I moduli di WordPress possono rendere il vostro sito web più interattivo. Permettono ai visitatori di contattarvi, di iscriversi alle newsletter, di lasciare feedback e altro ancora. Sebbene personalmente utilizziamo il plugin WPForms sul nostro sito web e ne apprezziamo la facilità di creazione dei moduli, sappiamo che alcuni dei nostri lettori preferiscono lavorare con i moduli HTML.
Sebbene i moduli HTML possano essere molto utili, la loro creazione può essere complicata. Inoltre, se non si ha dimestichezza con la codifica, il pensiero di avere a che fare con il codice può essere opprimente.
Per questa guida abbiamo testato una serie di plugin popolari e metodi di codifica manuale. In base alle nostre scoperte, abbiamo trovato i modi più facili e add-on per aggiungere moduli HTML al vostro sito.
In questa guida vi mostreremo come aggiungere moduli HTML al vostro sito WordPress. Questo vi fornirà gli strumenti necessari per creare facilmente moduli HTML personalizzati e rendere il vostro sito web più coinvolgente.

Cosa sono i moduli HTML e perché crearne uno?
I moduli HTML funzionano come gli altri moduli di un sito web. Consentono ai visitatori di digitare e inviare informazioni come nomi, indirizzi e-mail, feedback, ordini e altro ancora.
Ciò che li distingue è che i moduli HTML sono creati usando il codice HTML invece di un editor visuale drag-and-drop come un plugin per moduli. Pertanto, dovrete definire voi stessi i campi come le caselle di testo, le caselle di controllo, i pulsanti di opzione e i menu a discesa. Si decide il loro aspetto e si impostano regole specifiche per il loro funzionamento.
Ecco alcuni vantaggi della creazione di moduli da zero utilizzando l’HTML:
- Prestazioni ottimizzate. I moduli HTML tendono a caricarsi più velocemente e a utilizzare meno memoria perché il codice è leggero.
- Controllo. Avrete il controllo completo sul design e sulla funzionalità del modulo, perché non siete limitati dalle caratteristiche di un costruttore di moduli.
- Personalizzazione. I moduli HTML possono essere adattati esattamente alle vostre esigenze, offrendo una personalizzazione più flessibile.
Sebbene la creazione di moduli HTML da zero sia un ottimo modo per imparare e praticare la codifica, ha le sue sfide.
Potreste avere problemi di compatibilità cross-browser, quando il modulo funziona in modo diverso su browser diversi.
Inoltre, in base alla nostra esperienza, la gestione della validazione dei moduli con JavaScript può essere complicata. È necessario eseguire test approfonditi per assicurarsi di poter raccogliere ed elaborare correttamente tutti gli input dell’utente.
Detto questo, esistono modi per aggiungere moduli HTML senza queste complessità. Quindi, indipendentemente dal fatto che gestite un blog su WordPress, un sito aziendale o un negozio online, potete aggiungere facilmente moduli HTML al vostro sito senza dover creare un codice da zero.
Nelle sezioni seguenti, vi mostreremo come aggiungere moduli HTML a WordPress. Ecco una rapida panoramica dei due metodi che tratteremo in questa guida:
Pronti? Iniziamo.
Metodo 1: Aggiungere moduli HTML in WordPress utilizzando il plugin HTML Forms (facile)
Un modo semplice per aggiungere un modulo HTML a un sito web WordPress è utilizzare un plugin gratuito per moduli come HTML Forms. Si tratta di un ottimo strumento per creare e configurare i moduli HTML in un unico posto, senza doversi occupare della configurazione lato server.
In questa guida utilizzeremo la versione gratuita del plugin, che include tutto ciò che serve per creare un modulo HTML.
Per iniziare, assicuratevi di aver installato il plugin HTML Forms sul vostro sito web WordPress. Se avete bisogno di aiuto, potete seguire la nostra guida passo-passo sull’installazione di un plugin di WordPress.
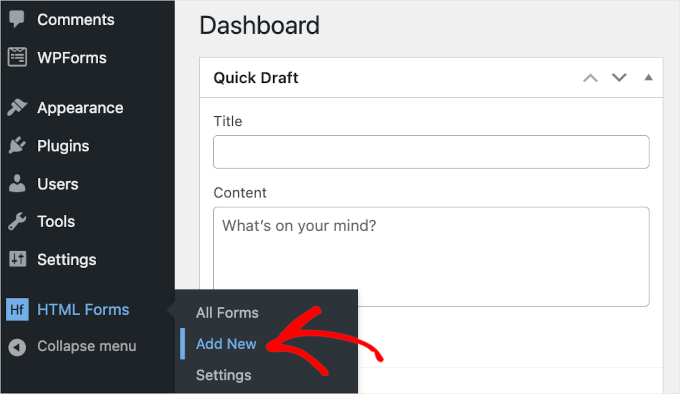
Dopo l’attivazione, si può andare su Moduli HTML ” Aggiungi nuovo nella dashboard di amministrazione di WordPress per iniziare a creare il modulo di contatto.

In questo modo si viene reindirizzati alla pagina “Aggiungi un nuovo modulo”.
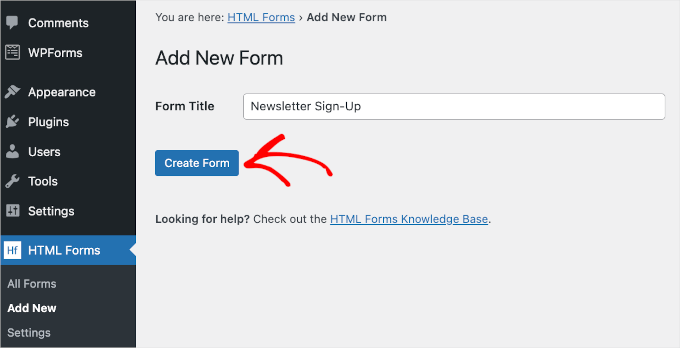
Da qui, la prima cosa da fare è dare un nome al modulo, digitando semplicemente il nome nel campo “Titolo del modulo”. Ad esempio, abbiamo chiamato il nostro modulo “Iscrizione alla newsletter”.
Quindi, fare clic sul pulsante “Crea modulo” sotto il campo.

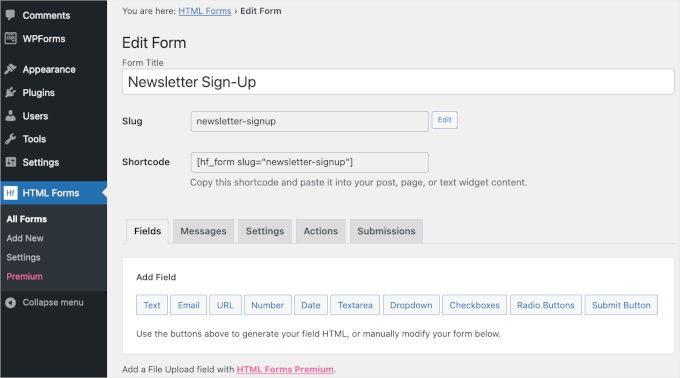
Una volta fatto ciò, apparirà la pagina “Modifica modulo” e si potrà iniziare a personalizzare il modulo di contatto HTML.
Nella parte superiore della scheda sono visualizzati i dettagli del modulo, tra cui il titolo del modulo, lo slug e lo shortcode. Non è necessario memorizzare questi dettagli, perché saranno disponibili nella dashboard di HTML Forms quando ne avrete bisogno.
Sotto questi dettagli si trovano le schede di menu. Nella scheda ‘Campi’ sono presenti vari pulsanti di campo, come ‘Testo’, ‘Date’, ‘Caselle di controllo’ e ‘Pulsanti radio’, da aggiungere ai moduli.

Scorriamo ancora un po’ verso il basso.
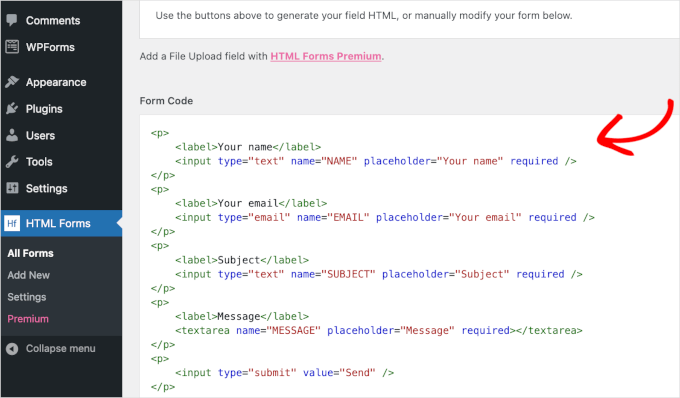
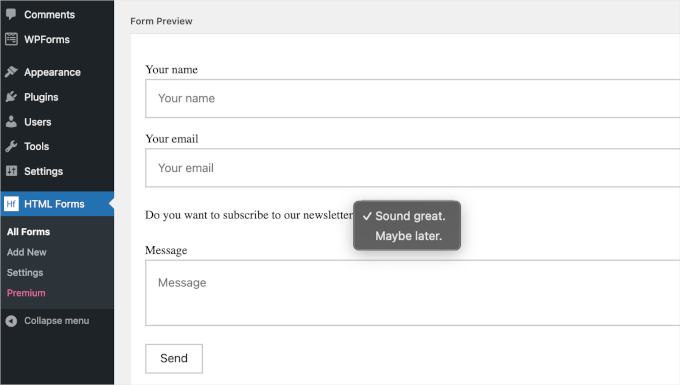
In fondo a questa scheda, si trova un modulo HTML precostituito insieme all’anteprima.
Questo modulo di contatto è piuttosto semplice. Ha 4 campi in cui gli utenti possono digitare il loro nome, l’indirizzo email, un breve oggetto e un messaggio.

Supponiamo di voler aggiungere un nuovo campo per l’iscrizione alla newsletter via e-mail. Allora basta fare clic su uno dei pulsanti di campo sopra “Codice modulo”.
Nota: tenete presente che HTML Forms non supporta le integrazioni con i servizi di email marketing. Pertanto, dovrete aggiungere manualmente gli indirizzi e-mail degli utenti alla vostra mailing list.
Ad esempio, utilizzeremo un campo a discesa e creeremo un’opzione “Sì/No”.
Da qui, si dovrà fare clic su “Discesa”, per aprire le opzioni di configurazione del campo a discesa. È possibile iniziare a completare i dettagli, che includono l’etichetta e le scelte del campo.

Dopo aver inserito i dettagli, si può fare clic su “Aggiungi campo al modulo”.
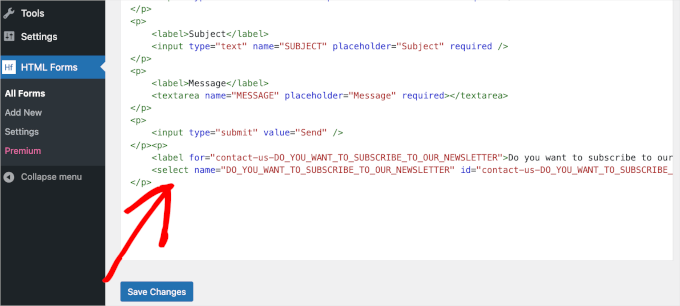
Quindi, si dovrebbe vedere il tag del campo a discesa nella sezione “Codice modulo”. È sufficiente scorrere la scheda per verificarlo.

Il passo successivo consiste nel riorganizzare il modulo di contatto.
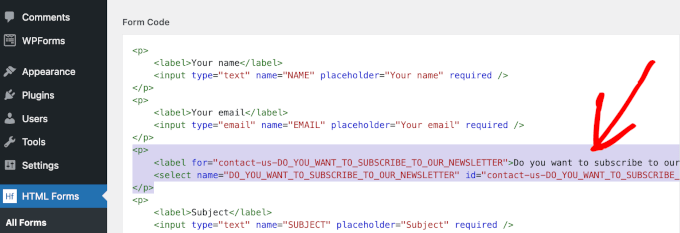
Per mantenere un buon flusso, il campo a discesa deve trovarsi appena sotto il campo “Email”.
Per spostarlo, si può tagliare il tag del campo a discesa dal primo tag <p> all’ultimo </>. Quindi, incollarlo appena sotto il tag ‘Email’.

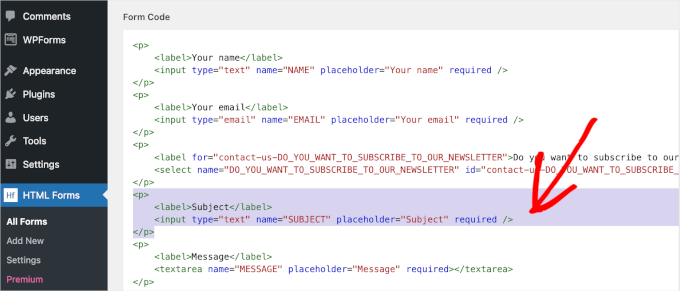
Il campo “Oggetto” predefinito potrebbe non essere necessario per un modulo di iscrizione alla newsletter. Pertanto, si consiglia di rimuovere il campo.
È possibile farlo eliminando il suo tag dal primo <p> all’ultimo </p>.

Dopo aver spostato e cancellato i tag, si deve scorrere la scheda fino alla sezione “Anteprima del modulo”.
In questa sezione è possibile verificare se i campi sono stati spostati e cancellati con successo, senza che si siano verificate interruzioni. Si può anche verificare se il menu a discesa funziona correttamente.

Quando si è soddisfatti dei risultati, fare clic sul pulsante blu “Salva modifiche” nella sezione “Codice modulo”.
Una volta terminato il processo di salvataggio, si dovrebbe vedere una notifica “Modulo aggiornato” nella parte superiore di questa pagina.
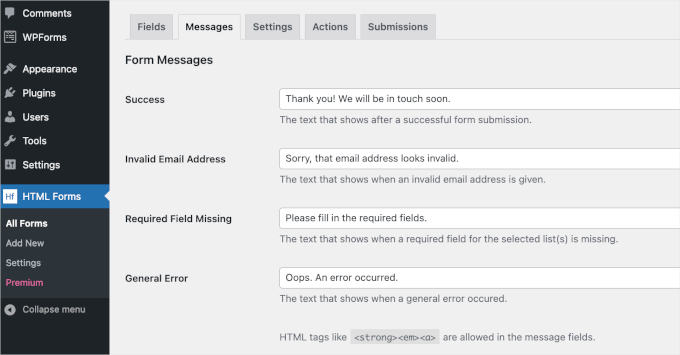
A questo punto, si potrebbe verificare la configurazione del modulo. Passiamo alla scheda ‘Messaggi’ per vedere come HTML Forms configura i messaggi di conferma dell’invio del modulo.
È sufficiente fare clic su “Messaggi” per aprire la scheda.

Questa scheda consente di modificare la copia preconfezionata per l’invio di un modulo da parte di un utente e per altre situazioni simili.
Se vi sembra che tutto sia a posto, potete lasciarlo così com’è. Se sono state apportate modifiche, non dimenticate di premere il pulsante “Salva modifiche” per non perdere i progressi.
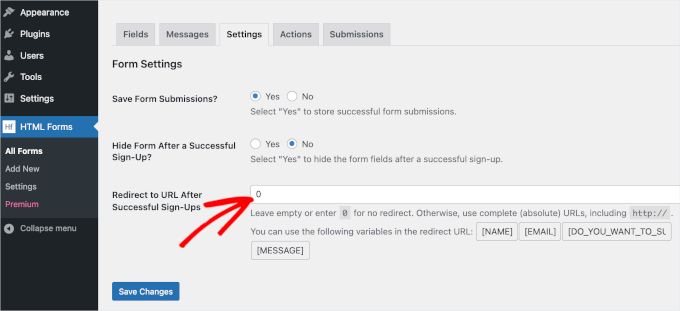
Passiamo quindi alla scheda “Impostazioni”.

Per impostazione predefinita, HTML Forms imposta ‘Sì’ per salvare ogni invio di modulo e ‘No’ per nascondere il modulo dopo un invio riuscito. È possibile personalizzarlo secondo le proprie esigenze.
Quindi, nel campo “Reindirizzamento all’URL dopo un’iscrizione riuscita”, è possibile copiare e incollare l’URL di una pagina web attiva del proprio sito WordPress. Oppure, digitate 0 nel campo per mantenere gli utenti sulla pagina dopo l’invio di un modulo con successo.
Quando tutto è pronto, non resta che aggiungere il modulo di contatto HTML a una pagina di WordPress.
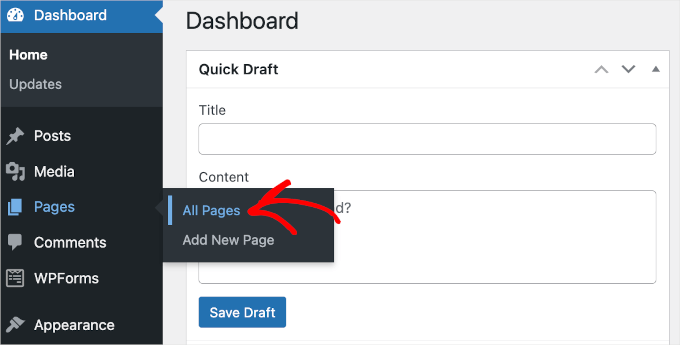
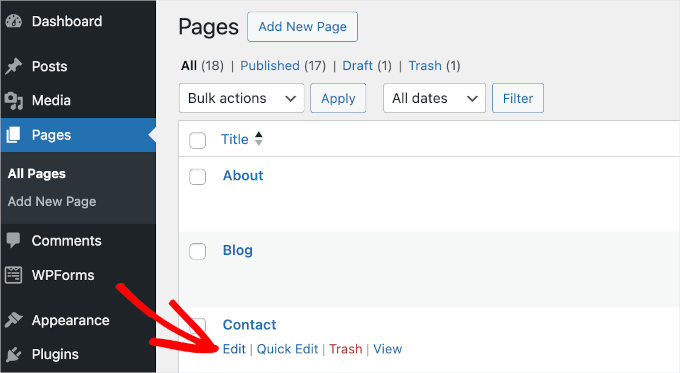
Dalla dashboard di WordPress, andiamo su Post o Pagina ” Tutti i post o Tutte le pagine.

Per questa guida, aggiungeremo il modulo HTML alla nostra pagina “Contatti”.
Quindi, passiamo sopra la pagina “Contatti” nell’elenco e facciamo clic su “Modifica” quando appare.

In questo modo si avvia l’editor di blocchi della pagina “Contatti”.
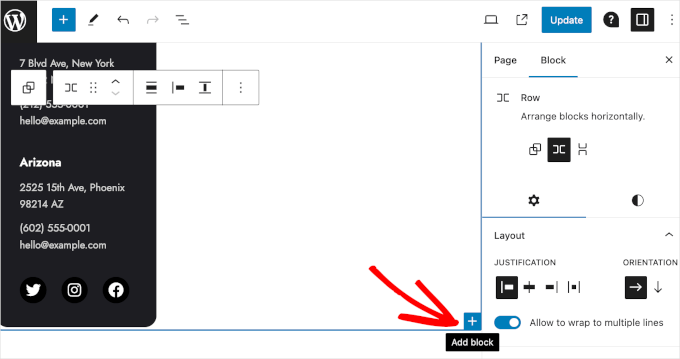
Nell’editor, si può iniziare a scegliere un’area in cui collocare il modulo. Poi, basta passarci sopra e fare clic sul pulsante ‘+’ per aggiungere il blocco HTML Forms.

A questo punto, è possibile digitare “HTML Forms” nella barra di ricerca per trovare rapidamente il blocco. Una volta ottenuto il risultato della ricerca, fare clic su di esso.
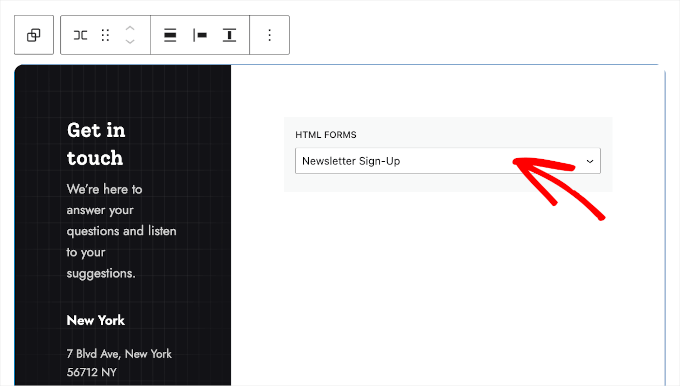
Verrà quindi visualizzato un menu a tendina nel blocco “Moduli HTML”. È sufficiente espanderla e selezionare il modulo che si desidera visualizzare. In questo caso, sceglieremo il modulo “Iscrizione alla newsletter” che abbiamo appena creato.

Il modulo apparirà quando si pubblica il contenuto. Una volta selezionato il modulo dal menu a discesa, è possibile fare clic sul pulsante “Aggiorna”.
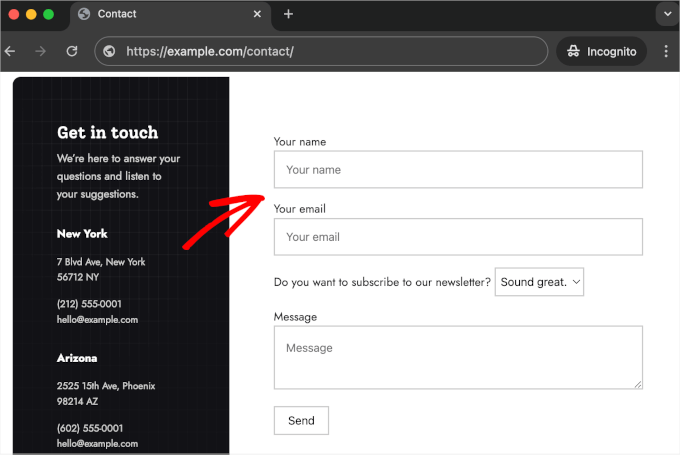
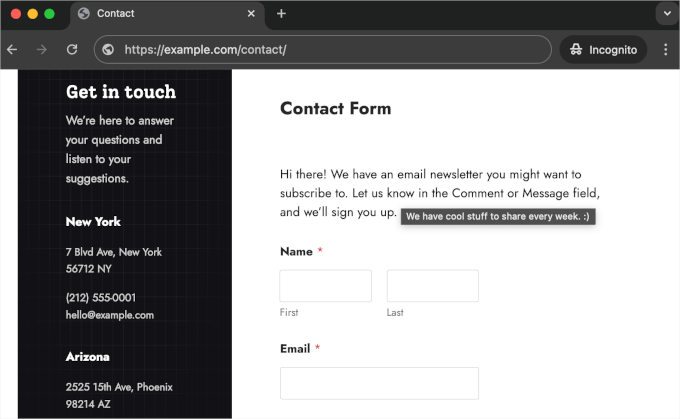
Ecco fatto! Il vostro modulo è ora attivo e gli utenti possono iscriversi alla vostra newsletter. Ecco come potrebbe apparire sul vostro sito WordPress:

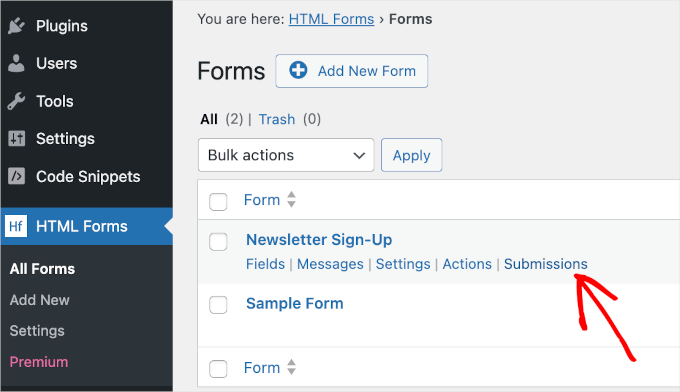
Per vedere gli invii dei moduli, si può innanzitutto andare su Moduli HTML ” Tutti i moduli. In questo modo si accede all’elenco di tutti i moduli HTML.
Quindi, è sufficiente passare il mouse su un modulo e fare clic sul pulsante “Submissions” quando appare.

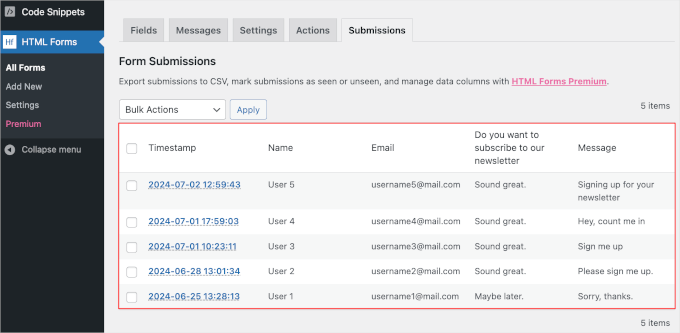
Da qui è possibile vedere tutti gli invii dei moduli.
La tabella “Invii” riporta tutte le informazioni che gli utenti hanno compilato nel modulo. Poi c’è la colonna ‘Timestamp’, che indica quando hanno inviato il modulo.
Ad esempio, qui il primo invio è stato fatto da “Utente 1”.
Dalla tabella, possiamo vedere che l’utente ha inviato il modulo il 25 giugno intorno alle 13. Inoltre, “Utente 1” ha risposto “Forse più tardi” alla domanda “Vuoi iscriverti alla nostra newsletter”. Quindi, in questo caso, non dovreste aggiungere il suo indirizzo e-mail alla vostra mailing list.

Metodo 2: Aggiungere HTML personalizzato ai moduli di WordPress con WPForms
Un altro approccio alla creazione di moduli HTML è l’utilizzo di un costruttore di moduli. Sebbene questo metodo non permetta di codificare i moduli da zero, consente di personalizzarli aggiungendo snippet di codice HTML.
Ad esempio, si può utilizzare un HTML personalizzato per mostrare un breve messaggio di attenzione su un modulo di pagamento con un link alla pagina “Politica di rimborso e restituzione”. Oppure si può aggiungere una barra di avanzamento per far sapere agli utenti quanto manca al completamento del modulo. L’HTML personalizzato può anche consentire di inserire emoji o aggiungere un tooltip.
In questo metodo, vi mostreremo come aggiungere snippet di codice HTML per personalizzare i moduli di WordPress utilizzando WPForms.
Sul nostro sito WPBeginner, ci affidiamo a questo strumento per i moduli di contatto, i sondaggi annuali e le richieste di migrazione del sito. Si è dimostrato il miglior builder di moduli per WordPress. Per maggiori informazioni su chi siamo, consultate la nostra recensione di WPForms.
WPForms è dotato di add-on completi da installare con un clic e di integrazioni di terze parti. Ad esempio, è possibile installare l’add-on per l’abbandono dei moduli per monitorare e ridurre i problemi di abbandono dei moduli e molto altro ancora!
WPForms consente di estendere le funzionalità del modulo in modo più semplice rispetto a un modulo WordPress codificato da zero.

Nota: WPForms Lite è completamente gratuito, ma per utilizzare il campo HTML è necessaria la versione premium. Una volta effettuato l’upgrade, avrete accesso a più di 1900 modelli di form, alla funzione di logica condizionale e a un supporto dedicato. Fortunatamente, come lettore di WPBeginner, potete usare il nostro coupon WPForms per ottenere uno sconto del 50%.
Prima di iniziare, assicuriamoci che WPForms sia installato e attivato sul vostro sito web WordPress. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
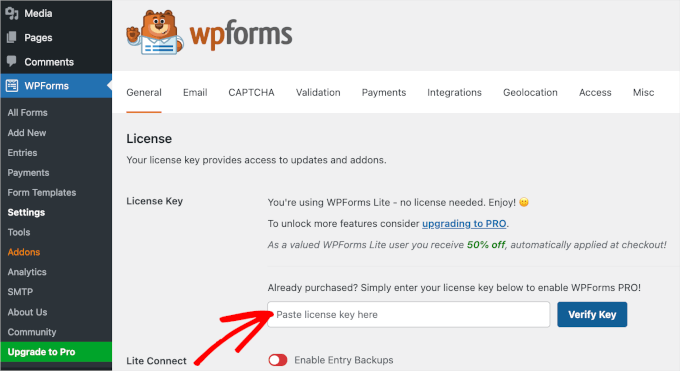
Dopo l’attivazione, si può andare su WPForms ” Impostazioni per inserire il codice di licenza. Dopo aver inserito il codice, è sufficiente fare clic sul pulsante “Verifica chiave” per avviare la verifica.

Una volta fatto, si può iniziare a creare il modulo e ad aggiungere HTML personalizzato. In questa guida, vi mostreremo come aggiungere un semplice tooltip al vostro modulo di contatto.
Un tooltip è una piccola finestra a comparsa che appare quando si passa il mouse su un elemento web. È utile perché consente agli utenti di saperne di più su un elemento web specifico senza fare clic o lasciare la pagina in cui si trovano.
Ma prima, creiamo il modulo di contatto. Basta andare su WPForms ” Aggiungi nuovo dall’area di amministrazione di WordPress per iniziare.

Si aprirà il pannello ‘Impostazione’, dove si dovrà innanzitutto assegnare un nome al modulo. Questo nome è solo per riferimento, quindi si può usare qualsiasi cosa si voglia.
Il passo successivo è la selezione di un modello.
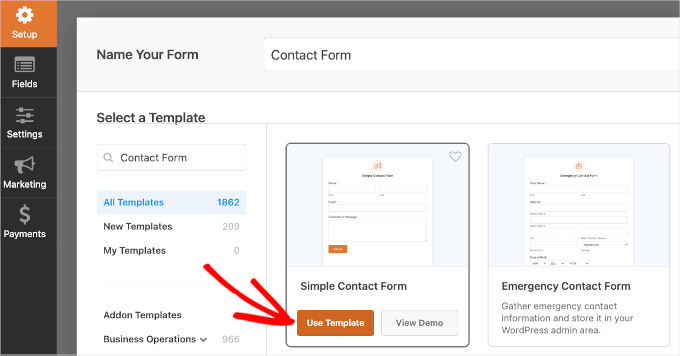
Poiché ci sono oltre 1900 modelli di moduli tra cui scegliere, è possibile utilizzare la barra di ricerca per filtrarli rapidamente. A tal fine, è sufficiente digitare “Modulo di contatto” e attendere che la ricerca venga completata.
Se si desidera esplorare ogni risultato di ricerca per vedere come si presenta il modulo, si può sfruttare la funzione di anteprima. È sufficiente passare il mouse sul modello del modulo e fare clic su “Visualizza demo”.
Una volta trovato il modulo di contatto perfetto per le vostre esigenze, passateci sopra ancora una volta e fate clic su “Usa modello”.

In questo modo si avvia il costruttore di moduli.
Ora, tutti gli strumenti di personalizzazione si trovano nel pannello di sinistra e l’anteprima live del modulo è sul lato destro dello schermo.
In questa pagina è possibile utilizzare la funzione di trascinamento per aggiungere elementi dal pannello di personalizzazione all’anteprima dal vivo. È inoltre possibile utilizzare la funzione per spostare i campi nell’anteprima dal vivo.
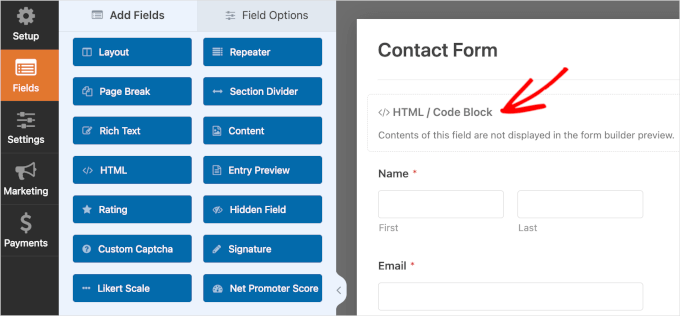
Proviamo ad aggiungere il campo HTML al modulo. È sufficiente scorrere il pannello di sinistra e trascinare “HTML” sul modulo.

Dopo aver inserito il campo HTML, è possibile fare clic su di esso per aprire le opzioni di personalizzazione. Qui, la prima cosa da fare è compilare l'”Etichetta” del campo. È possibile anche lasciarla vuota.
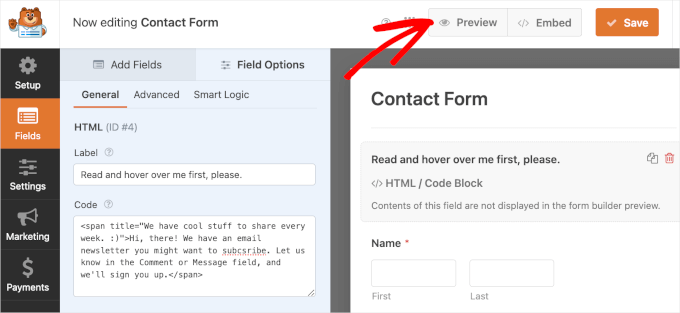
Quindi, si inserirà il codice HTML personalizzato nel campo “Codice”.
Per creare un tooltip, si può usare la funzione ‘<span>’ o semplicemente copiare il codice seguente e incollarlo nel campo ‘Codice’:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Questo è solo un esempio di codice, quindi sentitevi liberi di modificare la nostra copia per adattarla meglio alle vostre esigenze.
Nota: Tenete presente che se volete aggiungere direttamente gli utenti alla vostra mailing list, dovrete integrare il modulo con un provider di email marketing. Per farlo, consultate la nostra guida su come utilizzare un modulo di contatto per far crescere la vostra mailing list in WordPress.
Si noti che WPForms non visualizza il codice HTML nell’anteprima del costruttore di moduli. Per visualizzare l’anteprima del campo e assicurarsi che tutto sia corretto, è possibile salvare prima le modifiche e fare clic su “Anteprima”.

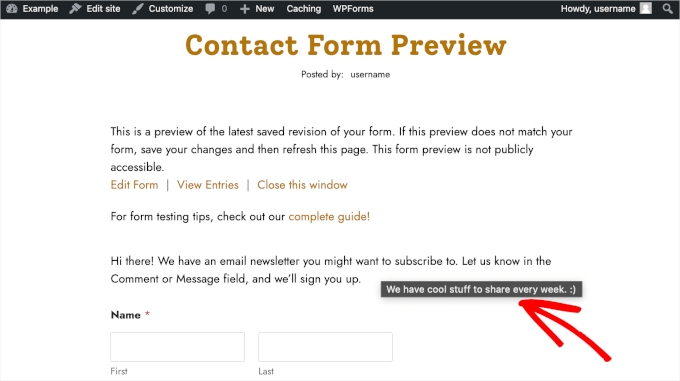
Si aprirà una nuova scheda.
Ora verifichiamo se lo snippet di codice HTML per il tooltip funziona correttamente. È sufficiente passare il mouse sul testo e attendere che il tooltip appaia per qualche secondo.

Quando si è soddisfatti del risultato, si può tornare al costruttore di moduli per finalizzare il modulo.
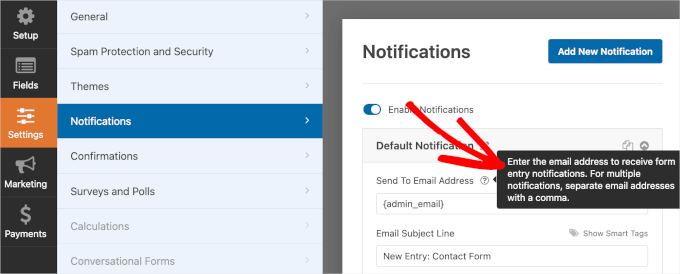
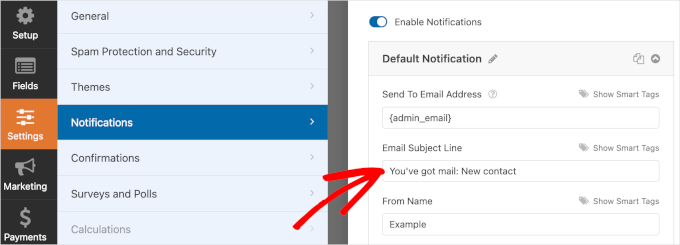
Le impostazioni per le notifiche e le conferme dei moduli sono già impostate in WPForms. Tuttavia, se si desidera personalizzarle, andare su “Impostazioni” e poi “Notifiche” o “Conferme”.
Nella sezione “Notifiche” è possibile aggiungere più destinatari per l’ invio del modulo di contatto.
Se passate il mouse sul pulsante con il punto interrogativo accanto al campo “Invia a indirizzo e-mail”, vedrete una breve istruzione. Seguitele per assicurarvi che la notifica sia inviata agli indirizzi e-mail giusti.

È inoltre possibile modificare la copia preconfezionata per l’oggetto dell’e-mail.
Ad esempio, abbiamo modificato il nostro da “Novità: modulo di contatto” a “Hai ricevuto una mail: modulo di contatto”: Modulo di contatto” a “C’è posta per te: Novità: contatto”.

Una volta personalizzate le notifiche, si passa al pannello “Conferma”.
Per impostazione predefinita, WPForms imposta il tipo di conferma su “Messaggio” e ha una copia già pronta per voi. Se lo si desidera, è possibile modificare queste impostazioni.
Oltre a mostrare un messaggio di conferma, è possibile reindirizzare gli utenti a una nuova pagina o a un URL specifico.

Una volta impostato tutto, è il momento di pubblicare e incorporare il modulo di WordPress.
Fate clic sul pulsante “Incorpora” per iniziare la pubblicazione. WPForms vi chiederà se volete aggiungere il modulo a una pagina esistente o a una nuova. In questa guida, sceglieremo “Seleziona pagina esistente”.

Nella finestra a comparsa successiva, si sceglierà una pagina dall’elenco delle pagine disponibili. Dopodiché, si può fare clic su “Let’s go!” per accedere all’editor di blocchi della pagina.
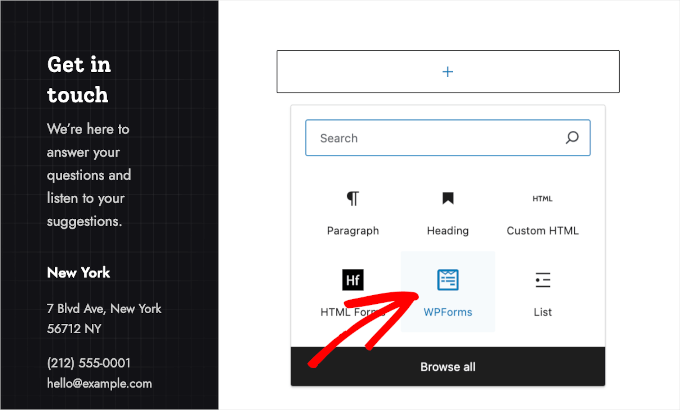
A questo punto, è possibile passare il mouse sull’area in cui si desidera inserire il modulo e fare clic sul pulsante ‘+’. Selezionate il blocco WPForms.

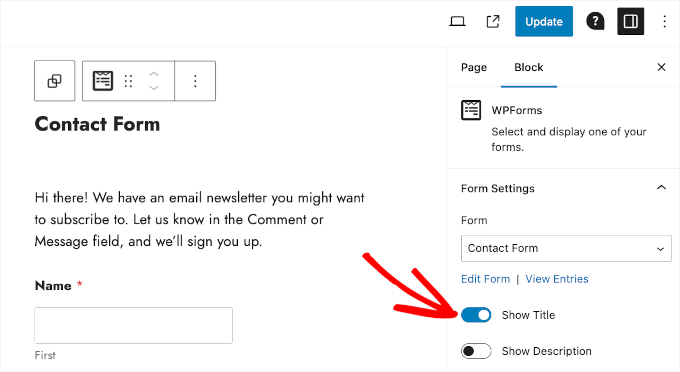
Quindi, si può scegliere un modulo dal menu a tendina del blocco WPForms.
Una volta selezionato un modulo, WPForms lo caricherà nell’area selezionata. Se si desidera mostrare il titolo del modulo, si può andare alla scheda ‘Blocco’ nel pannello di destra e attivare il cursore ‘Mostra titolo’.

Quando siete soddisfatti di tutto, andate avanti e premete il pulsante “Aggiorna”.
E fatto! Avete aggiunto l’HTML personalizzato al vostro modulo di contatto WPForms e lo avete reso attivo sul vostro sito WordPress. Ora gli utenti possono iniziare a compilare il modulo ed eventualmente iscriversi alla vostra newsletter.

Per vedere tutti i moduli inviati da WPForms, si deve andare su WPForms Tutti i moduli.
Quindi, si può passare il mouse su ‘Modulo di contatto’ o su qualsiasi altro modulo dell’elenco e fare clic su ‘Voce’ quando appare il pulsante.

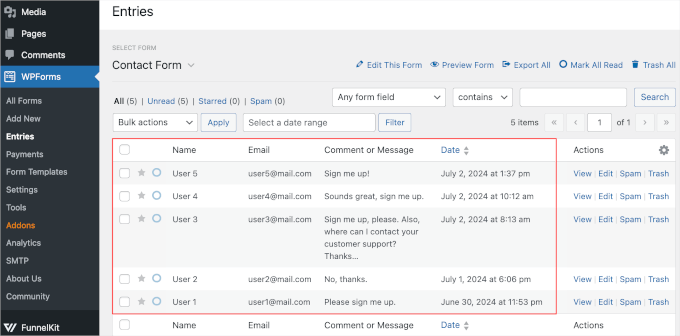
Nella schermata successiva, dovreste essere in grado di vedere tutti i moduli inviati.
La tabella riporta tutte le informazioni inviate dagli utenti con il modulo e il tempo di invio.
Ad esempio, il 2 luglio, intorno alle 8 del mattino, “l’utente 3” ha dichiarato di volersi iscrivere alla newsletter via e-mail e ha lasciato una domanda su come raggiungere il nostro team di assistenza clienti.

È possibile vedere anche la colonna “Azioni”. In questa colonna sono presenti diversi pulsanti: “Visualizza”, “Modifica”, “Spam” e “Cestino”.
Se si fa clic su “Visualizza”, WPForms porta alla pagina di panoramica dedicata a una voce. In questa pagina, il plugin vi incoraggia ad attivare due componenti aggiuntivi.
Il primo è il componente aggiuntivo Geolocation per tracciare il punto in cui l’utente invia il modulo. Il secondo è il componente aggiuntivo User Journey, che può aiutarvi ad analizzare il percorso dell’utente attraverso il vostro sito fino alla pressione del pulsante “Invia”.
Si consiglia di installare e attivare questi componenti aggiuntivi per ottimizzare le prestazioni del modulo.
I pulsanti “Spam” e “Cestino” sono utili per contrassegnare gli invii falsi e rimuoverli dalla Voce. Per saperne di più sulla riduzione degli invii di moduli falsi, potete leggere la nostra guida su come bloccare lo spam dei moduli di contatto.
Suggerimento bonus: Caricare una pagina HTML personalizzata su WordPress
Potreste anche essere alla ricerca di un modo per caricare una pagina HTML personalizzata sul vostro sito WordPress. Questo può essere utile se avete un modello statico che volete utilizzare o una pagina HTML di un vecchio sito web.
La regola generale è quella di caricare una singola pagina HTML senza file CSS o immagini separati. Tuttavia, se la pagina che si desidera caricare include file CSS e immagini separati, è necessario inserirli in una struttura a directory.
AIOSEO, il miglior plugin SEO per WordPress, può aiutarvi in questo senso.

Per saperne di più, consultate la nostra guida per principianti su come caricare una pagina HTML su WordPress senza errori 404.
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere moduli HTML in WordPress. Successivamente, potreste voler dare un’occhiata alla nostra guida su come esportare i moduli di WordPress in CSV ed Excel e alla nostra guida definitiva all’uso dei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.