La creazione automatica di campi personalizzati durante la pubblicazione di pubblicazioni su WordPress può essere uno strumento potente nel kit di strumenti di qualsiasi sviluppatore.
Chi siamo: invece di impostare manualmente gli stessi campi personalizzati ogni volta che si pubblicano determinati tipi di contenuti, è possibile automatizzare l’intero processo.
Riteniamo che questo semplice trucco possa aiutarvi a salvare tempo e a snellire i flussi di lavoro quando aggiungete nuove caratteristiche al vostro sito web WordPress.
In questo articolo vi mostreremo come aggiungere automaticamente i campi personalizzati alla pubblicazione degli articoli in WordPress.

Perché aggiungere campi personalizzati automaticamente?
Icampi personalizzati consentono di aggiungere informazioni aggiuntive agli articoli. Queste informazioni possono essere visualizzate sul sito web, mantenute private o utilizzate da temi e plugin per estendere le funzionalità del sito WordPress.
Esistono molti modi per utilizzare i campi personalizzati. Troverete un elenco di idee utili nella nostra guida ai suggerimenti, ai trucchi e agli hack per i campi personalizzati.
A volte si desidera che un campo personalizzato venga creato automaticamente ogni volta che si pubblica un articolo. Questo è particolarmente vero quando si aggiungono funzionalità a WordPress, in modo da poterlo utilizzare come qualcosa di più di un semplice blog.
Abbiamo utilizzato questo metodo per creare un sito web di galleria. Volevamo memorizzare brevi URL per ogni elemento inviato alla galleria. Abbiamo quindi creato automaticamente un campo personalizzato per memorizzare l’URL breve quando ogni articolo veniva pubblicato.
Questo trucco può essere molto utile per gli sviluppatori che vogliono portare WordPress al livello successivo.
Aggiunta automatica di campi personalizzati alla pubblicazione dell’articolo
Questo metodo prevede l’aggiunta di un frammento di codice personalizzato al file functions.php del tema. Non consigliamo di modificare i file del tema a utenti inesperti, perché anche un piccolo errore potrebbe danneggiare il sito web.
In questo tutorial vi mostreremo invece come utilizzare il plugin WPCode.

WPCode semplifica l’aggiunta di snippet di codice in WordPress senza dover modificare il file functions.php del tema. È inoltre possibile gestire tutti gli snippet di codice da un unico schermo centrale.
Se è la prima volta che aggiungete codice a WordPress, allora dovreste selezionare la nostra guida su come copiare e incollare snippet di codice in WordPress per maggiori dettagli.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: la versione gratuita di WPCode ha tutto ciò che serve per aggiungere codice personalizzato in WordPress. Per caratteristiche più avanzate, come gli snippet programmati, gli sgranati di conversione e altro ancora, è possibile passare a WPCode Pro.
Una volta attivato il plugin, nella barra di amministrazione di WordPress verrà aggiunta una nuova voce di menu con l’etichetta “Code Snippets”. Fate clic su di essa e poi premete il pulsante “Aggiungi nuovo” nello schermo successivo.

Si accede così alla libreria degli snippet di WPCode.
Da qui, navigare fino all’opzione “Add Your Custom Code (New Snippet)” e cliccare sul pulsante “+ Add Custom Snippet” sotto di esso.

Quindi, selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

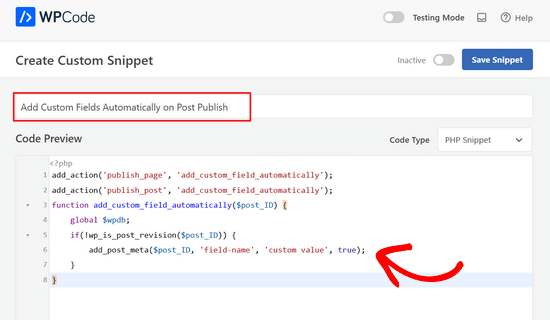
A questo punto è necessario dare un titolo allo snippet, quindi copiare il codice seguente e incollarlo nella casella “Anteprima codice”.
1 2 3 4 5 6 7 8 | add_action('publish_page', 'add_custom_field_automatically');add_action('publish_post', 'add_custom_field_automatically');function add_custom_field_automatically($post_ID) { global $wpdb; if(!wp_is_post_revision($post_ID)) { add_post_meta($post_ID, 'field-name', 'custom value', true); }} |
Si dovrà sostituire “nome del campo” e “valore personalizzato” con il nome e il valore effettivi che si desidera utilizzare per il campo personalizzato.

Scorrere poi verso il basso fino alla sezione “Pannelli di inserimento”. Qui è necessario lasciare selezionato il metodo “Inserimento automatico”.

Con il metodo Auto Insert, lo snippet viene inserito ed eseguito automaticamente nella posizione corretta.
Una volta terminato, è necessario attivare/disattivare l’interruttore da ‘Inattivo’ ad ‘Attivo’ e poi fare clic sul pulsante ‘Salva snippet’.

Una volta attivato lo snippet, il campo personalizzato verrà creato ogni volta che si pubblica un articolo.
Ci auguriamo che questo tutorial vi abbia aiutato a imparare come aggiungere automaticamente i campi personalizzati alla pubblicazione dei post in WordPress. Potreste anche voler imparare a visualizzare i campi personalizzati al di fuori del loop in WordPress o consultare il nostro elenco di plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Sateesh Raghuwanshi
I need to add this action for custom post type named ‘ad_system’
nayan
I want to add category Id for the post in the post_meta table. How can be the function function add_custom_field_automatically($post_ID) be twicked to accomodate that?
Thanks
chris
Instead of adding the custom field at the time of creating the post, how do I display a custom field by default on the admin page?
puanthanh
it’s not adding to custom post type
Editorial Staff
If you notice, the code above doesn’t have anything related to the custom post types. It only adds to Post and Page “content type”. So you would have to specify the hook for your custom post type.
Admin
puanthanh
Thanks for the reply. Can you help me out on this code.
add_action(‘publish_page’, ‘add_custom_field_automatically’);
add_action(‘publish_post’, ‘add_custom_field_automatically’);
add_action( ‘save_post’, ‘add_custom_field_automatically’ );
function add_custom_field_automatically($post_ID) {
global $post;
if(!wp_is_post_revision($post_ID)) {
global $wpdb;
$user_id = $wpdb->get_var("SELECT post_author FROM $wpdb->posts WHERE ID = $post_ID");
$themename = $wpdb->get_var("SELECT meta_value FROM $wpdb->usermeta WHERE meta_key = ‘themeperauthor’ AND user_id = $user_id");
add_post_meta($post_ID, ‘themeperauthor’, $themename, true);
}
}
When the user meta field is changed, I want to automatically delete the custom field value and update with the new one
brian
I’ve been working on adding some hidden custom fields on post publish/update (by preceding the field name with “_”) but for some reason I have to update the post twice before the wp_postmeta entries are written to the database.
I’ve tried messing with the priority and experimenting with other action hooks (draft_to_publish, edit_post, etc) but it doesn’t seem to make a difference.
Any ideas?
Editorial Staff
are you using Otto’s trick with the transient API?
Admin
Boba
Thanks for including the source link
Editorial Staff
Thanks for providing an amazing tip
Admin
Daniel Suarez
Thanks Otto another great tip!
Piet
will this work too for custom post types?
sth like add_action(‘publish_custom-post-typ-name’, ‘add_custom_field_automatically’);
Otto
Yes, it will.
One downside to this technique that people should be aware of is that if somebody edits a published post, this hook WILL get fired again on the edit. Therefore, you need to check for the meta before adding it, or to update it, or to do whatever makes the most sense for your use-case.
If you only want to get your code fired off on the initial publish only, then you can use the transition_post_status hook. This hook works like this:
add_action('transition_post_status','example',10,3);
function example($new, $old, $post) {
// $new is the new post status ('publish')
// $old is the old post status ('draft')
// $post is the complete Post Object (so use $post->ID for the ID, etc)
}
Then, in here you can do a check for something like this:
if ($new == 'publish' && $old != 'publish')
To have your code only used when the post status actually transitions to publish from whatever it was before. This hook is fired at the same time as the {$status}_{$post-type} hooks are, so the operation of them is basically the same.
Piet
Thanks Otto, will play around with that a bit!
Editorial Staff
Thanks Otto for the clarification.
Admin
Vivek Parmar
thanks for this handy tip. previously while using custom fields i have to work manually. now this will do it automatically. thanks for saving precious time of me