Recentemente, uno dei nostri lettori ci ha chiesto se fosse possibile aggiungere un link alle pagine di archivio dei tipi di post personalizzati nei menu di navigazione di WordPress. Una pagina di archivio in WordPress visualizza un elenco di tutti i post di un determinato tipo di post, categoria o tag. In questo articolo vi mostreremo come aggiungere un archivio di tipo post nei menu di navigazione di WordPress.

Archivi di tipo di post personalizzati in WordPress
In WordPress, il termine “archivio” è usato per un elenco di voci di un tipo di post o di una tassonomia (come le categorie e i tag).
Se gli archivi sono abilitati per un tipo di post personalizzato, è possibile visualizzarli sul proprio sito web. In genere, l’URL della pagina dell’archivio del tipo di post personalizzato è in questo formato:
http://example.com/post-type-slug/
Lo slug del tipo di post è il nome del tipo di post personalizzato.
Per esempio, abbiamo un tipo di post personalizzato chiamato “Offerte” e si può visualizzare la sua pagina di archivio con un URL come questo:
https://www.wpbeginner.com/it/deals/
È possibile inserire un link alla pagina di archivio del tipo di post personalizzato nei menu di navigazione del sito. In questo modo gli utenti potranno vedere tutte le voci passate pubblicate in quel tipo di post in un’unica pagina.
Detto questo, vediamo come aggiungere un link alla pagina di archivio del vostro tipo di post personalizzato nei menu di navigazione di WordPress.
Aggiunta di un link alla pagina dell’archivio del tipo di post personalizzato nei menu di navigazione
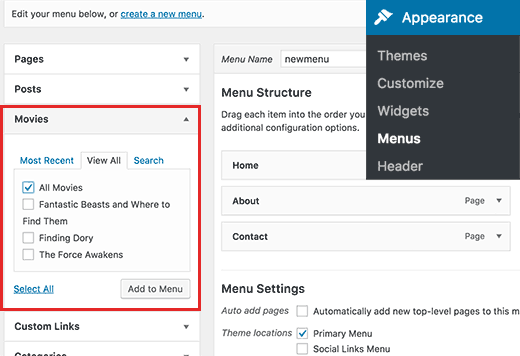
Per prima cosa, è necessario visitare la pagina Aspetto ” Menu. Si noterà una scheda per ogni tipo di post personalizzato nella colonna di sinistra.

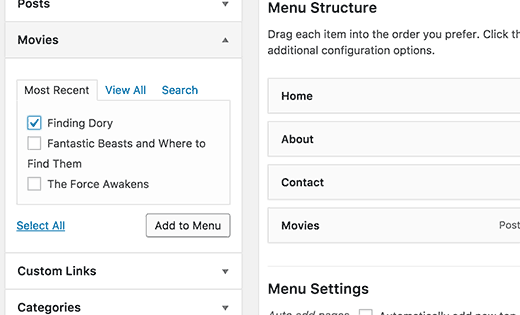
È necessario fare clic sul nome del tipo di post personalizzato per espanderlo e quindi fare clic sulla scheda ‘Visualizza tutto’.
Verrà visualizzata un’opzione per gli archivi del tipo di post. Selezionate la casella accanto e poi fate clic sul pulsante Aggiungi al menu.
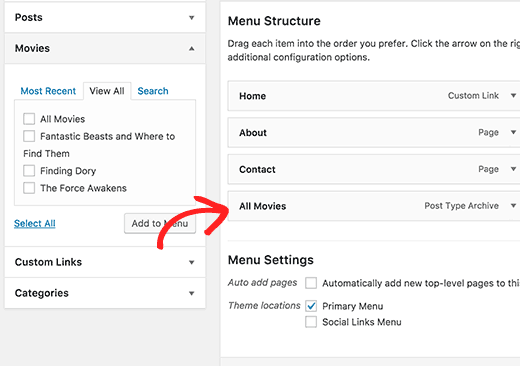
L’archivio del tipo di post personalizzato apparirà ora come voce di menu nella colonna di destra.

Per impostazione predefinita, verrà utilizzato il nome del tipo di post personalizzato con la parola archivio per l’etichetta del link.
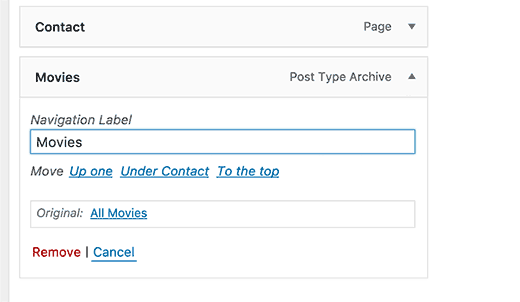
È possibile cambiare questo nome in qualcosa di più semplice. Cliccare sulla voce di menu per modificarla e poi cambiare l’etichetta di navigazione.

Non dimenticate di fare clic sul pulsante Salva menu per memorizzare le modifiche.
Ora è possibile visitare il sito web per vedere il collegamento all’archivio dei tipi di post personalizzati nel menu di navigazione.

Come per i post e le pagine, è possibile aggiungere una singola voce del tipo di post ai menu di navigazione.
È sufficiente selezionare una voce e cliccare sul pulsante Aggiungi al menu.

Non dimenticate di fare clic sul pulsante Salva per memorizzare le modifiche.
Il mio tipo di post personalizzato non appare nella schermata dei menu
I tipi di post personalizzati devono soddisfare alcuni requisiti per essere visualizzati nella pagina Aspetto ” Menu.
Innanzitutto è necessario assicurarsi che esista una pagina di archivio per il tipo di post personalizzato. In genere si tratta di un URL come questo:
http://example.com/movies/
Sostituire example.com con il proprio nome di dominio e movies con il proprio tipo di post.
Se si vedono voci del proprio tipo di post in questa pagina, significa che il tipo di post supporta gli archivi ma non altri requisiti.
La buona notizia è che si può comunque aggiungere la pagina dell’archivio del tipo di post personalizzato come link personalizzato.
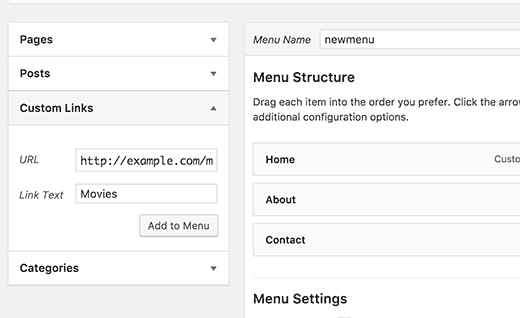
Visitare la pagina Aspetto ” Menu e fare clic sulla scheda ‘Link personalizzato’ per espanderla.

Inserire l’URL della pagina di archivio del tipo di post personalizzato nel campo URL e aggiungere l’etichetta che si desidera visualizzare nel campo del link.
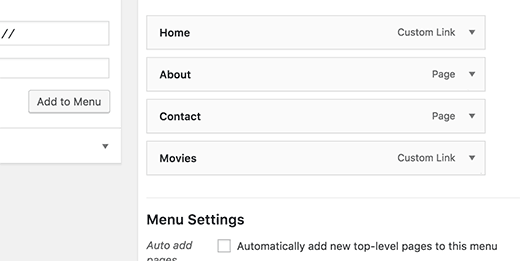
Quindi, fare clic sul pulsante Aggiungi al menu e si noterà che il link personalizzato appare nella colonna di destra.

Ora è possibile fare clic sul pulsante Salva menu per memorizzare le modifiche.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un archivio di tipi di post nei menu di navigazione di WordPress. Potreste anche voler consultare il nostro elenco dei 12 tutorial più utili sui tipi di post personalizzati di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.





Vale
Hello,
I am kind of confused, didn’t we supposed to use our-category.php template and our-taxonomy.php archive pages? Or in this case we don’t need to create those custotom php loop/templates?
Thank you
Jordan
Is there a way to do this but to carry over a parent in the URL? for example.. I create a CPT called /videos/. I add it to the menu under “our-projects”… so the url ends up being /our-projects/videos/
Thanks!
ratnesh
how to add posts in different pages and similar posts to be displayed inhome page
Roland
“Custom post types need to match some requirements in order to be displayed on Appearance » Menus page.”
What requirements are these then?
WPBeginner Support
Hi Roland,
They should be publicly queryable, should appear in navigation menu, and has_archive. When creating your post type by manually adding code these options can be set in the arguments. Please see our guide on how to create a custom post type in WordPress for more detailed instructions.
Admin
Radley Anaya
Also note – if you change your custom post type you will likely need to update your permalinks.
Amani Joseph
Hi am a small website owner in Tanzania, wpbeginner help me from the day i start blogging to date. Am proud of my self to find this site and i will recommend this site to any WordPress beginner even pros, Today i have one Question i didn’t know where to ask and i think this is opportunity for you guys you can create the platform where we can i ask question about WordPress and other people or even you guys you can ask, This give the chance to find something to write to your blog. That say’d my question is i want to run something like deals like you do on the Deals section on this blog, can you recommend any plugin to do the work.
WPBeginner Support
Hi Amani,
Thanks for the kind words. We are glad you find WPBeginner useful. As for your question, please take a look at our guide on how to create a coupon site in WordPress. Scroll down to ‘Adding a coupons section to an existing WordPress site’ section.
Admin