I riquadri delle caratteristiche evidenziano i punti di forza di un prodotto o di un servizio. Sono anche un ottimo modo per presentare le caratteristiche ai nuovi clienti, in modo che possano decidere se il prodotto o il servizio è adatto a loro.
Nel corso degli anni, molti dei nostri marchi partner hanno utilizzato i featured box per evidenziare le caratteristiche dei loro prodotti. Ad esempio, li troverete sui siti web di WPForms e MonsterInsights.
In base alla nostra esperienza, esistono due modi per aggiungerli a WordPress. Potete utilizzare l’editor di blocchi ed elencare le caratteristiche in diverse colonne. Oppure, se cercate qualcosa di più accattivante e attraente, potete usare un page builder per progettare pagine con box di caratteristiche personalizzate.
In questo articolo vi mostreremo come aggiungere box di funzionalità con icone al vostro sito WordPress.

Cosa sono i riquadri delle funzioni con le icone?
La maggior parte delle persone non leggerà ogni singola parola del vostro sito WordPress, soprattutto se una pagina è molto ricca di testo.
Al contrario, i visitatori scansioneranno la pagina per trovare le informazioni che cercano, velocemente. Ciò significa che è necessario presentare le informazioni importanti in un modo che sia scansionabile e accattivante, ed è per questo che molti siti web utilizzano i feature box.
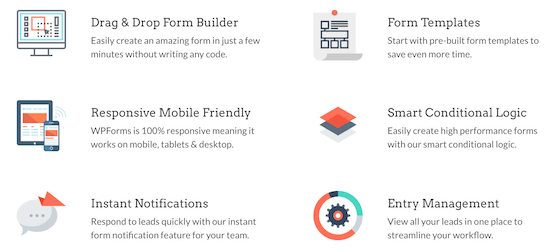
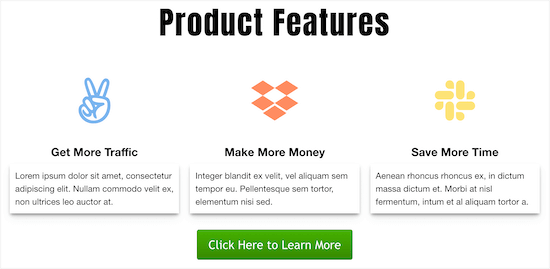
Nell’immagine seguente, si può vedere come WPForms utilizzi i riquadri delle caratteristiche per evidenziare i principali punti di forza del plugin.

È anche possibile aggiungere un pulsante di invito all’azione per consentire agli utenti di saperne di più su una particolare funzione.
Detto questo, vi mostriamo come aggiungere riquadri di funzionalità con icone in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Aggiungere box di funzioni con icone utilizzando l’editor di blocchi di WordPress (non è necessario alcun plugin)
È possibile aggiungere box di funzionalità con icone al proprio sito WordPress utilizzando l’editor di contenuti standard e il blocco di colonne. Ciò significa che non è necessario installare un nuovo plugin per WordPress, quindi si tratta di un metodo semplice e veloce.
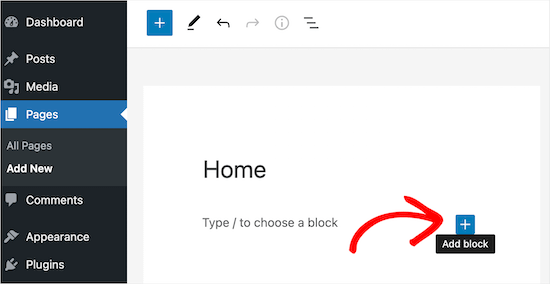
Per iniziare, aprire la pagina in cui si desidera aggiungere un riquadro di funzionalità. Quindi, fare clic sull’icona “+” per aggiungere un blocco.

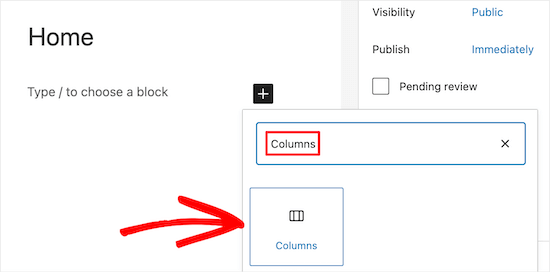
Digitare quindi “Colonne” nella casella di ricerca.
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina.

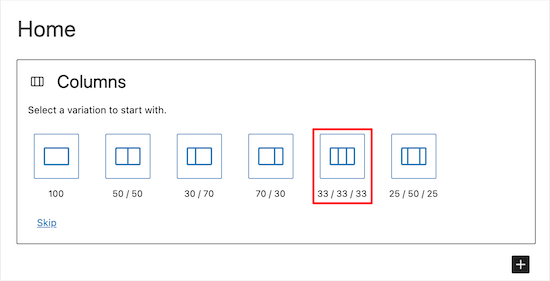
WordPress mostrerà ora tutti i diversi blocchi di colonne. I numeri indicano lo spazio occupato da ciascuna colonna nel blocco. Ad esempio, “50/50” crea due colonne che occupano ciascuna il 50% della larghezza disponibile.
A titolo di esempio, selezioneremo il blocco di colonne ’33/33/33′, che fornisce tre colonne di uguale larghezza, ma è possibile utilizzare qualsiasi layout.

Dopo di che, si è pronti ad aggiungere le icone alle colonne.
Il modo più semplice per farlo è quello di utilizzare font di icone in caratteristica, ovvero simboli ridimensionabili che non rallentano il sito web. Vi consigliamo di usare Font Awesome, che ha una delle più grandi raccolte di icone gratuite.
Una volta aggiunti i font delle icone nel vostro tema WordPress, è facile mostrarli nelle vostre colonne utilizzando uno shortcode.
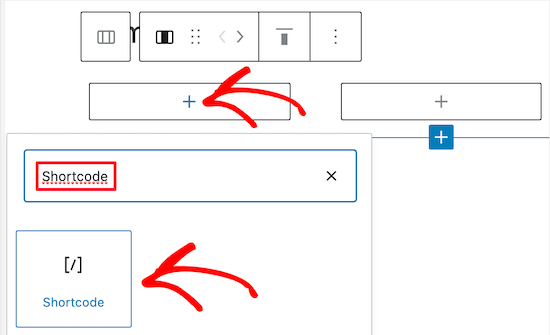
È sufficiente fare clic sull’icona “+” della colonna e digitare “Shortcode”. Quando appare il blocco giusto, fare clic per aggiungerlo al layout.

Successivamente, è possibile inserire il seguente shortcode, ma assicurandosi di sostituire ‘bus’ con il nome dell’icona che si desidera utilizzare:
[icon name="bus"]
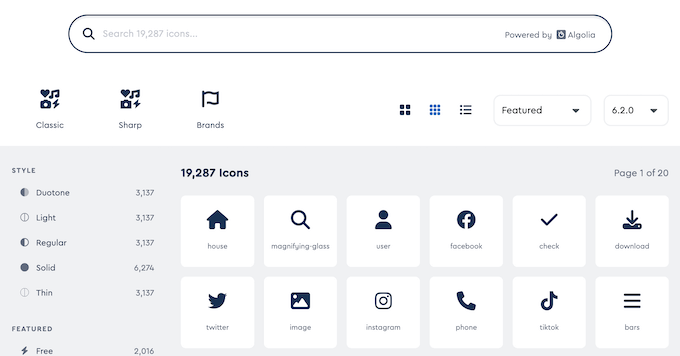
Per vedere l’elenco completo delle icone disponibili, basta andare alla libreria delle icone di Font Awesome.

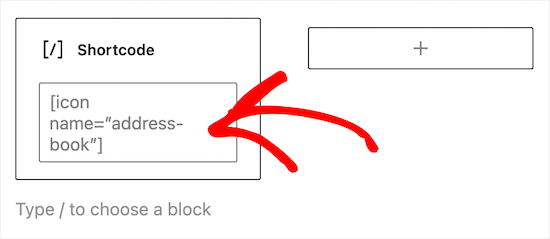
Quando si trova un’icona di proprio gradimento, fare clic su di essa per visualizzarne il nome.
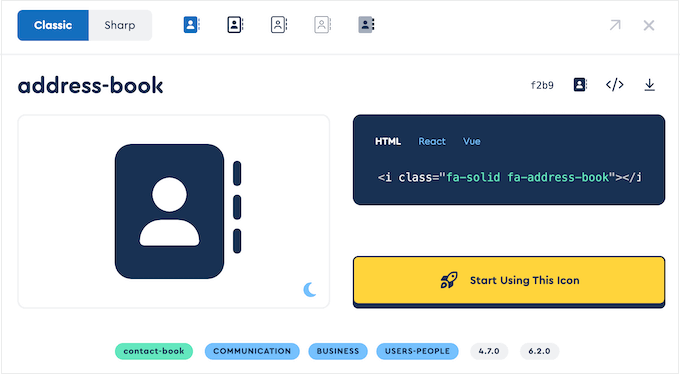
Ad esempio, nell’immagine seguente, stiamo osservando un’icona chiamata “rubrica”.

Ora è possibile aggiungere questo nome al codice breve.
Per saperne di più su come lavorare con gli shortcode, consultate la nostra guida per principianti su come aggiungere uno shortcode in WordPress.

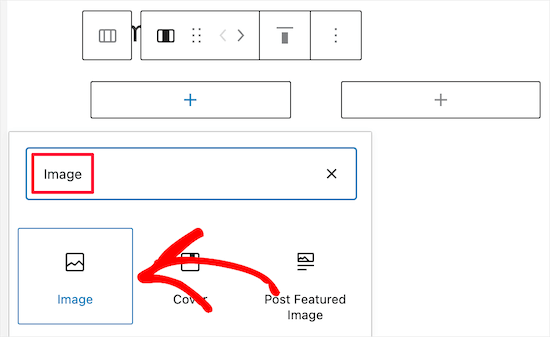
Se si preferisce utilizzare un’immagine dalla libreria multimediale di WordPress, è possibile aggiungere un blocco immagine invece di utilizzare un font icona.
Per farlo, è sufficiente fare clic su ‘+’ nella prima colonna e aggiungere un blocco ‘Immagine’ invece di un blocco shortcode.
È ora possibile scegliere un’immagine dalla libreria multimediale o caricare un nuovo file dal computer.

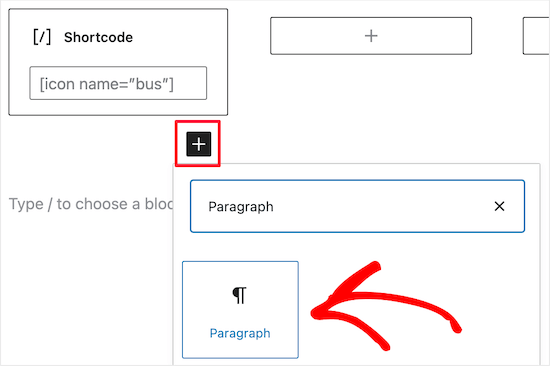
Una volta aggiunte tutte le icone, il passo successivo è l’aggiunta di testo alla casella delle caratteristiche.
Per farlo, fare clic sul pulsante ‘+’ all’interno del blocco Colonne. Quindi, aggiungere un blocco Paragrafo.

Dopodiché, è sufficiente digitare il testo nel blocco di paragrafo.
È possibile aggiungere icone e testo alle altre colonne ripetendo lo stesso procedimento.

Si desidera che il riquadro delle caratteristiche abbia più righe?
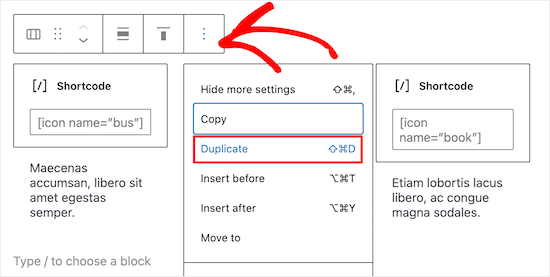
È sufficiente fare clic sul blocco Colonne e selezionare i tre punti nella barra degli strumenti. È quindi possibile selezionare “Duplica”.

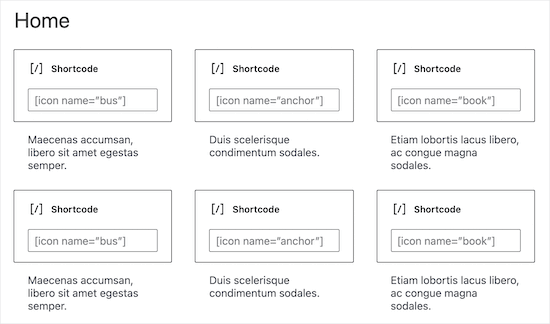
Questo creerà una copia del blocco Colonne.
A questo punto, è sufficiente seguire la stessa procedura descritta sopra per aggiungere contenuti alla seconda riga.

Quando si è soddisfatti del riquadro delle caratteristiche, si possono aggiungere altri contenuti alla pagina, come l’immagine del prodotto o le categorie e i tag.
Per rendere attivo il riquadro delle caratteristiche, basta fare clic sul pulsante “Aggiorna” o “Pubblica”.

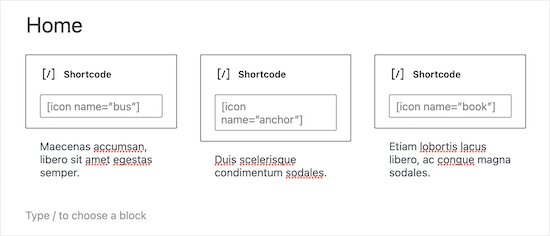
Ora potete visitare il vostro sito web, blog o negozio online per vedere la boxed icona della caratteristica in azione.
Ecco un esempio di ciò che le persone vedranno quando visiteranno il vostro blog WordPress.

Metodo 2: Aggiungere riquadri di funzionalità con icone utilizzando un plugin per il costruttore di pagine (consigliato)
Se si desidera creare un semplice riquadro di funzionalità, l’editor di blocchi di WordPress è una buona scelta. Tuttavia, se si desidera creare un riquadro più avanzato con un design completamente personalizzato, è necessario un plugin per la creazione di pagine.
SeedProd è il miglior page builder per WordPress sul mercato che consente di creare pagine personalizzate utilizzando un editor drag-and-drop.
SeedProd dispone di oltre 300 template dal design professionale che potete utilizzare per creare rapidamente pagine bellissime. Ha anche un’intera libreria di icone che potete aggiungere ai boxed alle vostre caratteristiche con un solo clic.
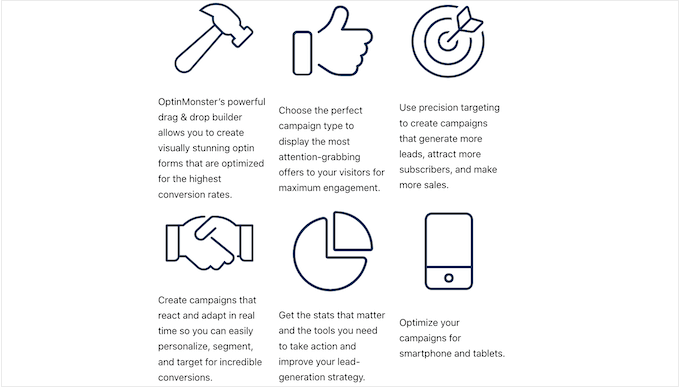
Ecco un esempio di feature box creato utilizzando i blocchi e le icone già pronti di SeedProd.

La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma noi utilizzeremo la versione Pro perché ha più funzioni. Se utilizzate l’email marketing per promuovere i vostri prodotti, SeedProd Pro si integra anche con molti dei migliori servizi di email marketing.
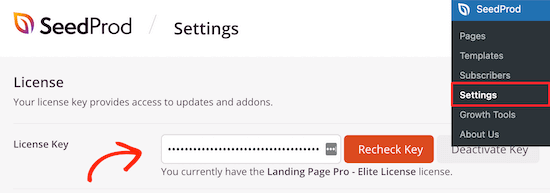
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

È possibile trovare queste informazioni accedendo al proprio account SeedProd.
Scegliete un modello professionale
Per iniziare, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

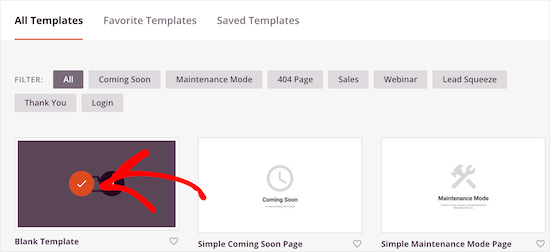
Nella schermata successiva è possibile scegliere un modello. È possibile personalizzare tutti i modelli utilizzando il costruttore drag-and-drop di SeedProd, ma è comunque una buona idea scegliere un modello che corrisponda ai propri obiettivi.
Tutti i modelli di SeedProd sono organizzati in diversi tipi di campagna, come le campagne coming soon e lead squeeze. È possibile utilizzare i modelli di SeedProd anche per migliorare la propria pagina 404.
Per questa guida utilizzeremo il “Modello vuoto”, ma potete utilizzare qualsiasi modello desideriate.
Per scegliere un modello, è sufficiente passarci sopra e fare clic sull’icona del “segno di spunta”.

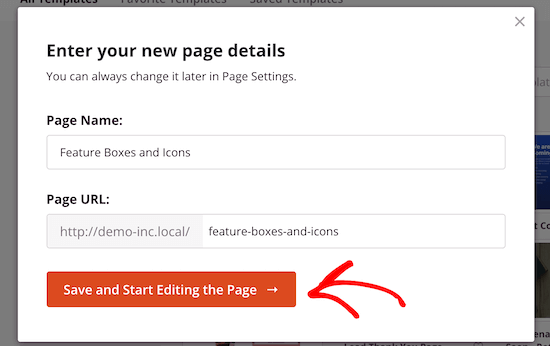
Si apre una finestra a comparsa in cui è possibile assegnare un nome alla pagina. SeedProd utilizza il nome della pagina nell’URL, ma è possibile modificare questo collegamento se si desidera. Ad esempio, si potrebbe voler migliorare la SEO di WordPress includendo alcune parole chiave pertinenti.
Quindi, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

In questo modo si apre il template nell’editore di pagine di SeedProd con trascinamento e rilascio.
Progettate il vostro riquadro di presentazione
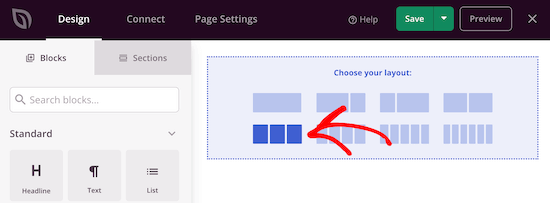
Poiché si sta utilizzando un modello vuoto, il primo passo è la scelta del layout. A tale scopo, è sufficiente fare clic su uno qualsiasi dei layout di colonna.

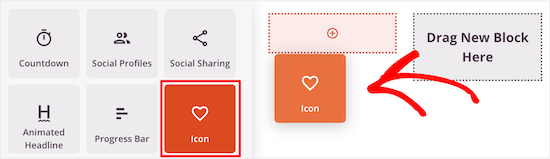
Quindi, trovare il blocco “Icona” nel menu di sinistra.
A questo punto è possibile trascinare e rilasciare il blocco sulla prima colonna vuota.

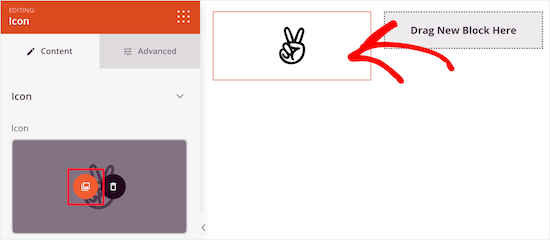
Questo aggiunge il blocco Icona al layout, con un’icona predefinita già selezionata.
Per modificare l’icona, fare clic su di essa e selezionare il pulsante “Scegli immagine”.

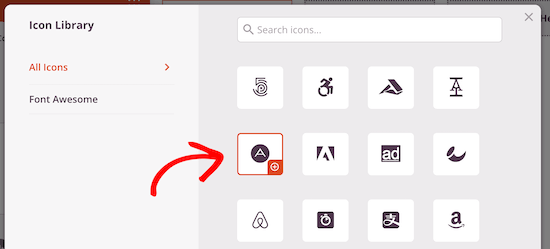
Viene visualizzata la libreria delle icone con centinaia di icone tra cui scegliere. È possibile utilizzare la barra di ricerca per cercare un’icona specifica o sfogliare l’intero elenco.
Quando si trova un’immagine che si desidera utilizzare, è sufficiente passarci sopra e fare clic sul pulsante “+” per aggiungerla alla pagina.

Per personalizzare l’icona, fare clic per selezionarla.
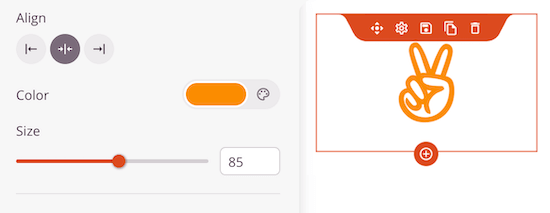
È ora possibile modificare questa icona utilizzando le impostazioni del menu di sinistra, tra cui l’allineamento, le dimensioni, il colore e altro ancora.

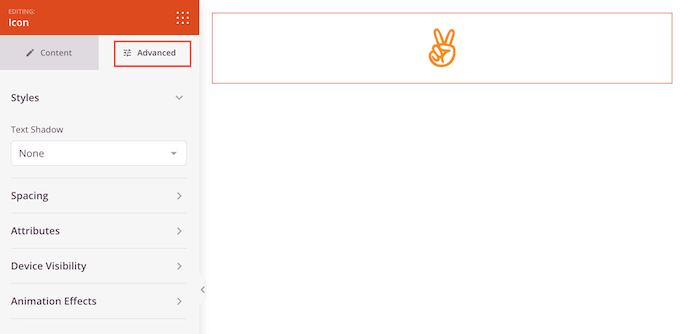
Per visualizzare altre opzioni, fare clic sulla scheda “Avanzate”.
Qui è possibile modificare la spaziatura, aggiungere un bordo e persino aggiungere effetti di animazione CSS.

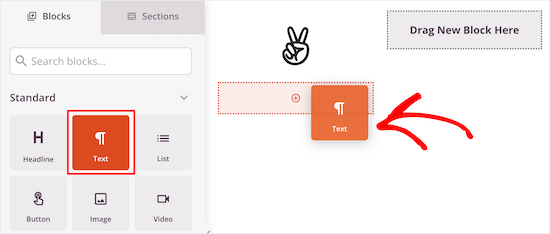
Una volta fatto, aggiungete un blocco “Testo” sotto l’icona.
È sufficiente trovare il blocco “Testo” nel menu di sinistra e posizionarlo sotto l’icona trascinandolo.

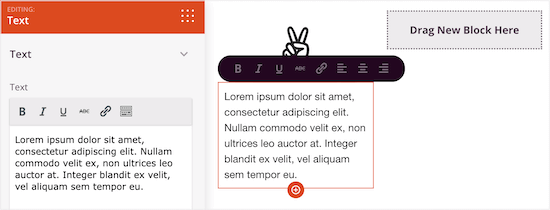
Per aggiungere del testo, fare clic per selezionare il blocco. È quindi possibile digitare nel piccolo editor di testo nel menu a sinistra.
Qui è possibile aggiungere collegamenti, modificare l’allineamento del testo, cambiare il colore del testo e altro ancora.

Per personalizzare le altre colonne, è sufficiente seguire la stessa procedura descritta sopra.
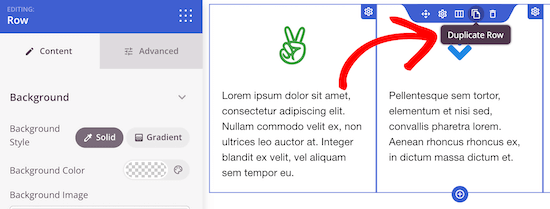
Se si desidera aggiungere un’altra riga di caselle di caratteristiche con icone, passare il mouse sulla sezione e fare clic sul pulsante “Duplica riga”.
È possibile duplicare la sezione quante volte si vuole per creare rapidamente altri riquadri di caratteristiche con icone.

È quindi possibile aggiungere nuove icone e testi seguendo la stessa procedura descritta sopra.
È possibile continuare a lavorare sulla pagina aggiungendo altri blocchi e personalizzandoli nel menu di sinistra.
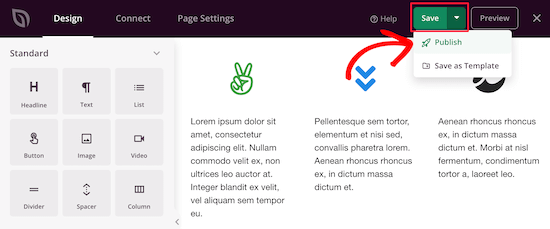
Quando si è soddisfatti dell’aspetto della pagina, fare clic sul pulsante “Salva”. È quindi possibile selezionare “Pubblica” per rendere la pagina attiva.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere riquadri di funzionalità con icone in WordPress. Potreste anche voler consultare la nostra guida su come personalizzare i colori sul vostro sito WordPress e su come creare un sito WordPress mobile-friendly.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





micahel
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda
It was an awesome article..
Helped me a lot
Rob
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support
Hi Hassan,
You would still need some CSS.
Admin
Chris
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni
Thank you. So useful!
Paul
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john
How do I get the icon to center over the content?
Evan herman
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=”#px” parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=”rocket” wrap=”span” size=”100px”]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page
That was very helpful Evan, thank you!!
Roshni
Thanks, Evan. That worked.
Bobby
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Admin
Bobby
Ok, that’s good to know. Thanks again.
arun
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.