Offrire un processo di checkout fluido e veloce è importante per migliorare le conversioni e la soddisfazione dei clienti nel vostro negozio WooCommerce.
I pulsanti di checkout rapido semplificano il processo di pagamento, consentendo ai clienti di completare gli acquisti con pochi clic. In questo modo si riduce l’abbandono del carrello e si incrementano le vendite.
A nostro avviso, il modo migliore per aggiungere pulsanti di pagamento rapido in WooCommerce è utilizzare un plugin per l’imbuto di vendita come FunnelKit. Continuate a leggere per sapere come fare!

Perché aggiungere il Checkout Express in WooCommerce?
L’aggiunta del checkout express al vostro negozio WooCommerce offre una migliore esperienza di acquisto ai vostri clienti.
Permette ai clienti di andare direttamente alla pagina di pagamento e di saltare le pagine del carrello o del pagamento. Inoltre, non dovranno accedere a una pagina di pagamento o compilare un modulo di pagamento per completare i loro acquisti.
I pulsanti di pagamento rapido rendono più veloce l’intero processo di acquisto. I clienti possono semplicemente fare clic sui pulsanti e accedere al sito per pagare i prodotti che desiderano acquistare in un istante. Il risultato è un aumento delle conversioni e una riduzione dei carrelli abbandonati.
L’aggiunta del checkout espresso aiuta anche gli utenti di dispositivi mobili con schermi di dimensioni ridotte. Ai clienti basterà toccare i pulsanti per acquistare rapidamente i prodotti.
Tuttavia, WooCommerce non offre un’opzione di checkout espresso per impostazione predefinita. È necessario utilizzare un plugin WooCommerce per aggiungere questa funzione al vostro negozio online.
Detto questo, vediamo come aggiungere pulsanti di pagamento espresso in WooCommerce.
Impostazione di FunnelKit sul vostro negozio WooCommerce
FunnelKit è il miglior plugin per l’imbuto di vendita di WooCommerce sul mercato. Consente di aggiungere pulsanti di pagamento espresso e di creare diverse pagine di imbuto per il vostro negozio online.
L’aspetto migliore dell’utilizzo del plugin è che funziona con Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay e altri gateway di pagamento per il checkout espresso. In questo modo, non dovrete aggiungere ogni fornitore di pagamento al vostro negozio online utilizzando plugin o estensioni di terze parti.
FunnelKit offre anche modelli di facile utilizzo e consente di effettuare test A/B. Potete personalizzare facilmente i vostri imbuti utilizzando diversi page builder drag-and-drop. Inoltre, ci sono diversi modelli precostituiti e funzioni di automazione per le vostre campagne di marketing.
Nota: per questo tutorial, utilizzeremo il plugin FunnelKit Pro perché include modelli premium e maggiori opzioni di personalizzazione. È anche possibile utilizzare il plugin gratuito Funnel Builder for WordPress by FunnelKit per aggiungere pulsanti di pagamento espresso in WooCommerce.
Per prima cosa, è necessario installare e attivare il plugin FunnelKit. Se avete bisogno di aiuto, potete seguire la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, verrà visualizzata la procedura di configurazione guidata di FunnelKit. Fate clic sul pulsante “Inizia”.

Successivamente, è necessario inserire la chiave di licenza. La chiave si trova nell’area dell’account FunnelKit.
È sufficiente fare clic sul pulsante “Attiva” dopo aver inserito la chiave di licenza.

Successivamente, FunnelKit vi chiederà di installare i plugin essenziali. Questi includono WooCommerce, Stripe, FunnelKit Automations e FunnelKit Cart.
La parte migliore è che basta fare clic sul pulsante “Installa e attiva” e FunnelKit si occuperà di tutto il resto.

Dopo che i plugin sono attivi, l’ultimo passo consiste nell’inserire il proprio indirizzo e-mail.
Una volta terminato, è sufficiente fare clic sul pulsante “Invia e termina”.

A questo punto verrà visualizzato un messaggio di successo. Siete pronti a creare imbuti utilizzando il plugin e ad aggiungere pulsanti di pagamento espresso al vostro negozio WooCommerce.
Fare clic sul pulsante “Vai agli imbuti” per continuare.

Abilitazione dei gateway di pagamento in WooCommerce
Prima di procedere, assicuratevi di aver impostato almeno un servizio di pagamento nel vostro negozio WooCommerce.
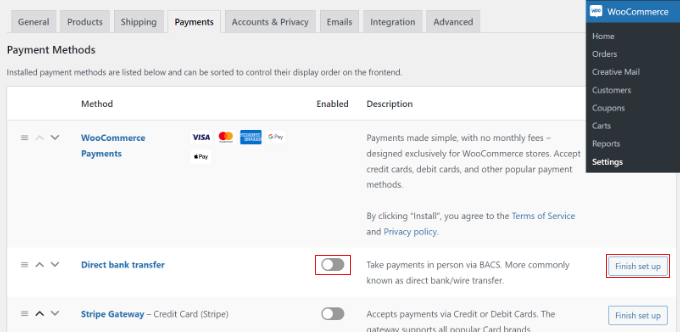
Per farlo, basta andare su WooCommerce ” Impostazioni dalla dashboard di WordPress e cliccare sulla scheda “Pagamenti”.

Successivamente, è possibile fare clic sulla levetta per abilitare il gateway di pagamento prescelto e fare clic sul pulsante “Termina configurazione” per completare la configurazione.
Per saperne di più, potete seguire la nostra guida su come consentire agli utenti di scegliere i metodi di pagamento in WooCommerce.
Aggiunta di pulsanti per la cassa express a WooCommerce
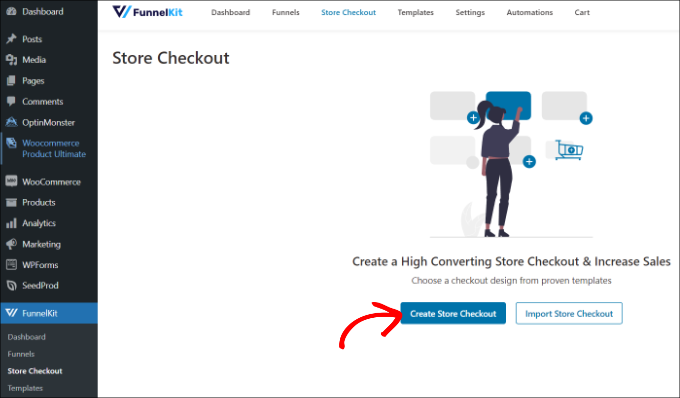
Una volta abilitati i gateway di pagamento preferiti, si può accedere alla pagina FunnelKit ” Store Checkout dal pannello di amministrazione di WordPress.
Da qui, è sufficiente fare clic sul pulsante “Crea cassa del negozio”.

Nella schermata successiva, FunnelKit vi mostrerà modelli professionali per la vostra pagina di pagamento. Inoltre, vi permetterà di creare una pagina di pagamento da zero.
Tuttavia, si consiglia di utilizzare un modello e di personalizzarlo rapidamente in base alle proprie esigenze.
È sufficiente passare il mouse su un modello che si desidera utilizzare e fare clic sul pulsante “Anteprima”.

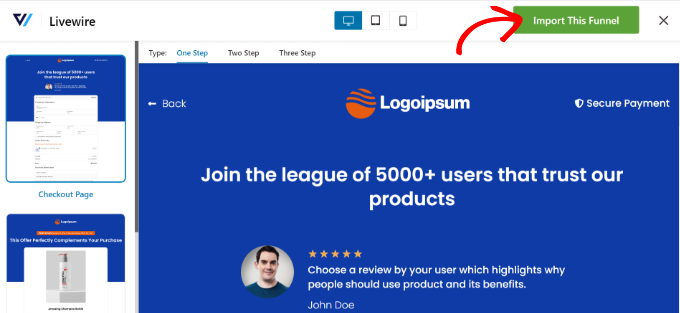
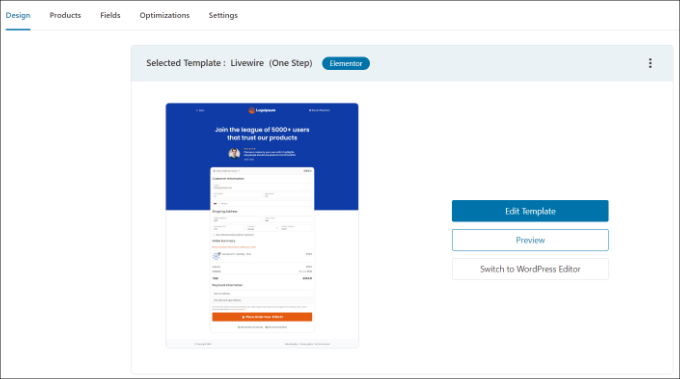
Per questa esercitazione, utilizzeremo il modello Livewire.
Quindi, fare clic sul pulsante “Importa questo Funnel” in alto.

A seconda del modello utilizzato, FunnelKit può richiedere l’installazione di plugin aggiuntivi come Elementor per modificare la pagina di pagamento.
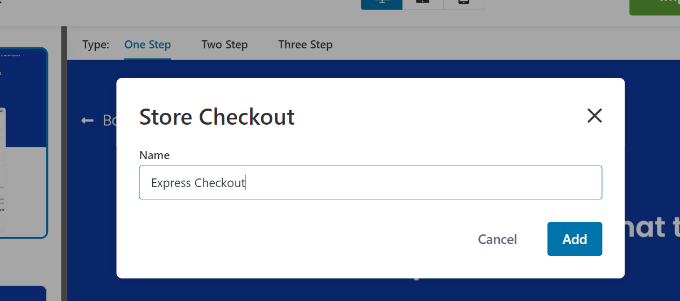
Successivamente, è necessario inserire un nome per la cassa del negozio e fare clic sul pulsante “Aggiungi”.

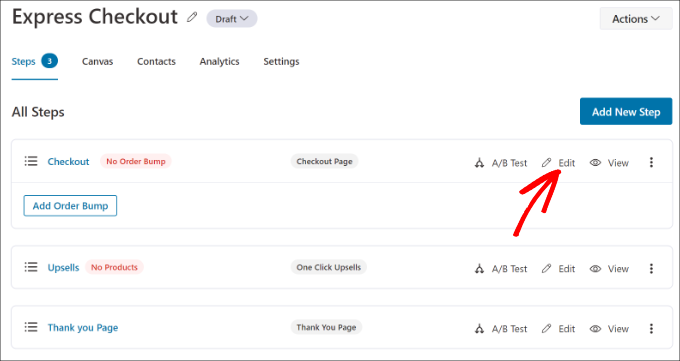
Successivamente, verranno visualizzati tutti i passaggi inclusi nel modello.
È sufficiente fare clic sul pulsante “Modifica” della pagina di pagamento per continuare.

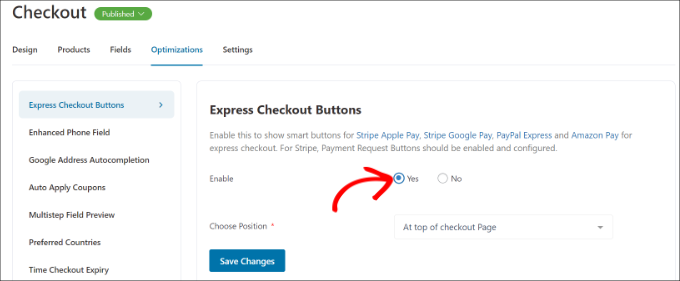
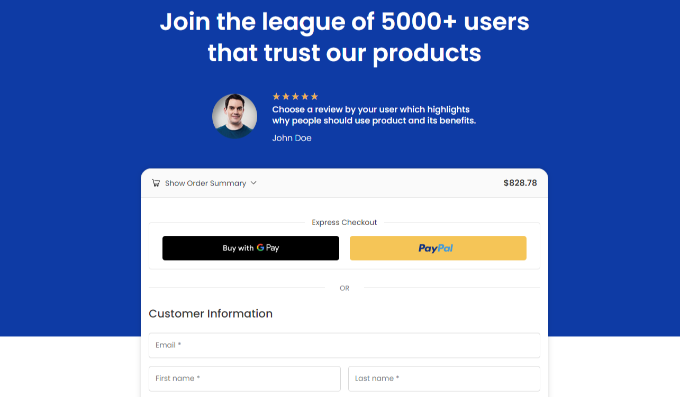
Successivamente, si può passare alla scheda “Ottimizzazioni”. Da qui, è sufficiente attivare l’opzione “Pulsanti di pagamento espresso”.
FunnelKit consente inoltre di scegliere la posizione dei pulsanti tra le seguenti opzioni:
- Inizio della pagina di checkout
- Prima/dopo il cambio di prodotto
- Prima/dopo il riepilogo dell’ordine
- Sopra i gateway di pagamento

Al termine, è sufficiente fare clic sul pulsante “Salva modifiche”.
Ecco fatto, avete aggiunto con successo i pulsanti di pagamento rapido al vostro negozio online.
Se si desidera modificare l’aspetto della pagina di pagamento, è possibile passare alla scheda “Design” e fare clic sul pulsante “Modifica modello”.

Per saperne di più, seguite la nostra guida su come personalizzare la pagina di checkout di WooCommerce.
Una volta apportate le modifiche, visitate il vostro negozio online per vedere i pulsanti di pagamento espresso in azione.

Inoltre, FunnelKit vi aiuta a fare upselling di prodotti in WooCommerce. In questo modo, è possibile aumentare le vendite incoraggiando gli utenti ad acquistare più prodotti.
È inoltre possibile impostare e-mail automatizzate in WooCommerce utilizzando FunnelKit Automations, un prodotto gemello di FunnelKit. Questo plugin consente di creare flussi di lavoro automatizzati e di inviare campagne e-mail ai clienti.
Bonus: creare un pagamento con un solo clic in WooCommerce per GPay
Se il metodo precedente sembra complesso e costoso, è possibile aggiungere un pulsante di pagamento con un clic in WooCommerce per GPay. Si tratta di un servizio di pagamento mobile di Google che consente di pagare utilizzando il telefono, l’orologio o il tablet Android.
A tale scopo, è possibile utilizzare il plugin Direct Checkout for WooCommerce, completamente gratuito. Tuttavia, tenete presente che aggiunge solo un pulsante per GPay e non supporta Stripe o PayPal.
Dopo l’attivazione del plugin, è sufficiente visitare la pagina WooCommerce ” Impostazioni ” Pagamenti e passare alla scheda “Express Checkout”. Qui, selezionare l’opzione “Abilita Express Checkout”.

Successivamente, è possibile configurare il resto delle impostazioni per personalizzare il pulsante. Infine, fare clic sul pulsante ‘Salva modifiche’ per memorizzare le impostazioni.
Ora avete aggiunto un pulsante “Acquista GPay” al vostro negozio. Per maggiori dettagli, consultate il nostro tutorial su come creare un pagamento con un clic in WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere pulsanti di pagamento espresso in WooCommerce. Potreste anche voler consultare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio e come creare un popup WooCommerce per aumentare le vendite.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.