Hai visto un'area a schede su siti popolari che ti permette di vedere post popolari, recenti e in evidenza con un solo clic? Questo si chiama widget a schede jQuery e ti permette di risparmiare spazio sullo schermo dell'utente combinando diversi widget in uno. In questo articolo, ti mostreremo come aggiungere un widget a schede jQuery in WordPress.

Perché dovresti aggiungere un widget a schede jQuery?
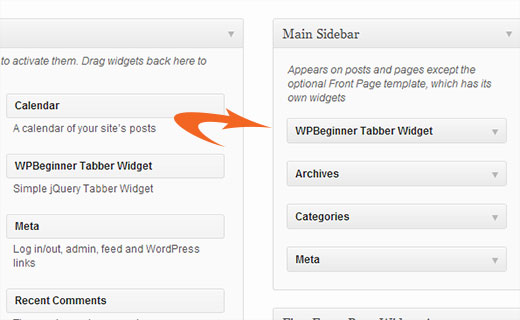
Quando gestisci un sito WordPress, puoi facilmente aggiungere elementi alle tue barre laterali usando i widget drag and drop. Man mano che il tuo sito cresce, potresti sentire di non avere abbastanza spazio nella barra laterale per mostrare tutti i contenuti utili. È esattamente in quel momento che una scheda diventa utile. Ti permette di mostrare elementi diversi nella stessa area. Gli utenti possono fare clic su ogni scheda e vedere il contenuto che più li interessa. Molti siti famosi lo usano per mostrare articoli popolari di oggi, di questa settimana e di questo mese. In questo tutorial ti mostreremo come creare un widget a schede. Tuttavia, non ti mostreremo cosa aggiungere alle tue schede. Puoi aggiungere praticamente tutto ciò che desideri.
Nota: questo tutorial è per utenti di livello intermedio e richiederà conoscenze di HTML e CSS. Per gli utenti di livello principiante, fai riferimento a questo articolo invece.
Creazione di un widget a schede jQuery in WordPress
Iniziamo. La prima cosa da fare è creare una cartella sul tuo desktop e chiamarla wpbeginner-tabber-widget. Dopodiché, devi creare tre file all'interno di questa cartella usando un editor di testo semplice come Blocco note.
Il primo file che creeremo è wpb-tabber-widget.php. Conterrà codice HTML e PHP per creare schede e un widget WordPress personalizzato. Il secondo file che creeremo è wpb-tabber-style.css, e conterrà lo stile CSS per il contenitore delle schede. Il terzo e ultimo file che creeremo è wpb-tabber.js, che conterrà lo script jQuery per cambiare le schede e aggiungere animazioni.
Iniziamo con il file wpb-tabber-widget.php. Lo scopo di questo file è creare un plugin che registra un widget. Se è la prima volta che crei un widget WordPress, ti consigliamo di dare un'occhiata alla nostra guida su come creare un widget WordPress personalizzato o semplicemente copiare e incollare questo codice nel file wpb-tabber-widget.php:
<?php
/* Plugin Name: WPBeginner jQuery Tabber Widget
Plugin URI: https://www.wpbeginner.com
Description: A simple jquery tabber widget.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Enter code for tab 1 here.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Enter code for tab 2 here.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Enter code for tab 3 here.
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
'widgets_init',
create_function('','return register_widget("WPBTabberWidget");')
);
?>
Nel codice sopra, prima abbiamo creato un plugin e poi all'interno di quel plugin abbiamo creato un widget. Nella sezione di output del widget abbiamo aggiunto script e fogli di stile e poi abbiamo generato l'output HTML per le nostre schede. Infine abbiamo registrato il widget. Ricorda, devi aggiungere il contenuto che vuoi visualizzare in ogni scheda.
Ora che abbiamo creato il widget con il codice PHP e HTML necessario per le nostre schede, il passo successivo è aggiungere jQuery per visualizzarle come schede nel contenitore delle schede. Per farlo devi copiare e incollare questo codice nel file wp-tabber.js.
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
Ora il nostro widget è pronto con jQuery, l'ultimo passo è aggiungere lo stile alle schede. Abbiamo creato un foglio di stile di esempio che puoi copiare e incollare nel file wpb-tabber-style.css:
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
Tutto qui. Ora carica la cartella wpbeginner-tabber-widget nella directory /wp-content/plugins/ del tuo sito WordPress tramite FTP. In alternativa, puoi anche aggiungere la cartella a un archivio zip e andare su Plugin » Aggiungi Nuovo nella tua area di amministrazione di WordPress. Fai clic sulla scheda di caricamento per installare il plugin. Una volta attivato il plugin, vai su Aspetto » Widget, trascina e rilascia WPBeginner Tabber Widget nella tua barra laterale e il gioco è fatto.

Speriamo che questo tutorial ti abbia aiutato a creare un tabber jQuery per il tuo sito WordPress. Per domande e feedback puoi lasciare un commento qui sotto o unirti a noi su Twitter o Google+.





Nitish Chauhan
Ciao,
Il mio plugin è attivato ma nella sezione widget mostra il messaggio “Non ci sono opzioni per questo widget”. Ti prego di dirmi come attivare tutte le funzioni e voglio creare un plugin come
“jQuery(document).ready(function() {
var wrapper = jQuery(“.input_fields_wrap”); //Fields wrapper
var add_button = jQuery(“.add_field_button”); //Add button ID
//initlal text box count
jQuery(add_button).click(function(e){ //on add input button click
e.preventDefault();
//max input box allowed
//text box increment
jQuery(wrapper).prepend(‘×’); //add input box
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ //user click on remove text
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
il mio codice javascript. Per favore, suggerisci se hai una soluzione.
Grazie
Nabam Rikam
Ho inserito i plugin nella barra laterale, ma quando provo a cliccare dice che non c'è opzione per questo plugin. E dopo che lo sfogliamo sul sito web, vediamo tre caselle di testo vuote. Guidami un po' fratello.
goutham
Non ottengo schede o widget sul mio sito. Ho copiato e incollato lo stesso codice. Non funziona.
Kunle
Voglio posizionare il plugin appena creato in un punto della mia pagina, e non nelle barre laterali o nel footer.
Come posso fare, per posizionarlo ovunque nella mia pagina web
Zadius
Questo è il secondo tutorial che provo e per qualche motivo il file del plugin non compare nella directory dei plugin sul mio sito. Carico il file direttamente tramite FTP ma quando accedo alla mia area di amministrazione di WordPress non appare nulla sotto la scheda dei plugin. Si prega di avvisare. Grazie.
Aggiornamento: Ho zippato il file e l'ho caricato tramite l'interfaccia del plugin di WordPress. Il file non appare nella cartella del mio plugin sull'interfaccia FTP, quindi non ho la minima idea di dove appaia. Ma l'ho installato, quindi grazie!
John
Grazie per il tutorial. Tuttavia, ho notato che il titolo manca quando aggiungo il widget all'area widget. Come posso aggiungere lo spazio per il titolo per inserire un titolo?
Drazen
Ciao
Grazie per questo. Mi stavo giusto chiedendo come aggiungere un'opzione, in modo che quando visualizzo il widget, possa semplicemente incollare i link in esso, in ogni scheda?
Ad esempio:
Scheda 1 (opzione per rinominarla nelle opzioni del widget)
– Casella di testo sottostante nelle opzioni del widget (in modo che io possa aggiungere testo, collegamenti, ecc.)
Scheda 2 (opzione per rinominarla nelle opzioni del widget)
– Casella di testo sottostante nelle opzioni del widget (in modo che io possa aggiungere testo, collegamenti, ecc.)
Scheda 3 (opzione per rinominarla nelle opzioni del widget)
– Casella di testo sottostante nelle opzioni del widget (in modo che io possa aggiungere testo, collegamenti, ecc.)
Grazie
Gavin Wilshen
Ottimo tutorial. Grazie ragazzi!
Grant
Mi continua a dare questo errore:
Impossibile attivare il plugin perché ha causato un errore fatale.
Parse error: syntax error, unexpected T_NS_SEPARATOR, expecting T_STRING in /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php on line 16
Supporto WPBeginner
Grant, abbiamo appena ricontrollato il codice. Il plugin si è attivato senza problemi da parte nostra.
Amministratore
Rahul
Grazie amico, sei un genio. Stavo per comprare un plugin premium da codecanyon e poi ho trovato questa guida.
Jonathan
Perché quando installo questo plugin dice che ha bisogno di essere aggiornato, e l'aggiornamento è di un altro sviluppatore & ha oltre 3 anni?
Supporto WPBeginner
Non dovrebbe farlo. Se hai cambiato il nome del plugin e corrisponde a un altro plugin, WordPress lo confonderebbe con l'altro plugin.
Amministratore
Jonathan
Non ho cambiato nulla; ho solo fatto quello che hai mostrato sopra.
Jonathan
Questo è il plugin che WordPress pensa che sia & a cui sta cercando di aggiornarlo. http://wordpress.org/plugins/tabber-widget/
Ho appena aggiornato il plugin alla versione 2.0 & questo (per qualsiasi motivo) ha fatto smettere di chiedere di aggiornarlo all'altro plugin. Proverei a rinominare & cambiare le informazioni dell'altro plugin, ma questa è stata l'unica cosa che sembrava funzionare.
Supporto WPBeginner
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
Supporto WPBeginner
Non siamo riusciti a riprodurre il problema. Hai accesso a un altro sito WordPress dove puoi provare, solo per verificare che non ci sia nulla di sbagliato da parte tua?
Doris
Questo tipo di cosa vanifica lo scopo di WordPress di essere dinamico, non credi? Codificare il testo in un widget? C'è un modo per recuperare contenuti dinamici dal database? Noi novellini non abbiamo molta esperienza di codifica, sai... Si potrebbe pensare che esista un plugin che faccia questo...
Supporto WPBeginner
Questo tutorial è rivolto a utenti di livello intermedio e l'obiettivo qui è mostrare loro come creare un widget tabber. Per gli utenti di livello principiante, ci sono diversi tag di template integrati che possono generare dinamicamente contenuti all'interno di ogni scheda. Ad esempio:
Visualizza un elenco delle tue pagine WordPress:
<ul> <?php wp_list_pages('title_li='); ?> </ul>1-click Use in WordPress
Mostra post casuali:
<ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>1-click Use in WordPress
Mostra commenti recenti:
1-click Use in WordPress
E molti altri.
Amministratore
manoj sakhwar
Bel articolo. grazie...
Grant
Quello che non capisco è dove incollare il codice. In che tipo di documento inserisco il codice? (Ho un Mac).
Supporto WPBeginner
Usa TextEdit per creare questi file.
Amministratore
Keith Davis
Adoro questo, ragazzi.
Cerco sempre modi per sfruttare al meglio spazi limitati.
Jim Davis
Ho installato i file e attivato il widget. Viene visualizzato come previsto, tuttavia, fare clic sulle schede Tab 2 e Tab 3 non cambia il contenuto. Il contenuto rimane come il contenuto sotto Tab 1. Mi sono perso qualcosa? Vedi il mio sito di prova su http://jimdavis.org/blog/
Jim
Supporto WPBeginner
Jim, non ti sei perso nulla. Questo è un widget di esempio e puoi modificarlo. Inserisci il tuo codice e contenuto all'interno di ogni scheda modificando il file del plugin wpb-tabber-widget.php
Amministratore