L’aggiunta di immagini ai moduli di WordPress è un ottimo modo per aumentare l’engagement degli utenti e migliorare l’esperienza complessiva.
Invece di utilizzare opzioni standard basate sul testo, le scelte per immagini consentono agli utenti di interagire con i moduli in modo più visivo e coinvolgente. Questo può essere particolarmente utile per sondaggi, quiz, selezioni di prodotti e qualsiasi modulo in cui si voglia rendere più intuitivo il processo decisionale.
Nel corso degli anni abbiamo costruito numerosi moduli su WordPress, il che ci ha fornito preziose indicazioni su cosa rende i moduli coinvolgenti e su cosa fa sì che gli utenti li abbandonino.
In questo articolo vi mostreremo come aggiungere facilmente scelte di immagini nei moduli di WordPress per aumentare il coinvolgimento degli utenti.

Perché usare le scelte di immagine nei vostri moduli WordPress?
Le immagini sono foto, illustrazioni, grafici o icone che gli utenti possono scegliere quando compilano un modulo sul vostro sito web WordPress.
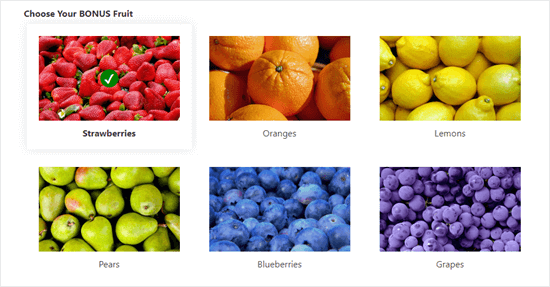
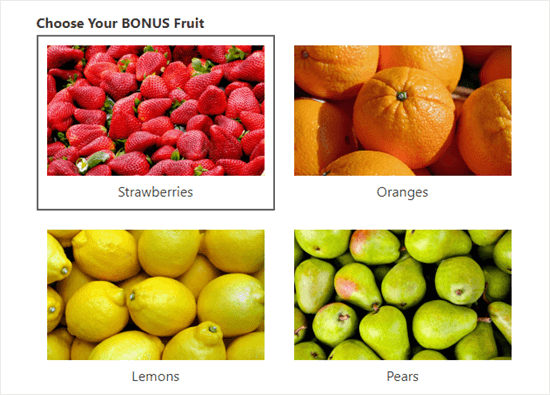
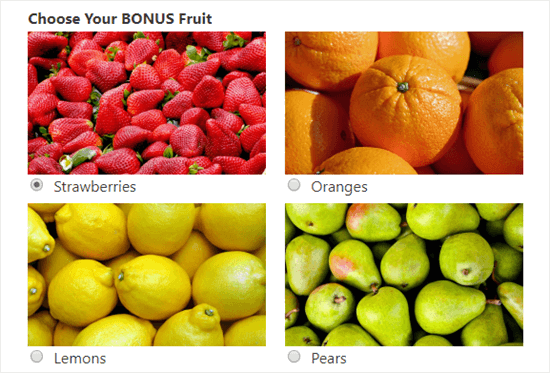
Ecco un esempio di un modulo che utilizza scelte di immagini anziché normali opzioni di testo. La prima scelta, Fragole, è stata selezionata:

La scelta delle immagini può far apparire i vostri moduli più curati, professionali e visivamente accattivanti, il che può aiutare gli utenti a decidere più rapidamente.
Ad esempio, se gestite un sito web di un ristorante che offre consegne a domicilio, dovrete avere un modulo d’ordine sul vostro sito. A questo punto potete utilizzare le immagini dei vostri diversi piatti per aiutare i potenziali clienti a scegliere ciò che desiderano.
Inoltre, la scelta delle immagini può facilitare la compilazione del modulo da parte di un pubblico con difficoltà di lettura o che non conosce bene la lingua, migliorando l’esperienza dell’utente.
Detto questo, vediamo come aggiungere facilmente scelte di immagini nei moduli di WordPress.
Come aggiungere scelte di immagini ai vostri moduli WordPress
Con WPForms potete aggiungere facilmente immagini ai vostri moduli WordPress per aumentare l’engagement.
È il miglior plugin per la creazione di moduli per WordPress sul mercato e consente di creare facilmente moduli utilizzando un semplice form builder drag-and-drop.
Abbiamo utilizzato questo plugin su diversi siti web e abbiamo sempre ottenuto ottimi risultati, perché è super facile da usare e scalabile. Per saperne di più su chi siamo, consultate la nostra recensione di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: è possibile utilizzare anche WPForms Lite, che è completamente gratuito per aggiungere scelte di immagini al modulo. Tuttavia, noi useremo la versione pro, che ha più funzioni.
Dopo l’attivazione del plugin, andate alla pagina WPForms ” Aggiungi modulo nella vostra dashboard di WordPress per creare un nuovo modulo.
Si accede così alla pagina “Seleziona un modello”, dove si può iniziare a digitare un nome per il modulo.
Successivamente, fare clic sul pulsante “Usa modello” sotto un modello preconfezionato di vostra scelta. Per questa esercitazione, utilizzeremo il modello “Modulo di contatto semplice”.

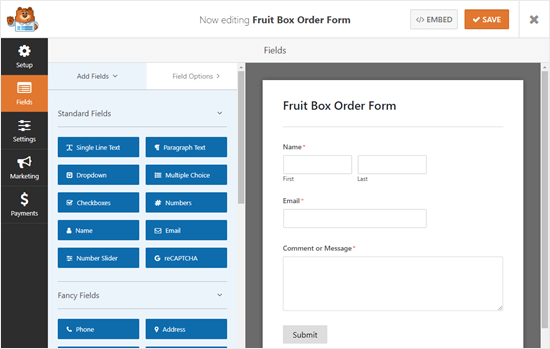
In questo modo si avvia l’interfaccia del costruttore di moduli WPForms, dove si vedrà un’anteprima del modulo sul lato destro dello schermo e una colonna con i campi del modulo nell’angolo sinistro.
È ora possibile modificare qualsiasi campo del modulo a scelta facendo clic su di esso, spostarlo verso l’alto e verso il basso o eliminarlo.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come creare un modulo di contatto in WordPress.

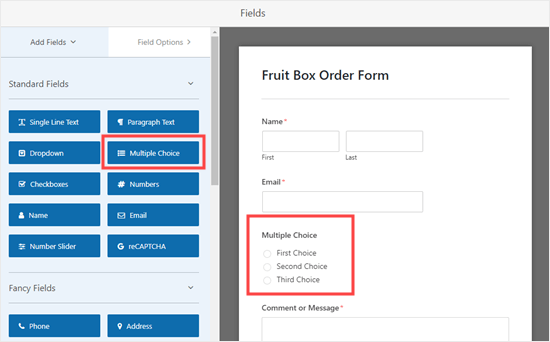
Successivamente, è necessario aggiungere il campo a scelta multipla della colonna di sinistra nell’anteprima del modulo, in modo da poter creare scelte di immagini per i clienti.
La posizioneremo appena sopra la casella “Commento o messaggio”.
Nota: le scelte di immagine funzionano anche con il campo Caselle di controllo. Utilizzatelo se volete che l’utente possa scegliere più di un’opzione.

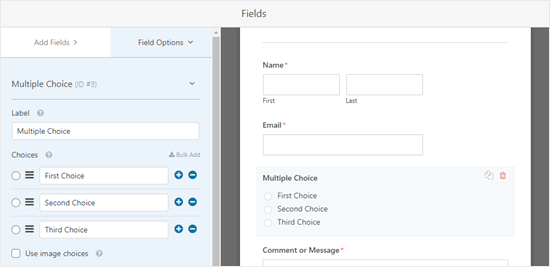
Successivamente, fare clic sul campo Scelta multipla per modificarlo. Si apriranno le opzioni del campo sul lato sinistro dello schermo.
Si noterà che questo campo consente di aggiungere opzioni di testo per impostazione predefinita.

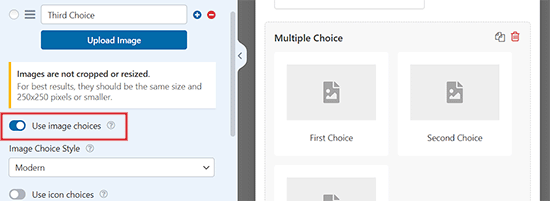
Tuttavia, è possibile modificare facilmente questa impostazione selezionando l’interruttore “Usa scelte immagine”.
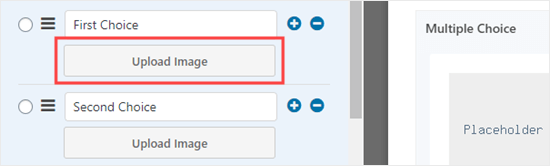
Una volta fatto ciò, sotto ogni campo a risposta multipla apparirà il pulsante “Carica immagine”.

Successivamente, è possibile digitare qualsiasi cosa si desideri per l’etichetta di testo del campo e quindi fare clic sul pulsante “Carica immagine”.
È ora possibile caricare un’immagine dal computer o selezionarne una dalla libreria multimediale di WordPress.

Si consiglia di utilizzare immagini .jpg o .png di dimensioni non superiori a 250px per 250px.
Tenete presente che le immagini avranno un aspetto migliore nel vostro modulo se sono tutte della stessa dimensione.
Importante: WPForms non ridimensiona le immagini. Dovrete assicurarvi che siano della dimensione desiderata prima di caricarle. In alternativa, è possibile modificare le immagini in WordPress stesso prima di aggiungerle al modulo.
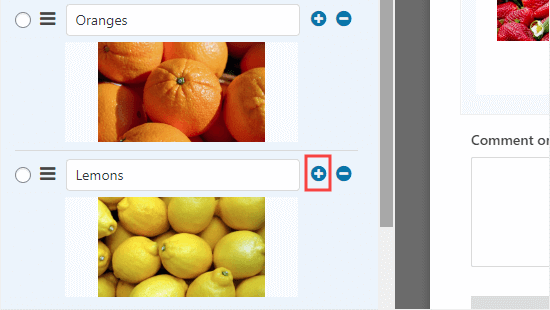
Se avete più di 3 opzioni da includere, fate clic sul pulsante (+) per aggiungere una nuova scelta. È anche possibile utilizzare il pulsante (-) per rimuovere una scelta.

Modifica della visualizzazione delle scelte di immagine nel modulo
WPForms consente di modificare facilmente il layout e le altre impostazioni del campo di scelta delle immagini.
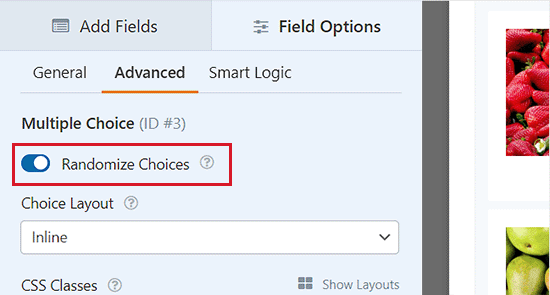
A tal fine, andare alla scheda “Avanzate” nella colonna di sinistra.
È ora possibile attivare l’interruttore “Randomizza scelte” se si desidera visualizzare le immagini scelte in modo casuale anziché in un ordine particolare.
È utile se si sta creando un sondaggio e si vuole eliminare la distorsione della prima scelta nei risultati.

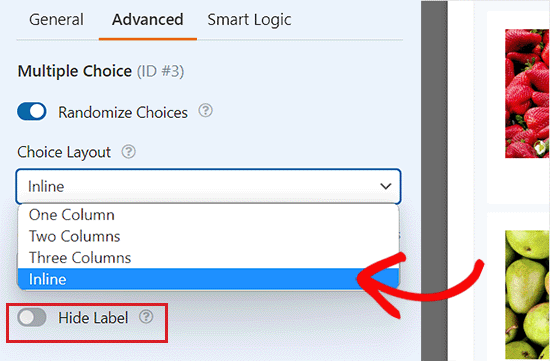
Se si desidera, è possibile modificare la disposizione delle scelte utilizzando il menu a tendina “Layout delle scelte”.
L’impostazione predefinita è “Inline”: le scelte vengono visualizzate l’una accanto all’altra finché non si spostano su una nuova riga.
Si può scegliere di visualizzare le scelte in più colonne. Se si desidera un elenco verticale, è sufficiente scegliere “Una colonna” dal menu a tendina.
È inoltre possibile scegliere di “nascondere l’etichetta” per le immagini scelte. Ciò significa che non ci sarà alcun testo sotto le immagini. In alcuni casi, potrebbe essere opportuno farlo.
Ad esempio, potreste chiedere alle persone di votare il nuovo logo che preferiscono.
Assicuratevi però di inserire un’etichetta pertinente e utile, ove possibile. Questa verrà visualizzata come testo alt per le immagini, rendendo il sito più accessibile agli utenti ipovedenti.

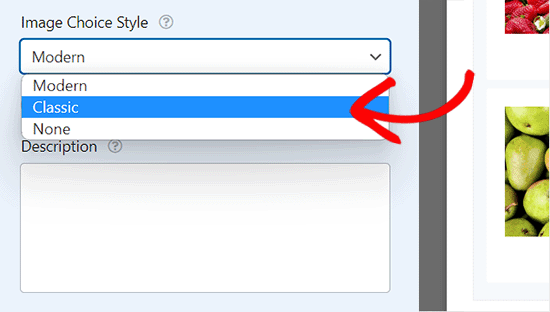
Una volta fatto questo, tornate alla scheda ‘Generale’ dalla colonna di sinistra e scorrete fino alla sezione ‘Stile scelta immagine’.
Da qui, è possibile scegliere il tipo di stile delle immagini dal menu a discesa.

Lo stile predefinito è Moderno, dove viene visualizzato un segno di spunta per l’immagine selezionata.
Tuttavia, è possibile scegliere lo stile Classico, che si presenta così quando si seleziona un’opzione:

In alternativa, è possibile scegliere “Nessuno” per lo stile.
In questo caso, le immagini saranno semplicemente immagini normali, senza bordi o altri stili. Le etichette saranno visualizzate con pulsanti di opzione.

Una volta che si è soddisfatti del proprio modulo, è sufficiente fare clic sul pulsante “Salva” nella parte superiore dello schermo.
Aggiungere il modulo al sito web
È possibile aggiungere il modulo a qualsiasi post o pagina del sito con un paio di clic. Creeremo una nuova pagina per il nostro modulo.
Per prima cosa, visitate la schermata Pagine ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress e fate clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro della schermata.
Si aprirà il menu dei blocchi, dal quale si dovrà trovare e aggiungere il blocco WPForms alla pagina.

Quindi, selezionare il modulo appena creato dal menu a discesa all’interno del blocco stesso.
Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni del modulo.
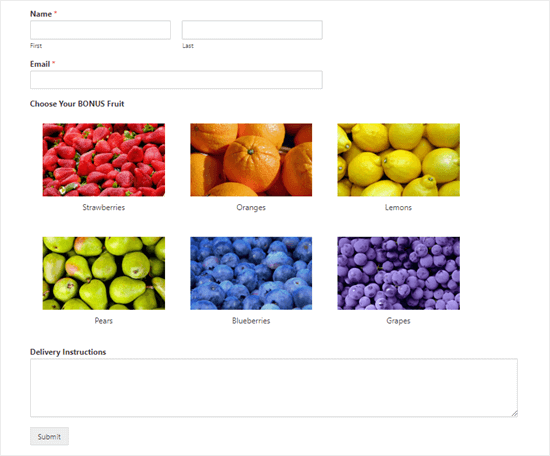
Ora, visitate il vostro sito web per visualizzare le immagini scelte nel vostro modulo WordPress.

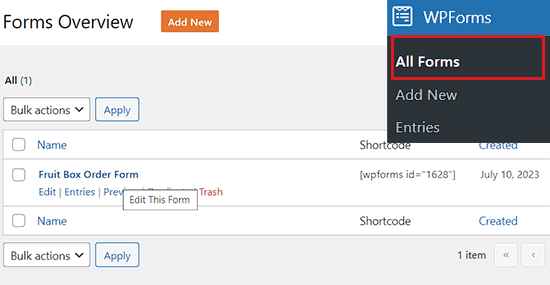
Se volete apportare ulteriori modifiche al vostro modulo, potete farlo facilmente visitando la pagina WPForms ” Tutti i moduli dalla dashboard di WordPress.
Una volta lì, cliccate sul vostro modulo per aprirlo nel costruttore di moduli.
Dopo aver apportato le modifiche, è sufficiente fare clic sul pulsante “Salva” per memorizzarle. Il modulo verrà automaticamente aggiornato anche sulla vostra pagina.

Bonus: accettare immagini con i moduli di WordPress
Oltre a dare la possibilità di scegliere le immagini, è possibile accettare immagini da diversi utenti con un modulo WordPress.
Questo può essere utile se siete un fotografo che sta cercando di assumere qualcuno o se state organizzando un concorso fotografico.
Inoltre, l’accettazione di contenuti generati dagli utenti può anche contribuire ad aumentare il coinvolgimento degli utenti sul vostro sito web.
È possibile creare facilmente un modulo per il caricamento di file in WordPress con WPForms, perché è il miglior plugin per l’uploader di file sul mercato.
Viene fornito con un modello di modulo di caricamento file già pronto, che può essere utilizzato per accettare qualsiasi tipo di documento, compresi jpeg, png, gif, pdf, ppt e altro ancora.
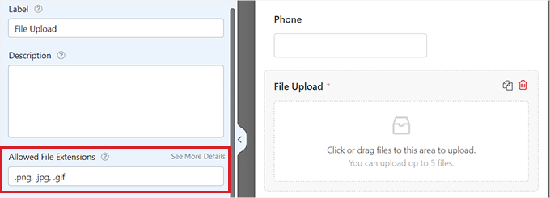
Per accettare le immagini, è sufficiente fare clic sul campo “Caricamento file” per aprire le impostazioni nella colonna di sinistra. Successivamente, è necessario inserire i tipi di file immagine che si desidera accettare nell’opzione “Estensioni di file consentite”.

Una volta soddisfatti, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Potete quindi aggiungere il modulo al vostro sito web con il blocco WPForms, di facile utilizzo. Per istruzioni più dettagliate, consultate il nostro tutorial su come creare un modulo per l’uploader di file in WordPress.
Video tutorial
Se preferite le istruzioni visive, potete selezionare il nostro video tutorial.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere scelte di immagine nei moduli di WordPress. Potreste anche consultare la nostra guida per principianti su come creare un sondaggio interattivo sul vostro sito WordPress e il nostro confronto tra i migliori plugin per calcolatori di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Michael Laboulle
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support
Then you would want to use checkboxes instead of multiple choice
Admin