Dopo il nostro articolo che consigliava agli utenti di smettere di usare Feedburner, molti utenti ci hanno chiesto come poter ottenere i pulsanti di condivisione sociale come nei loro feed FeedBurner. Sebbene la maggior parte dei moderni lettori di feed includa funzionalità di condivisione sociale, in questo articolo vi mostreremo come aggiungere pulsanti sociali nei feed RSS di WordPress.
![]()
La prima cosa da fare è scaricare i pulsanti sociali che desiderate visualizzare nei vostri feed. Ci sono diversi set di icone dei social media disponibili gratuitamente. Scegliete quello più adatto alle vostre esigenze. Dopodiché, dovete andare su Media ” Aggiungi nuovo e caricare le icone di Facebook e Twitter nella vostra libreria multimediale.
![]()
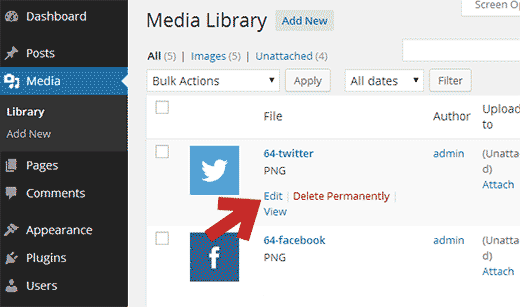
Una volta caricate le icone, è necessario copiare il loro URL di localizzazione. Basta andare su Media ” Libreria e cliccare sul link Modifica sotto l’icona di Twitter.

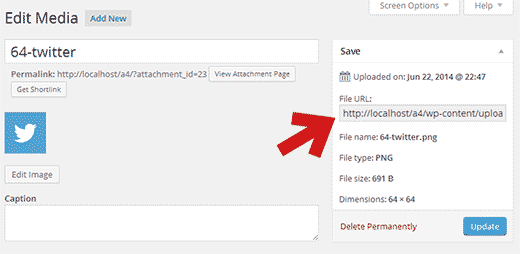
Nella pagina Modifica media, copiare l’URL del file e incollarlo in un editor di testo. Ripetere la procedura anche per l’icona di Twitter. Questi URL ci serviranno in seguito.

Utilizzeremo il filtro contenuti predefinito di WordPress per aggiungere queste icone sotto ogni post nel feed RSS di WordPress.
È necessario aggiungere questo codice nel file functions.php del vostro tema o in un plugin specifico per il sito.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded = urlencode(get_permalink());// Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons$content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';}return $content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Questo codice aggiunge semplicemente l’HTML per visualizzare le icone sociali sotto il contenuto dei post nei feed RSS di WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere pulsanti sociali nei vostri feed RSS di WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i nostri video tutorial su WordPress. Potete trovarci anche su Twitter e Google+.





Moeen Ahmed Sultan
Hi, it’s a very good article and I have implemented this. I want to know about linkedin, whatsapp, email, print, google+ and other social networks sharing button? And want to know about how to add these buttons below articles as well.
Regards
WPBeginner Support
While we don’t have these at the moment, we will certainly take a look at possible methods
Admin
Sacha
Another great option would be to just add these in the SEO > Advanced > RSS with the Yoast SEO plugin.
Julie Ryan
Wouldn’t work on Genesis / Metro theme.
Yves
Works without any issue on Genesis.
Hmache Abdou
didn’t work for me! :'(
Geert De Decker
Encountererd this problem more then once. Finaly found the solution.
Jean Gérard Bousiquot
Really good tutorial, as usual. Thanks for sharing!
Đỗ Thành Luân
It not working on thesis…:(