Uno dei nostri lettori ci ha recentemente contattato chiedendo come aggiungere categorie a un tipo di post personalizzato in WordPress.
Le categorie sono una delle tassonomie integrate in WordPress, principalmente per i post dei blog. Tuttavia, non appaiono automaticamente nei tipi di post personalizzati, il che limita le opzioni organizzative.
Fortunatamente, abbiamo trovato alcune semplici soluzioni a questo problema nel corso degli anni di lavoro sui siti web WordPress.
In questo articolo vi mostreremo come aggiungere categorie a un tipo di post personalizzato in WordPress.

Quando è necessario aggiungere categorie a un tipo di post personalizzato?
WordPress consente agli sviluppatori di plugin e ai proprietari di siti web di creare i propri tipi di contenuto. Come i post e le pagine, anche questi tipi di post personalizzati possono avere le loro tassonomie, come le categorie e i tag.
Ad esempio, se si pubblicano recensioni di film, si può creare un tipo di post personalizzato per “Film”.
Potrebbe anche essere necessario organizzare i filmati in argomenti appropriati, per questo è necessaria una tassonomia personalizzata. È possibile creare una tassonomia chiamata genere.
Tuttavia, se si volessero utilizzare le stesse categorie che si usano per i post del blog con il tipo di post Movies?
A questo punto è necessario abilitare le categorie per il tipo di post personalizzato. Ciò consente di utilizzare le stesse categorie sia per i post del blog sia per il tipo di post personalizzato.
Detto questo, vediamo ora come aggiungere facilmente categorie a un tipo di post personalizzato in WordPress.
Aggiungere categorie a un tipo di post personalizzato con un plugin
Se siete alle prime armi, vi consigliamo di usare il plugin Custom Post Type UI per creare tipi di post personalizzati.
Con il plugin Custom Post Type UI, avete la possibilità di associare il vostro tipo di post personalizzato a qualsiasi tassonomia integrata o personalizzata, comprese le categorie.
Per prima cosa, è necessario installare e attivare il plugin Custom Post Type UI. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
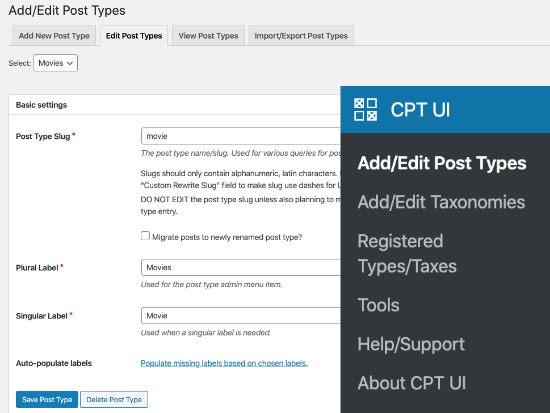
Dopo l’installazione, è necessario visitare CPT UI ” Add/Edit Post Types per creare un nuovo tipo di post personalizzato o modificare un tipo di post personalizzato esistente creato con il plugin.

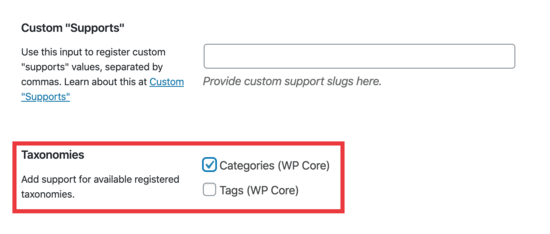
Scorrere fino in fondo, dove si trovano le Opzioni di impostazione. Da lì, si vedrà l’area delle tassazioni.
È necessario selezionare la casella accanto alle categorie e salvare il tipo di post personalizzato.

Non dimenticate di fare clic sul pulsante “Salva tipo di post” per memorizzare le impostazioni.
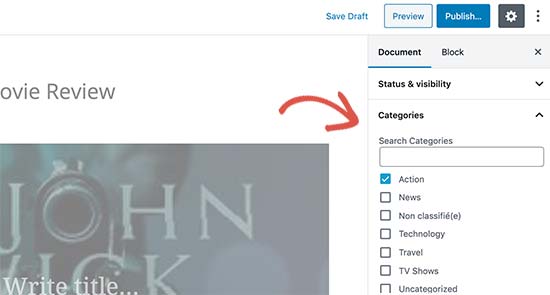
Ora è possibile modificare qualsiasi contenuto sotto quel particolare tipo di post e si vedrà l’opzione di selezionare le categorie nella colonna di destra dell’editor di blocchi di WordPress.

Aggiungere manualmente le categorie a un tipo di post personalizzato con il codice
Se si è creato il tipo di post personalizzato aggiungendo il codice nel file functions.php del tema, in un plugin specifico per il sito o in un plugin di snippets di codice, si dovrà modificare il codice per aggiungere la categoria come tassonomia supportata.
È sufficiente aggiungere questa riga agli argomenti del tipo di post personalizzato.
1 | 'taxonomies' => array( 'category' ), |
È probabile che questa riga sia già presente nel codice esistente per il vostro tipo di post personalizzato con qualche altra tassonomia personalizzata. In tal caso, è sufficiente aggiungere una virgola dopo questa riga e aggiungere una categoria, in questo modo:
1 | 'taxonomies' => array('topics', 'category' ), |
Ecco un esempio completo di codice in cui abbiamo creato un tipo di post personalizzato chiamato “Film” con il supporto delle categorie integrate.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ), 'menu_name' => __( 'Movies', 'twentythirteen' ), 'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ), 'all_items' => __( 'All Movies', 'twentythirteen' ), 'view_item' => __( 'View Movie', 'twentythirteen' ), 'add_new_item' => __( 'Add New Movie', 'twentythirteen' ), 'add_new' => __( 'Add New', 'twentythirteen' ), 'edit_item' => __( 'Edit Movie', 'twentythirteen' ), 'update_item' => __( 'Update Movie', 'twentythirteen' ), 'search_items' => __( 'Search Movie', 'twentythirteen' ), 'not_found' => __( 'Not Found', 'twentythirteen' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentythirteen' ), 'description' => __( 'Movie news and reviews', 'twentythirteen' ), 'labels' => $labels, 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'page', 'show_in_rest' => true, // This is where we add taxonomies to our CPT 'taxonomies' => array( 'category' ), ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Visualizzazione di più tipi di post nella pagina della categoria
Per impostazione predefinita, le pagine di categoria del vostro sito WordPress visualizzeranno solo il tipo di post predefinito “Post”.

Per visualizzare i tipi di post personalizzati nella stessa pagina di categoria dei post predefiniti, è necessario aggiungere questo codice nel file functions.php del tema o in un plugin di snippets di codice:
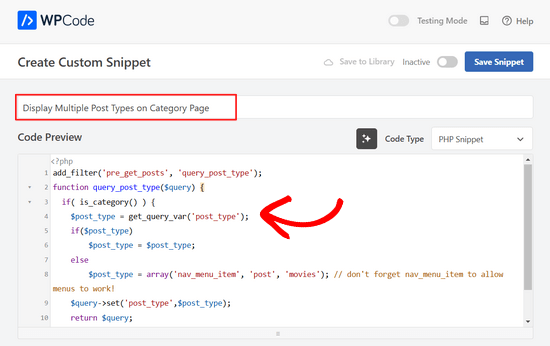
1 2 3 4 5 6 7 8 9 10 11 12 | add_filter('pre_get_posts', 'query_post_type');function query_post_type($query) { if( is_category() ) { $post_type = get_query_var('post_type'); if($post_type) $post_type = $post_type; else $post_type = array('nav_menu_item', 'post', 'movies'); // don't forget nav_menu_item to allow menus to work! $query->set('post_type',$post_type); return $query; }} |
Nota: non dimenticate di sostituire ‘movies’ con il nome del vostro tipo di post personalizzato.
Consigliamo di aggiungere questo codice utilizzando WPCode, il miglior plugin di snippets di codice sul mercato. WPCode rende sicura e facile l’aggiunta di codice personalizzato in WordPress senza modificare il file functions.php del tema.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet dalla dashboard di WordPress.
Nella pagina Aggiungi snippet, passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

Quindi, selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sullo schermo.

Quindi, aggiungete un titolo per il vostro snippet all’inizio della pagina, che serve solo come riferimento e può essere qualsiasi cosa per aiutarvi a ricordare a cosa serve il codice.
Quindi, è sufficiente incollare il codice di cui sopra nella casella “Anteprima codice”.

Quindi, spostare l’interruttore nella parte superiore della pagina da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva snippet”.

È ora possibile visitare la pagina dell’archivio di una categoria e visualizzare le voci del tipo di post personalizzato.

È possibile utilizzare gli stessi metodi per aggiungere tag ai post type / tipi di contenuto personalizzati. Per approfondire, consultate la nostra guida sulle categorie e sui tag.
Guide di esperti sulle categorie in WordPress
Volete approfondire l’uso delle categorie in WordPress? Verificate questi tutorial:
- Come modificare l’ordine delle categorie in WordPress
- Come imporre una sola categoria per pubblica in WordPress
- Come aggiungere le immagini della tassonomia (icone di categoria) in WordPress
- Come convertire le categorie di WordPress in tassonomie personalizzate
- Come monitorare le categorie e i tag di WordPress (in modo semplice)
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere categorie al vostro tipo di post personalizzato in WordPress. Potreste anche voler consultare la nostra selezione di esperti dei plugin WordPress indispensabili per far crescere il vostro sito web, oppure questi consigli su come aumentare il traffico del vostro blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Chandu Mullangi
Hi tanks for this article
To Displaying Multiple Post Types on Category Page code is working well.
I want to display multiple post types on Tags page, Can you please share that code.
WPBeginner Support
To have tags added to your custom post types you would add ‘post_tag’ to your taxonomy array so it would look like:
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
Admin
Muhamad Shahzad
How can we separate the category lists custom post type from the blog post categories. i added above code and it works. But the issue is categories of this custom post type and blog posts are mixed. they should be separated.
WPBeginner Support
The goal of this tutorial is to have them mix, for what you are looking for it may be best to use a different category for the custom post types for them to not appear in your category archive pages.
Admin
Poulomi Basu
Hello,
I used this code and it worked perfectly! The CPT shows in the post category that I chose for it.
But it doesn’t show in my blog archive. Like the default archive, which shows all posts.
How can I show it there as well?
Thanks a lot!
WPBeginner Support
You would want to take a look at our article below that covers how to do this
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/
Admin
Connie
Please tell me how to add a CPT-category to a menu?
I have the CPT “article” with category “car” and “truck”
I want to have a custom menu with these entries:
All – cars – trucks
I search and search and don’t find it. I see the categories in the menu-administration and I can add them to the menue, but the result of these links = blank pages
I suppose that the listed categories are meant as post-categpories and not as cpt-categpories…
Do you have a hint for me?
Connie
WPBeginner Support
You may want to check your screen options in the menu area to see if the custom post type is an option there for you to add that is unchecked currently
Admin
Vico
I’ve created a post type called products and use core wp categories,
My product url structure is mysite.com/product/skf bearing 12
My category pages show mysite.com/category/bearings
Why product url doesn’t display the Category inside the Url? Like this
mysite.com/bearings/skf bearing 12
My custom post permalink is %category%%post%
I saved the permalink but still showing the same structure
dharamjeet
hey! my default posts category list shows in custom post type category list
please help me to correct it
carlos ballin
finally works for me thank you
thank you
Moises
Why did u add the twentythirteen in the code?
WPBeginner Support
Hi Moises,
This string is used for translation. If your theme supports translation, then you need to replace it with your theme’s text domain. If you are unsure about what to use here, then ask your theme support. You can also paste it as is and those strings will be ignored.
Admin
Brian
FYI, this will break your bulk edit in the admin. I added this to a bunch of post types and when I go to bulk edit, the post_type part of the query becomes “Array” instead of the post type its trying to edit in the admin.
To get around this you just need to add this before if( is_category() ):
`if ( is_admin() ) return;`
rose
Hi, I need some help.
I have 2 CPT and I don’t want them to have a shared taxonomy.
Like
CPT 1
– Taxonomy (Types)
– Type A
– Type B
CPT 2
– Taxonomy (Types)
– Type c
– Type D
Note: I dont want to show here the types A&B from CPT 1
Thank you
WPBeginner Support
Hi Rose,
When creating your taxonomies you can name them differently and allow them to have same labels.
Admin
Gabriela
How to add a second custom post type?
I tried repeating the code only changing the names of my CPTs but it doesn’t work…
Any ideas?
Arun Sathiya
The displaying CPT in category pages code works like a charm, thank you! But, there is something that you should note though. The latest post / CPT post tagged with a category name does not show up on that category page immediately. It shows up only on the second similar action – only when another post / CPT post is added to the same category, the first post appears on that category page. is there a fix to this?
Sonjoe
I am using CPT UI. I created custom post type “jobs” and allowed categories. But this same categories is also on Posts. They using the same categories. It is possible, that my custom post type “jobs” will have own categories and classic posts will have own categories? Thanks
Rizky
Same question. Do we need to run a custom query if we want to create a category archive of that custom post type?
fathur
how do you deal with Recent Posts sidebar widget that also list the menu item?
$post_type = array(‘nav_menu_item’, ‘post’, ‘movies’);
WPBeginner Support
you can remove nav_menu_item
Admin
vivek
Thanks for the great tutorial here.
Can you please tell me how can i show custom posts by category on separate page.
Default category page is working properly, it displays the posts. but when I tried to display posts under the same category in a different page, it returns empty array. Pleas help
Matthew Wright
Thank you! This is awesome. It solved simply a problem that I’ve been working on with much more convoluted solutions (that didn’t work).
One question though, I’ve never added the taxonomy declaration when creating custom taxonomies for my CPTs and the taxonomies have always worked. I added just the ‘category’ to see what would happen and it worked beautifully, added post categories to my CPT with no ill effect on the existing custom taxonomies.
Is it best practice though to put custom tax in the CPT arguments?
Thanks again for sharing
WPBeginner Support
Yes, if you already know that you will be using a custom taxonomy for that particular post type.
Admin
Daisy
Custom code for adding category and sub categorues in custom post type.If i choose $post_type = array(‘nav_menu_item’, ‘post’, ‘myPostType’); code for displaying my categories it only display that category only but if i reuse the same function for another category it won’t work.please give any idea
Chris Najman
Hello. I successfully created a custom post type (Artwork) in functions.php. Then I created a custom taxonomy (‘hierarchical’ => true) which means I can add custom categories when I create a new Artwork post.
I was wondering if, within the same custom taxonomy function, I could pre-define the categories for the Artwork post.
What I want are only two categories to be selectable by the user : 1) Painting, 2) Sculpture. I don’t want the user to be able to add any more categories. Ideally, the user would be ‘forced’ to choose one or the other category, i.e. the post wouldn’t be publishable unless a category had been chosen.
Is this possible?
WPBeginner Support
It is possible by creating custom user roles with limit on creating categories.
Admin
Mau Ferrusca
I am adding more then one categories to several custom post types.
How can you add more than one in the line:
$post_type = array(‘nav_menu_item’, ‘post’, ‘myPostType’);
?
Thanks!
Mau Ferrusca
Already solved my problem.
Perhaps instinctively, I started listing my custom post types as an array, but turns out that all I needed to do was to list them inside the $post_type object, separated with commas.
Thanks!
Eren
Hi, i have a question. I’m using a plugin as a post type and it has its own category area. I want to use my wordpress’s core categories in this plugin but couldnt able to do it so far. I used the plugin above and after that it creates 2 categories area under the plugin and when i want to show the posts under that post type with categories, it shows nothing as the plugin’s own category list is empty. I tried lots of things including manipulating the code of the plugin yet none solved my issue. Is there a way you can suggest?
Davide
Did you find any solution for this issue?
David
Has this article been updated recently to work with the current version of WP? I noticed the plugin used hasn’t been updated in over 2 years, which makes me a little hesitant to use it.
David
Sorry, nevermind, I see the updated info.
Piyush
Thanks for the great tutorial. can you please tell me how can i show custom posts by category on separate page. Lets say i have CPT “talent” and a category “art”. I have two different posts one is created under CPT “talents” and other is general post created under “posts”. Both posts are assigned to “art” category(this is common for both CPT and general posts). Now i know that for the general posts you can view the category page as example.com/category/art/. For CPT category page i guess the url should be example.com/talent/art/ but it is giving me 404 error.
WPBeginner Support
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
Robert
Well done thanks!
I have a couple of troubles:
– in “Categories” widget appear the Categories of Custom Post Types but on clic it returns a “nothing found” message.
– in “Recent Posts” widget don’t appear Custom Post Type Posts.
There is a way to fix it?
Hemang Rindani
Interesting article. WordPress is a powerful enterprise web content management service that allows a company to have efficient websites that suits their business requirements. It’s easy to use and effortless tools makes the development look easier. From responsive design to security and expand-ability, WordPress CMS has it all in it however, searching the right tools for a website is important.
Adding category to custom post type sometimes becomes a necessity for differentiating one post from other where the methods mentioned in the article will be useful. Using plugin will be an easy method where even a non-technical person will be able to implement this, however with this article, I don’t feel that using code to add this feature by a non-technical person will be difficult.
Thanks for sharing.
Emily Johns
Great tips, I’ve got the way to fix my problem with this. Thanks!