L’aggiunta di un link di logout di WordPress al vostro sito può rendere il vostro sito più facile da usare. Questo è particolarmente vero se gestite un sito associativo, un forum bbPress, un negozio di e-commerce o un sistema di gestione dell’apprendimento (LMS) in cui gli utenti devono disconnettersi regolarmente.
Abbiamo aggiunto ai nostri negozi online e alla piattaforma di formazione WP101, incentrata su WordPress, dei link di logout facili da usare, per offrire ai nostri utenti un modo rapido e semplice per uscire dai loro account.
In questo articolo vi mostreremo come aggiungere un link di logout di WordPress al vostro menu di navigazione e ad altre aree strategiche del vostro sito.

Il link di logout per WordPress
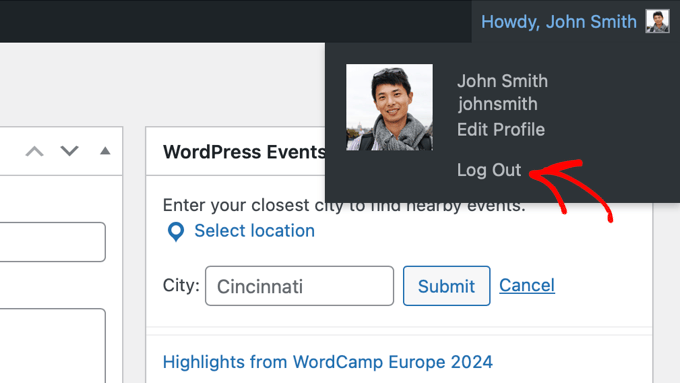
Normalmente, potete uscire dal vostro sito WordPress facendo clic sul link “Esci”. Questo link si trova sotto l’immagine del profilo nell’angolo in alto a destra della barra di amministrazione di WordPress.
Tutto ciò che dovete fare è portare il mouse sul vostro nome utente e questo apparirà nel menu a tendina.

Se l’utente o l’amministratore del sito hanno disabilitato la barra di amministrazione di WordPress, non sarà possibile visualizzare il link di logout di WordPress.
La buona notizia è che è possibile accedere direttamente al link di logout di WordPress per uscire dalla sessione corrente di WordPress.
Il link di logout per il vostro sito WordPress si presenta così:
http://example.com/wp-login.php?action=logout
Non dimenticate di sostituire example.com con il vostro nome di dominio.
È possibile accedere a questo link direttamente nella finestra del browser per effettuare il logout dal sito WordPress.
Quando si fa clic su questo link, si accede a una pagina di avviso. È necessario fare clic sul link “Esci” per confermare che si vuole veramente uscire.

Potete anche aggiungere manualmente questo link di logout in qualsiasi punto del vostro sito WordPress. Vediamo come fare.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Aggiunta del link di logout nei menu di navigazione di WordPress
Aggiungendo il link di logout di WordPress nel menu di navigazione del vostro sito, sarà facilmente accessibile da qualsiasi pagina del vostro sito.
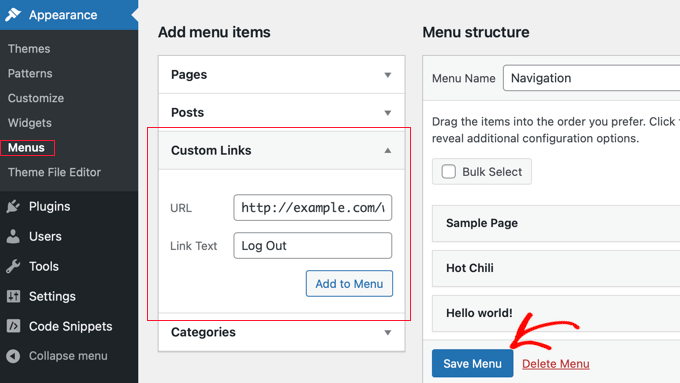
Basta andare alla pagina Aspetto ” Menu nell’amministrazione di WordPress. Successivamente, è necessario fare clic sulla scheda ‘Link personalizzati’ per espanderla e aggiungere il link di logout nel campo URL.

Una volta terminato, fare clic sul pulsante “Aggiungi al menu” e si noterà che il collegamento appare nella colonna di destra. È possibile regolare la sua posizione semplicemente trascinandola verso l’alto o verso il basso.
Non dimenticate di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Ora è possibile visitare il proprio blog WordPress e vedere il link di logout nel menu di navigazione.

Il problema dell’aggiunta del link di disconnessione nel menu è che è visibile a tutti gli utenti (sia loggati che non). Ha senso mostrare il link di logout solo agli utenti che sono effettivamente connessi.
È possibile farlo seguendo le nostre istruzioni su come mostrare menu diversi agli utenti che hanno effettuato l’accesso.
Aggiungere il link di logout di WordPress nel widget della barra laterale
WordPress è dotato di un widget predefinito chiamato Meta. Questo widget mostra una serie di link utili, tra cui un link di log out o log in per gli utenti.

Alcuni ritengono che gli altri link del widget Meta non siano altrettanto utili.
In alternativa, è possibile aggiungere un widget di testo semplice o HTML personalizzato con il link di logout in HTML semplice. Ecco il codice HTML da aggiungere:
<a href="http://example.com/wp-login.php?action=logout">Esclusione</a>

Aggiunta di un link dinamico di log-in/log-out in WordPress
Se si aggiunge manualmente un link di logout in WordPress, il problema è che non cambia in base allo stato di accesso dell’utente.
Per risolvere questo problema, è possibile utilizzare un plugin per visualizzare dinamicamente il link di accesso o di uscita in base alla sessione dell’utente.
Per prima cosa, è necessario installare il plugin Login or Logout Menu Item. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo aver installato e attivato il plugin, è necessario andare su Aspetto ” Menu nell’amministrazione di WordPress e aggiungere il link “Log In/Log Out” al menu.

Dopo aver premuto “Salva menu” e controllato il vostro sito WordPress, vedrete il link nel vostro menu.
L’aspetto dovrebbe essere il seguente.

Quando si fa clic su di essa, si accede a una pagina per effettuare il login o, se si è già registrati, si esce.
Questo metodo funziona anche con WooCommerce, MemberPress e altre piattaforme eCommerce di WordPress.
Guide esperte sul modulo di accesso di WordPress
Speriamo che questo articolo vi abbia aiutato a trovare il link diretto per il logout di WordPress e ad aggiungerlo al vostro menu di navigazione. Potreste anche voler consultare altre guide relative al log in e al log out di WordPress:
- Come aggiungere la pagina di login e i widget front-end in WordPress
- Come aggiungere il CAPTCHA nel modulo di accesso e registrazione di WordPress
- Come aggiungere l’accesso con un solo clic a Google in WordPress
- Come aggiungere domande di sicurezza alla schermata di accesso di WordPress
- Come e perché limitare i tentativi di accesso in WordPress
- Come disattivare i suggerimenti di accesso nei messaggi di errore di accesso di WordPress
- Come personalizzare la pagina di reimpostazione della password di WordPress
- Come creare un accesso temporaneo per WordPress (senza password)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?