Nonostante la facilità di utilizzo dell’editor a blocchi di WordPress, molti utenti hanno difficoltà a controllare lo spazio tra i blocchi. Potreste sentirvi frustrati quando i vostri contenuti sembrano troppo stretti o sparpagliati e le opzioni predefinite per la spaziatura non bastano.
Abbiamo sentito numerosi lettori che si sono trovati di fronte a questo problema. Per questo motivo abbiamo trovato alcuni modi efficaci per risolvere questo problema, in modo che possiate avere il pieno controllo sui layout delle vostre pagine e creare un sito web dall’aspetto più curato e professionale.
In questo articolo vi mostreremo come aggiungere o rimuovere lo spazio bianco tra i blocchi di WordPress, passo dopo passo.

Perché aggiungere o rimuovere lo spazio vuoto tra i blocchi di WordPress?
WordPress semplifica la creazione di pagine e post personalizzati grazie all’editor di blocchi integrato in WordPress.
Tuttavia, potreste notare che quando aggiungete alcuni blocchi, la spaziatura è eccessiva o insufficiente. Aggiungendo o rimuovendo lo spazio vuoto tra i blocchi di WordPress, è possibile creare layout personalizzati delle pagine esattamente come si desidera.
Regolando lo spazio tra i blocchi, è possibile raggruppare contenuti correlati o separare sezioni diverse. Questo aiuta a guidare l’attenzione dei visitatori e a cancellare gli elementi collegati.
Inoltre, una spaziatura corretta aiuta a suddividere i contenuti, facilitando la lettura e la comprensione delle informazioni da parte dei visitatori.
Nel complesso, avere un maggiore controllo sul design finale del sito web WordPress può portare a una migliore esperienza utente.
Detto questo, vediamo come aggiungere o rimuovere lo spazio bianco tra i blocchi di WordPress sul vostro sito web. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: Aggiungere spazio vuoto tra i blocchi di WordPress con l’editor di blocchi
Il modo più semplice per aggiungere spazi vuoti tra i blocchi è utilizzare l’editor di blocchi di Gutenberg. C’è un blocco di spaziatura integrato che consente di aggiungere spazi vuoti con un paio di clic.
Per utilizzarlo, aprire la pagina o il post che si desidera modificare e fare clic sul pulsante “Più” per aggiungere il blocco.
Quindi, cercare “Distanziatore” e selezionare il blocco.

Questo inserisce automaticamente un distanziatore nella pagina.
È possibile ingrandire o rimpicciolire il blocco trascinandolo verso l’alto o verso il basso.

Una volta terminato, fare clic sul pulsante “Aggiorna” per salvare le modifiche.
Se si utilizza un tema a blocchi, è possibile utilizzare l’Editor completo del sito per regolare la spaziatura dei blocchi nei modelli del tema.
Per ulteriori informazioni, consultate la nostra guida per principianti sulla modifica completa del sito WordPress.
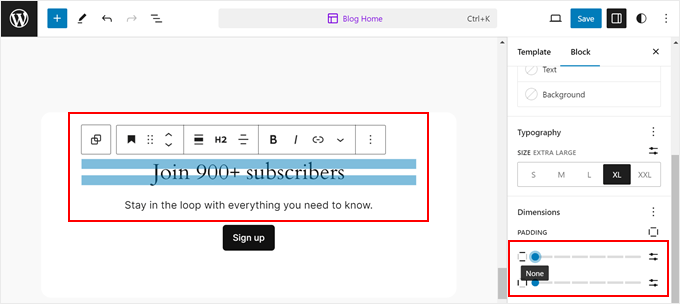
Oltre all’inserimento dei pannelli di inserimento, è possibile aumentare il margine dei blocchi per creare più spazio tra essi e gli altri blocchi. È possibile esplorare queste opzioni nella barra laterale delle impostazioni dei blocchi.

È anche possibile regolare la spaziatura interna del blocco. Più piccola è la spaziatura, meno spazio c’è tra i blocchi e alcuni blocchi hanno una spaziatura interna predefinita. Si può quindi pensare che sia un modo per rimuovere un po’ di spazio tra i blocchi.
Per maggiori dettagli, potete consultare la nostra guida su padding e margini in WordPress.

Si consiglia inoltre di selezionare queste guide per trovare altri modi per sfruttare al meglio l’editor a blocchi:
- Come utilizzare correttamente il blocco More in WordPress
- Come aggiungere un’interruzione di riga in WordPress (Nuova interlinea)
- Come selezionare e utilizzare i blocchi annidati in WordPress
- Come aggiungere contenuti a più colonne nelle pubblicazioni di WordPress (non è necessario l’HTML)
Metodo 2: Aggiungere o rimuovere lo spazio vuoto tra i blocchi di WordPress con l’aggiunta di CSS personalizzati
Un altro modo per aggiungere e rimuovere lo spazio bianco tra i blocchi è quello di aggiungere un codice CSS personalizzato al tema.
Se non l’avete mai fatto prima, vi consigliamo di dare un’occhiata alla nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress prima di iniziare.
Quindi, aprire la pagina o il post che si desidera modificare e fare clic sul blocco in cui si desidera aggiungere o rimuovere lo spazio vuoto.
Quindi, fare clic sulla voce di menu “Blocca” nel pannello delle opzioni di destra.

Successivamente, scorrere fino al menu a tendina “Avanzate” e fare clic su di esso. In questo modo si ottiene una serie di opzioni aggiuntive per quel blocco.
Quindi, nella casella “Classi CSS aggiuntive”, aggiungete il seguente codice:
1 | .add-remove-bottom-space |
Questo frammento crea una nuova classe CSS specifica per quel blocco.

Quindi, fare clic sul pulsante “Aggiorna” per salvare le modifiche.
Quindi, andare su Aspetto ” Personalizzazione per visualizzare il personalizzatore del tema di WordPress.

Quindi, scorrere verso il basso e fare clic sull’opzione di menu “CSS aggiuntivi”.
Viene visualizzato un campo in cui è possibile aggiungere il codice CSS.

Quindi, incollare il seguente frammento di codice nella casella:
1 2 3 | .add-remove-bottom-space { margin-bottom: 0;} |
Questo frammento di codice imposta il margine inferiore a zero e rimuove lo spazio vuoto dal blocco.
Se si desidera aggiungere spazio alla parte inferiore, è sufficiente cambiare lo ‘0’ in qualcosa come ’20px’.

Una volta apportate le modifiche, fare clic sul pulsante “Pubblica” per renderle effettive.
Se utilizzate un tema a blocchi, potete leggere la nostra guida su come correggere il personalizzatore di temi mancante in WordPress per sapere dove aggiungere il codice CSS personalizzato.
Salvare il codice CSS personalizzato con un plugin
L’aggiunta di CSS personalizzati nel personalizzatore di temi di WordPress viene salvata solo per il tema attualmente in uso. Se cambiate il tema di WordPress, dovrete copiare il codice CSS nel nuovo tema.
Se si desidera che il CSS personalizzato venga applicato indipendentemente dal tema utilizzato, è necessario utilizzare un plugin.
WPCode è il miglior plugin per gli snippet di codice che consente di aggiungere PHP, CSS e altro al vostro sito WordPress senza rompere nulla.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
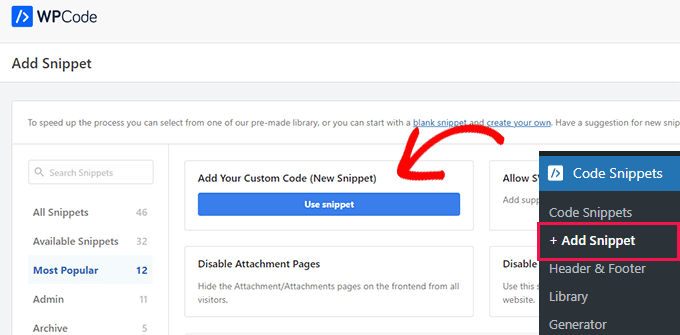
Dopo l’attivazione, è necessario andare su Code Snippets ” + Add Snippet dalla dashboard di amministrazione di WordPress.
Qui, passate sopra l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” nella libreria degli snippet di codice e fate clic sul pulsante “Usa snippet”.

È necessario inserire un nome per lo snippet di codice e poi incollare il CSS personalizzato nella casella “Anteprima codice”.
Assicurarsi di scegliere “Snippet CSS” dal menu a tendina “Tipo di codice”.

Quindi, assicuratevi di fare clic sul cursore in alto per rendere il vostro snippet “attivo” e premete “Salva snippet” per eseguirlo sul vostro sito WordPress.
Per maggiori dettagli, potete consultare la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
In alternativa, è possibile utilizzare il plugin Simple Custom CSS. Una volta attivato, è sufficiente andare su Aspetto ” Custom CSS e aggiungere il codice CSS personalizzato.

Al termine, fare clic sul pulsante “Aggiorna CSS personalizzato” per salvare le modifiche.
Metodo 3: Aggiungere o rimuovere lo spazio vuoto tra i blocchi di WordPress con CSS Hero
Un altro modo semplice per aggiungere o rimuovere lo spazio bianco tra i blocchi di WordPress è utilizzare un plugin CSS personalizzato per WordPress. Questo vi permette di apportare modifiche visive al vostro blog WordPress senza modificare alcun codice CSS.
Vi consigliamo di utilizzare il plugin CSS Hero. Vi permette di modificare quasi tutti gli stili CSS del vostro sito WordPress senza scrivere una sola riga di codice.
Grande offerta: i lettori di WPBeginner possono ottenere uno sconto del 40% utilizzando il nostro codice coupon CSS Hero.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.

Dopo l’attivazione, è necessario fare clic sul pulsante “Procedi all’attivazione del prodotto” per attivare il plugin. Il pulsante si trova direttamente sopra l’elenco dei plugin installati.
Si accede così a una schermata in cui è necessario inserire il nome utente e la password. Seguite quindi le istruzioni sullo schermo e sarete reindirizzati alla vostra dashboard una volta verificato l’account.
Successivamente, è necessario aprire la pagina o il post che si desidera modificare, quindi fare clic sul pulsante “CSS Hero” nella parte superiore della barra degli strumenti di amministrazione di WordPress.

Si aprirà la stessa pagina con CSS Hero in esecuzione su di essa. Il plugin utilizza un editor visuale, quindi sarete in grado di apportare le vostre modifiche in tempo reale.
Quando si fa clic su un qualsiasi elemento della pagina, viene visualizzata una barra degli strumenti sul lato sinistro della pagina che consente di effettuare le personalizzazioni.

Per rimuovere o aggiungere uno spazio vuoto tra i blocchi, è sufficiente fare clic sull’opzione “Spazi” e poi scorrere fino alla sezione “Margine inferiore”.
Qui è possibile spostare il cursore verso l’alto o verso il basso per aggiungere o rimuovere lo spazio vuoto.

Tutte le modifiche apportate appariranno automaticamente sulla vostra pagina.
Una volta terminate le modifiche, è necessario fare clic sul pulsante “Salva” per rendere effettive le modifiche.
Metodo 4: Aggiungere o rimuovere lo spazio vuoto tra i blocchi di WordPress con SeedProd

SeedProd è il miglior builder di pagine trascina e rilascia, utilizzato da oltre 1 milione di siti web. È quello che usiamo per creare pagine personalizzate per WPBeginner e altri brand.
SeedProd ha una libreria di oltre 300 template per creare pagine 404 personalizzate, pagine di vendita, landing page e molto altro. È anche possibile utilizzarlo per creare un tema WordPress personalizzato senza scrivere alcun codice.
Con il costruttore drag-and-drop, avete il pieno controllo sul design del vostro sito e potete facilmente rimuovere o aggiungere spaziatura a qualsiasi elemento del sito.
Per saperne di più, consultate la nostra guida su come creare una pagina personalizzata in WordPress.
Durante la personalizzazione della pagina, è possibile aggiungere spazio ovunque utilizzando il blocco Distanziatore.

È sufficiente trascinarlo in qualsiasi punto della pagina in cui si desidera aggiungere più spazio tra i blocchi.
Quindi, è possibile utilizzare il cursore per regolare l’altezza.

È inoltre possibile controllare la spaziatura tra i blocchi. Per farlo, è sufficiente fare clic sul blocco che si desidera aggiungere o togliere spazio.
Si apre il pannello delle opzioni a sinistra e si fa clic sulla scheda “Avanzate”.

Quindi, scorrere fino al menu a tendina “Spaziatura” e fare clic su di esso.
Viene visualizzato un menu in cui è possibile controllare il ‘Margine’. È sufficiente inserire un numero nella casella del margine inferiore per aggiungere spazio o cancellare il numero per rimuovere lo spazio vuoto esistente.

Una volta terminate le modifiche, fare clic sul pulsante “Salva”.
Quindi, selezionare il menu a tendina “Pubblica” per rendere effettive le modifiche.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere o rimuovere lo spazio bianco tra i blocchi di WordPress. Potreste anche voler consultare la nostra guida alla revisione delle pubblicazioni di WordPress e la nostra selezione dei migliori plugin per i blocchi di Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kircho Svircho
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to “rootly” change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Admin