Può sembrare poco convenzionale, ma uno dei modi più efficaci che abbiamo trovato per aumentare l’engagement sui post di WordPress è aggiungere un modulo di ricerca.
All’inizio eravamo scettici anche noi: dopo tutto, una barra di ricerca non è di solito relegata all’header o alla barra laterale? Ma se la si fa sembrare naturale e non disturba l’esperienza di lettura, si possono aiutare gli utenti a scoprire nuovi contenuti dopo aver letto un articolo che hanno apprezzato.
In questo articolo condivideremo i nostri metodi per aggiungere un modulo di ricerca ai post di WordPress.

Perché aggiungere un modulo di ricerca ai vostri post di WordPress?
Se i visitatori apprezzano un post sul vostro sito WordPress, è probabile che vogliano leggerne altri. Aggiungendo un modulo di ricerca a un post, potete aiutare i visitatori a trovare altri blog che sono interessati a leggere.
In questo modo è possibile aumentare le pagine viste e ridurre la frequenza di rimbalzo.
Più a lungo i visitatori rimangono sul vostro sito web, maggiore è la possibilità che si iscrivano alla vostra lista e-mail, lascino un commento, facciano un acquisto, vi seguano sui social media o compiano altre azioni positive.
In questa guida vi mostreremo come aggiungere il modulo di ricerca standard di WordPress ai vostri post. Se invece volete utilizzare un modulo personalizzato, consultate la nostra guida passo-passo su come creare un modulo di ricerca WordPress personalizzato.
Detto questo, vediamo come aggiungere facilmente un modulo di ricerca in un post di WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Aggiungere un modulo di ricerca in un post di WordPress (funziona con qualsiasi tema)
Il modo più semplice per aggiungere un modulo di ricerca ai post è quello di utilizzare il blocco Ricerca integrato.

In questa guida vi mostreremo come aggiungere il blocco a un post, ma potete anche aggiungerlo a qualsiasi pagina o area del vostro sito predisposta per i widget.
Si consiglia inoltre di aggiungerlo in fondo al post per non interrompere l’esperienza di lettura.
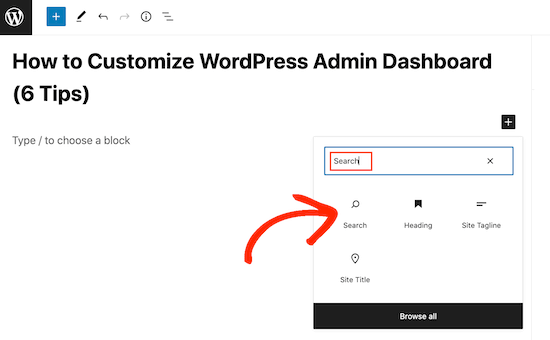
Per iniziare, basta aprire la pagina in cui si desidera aggiungere un modulo di ricerca. Nell’editor di contenuti di WordPress, fare clic sull’icona +.
Nel popup, digitare “Ricerca”. Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina.

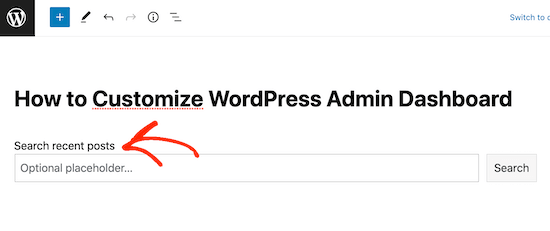
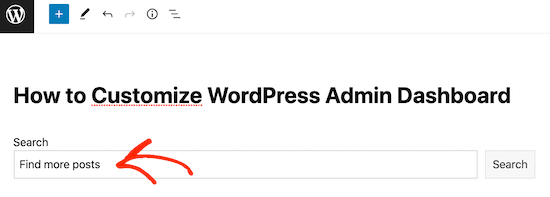
Per impostazione predefinita, il blocco utilizza “Cerca” sia per l’etichetta che per il testo del pulsante. Questo testo sarà visibile ai visitatori, quindi si consiglia di sostituirlo con qualcosa di più descrittivo.
Ad esempio, se si sta aggiungendo la barra di ricerca a un blog WordPress, si potrebbe usare “Cerca i post recenti del blog” o qualcosa di simile.

Potete anche utilizzare l’etichetta e il testo del pulsante per motivare i vostri visitatori.
Ad esempio, se avete creato un negozio online, potreste usare qualcosa come “Trova altre offerte vantaggiose” o “Cerca offerte simili” per il modulo di ricerca dei prodotti.
Si può anche aggiungere del testo segnaposto. Questo testo scomparirà automaticamente quando il visitatore inizierà a digitare.
Per aggiungere un segnaposto, è sufficiente fare clic su “Segnaposto opzionale…” e iniziare a digitare.

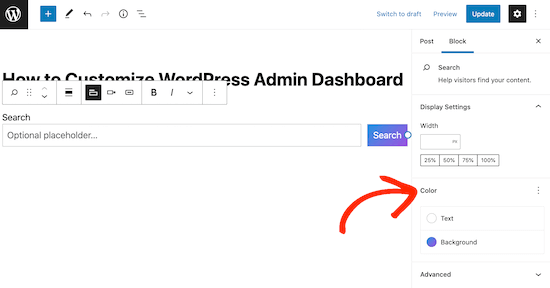
Per impostazione predefinita, WordPress utilizzerà il vostro tema per creare la barra di ricerca.
Tuttavia, è possibile modificare il colore dello sfondo e del testo del pulsante utilizzando le impostazioni “Colore” nel menu di destra. Questo può aiutare la barra di ricerca a distinguersi dal resto del sito.

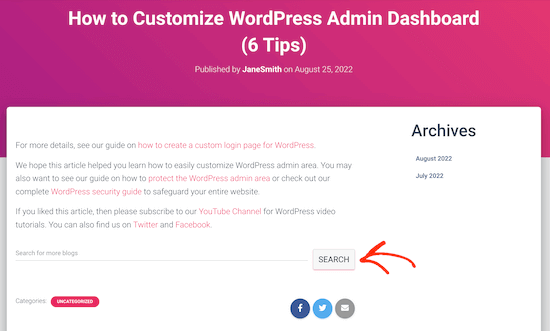
Quando si è soddisfatti dell’aspetto del blocco di ricerca, si può procedere alla pubblicazione o all’aggiornamento del post. Se visitate il vostro sito, ora vedrete la barra di ricerca all’interno del contenuto del post.
È possibile aggiungere un modulo di ricerca ad altri post e pagine di WordPress seguendo la stessa procedura descritta sopra. Per istruzioni dettagliate su come aggiungere la barra di ricerca a una barra laterale o a una sezione simile, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Metodo 2. Aggiungere un modulo di ricerca a tutti i post di WordPress(temi basati su blocchi)
Se si utilizza un tema a blocchi come ThemeIsle Hestia Pro, è possibile aggiungere una barra di ricerca al modello che WordPress utilizza per tutti i post del blog.
In questo modo, potete aggiungere rapidamente e facilmente una barra di ricerca a ogni singolo post del vostro sito WordPress.
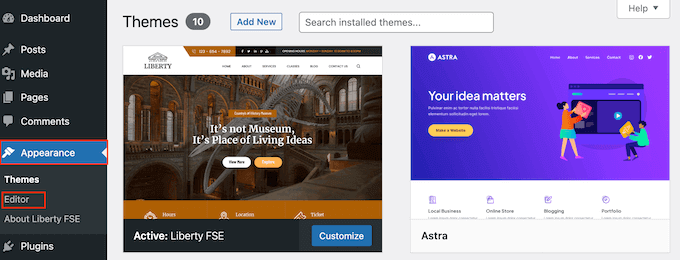
Per aprire l’editor completo del sito, andare su Temi “ Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor completo del sito mostra il modello di home del tema.
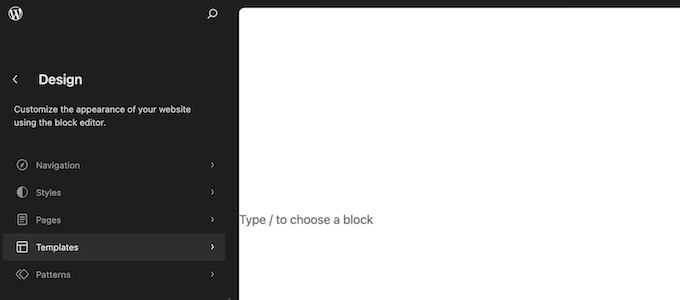
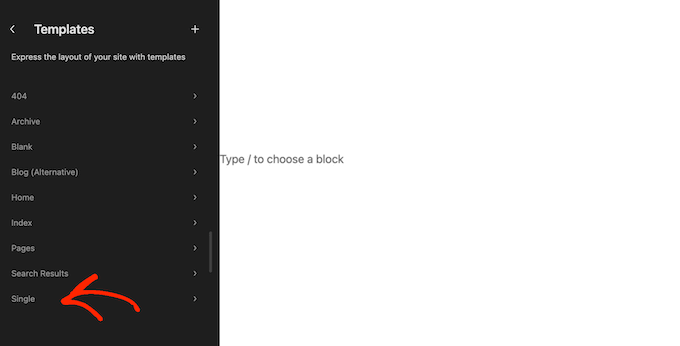
Per visualizzare tutte le opzioni disponibili, selezionare “Modelli” dal menu di sinistra.

Mostra un elenco di tutti i modelli che compongono il tema di WordPress.
Per personalizzare il modello del blog, fare clic su “Singolo”.

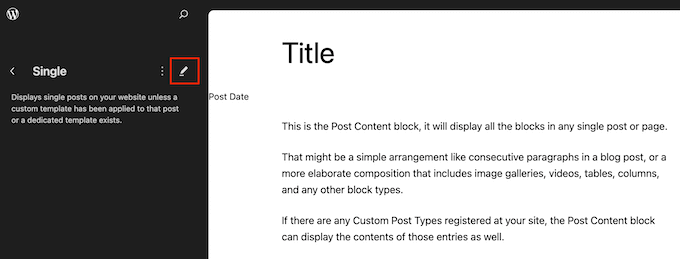
WordPress mostrerà ora un’anteprima del layout del blog.
Per modificare questo modello, fare clic sull’icona della matita.

Ora si vedrà questo modello nell’editor del sito completo.
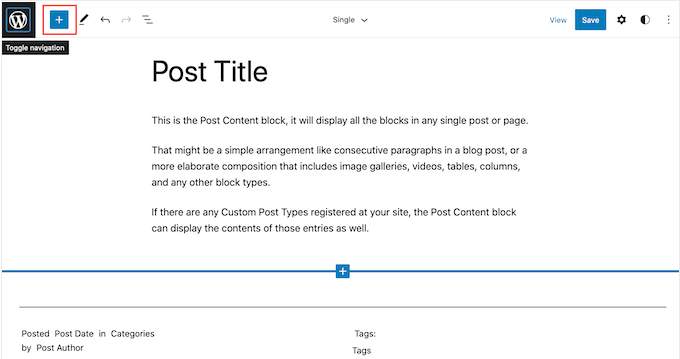
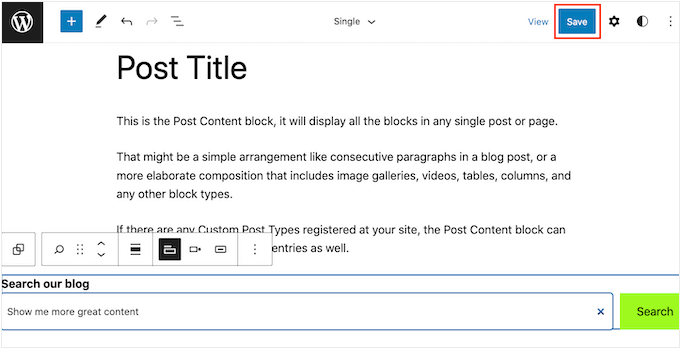
Per aggiungere una barra di ricerca, fare clic sull’icona blu “+”.

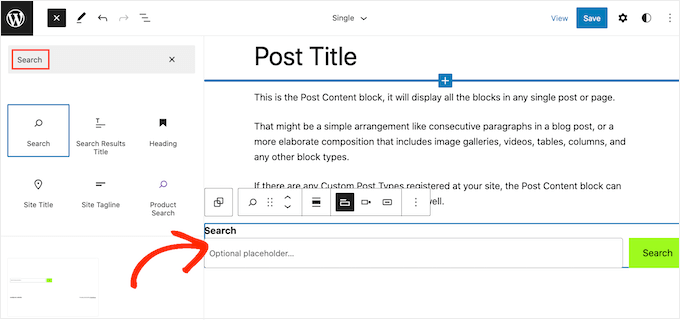
Nel popup che appare, digitare “Cerca” per trovare il blocco giusto.
Ora è possibile trascinare il blocco nella posizione in cui si desidera visualizzare la barra di ricerca.

Per personalizzare il titolo del blocco o il testo segnaposto, è sufficiente digitare il nuovo messaggio nel blocco di ricerca.
Quando si è soddisfatti dell’aspetto del blocco, fare clic su “Salva” per rendere attiva la barra di ricerca.

Ora, se visitate un qualsiasi post del vostro sito, vedrete la barra di ricerca.
Metodo 3. Aggiungere una barra di ricerca a tutti i post di WordPress con il codice (funziona con qualsiasi tema)
Se non si utilizza un tema a blocchi, ma si desidera comunque che la barra di ricerca appaia in tutti i post, è necessario utilizzare un codice.
A tal fine, si consiglia di utilizzare WPCode. Questo plugin per snippet di codice rende sicuro e facile inserire codice personalizzato nei file del tema senza modificarli direttamente. In questo modo, è possibile aggiungere vari snippet di codice senza interrompere il sito web.
Quello che si vuole fare è installare il plugin WPCode in WordPress. Per maggiori informazioni, potete leggere la nostra guida passo-passo su come installare un plugin di WordPress.
Quindi, andare su Code Snippets “ + Add Snippet. Selezionare “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

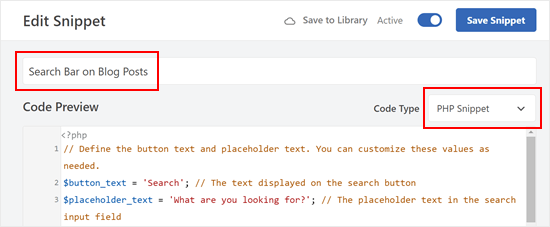
Ora, date un nome al vostro nuovo codice personalizzato. Può essere qualcosa di semplice come “Barra di ricerca sui post del blog”.
Successivamente, cambiare il tipo di codice in “Snippet PHP”.

Quindi, nella casella Anteprima codice, copiare e incollare il seguente frammento di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Define the button text and placeholder text. You can customize these values as needed.$button_text = 'Search'; // The text displayed on the search button$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field// Construct the search form HTML using the defined button text and placeholder text.$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label> <div class="wp-block-search__inside-wrapper "> <input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required=""> <button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button> </div> </form>';// Output the search form HTML.echo $search_form; |
Questo codice aggiunge una barra di ricerca di base simile al blocco di ricerca. È possibile personalizzare il pulsante e il testo segnaposto secondo le proprie esigenze.
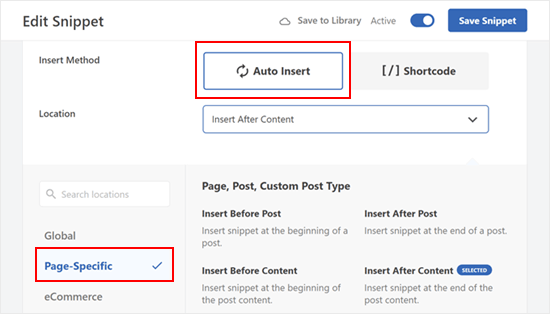
Una volta fatto, scorrere verso il basso e assicurarsi che “Auto Insert” sia selezionato come metodo di inserimento.
Per la posizione, passare alla scheda “Specifica della pagina” e scegliere quella che meglio si adatta ai propri criteri. A titolo di esempio, abbiamo scelto “Inserisci dopo il contenuto”.

Una volta terminato, basta rendere il codice “attivo” e fare clic su “Salva snippet”.
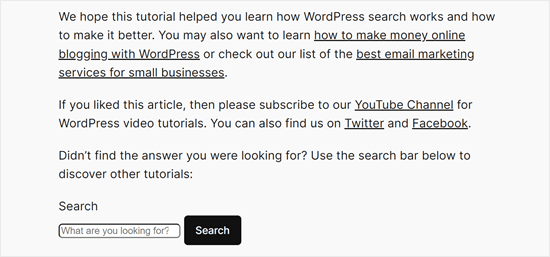
A questo punto si dovrebbe vedere qualcosa di simile a questo:

Scoprite i suggerimenti e i trucchi per migliorare la ricerca su WordPress
Il blocco Ricerca utilizza la funzione di ricerca integrata di WordPress. Tuttavia, questa è piuttosto limitata e non è in grado di mostrare risultati accurati.
In alcuni casi, potreste desiderare che la funzione di ricerca di WordPress sia più avanzata. Forse volete aggiungere una funzione di ricerca per categoria o rendere ricercabili i commenti ai post del blog.
È qui che entra in gioco SearchWP. Questo plugin di ricerca personalizzata vi dà il controllo completo sulla ricerca del sito WordPress, in modo da poter fornire risultati più accurati ai vostri visitatori.
SearchWP rende inoltre ricercabili tutte le parti del vostro sito, compresi i file PDF, i file ACF, i file di testo, i campi personalizzati di WordPress e altro ancora.
Dopo aver creato un modulo di ricerca personalizzato, è possibile aggiungerlo a qualsiasi parte del sito web utilizzando un blocco o uno shortcode.

Per saperne di più, consultate la nostra guida su come migliorare la ricerca su WordPress con SearchWP.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere un modulo di ricerca in un post di WordPress. Potreste anche voler imparare a creare un modulo di contatto in WordPress o dare un’occhiata alle nostre verifiche sui migliori plugin di logica condizionale per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Hasse Dahlriksson
But what happends after update of theme?
WPBeginner Support
If you created a site-specific plugin then the changes will remain
Admin
Holly
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL
Wow! That was the easiest add a search box reply – ever!!!!!
Robin
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support
You can do that with SearchWP plugin.
Admin
João Leitão
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff
Yes, you can do that by editing the CSS file.
Admin
Jerome Van Gils
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Admin
Ionut Alexandru
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing
Thanks a lot! very informative! nice!
Geoffrey
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!