Le GIF (graphics interchange format) possono aiutare a catturare l’attenzione dei visitatori e ad aumentare il coinvolgimento nei post del blog. Tuttavia, quando si aggiunge una GIF animata in WordPress, questa potrebbe perdere l’animazione e apparire come una semplice immagine statica.
Abbiamo già affrontato questo problema sul nostro blog, quindi abbiamo deciso di risolvere il problema e di condividere le nostre scoperte.
In questo articolo vi mostreremo come aggiungere correttamente le GIF animate in WordPress, passo dopo passo.

Perché le GIF di WordPress non funzionano correttamente?
A volte, le animazioni GIF diventano immagini statiche in WordPress perché il sistema genera automaticamente più dimensioni dell’immagine, ma solo a partire dal primo fotogramma dell’animazione.
Perché succede?
Ogni volta che aggiungete un’immagine di qualsiasi tipo al vostro sito WordPress utilizzando il caricatore multimediale, WordPress crea automaticamente diverse copie dell’immagine in diverse dimensioni.
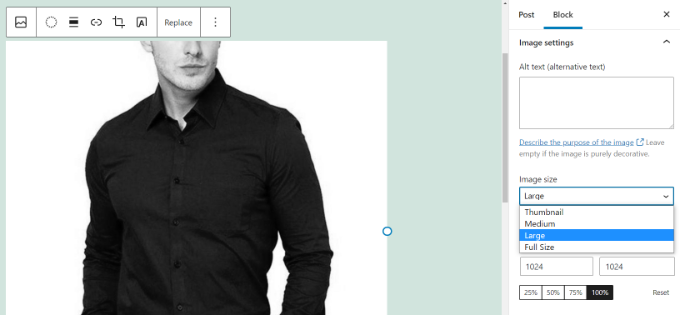
Esistono 4 dimensioni predefinite per le immagini di WordPress, tra cui miniatura, media, grande e intera.

Tuttavia, quando si creano nuove dimensioni per le GIF animate, WordPress finisce per salvare solo il primo fotogramma del file GIF.
Di conseguenza, quando si aggiunge una di queste immagini generate al proprio post o pagina, queste saranno immagini statiche e le GIF di WordPress non funzioneranno.
Detto questo, vediamo come aggiungere correttamente le GIF animate in WordPress senza perdere l’animazione.
Aggiungere correttamente le GIF animate in WordPress
Per prima cosa, è necessario modificare o creare un nuovo post o pagina di WordPress nell’editor di WordPress Gutenberg per aggiungere la GIF animata.
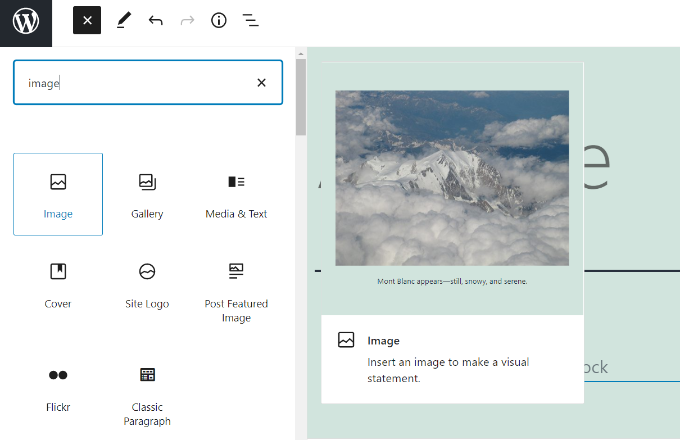
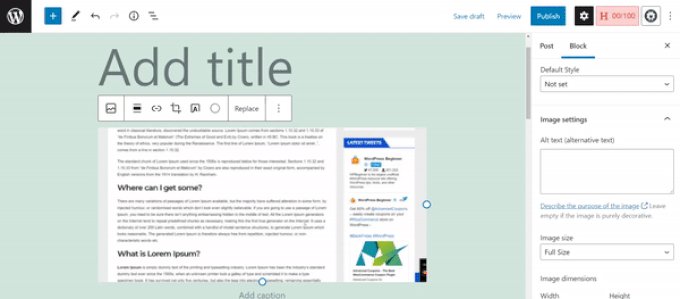
Una volta entrati nell’editor di contenuti di WordPress, fare clic sul pulsante ‘+’ e aggiungere un blocco immagine.

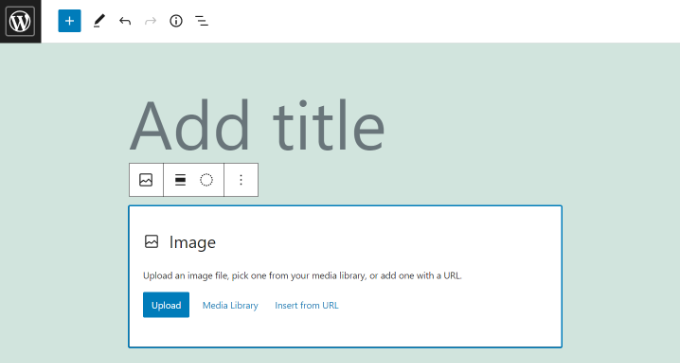
Successivamente, nel blocco Immagine troverete diversi modi per caricare la vostra GIF animata.
Per iniziare, è sufficiente fare clic sul pulsante “Carica” e selezionare la GIF animata dal computer. In alternativa, è possibile fare clic sul pulsante “Libreria multimediale” e aggiungere i file multimediali già caricati nella libreria multimediale.
C’è anche la possibilità di inserire il link alla GIF facendo clic sul pulsante “Inserisci da URL”, ma non lo consigliamo perché non carica l’immagine sul sito web.

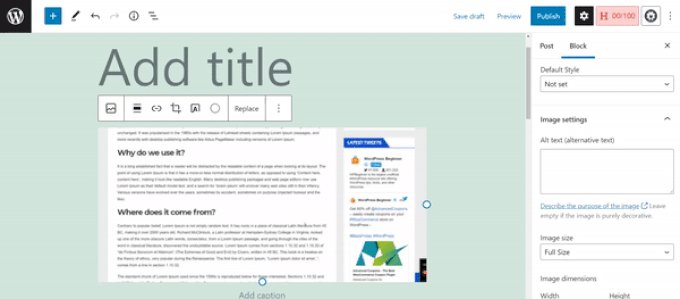
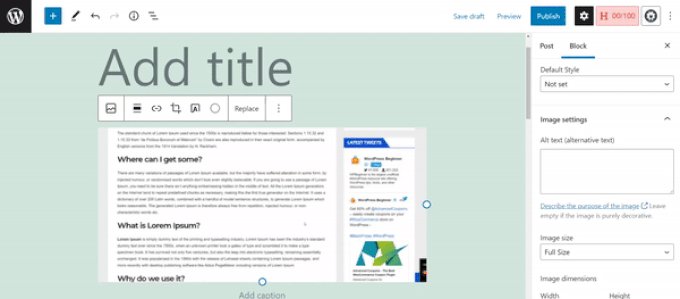
Una volta caricata la GIF, l’editor di blocchi la inserirà nel contenuto e sarà possibile personalizzarla.
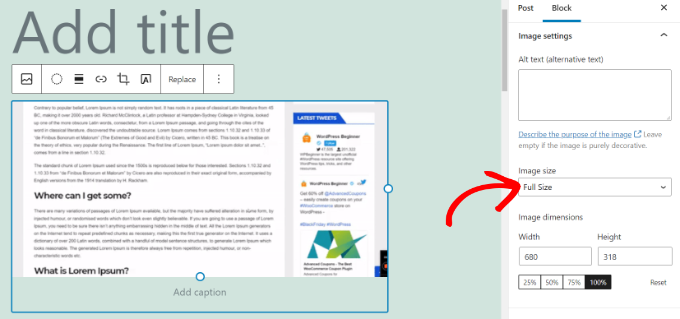
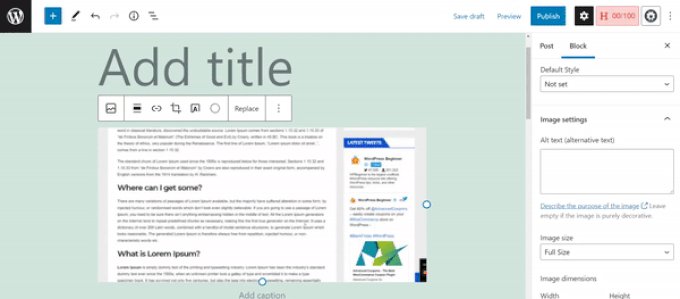
Dopo aver aggiunto la GIF, è necessario selezionare l’opzione “Dimensione intera” sotto “Dimensione immagine” dal menu a destra.

L’immagine a grandezza naturale è la GIF animata originale caricata su WordPress. Scegliendo questa opzione, si eviterà che le GIF di WordPress vengano visualizzate come immagini statiche e non riproducano l’animazione.
Sarà possibile vedere subito l’animazione nell’editor dei contenuti.

Pubblicate o aggiornate il vostro post per vedere le GIF animate in azione.
Suggerimenti per l’utilizzo di GIF animate in WordPress
Le immagini GIF animate hanno solitamente dimensioni maggiori rispetto ad altri file di immagine. Questo perché contengono diverse immagini compresse utilizzate come fotogrammi per creare l’animazione.
L’utilizzo di GIF di grandi dimensioni o l’aggiunta di troppe immagini GIF in una pagina WordPress può rallentare il vostro sito web e danneggiare l’ottimizzazione per i motori di ricerca (SEO). Per maggiori dettagli, consultate la nostra guida definitiva su come migliorare la velocità e le prestazioni di WordPress.
Se utilizzate Giphy.com per trovare GIF animate, potreste trovare molto utile il plugin GIF Master. Vi permette di cercare nel database di Giphy dalla vostra dashboard di WordPress e di aggiungere GIF senza lasciare il vostro sito WordPress.
Allo stesso modo, è possibile utilizzare EmbedPress per aggiungere automaticamente GIF animate e meme da Gfycat. Basta inserire l’URL della GIF da Gfycat e il plugin la incorporerà nel vostro contenuto.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere GIF animate in WordPress. Potreste anche voler consultare il nostro elenco di ottimi plugin WordPress per la gestione delle immagini o il nostro articolo sul perché non dovreste mai caricare video direttamente su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dana
Thanks for this. Super helpful and easy to follow.
WPBeginner Support
You’re welcome
Admin
Mike
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Admin
Evans Mary
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support
You’re welcome, glad you found our article helpful!
Admin
Lise
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support
Glad you found our guide helpful!
Admin
Karl Heinz Burkhardt
This was very helpful. Thank you very much.
WPBeginner Support
Glad our guide was helpful!
Admin
Melissa
Thank you – lifesaver!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Alexandre
Doesn’t work for me?
WPBeginner Support
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Admin
Giron
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Admin
Joy
Thank you guys. This really helped.
ed
are there any user comment plugins out there that allow users to add gifs?
Brian
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna