L’organizzazione dei contenuti con una fisarmonica per le FAQ può migliorare l’esperienza dell’utente sul vostro sito WordPress. Questa caratteristica consente di visualizzare domande e risposte in un formato compatto, rendendo più facile per i visitatori trovare rapidamente le informazioni.
Inoltre, l’uso di jQuery per la fisarmonica rende le FAQ interattive e facili da navigare.
Noi di WPBeginner gestiamo un blog da oltre 16 anni e abbiamo scritto centinaia di articoli, guide e tutorial. In alcuni di questi, noterete che abbiamo utilizzato le fisarmoniche jQuery FAQ per indirizzare le domande più comuni dei nostri lettori.
Questo approccio ci ha aiutato ad attirare più visitatori, a migliorare le nostre classifiche di ricerca e persino a generare contatti. In sintesi, sappiamo quanto possa essere preziosa una fisarmonica dinamica per le FAQ.
In questo articolo vi mostreremo come aggiungere facilmente una fisarmonica jQuery FAQ in WordPress, passo dopo passo.

Perché utilizzare una fisarmonica jQuery FAQ in WordPress?
Nel web design, la fisarmonica è uno strumento per organizzare i contenuti in modo ordinato. Ha l’aspetto di un elenco in cui ogni elemento si espande per mostrare maggiori dettagli quando si fa clic su di esso e poi crolla quando si finisce. È un modo semplice per nascondere o mostrare informazioni extra senza ingombrare la pagina.
jQuery è una libreria JavaScript che semplifica l’aggiunta di caratteristiche interattive al sito web. Ad esempio, abilita l’aggiunta di elementi come animazioni, menu a discesa e pulsanti cliccabili, senza dover scrivere codice complesso da zero.
Ciò significa che l’uso di una fisarmonica jQuery per le FAQ in WordPress può rendere il sito più organizzato e facile da usare. Consente di visualizzare le domande frequenti in un formato pieghevole, salvando spazio e riducendo il disordine.

In questo modo, i visitatori possono trovare rapidamente le risposte di cui hanno bisogno senza dover scorrere lunghi blocchi di testo. Questo può dare al sito un aspetto pulito e migliorare la SEO rendendo i contenuti più strutturati, cosa che i motori di ricerca favoriscono.
Detto questo, vediamo come aggiungere facilmente una fisarmonica jQuery per le FAQ in WordPress. In questo tutorial discuteremo diversi metodi, ma potete usare i link sottostanti per passare a quello che preferite:
Metodo 1: Aggiungere una fisarmonica jQuery FAQ con WPCode (consigliato)
Se state cercando un modo semplice e affidabile per aggiungere una fisarmonica alle FAQ di jQuery, questo metodo fa al caso vostro.
Per questo approccio, è necessario WPCode, che è il miglior plugin per gli snippet di codice di WordPress sul mercato. È il modo più semplice e sicuro per aggiungere codice personalizzato al vostro sito web. Inoltre, viene fornito con uno snippet di codice preconfezionato per una fisarmonica di FAQ, il che lo rende una scelta ideale.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
Nota: WPCode ha un piano gratuito, ma è necessaria la versione premium per sbloccare la libreria cloud di frammenti di codice.
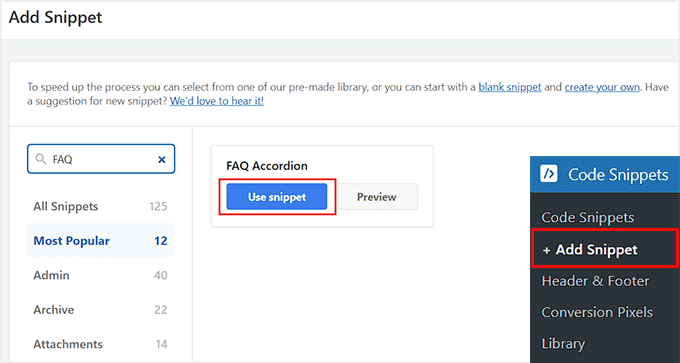
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress e utilizzare la pagina di ricerca per individuare lo snippet ‘FAQ Accordion’.
Una volta fatto ciò, basta fare clic sul pulsante “Use Snippet” sotto di esso.

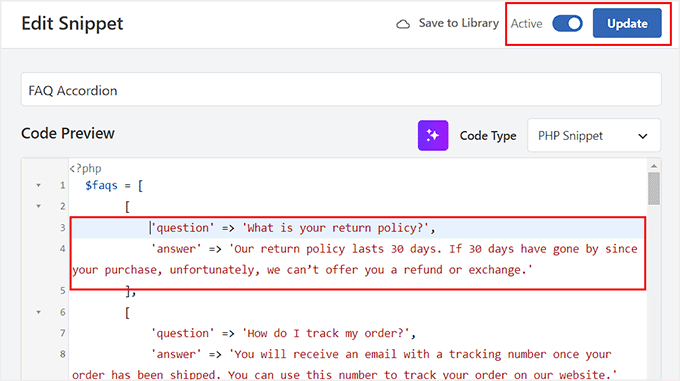
Si accede così alla pagina “Modifica snippet”, dove il codice personalizzato per la fisarmonica delle FAQ sarà già aggiunto nella casella “Anteprima codice”.
Qui è sufficiente digitare le domande e le risposte per la fisarmonica all’interno del codice. Una volta fatto ciò, attivare/disattivare l’interruttore in alto su “Attivo” e fare clic sul pulsante “Aggiorna”.

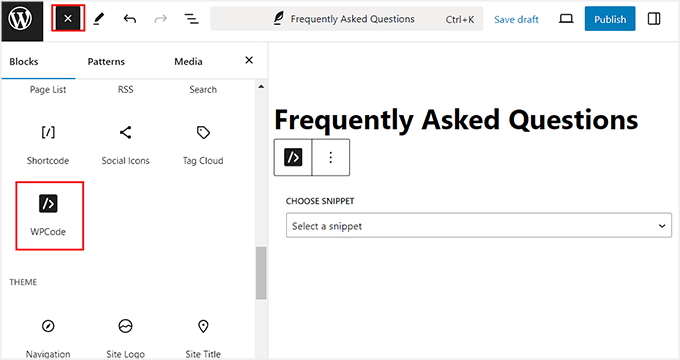
A questo punto, aprire la pagina o la pubblicazione in cui si desidera aggiungere la sezione FAQ a fisarmonica nell’editor a blocchi.
Qui, facendo clic sul pulsante “Aggiungi blocco” (+), si apre il menu dei blocchi e si aggiunge il blocco “WPCode” alla pagina. Ora, aprire il menu a discesa all’interno del blocco per scegliere lo snippet di codice ‘FAQ Accordion’ creato in precedenza.
Una volta fatto ciò, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni.

Ora visitate il vostro sito WordPress per visualizzare la fisarmonica delle FAQ in azione.
Tenere presente che sarà necessario ripetere la procedura per creare una fisarmonica per altre pagine.

Metodo 2: Aggiungere una fisarmonica jQuery FAQ con un plugin gratuito (facile)
Se non volete utilizzare alcun codice personalizzato sul vostro sito web, questo metodo fa al caso vostro.
Per prima cosa, è necessario installare e attivare il plugin Advanced Accordion Gutenberg Block. Per ulteriori informazioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
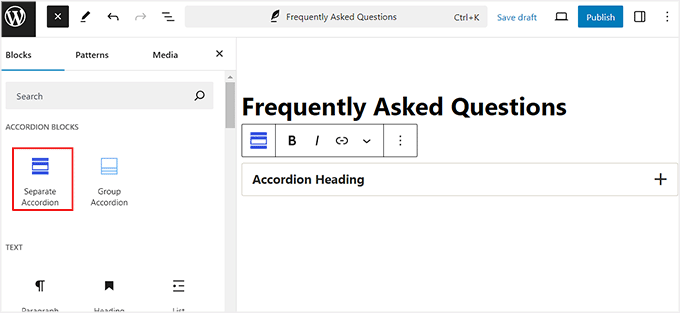
Dopo l’attivazione, aprire la pagina o la pubblica in cui si desidera aggiungere le FAQ e fare clic sul pulsante “Aggiungi blocco” (+) in alto. Una volta apparso il menu dei blocchi, è sufficiente individuare e aggiungere alla pagina il blocco “Fisarmonica separata”.

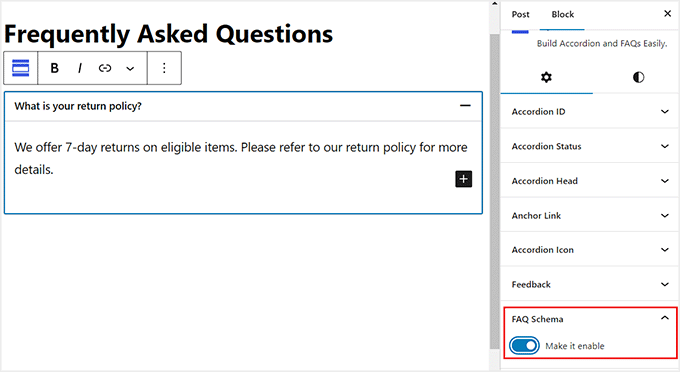
Quindi, digitate la prima domanda e risposta all’interno del blocco a fisarmonica.
Quindi, è possibile aggiungere uno schema di FAQ dal pannello dei blocchi, espandendo la scheda con lo stesso nome e attivando l’interruttore “Rendilo abilitato”.

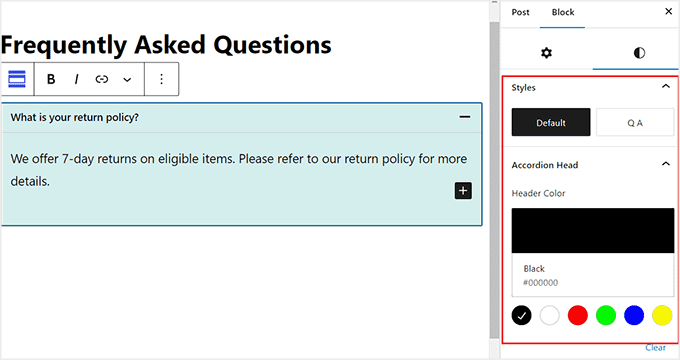
Successivamente, passare alla sezione ‘Stili’ nella colonna di destra. Da qui è possibile personalizzare il colore del testo della fisarmonica, il colore di sfondo, il colore delle icone e molto altro ancora.
Poi, si può ripetere questa procedura per aggiungere tutte le FAQ che si desiderano.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto nella pagina per memorizzare le impostazioni.
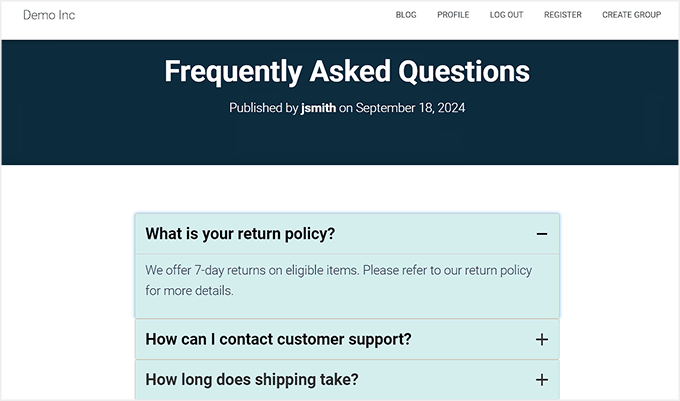
Ora, visitate la vostra pagina delle FAQ per vedere la fisarmonica jQuery in azione.

Metodo 3: Aggiungere una fisarmonica jQuery FAQ con SeedProd
Se si desidera aggiungere una sezione FAQ interattiva a una pagina personalizzata, questo metodo fa al caso vostro.
Per farlo, è possibile utilizzare SeedProd. È il miglior builder di WordPress, dotato anche di uno speciale blocco fisarmonica per add-on sezioni di testo che si espandono e collassano sulle vostre pagine.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per saperne di più, consultate la nostra guida su come installare un plugin per WordPress.
Nota: SeedProd ha un piano gratuito. Tuttavia, per sbloccare il blocco “Accordion” è necessaria la versione pro.
Dopo l’attivazione, accedere alla pagina SeedProd ” Impostazioni per inserire la chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Successivamente, visitare la schermata SeedProd ” Landing Pages dalla barra laterale dell’amministrazione di WordPress.
Da qui, cliccate sul pulsante “Aggiungi una nuova landing page”.

Si accede così a una nuova schermata in cui viene visualizzato un elenco di template predefiniti tra cui scegliere.
Una volta effettuata la scelta, verrà richiesto di inserire il nome della pagina e l’URL. Inserite i dettagli e fate clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

Il builder di SeedProd, trascina e rilascia, si aprirà sulla schermata. Qui si vedrà una colonna di blocchi a sinistra e un’anteprima della pagina a destra.
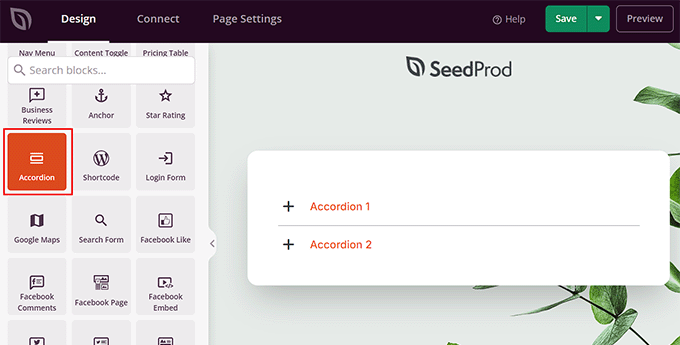
Ora è possibile aggiungere qualsiasi elemento alla pagina, compresi immagini, video, pulsanti CTA, head o blocchi di testo. Quindi, trascina e rilascia il blocco‘Accordion‘ nel punto in cui desideri aggiungere le FAQ.

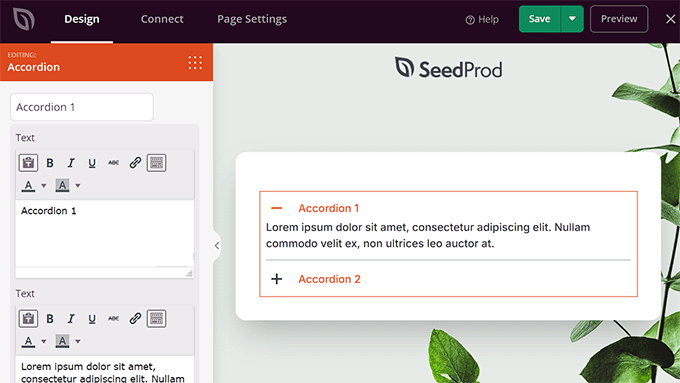
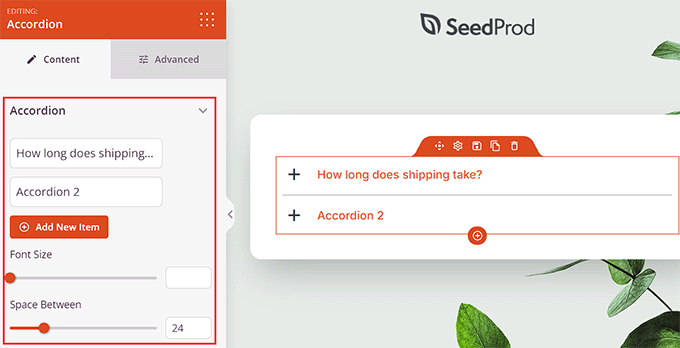
Quindi, fare clic di nuovo sul blocco per aprire le sue impostazioni nella colonna di sinistra. Da qui, espandere la scheda “Fisarmonica 1” e iniziare a digitare le prime FAQ.
A questo punto è possibile ripetere la procedura per aggiungere altre voci.

Di default, il blocco aggiunge solo due fisarmoniche, ma è possibile fare clic sul pulsante “Aggiungi elemento” per aggiungere tutte le FAQ desiderate.
È anche possibile configurare la dimensione del font e lo spazio tra ogni fisarmonica utilizzando gli appositi cursori.

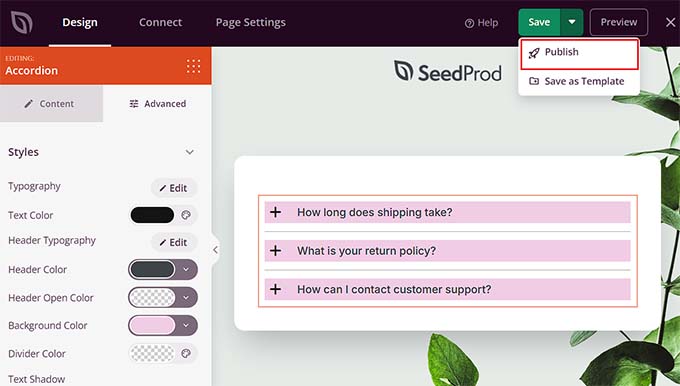
Passare quindi alla scheda “Avanzate” in alto.
Da qui è possibile modificare il colore del testo, il colore dell’header, il colore di sfondo e il colore dei divisori della fisarmonica.

Una volta terminato, fare clic sul pulsante “Salva” e poi “Pubblica” in alto.
Ora è possibile visitare la pagina personalizzata appena creata per visualizzare la fisarmonica jQuery FAQ.

Bonus: Aggiungere lo schema delle FAQ in WordPress
Una volta aggiunte queste fisarmoniche jQuery FAQ, è una buona idea aggiungere lo schema delle FAQ. Questo può incrementare le classifiche SEO e il tasso di clic organico, facendo apparire le domande frequenti direttamente nei risultati della ricerca di Google.
Per questo, vi consigliamo All in One SEO, il miglior plugin SEO sul mercato. È una soluzione tutto-in-uno che ottimizza il sito per i motori di ricerca e lo aiuta a posizionarsi più in alto facendo solo qualche clic.
Abbiamo utilizzato questo strumento su WPBeginner negli ultimi anni e da allora abbiamo notato notevoli miglioramenti nelle nostre classifiche di ricerca. Per maggiori dettagli, consultate la nostra recensione di AIOSEO.

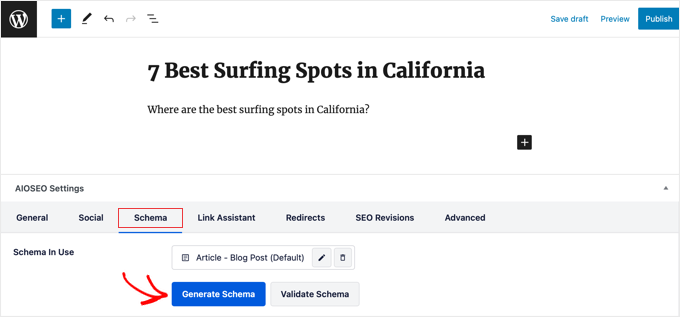
Lo strumento è dotato di una caratteristica di schema markup integrata che può aiutare i motori di ricerca a comprendere meglio i contenuti. Dopo l’attivazione del plugin, è sufficiente aprire la pagina delle FAQ nell’editor a blocchi.
Quindi, scorrere giù fino alla sezione “Impostazioni di AIOSEO” e passare alla scheda “Schema”. Da qui, fare clic sul pulsante “Genera schema”.

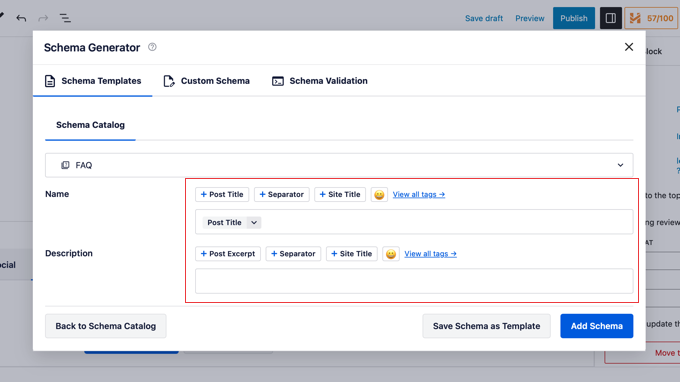
Si aprirà il “Catalogo degli schemi”, dove si dovrà trovare l’opzione FAQ e fare clic sul pulsante “Aggiungi schema” accanto ad essa.
Dopodiché, si possono aggiungere le FAQ così come appaiono nell’accordion. Una volta terminato, basta fare clic sul pulsante “Aggiungi schema” per memorizzare le impostazioni.

Ora i motori di ricerca indicizzeranno queste domande e le mostreranno nelle pagine dei risultati della ricerca, migliorando le vostre classifiche.
Per maggiori dettagli, consultate il nostro tutorial su come add-on lo schema delle FAQ in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una fisarmonica jQuery FAQ in WordPress. Potreste anche leggere la nostra guida su come visualizzare facilmente il codice sul vostro sito WordPress e la nostra selezione in alto dei migliori strumenti di sviluppo per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.