Volete mostrare le immagini in evidenza delle vostre pubblicazioni nei feed RSS di WordPress? I feed RSS sono ottimi per promuovere i vostri contenuti nelle directory, nei feed reader e in altre piattaforme, ma hanno un grosso svantaggio: le immagini in evidenza dei vostri blog non vengono visualizzate.
In base alla nostra esperienza, l’aggiunta di immagini in evidenza può trasformare i feed RSS di WordPress, rendendoli molto più attraenti e coinvolgenti.
In questo articolo vi mostreremo come aggiungere le immagini in evidenza delle pubblicazioni ai feed RSS di WordPress.

Che cos’è il feed RSS di WordPress?
RSS, o Really Simple Syndication, consente agli utenti e alle applicazioni di ricevere aggiornamenti regolari da un sito web o da un blog in un feed web.
Ifeed RSS consentono di ricevere gli aggiornamenti dai siti web scelti senza doverli visitare manualmente. In questo modo si risparmia tempo e si possono vedere i contenuti più recenti nelle e-mail, nei lettori di feed e in altri dispositivi.
Se avete un blog WordPress, i feed RSS possono aiutarvi a promuovere i vostri contenuti e a portare traffico al vostro blog. Potete rendere i nuovi articoli facilmente reperibili per i lettori e farli tornare sul vostro sito per ottenere contenuti freschi.
Tuttavia, il problema dei feed RSS di WordPress è che non mostrano le immagini in evidenza dei post del blog.
L’aggiunta di miniature dei post aiuta a personalizzare il feed RSS. Inoltre, contribuisce a migliorare il feed e a fornire una migliore esperienza all’utente.
Detto questo, vediamo come aggiungere le miniature dei post ai feed RSS di WordPress. Vi mostreremo due modi per farlo, utilizzando un plugin di WordPress e aggiungendo una semplice funzione ai file del vostro tema.
Aggiungere le miniature dei post ai feed RSS con un plugin (modo semplice)
Il modo più semplice per mostrare le immagini in evidenza nel feed RSS è utilizzare il plugin Featured Images in RSS for Mailchimp & More.
È un plugin gratuito per WordPress che vi aiuta ad aggiungere immagini al vostro feed RSS in modo che vengano visualizzate nelle vostre campagne e-mail RSS e in qualsiasi altro luogo in cui il vostro feed RSS viene utilizzato.
Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
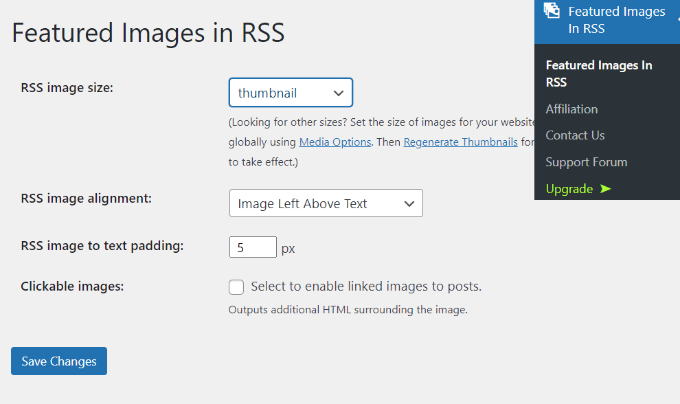
Dopo l’attivazione, potete andare su Immagini in primo piano in RSS dalla vostra dashboard di WordPress.
Il plugin consente di modificare le dimensioni dell’immagine RSS, l’allineamento, il padding del testo e di scegliere se rendere le immagini cliccabili.

Una volta apportate le modifiche desiderate, non dimenticate di fare clic sul pulsante “Salva modifiche”.
Aggiungere manualmente le miniature dei post ai feed RSS (è necessario un codice)
Un altro modo per visualizzare le immagini in evidenza dei post nei feed RSS di WordPress è aggiungere un frammento di codice al file functions.php del tema .
Tuttavia, non consigliamo di modificare direttamente il file functions.php, perché il minimo errore può danneggiare il vostro sito WordPress. Invece, un modo più semplice per aggiungere codice è utilizzare il plugin WPCode.

Con WPCode, potete aggiungere in modo sicuro gli snippet di codice in WordPress senza alcun errore. Inoltre, consente di mantenere il codice personalizzato anche se si aggiorna o si cambia il tema di WordPress.
La versione gratuita di WPCode contiene tutto ciò che serve per aggiungere codice personalizzato in WordPress, compresa una libreria di snippet di codice già pronti. WPCode Pro include funzioni avanzate come le revisioni del codice, gli snippet programmati, i pixel di conversione e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Potete seguire il nostro tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, è possibile andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Da qui, andare all’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato”.

Quindi, selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

Successivamente, è necessario copiare il seguente codice:
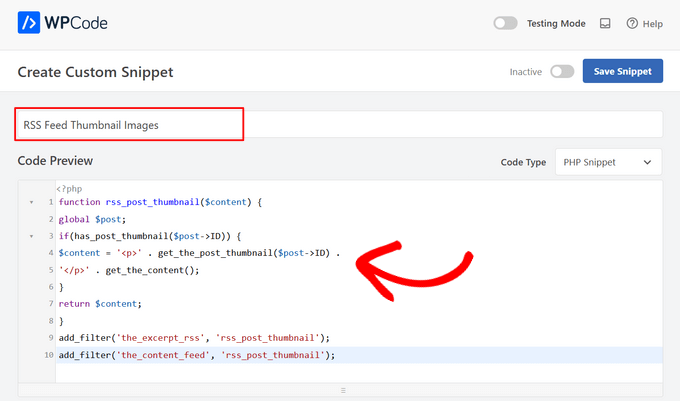
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Quindi, assegnate un titolo al vostro snippet, che può essere qualsiasi cosa per aiutarvi a ricordare a cosa serve il codice.
Quindi, incollare il codice copiato in precedenza nella casella “Anteprima codice”.

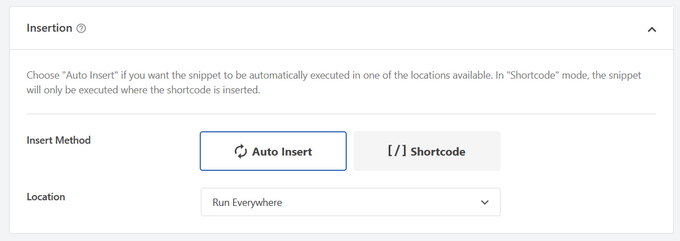
A questo punto, scorrere verso il basso fino alla sezione “Pannelli di inserimento”.
Per questo snippet, si dovrà lasciare selezionata l’opzione “Inserisci automaticamente” per inserire ed eseguire automaticamente lo snippet di codice nel sito.

Infine, spostare l’interruttore da “Inattivo” ad “Attivo”.
Quindi, non dimenticate di premere il pulsante “Salva frammento”.

Per maggiori dettagli, potete seguire il nostro tutorial su come aggiungere facilmente codice personalizzato in WordPress.
Per ulteriori suggerimenti sull’aggiunta di immagini in evidenza ai post del blog, potete consultare la nostra guida su come aggiungere miniature ai post in WordPress.
Guide di esperti sui Feed RSS di WordPress
Ora che sapete come aggiungere le miniature dei post ai feed RSS, potete consultare le altre guide sui feed RSS di WordPress:
- Come personalizzare completamente i feed RSS di WordPress
- Come visualizzare qualsiasi Feed RSS sul vostro blog WordPress
- 12 consigli per ottimizzare il feed RSS di WordPress
- Come creare Feed RSS separati per ogni categoria in WordPress
- Come escludere categorie specifiche dal Feed RSS di WordPress
- Come correggere gli errori dei Feed RSS di WordPress
- Come aggiungere una Sitemap RSS in WordPress (in modo semplice)
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere le miniature dei post ai vostri feed RSS di WordPress. Potete anche consultare la nostra guida sul miglior generatore gratuito di nomi commerciali e su come scegliere il miglior costruttore di siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jennifer
Hello,
When I added this code to my functions.php, it changed the length of the description. Now all the blog post content is showing in the RSS feed. Before it was cut off. Is there a way to limit the description to a max of 300 words?
Thank you
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
First of all let me thank you guys for various tutorials that have helped me over the time to fix several issues.
I am just looking for a simple implementation.
I just want my WordPress Category Feed e.g. wpbeginner.com/category/wp-tutorials/feed to have post featured image.
So that under category/news/feed my articles show featured images in Google News Publishers sections.
WPBeginner Support
The method from our guide above should allow you to add images to your RSS feeds. The plugin has a paid plan if you wanted to specifically exclude other categories.
Admin
Jana
This does not work. Unfortunately, when executed it displays the full post content and the full-size featured image instead of the excerpt.
WPBeginner Support
From your statement it does work. It adds the post thumbnail which is what this tutorial is about, you would want to change the get_the_content to get_the_excerpt to show the excerpt and not the full content.
Admin
marisa
So how do you modify the function if you are using an ACF for your main custom thumbnail instead of the wordpress thumbnail?
Dani Serrano
Hi all,
I have 4 CPT in my site.
Added all of them in my feed following: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
But now I want to add the thumbnail as content into feed.
Do you know how I can do it?
That I need is similar to this post content but for all CPTs.
Thanks and Regards,
Dani
wasim
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do
SoNyne
So this just adds the image to the content. Not really desired for my needs. How can I add a new field so that I can use get_thumbnail when using the fetch_feed method in WordPress?
Araujo, Luiz
Hello, how can I apply this filter in a custom rss
I have the following rss created
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Great job
Steffi
I pasted the code in WP functions now, my side is crashed. White screen. Can not log in. HELPPP!!!!
WPBeginner Support
You will need to connect to your website using an FTP client. Then locate the functions.php file (you will find it in /wp-content/themes/your-theme-folder/), edit the file using a plain text editor like Notepad. Undo the changes you made earlier. Finally, save the file and upload it back.
You may also want to see our WordPress troubleshooting guide.
Admin
Bolkya Resha
I tried same for my site but rss feed not showing images,plz help
WPBeginner Support
RSS feed is an XML file. Usually when you are viewing an XML file in a browser it will only show you the code and will not execute the markup. You need to check your feed into a feed reader like Feedly.
Admin
Natalie
Is it possible to use this function with the WP RSS WIdget? I need to imports POSTs with thumbnails to another site.
Suresh Khanal
It was really a headache to see the RSS-to-email campaigns without no images because the RSS feed did not have the necessary tag to pull images from. Anyway, changed the functions.php file and now MailChimp can pull the required components and now the emails look beautiful.
However, still the images in RSS feed look really big and wish to resize them to a suitable size. Needs to search more and find a solution for this.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
This accomplished getting the thumbnail included in the feed, but created two other problems:
1) My feed now shows the full content instead of just the summary.
2) The feed is also capturing my featured image from the content (the full image, not just the thumbnail) and this shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Caption Text[/caption]
I assume there’s a way to correct both of these problems. Can anyone assist?
Gretchen Louise
Thank you so much for this code! Any suggestions for editing it so that the post thumbnail is a link to the post itself?
Keifer Moore
I tried to implement this and received “Parse error: syntax error, unexpected ‘<' in /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php on line 526"
I can't access wp-admin or the rss feed. I've tried making new wp-config.php files and nothing's working. Could someone help?
Salvatore Capolupo
Great help, thank you
I Plank
thanx a lot. it works
Benjamin
Hi whoever wrote this post. Thanks at first, but when using this code, my feed displays the image in FULL SIZE, not as a thumbnail. What would you recommend to define a size?
vijay saklani
Hi,
i am new to wordpress. can you suggest me how can i use this one to show rss fedd with thumbs. here is my code:
get_item_quantity( 10 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<a href="get_permalink() ); ?>”
title=”get_date(‘j F Y | g:i a’) ); ?>”>
get_title($content,) ); ?>
get_description() ); ?>
and add the describe function in function.php of theme. but not working.
Help me!!!!
Thnaks
François
Hello,
Thanks you for sharing this!
I’d like to know if this is possible (and how) to use this script to display author image in rss feed? Is there a way to do this ?
Thanks
François
Kama
Why we need check has_post_thumbnail()?
get_the_post_thumbnail() return empty string if it couldn’t get thumbnail. Also, no need to define global $post. Filters calling from inside the loop.
And why we call get_the_content(), is it nessesary?
This code will enaugh:
—
function rss_post_thumbnail( $content ){
$img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) );
$content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Sorry for my english. It’s not my native.
Abhay Singh
Hello sir, I have added code on functions.php but thumbnail not showing
Brett Bumeter
Trying this with the genesis magazine theme, no luck. The article is getting a wee bit dated. I was wondering if something might have changed in wordpress since this was originally written, or if maybe I’m just missing something. Been a while since I wondered down the rabbit hole chasing feed code
/** Add thumbnail to Magazine theme feed*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ” . ‘ID).'”>’. get_the_post_thumbnail($post->ID).’‘ .
” . /* full content option get_the_content() */get_the_excerpt();/*exercpt option */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Editorial Staff
Just tested the code from the article on a custom genesis child theme. It works fine. It won’t work with the default WordPress feed that firefox shows. But if you go to the atom feed, then it will work. If you are using a feedburner or another app, it should work.
Admin
Nick Aster
Ok…. wait a minute.
Looks like this forces my RSS feed to be full content. Is that the case?
More importantly, it looks like all this does is slap the tumbnail at the beginning of the content in the RSS feed. Am I missing something here?
Editorial Staff
Yes, it does make the feed full content. You can change get_the_content() to get_the_excerpt().
Yes, the point is to add the featured thumbnail in RSS. In most cases, that is added before the post. You can style the paragraph tag however you like. Add a float:left; or anything that you want.
Admin
shen
10x .. it’s work perfectly
eribowo
is this working for RSS reader wordpress widget…?? i looking for way to insert thumbnails image in rss widget..anyone..?
laksh
Hi i tried this but it gives error Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33 . please help me to solve this porblem. thanx in advance.
AndyiBM
This works great, except that when there is a thumbnail present, the feed always repeats the post title within the content text (or excerpt text, as I’m using), which looks a little redundant. For posts without a thumbnail, the title is not repeated. Is there any way of removing this extra title text? It has no surrounding tags, so I can’t hide it using CSS.
Piotr Sajnog
Is there anyway to align post thumbnails to the left of the entry in RSS feed?
Editorial Staff
Yes, add styling to it. Change the Paragraph tag into a Div and tell it to float left with some margin.
Admin
AzzePis
I think it’s better if you change code:
$content=”.get_the_post_thumbnail($post->ID).”.$content;
to maintain the original content.
Meg
so what would the final code – all of it – look like?
Non-coder who wants a thumbnail in her blog feed.
Editorial Staff
The code in the article is the final code that you need… ofcourse if your theme doesn’t have thumbnail enabled, then you will need more.
Admin
Cosmin
How would you make the post thumbnail link from RSS to the post?
I don’t get along with PHP, any help is appreciated
Editorial Staff
You would modify the function a little bit. Add this php code in the link tag: the_permalink($post->ID)
Admin
Jake
This is really something! I would love to add something like this to Inside the Webb, I’ll have to mess around with some code and see what I can do.