Migliorare la navigazione del sito web può migliorare l’esperienza dell’utente, rendendo più facile per i visitatori sfogliare i contenuti in modo efficiente.
L’aggiunta della navigazione da tastiera con i tasti freccia in WordPress permette agli utenti di navigare tra le pubblicazioni del sito usando solo i tasti freccia. Tuttavia, WordPress non offre queste caratteristiche di navigazione in modo predefinito.
Noi di WPBeginner ci preoccupiamo di creare un’esperienza utente fluida e piacevole. Nel corso del tempo, abbiamo testato diversi metodi per migliorare l’usabilità del nostro sito, tra cui la navigazione con i tasti freccia. Anche se questa caratteristica non importa al nostro blog, capiamo come possa essere utile agli autori di eBook e ai blog più piccoli che vogliono migliorare l’esperienza dei lettori.
In questo articolo vi mostreremo come aggiungere facilmente la navigazione da tastiera con i tasti freccia in WordPress.

Perché aggiungere la navigazione da tastiera con i tasti freccia in WordPress?
L’aggiunta della navigazione da tastiera consente agli utenti di sfogliare facilmente i post del blog sul vostro sito WordPress.
Gli utenti possono visualizzare i post successivi e precedenti del blog facendo clic sui tasti freccia destra e sinistra della tastiera.
Questa funzione è utile quando si vuole che gli utenti sfoglino facilmente i post in ordine sequenziale. Ad esempio, se si utilizzano i post del blog per pubblicare i capitoli di un libro, articoli di portfolio, eventi storici o altro.
L’aggiunta di tasti freccia per la navigazione può anche essere un ottimo modo per migliorare l’esperienza dell’utente sul vostro blog WordPress, incoraggiando gli utenti a esplorare maggiormente il vostro sito.
Detto questo, vediamo come aggiungere facilmente la navigazione da tastiera con i tasti freccia in WordPress, passo dopo passo:
Metodo 1: Aggiungere la navigazione da tastiera con i tasti freccia usando WPCode (consigliato)
È possibile aggiungere facilmente la navigazione con i tasti freccia al proprio sito WordPress aggiungendo del codice al file functions.php del proprio tema WordPress.
In questo modo, gli utenti potranno passare da una pagina all’altra e da un post all’altro del sito utilizzando i tasti freccia della tastiera.
Tuttavia, tenete presente che l’aggiunta di codice personalizzato ai file principali di WordPress può essere rischiosa e un piccolo errore può distruggere il vostro sito.
Ecco perché consigliamo sempre di utilizzare WPCode. È il miglior plugin per gli snippet di codice di WordPress sul mercato, che rende sicura e facile l’aggiunta di codice al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode ha anche una versione gratuita che si può utilizzare per questo tutorial. Tuttavia, l’aggiornamento al piano a pagamento sblocca altre caratteristiche come la libreria di snippet di codice, la logica condizionale e altro ancora.
Dopo l’attivazione, andare alla pagina Code Snippets ” + Add Snippet dalla dashboard di amministrazione di WordPress.
Quindi, si può cliccare sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

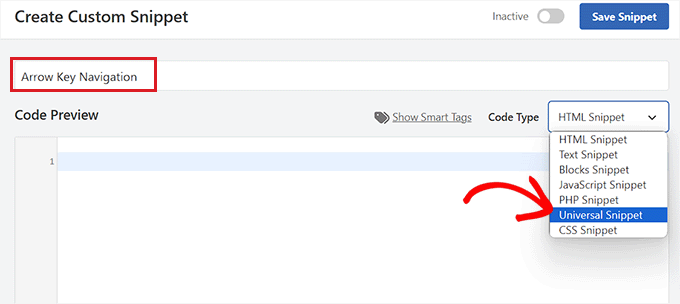
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Qui è sufficiente selezionare “Universal Snippet” come “Tipo di codice” dal menu a discesa nell’angolo destro della schermata.
Nota: non selezionare “JavaScript” come tipo di codice. Anche se si tratta di codice JavaScript, il codice funziona sul sito solo se si seleziona l’opzione “Universal Snippet”.

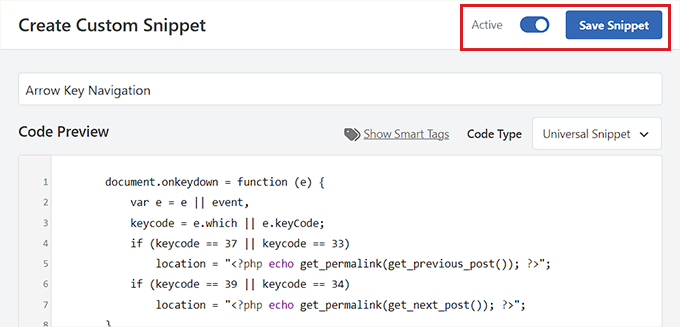
Successivamente, è sufficiente copiare e incollare il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.onkeydown = function (e) { var e = e || event, keycode = e.which || e.keyCode; if (keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if (keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
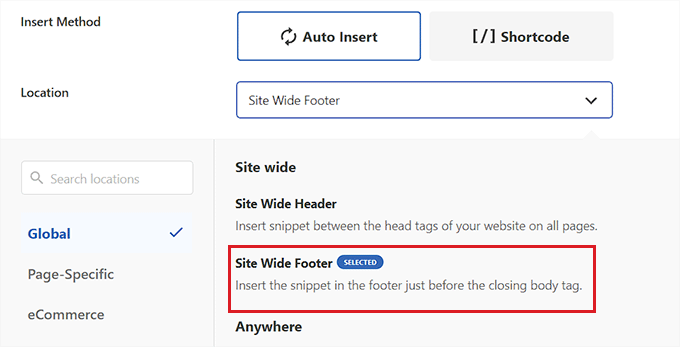
Successivamente, scorrere la sezione “Inserimento” per scegliere una posizione per lo snippet di codice.
Qui, selezionare l’opzione ‘Site Wide Footer’ dal menu a discesa accanto all’opzione ‘Location’.

Quindi, scegliere “Inserimento automatico” come metodo di inserimento del codice personalizzato.
Il codice verrà ora eseguito automaticamente sul vostro sito web al momento dell’attivazione.

Successivamente, scorrere di nuovo fino alla parte superiore della pagina e spostare l’interruttore da “Inattivo” ad “Attivo”.
A questo punto, non resta che fare clic sul pulsante “Salva snippet”.

Ecco fatto! Avete aggiunto con successo le frecce di navigazione destra e sinistra al vostro sito web.
Metodo 2: Aggiungere la navigazione da tastiera con i tasti freccia utilizzando il plugin di navigazione con i tasti freccia
Se non volete aggiungere codice al vostro sito web, potete utilizzare il plugin Arrow Keys Navigation.
Questo plugin consente di navigare tra i post precedenti e successivi del sito utilizzando i tasti freccia destra e sinistra della tastiera.
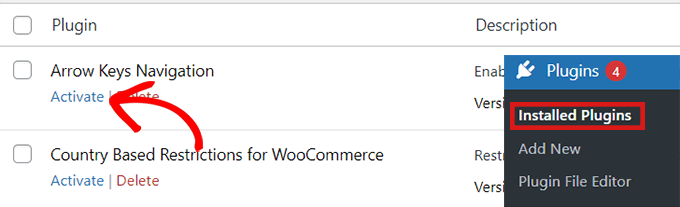
Per prima cosa, è necessario installare e attivare il plugin Arrow Keys Navigation. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: questo plugin non è stato aggiornato di recente. Tuttavia, lo abbiamo testato con l’ultima versione di WordPress ed è ancora in corso di elaborazione. Per maggiori dettagli, potete consultare la nostra guida sull’uso dei plugin obsoleti.

Trattandosi di un plugin molto semplice, non richiede alcuna configurazione aggiuntiva. Una volta attivato il plugin, è possibile passare a diversi post del sito utilizzando i tasti freccia.
Tenete presente che questo plugin consente solo di passare da un post all’altro del sito web, quindi non sarà possibile utilizzare i tasti freccia per spostarsi da una pagina all’altra.
Ad esempio, non è possibile passare dalla pagina “Home” alla pagina “Contatti” utilizzando i tasti freccia.
Dopo aver attivato il plugin, è possibile aggiungere una barra di avviso o un popup sul sito web che informa gli utenti che ora possono navigare tra i vari post del blog semplicemente utilizzando i tasti freccia per spostarsi da un post all’altro.
Per istruzioni dettagliate, consultate il nostro tutorial su come creare una barra degli avvisi in WordPress.
Navigazione con i tasti freccia per gli slider e le gallerie di immagini di WordPress
Le due soluzioni precedenti consentono agli utenti di navigare tra i post del blog con i tasti freccia. Tuttavia, a volte è possibile aggiungere altre funzionalità, come permettere agli utenti di spostare le immagini con i tasti freccia o magari spostare il cursore con i tasti freccia.
In questi casi, è necessario utilizzare un plugin per gallerie WordPress e/o un plugin per cursori WordPress. I più diffusi plugin per slider e gallerie sono dotati di funzioni di navigazione con frecce.
Consigliamo di utilizzare Envira Gallery perché è il miglior plugin per gallerie che consente di personalizzare le immagini a proprio piacimento, compresi watermark, frecce e testo alt.

Per maggiori dettagli, consultate il nostro tutorial su come creare una galleria di immagini in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la navigazione da tastiera con i tasti freccia in WordPress. Potreste anche voler vedere le nostre scelte in alto per i migliori builder di temi per WordPress per progettare un bel sito web o gli scorciatoi per parole chiave più utili per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I tried using the snippet on my friend’s site and it works great. He has a travel blog designed as a travel diary and this was a very good way to make the site more enjoyable for people. Thanks for the code provided.
Brian
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support
Not at the moment but we will look into the possibility for a future article update!
Admin
Shiran
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Admin