C'è qualcosa di stranamente soddisfacente nel far sentire l'area di amministrazione di WordPress più tua. Quando lavoriamo su siti di clienti o progetti a lungo termine, anche piccoli cambiamenti come le icone personalizzate possono rendere la dashboard più curata e personale.
Le icone predefinite di WordPress svolgono il loro compito, ma sono generiche. Se hai aggiunto tipi di post personalizzati o creato un'esperienza di amministrazione su misura, le stesse icone probabilmente non riflettono il marchio o lo scopo del tuo sito.
Abbiamo utilizzato diversi metodi nel corso degli anni per cambiare le icone di amministrazione, alcuni semplici, altri un po' più avanzati. Sia che tu voglia una soluzione rapida con un plugin o un modo per scambiare le icone con un po' di codice, ti mostreremo entrambe le opzioni passo dopo passo.
Questo tutorial è perfetto per proprietari di siti, sviluppatori e freelance che desiderano che la loro dashboard di WordPress abbia un aspetto personalizzato quanto la parte frontale del sito.

Cosa sono le icone di amministrazione in WordPress?
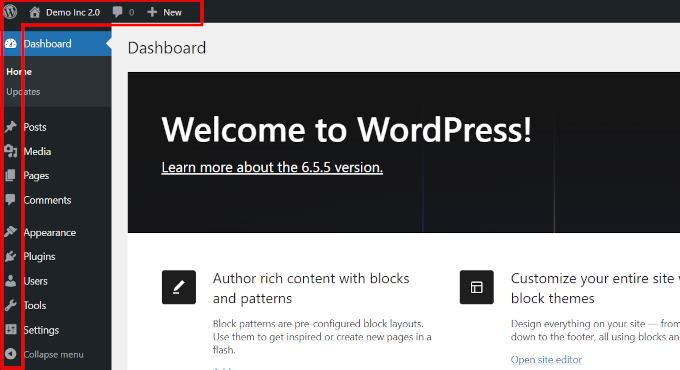
Le icone di amministrazione sono le piccole immagini che appaiono accanto a ogni elemento nel menu della dashboard di WordPress. Ti aiutano a riconoscere rapidamente le diverse aree del tuo sito, come Articoli, Pagine, Plugin e Impostazioni.

Per impostazione predefinita, WordPress utilizza un font di icone chiamato Dashicons. Esiste dal 2013 e non ha avuto molti aggiornamenti da allora. Sebbene funzioni bene, può sembrare un po' datato o generico, soprattutto se stai creando un sito personalizzato.
Personalizzare queste icone conferisce un aspetto nuovo all'area di amministrazione. Puoi cambiarle per adattarle al tuo marchio, semplificare il menu per i clienti o semplicemente aggiungere un po' di personalità al tuo sito.
Se stai creando un sito per qualcuno che è nuovo a WordPress, cambiare le icone può persino aiutarlo a trovare le cose più velocemente. È una piccola modifica che fa una grande differenza nell'aspetto della dashboard.
Ora diamo un'occhiata a due modi semplici per cambiare le icone di amministrazione: uno con un plugin e uno con un po' di codice.
- Metodo 1: Cambiare le icone di amministrazione nell'area admin di WordPress usando un plugin
- Metodo 2: Cambiare manualmente le icone del menu di amministrazione usando uno snippet di codice
- Bonus: Aggiungere icone per i tipi di post personalizzati in WordPress
- Altri modi per personalizzare la tua area admin di WordPress 🎁
Metodo 1: Cambiare le icone di amministrazione nell'area admin di WordPress usando un plugin
Per questo metodo, utilizzeremo il plugin Admin Menu Editor. Come suggerisce il nome, ti permette di personalizzare facilmente i menu di amministrazione di WordPress.
Innanzitutto, devi installare e attivare il plugin Admin Menu Editor. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin di WordPress.
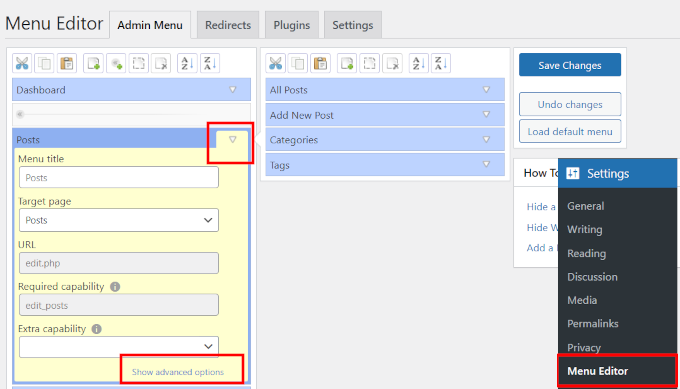
Dopo aver attivato il plugin, vai alla pagina Impostazioni » Editor Menu. Qui vedrai il tuo menu di amministrazione di WordPress all'interno di un'interfaccia utente (UI) ordinata dove puoi personalizzarlo.
L'interfaccia utente ha una barra degli strumenti in alto, che ti permette di aggiungere o eliminare elementi del menu, aggiungere separatori, copiare e incollare elementi e altro ancora.

Sotto, puoi fare clic su un elemento del menu per espanderlo e visualizzarne le impostazioni. Qui abbiamo espanso l'elemento del menu Articoli.
Quando espandi un elemento del menu, vedrai altre opzioni. Se si tratta di un menu padre, vedrai anche eventuali elementi del menu figlio nella colonna di destra.
Per aggiungere, sostituire o eliminare un'icona del menu, fai clic sul collegamento 'Mostra opzioni avanzate' in basso.

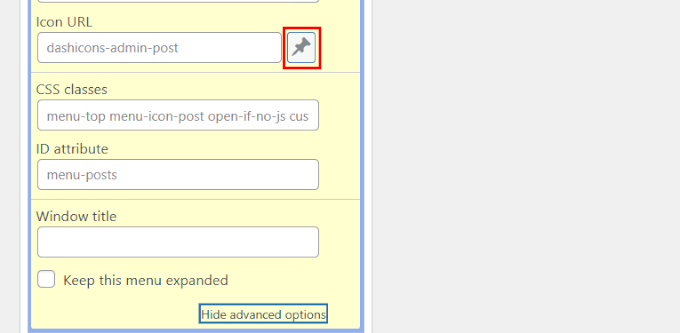
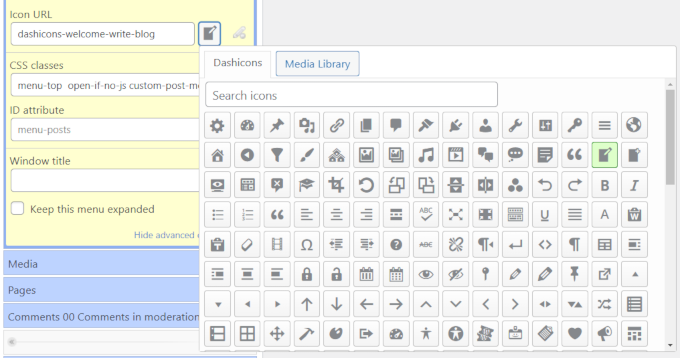
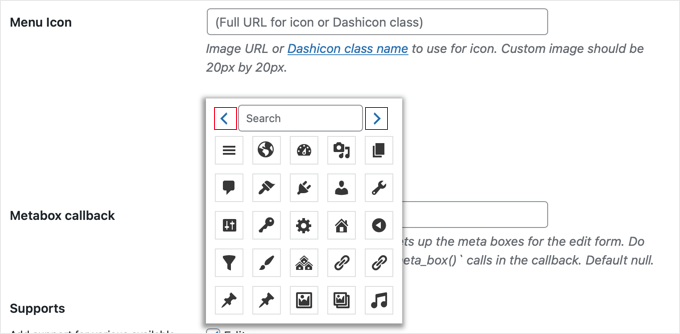
Ora, fai clic sul pulsante accanto al campo 'URL icona'.
Questo aprirà un popup dove potrai vedere tutti i Dashicons disponibili. In alternativa, puoi fare clic sul pulsante 'Libreria multimediale' per caricare la tua immagine icona.

Se desideri caricare la tua icona immagine personalizzata, ti consigliamo di utilizzare un'immagine di 32×32, preferibilmente in formato PNG trasparente.
Dopo aver scelto la tua icona, fai clic sul pulsante ‘Salva modifiche’ per memorizzare le tue impostazioni.
Ora vedrai la tua icona del menu personalizzata utilizzata nel menu di amministrazione.

Metodo 2: Cambiare manualmente le icone del menu di amministrazione usando uno snippet di codice
Questo metodo successivo richiede l'aggiunta di codice personalizzato per modificare le icone.
Se non l'hai mai fatto prima, ti consigliamo di dare una rapida occhiata al nostro tutorial su come aggiungere codice personalizzato in WordPress.
Il modo più semplice e sicuro per aggiungere codice personalizzato in WordPress è utilizzare WPCode. È il miglior plugin per snippet di codice di WordPress. Ti consente di aggiungere in modo sicuro codice personalizzato, CSS e HTML al tuo sito WordPress senza rompere accidentalmente nulla.
Nota: Il plugin ha anche una versione gratuita chiamata WPCode Lite, che farà il lavoro. Tuttavia, la versione pro ti offre funzionalità aggiuntive che potrebbero essere utili.
Esempio 1. Sostituire un'icona usando le Dashicons predefinite
Per questo esempio, utilizzeremo le Dashicons predefinite per sostituire un'icona dal set di icone esistente.
È importante notare che WordPress carica già le Dashicons, che sono altamente ottimizzate per le prestazioni. Quindi, utilizzarle non influenzerà la velocità di caricamento della pagina.
Detto questo, prima di eseguire il codice, è necessario annotare quanto segue:
- L'URL della voce di menu che si desidera modificare
- Il nome dell'icona che si desidera utilizzare
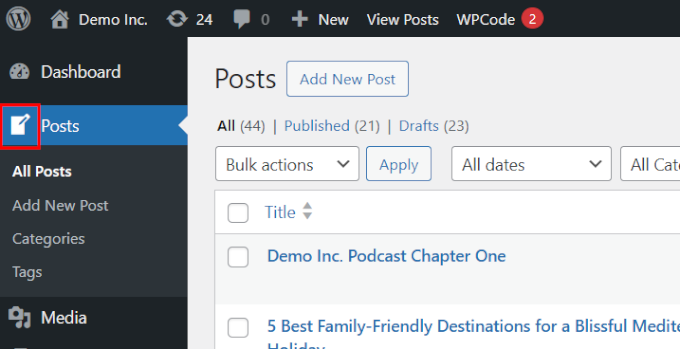
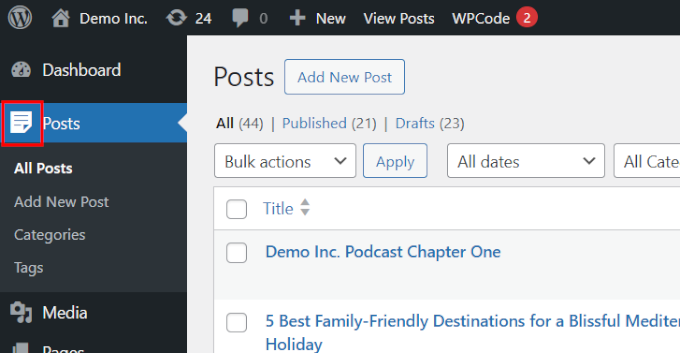
Innanzitutto, è necessario trovare l'URL della pagina per la voce di menu che si desidera personalizzare. Ad esempio, supponiamo che si desideri cambiare l'icona per il menu 'Articoli'.
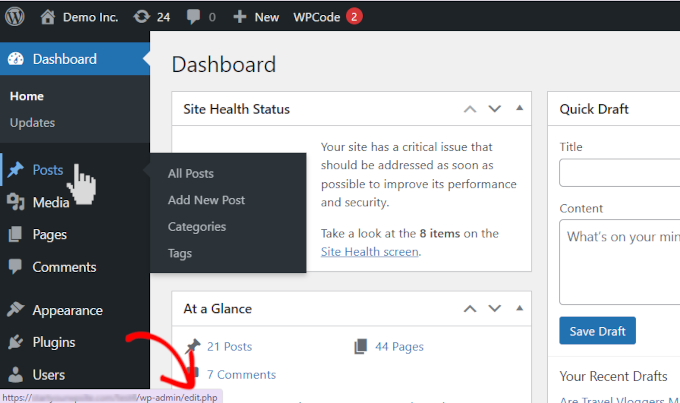
Sposta il mouse sulla voce di menu Articoli e vedrai l'URL a cui punta nella barra di stato del browser in fondo alla pagina. Hai solo bisogno dell'ultima parte dell'URL, che in questo caso sarebbe edit.php.

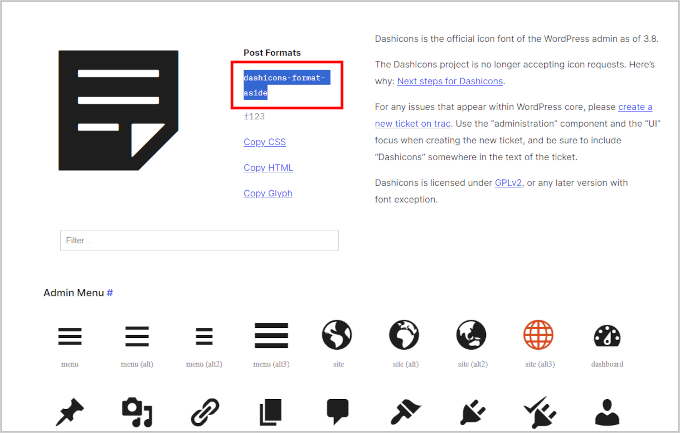
Successivamente, vai sul sito web di Dashicons e fai clic sull'icona che desideri utilizzare.
Facendo clic su qualsiasi icona, verranno mostrati il suo nome e slug in alto. A questo punto, è necessario copiare lo slug perché ti servirà nel passaggio successivo.

Una volta fatto ciò, vai alla pagina Snippet di codice » + Aggiungi snippet e passa il mouse sopra la casella ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.
Quindi, fai semplicemente clic sul pulsante ‘+ Aggiungi snippet personalizzato’ che appare.

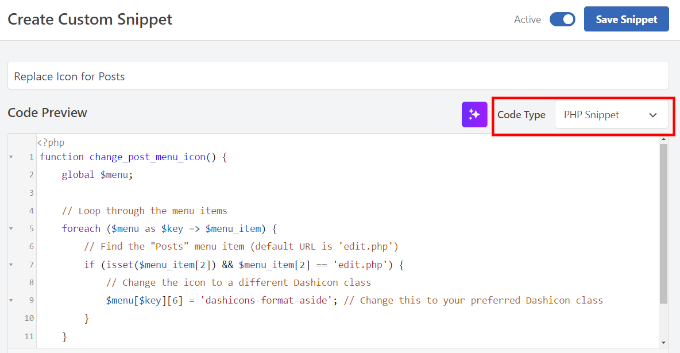
Nella schermata successiva, fornisci un titolo per il tuo snippet e seleziona Snippet PHP sotto l'opzione Tipo di codice.
Dopodiché, puoi copiare e incollare il seguente codice nella casella dell'editor di codice:
function change_post_menu_icon() {
global $menu;
// Loop through the menu items
foreach ($menu as $key => $menu_item) {
// Find the "Posts" menu item (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a different Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
Non dimenticare di cambiare dashicons-format-aside con lo slug che hai copiato in precedenza.
Il tuo codice apparirà così nell'editor:

Successivamente, devi dire a WordPress dove eseguire questo codice.
Le icone del menu di amministrazione appaiono all'interno dell'area di amministrazione di WordPress. Sulla stessa pagina, scorri fino alla sezione Inserimento e seleziona ‘Solo amministrazione’ sotto l'opzione Posizione.

Infine, imposta il tuo snippet su Attivo e fai clic sul pulsante ‘Salva snippet’ per salvare le modifiche.
WordPress inizierà ora a utilizzare l'icona selezionata per la pagina Post.

Esempio 2. Utilizza l'icona Font Awesome per una voce di menu nell'area di amministrazione di WordPress
La libreria Dashicon predefinita ha un set limitato di icone. La buona notizia è che puoi utilizzare una libreria di font e icone come Font Awesome, che ha un set di icone molto più ampio.
Tuttavia, ciò significa che dovrai caricare Font Awesome, il che potrebbe rallentare leggermente la tua area di amministrazione di WordPress (solo pochi millisecondi).
Prima di aggiungere qualsiasi codice, devi prima trovare l'icona che desideri utilizzare. Vai sul sito web di Font Awesome e passa alla Libreria Gratuita.

Vedrai tutte le icone disponibili gratuitamente.
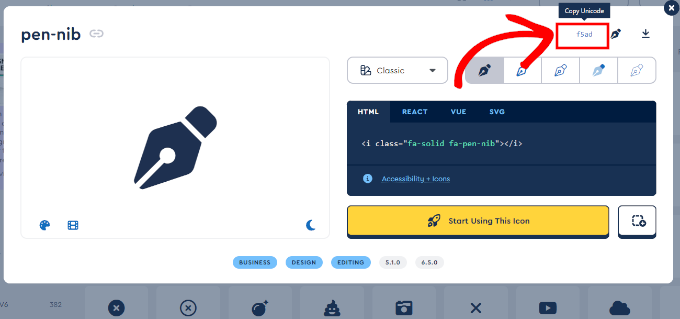
Fai clic sull'icona che desideri utilizzare e si aprirà in un popup. Da qui, devi copiare il valore Unicode dell'icona.

Dopodiché, vai alla pagina Snippet di codice » + Aggiungi snippet nella tua bacheca di WordPress.
Vai avanti e fai clic sul pulsante ‘+ Aggiungi snippet personalizzato’ all'interno della casella ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.

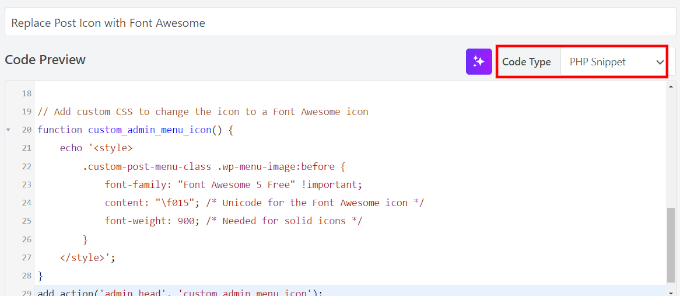
Nella schermata successiva, fornisci un titolo per il tuo snippet e seleziona PHP Snippet come opzione Tipo di codice.
Dopodiché, puoi copiare e incollare il seguente codice nella casella dell'editor di codice:
// Enqueue Font Awesome in the admin area
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add custom class to the Posts menu item
function add_custom_post_menu_class() {
global $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
// Add custom CSS to change the icon to a Font Awesome icon
function custom_admin_menu_icon() {
echo '<style>
.custom-post-menu-class .wp-menu-image:before {
font-family: "Font Awesome 5 Free" !important;
content: "\f015"; /* Unicode for the Font Awesome icon */
font-weight: 900; /* Needed for solid icons */
}
</style>';
}
add_action('admin_head', 'custom_admin_menu_icon');
Non dimenticare di sostituire \f015 con il valore Unicode che hai copiato in precedenza.
Il tuo codice apparirà così nell'editor:

Successivamente, devi dire a WordPress dove eseguire questo codice.
Le icone del menu di amministrazione appaiono all'interno dell'area di amministrazione di WordPress, quindi puoi scorrere fino alla sezione Inserimento e selezionare 'Solo amministrazione' come opzione Posizione.

Infine, imposta il tuo snippet su Attivo e fai clic sul pulsante 'Salva snippet' per salvare le modifiche.
WordPress inizierà ora a utilizzare l'icona selezionata per la pagina Post.

Bonus: Aggiungere icone per i tipi di post personalizzati in WordPress
I tipi di post personalizzati ti consentono di creare tipi di contenuto unici per il tuo sito web WordPress. Questi non sono post o pagine predefiniti, ma qualcosa di totalmente originale per il tuo sito.
Se stai utilizzando un tipo di post personalizzato sul tuo sito web WordPress, potresti voler cambiare la sua icona in modo da poterla identificare facilmente.

In tal caso, consulta il nostro tutorial dettagliato sull'argomento, che mostra diversi modi per modificare o aggiungere icone per i tuoi tipi di post personalizzati.
Altri modi per personalizzare la tua area admin di WordPress 🎁
La modifica delle icone di amministrazione è solo un modo per rendere la dashboard di WordPress più adatta al tuo sito o ai tuoi clienti. Se desideri andare ancora oltre, ecco alcuni altri tutorial che possono aiutarti a personalizzare e migliorare l'esperienza di amministrazione:
- Come aggiungere e personalizzare le colonne di amministrazione in WordPress
- Come personalizzare la dashboard di amministrazione di WordPress (Suggerimenti)
- I migliori plugin per la dashboard di amministrazione di WordPress (Confronto)
- Plugin e suggerimenti per migliorare l'area di amministrazione di WordPress
- Come cambiare il piè di pagina nel pannello di amministrazione di WordPress
Speriamo che questo articolo ti abbia aiutato a cambiare o aggiungere icone di amministrazione in WordPress. Potresti anche voler consultare come personalizzare la dashboard di amministrazione di WordPress o visualizzare questi suggerimenti degli esperti per migliorare i flussi di lavoro.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Hai una domanda o un suggerimento? Lascia un commento per iniziare la discussione.