Per impostazione predefinita, il feed RSS di WordPress mostra solo i post recenti del blog. Tuttavia, se si utilizzano tipi di post personalizzati per altri contenuti, è possibile includere anche questi nel feed RSS principale.
I tipi di post personalizzati consentono di espandere i contenuti al di là dei normali post e pagine, offrendo una maggiore flessibilità nella condivisione dei contenuti. Visualizzarli nel vostro feed RSS è importante per non far perdere ai vostri abbonati nessun aggiornamento prezioso.
Noi di WPBeginner utilizziamo i tipi di post personalizzati per organizzare i nostri contenuti in modo più efficiente. Li abbiamo anche aggiunti al nostro feed RSS per rendere più facile ai lettori scoprire tutti i nostri contenuti in un unico posto. Questo approccio ci ha aiutato a semplificare l’esperienza dell’utente e ad aumentare la visibilità.
In questo articolo vi mostreremo come aggiungere facilmente tipi di post personalizzati al vostro feed RSS principale di WordPress.

Perché aggiungere tipi di post personalizzati al feed RSS principale di WordPress?
Per impostazione predefinita, WordPress dispone di due tipi di contenuto comunemente utilizzati: i post e le pagine. Tuttavia, è possibile creare tipi di post personalizzati per aggiungere altri tipi di contenuto, se necessario.
Ad esempio, un sito web di recensioni di film potrebbe voler creare un tipo di post personalizzato utilizzando tassonomie personalizzate adatte a quel particolare tipo di contenuto.

Ora, i tipi di post personalizzati possono avere il proprio feed RSS, a cui gli utenti possono accedere aggiungendo /feed/ alla fine dell’URL dell’archivio del tipo di post personalizzato.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Tuttavia, questi feed di tipo post personalizzati non sono facilmente individuabili.
Ad esempio, quando un utente inserisce l’URL del vostro sito web nel proprio lettore di feed, gli verrà mostrata solo l’opzione di sottoscrizione del feed RSS principale di WordPress, mentre i tipi di post personalizzati non saranno inclusi.

Aggiungendo questi tipi di post al vostro feed RSS, renderete più facile per gli utenti iscriversi a tutti i contenuti del vostro sito WordPress.
Inoltre, può contribuire a migliorare la SEO del vostro sito web consentendo ai tipi di post personalizzati nel feed RSS principale di essere indicizzati dai motori di ricerca.
Detto questo, vediamo come aggiungere facilmente un tipo di post personalizzato al feed RSS principale di WordPress. Verranno trattati due metodi, quindi potete utilizzare i link sottostanti per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere tutti i tipi di post personalizzati al feed RSS di WordPress
Questo metodo fa al caso vostro se volete aggiungere tutti i tipi di post personalizzati al vostro feed RSS di WordPress.
Se si utilizza un plugin per l’e-commerce come WooCommerce, questo metodo consente di includere il tipo di post personalizzato del prodotto nel feed RSS principale.
È possibile farlo facilmente aggiungendo del codice personalizzato al file functions.php del tema.
Tuttavia, tenete presente che il più piccolo errore nell’inserimento del codice può rendere inaccessibile il vostro sito web.
Ecco perché vi consigliamo di utilizzare WPCode per aggiungere codice al vostro sito web. È il miglior plugin di snippet di codice personalizzato sul mercato ed è il modo più semplice per aggiungere codice personalizzato senza rompere il sito.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: il plugin WPCode gratuito è tutto ciò che serve per questa esercitazione. Tuttavia, l’aggiornamento al plugin premium WPCode vi darà accesso a una libreria di snippet basata su cloud, alla logica condizionale intelligente, alle revisioni del codice e ad altro ancora.
Dopo l’attivazione, accedere alla pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

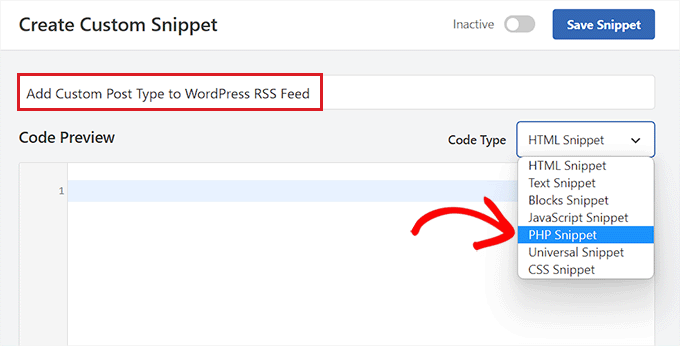
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per lo snippet di codice.
Successivamente, è sufficiente selezionare “Snippet PHP” come “Tipo di codice” dal menu a discesa sulla destra.

Successivamente, è necessario copiare e incollare il seguente codice nella casella “Anteprima codice”.
Questo codice vi permetterà di aggiungere tutti i tipi di post disponibili pubblicamente al vostro feed RSS principale di WordPress.
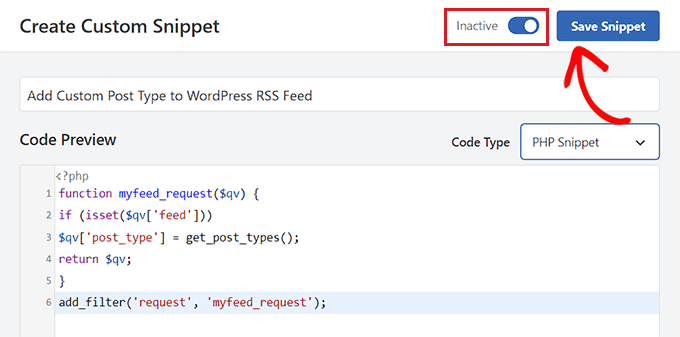
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
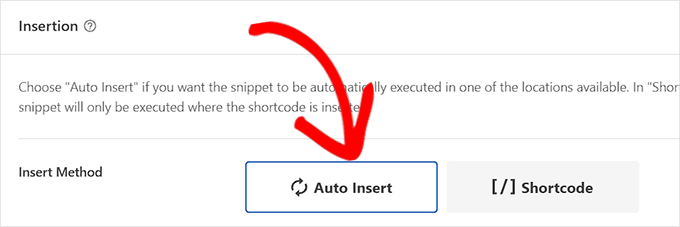
Una volta fatto ciò, basta scorrere fino alla sezione “Inserimento” e scegliere “Inserimento automatico” come metodo di inserimento.
Ora, il codice verrà eseguito automaticamente sul vostro sito web una volta attivato e salvato lo snippet.

Successivamente, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, è sufficiente fare clic sul pulsante “Salva snippet” per salvare ed eseguire il codice personalizzato sul vostro sito web.

Tutti i tipi di post personalizzati saranno ora aggiunti al feed RSS principale di WordPress.
Per verificare che il codice funzioni, si può controllare il feed RSS visitando un lettore di feed.
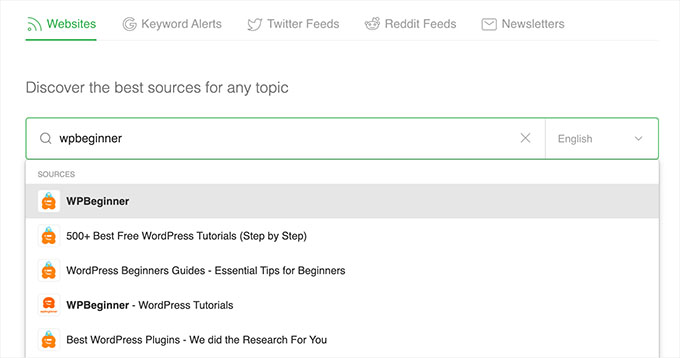
Per questo tutorial utilizzeremo Feedly, uno strumento online che consente agli utenti di aggiungere feed RSS e siti web al proprio account Feedly, di organizzare facilmente i contenuti e di ricevere aggiornamenti in tempo reale.
Una volta arrivati, è sufficiente digitare l’URL del sito web nell’opzione “Segui i tuoi siti web preferiti”.
Il contenuto del tipo di post personalizzato verrà ora visualizzato nel feed RSS di WordPress.

Metodo 2: Aggiungere un tipo di post personalizzato specifico nel feed RSS di WordPress
Se volete aggiungere uno specifico tipo di post personalizzato al feed RSS principale di WordPress, questo metodo fa al caso vostro.
Per farlo, dovrete aggiungere un codice personalizzato al file functions.php del vostro tema. Ma tenete presente che il più piccolo errore nell’inserimento del codice può distruggere il vostro sito web.
Ecco perché vi consigliamo di utilizzare WPCode. È il plugin di snippet di codice per WordPress numero 1 sul mercato. Utilizzare WPCode è il modo più semplice e sicuro per aggiungere codice personalizzato al vostro sito WordPress.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: per questa esercitazione è possibile utilizzare il plugin WPCode gratuito. Tuttavia, l’aggiornamento al plugin premium WPCode vi darà accesso a una libreria di snippet basata su cloud, alla logica condizionale intelligente, alle revisioni del codice e ad altro ancora.
Una volta attivato il plugin, visitate la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

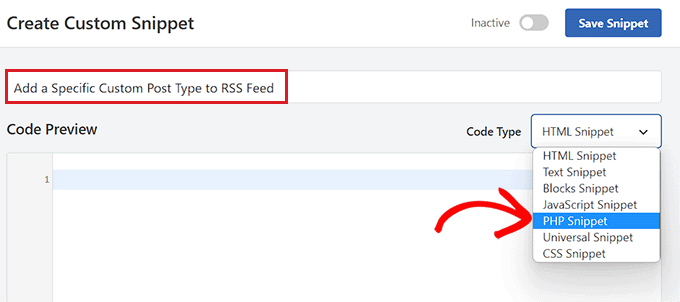
A questo punto si accede alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Questo nome non verrà visualizzato da nessuna parte e viene utilizzato solo a scopo identificativo.
Quindi, scegliere l’opzione “Snippet PHP” dal menu a discesa “Tipo di codice” sulla destra.

Una volta fatto ciò, copiate e incollate il seguente codice nella casella “Anteprima codice”.
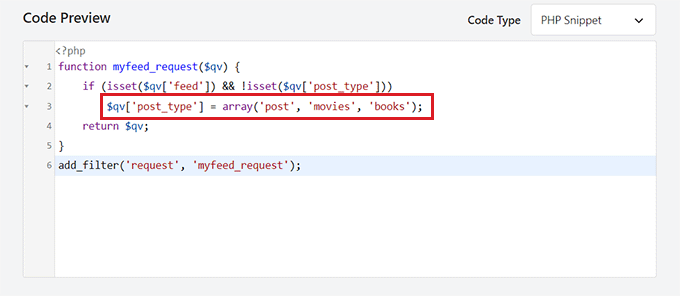
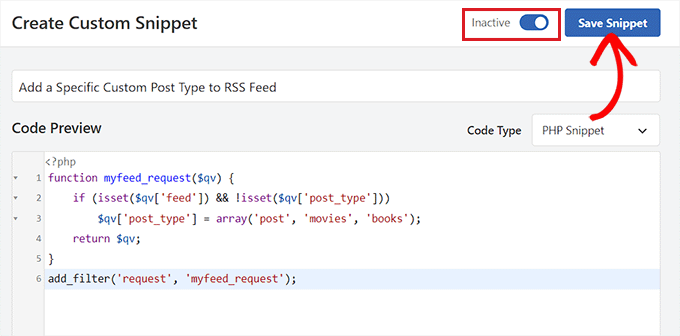
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv;}add_filter('request', 'myfeed_request'); |
Dopo aver aggiunto il codice, digitare il nome del tipo di post personalizzato accanto al punto in cui '['post_type']' è scritto nel codice. Nel nostro esempio, abbiamo ‘post’, ‘film’ e ‘libri’.
Questo tipo di post personalizzato verrà aggiunto al feed RSS principale di WordPress.

A questo punto, scorrere fino alla sezione “Inserimento” e selezionare l’impostazione “Inserimento automatico”.
Il codice personalizzato verrà ora eseguito automaticamente sul vostro sito web WordPress al momento dell’attivazione.

Successivamente, è necessario scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, non dimenticate di fare clic sul pulsante “Salva snippet” per salvare ed eseguire il codice sul vostro sito web WordPress.

Per assicurarsi che il tipo di post personalizzato sia stato aggiunto, è necessario visitare un lettore di feed come Feedly.
Una volta arrivati, è sufficiente digitare l’URL del proprio sito web per cercare il suo feed RSS.
Il contenuto del tipo di post personalizzato verrà ora visualizzato nel feed RSS di WordPress.

Bonus: creare una Sitemap RSS per migliorare il posizionamento sui motori di ricerca
Una volta aggiunti i tipi di post personalizzati al feed RSS principale, è necessario creare una sitemap RSS per attirare più visitatori e inviare traffico al proprio sito web.
Questa sitemap conterrà i vostri contenuti più recenti, aiutando Google a mantenere i vostri contenuti più freschi nei risultati di ricerca e ad aumentare il traffico del vostro sito. Per fare ciò, potete utilizzare AIOSEO, il miglior plugin SEO per WordPress sul mercato.
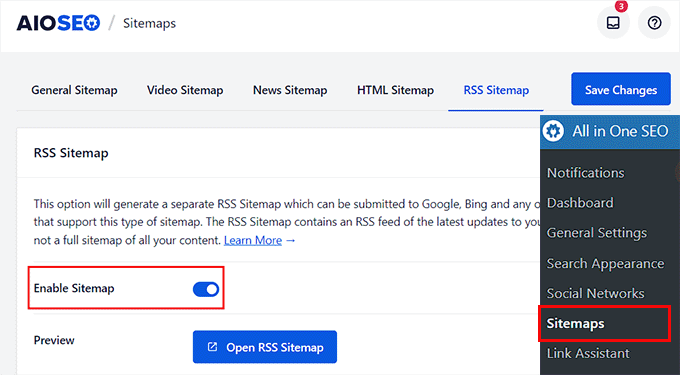
Dopo l’attivazione, visitate la pagina All in One SEO ” Sitemap dalla dashboard di WordPress e passate alla scheda “Sitemap RSS”.
Qui si vedrà che la levetta “Abilita Sitemap” è già stata attivata.

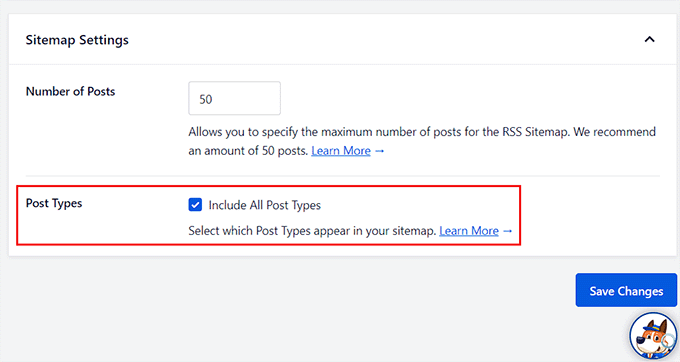
Ora, scorrere fino alla sezione “Impostazioni Sitemap”, dove è possibile aggiungere il numero di post e tipi di post che si desidera includere nella Sitemap RSS.
Quindi, selezionare la casella “Includi tutti i tipi di post” per creare una sitemap per tutti i tipi di post del sito. Quindi, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Ora avete creato con successo una sitemap RSS per il vostro blog WordPress. Per ulteriori informazioni, consultate il nostro tutorial su come aggiungere una sitemap RSS in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere tipi di post personalizzati al vostro feed RSS principale di WordPress. Potreste anche voler consultare la nostra guida su come non pubblicare una pagina di WordPress e la nostra classifica dei migliori plugin per feed RSS di WordPress per aumentare il traffico del sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support
Glad we could bring that to your attention
Admin
Aidan
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Admin
Amar
It worked for me. Thanks!
WPBeginner Support
Glad our article was helpful
Admin
Arijit Biswas
Worked for me! Thank you.
Renier Delport
Helpful as always!
ReZa
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To
I want to exclude post from post type in feed. How to?
Ruben
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic
I desactivate then reactivate WPML and it works.
JMarqz
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad
The code needs to be placed at the end of functions.php theme file.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz
worked like a charm ! thnx
Neil Curtis
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike
THANK YOU!!!
Sussie T
So nice! Thank you! That was just what I needed. And so simple.
Pranjal
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Thanks
just what I needed
Luke Rumley
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami
+1 here, worked great, thank you!
MoiMM
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
Nice hack!
Zeeshan Hamid
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Admin
Adam W. Warner
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed
can you advice more or provided me code for pages
thank you
Chuck
running that code in functions caused a white screen of death. Looking into why…