Le prestazioni di WordPress sono fondamentali, quindi ci sforziamo di far caricare i nostri siti web il più rapidamente possibile. Un modo intelligente che abbiamo scoperto per aumentare le prestazioni del nostro sito è l’aggiunta di “header in scadenza”.
Indicando al browser del visitatore per quanto tempo conservare determinati file, come immagini e fogli di stile, queste header aiutano le pagine a caricarsi più velocemente. E sapete cosa? Il miglioramento è stato immediato. Il nostro sito funzionava in modo più fluido e i nostri visitatori si divertivano di più.
In questo articolo vi guideremo attraverso due metodi efficaci per aggiungere header in scadenza in WordPress. Seguendo questi passaggi, potrete ottimizzare la distribuzione delle risorse e garantire che il vostro sito funzioni in modo fluido ed efficiente.

Come vengono utilizzate le intestazioni Expires in WordPress?
La prima volta che qualcuno visita una pagina web del vostro sito WordPress, tutti i file vengono caricati uno per uno. Tutte queste richieste HTTP tra il browser e il server di hosting WordPress aumentano il tempo di caricamento della pagina web.
La cache del browser memorizza alcuni o tutti i file sul computer del visitatore. Ciò significa che la volta successiva che il visitatore visita la pagina, i file possono essere caricati dal suo computer, aumentando le prestazioni del sito WordPress e migliorando l’esperienza dell’utente.
Ora, potreste chiedervi come fanno i browser a sapere quali file salvare e per quanto tempo conservarli. È qui che entrano in gioco gli “expires header”.
Le regole su quali file salvare e per quanto tempo salvarli sono impostate utilizzando le intestazioni expires o cache-control. In questo articolo ci concentreremo sulle intestazioni expires, perché sono più semplici da impostare per la maggior parte degli utenti.
Le intestazioni Expires stabiliscono una data di scadenza per ogni tipo di file memorizzato nella cache del browser. Dopo tale data, i file verranno ricaricati dal server per fornire ai visitatori la versione più recente della pagina.
Vi mostreremo come aggiungere le intestazioni di scadenza utilizzando due metodi diversi. Il primo metodo è più semplice e consigliato alla maggior parte degli utenti. È possibile fare clic sui link sottostanti per passare alla sezione preferita:
Metodo 1: Aggiungere le intestazioni Expires con il plugin WP Rocket per WordPress
WP Rocket è il plugin per le prestazioni di WordPress più facile da usare per i principianti sul mercato. Una volta attivato, funziona immediatamente per migliorare la velocità del vostro sito web senza dover ricorrere a complicate impostazioni di configurazione come molti altri plugin di caching.
WP Rocket è un plugin premium, ma la parte migliore è che tutte le funzionalità sono incluse nel loro piano più basso.

La prima cosa da fare è installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Una volta installato e attivato, WP Rocket attiva automaticamente la cache del browser. Per impostazione predefinita, aggiunge le intestazioni expires e cache-control con le impostazioni migliori per velocizzare il vostro sito WordPress.
Questo è tutto ciò che dovete fare. Se volete saperne di più sul plugin, consultate la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Se preferite utilizzare un plugin di caching gratuito per aggiungere le intestazioni di scadenza al vostro sito web, vi consigliamo di dare un’occhiata a W3 Total Cache.
W3 Total Cache offre alcune delle stesse funzioni di WP Rocket, ma non è altrettanto adatto ai principianti. Inoltre, non offre tutte le funzioni di un plugin all-in-one per le prestazioni come WP Rocket. Dovrete abilitare manualmente gli expires header, poiché non li abilita automaticamente.
Metodo 2: Aggiungere le intestazioni Expires in WordPress utilizzando il codice
Il secondo metodo per aggiungere le intestazioni expires in WordPress prevede l’aggiunta di uno snippet di codice ai file di WordPress. Non lo raccomandiamo ai principianti, poiché un errore nel codice potrebbe causare gravi errori e distruggere il vostro sito.
Prima di apportare queste modifiche, vi consigliamo di eseguire un backup del vostro sito WordPress. Per maggiori dettagli, consultate la nostra guida su come eseguire il backup e il ripristino del sito WordPress.
Detto questo, vediamo come aggiungere le intestazioni expires aggiungendo codice a WordPress.
Determinare se il vostro sito web sta eseguendo Apache o Nginx
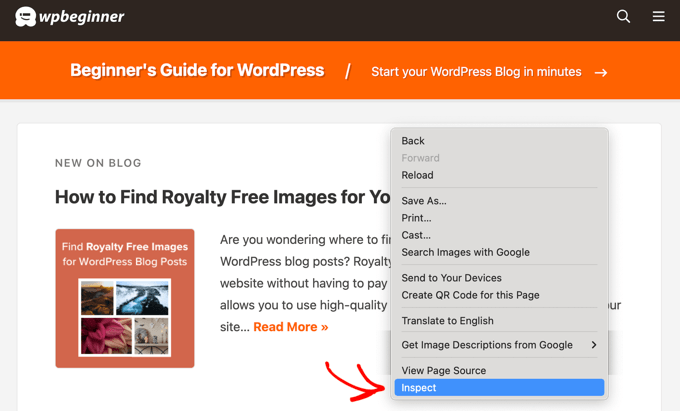
Innanzitutto, è necessario capire se il sito web utilizza server Apache o Nginx. È necessario navigare nel sito web, fare clic con il tasto destro del mouse sulla pagina e selezionare l’opzione “Ispeziona”.

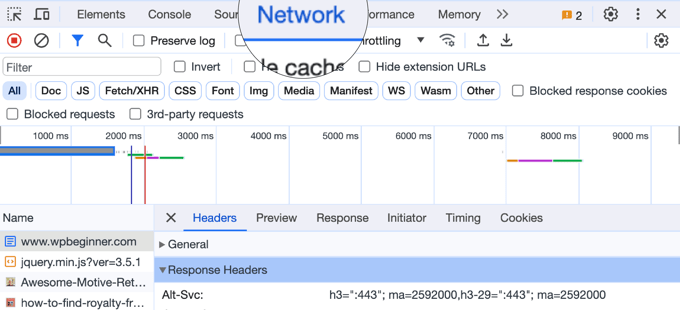
Successivamente, è necessario fare clic sulla scheda “Rete” nella parte superiore della pagina.
Potrebbe essere necessario aggiornare la pagina per caricare i risultati.

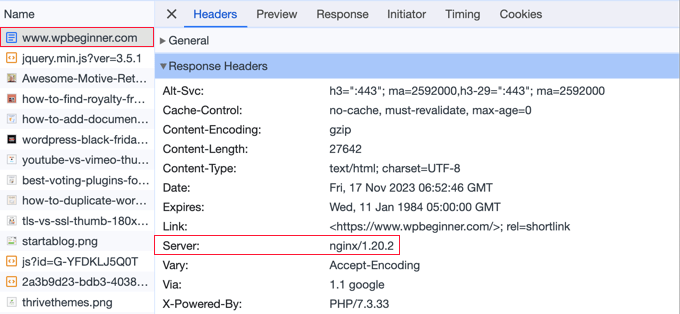
Dopodiché, potete fare clic sul vostro nome di dominio nella parte superiore della colonna “Nome”.
Quindi si deve scorrere fino alla sezione “Intestazioni delle risposte” e verificare la presenza di un elemento chiamato “server”.

Questo mostrerà quale server web viene utilizzato. In questo caso, il sito è in esecuzione su un server Nginx.
Ora che sapete quale server web sta utilizzando il vostro sito, utilizzate i link sottostanti per andare avanti:
Come aggiungere le intestazioni Expires in Apache
Per aggiungere intestazioni expires a un server Apache, è necessario aggiungere del codice al file .htaccess.
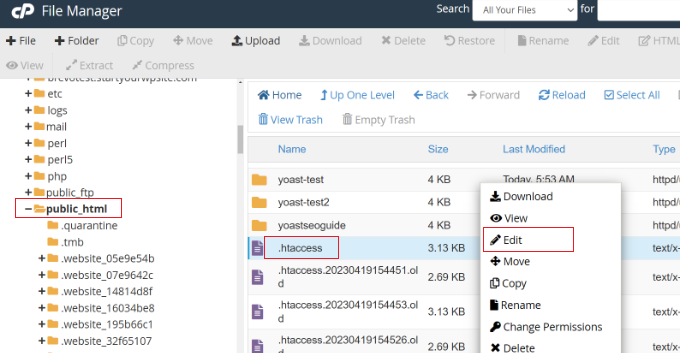
Per modificare questo file, dovete collegarvi al vostro account di hosting WordPress con un client FTP o con lo strumento di gestione dei file del vostro host. Il file .htaccess si trova nella cartella principale del sito web.

Nota: a volte il file .htaccess può essere nascosto. Se avete bisogno di aiuto per trovarlo, consultate la nostra guida sul perché non riuscite a trovare .htaccess sul vostro sito WordPress.
Successivamente, è necessario aggiungere le intestazioni expires per attivare la cache del browser. Questo indica al browser web per quanto tempo deve memorizzare le risorse del sito prima che vengano cancellate.
È possibile aggiungere il seguente codice all’inizio del file .htaccess:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
Questi valori dovrebbero andare bene per la maggior parte dei siti, ma è possibile modificare i periodi di tempo se le esigenze sono diverse.
Si noti che il codice imposta date di scadenza della cache diverse in base al tipo di file. Le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, Javascript e altri tipi di file, perché di solito rimangono invariati.
Come aggiungere le intestazioni Expires in Nginx
Se si utilizza un server Nginx per ospitare il blog WordPress, è necessario modificare il file di configurazione del server per aggiungere le intestazioni expires.
Il modo in cui si modifica e si accede a questo file dipende dal proprio host, quindi è possibile rivolgersi al proprio provider di hosting se si ha bisogno di aiuto per accedere al file.
Quindi, è necessario aggiungere il seguente codice:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
Questo codice imposterà i tempi di scadenza per i diversi tipi di file. Si noti ancora una volta che le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, JS e altri tipi di file, poiché le immagini di solito rimangono invariate.
Video tutorial
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere header in scadenza in WordPress. Potreste anche voler consultare la nostra guida su come correggere facilmente l’attenzione di “Leverage Browser Caching” in WordPress o la nostra scelta dei migliori servizi CDN per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.