Per impostazione predefinita, i tipi di post personalizzati hanno tutti lo stesso aspetto, il che può creare confusione. Icone uniche possono aiutarti a identificare rapidamente diversi tipi di contenuto.
Inoltre, ottenere le icone giuste per i tuoi tipi di post personalizzati può fare una grande differenza nella navigazione della tua bacheca di amministrazione di WordPress. Quando accedi, vedrai voci per post, pagine e tipi di post personalizzati nella barra laterale.
In questo articolo, ti guideremo su come aggiungere icone diverse per i tuoi tipi di post personalizzati.

Perché aggiungere icone per i tipi di post personalizzati in WordPress?
Di solito utilizzi un post o una pagina quando lavori con il tuo sito web WordPress. Tuttavia, puoi creare altri tipi di contenuto utilizzando tipi di post personalizzati.
Ad esempio, WooCommerce utilizza un tipo di post personalizzato chiamato 'Prodotto' per gestire il tuo negozio.
I tipi di post personalizzati sono elencati nell'area di amministrazione di WordPress accanto a post e pagine nel menu di sinistra. Ogni elemento del menu in WordPress ha un'icona accanto, che proviene da un font di icone chiamato Dashicons.
Il problema è che tutti i tipi di post personalizzati utilizzeranno la stessa icona dei post. Quindi, se hai diversi tipi di post personalizzati, sarà più facile trovare quello giusto se hanno tutti icone diverse.

Tenendo presente questo, ti mostreremo come aggiungere icone per i tipi di post personalizzati in WordPress. Ecco cosa tratteremo in questo tutorial:
- Aggiungere icone per tipi di post personalizzati con un plugin
- Aggiungere icone per tipi di post personalizzati manualmente
Pronto? Iniziamo.
Aggiungere icone per tipi di post personalizzati con un plugin
Se sei nuovo alla registrazione di tipi di post personalizzati o non hai familiarità con il codice, ti consigliamo di utilizzare il plugin Custom Post Type UI per creare tipi di post e tassonomie.
Creare un tipo di post personalizzato con un plugin
Innanzitutto, dovrai creare un tipo di post personalizzato. Se l'hai già fatto, puoi passare alla sezione 'Aggiungere un'icona a un tipo di post personalizzato con un plugin' qui sotto.
Una volta installato e attivato il plugin, vai su CPT UI » Aggiungi/Modifica tipi di post per creare un nuovo tipo di post personalizzato. Quindi, assicurati di essere nella scheda 'Aggiungi nuovo tipo di post'.

Dovrai quindi fornire uno slug per il tuo tipo di post personalizzato, come 'film'. Sotto, inserisci i nomi plurali e singolari, come 'libri' e 'libro'.
Dopodiché, vorrai fare clic sul collegamento che dice 'Popola etichette aggiuntive in base alle etichette scelte'. Questo compilerà automaticamente i campi delle etichette aggiuntive sottostanti e solitamente ti farà risparmiare tempo.
In alternativa, puoi aggiungere manualmente le etichette alla sezione 'Etichette aggiuntive'.
Successivamente, scorriamo verso il basso fino alla sezione 'Impostazioni' e configuriamo diversi attributi per il tuo tipo di post. Ogni opzione ha una breve descrizione che ne spiega la funzione.

Ad esempio, puoi scegliere come ordinare il tipo di post e se renderlo gerarchico.
Sotto le impostazioni generali, vedrai le opzioni per selezionare quali funzionalità di modifica questo tipo di post supporterebbe. Basta selezionare le opzioni che desideri includere.

Infine, fai clic sul pulsante 'Aggiungi tipo di post' per salvare e creare il tuo tipo di post personalizzato.
Per istruzioni più dettagliate sulla creazione di un custom post type utilizzando Custom Post Type UI, potresti voler consultare il primo metodo nella nostra guida su come creare un custom post type in WordPress.
Aggiungere un'icona a un Custom Post Type con un plugin
Una volta creato il tuo custom post type, è ora di scegliere un'icona. Questo passaggio è facile perché il plugin Custom Post Type UI supporta Dashicons per impostazione predefinita.
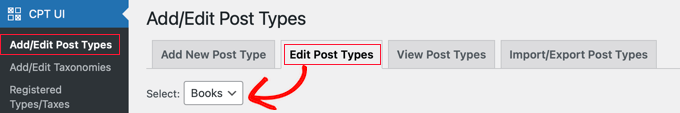
Per prima cosa, vai su CPT UI » Aggiungi/Modifica Post Types e fai clic sulla scheda 'Modifica Post Types' in cima alla pagina. Da qui, assicurati che il post type corretto sia selezionato dal menu a discesa.

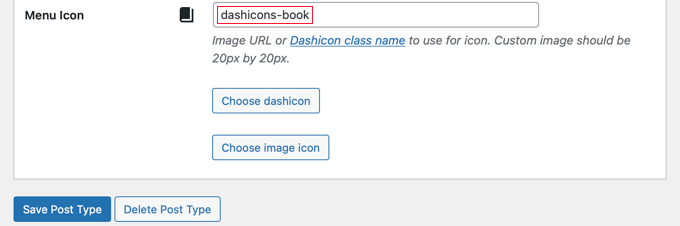
Una volta fatto ciò, scorri semplicemente fino a Impostazioni in fondo alla stessa pagina e individua la sezione 'Icona del menu'.
Ora dovresti vedere due opzioni per aggiungere un'icona al tipo di post personalizzato.
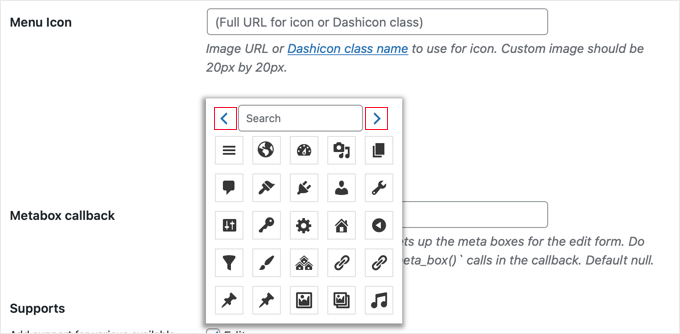
Il pulsante ‘Scegli dashicon’ ti permette di selezionare qualsiasi Dashicon, e ‘Scegli icona immagine’ ti consente di caricare o scegliere un'icona immagine dalla tua libreria multimediale.

Per questo tutorial, faremo clic sul pulsante ‘Scegli dashicon’.
Ora puoi sfogliare centinaia di icone usando le frecce in cima alla finestra popup. Inoltre, puoi cercare una Dashicon.

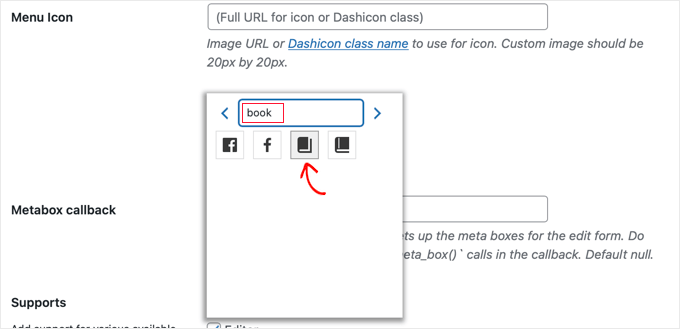
Per questo tutorial, cercheremo ‘book’.
Quindi, abbiamo trovato 4 icone corrispondenti, 2 icone ‘Facebook’ e 2 icone ‘book’. Puoi semplicemente fare clic su quella che desideri utilizzare.

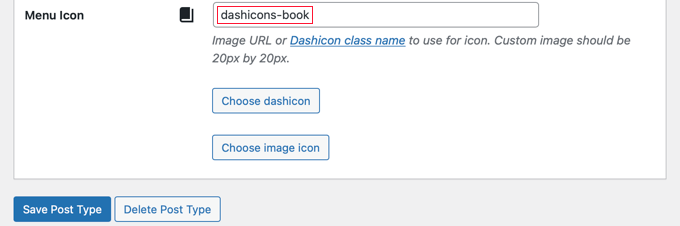
La classe CSS dell'icona selezionata verrà automaticamente inserita nel campo ‘Icona del menu’.
Quindi, assicuriamoci di scorrere verso il basso e fare clic sul pulsante ‘Salva tipo di post’ per memorizzare le tue impostazioni.

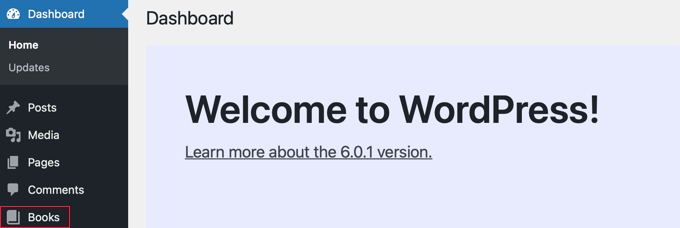
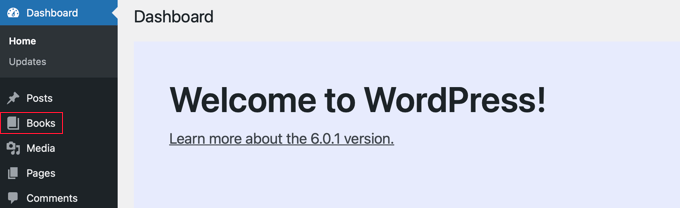
Da qui, puoi tornare alla tua bacheca di amministrazione e individuare il tipo di post personalizzato nella barra laterale sinistra.
Dovresti vedere la nuova icona accanto ai tipi di post nel menu.

Aggiungere icone per tipi di post personalizzati manualmente
Se hai creato i tuoi tipi di post personalizzati manualmente con il codice, allora dovrai anche aggiungere le icone manualmente.
Innanzitutto, visitiamo il sito web Dashicons per trovare l'icona che desideri utilizzare per il tuo tipo di post.

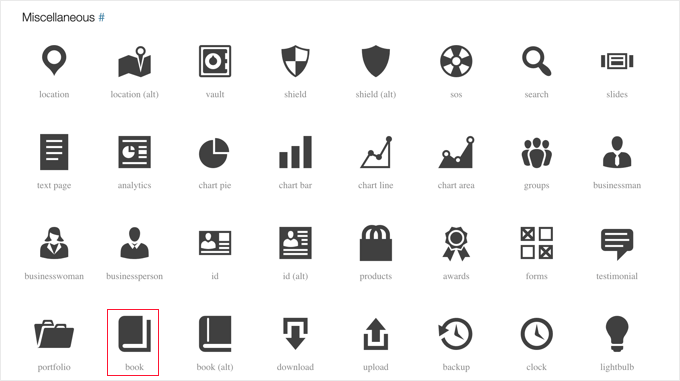
Per questo tutorial, scorreremo verso il basso fino alla sezione ‘Varie’ e faremo clic sull'icona ‘book’.
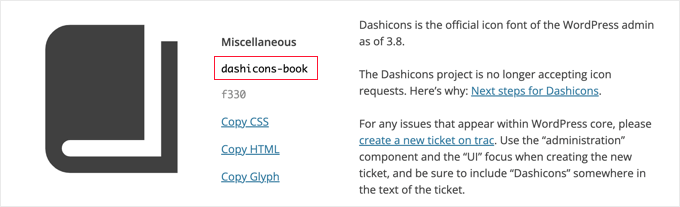
Atterrerai quindi su una pagina con maggiori informazioni sull'icona, come il nome della categoria e la classe CSS dell'icona.
Ad esempio, nello screenshot seguente, la categoria è ‘Varie’ e la classe CSS è ‘dashicons-book’.

Copiamo la classe CSS negli appunti.
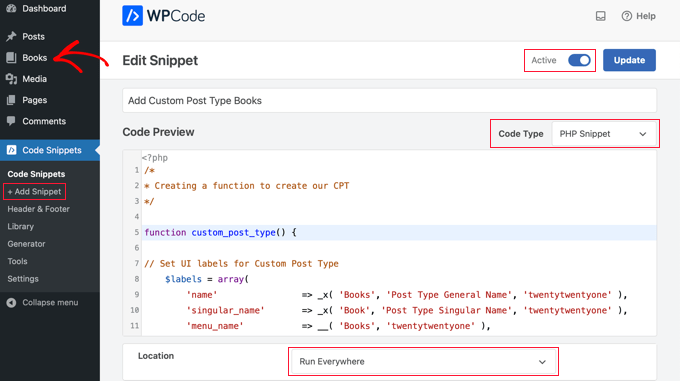
Ora, dovrai aggiungere del codice nel punto in cui hai creato il tipo di post personalizzato. Potrebbe essere il file functions.php del tuo tema, oppure potresti aver utilizzato un plugin per frammenti di codice come WPCode.
Per vedere questo in azione, lo snippet di codice qui sotto crea un tipo di post personalizzato chiamato 'Libri' e aggiunge anche un'icona di menu aggiungendo una classe CSS Dashicons alla riga 45.
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ),
'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ),
'menu_name' => __( 'Books', 'twentytwentyone' ),
'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ),
'all_items' => __( 'All Books', 'twentytwentyone' ),
'view_item' => __( 'View Book', 'twentytwentyone' ),
'add_new_item' => __( 'Add New Book', 'twentytwentyone' ),
'add_new' => __( 'Add New', 'twentytwentyone' ),
'edit_item' => __( 'Edit Book', 'twentytwentyone' ),
'update_item' => __( 'Update Book', 'twentytwentyone' ),
'search_items' => __( 'Search Book', 'twentytwentyone' ),
'not_found' => __( 'Not Found', 'twentytwentyone' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'books', 'twentytwentyone' ),
'description' => __( 'Book reviews', 'twentytwentyone' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-book',
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registering your Custom Post Type
register_post_type( 'books', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );

Per personalizzare l'icona durante la registrazione di un tipo di post personalizzato utilizzando il codice sopra, aggiungi semplicemente uno dei seguenti snippet alla riga 45.
'menu_icon' => 'dashicons-book',
In alternativa, puoi aggiungere un'icona immagine alla tua 'Libreria multimediale' e utilizzare l'URL dell'icona invece della classe CSS:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png',
Gli spazi extra in questi snippet sono intenzionali e garantiranno che il codice sia allineato ordinatamente quando lo incolli nel blocco di codice più grande sopra.
Ricorda che quando utilizzi questo codice, devi cambiarlo con la tua classe CSS Dashicon o l'URL dell'icona immagine.

Ecco fatto!
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere icone per tipi di post personalizzati in WordPress. Successivamente, potresti anche voler consultare le nostre guide su come includere tipi di post personalizzati nei risultati di ricerca di WordPress e come cambiare/convertire tipi di post personalizzati in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Grazie per questo post. Non sono sicuro del perché non funzioni per me. Hai qualche idea su dove guardare?
md alamgir miah alam
I tuoi articoli sono un buon lavoro. Tutti possono usarlo. Grazie per questo.
Karl
Grazie per il tuo articolo utile! Manca una piccola informazione: le dimensioni in pixel di un'icona nel caso in cui ti riferisci a un'immagine definendo un URL completo. Altrimenti, molto bello!
ryanbowden
Ah, questo è davvero utile, grazie!