Utilizzate i moduli di contatto di WordPress per prenotazioni di appuntamenti, consulenze o altre interazioni basate su eventi? Aggiungere manualmente questi eventi al calendario di Google può richiedere molto tempo ed essere soggetto a errori.
Noi di WPBeginner utilizziamo Sugar Calendar per tutte le nostre esigenze di calendario. Tuttavia, molti dei nostri utenti hanno scoperto che l’invio automatico degli eventi dal modulo di contatto di WordPress direttamente a Google Calendar migliora l’efficienza e snellisce il flusso di lavoro.
In questo articolo vi mostreremo come aggiungere facilmente eventi di Google Calendar dal modulo di contatto di WordPress, salvando tempo prezioso e garantendo un processo di programmazione senza intoppi.

Perché aggiungere eventi di Google Calendar da un modulo di WordPress?
Normalmente, è possibile aggiungere un modulo di contatto al proprio sito web WordPress e ricevere notifiche via e-mail o nella dashboard di WordPress.
Potete utilizzare un modulo di contatto per consentire ai clienti di prenotare appuntamenti, richiedere una telefonata, ottenere un preventivo e altro ancora. Tuttavia, gestire manualmente i lead del modulo di contatto non è molto efficiente e si rischia di perdere clienti per questo motivo.
In questo caso Google Calendar può essere d’aiuto. Funziona su qualsiasi dispositivo ed è possibile ricevere notifiche o promemoria istantanei per ogni evento del calendario.
L’invio automatico delle voci dei moduli a Google Calendar consente di non perdere prenotazioni, appuntamenti, ordini o chiamate.
Detto questo, vediamo come creare facilmente un evento di Google Calendar dalle voci dei moduli di WordPress.
Collegare il modulo di contatto e il calendario di Google
Per questo tutorial utilizzeremo WPForms, il miglior costruttore di moduli per WordPress. È dotato di un’intuitiva interfaccia drag-and-drop che consente di creare facilmente qualsiasi tipo di modulo.
Utilizzeremo quindi Zapier per collegare il modulo di contatto a Google Calendar. Zapier funziona come un ponte, collegando due applicazioni diverse senza bisogno di codice.
Cominciamo.
Creare il modulo di contatto in WPForms
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: per utilizzare l’addon Zapier per WPForms è necessaria la versione Pro o superiore.
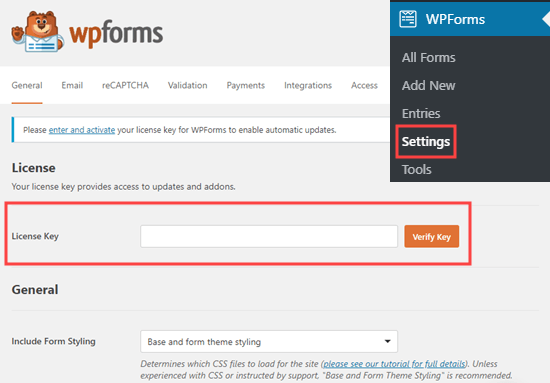
Dopo l’attivazione, andate alla pagina WPForms ” Impostazioni e inserite la vostra chiave di licenza. La chiave di licenza si trova nell’area del proprio account sul sito web di WPForms.

Ora è il momento di creare il modulo di contatto. Se avete già un modulo di contatto, modificatelo semplicemente andando nella pagina WPForms ” Tutti i moduli e cliccando sul suo nome.
Altrimenti, visitate la pagina WPForms ” Aggiungi nuovo nell’amministrazione di WordPress per lanciare il costruttore WPForms e creare un nuovo modulo.
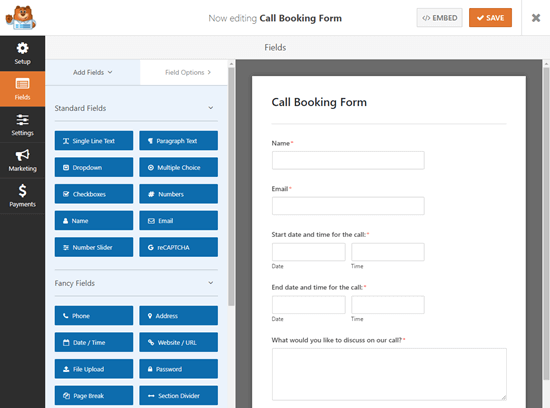
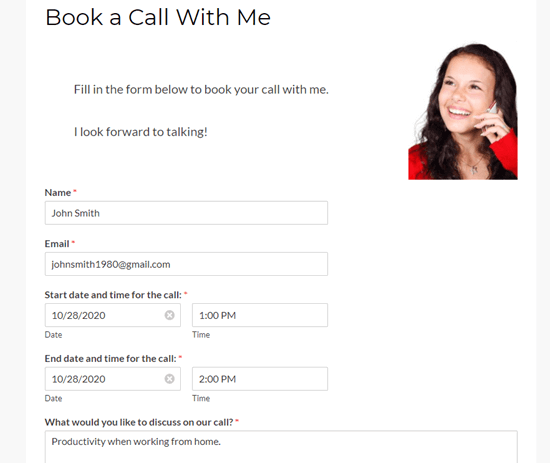
Utilizzeremo un semplice modello di modulo di contatto con l’aggiunta di campi data/ora per gli orari di inizio e fine della chiamata. Se avete bisogno di aiuto per la creazione del modulo e l’aggiunta dei campi, consultate la nostra guida passo-passo alla creazione di un modulo di contatto.

Suggerimento: volete invece utilizzare un modello di modulo per eventi specializzato? Basta installare l’addon Modelli di modulo in WPForms ” Addons per accedere al modulo Pianificatore di eventi e ad altri 1300 modelli.
Una volta impostato il modulo, è necessario aggiungerlo al sito web WordPress. Basta modificare la pagina (o il post) in cui si desidera inserirlo o aggiungerne una nuova andando su Pagine ” Aggiungi nuovo.
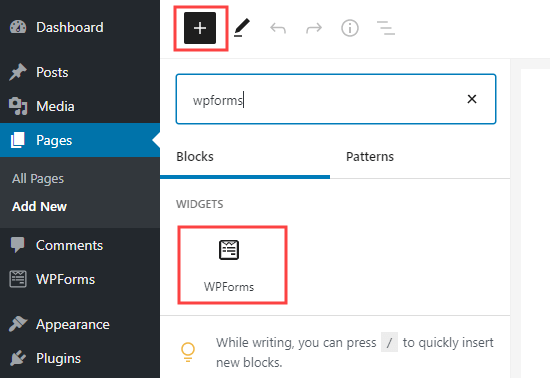
Per prima cosa, è necessario fare clic sull’icona ‘+’ per aggiungere un nuovo blocco. Quindi, cercare il blocco WPForms e aggiungerlo all’area dei contenuti:

Una volta aggiunto il modulo al sito web, procedere alla pubblicazione o all’anteprima della pagina.
Assicuratevi di inviare una voce di prova utilizzando il vostro modulo. Questo inserimento di prova è necessario per impostare e verificare la connessione tra WPForms e Google Calendar.
Ecco la nostra voce di prova, con nome, e-mail, data, ora di inizio e di fine e un messaggio:

Preparazione alla connessione di WPForms e Zapier
Utilizzeremo Zapier per collegare WPForms e Google Calendar. Ciò significa che è necessario installare e attivare l’addon WPForms Zapier.
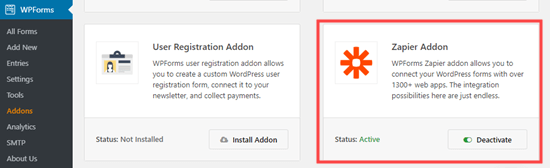
Basta andare alla pagina WPForms ” Addons nell’amministrazione di WordPress. Cercate l’addon Zapier e fate clic sul pulsante “Installa addon” per installarlo e attivarlo.

Ora è necessario visitare la pagina WPForms ” Impostazioni ” Integrazioni. Da qui, è sufficiente fare clic sul logo Zapier per ottenere una chiave API.
Si consiglia di copiare la chiave API in un posto sicuro o di tenere aperta la scheda. Ne avrete bisogno in seguito per collegare Zapier al vostro account WPForms.
Creazione dello Zap per inviare i dati dal modulo di contatto a Google Calendar
Ora è il momento di andare sul sito web di Zapier. Se non avete ancora un account, createlo gratuitamente qui.
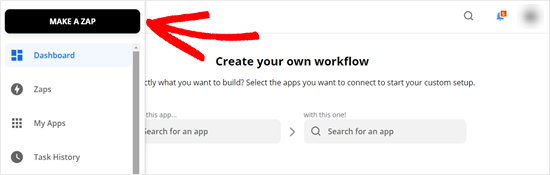
Una volta effettuato l’accesso alla dashboard di Zapier, fate clic sul pulsante “Crea uno Zap”. Si trova in alto a sinistra dello schermo.

Nota: in Zapier, uno ‘Zap’ è un processo che ha sia un’attivazione che un’azione. In questo caso, il nostro trigger sarà la compilazione del modulo di contatto e la nostra azione sarà la creazione di un nuovo evento in Google Calendar.
Ora è necessario assegnare un nome allo Zap nella parte superiore della schermata. Dopodiché, è il momento di impostare il trigger.
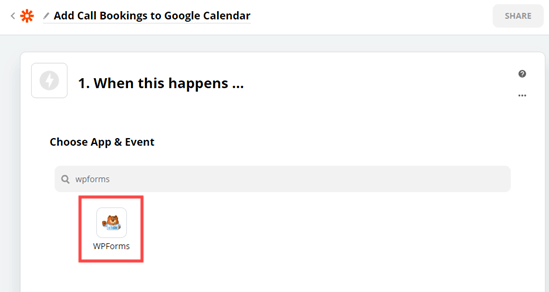
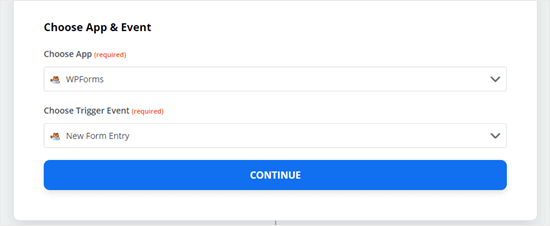
Per prima cosa, digitate “WPForms” nella barra di ricerca del riquadro “Scegli App ed Evento”. Poi, fate semplicemente clic sull’icona WPForms che appare:

Zapier compilerà automaticamente l’evento trigger “New Form Entry”.
È sufficiente fare clic sul pulsante “Continua”.

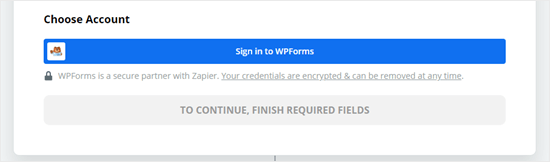
Successivamente, Zapier vi chiederà di accedere al vostro account WPForms.
Per farlo, basta cliccare sul pulsante “Accedi a WPForms”:

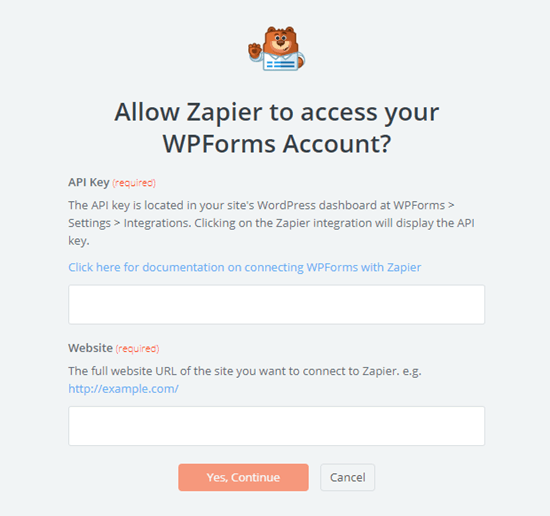
Ora dovrebbe apparire una finestra popup in cui è necessario inserire la chiave API. Si tratta della chiave API trovata in precedenza nella pagina WPForms ” Impostazioni ” Integrazioni nell’amministrazione di WordPress.
È inoltre necessario aggiungere l’URL del proprio sito web.

Dopo aver fatto ciò, è sufficiente fare clic sul pulsante “Sì, continua” per passare alla fase successiva.
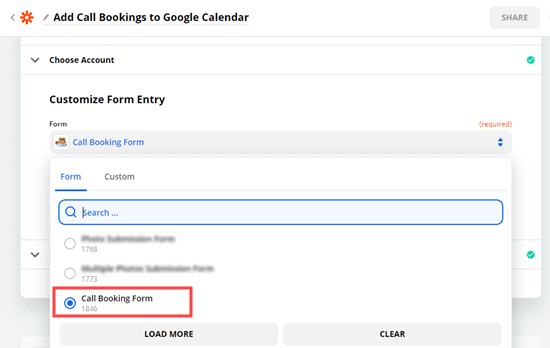
Zapier vi chiederà ora di selezionare il vostro modulo di contatto dall’elenco a discesa.

Se avete diversi moduli sul vostro sito, assicuratevi di selezionare quello giusto:
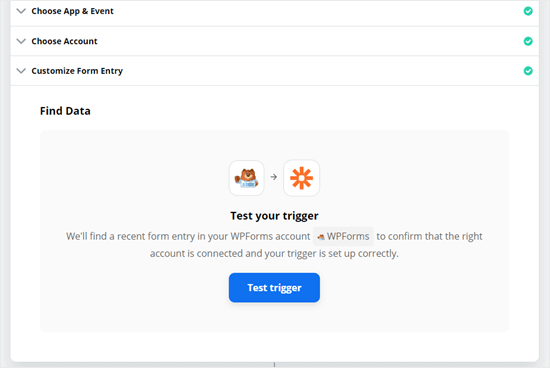
Quindi, fare clic sul pulsante “Test trigger”.

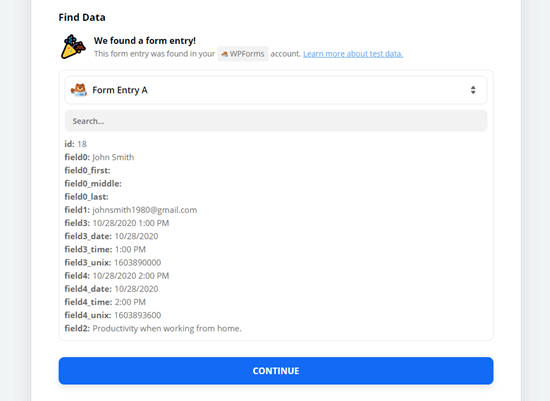
Zapier troverà ora la voce di prova creata in precedenza.
Questo viene visualizzato sullo schermo.

Fate clic sul pulsante ‘Continua’ e passerete alla parte di azione dello Zap.
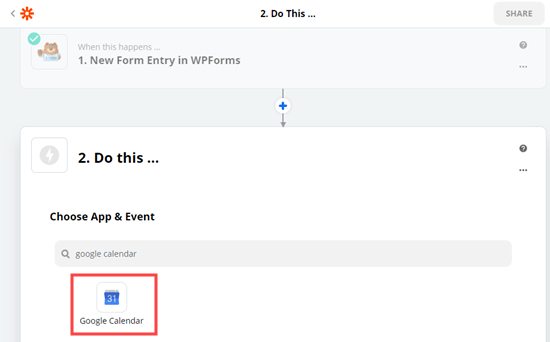
A questo punto è necessario scegliere la seconda applicazione, Google Calendar.

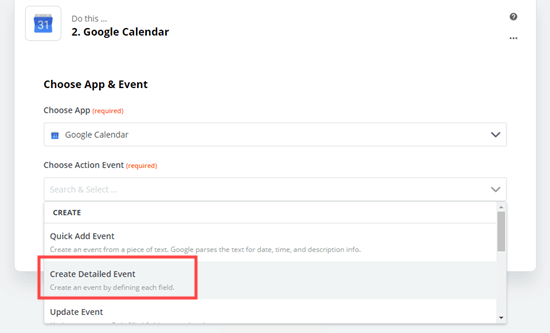
Successivamente, fare clic sul menu a tendina “Scegliere l’evento di azione”.
È necessario selezionare l’opzione “Crea evento dettagliato”.

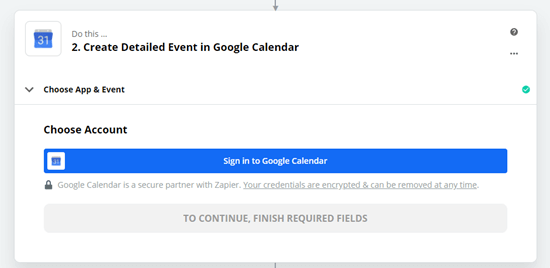
Si aprirà la pagina “Crea evento dettagliato in Google Calendar”.
A questo punto Zapier vi chiederà di accedere al vostro account Google Calendar.

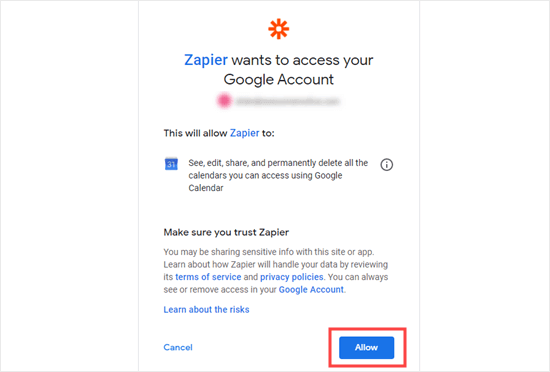
È necessario dare a Zapier il permesso di accedere al calendario di Google.
Questo permetterà a Zapier di creare eventi per voi.

Una volta effettuato l’accesso a Google Calendar, fare clic sul pulsante “Continua” per proseguire.
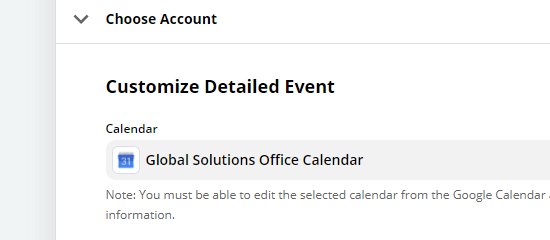
Successivamente, verrà visualizzata la sezione Personalizza evento dettagliato. Qui è necessario selezionare il calendario corretto dal primo menu a tendina:

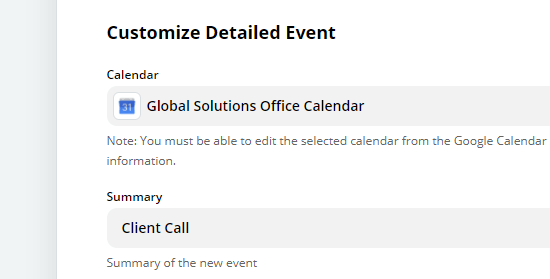
Una volta fatto questo, digitate un riepilogo dell’evento.
Per il nostro useremo Chiamata del cliente. Si può anche scegliere un campo del modulo, se si dispone di un campo appropriato per questo.

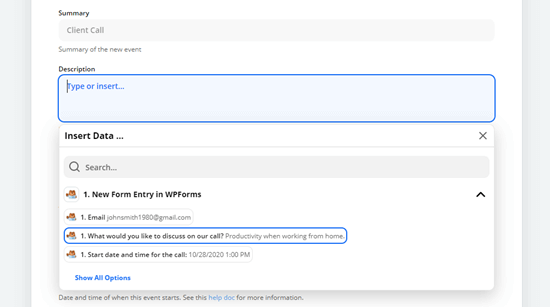
Per la descrizione dell’evento, utilizzeremo il messaggio del modulo.
È sufficiente fare clic sulla casella ‘Descrizione’, quindi sul campo del modulo che si desidera utilizzare. I dati del test verranno visualizzati accanto al nome del campo.

È possibile includere altri campi, come il nome e/o l’indirizzo e-mail della persona.
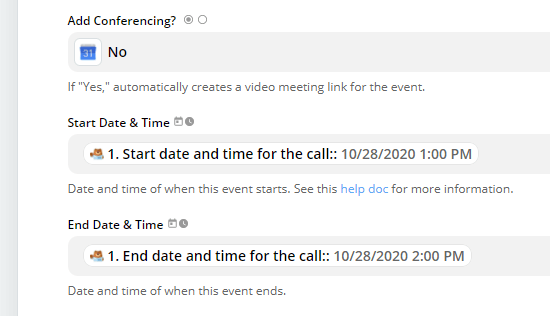
È inoltre necessario assicurarsi di aggiungere la data e l’ora di inizio e la data e l’ora di fine. Anche in questo caso, fare clic sulla casella e selezionare il campo appropriato dal proprio modulo:

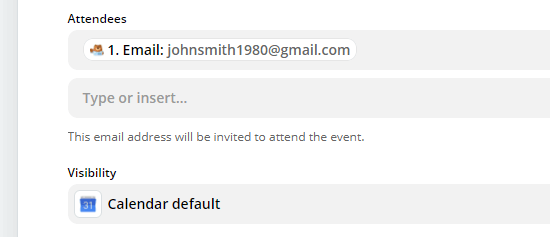
Si può anche includere l’indirizzo e-mail della persona che ha prenotato la chiamata o l’evento.
Questo significa che gli verrà inviato un invito, in modo che possano facilmente aggiungere l’evento al proprio calendario.

Qui è possibile modificare anche altre impostazioni. Una volta soddisfatte le impostazioni, fare clic sul pulsante “Continua”.
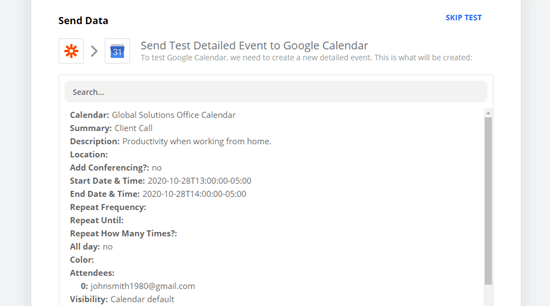
Ora, Zapier vi offre l’opportunità di testare il vostro Zap.

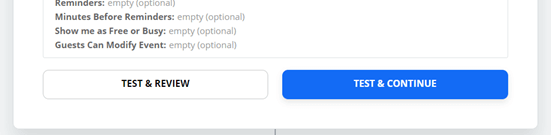
Per prima cosa, si vedranno i dettagli di ciò che verrà inviato a Google Calendar.
Sotto questo punto, è sufficiente fare clic sul pulsante “Prova e continua” per testare il vostro Zap.

Successivamente, è necessario verificare che lo Zap abbia funzionato.
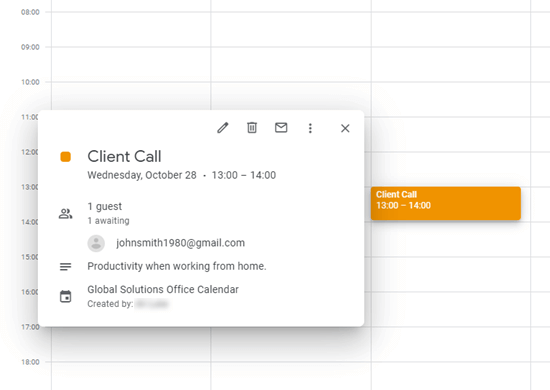
È necessario andare avanti e visualizzare il calendario di Google per verificare che l’evento di prova sia stato aggiunto con successo.

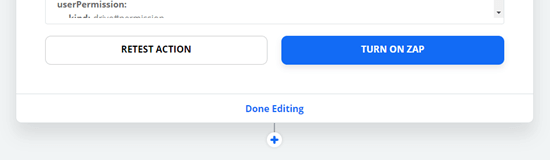
Infine, è necessario accendere lo Zap.
È sufficiente fare clic sul pulsante blu “Attiva Zap”.

Suggerimento: se il vostro evento è stato aggiunto all’ora sbagliata, controllate le impostazioni del fuso orario nel vostro profilo Zapier. Se non sono corrette, impostatele sul fuso orario corretto e testate nuovamente il vostro Zap.
Ecco fatto. Le voci del modulo di contatto saranno ora inviate automaticamente al vostro calendario di Google.
Guide esperte sull’uso dei calendari in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere eventi di Google Calendar dal modulo di contatto di WordPress. Potreste anche voler consultare altre guide relative a calendari, eventi e prenotazioni in WordPress:
- Come aggiungere un calendario Google in WordPress (passo dopo passo)
- Come aggiungere un calendario eventi di Facebook in WordPress
- Come creare un semplice calendario eventi con Sugar Calendar
- Come creare un calendario eventi inviato dagli utenti in WordPress
- Come creare un modulo di prenotazione in WordPress
- I migliori plugin per calendari di WordPress a confronto
- I migliori plugin per appuntamenti e prenotazioni di WordPress
- I migliori plugin per eventi di WordPress a confronto
- Come aggiungere un sistema di prenotazione di camere d’albergo in WordPress
- Come aggiungere bellissime timeline di eventi in WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Lana
Thanks for another great tutorial. I would be lost without you and your team. Great, easy to understand information and you don’t make me feel odd for asking questions. Thanks to you and all your team.memebers.
WPBeginner Support
You’re welcome, glad our guides are helpful to you
Admin