I social media sono il modo principale con cui le persone scoprono nuovi contenuti oggi.
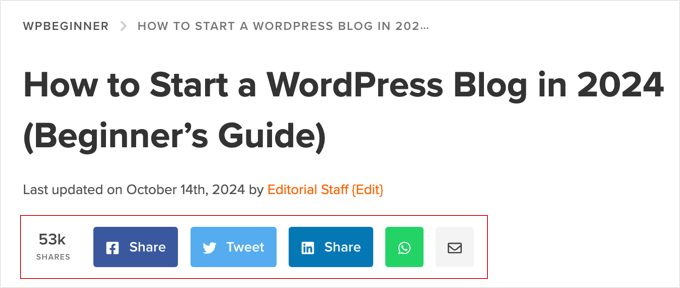
Ecco perché noi di WPBeginner aggiungiamo pulsanti di condivisione sociale in cima a ogni post, per consentire ai nostri visitatori di condividere facilmente i nostri contenuti sui loro social media. Abbiamo scoperto che questo aumenta la nostra portata, porta nuovo traffico e migliora l’engagement degli utenti.
Oltre alla semplice condivisione, abbiamo visto come la visualizzazione del numero di condivisioni sui social possa aumentare la fiducia degli utenti e incoraggiare i clic. Quando si evidenzia la popolarità dei propri contenuti, si dimostra che gli altri apprezzano il proprio sito web o i propri prodotti.
In questo articolo vi mostreremo come aggiungere facilmente pulsanti di condivisione sociale e visualizzare il conteggio delle condivisioni sul vostro sito web WordPress.

Perché aggiungere i pulsanti di condivisione sociale in WordPress?
I social network sono oggi una delle attività online più popolari. Ecco perché il social media marketing è oggi una parte fondamentale della strategia di crescita di ogni piccola impresa.
Se volete raggiungere un maggior numero di potenziali clienti, le piattaforme dei social media sono canali molto efficaci per comunicare con nuove persone.
Il problema è che quando si condividono i contenuti sui propri profili di social media, questi raggiungono solo un numero limitato di follower preesistenti.
Tuttavia, aggiungendo i pulsanti di condivisione sociale direttamente sul vostro sito, potete incoraggiare i visitatori a condividere i vostri contenuti nei loro feed sociali. In questo modo i vostri contenuti saranno visti dai loro amici e follower, che potranno così mettere “mi piace”, commentare e condividere nuovamente.

In questo modo, i pulsanti di condivisione sociale possono contribuire a incrementare il traffico verso il vostro sito, a migliorare la vostra credibilità sociale, a generare più contatti e ad aumentare il coinvolgimento.
Detto questo, vediamo come aggiungere facilmente i pulsanti di condivisione sociale in WordPress. Potete usare i link rapidi qui sotto per passare a diverse parti del nostro tutorial:
Articolo correlato: Potreste anche dare un’occhiata alla nostra guida per principianti sulla condivisione automatica dei post di WordPress sui social media.
Metodo 1: Utilizzare Novashare per aggiungere pulsanti di condivisione sociale (consigliato)
Novashare è uno dei migliori plugin di social media per WordPress, che offre un modo semplice per aggiungere pulsanti di condivisione sociale ai vostri post. È possibile aggiungere pulsanti per piattaforme popolari come Facebook, Pinterest, X (Twitter) e LinkedIn per migliorare la portata dei contenuti su varie piattaforme sociali.
È possibile visualizzare il conteggio delle condivisioni per ogni post e scegliere lo stile del pulsante che meglio si adatta al vostro sito. Il plugin è anche ottimizzato per la velocità e le prestazioni di WordPress, quindi non dovrete preoccuparvi che rallenti il vostro sito.
Inoltre, Novashare consente di creare caselle Click to Tweet per consentire ai visitatori di condividere rapidamente le citazioni dei vostri articoli. Offre anche un blocco Follow che potete utilizzare per promuovere i vostri profili social.
Per iniziare, visitate il sito web di Novashare e scegliete un piano. Dopodiché, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin per WordPress.

Una volta attivato il plugin, è necessario accedere alla pagina Impostazioni ” Novashare nella dashboard di WordPress per attivare la licenza.
Assicurarsi di essere nella scheda “Licenza” e incollare la chiave di licenza fornita al momento dell’acquisto del plugin. Quindi, assicurarsi di fare clic sul pulsante “Salva licenza”.

Abilitazione dei pulsanti in linea di condivisione sociale
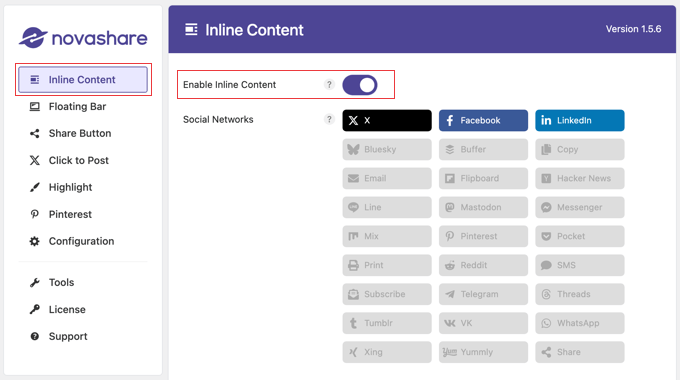
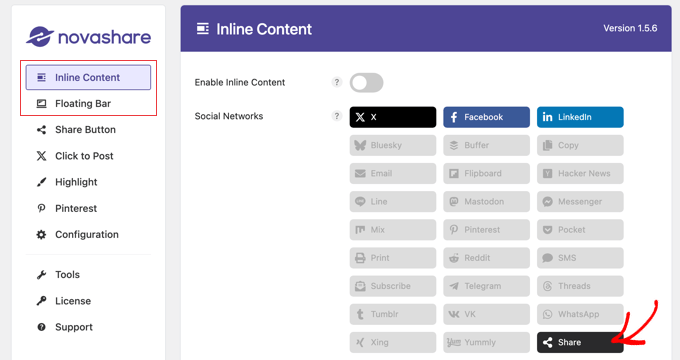
Dopo aver attivato la licenza, fare clic sulla scheda “Contenuto in linea” per abilitare il contenuto in linea. Questo vi permetterà di aggiungere pulsanti di condivisione sociale ai vostri post e alle vostre pagine. In alternativa, è possibile aggiungere i pulsanti sociali a una barra fluttuante, di cui parliamo nella prossima sezione.
È sufficiente spostare il pulsante “Abilita contenuto in linea” sulla posizione “On” e poi selezionare i pulsanti che si desidera aggiungere.

Novashare dispone di una libreria di 26 pulsanti, tra cui quelli di reti popolari come X (Twitter), Facebook, LinkedIn e altri ancora. Offre inoltre pulsanti di azione per e-mail, stampa e copia.
Successivamente, è possibile configurare la posizione dei pulsanti nei post e nelle pagine.
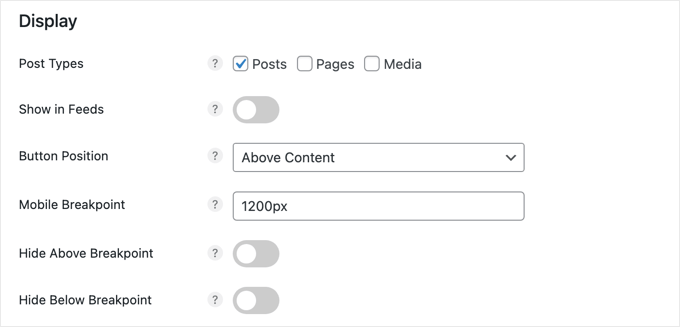
Scorrete un po’ in basso fino alla sezione “Visualizzazione”. Qui è possibile fare clic sulle caselle di controllo per far apparire i pulsanti sociali sui post, sulle pagine e sulle pagine degli allegati multimediali. Se avete un negozio online, avrete anche una casella di controllo per i prodotti.

È inoltre possibile scegliere la posizione del pulsante dal menu a tendina “Posizione del pulsante”. È possibile visualizzare i pulsanti di condivisione sociale sopra i contenuti, sotto i contenuti o entrambi. Si può anche scegliere di posizionare manualmente i pulsanti su ogni pagina utilizzando questo shortcode:
[novashare_inline_content] |
Il breakpoint mobile consente di visualizzare i pulsanti sociali sui dispositivi mobili più piccoli, dividendoli in due o più righe dopo che hanno raggiunto una certa larghezza. L’impostazione predefinita è di 1200 pixel, ma per una migliore compatibilità con i dispositivi più piccoli, si consiglia di ridurla a 768 pixel.
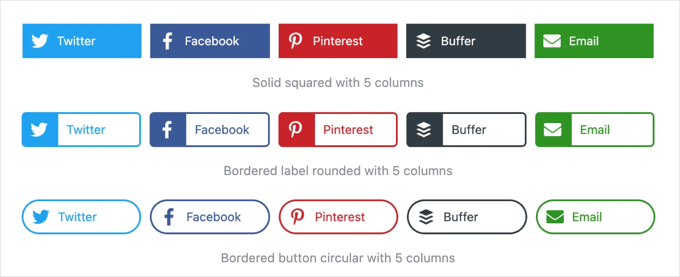
Nella sezione successiva, potete progettare l’aspetto dei vostri pulsanti. Novashare vi permette di scegliere tra decine di combinazioni di stili e forme, come queste:

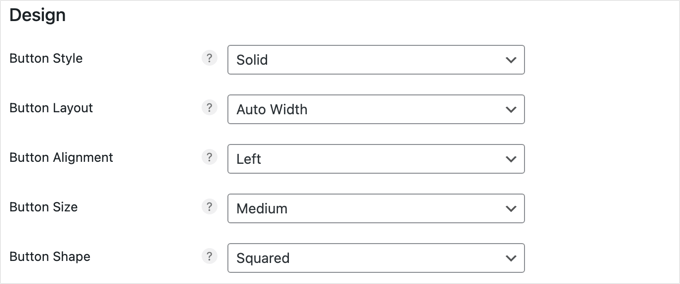
Scorrendo la sezione design, si trovano i menu a discesa per gli attributi dei pulsanti, come stile, layout, allineamento, dimensione e forma.
È sufficiente scegliere i diversi attributi che meglio si adattano al vostro sito web.

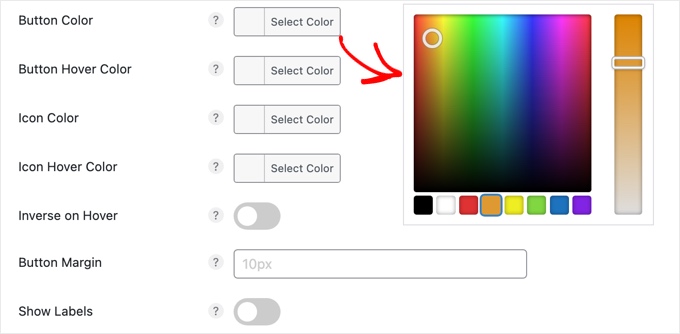
Successivamente, sono disponibili le opzioni per modificare il colore dei pulsanti. Lasciate semplicemente questi pulsanti vuoti per visualizzarli con i colori predefiniti che avete visto al momento della scelta dei pulsanti.
Qualsiasi modifica al colore apportata in questa sezione avrà effetto su tutti i pulsanti. Sono disponibili opzioni per il colore del pulsante, il colore del passaggio del mouse, il colore dell’icona a destra del pulsante e altro ancora.

Quando si fa clic su una di queste opzioni, viene visualizzato un selettore di colori che consente di selezionare il colore desiderato.
L’opzione “Mostra etichette” in fondo a questa sezione consente di scegliere se visualizzare o meno il nome di ciascun social network accanto all’icona della piattaforma.
Suggerimento: Per suggerimenti sulla scelta dei colori per il vostro sito web, consultate la nostra guida su come scegliere uno schema di colori perfetto per il vostro sito WordPress.
Oltre a fornire i pulsanti di condivisione sociale, è anche una buona idea visualizzare quante volte il post corrente è stato condiviso su tutti i canali sociali.
La visualizzazione del conteggio delle condivisioni sui post del blog aumenta la credibilità mostrando la popolarità dei vostri contenuti, il che può incoraggiare più utenti a impegnarsi e a condividere. Fornisce una prova sociale che dimostra che i vostri contenuti sono apprezzati da altri, aumentando la fiducia dei vostri utenti.

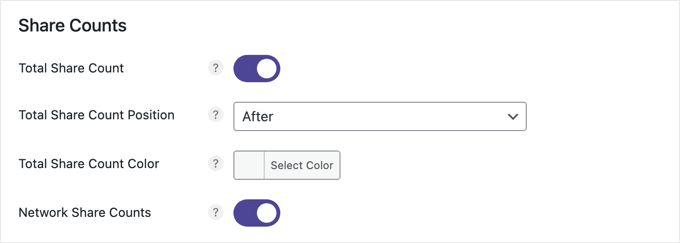
Questa impostazione è attivata per impostazione predefinita. Si può scegliere di visualizzare il conteggio delle condivisioni del post corrente prima o dopo i pulsanti di condivisione sociale e di personalizzarne il colore.
Ecco un esempio di conteggi condivisi con sfondo bianco visualizzati dopo i pulsanti di condivisione sociale.

Se volete, potete anche aggiungere un invito all’azione nella barra dei pulsanti, ad esempio “Condividi con i tuoi amici!”. Questo può incoraggiare un maggior numero di visitatori a condividere i vostri contenuti.
Anche se non lo facciamo sul nostro sito, potete aggiungere un invito all’azione digitando semplicemente il vostro messaggio nel campo “Testo”. È inoltre possibile personalizzare la dimensione e il colore dei caratteri.

Una volta terminata la personalizzazione dei pulsanti di condivisione sociale, fare clic su “Salva modifiche” in fondo alla pagina per aggiungerli al sito.
Ecco come appare sul nostro sito demo:

Abilitazione della barra flottante delle condivisioni sociali
Invece di aggiungere i pulsanti di condivisione sociale ai vostri post e alle vostre pagine, potete aggiungerli a una barra che galleggia su uno dei bordi del vostro sito web o che si attacca alla parte inferiore dello schermo sui cellulari.
Per impostazione predefinita, appare sul lato sinistro dello schermo o in basso sugli schermi stretti. Non si sposta nemmeno quando si scorre il contenuto.
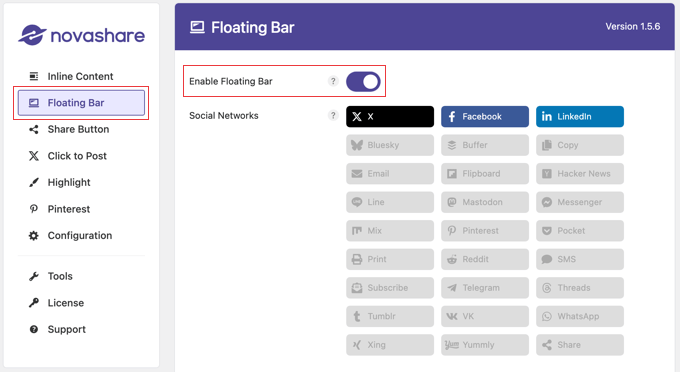
Per abilitare una barra fluttuante sul vostro sito web, dovete andare su Impostazioni ” Novashare e fare clic sulla scheda ‘Barra fluttuante’ a sinistra.
È quindi possibile attivare l’opzione della barra fluttuante e scegliere i pulsanti di condivisione sociale che si desidera aggiungere.

Successivamente, è possibile personalizzare il posizionamento della barra.
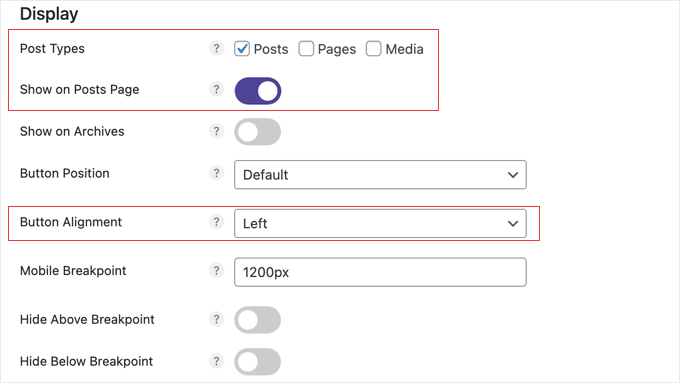
Come per l’opzione Contenuto in linea, è possibile fare clic sulle caselle di controllo per visualizzare i pulsanti di condivisione sociale su post, pagine, archivi multimediali e anche prodotti se si dispone di un negozio online.
Dovrete anche attivare l’opzione “Mostra sulla pagina dei post” per visualizzare i pulsanti sui vostri post. Se volete, potete anche attivare l’impostazione “Mostra negli archivi” per visualizzare la barra fluttuante nella pagina dell’archivio dei post del vostro blog.

Ora è possibile utilizzare il menu a tendina “Allineamento dei pulsanti” per scegliere se mostrare la barra lungo il lato destro o sinistro della pagina su schermi ampi. Su schermi stretti, la barra verrà visualizzata in basso.
È possibile controllare la distanza della barra fluttuante dai bordi dello schermo utilizzando le opzioni “Offset superiore” e “Offset bordi”.

L’opzione “Mostra su scorrimento” consente di nascondere le icone sociali finché l’utente non scorre la pagina per una distanza prestabilita.
Per questa esercitazione, utilizzeremo le impostazioni predefinite, che funzionano bene per la maggior parte dei siti web.
Le sezioni Design e Conteggio delle condivisioni funzionano allo stesso modo delle impostazioni del Contenuto in linea di cui sopra. Tuttavia, in questa pagina è presente una sezione aggiuntiva per i dispositivi mobili.

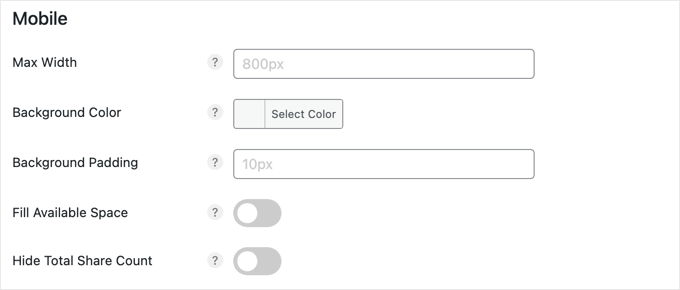
Le impostazioni predefinite della sezione “Mobile” sono adatte alla maggior parte dei siti web. La barra sarà corretta nella parte inferiore dello schermo, ma nascosta su schermi di larghezza inferiore a 800 pixel.
Tuttavia, è possibile modificare facilmente la larghezza massima, il colore di sfondo e il padding dei pulsanti. Esistono anche azioni per far sì che la barra riempia lo spazio disponibile sullo schermo e per risparmiare spazio nascondendo il conteggio totale delle azioni.
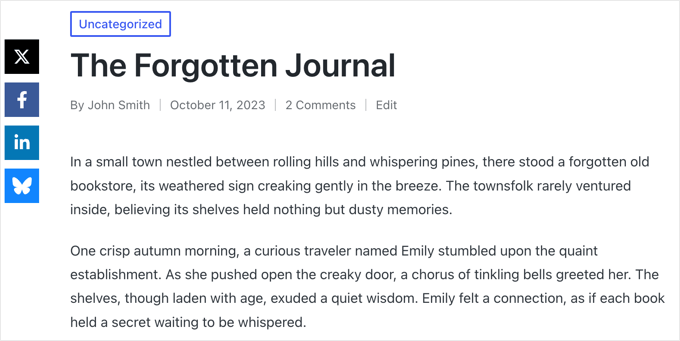
Una volta terminata l’impostazione dei pulsanti di condivisione sociale, assicuratevi di scorrere fino alla fine della schermata e di fare clic sul pulsante “Salva modifiche” per visualizzare la barra fluttuante sul vostro sito web.
Ecco come appare sul nostro sito demo:

Configurazione del pulsante Condividi
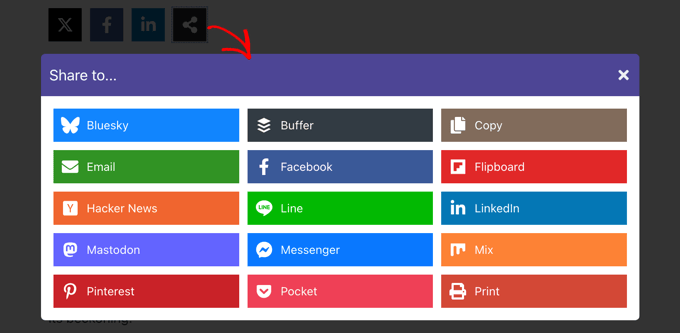
Un modo per risparmiare spazio sulla barra dei pulsanti è utilizzare il pulsante Condividi. Questo consente di aggiungere i principali social network come pulsanti individuali e gli utenti possono condividere su altre piattaforme facendo clic sul pulsante Condividi.
Innanzitutto, assicuratevi di aggiungere il pulsante “Condividi” al “Contenuto in linea” o alla “Barra fluttuante”.

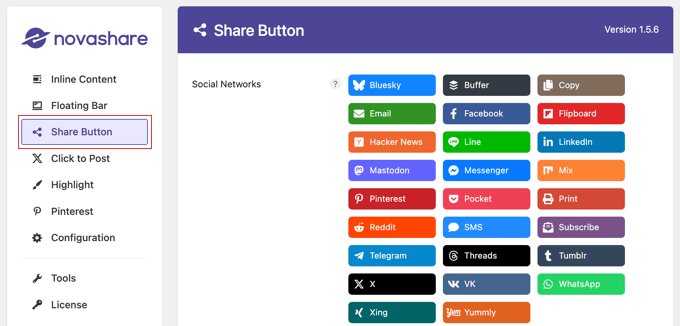
Successivamente, è possibile configurare le impostazioni del pulsante di condivisione navigando su Impostazioni ” Novashare e facendo clic sulla scheda ‘Pulsante di condivisione’.
In questo modo è possibile selezionare le reti sociali aggiuntive che si desidera visualizzare quando un utente fa clic sul pulsante Condividi. È inoltre possibile aggiungere un invito all’azione e scegliere un design per i pulsanti aggiuntivi.

Non dimenticate di fare clic sul pulsante “Salva modifiche” in fondo alla pagina per memorizzare le impostazioni.
Ecco come appare sul nostro sito web dimostrativo dopo aver fatto clic sul pulsante “Condividi”.

Aggiunta di un pulsante Pinterest alle immagini
Novashare può anche aggiungere un pulsante “Pin” di Pinterest a ogni immagine del vostro sito web. Per impostazione predefinita, questo pulsante viene visualizzato quando si passa il mouse su un’immagine. Tuttavia, è possibile configurare il plugin per visualizzare i pulsanti in qualsiasi momento.
Per prima cosa, andate su Impostazioni ” Novashare e poi fate clic sulla scheda “Pinterest”. Una volta lì, è possibile attivare l’opzione “Enable Image Pins” e selezionare i “Post Types” in cui si desidera visualizzare il pulsante.

È inoltre possibile personalizzare la posizione, la forma e il colore del pulsante, anche se le impostazioni predefinite funzionano bene per la maggior parte dei siti web (vedere la schermata sottostante).
Se si desidera che il pulsante Pinterest venga visualizzato anche quando non si passa il mouse su un’immagine, assicurarsi di attivare l’opzione “Mostra sempre”.

Infine, se ci sono immagini che non si desidera condividere, è sufficiente digitare i nomi dei file nel campo “Immagini escluse” e il pulsante Pinterest non verrà visualizzato per quelle immagini.
Una volta fatto clic sul pulsante “Salva modifiche” per memorizzare le impostazioni e iniziare a visualizzare il pulsante Pin sulle immagini.
Ecco come appare sul nostro sito web dimostrativo quando si passa il mouse su un’immagine.

Metodo 2: Usare Social Snap per aggiungere pulsanti di condivisione sociale (gratuito)
Se state cercando un modo gratuito per aggiungere pulsanti di condivisione sociale al vostro sito, il plugin Social Snap è una buona alternativa a uno strumento premium.
Per prima cosa, è necessario installare e attivare il plugin Social Snap. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitate la pagina Social Snap ” Impostazioni dalla barra laterale dell’amministrazione di WordPress. Espandere quindi la scheda “Condivisione sociale” nella colonna di sinistra.

Si apriranno nuove impostazioni nella barra laterale, dove dovrete selezionare la scheda “Gestione reti”.
Quindi, fare clic sul pulsante “+ Aggiungi reti” per aggiungere una rete di social media a scelta tra quelle proposte. È possibile aggiungere piattaforme come Facebook, X (Twitter), LinkedIn ed e-mail.

È inoltre possibile configurare la visibilità del pulsante per i diversi dispositivi passando il mouse sull’icona dell’occhio e selezionando l’interruttore mobile su “On”. In questo modo, i pulsanti di condivisione sociale verranno mostrati agli utenti che visitano il sito su dispositivi mobili.
Quindi, uscire dalla scheda “Gestione reti”.
Si accede così alla pagina delle impostazioni generali, dove si può scegliere se aggiungere una barra fluttuante o dei pulsanti in linea per le icone di condivisione sociale.
Aggiunta di pulsanti in linea per la condivisione sociale
I pulsanti di condivisione sociale in linea vengono visualizzati nella parte superiore o inferiore dei post e delle pagine.
Per aggiungerli al sito, basta fare clic sulla scheda “Pulsanti in linea” per espanderla.

Si apriranno nuove impostazioni nella colonna di sinistra con un’anteprima dei pulsanti di condivisione sociale sul lato destro dello schermo.
Da qui è possibile configurare la posizione dei pulsanti. È possibile scegliere l’opzione “Sotto il contenuto” per visualizzare i pulsanti nella parte inferiore del contenuto e l’opzione “Sopra il contenuto” per visualizzare i pulsanti nella parte superiore della pagina.
Da qui è possibile anche personalizzare l’allineamento del pulsante e l’etichetta di condivisione, la forma e le dimensioni.

Quindi, scorrere fino alla sezione “Etichette dei pulsanti”, dove si può decidere se visualizzare il nome della piattaforma di social media, il conteggio delle condivisioni o entrambi.
Quindi, scorrere verso il basso fino alla sezione “Visualizza su”. Qui è possibile selezionare la casella “Messaggi” se si desidera visualizzare i pulsanti di condivisione sociale solo sui post. È anche possibile selezionare il pulsante “Pagine” per mostrare i pulsanti di condivisione sociale sulle pagine “Chi siamo”, “Contatti” o “Archivi”.
Inoltre, è possibile verificare l’opzione “Home” se si desidera visualizzare i pulsanti di condivisione sociale solo sulla pagina iniziale.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” in basso per memorizzare le impostazioni.
Ora potete visitare il vostro sito web WordPress per vedere i pulsanti di condivisione sociale in azione.

Aggiunta della barra fluttuante delle condivisioni sociali
Se decidete di aggiungere una barra fluttuante, i pulsanti di condivisione sociale verranno visualizzati sul lato dei post o delle pagine di WordPress.
Per farlo, basta aprire la scheda “Barra laterale fluttuante”.

Si apriranno alcune nuove impostazioni nella colonna di sinistra, da cui è possibile configurare la posizione, la dimensione e la forma delle icone della barra fluttuante.
Una volta fatto ciò, scorrere fino alla sezione “Visualizza su” e selezionare le pagine in cui si desidera visualizzare i pulsanti di condivisione sociale.
Ad esempio, se si desidera visualizzare la barra flottante delle condivisioni sociali solo sui post del blog, è possibile selezionare l’opzione “Post”.
Allo stesso modo, se si desidera visualizzare la barra fluttuante anche sulla pagina iniziale del sito, si può scegliere l’opzione “Home”.

Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare il vostro blog WordPress per vedere la barra di condivisione sociale in azione.

Aggiunta di pulsanti di condivisione sociale alle immagini
Se avete un sito web di fotografia, potete anche aggiungere pulsanti di condivisione sociale alle vostre immagini con l’aiuto del plugin Social Snap.
In questo modo gli utenti potranno condividere le immagini sui loro social feed e contribuire a portare più traffico al vostro sito.
Per prima cosa, dovrete visitare la pagina Social Snap ” Impostazioni dalla dashboard di WordPress e fare clic sulla scheda ‘On Media’ per aprirla.

Una volta lì, scegliete il tipo di pulsante. È possibile aggiungere tutti i pulsanti di condivisione sociale nella parte superiore delle immagini o aggiungere un pulsante Pinterest.
Successivamente, è possibile selezionare le dimensioni, la forma, la visibilità e la posizione del pulsante.

Quindi, è possibile aggiungere l’altezza e la larghezza minime per un’immagine. Ciò significa che i pulsanti di condivisione non verranno visualizzati in un’immagine del vostro sito web che sia al di sotto del limite minimo di altezza e larghezza.
Successivamente, è necessario scorrere fino alla sezione “Visualizza su” e selezionare le opzioni per le pagine o i post in cui si desidera visualizzare i pulsanti di condivisione sociale sulle immagini.
È inoltre possibile impostare l’interruttore “Nascondi su cellulare” su “On” se non si desidera visualizzare i pulsanti di condivisione per le immagini sui dispositivi mobili.

Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora è sufficiente visitare il vostro sito WordPress per visualizzare i pulsanti di condivisione sociale nelle immagini.

Visualizzazione dei conteggi delle condivisioni sociali
Se volete anche visualizzare il conteggio delle condivisioni accanto ai pulsanti di condivisione sociale, visitate la pagina Impostazioni di Social Snap ed espandete la scheda ‘Gestisci reti’ dalla colonna di sinistra.
Successivamente, scorrete verso il basso fino alla sezione “Facebook Share Count Provider”, dove potete selezionare una delle due fonti.

Tuttavia, si consiglia di selezionare l’opzione “SharedCount.com”. In questo modo, i conteggi saranno recuperati dall’API del servizio SharedCount. Ciò consente al plugin di recuperare tutti i conteggi con solo 2 chiamate API, il che è meglio per le prestazioni di WordPress.
Se si sceglie l’opzione “Facebook Graph API”, il conteggio delle condivisioni viene recuperato dall’API di Facebook, il che può rallentare il sito.
È possibile ottenere facilmente l’API di SharedCount registrando un account gratuito sul sito web SharedCount.com.
A tal fine, è necessario fornire un indirizzo e-mail e una password, quindi fare clic sul pulsante “Crea account”.

Il sito web invierà un link di conferma al vostro indirizzo e-mail.
Cliccate sul link per verificare il vostro account.

A questo punto, è necessario accedere nuovamente al proprio account SharedCount e visitare la pagina “Impostazioni” dal menu a discesa nell’angolo in alto a destra dello schermo.
Si aprirà una nuova pagina in cui verrà visualizzata la chiave API di SharedCount.

È necessario copiare questa chiave e tornare alla pagina delle impostazioni del plugin sul sito WordPress.
A questo punto, incollare la chiave API nel campo “SharedCount API Key”.
Quindi, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

È quindi possibile inserire nuovamente questa chiave API per il conteggio delle condivisioni X (Twitter). Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare il vostro sito web per vedere i pulsanti di condivisione sociale con il numero di condivisioni per ogni post del blog.

Metodo 3: Utilizzo di SeedProd per aggiungere pulsanti di condivisione sociale su landing page personalizzate
Se volete costruire landing page personalizzate per il vostro sito web con pulsanti di condivisione sociale, potete farlo facilmente con SeedProd.
A nostro avviso, è il miglior page builder per WordPress sul mercato. È dotato di un costruttore drag-and-drop, di oltre 300 modelli predefiniti e di blocchi avanzati per creare incredibili landing page con pulsanti di condivisione sociale.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: SeedProd ha anche un piano gratuito che si può utilizzare per questa esercitazione. Tuttavia, l’aggiornamento al piano a pagamento sblocca ulteriori funzioni.
Dopo l’attivazione, visitare la sezione SeedProd ” Pagine di destinazione dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

In questo modo si accede alla schermata “Scegliere un nuovo modello di pagina”, dove sono presenti numerosi modelli predefiniti tra cui scegliere.
Una volta effettuata la scelta, vi verrà chiesto di inserire un nome per la landing page che state per creare.
Dopo aver inserito queste informazioni, è sufficiente fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

In questo modo si avvia il costruttore drag-and-drop di SeedProd, dove si vedrà un elenco di blocchi nella colonna di sinistra e un’anteprima della pagina sulla destra.
È ora possibile trascinare e rilasciare diversi blocchi per costruire la pagina. Per maggiori dettagli, consultate il nostro tutorial su come creare una landing page in WordPress.
A questo punto, è sufficiente trovare e aggiungere il blocco “Condivisione sociale” dalla colonna di sinistra al posto che preferite nella pagina.

Successivamente, è necessario fare nuovamente clic sul blocco per aprire le sue impostazioni nella barra laterale. Da qui, è possibile scegliere la piattaforma di social media con il pulsante che si desidera aggiungere dal menu a discesa.
È anche possibile aggiungere un nuovo pulsante di condivisione sociale facendo clic sul pulsante “+ Aggiungi nuova condivisione” nella colonna.
Successivamente, è possibile configurare le dimensioni e l’allineamento del pulsante.

È anche possibile passare alla scheda “Avanzate” in alto per modificare la spaziatura, scegliere la visibilità del dispositivo, aggiungere CSS personalizzati e utilizzare effetti di animazione.
Una volta terminato, è sufficiente fare clic sui pulsanti “Salva” e “Pubblica” in alto per memorizzare le impostazioni.

Ora basta visitare la landing page personalizzata per vedere i pulsanti di condivisione sociale in azione.
Ecco come appariva la pagina sul nostro sito web dimostrativo.

Metodo 4: Usare Sassy Social Share per aggiungere un pulsante di condivisione WhatsApp (bonus)
Oltre alle piattaforme di social media, potete aggiungere un pulsante di condivisione di WhatsApp sul vostro sito WordPress. WhatsApp è un’applicazione di messaggistica istantanea che consente alle persone di tutto il mondo di mettersi in contatto tra loro.
Aggiungendo un pulsante di condivisione WhatsApp, permetterete agli utenti di condividere i contenuti del vostro sito con i loro contatti, compresi amici, familiari e colleghi. Questo può aumentare il coinvolgimento degli utenti, migliorare la visibilità dei contenuti e aiutarvi a espandere la portata del vostro marchio.
Potete aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress con il plugin Sassy Social Share.

Per maggiori informazioni, consultate il nostro tutorial su come aggiungere una chatbox WhatsApp e i pulsanti di condivisione in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere pulsanti di condivisione sociale in WordPress. Potreste anche voler imparare come aggiungere le icone dei social media ai menu di WordPress e dare un’occhiata alla nostra classifica dei migliori plugin per i social media di WordPress per far crescere il vostro seguito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin