Molti utenti preferiscono utilizzare la modalità scura sui loro dispositivi e browser, soprattutto quando navigano su un sito web di notte o in ambienti poco illuminati. Per questo motivo, l’attivazione della modalità scura sul vostro sito web può contribuire a ridurre l’affaticamento degli occhi e a creare un’esperienza di visualizzazione più confortevole, rendendo il vostro sito più facile da usare per questi visitatori.
Aggiungendo la modalità scura a WordPress, il vostro sito web si adatterà automaticamente in base alle preferenze del browser del visitatore. Potete anche aggiungere una levetta per la modalità scura, in modo che i visitatori possano passare facilmente dalla modalità scura a quella chiara.
In questo articolo vi mostreremo come aggiungere facilmente la modalità scura al vostro sito web WordPress.

Cos’è la modalità scura e perché aggiungerla al vostro sito web?
Molti dispositivi mobili e computer utilizzano la modalità scura per ridurre al minimo la quantità di luce bianca proveniente dallo schermo. Ciò può ridurre l’affaticamento degli occhi, soprattutto in condizioni di chiaro.
Alcuni ritengono addirittura che permetta di utilizzare computer e dispositivi mobili fino a tarda notte senza che la luce bianca e blu rovini il sonno.
Alcuni dispositivi sono dotati di una modalità notturna integrata che utilizza semplicemente toni di colore più caldi. Tuttavia, la modalità scura aggiunge effettivamente colori scuri allo sfondo del dispositivo.
Alcuni siti web popolari come YouTube offrono uno schema di colori scuri incorporato.

Sui computer desktop, è possibile visitare i siti web in modalità scura utilizzando un’estensione di Chrome come Night Eye.
Ecco come appare il sito WPBeginner utilizzando questa estensione:

Aggiungendo una levetta per la modalità scura al vostro sito web, gli utenti possono scegliere la modalità che preferiscono senza dover installare un’estensione speciale del browser.
È anche possibile aggiungere la modalità scura all’area di amministrazione di WordPress. Questo può essere utile se lavorate sul vostro sito di notte o se soffrite di affaticamento degli occhi.
Tenendo conto di ciò, vediamo come aggiungere la modalità scura al front-end del vostro sito web rivolto al pubblico e all’area di amministrazione del vostro sito WordPress.
Suggerimento: volete utilizzare una combinazione di colori scuri anche quando il dispositivo del visitatore è in modalità normale o diurna? Allora date un’occhiata al nostro elenco dei migliori temi scuri per WordPress.
Come aggiungere la modalità scura al vostro sito WordPress
Il modo più semplice per creare una modalità scura per il vostro sito web è utilizzare WP Dark Mode. Questo plugin aggiunge una levetta per consentire ai visitatori di attivare la modalità scura sul vostro sito web. Può anche aggiungere una levetta all’area di amministrazione, in modo da poter abilitare la modalità scura per la dashboard di WordPress.
Chi siamo può approfondire il plugin nella nostra recensione dettagliata della Modalità scura di WP.
Per prima cosa, è necessario installare e attivare il plugin gratuito WP Dark Mode. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
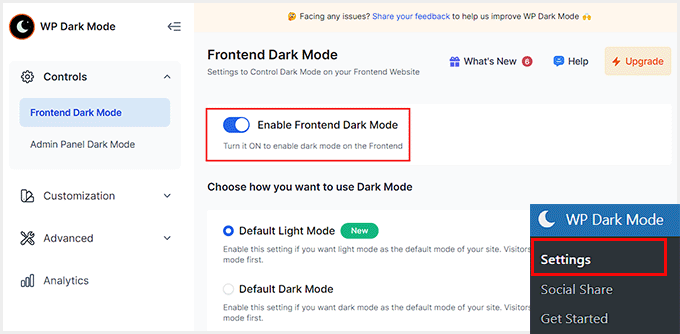
Dopo l’attivazione, visitate la pagina WP Dark Mode ” Impostazioni dalla dashboard di WordPress e spostate su “ON” l’interruttore “Enable Frontend Dark Mode”.
Una volta fatto questo, si può anche scegliere una modalità predefinita per il frontend del sito web. Dopodiché, fate clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

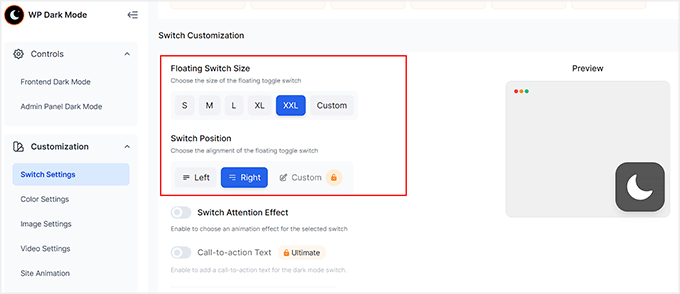
Passare quindi alla scheda “Personalizzazione”, dove è possibile personalizzare il layout, le dimensioni e la posizione dell’interruttore.
È anche possibile modificare il colore dell’interruttore della modalità scura, ma per questo è necessaria la versione pro del plugin.

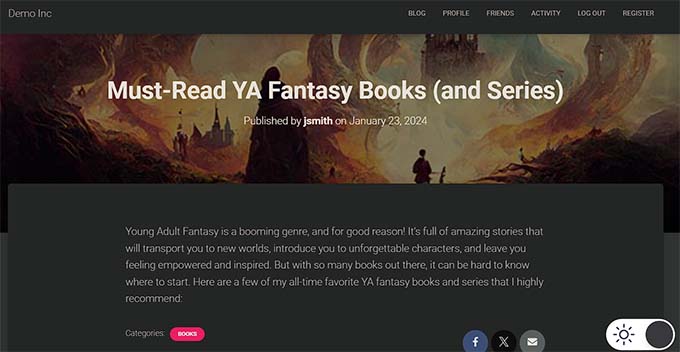
Una volta terminato, basta fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni. Ora, visitate il vostro sito WordPress per vedere la modalità scura in azione.
Se visualizzate la versione mobile del vostro sito web, vedrete che la modalità scura funziona anche su smartphone e tablet.

Aggiunta della modalità scura all’ areaamministrativa di WordPress
È possibile modificare la combinazione di colori dell’amministrazione in WordPress utilizzando le impostazioni integrate. Tuttavia, nessuno degli schemi di colore predefiniti riduce la luce bianca proveniente dallo schermo.
Se lavorate fino a tarda sera o soffrite di affaticamento degli occhi, potete provare ad aggiungere una modalità scura all’area di amministrazione di WordPress e all’editor a blocchi.
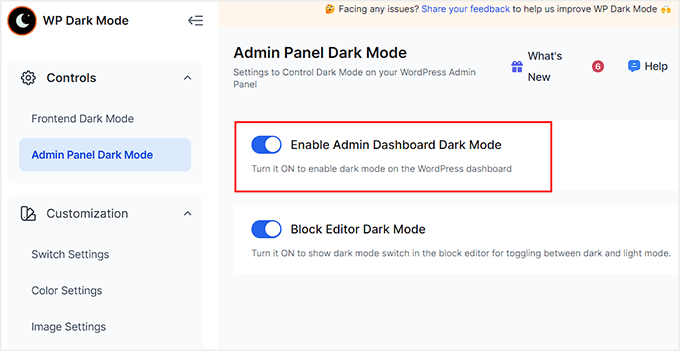
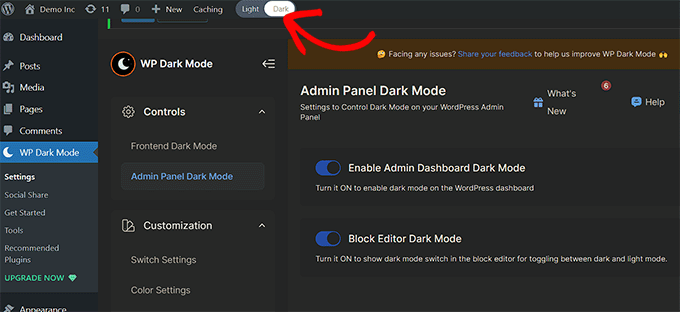
Per farlo, visitate la pagina WP Dark Mode ” Impostazioni e passate alla scheda “Admin Panel Dark Mode” dalla colonna di sinistra.
Qui, attivare/disattivare l’opzione “Abilita modalità scura Admin Bacheca” su “ON” e fare clic sul pulsante “Salva modifiche”.

Una volta fatto ciò, noterete che l’interruttore della modalità scura è stato posizionato in alto nella vostra Bacheca di WordPress.
Da qui è possibile attivare/disattivare questa modalità ogni volta che lo si desidera.

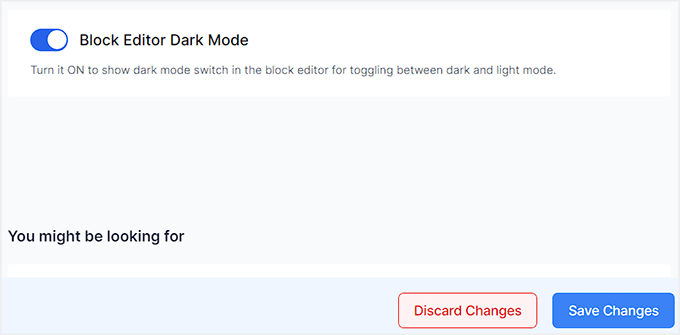
Se si desidera aggiungere una modalità scura anche per l’editor a blocchi, è necessario attivare/disattivare l’interruttore “Modalità scura dell’editor a blocchi” su “on”.
Quindi, fare clic sul pulsante “Salva modifiche”.

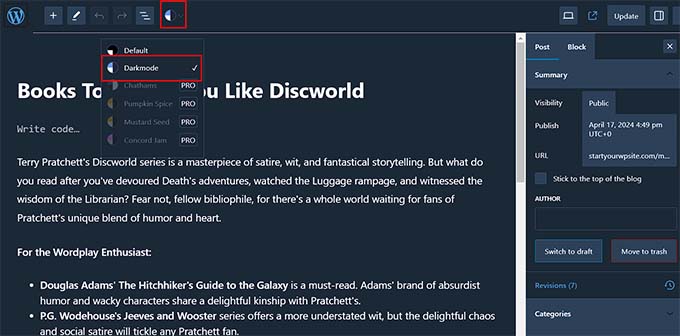
Ora aprite una pagina o un post nell’editor dei contenuti. Si noterà un’icona della modalità scura in alto. Fare clic su di essa per espandere la scheda e selezionare l’opzione “Modalità scura”.
Ecco come apparirà l’editor a blocchi in modalità scura.

Video tutorial
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la modalità scura al vostro sito WordPress. Potreste anche voler consultare la nostra guida su come scegliere uno schema di colori perfetto per il vostro sito WordPress o vedere le nostre scelte di esperti sui migliori creatori di temi WordPress per personalizzare il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin