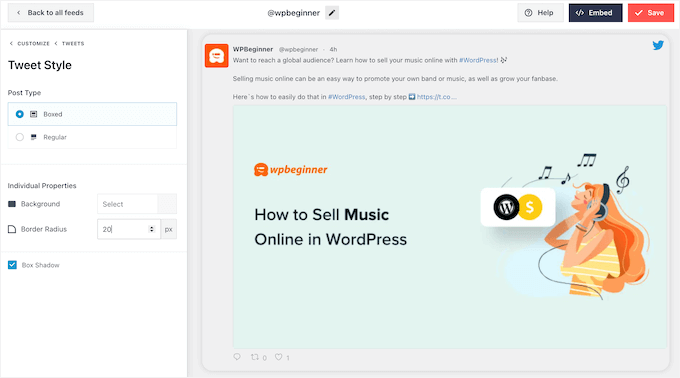
Se si seleziona “Stile Tweet”, si può scegliere tra il layout a riquadri e quello regolare.
Se si sceglie “Boxed”, è possibile creare un colore di sfondo per ogni tweet. È anche possibile aumentare il raggio del bordo per creare angoli curvi o aggiungere l’ombra del boxed.

Se si sceglie “Normale”, è possibile modificare lo spessore e il colore della linea che separa i diversi post sui social media.
Quando si è soddisfatti delle modifiche, è sufficiente fare clic su “Tweet”.

In questo modo si torna alla schermata precedente.
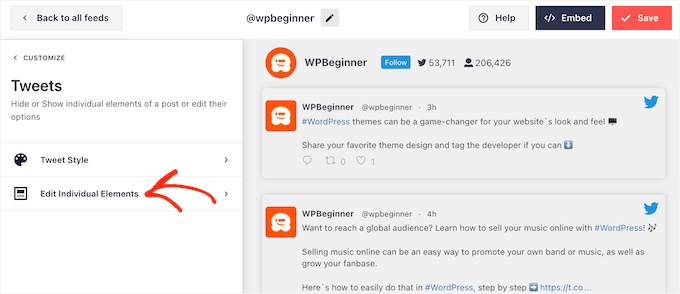
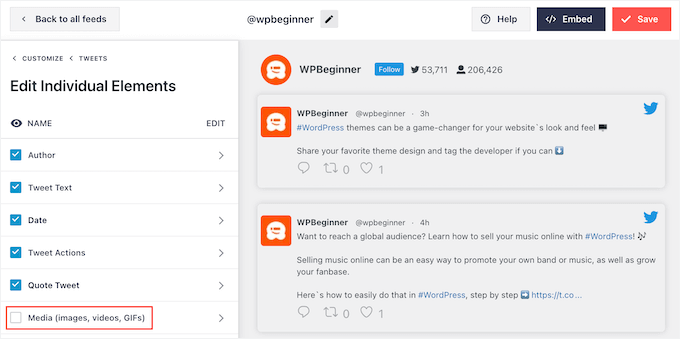
Questa volta si può fare clic su “Modifica singoli elementi”.

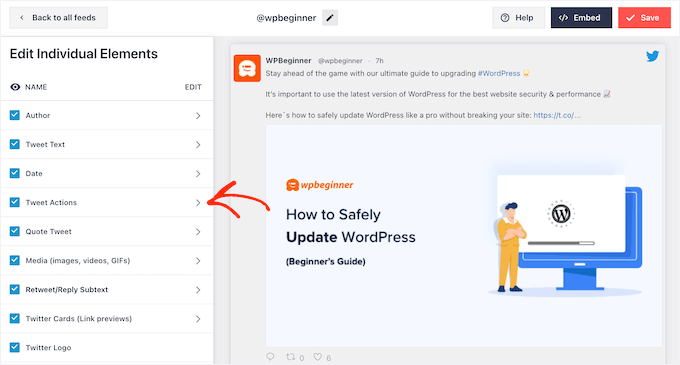
Ora vedrete tutti i contenuti che Twitter Feed Pro include in ogni tweet, come l’autore, il testo del tweet, il logo di Twitter e altro ancora.
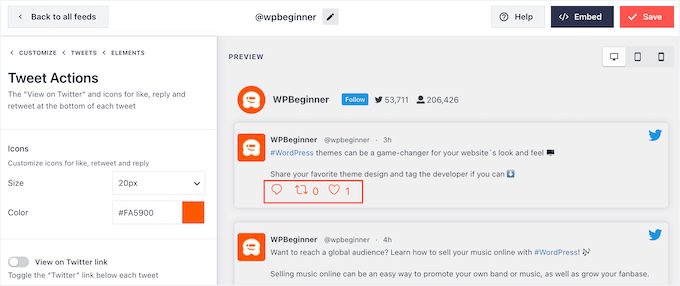
Per ottenere il maggior numero possibile di retweet, è bene far risaltare l’icona del retweet. Per farlo, fate clic sulla freccia accanto a “Azioni tweet”.

Qui è possibile ingrandire le azioni dei tweet utilizzando il menu a tendina “Dimensione” e modificare il colore.
Tenete presente che Smash Balloon applicherà queste modifiche a tutte le azioni del tweet e non solo all’icona “retweet”.

Quando si è soddisfatti dell’aspetto delle azioni di tweet, basta fare clic sul testo “Elementi”.
In questo modo si torna alla schermata precedente.

È sufficiente ripetere questa procedura per personalizzare qualsiasi altro elemento.
È anche possibile nascondere un elemento deselezionando la sua casella.

Nascondere i contenuti non necessari è un altro trucco che può aiutare a far risaltare l’azione di retweet.
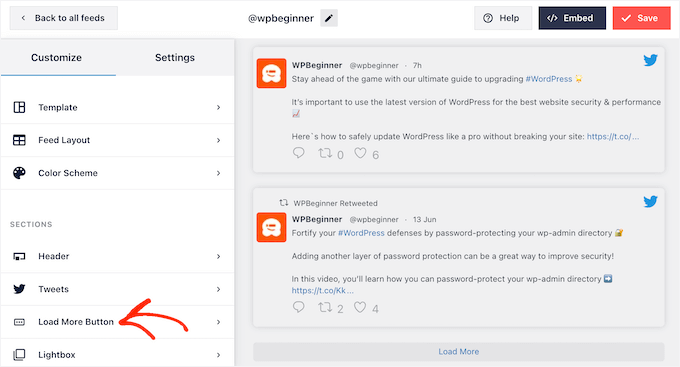
Quando si è soddisfatti dell’aspetto dei tweet, si può tornare alla schermata principale delle impostazioni di Smash Balloon e selezionare “Carica altri pulsanti”.

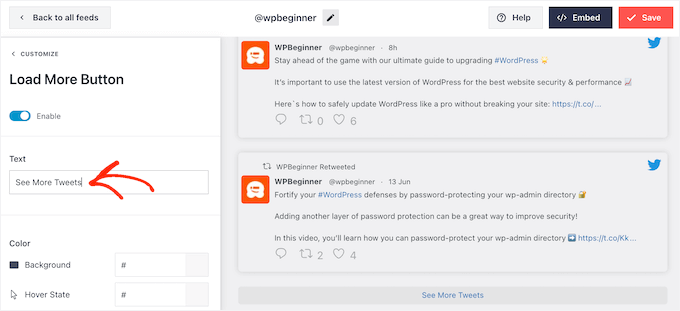
Poiché si tratta di un pulsante così importante, è possibile personalizzarlo cambiando il colore di sfondo, lo stato di passaggio, l’etichetta e altro ancora per adattarlo al design del sito.
È anche possibile sostituire il testo predefinito “Carica altro” con un messaggio proprio, digitandolo nel campo “Testo”.

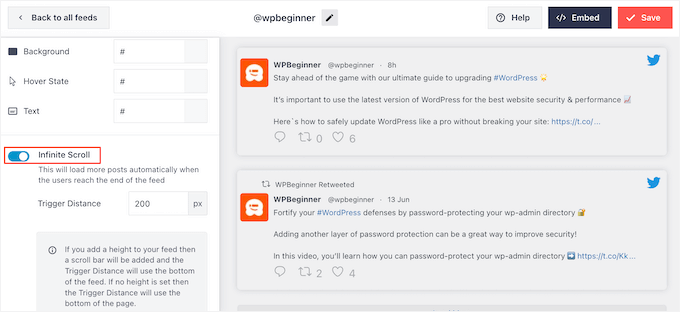
Un’altra opzione è quella di abilitare lo scroll infinito, in modo che i nuovi tweet appaiano automaticamente quando i visitatori raggiungono la fine del feed. Questo incoraggia i visitatori a esplorare altri vostri tweet e potrebbe farvi ottenere qualche retweet in più.
Per abilitare questa caratteristica, è sufficiente fare clic sul cursore “Scorrimento infinito” in modo che passi da grigio (disabilitato) a blu (abilitato).

È anche possibile modificare la “distanza di trigger”, che indica a Smash Balloon quando caricare i nuovi tweet. Tuttavia, le impostazioni predefinite dovrebbero funzionare bene per la maggior parte dei siti web WordPress.
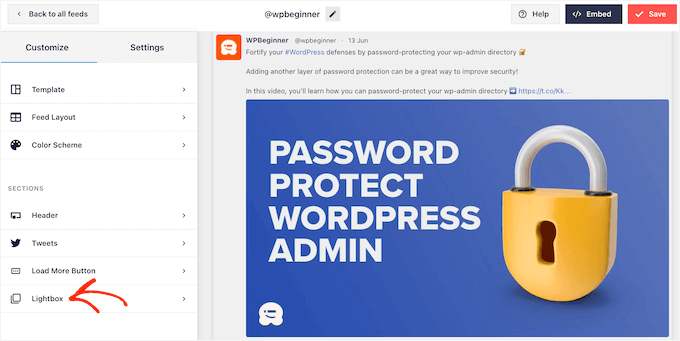
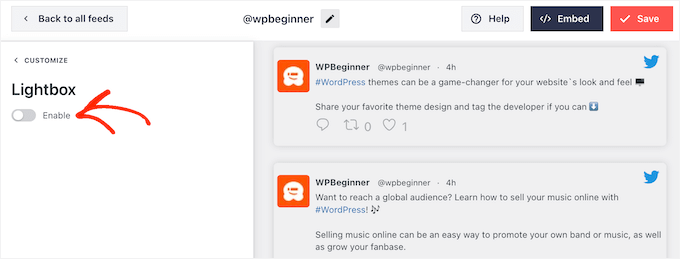
Dopo di che, l’ultima opzione sulla schermata principale delle impostazioni di Smash Balloon è “Lightbox”.

Per impostazione predefinita, Twitter Feed Pro consente ai visitatori di scorrere le immagini e i video del feed in un popup lightbox.
Questo può farvi guadagnare qualche retweet in più, perché i visitatori possono dare un’occhiata più da vicino alle immagini del feed e guardare i vostri video senza lasciare il sito web.

Per questo motivo, vi consiglio di lasciare abilitato il lightbox.
Tuttavia, se si desidera disabilitare questa caratteristica, è sufficiente fare clic sulla levetta blu “Abilita” in modo che diventi grigia.

Quando siete soddisfatti dell’aspetto del feed di Twitter, non dimenticate di fare clic su “Salva”. Dopodiché, siete pronti a incorporare il feed di Twitter e i pulsanti di retweet sul vostro sito web WordPress.
Fase 4: Aggiungere il Twitter Feed a WordPress
È possibile aggiungere il feed di Twitter al proprio sito web utilizzando uno shortcode o il blocco Twitter Feed. Poiché è il metodo più semplice, vediamo prima come aggiungere il feed a qualsiasi pagina o pubblicazione utilizzando il blocco Smash Balloon.
Se avete creato più di un feed, dovrete trovare il codice del feed che volete incorporare.
Per ottenere queste informazioni, andate su Twitter Feeds ” All Feeds e copiate il codice nella colonna ‘Shortcode’. Dovrete aggiungere questo codice al vostro sito, quindi annotatelo.
Nell’immagine seguente, è necessario utilizzare [custom-twitter-feeds feed=2].

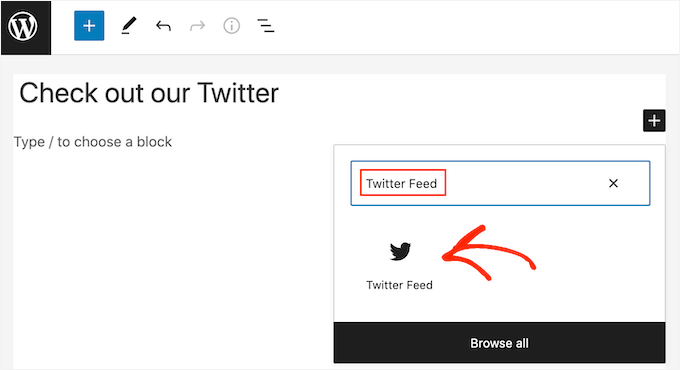
Dopodiché, basta aprire la pagina o il post in cui si desidera incorporare il feed di Twitter. Quindi, fare clic sull’icona ‘+’ per aggiungere un nuovo blocco e iniziare a digitare ‘Twitter Feed’.
Quando appare il blocco giusto, fare clic per aggiungerlo al post del blog.

Per impostazione predefinita, il blocco mostrerà uno dei vostri feed di Twitter. Se si desidera utilizzare un feed diverso, trovare “Impostazioni shortcode” nel menu di destra.
Qui è sufficiente aggiungere lo shortcode e cliccare su “Applica modifiche”.

Il blocco mostrerà ora il vostro feed di Twitter e potrete semplicemente pubblicare o aggiornare il post per renderlo attivo sul vostro sito web.
Un’altra opzione è quella di aggiungere il feed a qualsiasi area predisposta per widget o elemento di design del sito, come la barra laterale. In questo modo i visitatori possono retwittare le ultime pubblicazioni da qualsiasi pagina del sito web.
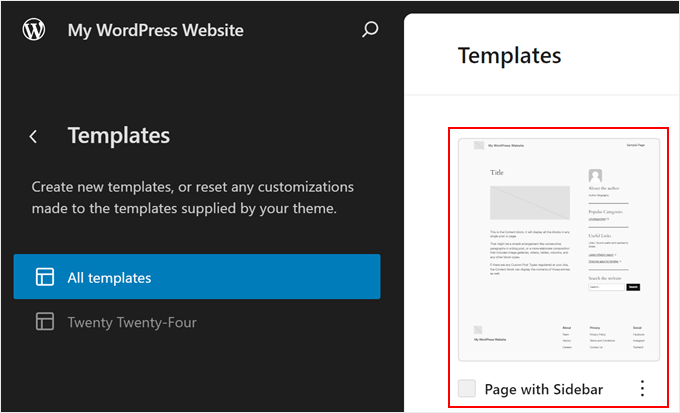
Se si utilizza un tema a blocchi, è possibile aggiungere il blocco Twitter Feed direttamente a uno dei template o alle parti di template nell’editor completo del sito, utilizzando lo stesso approccio mostrato per una pagina o un post.

Per istruzioni dettagliate su come farlo, consultate la nostra guida per principianti alla modifica del sito completo di WordPress.
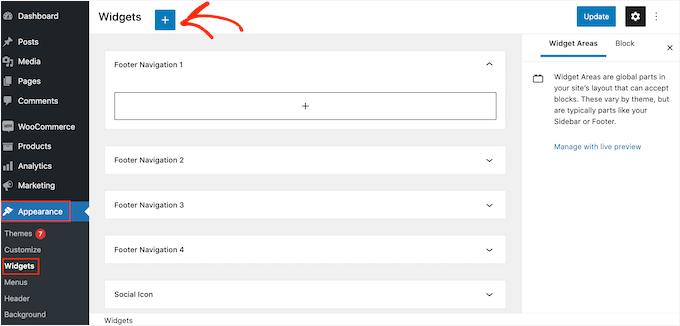
Se non si utilizza un tema a blocchi, è necessario andare su Aspetto ” Widget nella dashboard di WordPress e poi fare clic sul pulsante blu ‘+’.

Una volta fatto ciò, è necessario digitare “Twitter Feed” per trovare il widget giusto.
Quindi, basta trascinarlo nell’area in cui si desidera mostrare i pulsanti feed e retweet.

Il widget mostrerà uno dei feed creati con Smash Balloon.
Per mostrare invece un altro feed di Twitter, digitate il codice del feed nella casella “Impostazioni shortcode” e cliccate su “Applica modifiche”.

Ora è possibile fare clic sul pulsante “Aggiorna” per rendere attivo il widget. Per ulteriori informazioni, consultare la nostra guida passo-passo su come aggiungere e utilizzare i widget in WordPress.
Infine, è possibile incorporare i pulsanti feed e retweet in qualsiasi pagina, post o area predisposta per i widget utilizzando uno shortcode.
Basta andare su Twitter Feed “ All Feeds e copiare il codice nella colonna ‘Shortcode’. Ora è possibile aggiungere lo shortcode a qualsiasi area del sito predisposta per i widget.
Per ulteriori informazioni, consultare la nostra guida dettagliata su come aggiungere uno shortcode in WordPress.
Suggerimento bonus: Condividere su Twitter con ClickSocial
ClickSocial è il miglior plugin per WordPress per la programmazione dei social media. Vi permette di programmare e pubblicare le pubblicazioni su Twitter (X) direttamente dalla vostra dashboard di WordPress!
È possibile aggiungere il proprio account Twitter, scrivere un post utilizzando l’editor intuitivo dello strumento e pubblicarlo immediatamente o programmarlo per un secondo momento utilizzando opzioni come Aggiungi alla coda o Orario personalizzato.
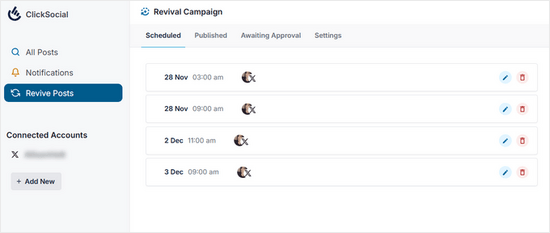
Supporta anche la rivitalizzazione di vecchie pubblicazioni di WordPress, in modo da poter condividere automaticamente i vostri contenuti evergreen su Twitter senza muovere un dito.

Per ulteriori informazioni, consultate la nostra guida su come programmare i post di WordPress per i media.
Scoprite altri modi per utilizzare Twitter in WordPress
Volete sfruttare al meglio il vostro profilo Twitter (X) per promuovere il vostro sito web WordPress? O forse volete aggiungere più contenuti Twitter al vostro sito? In tal caso, selezionate le seguenti guide:
- Guida per principianti su come aggiungere Twitter Cards in WordPress
- Come risolvere le immagini rotte delle schede di Twitter in WordPress
- Come promuovere la vostra pagina Twitter in WordPress con un popup
- Come visualizzare il conteggio dei follower di Twitter e altro in WordPress
- Come aggiungere il pulsante Paga con un Tweet per il download di file in WordPress
Speriamo che questo articolo vi abbia aiutato ad aggiungere i pulsanti di condivisione e retweet di Twitter in WordPress. Potete anche selezionare il nostro articolo sulle ultime statistiche sui media che i blogger devono conoscere e la nostra guida per principianti su come avviare un canale YouTube per la vostra azienda.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I can only recommend buttons for Twitter and Facebook. They will increase your reach and possibly backlinks. Additionally, creating profiles for your website where people can find you and where you can provide more information is a great way to make yourself known. I have it implemented on my website as well; I would just appreciate some statistics. How many times has someone clicked on the button and made a tweet, and for which article, so I can have a better overview.
WPBeginner Support
To help track that we would recommend taking a look at our guide for how to track button and link clicks with MonsterInsights below:
https://www.wpbeginner.com/wp-tutorials/how-to-track-link-clicks-and-button-clicks-in-wordpress/
Admin
Jiří Vaněk
So, I understand it well that a similar thing cannot be done using Google Analytics, for example, and an external plugin such as Monster Sight is required for this? I ask because I try to use as few plugins as possible and use them for as many things as possible. That’s why I thought if I could solve a similar thing, for example, using Google Analytics.
WPBeginner Support
It is possible but you would need to manually set up the markup in Google Analytics to add to your button which is why we recommend the plugin
Konrad
Adding Twitter share and retweet buttons can indeed boost your social media presence. One thing to consider is the placement of these buttons for maximum engagement. It’s beneficial to conduct A/B testing to determine the most effective positions on your site. Additionally, make sure the buttons are clearly visible but not intrusive to the user experience.
THANKGOD JONATHAN
This post has opened my eyes.
I was reluctant to create a twitter account because I think I will not have the time to engage compared to other social sites I love using.
But now I thing I will give it a try after reading this article.
jafar
thank man
RandyDueck
Thanks for the quick response. I’m not a programmer, do you know where I can get a peice of code and paste it in? Re: Count, I’m thinking then that when testing, If I use the tweet button to post to post to my own page, then twitter doesn’t tink it’s legit? However, I have another twitter acc’t that I tried tweeting to and it didn’t increase. Is there a way I can test it to see that it’s working? How do I know it’s a legit tweet or not? I’m surpirsed that Twitter seems difficult compared to FB @wpbeginner
wpbeginner
@RandyDueck Twitter uses the new t.co shortner which only shorten links for their algorithm to make sure it is not SPAM… then it pastes the unshortened version… You have to utilize another API and write a bit of custom code to get the custom short URLs to work there…As far as the count, twitter button only shows count that it thinks are legit.
RandyDueck
Thanks for this great little code snippet. I want the twitter button to be in the post excerpt and below the title of the single-post page. the code works fine. gives the correct title etc. however, it does not shorten the link, and after tweeting, the tweet count doesn’t go up. the site is thinkactloveloseweight.com Thank your response
KatrinaMoody
Gretchen – all links should trace back to your permalink – so your permalink should be the source URL, not your short link … make sense? YOu can’t yet change the URL shortener if you use the official Tweet button ( I looked into it because I wanted to do a shortlink).
Adding this so long after the original was posted because others might have that question!
KatrinaMoody
I thought I would note that some themes change the value for the title and post url – meaning that the code will tweet with your code in quotes. I got a couple questions on Twitter over that one. I just found the different variables that worked for my site and replaced them. So …
Line three: data-url=””
was changed to %permalink% – which was my theme’s replacement
Line five: data-text=””
was changed to %post-title% – again my theme’s replacement
I wouldn’t have been able to do this without your tutorial! Thanks SOOOO much! You are now my go-to resource!
idowebmarketing
@wpbeginner @idowebmarketing Okay, there are two locations of this code, and I had only updated one!
wpbeginner
@idowebmarketing @wpbeginner data-via is the only thing that needs to be modified in order to make the change.
idowebmarketing
@wpbeginner @idowebmarketing Thanks – I added new blog posts to two of my blogs yesterday after implementing the updated code, however it still recommended wpbeginner on both. Is there any section of code that also needs to be updated?
wpbeginner
@idowebmarketing On old posts it takes twitter while to figure it out. On new posts it should be fine.
idowebmarketing
My blog is still recommending wpbeginner and I have updated the code. Here is the edited code:
<script src=”http://platform.twitter.com/widgets.js” type=”text/javascript”></script> <a href=”http://twitter.com/share” data-url=”<?php the_permalink(); ?>” data-via=”idowebmarketing” data-text=”<?php the_title(); ?>” data-related=”imnewsdaily:Daily updates from the internet marketing industry” data-count=”vertical”>Tweet</a>Any idea what I am doing wrong?
Richard
Thank you for posting this!! I have been trying to slove this problem for about three days now…
do you have the same code for the facebook like button?
Gretchen
I use the WP-generated shortlinks when tweeting about my posts, and have had troubles with those always showing in my Tweet count. The final bit of code on this site seems to work, though if you click to view the search results in Twitter it only shows the links to the actual permalink, not the links to the shortlink as well: http://bavotasan.com/tutorials/adding-tweet-button-wordpress/ It’s too bad WordPress and Twitter don’t count those as the same link somehow…
Zakir
I can add javascript in header but it will degrade YSlow rating, currently it is B rating. I really work hard to make B from D. I opened a ticket to twitter technical team, they just sent me email providing some links which may help me to get my answer or open a new ticket if not. Thats so stupid. Twitter people think we didn’t see other answers! thats so frustating. Linkedin doing quite well , their share button updates within a minute.
Deepanshu
hello sir sir how do i use this for pages ? i was able to do it for posts
sir how do i use this for pages ? i was able to do it for posts
Zakir
In my above mentioned website, i used your code, index.php, single.php and other php file within loop.
I can click the twitter tweet button and it shows count number, but if i refresh the page, that value goes away. Now after may be 1 hour if i check that article page, i can see the new count value. e.g. before i clicked the button it was 0, after almost 1 hour it shows 1. My question is why it took 1 hour to update. it should be updated immediately isn’t it?
Now in front page which index.php, i used the code and again i used in single.php. User clicks an article from index.php and comes article page which is in single.php. The problem: count value is not synchronising the count from the index.php to single.php. I check it later it is but after almost 1 hour. so it is synchronising after almost 1 hour.
Why? any idea.
Recently I changed the .htaccess file to add expire headers to get some speed. i am getting that but today i removed that line and back to default .htaccess file. Do you think its something with .htaccess where caching is controlled by hour, minutes, seconds, months or even year. Even though if I enable caching, the twitter java script which is twitter server can’t force to use caching.
Now I am not sure where I should look for to get immediate count value. client wants to see immediate count and synchronise with article page.
Please check the http://www.bizgene.com to get an idea.
Any clue or idea will be a great favour.
I used following code for tweet count button:
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="”
data-via=”bizgene”
data-text=””
data-count=”horizontal”>Tweet
Zakir
Editorial Staff
Zakir, We think this is a common bug going on with twitter API. We have been noticing a similar thing with our tweetmeme button regarding the count. It synchornizes the count almost after 20 – 30 minutes. Perhaps try adding the script part in your head codes and then display the a href part where you want the button to display might help.
Admin
Simon
I don’t get it. Using the data url link/button above gives just a t.co link and nothing else. Has something changed there or why doesn’t it output the values?
Editorial Staff
Note, to get the_title(); or the_permalink(); you have to place this code inside the loop. If you place it outside a loop, then it will not give you a desired value.
Admin
coz
ARGH. This is what I tried but im replacing the greater-than/less-than symbols with brackets so it will hopefully show:
[?php the_title(); ?] #[?php the_category(‘,’); ?]
coz
um… last comment isn’t displaying the php… sorry. This is what i tried: (hopefully this will work)
#
coz
For DataText, im looking to add the title and category of the post as a hashtag. I can’t seem to figure out how to do it, being that I’m not too familiar with php.
I tried: >>> data-text=” #”
but that didn’t work. Any idea of how to do this?
S.Pradeep Kumar
Nice tutorial. Finally I implemented that button on my blog. It will be nice if you can make a tutorial on how to customize it. I hate the default color. : |
Calítoe.:. (Cristina MJ)
I’ve noticed that the count displays horizontally even if one specifies data-count=”vertical”. Does anyone know what’s wrong with that?
NG
I’m having the exact same problem. Any idea how to fix it?
Editorial Staff
Refresh the page… This usually happens when the twitter script is not loading fine. Try placing the twitter script part in the head section.
Admin
CharityHisle
I think I’ll stick to the tweetmeme version until the plugin is completely developed with all of the options for placement.
Rarst
There isn’t much sense in filling out every setting, most of them work just fine without being set and will pick things like current URL and page title by default.
Non-standard tag attributes will not validate (at least not as XHTML Transitional in my experience so far). Query arguments may not look as tidy, but they are more established and reliable.
Konstantin
Alternatively, you could use WordPress’ very own add_query_arg() function, to create the url.
Nice post though, and quick, too.
Editorial Staff
Yup, we had to put it out quick because a lot of our twitter users said they wanted it.
Admin
Amie
Is there any chance I don’t have “The Loop” because I keep looking for this (or even a part of it) in my index file and it’s not there. Gah, I was hoping this would be easy!
Editorial Staff
That really depends on what theme you are using. Every theme must have the loop to show the recent posts. You can try Otto’s plugin.
Admin
DJ NightLife
I used to have Topsy buttons… was about to switch for the official button but… It seems this version have a problem recognizing the real count of tweets. I had a post of 52 tweets and now it shows 8.
Otto
They’re only counting tweets since July.
BTW, the new tweet button is fully supported by my Simple Twitter Connect plugin for WordPress. Just so you know.
http://ottopress.com/wordpress-plugins/simple-twitter-connect/
Editorial Staff
Thanks Otto for updating your plugin. Your work is truly awesome Jut added the link in the post.
Jut added the link in the post.
Admin
Ted Thompson
Helpful article, many thanks!
josemv
Excellent, thanx !
Any chance to include custom url shorteners, such as cli.gs or bit.ly ?
Editorial Staff
No, twitter is using their very own service to verify the quality of link that is being tweeted.
Admin