Desideri personalizzare la barra degli strumenti di amministrazione di WordPress?
La barra di amministrazione contiene collegamenti utili ad alcune delle pagine di amministrazione più utilizzate. Tuttavia, potresti voler aggiungere i tuoi collegamenti rapidi alle pagine che utilizzi di più quando lavori sul tuo sito.
In questo articolo, ti mostreremo come aggiungere collegamenti rapidi personalizzati alla barra degli strumenti di amministrazione di WordPress.

Perché aggiungere collegamenti rapidi personalizzati alla barra degli strumenti di amministrazione di WordPress?
Ogni volta che accedi al tuo sito web WordPress, noterai una barra degli strumenti nella parte superiore dello schermo. Questa è la barra degli strumenti di amministrazione di WordPress o barra di amministrazione.
Ci sono diversi modi per prendere il controllo della barra di amministrazione di WordPress, come disattivarla quando visualizzi il tuo sito e disabilitarla per tutti gli utenti tranne gli amministratori.
Per impostazione predefinita, la barra degli strumenti visualizza un set di collegamenti a specifiche schermate di amministrazione che si trovano nella barra laterale di amministrazione. Questi collegamenti ti consentono di eseguire rapidamente le attività di amministrazione comuni.
Ma ognuno ha la propria lista di collegamenti preferiti che visita spesso quando scrive post o lavora sul proprio sito. Queste potrebbero essere pagine nella tua area di amministrazione o collegamenti a una risorsa, un servizio o un sito web esterno.
Puoi aggiungerli alla barra degli strumenti di WordPress come collegamenti di scelta rapida personalizzati. In questo modo, tu e i tuoi utenti potrete accedervi facilmente dal tuo sito web o dall'area di amministrazione. Questo è particolarmente utile se gestisci un sito web trafficato con autori multipli.
Detto questo, diamo un'occhiata a come aggiungere collegamenti di scelta rapida personalizzati alla barra degli strumenti di amministrazione di WordPress. Tratteremo tre metodi:
- Aggiungere collegamenti di scelta rapida personalizzati alla barra degli strumenti con un plugin
- Aggiungere un singolo collegamento di scelta rapida personalizzato alla barra degli strumenti con codice
- Aggiungere un gruppo di collegamenti di scelta rapida personalizzati alla barra degli strumenti con codice
Aggiungere collegamenti di scelta rapida personalizzati alla barra degli strumenti con un plugin
La prima cosa da fare è installare e attivare il plugin WP Custom Admin Interface. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
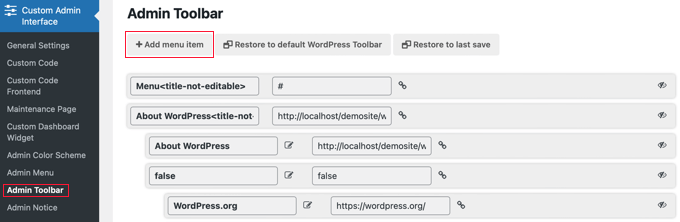
Dopo l'attivazione, devi visitare la pagina Custom Admin Interface » Admin Toolbar per configurare il plugin. Questa pagina mostra tutto ciò che appare nella barra degli strumenti e ti consente di aggiungere nuovi elementi.
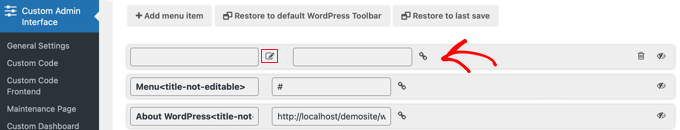
Per aggiungere un collegamento di scelta rapida personalizzato alla barra degli strumenti di amministrazione, devi fare clic sul pulsante ‘+ Add Menu Item’ in alto nella schermata.

Viene aggiunto un nuovo elemento in cima all'elenco e contiene due campi.
Uno è per il titolo dell'elemento e l'altro per il collegamento.

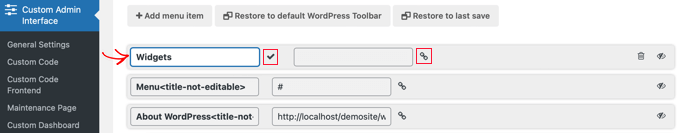
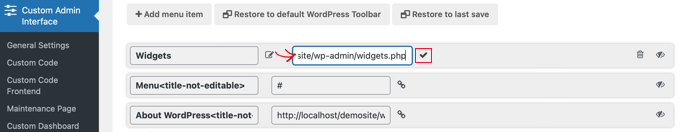
Per aggiungere un titolo, è necessario fare clic sull'elemento del blocco note per inserire il campo del titolo in modalità di modifica. È quindi possibile digitare il titolo e quindi fare clic sull'icona del segno di spunta per salvarlo.
Per questo tutorial, digiteremo 'Widget'.

Allo stesso modo, per aggiungere il link è necessario fare clic sull'icona del link e quindi digitare il link. Al termine, è possibile fare clic sull'icona del segno di spunta per salvare il link.
Per questo tutorial, incolleremo il link alla pagina dei widget. Dovrebbe apparire come http://example.com/wp-admin/widgets.php. Non dimenticare di sostituire 'example.com' con il tuo nome di dominio.

Assicurati di cambiare 'example.com' con il tuo nome di dominio e non dimenticare di fare clic sull'icona del segno di spunta per salvare il link.
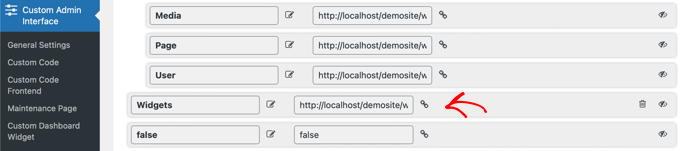
Poiché il nuovo elemento si trova in cima all'elenco, verrà aggiunto al lato sinistro della barra degli strumenti dell'amministratore. Per spostarlo ulteriormente a destra, è necessario spostare l'elemento più in basso nell'elenco utilizzando il trascinamento.

Vuoi aggiungere più di un collegamento di scelta rapida personalizzato? In tal caso, ripeti semplicemente gli stessi passaggi per creare un altro elemento.
Se commetti un errore durante la personalizzazione della barra di amministrazione, puoi fare clic sul pulsante 'Ripristina barra degli strumenti WordPress predefinita' in alto per rimuovere tutte le tue personalizzazioni, o sul pulsante 'Ripristina all'ultimo salvataggio' per rimuovere eventuali modifiche dall'ultimo salvataggio.
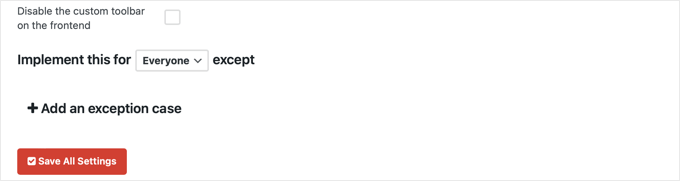
Infine, devi scorrere fino in fondo alla pagina. Qui puoi decidere quali ruoli utente possono vedere il nuovo elemento e quindi salvare le impostazioni.
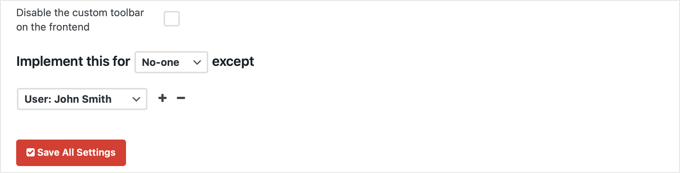
Se desideri che tutti gli utenti connessi vedano il tuo nuovo collegamento, devi selezionare 'Tutti' dal menu a discesa in modo che l'impostazione legga 'Implementa questo per Tutti tranne'. Se non aggiungi eccezioni, tutti gli utenti potranno vedere l'elemento.

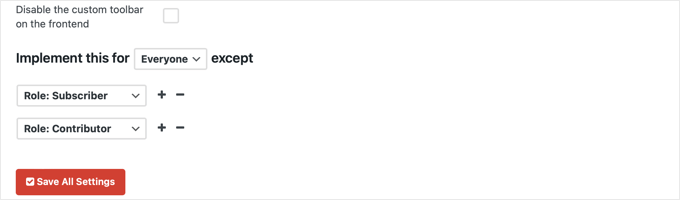
Tuttavia, se non desideri che gli utenti con i ruoli utente Sottoscrittori o Collaboratori vedano l'elemento, dovrai selezionare tali ruoli come eccezioni.
Dovresti prima fare clic sul collegamento '+ Aggiungi un caso di eccezione'. Questo visualizzerà un menu a discesa in cui puoi selezionare 'Ruolo: Sottoscrittore'. Successivamente, fai clic sull'icona + e aggiungi 'Ruolo: Collaboratore'.

Un altro esempio è se desideri che il collegamento sia visibile solo a te stesso o a un singolo utente.
In tal caso, scegli le opzioni dai menu a discesa in modo che l'impostazione legga 'Implementa questo per Nessuno tranne Utente: Nome Persona'.

Hai quasi finito. Se preferisci non vedere il collegamento personalizzato quando visualizzi il tuo sito web, assicurati di fare clic anche sulla casella di controllo etichettata 'Disabilita la barra degli strumenti personalizzata sul frontend'.
Quindi, una volta terminata la configurazione della barra degli strumenti dell'amministratore, non dimenticare di fare clic sul pulsante 'Salva tutte le impostazioni'.
Una volta aggiornata la pagina o cliccato su un'altra pagina nella barra laterale dell'amministratore, sarai in grado di vedere il tuo link di shortcode personalizzato.

Aggiungere un singolo collegamento di scelta rapida personalizzato alla barra degli strumenti con codice
Ecco un altro modo per aggiungere un link di scelta rapida personalizzato alla barra degli strumenti di WordPress. Questo metodo è per coloro che si sentono a proprio agio nel copiare frammenti di codice in WordPress.
Devi copiare e incollare il seguente codice nel file functions.php del tuo tema, in un plugin specifico per il sito o in un plugin per frammenti di codice.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
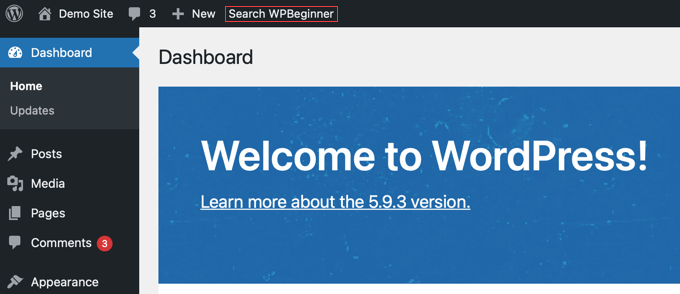
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Questo codice di esempio aggiunge un link a un motore di ricerca personalizzato di Google che cercherà tutorial su WordPress su WPBeginner. Utilizza la funzione add_node con gli argomenti descritti nell'array.
Devi sostituire gli elementi id, title, href e meta con i valori per il tuo link personalizzato.

Si consiglia di aggiungere questo codice in WordPress con WPCode. È il miglior plugin per frammenti di codice che rende facile aggiungere codice personalizzato senza modificare il file functions.php del tuo tema. Quindi, non dovrai preoccuparti di rompere il tuo sito.
Per iniziare, dovrai installare e attivare il plugin gratuito WPCode. Per istruzioni dettagliate, consulta questa guida su come installare un plugin di WordPress.
Una volta attivato il plugin, verrà aggiunto un nuovo elemento di menu etichettato 'Code Snippets' alla tua bacheca di WordPress. Cliccandoci sopra, vedrai un elenco di tutti gli snippet di codice personalizzati che hai salvato sul tuo sito. Poiché hai appena installato il plugin, il tuo elenco sarà vuoto.
Da qui, fai clic sul pulsante 'Add New' per aggiungere il tuo primo snippet di codice.

Successivamente, naviga fino all'opzione 'Add Your Custom Code (New Snippet)' e fai clic sul pulsante 'Use snippet' sottostante.

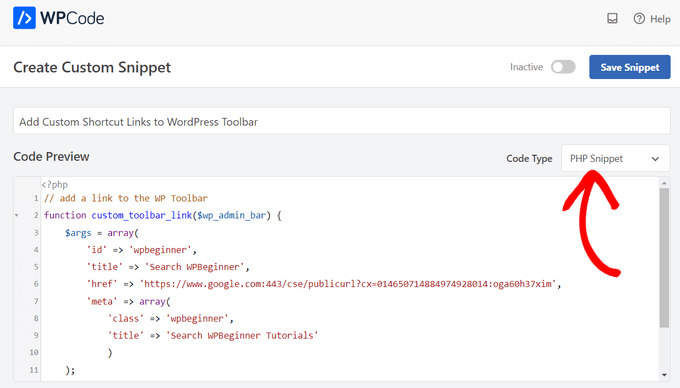
Nella pagina 'Create Custom Snippet', puoi iniziare aggiungendo un titolo per il tuo snippet. Può essere qualsiasi cosa per aiutarti a ricordare a cosa serve lo snippet.
Quindi, incolla semplicemente il codice da sopra nella casella 'Code Preview' e seleziona 'PHP Snippet' come tipo di codice dal menu a discesa.

Dopo di che, sposta l'interruttore da 'Inactive' ad 'Active' e fai clic sul pulsante 'Save Snippet'.

Aggiungere un gruppo di collegamenti di scelta rapida personalizzati alla barra degli strumenti con codice
L'ultimo metodo ti ha mostrato come aggiungere un link personalizzato alla barra degli strumenti usando il codice. Ma cosa succede se vuoi creare un menu personalizzato con una manciata di scorciatoie tue?
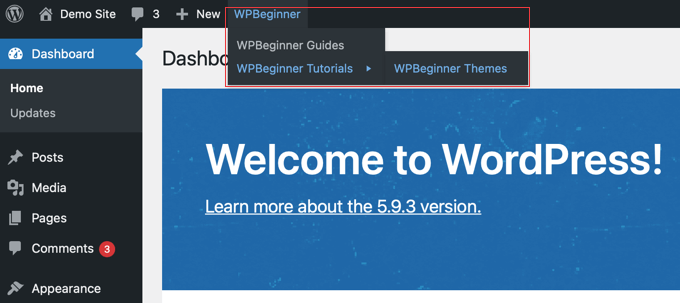
Per fare ciò, puoi raggruppare più scorciatoie sotto un elemento padre. I nodi figli sotto il link padre appariranno quando un utente passerà il mouse sul link padre.
Ecco un esempio di come aggiungere un gruppo di link personalizzati nella barra degli strumenti di WordPress. Come il metodo precedente, dovresti copiare e incollare questo snippet di codice nel file functions.php del tuo tema, un plugin specifico per il sito o un plugin per snippet di codice come WPCode.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://www.wpbeginner.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.wpbeginner.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://www.wpbeginner.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
In questo codice di esempio, abbiamo prima aggiunto un link di scelta rapida personalizzato. Successivamente, abbiamo aggiunto un secondo link personalizzato e lo abbiamo reso figlio del primo link. Abbiamo aggiunto l'ID del link padre aggiungendo l'argomento 'parent' => 'wpbeginner'.
Abbiamo ripetuto questo processo per aggiungere un altro link sotto lo stesso padre. Abbiamo anche usato un link figlio come link padre per mostrarti come aggiungere sotto-elementi a un sotto-elemento nel tuo menu di link personalizzati.

Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere collegamenti di scelta rapida personalizzati alla barra degli strumenti di amministrazione di WordPress. Potresti anche voler imparare come creare flussi di lavoro automatizzati in WordPress, o dare un'occhiata alla nostra lista dei migliori plugin e strumenti SEO per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Rick Rottman
Grazie per aver pubblicato questo!
Ho sempre desiderato un link diretto nella barra di amministrazione alla mia schermata CSS Semplice. Grazie a questo tutorial, ne ho uno.
Supporto WPBeginner
Lieti di sapere che la nostra guida è stata utile!
Amministratore
Edward Bonthrone
Ciao a tutti..
Tutto questo funziona benissimo per la visualizzazione su PC – ma le icone/menu degli elementi della barra degli strumenti personalizzata scompaiono quando si visualizza su dispositivi mobili con tema responsive.
Ho visto questa domanda posta molte volte ma nessun esempio di codice che posso inserire come test che funzioni sia su PC che su mobile?
Qualcuno può darmi uno snippet di menu che rimanga visibile sul telefono cellulare?
Grazie
Supporto WPBeginner
Il tuo CSS starebbe nascondendolo per la visualizzazione mobile, se desideri che appaia sul mobile dovresti aggiungere il seguente CSS per i nostri esempi.
#wpadminbar li#wp-admin-bar-wpbeginner { display: block; }
Per i tuoi collegamenti di scelta rapida personalizzati, cambieresti -wpbeginner con l'ID del tuo widget, come esempio: -yourid
Amministratore
dan
Perché questo codice non funziona per la visualizzazione mobile?
Supporto WPBeginner
Potresti provare a disabilitare i tuoi altri plugin per assicurarti che non ci sia un plugin che stia sovrascrivendo la barra predefinita su mobile.
Amministratore
Tayyab Roy
Grazie.
Supporto WPBeginner
You’re welcome
Amministratore
Mohammad Kashif
Ciao
Come posso aggiungere il menu utente della barra degli strumenti nella navigazione del tema?
E perché non ricevo notifiche via email quando ricevo una risposta? Mentre seleziono (Risposte ai miei commenti).
Grazie
Supporto WPBeginner
Ciao Kashif,
Non siamo sicuri a quale menu utente della barra degli strumenti desideri aggiungere. Consulta la nostra guida su come aggiungere menu di navigazione in WordPress, potrebbe esserti d'aiuto.
Amministratore
Corte
Funziona benissimo, la mia domanda è, come si aggiunge una seconda voce di menu padre a questo codice?
Piccoli dettagli
Non so se sia raccomandato, ma stavo cercando una soluzione per la 'nuova finestra' (vedi il commento di Yassin). Non ha funzionato da sola, ma funziona bene se combinata con 'meta':
add_action( ‘admin_bar_menu’, ‘toolbar_link_to_mypage’, 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) { $args = array( ‘id’ => ‘my_page’, ‘title’ => ‘GESTIONE PRODOTTI’, ‘href’ => ‘http://www.mexample.com’, ‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ ) ); $wp_admin_bar->add_node( $args ); }
Mel
Grazie!! Mi hai aiutato tantissimo!
Frederic
Grazie! Molto utile!
Yassin
Ottimo suggerimento
Come possiamo far aprire questi link personalizzati in una nuova scheda?
Ho provato ad aggiungere ‘target’ => ‘_blank’ ma non ha funzionato
Henry E.
Per aggiungere un 'target' => '_blank' devi aggiungerlo all'array 'meta' =>
Drutech
Grazie mille! Super utile!
Gary Cook
Questo è fantastico. Grazie. Anche se, ho aggiunto diversi menu personalizzati e voglio centrarli tutti in un gruppo usando CSS, se possibile? Per favore.
Marc
È possibile aggiungere un'icona?
Rosendo Cuyasen
Fantastico! Penso che questa sia una funzionalità fantastica per Wordpress se si intende utilizzare questa barra degli strumenti sopra le pagine web. Grazie per aver condiviso.
adolf witzeling
Stavo cercando qualcosa del genere. Grazie per aver condiviso questo fantastico suggerimento.