Se si prevede di aggiungere link esterni al menu di navigazione, è bene aggiungere l’attributo nofollow. Questo aiuterà a mantenere la salute SEO del sito, impedendo ai motori di ricerca di seguire i link meno importanti.
Noi di WPBeginner abbiamo considerato attentamente l’impatto dei link esterni sulla SEO e sull’esperienza utente del nostro sito web. Aggiungendo l’attributo nofollow ai link esterni, ci assicuriamo che l’autorevolezza e il link juice del sito possano ricevere il focus sui nostri contenuti.
Quindi, sappiamo per esperienza che vale la pena seguire questa best practice di link. Detto questo, se siete principianti, l’applicazione di questa caratteristica può essere complicata quando aggiungete un link personalizzato al vostro menu. Ma non preoccupatevi, vi abbiamo messo alla copertina.
In questo articolo vi mostreremo come aggiungere facilmente i link nofollow nei menu di navigazione di WordPress, passo dopo passo.

Perché aggiungere link Nofollow nei menu di navigazione di WordPress?
Se gestite un sito web WordPress, potreste voler aggiungere un tag nofollow quando create link esterni. Questo tag indica ai motori di ricerca di non trasferire alcun valore SEO, o “link juice”, dalla vostra pagina al sito esterno a cui vi state collegando.
Quando si collega un sito web esterno, i motori di ricerca lo considerano un segnale di ranking e trasmettono una piccola parte della vostra autorità all’altro sito web. Come best practice SEO generale, dovreste aggiungere il nofollow a tutti i siti web esterni di cui non vi fidate.
Per farlo, aggiungete l’attributo rel="nofollow" al link, in questo modo:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Abbiamo scoperto che l’aggiunta dell’attributo nofollow aiuta a gestire il flusso dell’autorità SEO del sito. Per saperne di più, potete consultare la nostra guida su come add-on i link nofollow in WordPress.
L’aggiunta di link nofollow al vostro menu di navigazione può essere complicata all’inizio, ma la nostra esperienza dimostra che ne vale la pena.
In questo articolo vi mostreremo come aggiungere link nofollow nei menu di navigazione di WordPress senza utilizzare plugin.
Verranno illustrati due metodi. Il secondo metodo è per chi utilizza WordPress 5.9 o superiore e un tema compatibile con l’editor di temi:
Metodo 1: Aggiunta di link Nofollow tramite l’editor di menu di WordPress
Questo metodo è adatto a chi utilizza un vecchio tema WordPress dotato di un personalizzatore di temi e di una scheda separata per i menu.
Per iniziare, basta visitare la pagina Aspetto ” Menu nella barra laterale dell’amministrazione di WordPress.
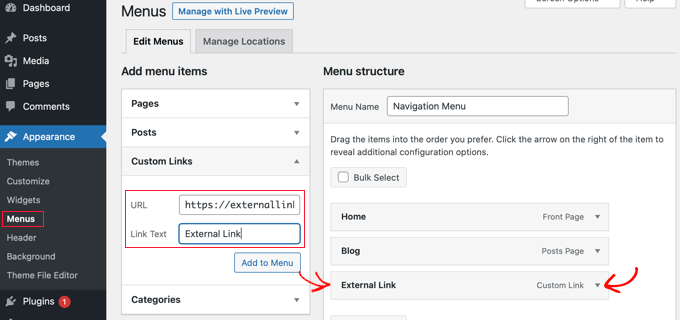
Per prima cosa, è necessario aggiungere il link esterno al menu di navigazione di WordPress, proprio come si farebbe con qualsiasi altro link personalizzato.
A tale scopo, fare clic sulla scheda “Link personalizzati” per visualizzare le opzioni URL e Testo del link. Qui è sufficiente inserire l’URL e il testo del link del sito web a cui ci si vuole collegare.

Quindi, fare clic sul pulsante “Aggiungi al menu” per aggiungere il collegamento esterno alla colonna “Struttura del menu”.
Ora, per aggiungere l’attributo nofollow al link, è necessario fare clic sulla freccia verso il basso a destra della voce di menu, come illustrato nella schermata precedente.
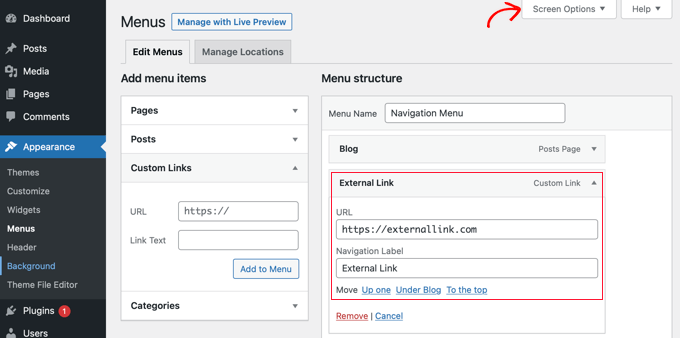
Qui vengono visualizzati i dettagli del collegamento esterno appena aggiunto, compresi l’URL e l’etichetta di navigazione.

Se non si vedono le opzioni Link Target e Link Relationship, è necessario aggiungerle.
Per visualizzare queste opzioni, fare clic sul pulsante “Opzioni schermo” nell’angolo superiore destro dello schermo.
Successivamente, selezionare le caselle accanto alle opzioni Destinazione del collegamento e Relazione del collegamento (XFN).

Ora è possibile scorrere verso il basso fino alla voce di menu espansa, dove si noteranno due nuove opzioni.
Successivamente, è sufficiente digitare nofollow nel campo della relazione di collegamento.
Si consiglia di fare clic anche sulla casella di controllo “Apri il link in una nuova scheda” quando si aggiunge un link esterno. Questo è un ottimo modo per migliorare il coinvolgimento e impedire ai visitatori di lasciare il vostro sito WordPress.

Infine, fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
È ora possibile visualizzare l’anteprima del sito per vedere la nuova voce di menu nofollow.

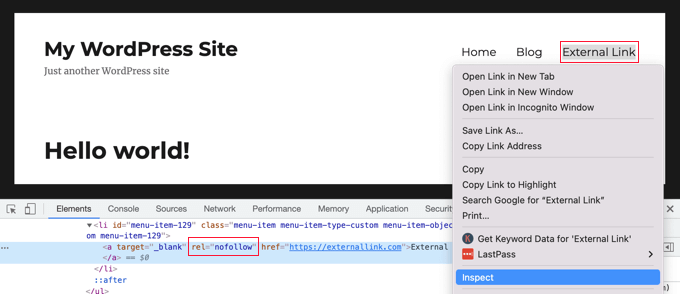
Assicuriamoci che al link sia stato aggiunto l’attributo nofollow.
È sufficiente fare clic con il tasto destro del mouse sul nuovo link e selezionare “Ispeziona”. La finestra del browser si dividerà in due finestre.
Nella finestra in basso, sarà possibile vedere la fonte HTML del link, che mostrerà l’attributo nofollow con il link.
Metodo 2: Aggiunta di link Nofollow tramite l’editor del tema di WordPress
Questo metodo è destinato a chi utilizza WordPress 5.9 o successivo e ha un tema di blocco che supporta l’editor completo di WordPress.
In questo caso, la pagina Aspetto ” Menu non sarà disponibile. Si dovrà invece accedere alla pagina Aspetto ” Editor nella dashboard di WordPress.
Si aprirà l’editor del tema completo di WordPress sullo schermo.

Aggiunta di un nuovo collegamento al menu di navigazione
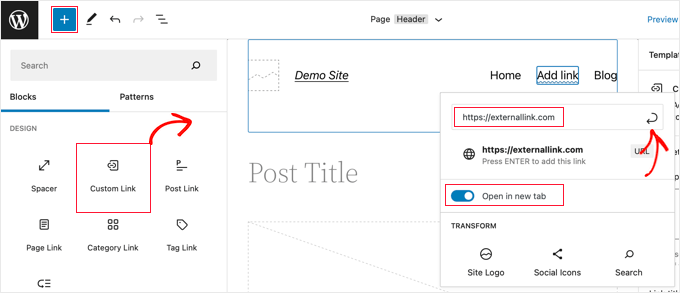
Se si desidera aggiungere una nuova voce di menu, è necessario fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo.
Si aprirà il menu dei blocchi, dove si dovrà scorrere verso il basso fino a individuare il blocco Link personalizzato e trascinarlo nel menu di navigazione.

Ora è possibile digitare o incollare l’URL. Se si desidera, si può anche attivare l’opzione“Apri in una nuova scheda” per aprire il link in una nuova finestra. Infine, fare clic sull’icona ‘Invia’ in alto a destra del popup, in modo da memorizzare le impostazioni della voce di menu.
L’URL del collegamento verrà aggiunto al menu, ma normalmente si desidera qualcosa di più descrittivo, come il nome del sito web. Basta iniziare a digitare per rinominare la voce di menu.
Aggiunta dell’attributo Nofollow a un link
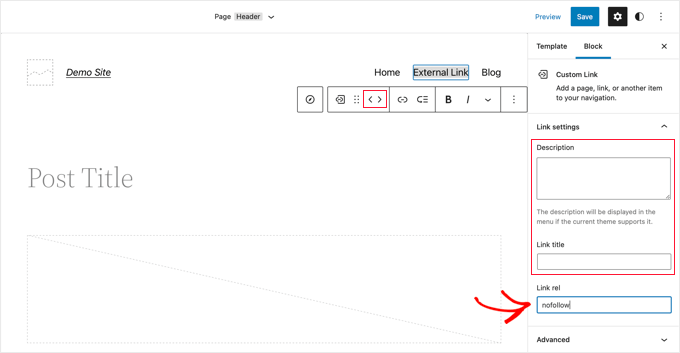
Ora, per aggiungere l’attributo nofollow a una voce di menu, basta fare clic su di essa e apparirà una barra degli strumenti.
Quindi, fare clic sull’icona del collegamento nella barra degli strumenti. Nel riquadro delle impostazioni sulla destra, si deve inserire l’attributo nofollow nel campo della relazione di collegamento (‘Link rel’).

Se volete, potete anche aggiungere una descrizione e un titolo per il collegamento e riordinare le voci di menu usando le icone a forma di freccia sulla barra degli strumenti.
Al termine, fare clic sul pulsante “Salva” nella parte superiore della schermata. Il nuovo link personalizzato verrà aggiunto e potrete visitare il vostro sito web per vedere come appare ora il vostro menu di navigazione.

Bonus: Aggiungere un attributo titolo nei menu di navigazione di WordPress
Oltre al nofollow, è possibile aggiungere un attributo title ai link del menu di navigazione.
È un attributo HTML utilizzato per fornire informazioni su un elemento, comprese pagine, post o link esterni. L’attributo title può essere utile per la SEO del sito, in quanto può fornire più contenuti ai motori di ricerca.
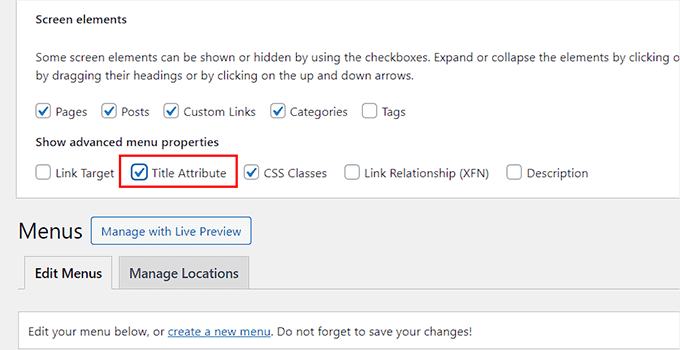
Per aggiungere questo attributo, visitare la pagina Aspetto ” Menu ed espandere la scheda “Opzioni schermata” in alto. Da qui, è sufficiente selezionare l’opzione “Attributo titolo”.

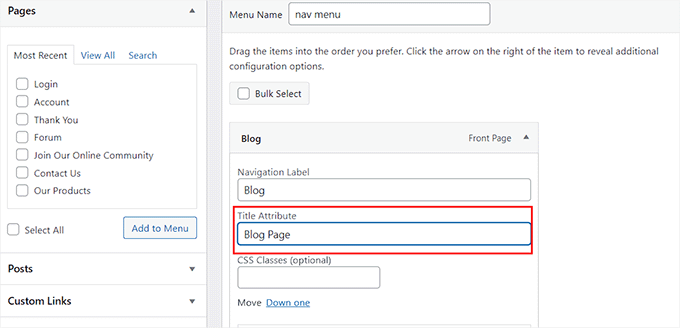
Quindi, scorrere verso il basso e fare clic su una voce di menu nella sezione destra per espandere le impostazioni.
A questo punto, si noterà un campo “Attributo del titolo” in cui è possibile aggiungere un titolo a proprio piacimento. Una volta terminato, basta fare clic sul pulsante ‘Salva menu’ per memorizzare le modifiche.

Per ulteriori informazioni, potete consultare il nostro tutorial su come add-on gli attributi del titolo nei menu di navigazione di WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere link nofollow nei menu di navigazione di WordPress. Potreste anche voler imparare ad aggiungere gli attributi title e nofollow al popup di inserimento link di WordPress, oppure consultare il nostro elenco di strumenti online per l’ottimizzazione dei contenuti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>