Hai mai desiderato poter creare i tuoi pulsanti di formattazione in WordPress, come uno stile di nota speciale o un formato di citazione personalizzato? Questo è esattamente ciò che fanno gli stili personalizzati.
Ho trascorso molto tempo a testare diversi approcci per gli stili personalizzati in WordPress, da semplici aggiunte CSS a soluzioni più avanzate.
Questa esperienza mi ha aiutato a identificare i modi più pratici per migliorare il tuo editor con opzioni di formattazione personalizzate che chiunque nel tuo team può utilizzare.
Oggi ti guiderò su come aggiungere stili personalizzati al tuo editor visuale di WordPress. Imparerai cosa sono gli stili personalizzati, perché sono utili e istruzioni passo passo per aggiungerli al tuo sito, tutto basato sulla mia esperienza di test nel mondo reale.✨

💡Riepilogo rapido: Il modo migliore per aggiungere stili personalizzati
Il modo più efficace per aggiungere stili personalizzati all'editor a blocchi di WordPress è aggiungere uno snippet di codice PHP al tuo sito. Ciò ti consente di registrare nuove varianti di stile per blocchi come pulsanti, intestazioni e citazioni.
Per il metodo più sicuro e semplice, consiglio di utilizzare il plugin WPCode per inserire il codice. Ciò evita il rischio di modificare direttamente il file functions.php del tuo tema.
Ecco una rapida panoramica di ciò che tratterò in questo articolo:
- Cosa sono gli stili personalizzati e come possono cambiare il modo in cui utilizzi WordPress
- Come aggiungere stili personalizzati all'editor visuale di WordPress (Editor a blocchi)
- Bonus: Come aggiungere stili personalizzati ai widget di WordPress
- Domande frequenti sugli stili personalizzati
Ora tuffiamoci subito!
Cosa sono gli stili personalizzati e come possono cambiare il modo in cui utilizzi WordPress
In termini semplici, uno stile personalizzato è una scorciatoia di formattazione pre-progettata all'interno dell'editor di WordPress.
Risolve il problema di regolare manualmente font, colori e layout ogni volta che crei contenuti, il che può richiedere tempo e portare a incoerenze.
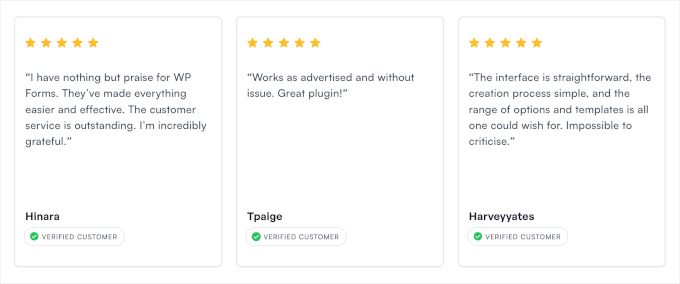
Ad esempio, puoi creare un font personalizzato per le intestazioni, scegliere un colore di sfondo per le caselle di richiamo o applicare uno stile coerente per le testimonianze.

Pensala come un modello per gli elementi di design. Invece di regolare manualmente il padding, i font o i colori ogni volta, scegli il tuo stile personalizzato e questo applicherà istantaneamente il tuo design preferito.
Ad esempio, supponiamo che tu gestisca un blog aziendale e includa sempre una raccomandazione di prodotto o un avviso alla fine dei tuoi post. Invece di formattarlo ogni volta, potresti creare uno stile personalizzato chiamato 'Suggerimento Prodotto' o 'Nota Importante' e applicarlo istantaneamente.
Questo ti fa risparmiare tempo e garantisce che tutto rimanga curato, specialmente se stai lavorando con un team o pubblicando molti contenuti.
Detto questo, diamo un'occhiata a come aggiungere facilmente stili personalizzati all'editor visivo di WordPress.
Come aggiungere stili personalizzati all'editor visuale di WordPress (Editor a blocchi)
Se vuoi aggiungere stili personalizzati nell'editor a blocchi, il modo più efficace per farlo è utilizzare il codice PHP. Ma tieni presente che questo approccio è più adatto agli utenti WordPress intermedi.
Questo perché dovrai modificare il file functions.php del tuo tema, e anche il più piccolo errore può compromettere il tuo sito. Detto questo, puoi utilizzare un plugin adatto ai principianti per semplificare il processo.
Raccomando sempre WPCode per questo tipo di personalizzazione. Secondo me, è il miglior plugin per snippet di codice WordPress sul mercato. L'ho testato a fondo e l'ho trovato il modo più semplice e sicuro per aggiungere codice personalizzato senza il rischio di errori.
Per saperne di più, consulta la recensione completa di WPCode del mio team.
📌 Nota importante: Indipendentemente dal tuo livello di competenza, consiglio sempre di creare un backup completo del tuo sito prima di armeggiare con qualsiasi codice importante. Consulta la nostra guida su come eseguire il backup del tuo sito WordPress per istruzioni su come farlo.
Tieni presente che lo snippet di codice che utilizzerò è configurato per impostazione predefinita per aggiungere stili personalizzati al blocco Pulsante. Ma con solo alcune piccole modifiche, puoi facilmente usarlo per supportare altri blocchi come:
- 🔷 Intestazioni con stili fantasiosi o a contorno
- 💬 Blocchi Citazione, Citazione in evidenza e Verso
- 🗂️ Blocchi Archivio o Categorie
- ➕ E altro ancora
Questo ti offre molta flessibilità per progettare stili riutilizzabili in tutto il tuo sito.
Innanzitutto, devi installare e attivare il plugin WPCode. Se hai bisogno di aiuto, consulta la nostra guida per principianti su come installare un plugin di WordPress.
📌 Nota: WPCode dispone anche di un piano gratuito che puoi utilizzare. Tuttavia, l'aggiornamento alla versione pro ti darà accesso a funzionalità come una libreria cloud di snippet di codice, la funzionalità di snippet a blocchi, la logica condizionale intelligente e altro ancora.
Una volta attivato il plugin, vai alla pagina Snippet di codice » +Aggiungi snippet dalla dashboard. Qui, fai clic sul pulsante ‘Usa snippet’ sotto l'opzione ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.

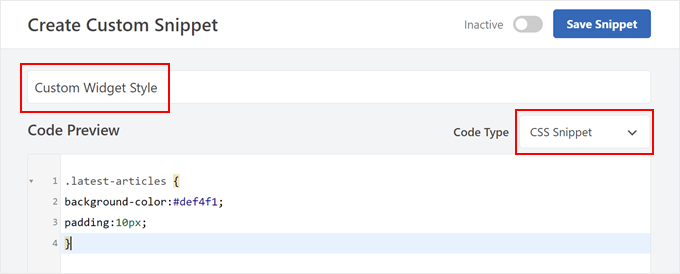
Questo ti indirizzerà alla pagina ‘Crea snippet personalizzato’, dove dovrai dare un nome al tuo snippet di codice. Questo nome servirà solo per la tua identificazione e non verrà mostrato ad alcun utente.
Quindi, scegli Snippet PHP dal prompt che appare dopo aver fatto clic sull'opzione ‘Tipo di codice’ nell'angolo destro.

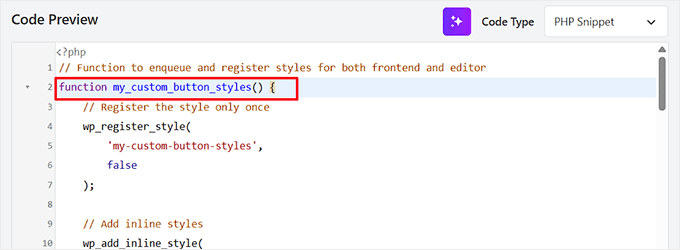
Dopodiché, se desideri creare uno stile personalizzato per un pulsante, aggiungi il seguente codice personalizzato nella casella ‘Anteprima codice’.
// Function to enqueue and register styles for both frontend and editor
function my_custom_button_styles() {
// Register the style only once
wp_register_style(
'my-custom-button-styles',
false
);
// Add inline styles
wp_add_inline_style(
'my-custom-button-styles',
<<<CSS
.is-style-fancy-button .wp-block-button__link {
background-color: #f0c040;
color: #fff;
border: none;
border-radius: 15px;
padding: 10px 20px;
}
.is-style-outline-button .wp-block-button__link {
background-color: transparent;
color: #333;
border: 2px solid #333;
border-radius: 5px;
padding: 10px 20px;
}
CSS
);
// Enqueue the style for both frontend and editor
wp_enqueue_style('my-custom-button-styles');
}
// Function to add custom styles for Gutenberg editor
function my_custom_gutenberg_button_styles() {
// Call the general styles function for the editor
my_custom_button_styles();
// Enqueue inline script for the editor to register block styles
wp_add_inline_script(
'wp-blocks',
<<<JS
wp.domReady(function() {
wp.blocks.registerBlockStyle('core/button', {
name: 'fancy-button',
label: 'Fancy Button'
});
wp.blocks.registerBlockStyle('core/button', {
name: 'outline-button',
label: 'Outline Button'
});
});
JS
);
}
// Hook the styles function to frontend
add_action('wp_enqueue_scripts', 'my_custom_button_styles');
// Hook the custom block style registration
add_action('enqueue_block_editor_assets', 'my_custom_gutenberg_button_styles');
Questo snippet di codice aggiunge due stili personalizzati al blocco Pulsanti in WordPress.
La parte migliore è che puoi adattare questo codice per creare stili anche per altri blocchi. Tuttavia, richiede un po' più che semplicemente sostituire la parola 'button'. Per farlo funzionare correttamente, devi aggiornare due parti fondamentali del codice:
- Il Nome del Blocco (Slug): Nella parte JavaScript del codice, troverai
'core/button'. Questo è il nome ufficiale del blocco Pulsante di WordPress. Devi sostituirlo con lo slug del blocco che desideri stilizzare (ad esempio,'core/heading'). - I Selettori CSS: Il codice CSS (come
.is-style-fancy-button .wp-block-button__link) è scritto specificamente per l'HTML del blocco Pulsante. Altri blocchi hanno una struttura diversa, quindi dovrai scrivere nuove regole CSS per selezionarli correttamente.

Puoi anche modificare il CSS per cambiare il colore di sfondo, regolare il raggio del bordo ed effettuare altre modifiche di stile per soddisfare le tue esigenze.
💡 Suggerimento Esperto: Se sei titubante nel personalizzare il codice da solo, un assistente AI come ChatGPT può essere un buon punto di partenza. Tuttavia, ottenere il codice corretto richiede di fornirgli un prompt molto chiaro e dettagliato.
Ad esempio, invece di una richiesta semplice, potresti fornire un prompt come questo:
Here is a PHP, CSS, and JS snippet that adds custom styles to the 'core/button' block in WordPress. Please adapt it to target the 'core/heading' block instead. The new style should be named 'Green Highlight' and it should add a light green background color.
Tuttavia, consiglio sempre di testare il codice generato dall'IA su un sito di staging prima di aggiungerlo al tuo sito web live. Questo ti permette di individuare eventuali errori senza rischi.
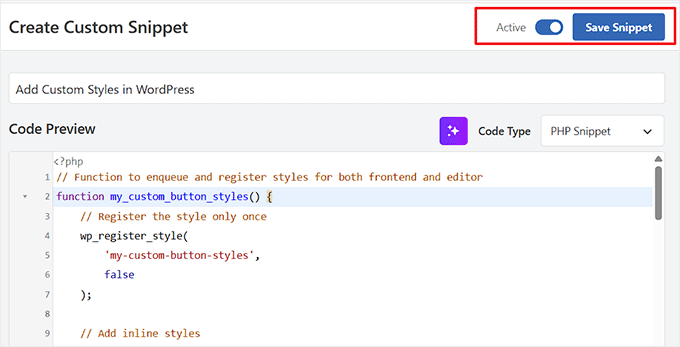
Ora, procedi e imposta l'interruttore da 'Inattivo' ad 'Attivo'.
Infine, fai clic sul pulsante ‘Salva snippet’ per memorizzare le tue modifiche.

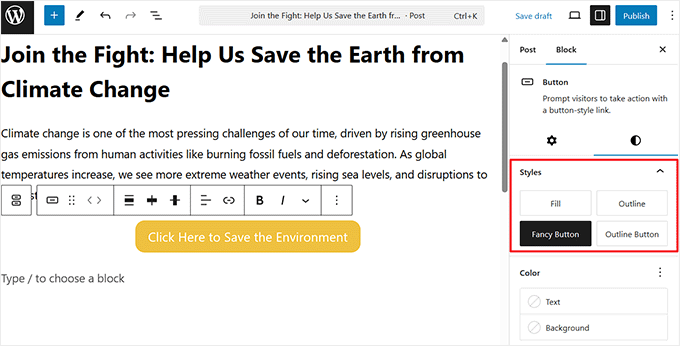
Successivamente, apri un post nell'editor a blocchi e aggiungi il blocco per il quale hai aggiunto stili personalizzati.
Ad esempio, se hai aggiunto stili personalizzati per il blocco Pulsanti, procedi e inseriscilo nel tuo post.
Una volta fatto ciò, vedrai gli stili personalizzati disponibili nella sezione 'Stili' nel pannello del blocco.

Dopodiché, fai clic sul pulsante 'Aggiorna' o 'Pubblica' per salvare le modifiche.
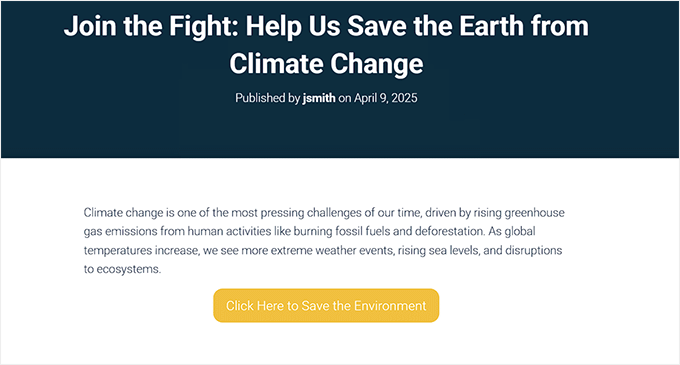
Quindi, visita il tuo sito WordPress per vedere gli stili personalizzati in azione.

Bonus: Come aggiungere stili personalizzati ai widget di WordPress
Ora che hai imparato come aggiungere stili personalizzati all'editor visivo di WordPress, diamo un'occhiata a un'altra utile personalizzazione: aggiungere stili personalizzati ai widget di WordPress.
Personalizzare i widget con colori, font o layout unici aiuta a garantire che corrispondano al design generale del tuo sito, migliorando l'esperienza utente.

Il modo più semplice per aggiungere stili personalizzati ai widget di WordPress è utilizzare uno snippet di codice CSS, che puoi aggiungere con un plugin come WPCode.
Puoi semplicemente aggiungere CSS personalizzato che si rivolge a widget specifici e regolare elementi come dimensioni dei caratteri, colori di sfondo, spaziatura e persino bordi.

Questo è perfetto per assicurarsi che i tuoi widget corrispondano al tuo design generale senza dover diventare troppo tecnici.
Per iniziare, consulta il nostro tutorial su come aggiungere stili personalizzati ai widget di WordPress.
Domande frequenti sugli stili personalizzati
Ecco alcune domande che i nostri lettori hanno frequentemente posto riguardo all'aggiunta di stili personalizzati all'editor visivo di WordPress:
Posso aggiungere stili personalizzati senza usare un plugin?
Sì, è possibile aggiungere il codice direttamente nel file functions.php del tuo tema. Tuttavia, sconsiglio vivamente questo metodo per i principianti.
Un piccolo errore in quel file può bloccare il tuo sito e le tue personalizzazioni andranno perse quando aggiornerai il tuo tema. L'utilizzo di WPCode è l'approccio più sicuro e affidabile.
Questi stili personalizzati funzioneranno con qualsiasi tema WordPress?
Generalmente, sì. Il codice utilizzato in questo tutorial registra gli stili con l'editor principale di WordPress, quindi dovrebbe essere compatibile con qualsiasi tema moderno e ben codificato.
In rari casi, un tema con CSS molto aggressivo o scritto male potrebbe sovrascrivere i tuoi stili personalizzati, ma non è comune.
Come trovo il nome corretto (slug) per altri blocchi che voglio stilizzare?
Un modo semplice per trovare lo slug di un blocco è andare nell'editor di WordPress, selezionare il blocco che ti interessa e quindi fare clic sul menu con i tre puntini nella barra degli strumenti del blocco.
In fondo a quel menu, fai clic su 'Copia tipo di blocco'. Questo copierà lo slug del blocco (ad esempio, core/image, core/quote) negli appunti, che potrai quindi incollare nello snippet di codice.
Posso creare più di due stili personalizzati per lo stesso blocco?
Assolutamente. Nella parte JavaScript dello snippet di codice, puoi semplicemente duplicare la funzione wp.blocks.registerBlockStyle(...) per ogni nuovo stile che desideri aggiungere.
Assicurati solo di dare a ciascuno un nome ed un'etichetta univoci. Dovrai anche aggiungere le regole CSS corrispondenti per ogni nuovo stile che registri.
Spero che questo articolo ti abbia aiutato a imparare come aggiungere stili personalizzati nell'editor visivo di WordPress. Potresti anche voler consultare la nostra guida per principianti su come creare un blocco personalizzato di WordPress e il nostro confronto tra padding e margine in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Toufic Ahemmed
Questi ragazzi sono fantastici. mi aiutano la maggior parte delle volte. grazie mille.
Supporto WPBeginner
Glad we could help
Amministratore
Aslan French
Questo articolo dovrebbe essere aggiornato tenendo conto di Gutenberg, poiché questo tipo di funzionalità è stato aggiunto di recente all'API Rich Text.
Supporto WPBeginner
Ciao Aslan,
Grazie per il suggerimento. Sicuramente esamineremo gli articoli più vecchi una volta che Gutenberg sarà disponibile.
Amministratore
Mehrdad
Grazie mille.
Questo articolo mi ha davvero aiutato.
sabbi
Questo aggiunge classi a un p-tag, vero?
C'è un modo per creare anche tag personalizzati?
Oppure un'altra cosa: un Formato personalizzato scelto sovrascriverà un h-tag scelto in precedenza con un p? Sarebbe necessario per evitare che un cliente si metta nei guai quando naviga tra gli stili predefiniti E personalizzati.
Britany
Sfortunatamente questo non mi ha aiutato affatto. C'è un articolo che spiega cosa significano i campi che devi compilare?
Tutto ciò di cui ho bisogno è un modo per applicare la stessa formattazione alle citazioni nelle note del mio podcast. Ogni citazione ha lo stesso font (che ho impostato come stile di intestazione), in grassetto e centrato.
Mi stanco di applicare manualmente ogni parte del formato a ogni citazione e vorrei solo un modo per fare clic su un pulsante e aver finito.
Syams
Per favore, dimmi come aggiungere un nuovo font all'editor visivo di WP.
Moya Nicholson
Grazie. Davvero utile.
stanley
Devo modificare il mio tema WP
Aiutami per favore
Sandy Connolly
GRAZIE MILLE PER QUESTO!!! OMG!!!! Quanto utile nel consegnare un sito a un cliente che vuole poter aggiungere i propri contenuti in base al nostro design!
Marcin
Ciao, sviluppo WordPress ogni giorno e faccio tutto con WP, ma questo pezzo di codice è uno dei più utili che abbia visto da tempo... È esattamente ciò che mancava al WYSIWYG predefinito (ora posso dire: mancava)! Permette di fare cose fantastiche all'interno del campo di contenuto. Grazie per averlo condiviso!
Foxglove
Uso questo plugin da un po' di tempo, ma non è più disponibile su wordpress.org - apparentemente non è più aggiornato o supportato. Qualcuno è a conoscenza di alternative oltre al metodo manuale che descrivi?
Lisa McMahon
Ecco una versione aggiornata/forkata del plugin originale menzionato nell'articolo: TinyMCE Custom Styles
Supporto WPBeginner
Ciao Lisa, grazie per averlo segnalato. Abbiamo aggiornato l'articolo con la versione aggiornata/forkata.
Amministratore
Shubha Das
Voglio aggiungere p invece di span. Ma quando cambio il nome del blocco da span a p, non funziona.
‘title’ => ‘Nota’, ‘block’ => ‘p’, ‘classes’ => ‘nota’, ‘wrapper’ => true,
MacKenzie
Ho trovato questo molto utile e sento di aver quasi capito, ma non funziona ancora del tutto. Il mio testo viene correttamente etichettato con i tag span e class nell'editor quando selezionato - ma nessuno degli stili che ho inserito nel foglio di stile viene applicato alla nota pubblicata.
Frank
Divento sempre nervoso e mi sento come se stessi vomitando se qualche cliente ha bisogno di modifiche a WordPress. Bello, questo menu a tendina degli stili MA, come ha detto qualcuno prima, completamente inutile se gli stili non possono essere rimossi in seguito e si aggiungono solo, si aggiungono, si aggiungono...
Sono abituato a queste soluzioni mezze cotte in WordPress - normalmente c'è anche una soluzione complementare mezza cotta per riparare a metà la prima. Ma qui?
Come suggeriresti DI RIMUOVERE GLI STILI PERSONALIZZATI aggiunti tramite il menu a discesa degli stili. La visualizzazione del codice non è in alcun modo accettabile per il mio cliente?
Sarei incredibilmente fortunato se qualcuno avesse trovato un modo per farlo e condividesse questa conoscenza (e per aver messo la catastrofe chiamata WordPress fuori dalla mia portata per (spero) molto tempo).
Grazie mille in anticipo!
Frank
Chris
Fai clic sullo stile nel menu a discesa di nuovo. Fatto.
Shafi ken
Grazie per il tutorial utile. Grazie
K Shazzad
Whole tutorial worked flawlessly for me. Thanks a bunch
Stef
Ho provato questo plugin ma ho capito che, quando cambi uno stile personalizzato, non aggiorna quelli che hai già inserito. Devi tornare indietro e reinserirli, perché la funzionalità aggiunge lo stile inline e non tramite foglio di stile
Phil
Grazie per il tutorial utile. C'è una penalità di prestazioni nell'usare il plugin piuttosto che codificarlo a mano? Grazie,
Supporto WPBeginner
No, ma per riutilizzare gli elementi questo metodo è piuttosto comodo. È anche utile, se stai costruendo un sito per un cliente e vuoi che possa aggiungere cose dall'editor visuale.
Amministratore
Sei
Grazie per il tutorial!
C'è un modo per aggiungere due annotazioni contemporaneamente? Ad esempio, ottenere qualcosa come testo
Sei
Ok, i tuoi commenti convertono HTML. Voglio dire, vorrei ottenere sia i markup 'h1' che 'span' attorno al mio testo cliccando su un solo stile.
Lily
Sono riuscito a fare le classi personalizzate e gli elementi vengono visualizzati con le classi corrette nell'editor di testo e sulla pagina, ma la classe non viene applicata nell'editor visuale, il che rende molto poco chiaro se abbia funzionato o meno per l'utente. C'è un modo per risolvere questo problema?
Bonnie Dasher-Andersen
Ho aggiunto due stili personalizzati. Quando vado a modificare una pagina, ho due menu Formato, ognuno con le stesse voci (i due stili che ho creato). Quando provo ad applicare questi stili, non succede nulla. Vedo il tag nella vista Testo, ma quando visualizzo la pagina, lo stile non è stato applicato.
Suggerimenti? Devo risolvere questo problema per un cliente che aggiornerà questo sito WP e non è molto esperto.
Marcello
Ho avuto lo stesso problema, dove i tag non venivano applicati al codice. L'ho risolto impostando 'wrapper' su 'false'. Non conosco le ragioni tecniche, ho solo testato e ha funzionato. Spero aiuti!
hugotom
Ho avuto lo stesso problema che il foglio di stile non viene registrato.
Soluzione
Se hai già questi fogli di stile di registrazione nel file functions.php, dovresti aggiungerli proprio lì stylesheet custom-editor-style.css
Esempio:
function styles_theme(){
wp_enqueue_style(‘bootstrap_css’, get_template_directory_uri() . ‘/sources/bootstrap/bootstrap.min.css’);
wp_enqueue_style(‘main_css’, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘theme_css’, get_template_directory_uri() . ‘/custom/css/theme.css’);
wp_enqueue_style(‘editor_css’, get_template_directory_uri() . ‘/custom-editor-style.css’); // QUI
};
Raphael Landau
L'ho usato e ho anche avuto il problema che lo stile/classe viene implementato all'intero Paragrafo. Questo perché hai impostato il formato dello stile come "blocco". (‘block’ => ‘span’,).
Visitando rapidamente il codex ufficiale di Wordpress, scopre molte più opzioni per la formattazione dello stile.
http://codex.wordpress.org/TinyMCE_Custom_Styles
Poiché span è uno stile inline per impostazione predefinita, dovresti sostituire 'block' con 'inline', e voilà! Il tuo stile dovrebbe funzionare come previsto.
quindi in breve:
array(
‘titolo’ => ‘Il tuo titolo’,
‘inline’ => ‘span’,
‘classi’ => ‘la-tua-classe’,
‘wrapper’ => true,
),
nemaha
Ciao,
ottimo tutorial, grazie! Anch'io ho il problema che lo stile (uno span) viene applicato all'intero paragrafo. Quello che intendo fare: scrivere un titolo e formattarlo come intestazione 1, quindi contrassegnare solo una parola specifica all'interno di quel titolo per aggiungere uno stile personalizzato. Ci sono aggiornamenti su come risolvere questo problema? Grazie!
bekee
anch'io ho il problema che applica lo stile all'intero paragrafo, non solo all'elemento selezionato. ci sono aggiornamenti a riguardo? grazie!
Debbie
Ho lo stesso problema. Evidenzio una parola, ma ha effetto sull'intero paragrafo.
James
Trovo un paio di problemi. Sembra funzionare, ma non come previsto. Non andrà bene per chi non conosce il codice.
1. Evidenzia una singola parola in un paragrafo per aggiungere un ma il viene aggiunto all'intero paragrafo, non solo alla parola evidenziata.
2. Nessun modo per rimuovere il css senza modificare il codice. Il mio cliente non fa codice! Ho persino provato a creare una classe di .nothing ma la nuova classe viene aggiunta solo ad altre, non sostituisce la classe esistente.
Staff di WPBeginner
Vedi la nostra guida su come risolvere problemi comuni con le immagini in WordPress.
Sheikh Zuhaib Siddiqui
Ehi, ho un errore in aggiungi media. Quando provo a caricare qualsiasi media, continua solo a caricare e non mostra alcun media e non posso caricare media... Fatemi sapere qual è l'errore???
Ma questo funziona bene …………solo un errore nell'uploader multimediale. per favore forniscimi questa soluzione.
Marlice
Ciao. Grazie per questo ottimo tutorial. Ho un problema con contenuti già presenti nell'editor. Se seleziono una parola o una parte di testo e scelgo uno stile (ad esempio "pulsante blu" - dal tuo codice) non viene selezionata solo la parola o la parte di testo contrassegnata. Invece, viene selezionato l'intero contenuto e viene inserito uno span con la classe .blue button. Ci ho provato più volte con altre pagine e post - sempre lo stesso risultato: se il contenuto era già presente e l'ho selezionato, allora l'intero contenuto riceve la classe span. Questo non succede se racchiudo un nuovo testo modificato nella pagina/post - allora tutto funziona bene. Qualcuno ha riscontrato questo fenomeno?
Grazie,
Ute
John-Henry Ross
Ciao. Ho provato questo metodo e funziona alla grande, esattamente quello che stavo cercando, grazie. Voglio solo sapere se c'è un modo per aggiungere stili a una sottocartella invece di aggiungerli solo sotto un pulsante di formato. Ad esempio, aggiungere una sottocartella di intestazioni con tutti gli stili di intestazione, aggiungere un sottomenu div con gli stili div, ecc.
dave
Grazie!
È fantastico mostrare anche 2 metodi... i miei clienti tremano di paura al pensiero di gestire qualsiasi codice.
I will sometimes use custom fields to “force” safe additional styles, but the TinyMCE can be handled by some people, so I’ll kee that in mind.
Ciao, Dave
Staff di WPBeginner
non è necessario aggiungere il punto
classes’ => ‘.alert-blue’,
Dovrebbe essere
classes’ => ‘alert-blue’,
Jeff Gaudette
Purtroppo, questo non ha funzionato. Ho rimosso il punto, ma ancora nulla si applica nell'editor. So che non sei un help desk, ma ecco uno screenshot se sei interessato: http://screencast.com/t/JI0zMvcH
Grazie per tutte le ottime cose che pubblichi!
Staff di WPBeginner
Puoi incollare il codice che hai aggiunto nel tuo file functions.php. Incolla anche il CSS che stai usando per questi pulsanti.
Jeff Gaudette
Certo. Funzioni:
/*
* Funzione di callback per filtrare le impostazioni MCE
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Definisci l'array style_formats
$style_formats = array(
// Ogni figlio dell'array è un formato con le proprie impostazioni
array(
‘title’ => ‘Alert’,
‘block’ => ‘span’,
‘classes’ => ‘entry p.alert-blue’,
‘wrapper’ => true,
),
array(
‘title’ => ‘Alert Blue’,
‘block’ => ‘p’,
‘classes’ => ‘alert-blue’,
‘wrapper’ => true,
),
array(
‘title’ => ‘Blue Button’,
‘block’ => ‘span’,
‘classes’ => ‘alert-blue-button’,
‘wrapper’ => true,
),
);
// Inserisci l'array, codificato in JSON, in ‘style_formats’
$init_array[‘style_formats’] = json_encode( $style_formats );
return $init_array;
}
// Collega la callback a ‘tiny_mce_before_init’
add_filter( ‘tiny_mce_before_init’, ‘my_mce_before_init_insert_formats’ );
CSS
.alert-blue { background: none repeat scroll 0 0 #E7F4FD; border: 1px solid #C5D7E3; color: #3A5971; font-size: 18px; line-height: 24px; text-align: center; margin: 0 0 15px !important; padding: 15px 25px; width: auto; }
Staff di WPBeginner
Hai aggiunto il CSS nel tuo foglio di stile?
Assicurati che le regole di stile che aggiungi nel tuo CSS corrispondano alle classi che aggiungi nella funzione di callback per filtrare le impostazioni di MCE.
Kemi O
I formati e gli stili professionali avanzati di TinyMCE sono supportati solo fino alla versione WP 3.6.1
Keely Worth
Evito l'Editor Visuale come la peste! Lo uso solo se devo passare ad esso per utilizzare il pulsante shortcode integrato di un tema. Altrimenti – non lo uso mai.
Blair2004
Ho provato il primo metodo, ci sono nuovi stili disponibili ma, mentre ne seleziono uno, non succede nulla...
Jeff Gaudette
Sto cercando di farlo con un blocco e non ho successo. Il codice è:
array( 'title' => 'Alert Blue', 'block' => 'p', 'classes' => '.alert-blue', 'wrapper' => true, ),
Funziona quando uso span, ma questo richiede una classe span, che non posso usare.
Quando uso il codice sopra, non succede nulla nell'editor di wp. Seleziono il testo, clicco sull'opzione di formattazione Alert Blue e non succede nulla: http://screencast.com/t/dijujZ2ZdqBy
Qualche consiglio?