WordPress aggiunge automaticamente i metadati ai contenuti, come la data di pubblicazione, le categorie e i tag. Tuttavia, è possibile aggiungere metadati personalizzati.
Che si tratti di raccogliere informazioni aggiuntive, snellire il processo editoriale o migliorare l’interfaccia utente, i meta box possono essere uno strumento potente per una gestione flessibile dei contenuti.
Noi di WPBeginner utilizziamo i boxed i meta personalizzati per potenziare la funzionalità delle nostre pagine e dei nostri post. Questo ci ha permesso di comprendere meglio i pro e i contro dell’aggiunta di campi personalizzati per ottimizzare i contenuti.
In questo articolo vi mostreremo come aggiungere facilmente informazioni uniche ai vostri contenuti creando un boxed i meta dati personalizzato in WordPress.

Che cos’è una meta box personalizzata in WordPress?
Quando si creano post e pagine o post type personalizzati in WordPress, il contenuto ha solitamente i suoi metadati. I metadati sono informazioni relative al contenuto, come la data e l’ora, il nome dell’autore, il titolo e altro ancora.
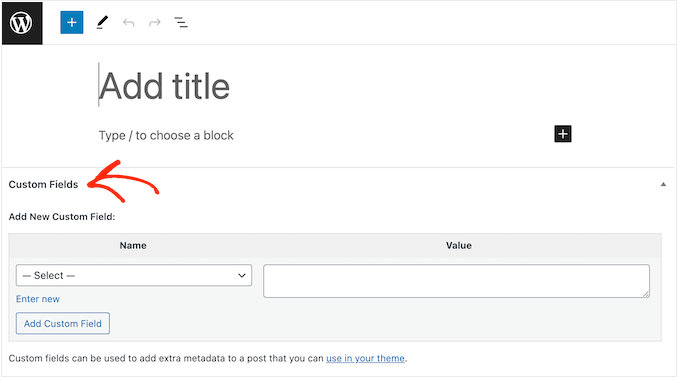
È inoltre possibile aggiungere i propri metadati utilizzando la casella dei campi personalizzati predefiniti.

Suggerimento: Non riuscite a vedere la casella dei campi personalizzati nell’editor dei post? Allora consultate la nostra guida su come risolvere il problema della mancata visualizzazione dei campi personalizzati in WordPress.
Il riquadro dei campi personalizzati è una buona soluzione se si desidera aggiungere metadati personalizzati a pochi post. Tuttavia, se si intende aggiungere molte informazioni uniche ai propri contenuti, ha senso creare un box di metadati personalizzati.
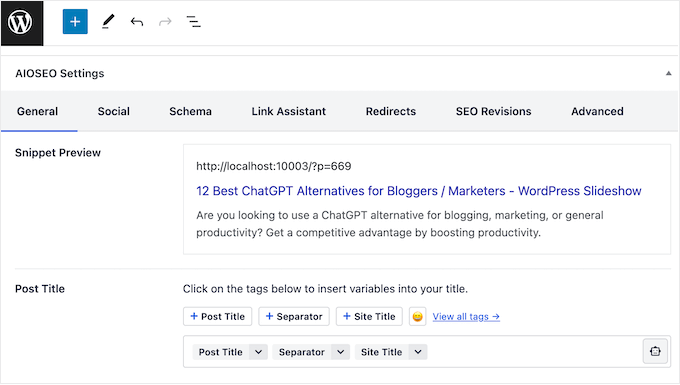
Infatti, molti dei plugin WordPress più diffusi aggiungono meta box personalizzati alla schermata di modifica di pagine e post. Nell’immagine seguente, si può vedere come sia facile aggiungere informazioni SEO alla propria pubblicazione utilizzando un meta box personalizzato fornito da AIOSEO.

Detto questo, vediamo come aggiungere facilmente meta box personalizzati nei post e nei tipi di post di WordPress.
Come aggiungere meta box personalizzati nei post e nei tipi di post di WordPress
Il modo più semplice per aggiungere meta boxed a WordPress è utilizzare Advanced Custom Fields. Questo plugin consente di allegare ogni tipo di informazione extra alle pagine e ai post e di mostrarla ai visitatori tramite uno shortcode.
La prima cosa da fare è installare e attivare il plugin Advanced Custom Fields. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Creare un riquadro meta personalizzato
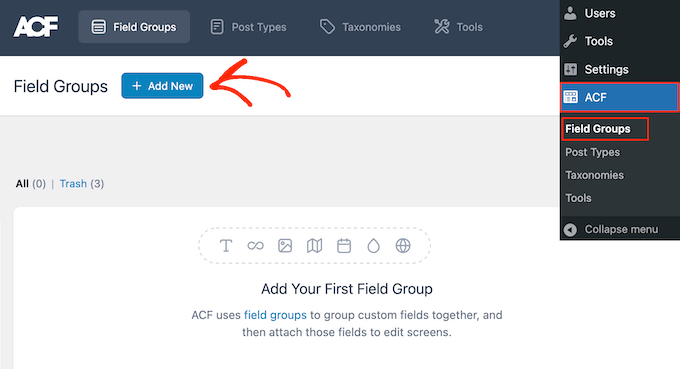
Dopo l’attivazione, visitare la pagina ACF ” Gruppi di campo dalla barra laterale dell’amministrazione di WordPress.
Qui, fare clic sul pulsante “Aggiungi nuovo”.

È ora possibile creare i campi personalizzati che appariranno nella casella dei metadati.
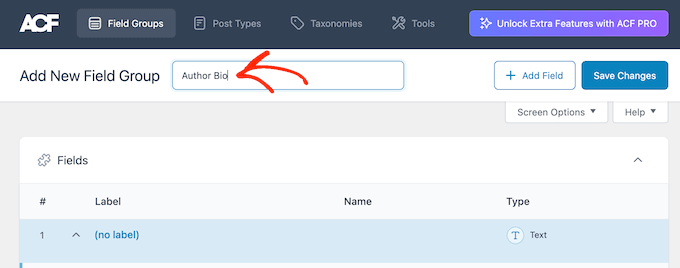
Per iniziare, è necessario digitare un titolo nel campo “Titolo del gruppo di campi”, predefinito. Questo apparirà nell’editor di contenuti di WordPress e sarà usato come titolo del boxed.
Detto questo, dovreste usare qualcosa di descrittivo, soprattutto se gestite un blog WordPress con più autori o se condividete la dashboard con altre persone.

Una volta fatto questo, si è pronti ad aggiungere il primo campo al meta box.
Aggiungere campi personalizzati alla casella Meta di WordPress
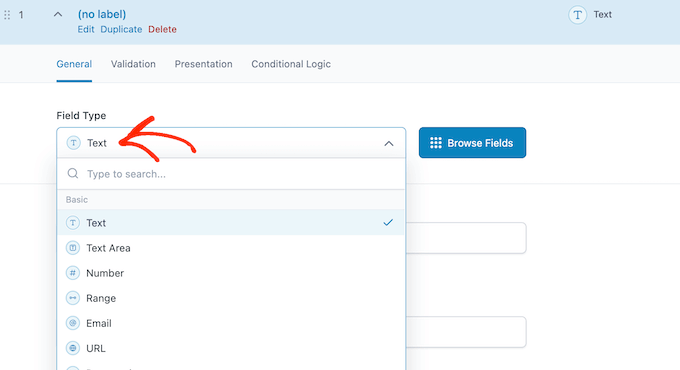
Per iniziare, aprire il menu a tendina “Tipo di campo” e scegliere il tipo di campo che si desidera aggiungere, come ad esempio un campo Data, una casella di controllo o un campo di testo.

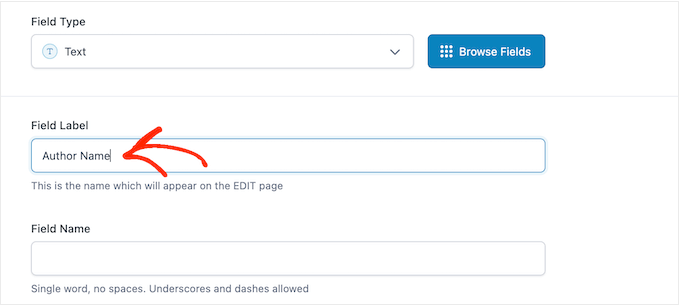
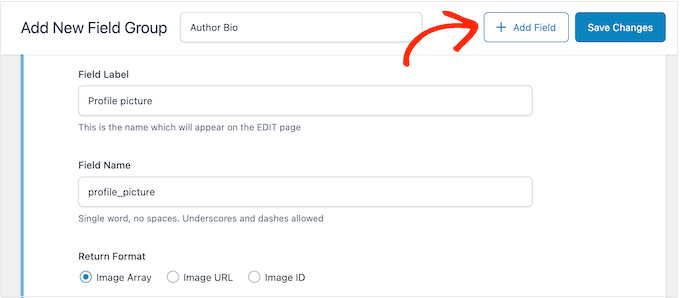
Successivamente, digitare un’etichetta per il campo.
I campi personalizzati avanzati mostreranno questa etichetta prima del campo, in modo da aiutare gli utenti a capire quali informazioni devono inserire.

I campi personalizzati avanzati generano automaticamente il “Nome del campo”, quindi si può lasciare questo campo vuoto.
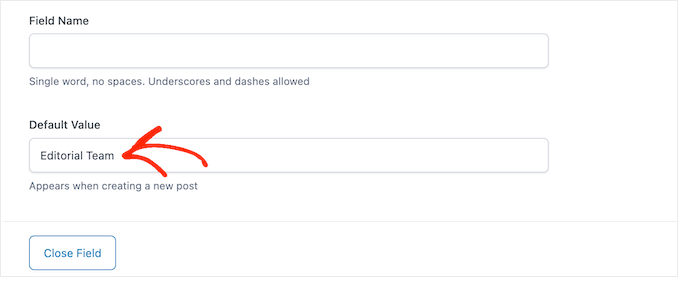
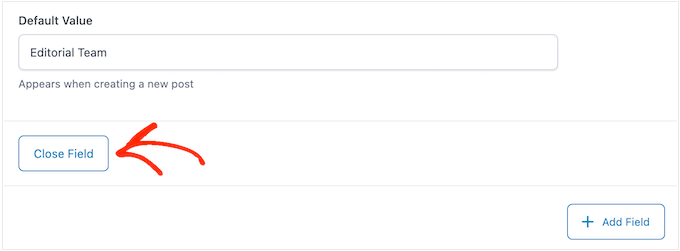
Fatto questo, si può digitare un “Valore predefinito”. Questo verrà aggiunto automaticamente alla pagina, al post o al tipo di post personalizzato, se l’utente non aggiunge le proprie informazioni.

A seconda del tipo di campo che si sta creando, possono essere visualizzate altre opzioni. Ad esempio, se si è selezionato “Immagine” dal menu a tendina “Tipo di file”, è possibile scegliere il formato dell’immagine.
La maggior parte di queste opzioni sono autoesplicative, per cui è possibile seguire le istruzioni a video per configurare il campo personalizzato.
Quando si è soddisfatti della configurazione del campo, fare clic sul pulsante “Chiudi campo” per chiudere la sezione.

È ora possibile aggiungere altri campi alla casella meta personalizzata facendo clic sul pulsante “Aggiungi campo”.
Quindi, è sufficiente configurare il campo seguendo la stessa procedura descritta sopra.

Aggiungere un riquadro meta personalizzato all’editor di contenuti di WordPress
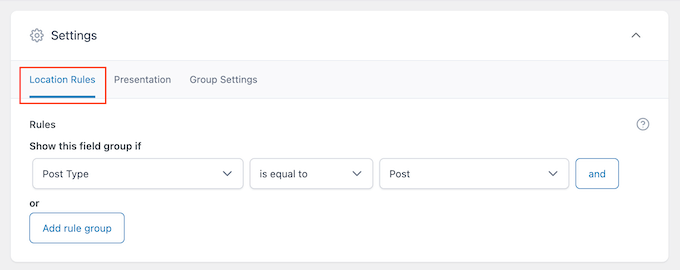
Quando si è soddisfatti dell’impostazione del riquadro meta personalizzato, è necessario definire dove e quando il riquadro meta apparirà.
A tal fine, scorrere la sezione “Impostazioni” e fare clic sulla scheda “Regole di localizzazione”.

I campi personalizzati avanzati possono aggiungere il riquadro a tutti i tipi di contenuto. Ad esempio, è possibile mostrare il meta box su specifici tipi di post, categorie, tassonomie, menu di navigazione e altro ancora.
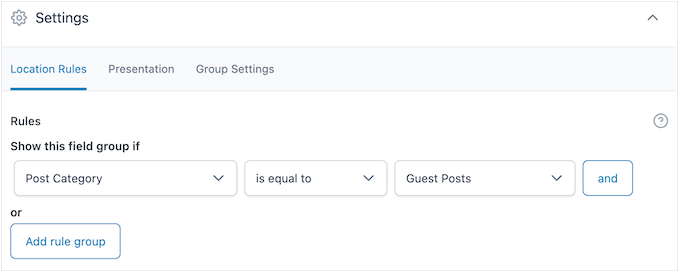
È sufficiente utilizzare i menu a discesa per scegliere dove la meta box apparirà nel cruscotto di WordPress. Ad esempio, se accettate post di ospiti, potete aggiungere il boxed a tutti i post della categoria “Post di ospiti”.

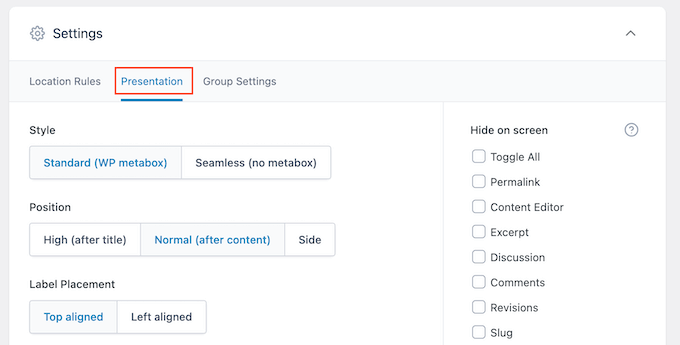
Successivamente, fare clic sulla scheda “Presentazione”.
Qui si può scegliere lo stile del meta-riquadro, la sua collocazione sul blog WordPress e la posizione dell’etichetta e delle istruzioni.

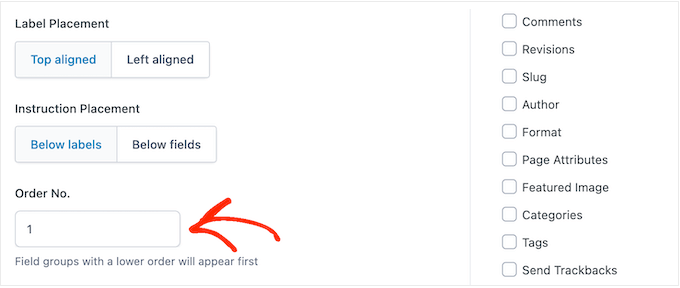
Se si prevede di aggiungere più caselle nella stessa posizione, è possibile modificare l’ordine di visualizzazione digitando il campo “Numero d’ordine”.
Ad esempio, mostrare i meta-box più importanti nella parte superiore dello schermo può migliorare il flusso di lavoro editoriale.
Se non si è sicuri, si può lasciare questo campo impostato a 0.

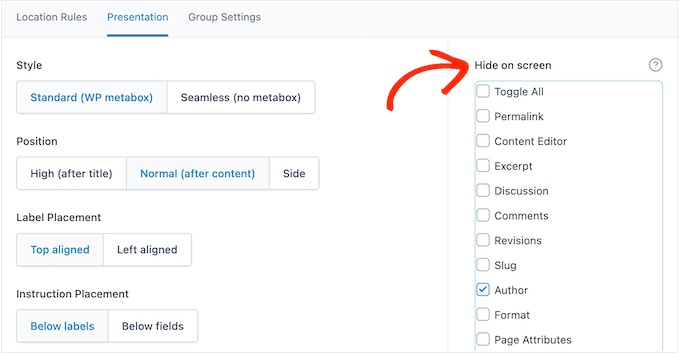
In questa schermata è presente anche un elenco di tutti i campi che WordPress solitamente mostra nella schermata di modifica del post.
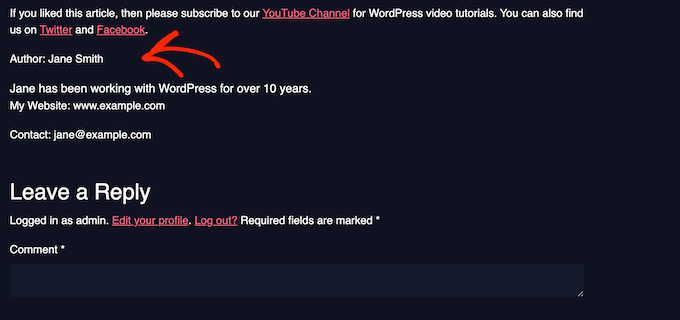
Se si desidera nascondere un campo, è sufficiente selezionare la relativa casella. Ad esempio, se si utilizzano campi personalizzati per creare un riquadro informativo sull’autore, si può nascondere il campo predefinito “Autore”.

Quando si è soddisfatti delle modifiche apportate, fare clic su “Salva modifiche” per rendere attivo il gruppo di campi.
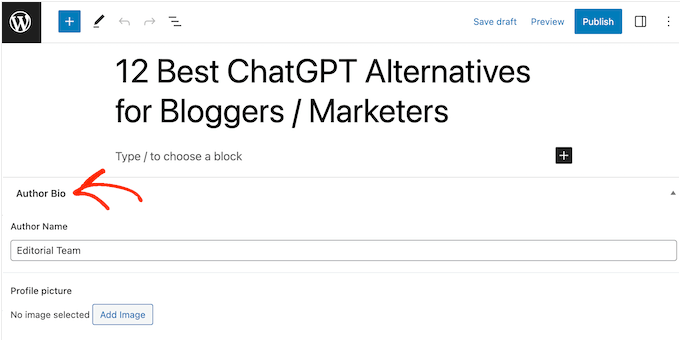
Avete creato con successo un meta box personalizzato per il vostro post, pagina o tipo di post personalizzato di WordPress. A seconda delle impostazioni, è ora possibile visitare l’editor del post per vedere il meta box personalizzato in azione.

Visualizzazione dei dati del meta box personalizzato nel tema WordPress
Ora avete aggiunto con successo una casella meta personalizzata alla dashboard di WordPress. Tutte le informazioni digitate dagli utenti nel meta box saranno memorizzate nel database di WordPress quando salveranno o pubblicheranno il post. Tuttavia, queste informazioni non appariranno sul vostro sito web per impostazione predefinita.
Tenendo presente questo, assicuriamoci che i metadati personalizzati appaiano nel tema di WordPress in modo che i visitatori possano vederli.
È possibile farlo utilizzando shortcode o modificando i file del tema di WordPress.
Come visualizzare i metadati personalizzati con lo shortcode
L‘aggiunta di uno shortcode in WordPress è il metodo più semplice e permette di controllare esattamente l’aspetto delle informazioni sul sito web.
Ad esempio, se avete creato un campo “Valutazione a stelle”, potete mostrare questa informazione dopo il titolo del post, all’interno del contenuto, nel piè di pagina o in qualsiasi altro punto semplicemente aggiungendo uno shortcode.
Tuttavia, è necessario aggiungere manualmente uno shortcode a ogni pagina, post o tipo di post personalizzato. Questo può richiedere molto tempo e fatica, soprattutto se avete molti contenuti.
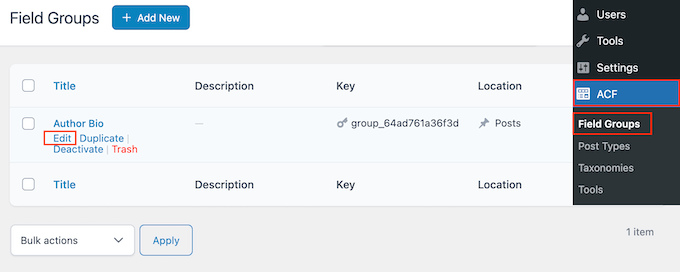
Per ottenere il codice breve di un campo, andare su ACF ” Gruppi di campi. Quindi, passare il mouse sul gruppo di campi che si desidera visualizzare e fare clic sul link “Modifica” quando appare.

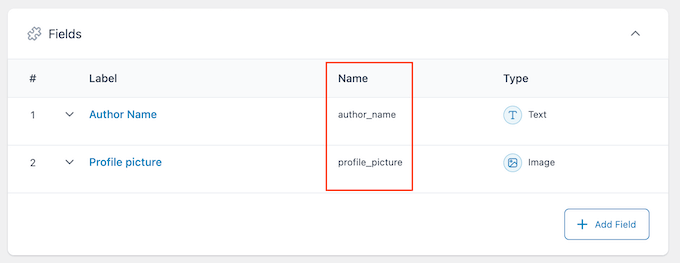
Ora si vedranno tutti i campi che compongono questo gruppo.
Per ogni campo che si desidera visualizzare, annotare il valore nel campo “Nome”.

Fatto ciò, andare alla pagina, al post o al tipo di post personalizzato in cui si desidera mostrare i metadati personalizzati.
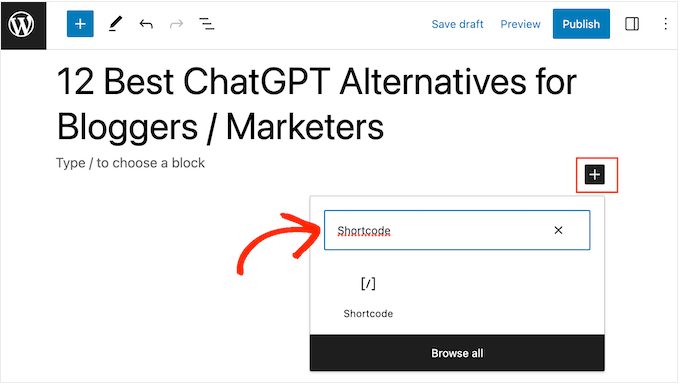
Ora è possibile fare clic sull’icona “+” e digitare “Shortcode”.

Quando appare il blocco giusto, fare clic per aggiungerlo al layout.
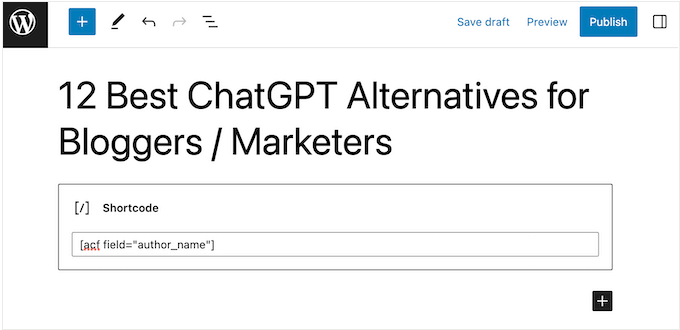
Ora è possibile aggiungere il seguente shortcode al blocco, assicurandosi di sostituire "article_byline" con il nome del campo che si desidera mostrare.

Ora è possibile ripetere questi passaggi per aggiungere più campi personalizzati al post.
Quando siete soddisfatti delle modifiche apportate, fate clic sul pulsante “Pubblica” o “Aggiorna”. A questo punto, basta visitare il vostro sito WordPress per vedere i metadati personalizzati in azione.

Come visualizzare i metadati personalizzati modificando il tema di WordPress
Se volete mostrare i metadati personalizzati nella stessa posizione su ogni pagina, post o tipo di post personalizzato, potete aggiungere del codice ai file del vostro tema WordPress.
Questo può farvi risparmiare tempo a lungo termine, ma non è il metodo più adatto ai principianti. Inoltre, al successivo aggiornamento del tema WordPress, si perderà tutto il codice personalizzato; per questo motivo si consiglia di creare un tema figlio. È quindi possibile aggiungere il codice personalizzato al tema figlio.
Se non avete mai modificato i file del vostro tema, date un’occhiata alla nostra guida per principianti su come copiare e incollare il codice in WordPress.
È necessario modificare il file in cui si desidera mostrare i metadati personalizzati. Questo varia a seconda del tema, ma di solito è necessario modificare il file single.php, content.php o page.php del sito.
Una volta ottenuto il file giusto, è necessario aggiungere il codice all’interno del ciclo di WordPress. Per trovare questo ciclo, cercate semplicemente il seguente codice che assomiglia a questo:
1 | <?php while ( have_posts() ) : the_post(); ?> |
È possibile incollare il codice dopo questa riga e prima della riga che termina il ciclo:
1 | <?php endwhile; // end of the loop. ?> |
Ad esempio, il codice del campo personalizzato dovrebbe essere simile a questo:
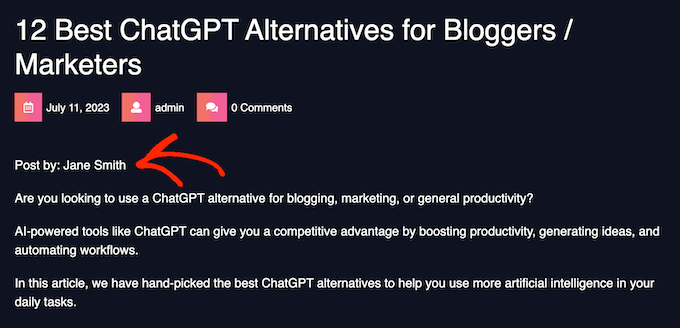
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
Si noti come abbiamo racchiuso il codice in un titolo h2 con una classe CSS. Questo ci permette di formattare e stilizzare il campo personalizzato in un secondo momento, aggiungendo CSS personalizzati al nostro tema.
Ecco un altro esempio:
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
Quando si aggiunge il codice al tema, non dimenticare di sostituire i nomi dei campi.
Fatto questo, si può visitare qualsiasi post in cui sono già stati inseriti i dati nei campi personalizzati. Ora vedrete i vostri metadati unici in azione.

Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere meta box personalizzati nei post e nei tipi di contenuto di WordPress. Potreste anche consultare la nostra guida su come visualizzare i meta dati dei blog nei temi WordPress e il nostro tutorial su come personalizzare i riassunti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin