Vi è mai capitato di leggere un articolo successivo di un blog e di desiderare un modo semplice per passare all’articolo successivo?
È qui che i link successivi/precedenti si rivelano utili. Questi semplici link di navigazione mantengono i lettori impegnati guidandoli verso altri contenuti del vostro sito senza costringerli a cercarli.
Per impostazione predefinita, WordPress include i link agli articoli successivi e precedenti, ma a seconda del tema, potrebbero non essere visibili o non avere lo stile desiderato.
Tuttavia, non c’è da preoccuparsi perché siamo noi ad avervi messo alla copertina! Dopo aver testato diversi metodi, abbiamo trovato alcuni modi affidabili per aggiungere e personalizzare questi link.
In questa guida vi mostreremo come aggiungere facilmente link successivi/precedenti in WordPress, sia che vogliate farlo con un plugin o con un po’ di codice personalizzato.

Cosa sono i collegamenti successivi e precedenti in WordPress?
I link successivi e precedenti sono collegamenti di navigazione dinamici integrati nei temi di WordPress. Consentono agli utenti di spostarsi facilmente tra le pubblicazioni, aiutandoli a scoprire altri contenuti senza fare clic.
Per impostazione predefinita, i post del blog WordPress vengono visualizzati in ordine cronologico inverso (prima i post più recenti).
Ciò significa che il post successivo è quello pubblicato dopo il post corrente che l’utente sta visualizzando, mentre il post precedente è quello pubblicato prima del post corrente.

I link successivi/precedenti permettono agli utenti di navigare facilmente tra i singoli articoli e le pagine dell’archivio del blog. Inoltre, aiutano a ottenere un maggior numero di pagine visitate sul blog.
La maggior parte dei temi di WordPress è dotata di link integrati agli articoli precedenti e successivi, che vengono visualizzati automaticamente in fondo a ogni pubblicazione. Tuttavia, alcuni temi non li visualizzano, oppure è possibile personalizzare dove e come appaiono sul sito web WordPress.
Detto questo, vediamo come aggiungere facilmente link successivi e precedenti in WordPress. Potete seguire i link sottostanti per saltare alla sezione di vostra scelta:
- Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
- Adding Next / Previous Links Using Custom Code
- Styling Next / Previous Links in WordPress
- Adding Next / Previous Links for Posts with Thumbnails
- Adding Next / Previous Links to WordPress Pages
- Bonus: Remove Next and Previous Links in WordPress
Aggiungere link successivi / precedenti a WordPress con un plugin (il metodo più semplice)
Questo metodo è facile e consigliato ai principianti che non si sentono a proprio agio nell’aggiungere codice ai loro siti web.
Per prima cosa, è necessario installare e attivare il plugin CBX Next Previous Article. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
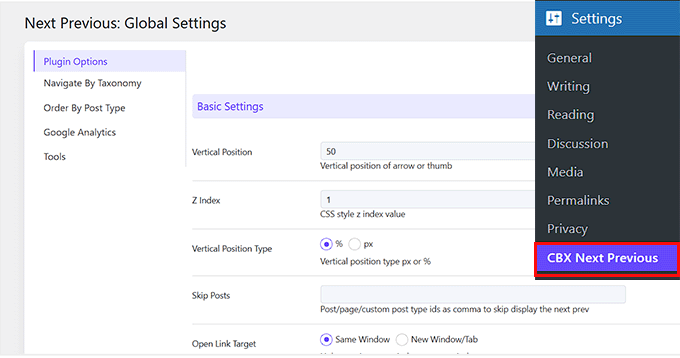
Dopo l’attivazione, visitare la pagina Impostazioni ” CBX Next Previous. Da qui è possibile scegliere dove mostrare i link successivi e precedenti sul sito web.

Il plugin consente di mostrare le frecce dei collegamenti successivi e precedenti su singoli post, pagine, pagine di archivio e altro ancora.
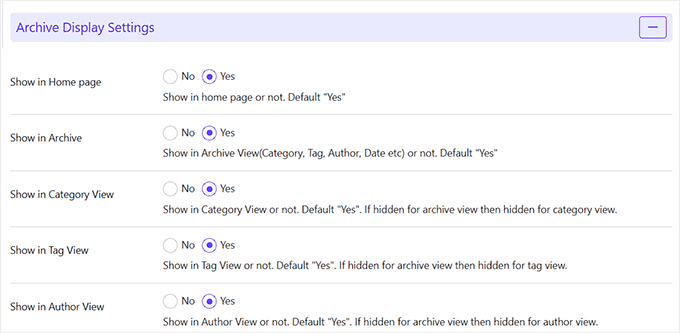
A tal fine, scorrere giù fino alla sezione “Impostazioni di visualizzazione dell’archivio” e selezionare “Sì” per le aree in cui si desidera visualizzare questi link.
Per rendere i collegamenti successivi e precedenti più pertinenti, si può anche scegliere di visualizzare i post successivi e precedenti della stessa categoria o tag.

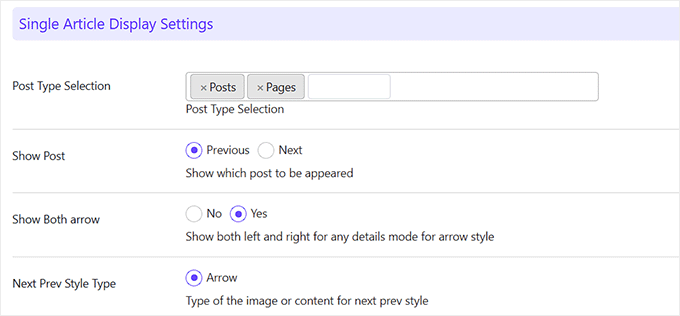
Ora, scorrere verso il basso fino alla sezione “Impostazioni di visualizzazione dell’articolo singolo”. Vedrete che i Post e le Pagine sono già selezionati come post type / tipo di contenuto predefinito in cui appariranno le vostre frecce.
Se si desidera mostrare solo una freccia per l’articolo precedente o successivo, è sufficiente selezionare l’opzione “Precedente” o “Successivo” nell’impostazione “Mostra articoli”.
Tuttavia, se si desidera visualizzare entrambe le frecce, scegliere l’opzione “Sì” nell’impostazione “Mostra entrambe le frecce”.
La versione gratuita del plugin consente solo di visualizzare le frecce per gli articoli successivi e precedenti. È possibile passare alla versione pro per sbloccare altre opzioni di visualizzazione, come il popup a scorrimento.

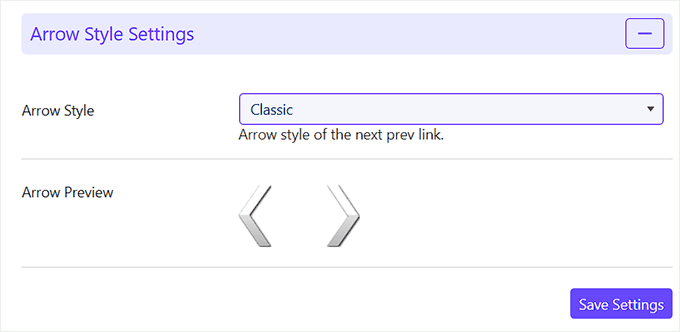
Successivamente, è possibile selezionare uno stile di freccia dal menu a discesa della sezione “Impostazioni dello stile di freccia”.
Una volta fatto ciò, si vedrà l’anteprima delle frecce qui sotto. Quindi, fare clic sul pulsante “Salva impostazioni”.

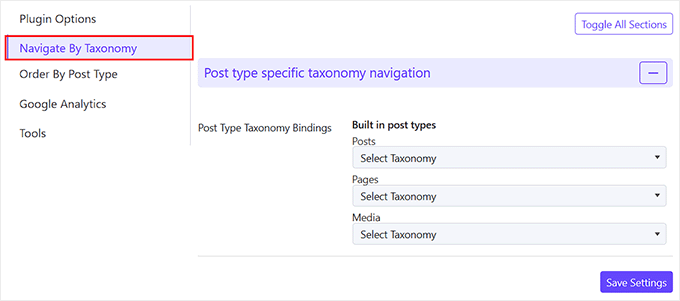
Se si sceglie di visualizzare gli articoli successivi/precedenti della stessa tassonomia, è necessario passare alla scheda Navigazione per tassonomia.
Da qui, scegliere la tassonomia da utilizzare per selezionare i link successivi e precedenti. Quindi, basta fare clic sul pulsante “Salva impostazioni”.

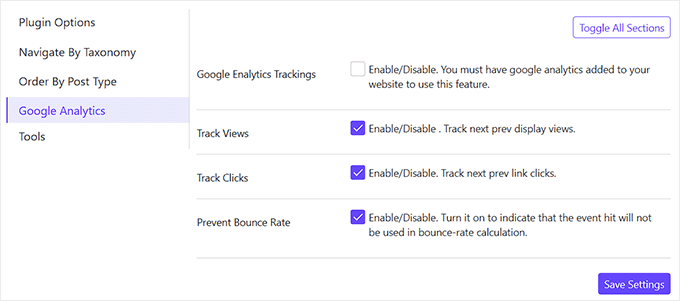
Opzionalmente, il plugin consente anche di tracciare i clic utilizzando Google Analytics. Per utilizzare questa funzione, è necessario installare prima Google Analytics in WordPress.
Successivamente, passare alla scheda Google Analytics nelle impostazioni del plugin e abilitare le opzioni di tracciamento dei clic.

È quindi possibile lasciare le altre impostazioni così come sono o configurarle secondo i propri gusti. Una volta terminato, è sufficiente cliccare sul pulsante “Salva impostazioni” per memorizzare le modifiche.
Ora è possibile visitare il sito web di WordPress per vedere i link successivi/precedenti in azione.

Questo metodo è più semplice, ma non offre molta flessibilità. Ad esempio, la versione gratuita del plugin non visualizza il titolo dell’articolo successivo o precedente.
Aggiunta di link successivi e precedenti tramite codice personalizzato
Se cercate un modo più flessibile e personalizzabile per aggiungere i link di navigazione, questo metodo fa per voi. Per aggiungere i link successivo/precedente, è necessario modificare i file del tema di WordPress.
Questo può essere molto rischioso, perché il più piccolo errore può rendere il sito inaccessibile.
È qui che entra in gioco WPCode. È il miglior plugin per gli snippet di codice di WordPress, perché consente di aggiungere codice personalizzato in modo sicuro senza il rischio di rompere il sito web.
Per maggiori dettagli, consultate la nostra recensione di WPCode.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
📒Nota: WPCode ha un piano gratuito. Tuttavia, l’aggiornamento alla versione pro vi darà accesso a una libreria cloud di snippet di codice, alla logica condizionale avanzata e ad altro ancora.
Dopo l’attivazione, visitare la pagina Code Snippets ” +Add Snippet dalla Bacheca di WordPress. Qui, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

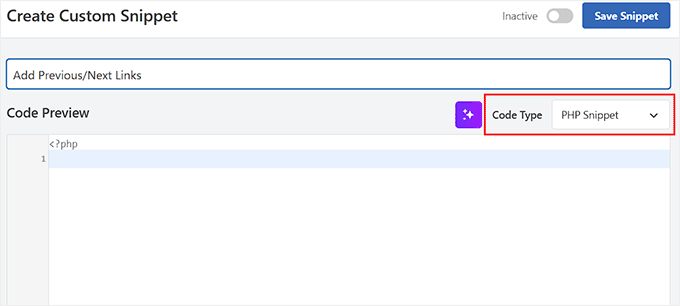
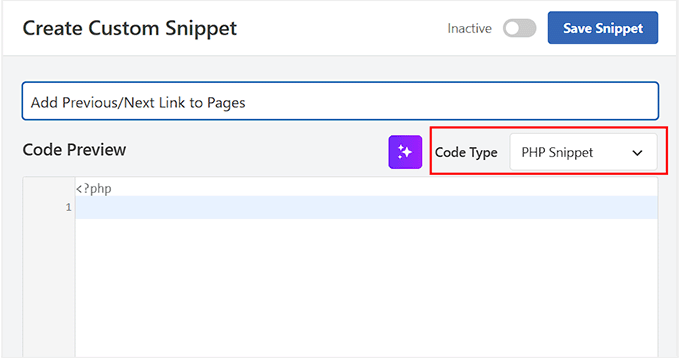
Si accede così alla pagina “Crea Personalizza Snippet”, dove si può iniziare aggiungendo un titolo al codice.
Quindi, scegliere “PHP Snippet” come tipo di codice dal menu a discesa sulla destra.

Quindi, aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
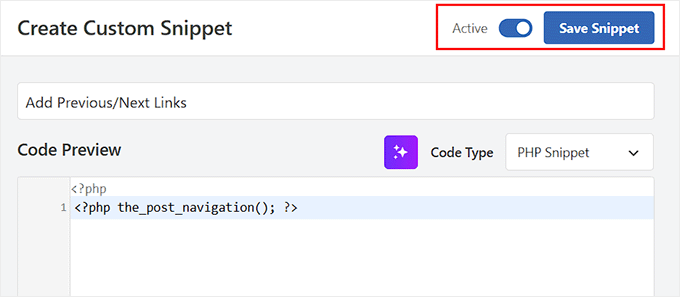
1 | <?php the_post_navigation(); ?> |
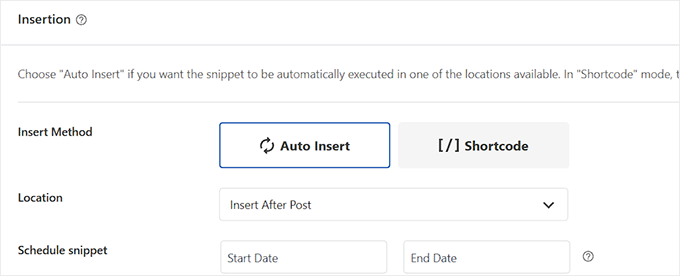
Quindi, scorrere giù fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.
Il codice verrà eseguito automaticamente sul vostro sito al momento dell’attivazione.

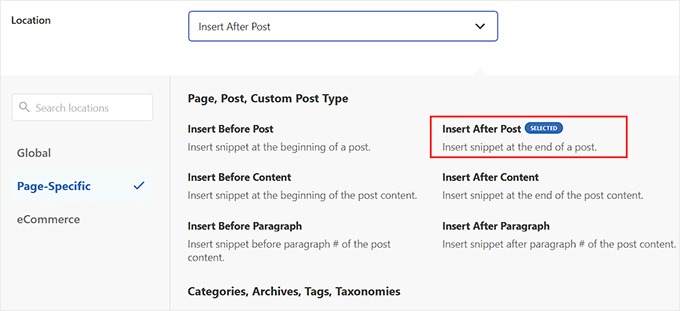
Quindi, aprire il menu a discesa “Posizione” e passare alla scheda “Specifica pagina”.
Quindi, scegliere “Inserisci dopo la pubblicazione” come posizione del codice. I link all’articolo precedente/successivo saranno ora visualizzati alla fine di ogni pubblicazione.
Tuttavia, se avete in mente un’altra posizione, potete selezionare quell’opzione.

Infine, tornate in alto e spostate l’interruttore “Inattivo” su “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet” per memorizzare le modifiche.

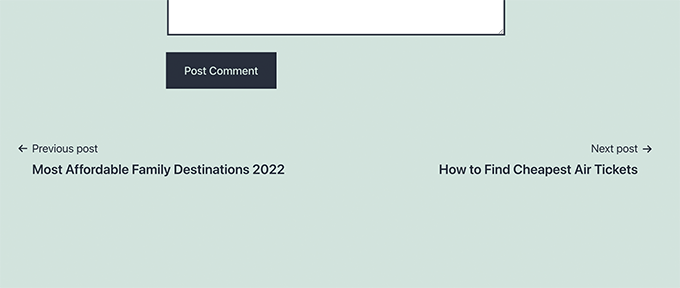
Ora potete visitare il vostro sito WordPress per vedere i link Successivo/Precedente in azione.
Qui si noterà che il codice personalizzato aggiunto mostra solo i link agli articoli successivi e precedenti con il titolo della pubblicazione come testo di ancoraggio.

Non evidenzia che si tratta dei link agli articoli successivi e precedenti.
Se si desidera modificare questa impostazione, è possibile aggiungere il seguente codice personalizzato alla casella “Anteprima codice”:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( 'Previous Article: %title' ), 'next_text' => __( 'Next Article: %title' ), ) );?> |
Una volta salvate le modifiche in WPCode, è sufficiente visitare il sito web.
Ecco come appariva sul nostro sito di prova:

È inoltre possibile utilizzare caratteri speciali e frecce insieme ai titoli dei post successivi e precedenti.
È sufficiente sostituire il codice con il seguente:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
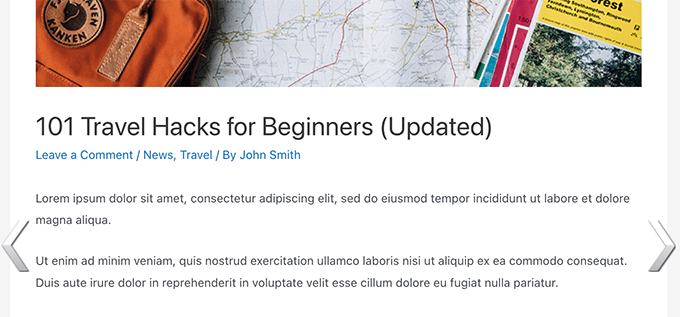
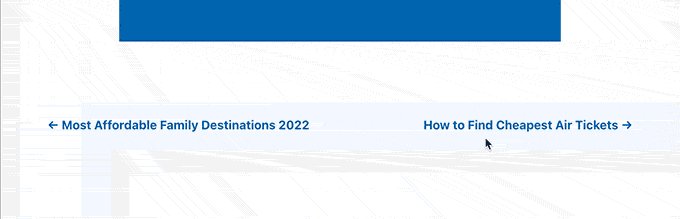
Ecco come si presenta questo codice sul nostro sito web di prova:

Ora, supponiamo di voler rendere i link successivi e precedenti più pertinenti all’articolo che l’utente sta visualizzando.
È possibile farlo mostrando i link successivi e precedenti della stessa categoria o tag:
1 2 3 4 5 6 7 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), 'in_same_term' => true, 'taxonomy' => __( 'category' ), ) );?> |
Questo codice indica a WordPress di visualizzare gli articoli successivi e precedenti della stessa categoria. È possibile modificare il parametro della tassonomia in tag o in qualsiasi altra tassonomia personalizzata, se necessario.
Stilizzazione dei link successivi e precedenti in WordPress
Ora che abbiamo imparato come aggiungere i link Successivo/Precedente in WordPress, diamo un’occhiata a come stilizzarli correttamente.
Per impostazione predefinita, WordPress aggiunge automaticamente diverse classi CSS predefinite ai link della navigazione pubblica. È possibile utilizzare queste classi CSS in WPCode per dare stile a questi link.
Per prima cosa, si deve andare alla pagina Code Snippets ” Add Snippet dalla barra laterale dell’amministrazione di WordPress. Quindi, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Una volta entrati nella pagina “Create Custom Snippet”, add-on un titolo per il codice.
Quindi, scegliere “Snippet CSS” come tipo di codice dal menu a discesa.

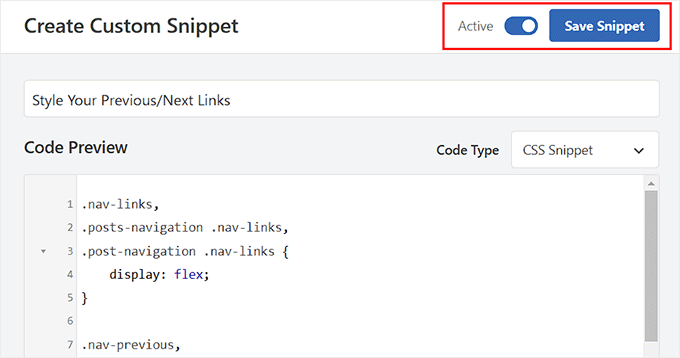
Dopodiché, si può aggiungere il seguente codice CSS alla casella “Anteprima codice”.
Questo CSS di base visualizza semplicemente i link successivo e precedente uno accanto all’altro, ma su lati diversi della stessa linea:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .nav-links,.posts-navigation .nav-links,.post-navigation .nav-links { display: flex;}.nav-previous,.posts-navigation .nav-previous,.post-navigation .nav-previous { flex: 1 0 50%;}.nav-next,.posts-navigation .nav-next,.post-navigation .nav-next { text-align: end; flex: 1 0 50%;} |
È inoltre possibile far risaltare i link di navigazione aggiungendo un colore di sfondo, un effetto al passaggio del mouse e altro ancora.
Ecco alcuni esempi di codice CSS che potete utilizzare come punto di partenza:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .post-navigation {background-color:#f3f9ff;padding:0px;}.nav-previous, .nav-next{padding:10px;font-weight:bold}.nav-previous:hover,.nav-next:hover {background-color:#0170b9;}.nav-previous:hover a:link ,.nav-next:hover a:link {color:#fff;} |
A questo punto, scorrere giù fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.
Il codice personalizzato verrà eseguito automaticamente all’attivazione.

Passare l’interruttore “Inattivo” a “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet” per salvare le impostazioni.

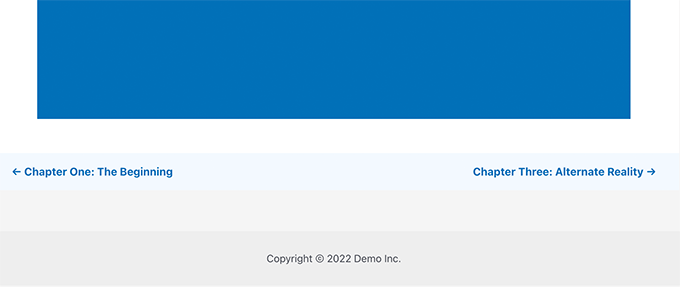
Ora, visitate il vostro sito WordPress per vedere i link in stile per le vostre pubblicazioni.
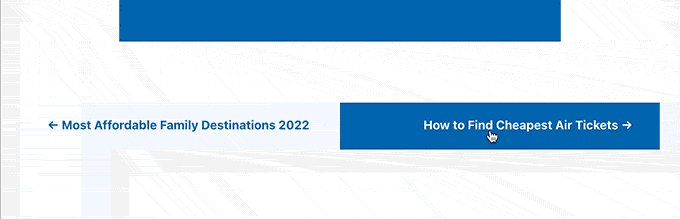
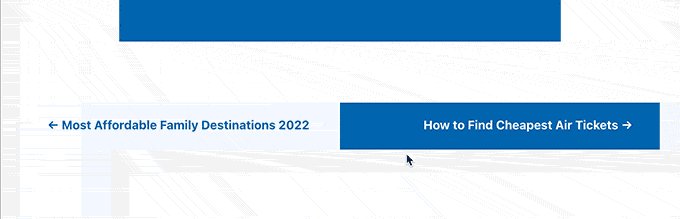
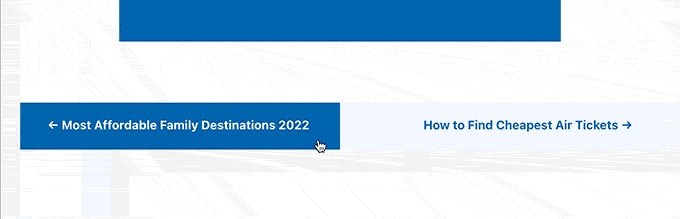
Si noterà che il testo dei link ha ora un colore di sfondo e un effetto al passaggio del mouse per rendere più evidenti i link successivi e precedenti.

Aggiunta di link successivi / precedenti per articoli con miniature
Se si desidera rendere più evidenti gli articoli successivi/precedenti, si possono mostrare le miniature delle pubblicazioni insieme ai link. Le immagini sono il modo più semplice per attirare l’attenzione dell’utente e rendere questi link più coinvolgenti.
Per farlo, si può aggiungere del codice personalizzato al file functions.php, ma bisogna tenere presente che il più piccolo errore può distruggere il sito web. Per questo motivo si consiglia di utilizzare WPCode anche per questo.
Dopo l’attivazione del plugin, accedere alla pagina Code Snippets ” +Add Snippet e fare clic sul pulsante ‘+ Add Custom Snippet’ sotto l’opzione ‘Add Your Custom Code (New Snippet)’.

Una volta entrati nella pagina “Crea Personalizza Snippet”, è necessario aggiungere un titolo per il codice.
Quindi, scegliere “PHP Snippet” come tipo di codice dal menu a discesa sulla destra.

Successivamente, aggiungere il seguente codice personalizzato nel riquadro “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Questo codice crea semplicemente una funzione che visualizza i post successivi e precedenti con immagini in evidenza o miniature dei post.
Una volta inserito lo snippet, è possibile attivare/disattivare l’interruttore e fare clic sul pulsante “Salva snippet”.

Successivamente, si deve tornare alla pagina Code Snippets ” + Add Snippet e fare clic sul pulsante ‘Use Snippet’ sotto l’opzione ‘Add Your Custom Code’.
Una volta aperta la pagina “Crea snippet personalizzato”, copiare il codice seguente e incollarlo nella casella “Anteprima codice”:
1 | <?php wpb_posts_nav(); ?> |
Questo codice decide dove visualizzare i link.
Assicurarsi di selezionare “Snippet PHP” dal menu a discesa “Tipo di codice”.

Quindi, scorrere verso il basso fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico” per l’esecuzione automatica del codice.
È anche possibile espandere la sezione “Posizione” e passare alla scheda “Specifica della pagina”. Da qui, selezionare l’opzione “Inserisci dopo la pubblicazione” in modo che le immagini in evidenza appaiano correttamente accanto ai link.

Infine, è possibile attivare/disattivare l’interruttore e fare clic sul pulsante “Salva snippet”.
Ora è possibile visitare il sito web per vedere i link in azione.

Ora, si può notare che questi collegamenti non hanno un aspetto molto pulito.
È possibile modificare questo aspetto aggiungendo alcuni CSS personalizzati con WPCode per dare loro uno stile.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;} |
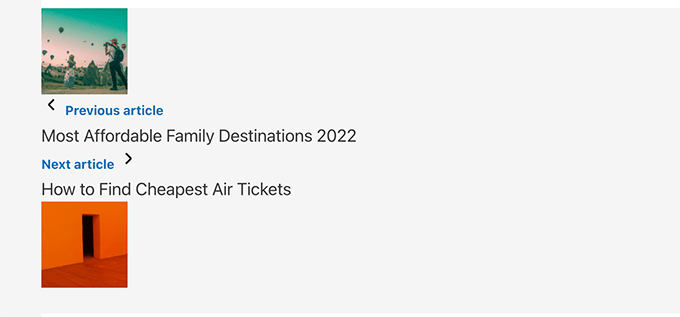
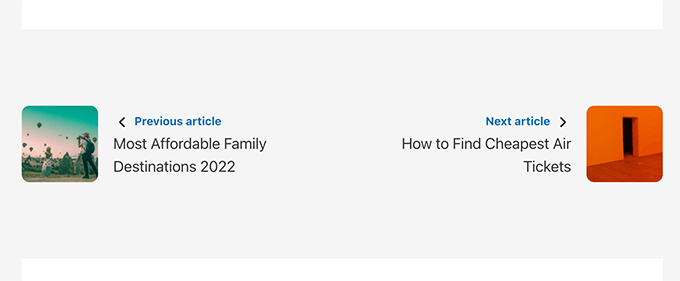
Ora è possibile salvare le modifiche e visitare il sito web per visualizzare i link successivi e precedenti con le miniature.
Ecco come appariva sul nostro sito di prova:

Per maggiori dettagli, potete consultare la nostra guida su come add-on ai link degli articoli precedenti e successivi in WordPress.
Aggiunta di collegamenti successivi e precedenti alle pagine di WordPress
Normalmente, i link di navigazione dei post vengono utilizzati per i post dei blog in WordPress. Questo perché gli elementi vengono pubblicati in ordine cronologico inverso.
D’altra parte, le pagine di WordPress non sono generalmente pubblicate in ordine cronologico. Per maggiori dettagli, consultate la nostra guida sulla differenza tra post e pagine in WordPress.
Tuttavia, alcuni utenti potrebbero voler visualizzare la navigazione delle pagine per aiutare i visitatori a trovare facilmente la pagina successiva. La buona notizia è che il codice utilizzato in precedenza con WPCode mostra i link precedenti e successivi per le pagine.
Se si desidera visualizzare questi link sia sulle pagine che sulle pubblicazioni, non è necessario apportare ulteriori modifiche.
Tuttavia, se si desidera visualizzare solo i link precedenti/successivi delle pagine, si deve andare alla pagina Code Snippets ” + Add Snippet .
Qui, selezionare l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

Una volta entrati nella pagina “Crea snippet personalizzato”, add-on un titolo per il vostro snippet.
Quindi, scegliere ‘PHP Snippet’ come tipo di codice dal menu a discesa.

Quindi, aggiungere il seguente codice personalizzato nella casella “Anteprima codice”.
Questo è lo stesso codice che si può usare per aggiungere link precedenti/successivi agli articoli successivi:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
Successivamente, scorrere verso il basso fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico” per l’esecuzione automatica del codice.
È anche possibile configurare la posizione dei link dal menu a discesa “Posizione”. Ad esempio, se si sceglie “Inserisci dopo la pubblicazione”, i link appariranno alla fine di ogni pagina.
Se si ha in mente un’altra posizione, è sufficiente selezionare l’opzione appropriata dal menu a discesa.

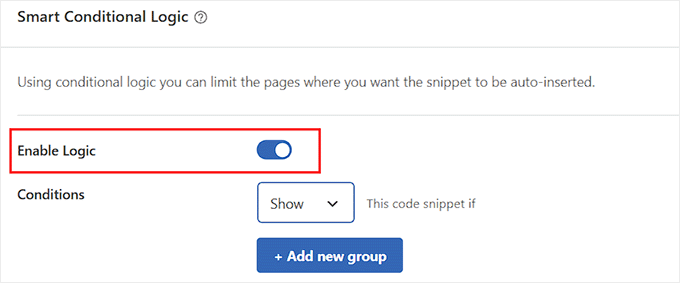
Scorrere poi fino alla sezione “Logica condizionale intelligente” e attivare/disattivare l’interruttore “Logica abilitata”.
🚨Nota: tenere presente che questa caratteristica è disponibile solo nella versione pro di WPCode.
A questo punto, scegliere “Mostra” dal menu a discesa “Condizioni” e fare clic sul pulsante “+ Aggiungi nuovo gruppo”.

Si apriranno nuove impostazioni in cui si dovranno definire le condizioni per la comparsa dello snippet di codice.
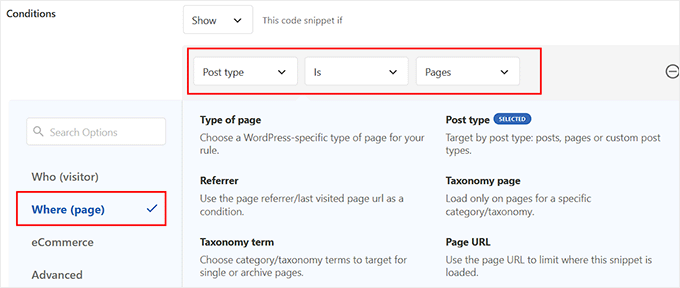
Poiché vogliamo visualizzare i link precedenti/successivi solo sulle pagine, apriamo il primo menu a discesa e passiamo alla scheda “Dove (pagina)” nella colonna di sinistra.
Quindi, selezionare “Post type” dalle opzioni, scegliere “Is” dal menu a discesa centrale e selezionare “Pages” dal menu a discesa finale.

Infine, tornare in alto e attivare/disattivare l’interruttore ‘Inattivo’ su ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’. Ora avete aggiunto con successo i link precedenti/successivi alle vostre pagine.
Ecco come appariva sul nostro sito demo:

Bonus: Rimuovere i collegamenti successivi e precedenti in WordPress
Alcuni utenti potrebbero voler rimuovere i link successivi e precedenti in WordPress.
Ad esempio, alcuni utenti potrebbero ritenere che questi link siano meno utili. Alcuni potrebbero invece voler visualizzare i post correlati o i post più popolari.
Ci sono due modi per rimuovere i collegamenti successivi e precedenti in WordPress.
Metodo 1. Eliminare il codice nel tema di WordPress
Per rimuovere i collegamenti successivi e precedenti in WordPress, dovrete rimuovere il codice responsabile della visualizzazione dei collegamenti nel vostro tema WordPress.
Il problema di questo approccio è che non appena si aggiorna il tema, il codice eliminato ritorna se faceva parte del tema originale.
Per evitare ciò, è necessario creare un tema figlio.
Successivamente, è necessario trovare il codice responsabile della visualizzazione dei collegamenti successivi e precedenti nel tema principale.
Di solito, si trova all’interno dei template single.php o content-single.php.
In pratica, dovrete cercare il codice che include la seguente funzione:
1 | <?php the_post_navigation() ?> |
Questo codice può avere un formato e dei parametri leggermente diversi.
Ad esempio, sul nostro sito di prova, il tema ha utilizzato questo codice per visualizzare i link:
1 2 3 4 5 6 | the_post_navigation( array( 'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', 'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', ) ); |
Se si utilizza un tema figlio, è necessario duplicare questo particolare template nel tema figlio/bambino ed eliminare le linee utilizzate per visualizzare i link successivi o precedenti.
Se si preferisce eliminarlo nel tema principale, si può fare anche questo.
L’eliminazione del codice impedirà a WordPress di visualizzare i collegamenti successivi e precedenti.
Metodo 2. Nascondere i link ai messaggi successivi e precedenti
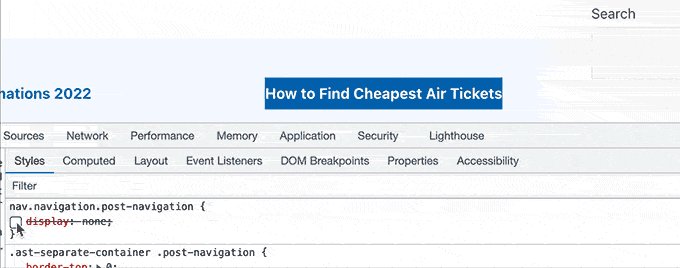
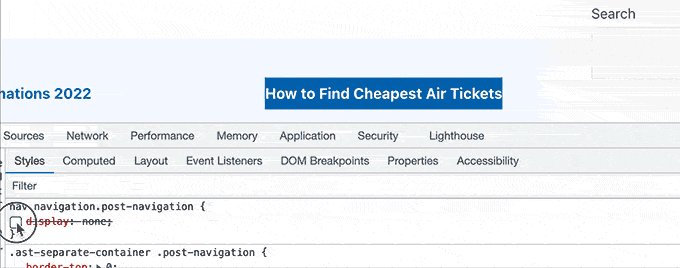
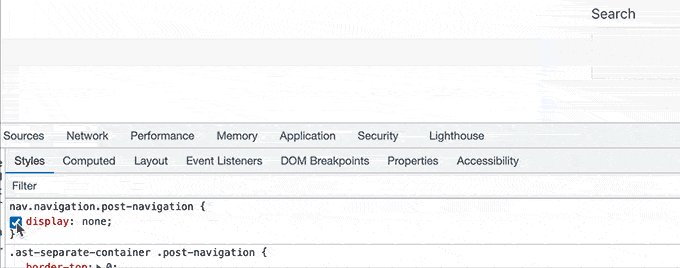
Questo metodo non rimuove realmente i collegamenti successivi e precedenti. Al contrario, li rende semplicemente invisibili ai lettori umani.
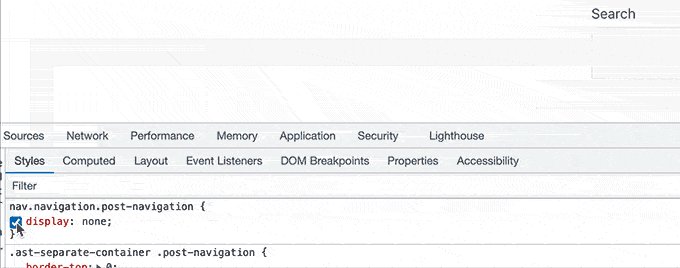
È sufficiente aggiungere il seguente CSS personalizzato al tema di WordPress:
1 2 3 | nav.navigation.post-navigation { display: none;} |
Non dimenticate di salvare le modifiche.
Poi visitate il vostro sito web e vedrete scomparire i link di navigazione.

Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere facilmente link successivi e precedenti in WordPress. Potreste anche consultare la nostra guida su come utilizzare i pattern di blocco di WordPress e il nostro elenco di consigli essenziali per l’utilizzo degli shortcode in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Shanna
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Jennifer
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”