Credete che aggiungere uno sfondo animato in WordPress sia complicato? Ripensateci.
Anche noi la pensavamo così, ma dopo qualche esperimento abbiamo scoperto che non è poi così male.
Sappiamo quanto importi stupire i visitatori fin dall’arrivo sul vostro sito. Uno sfondo animato è un ottimo elemento di design WordPress per creare una prima impressione memorabile senza sovraccaricare i contenuti.
Ma chi è preoccupato da tempi di caricamento lenti, codici complessi o plugin costosi, non si preoccupi. Abbiamo scoperto una soluzione semplice utilizzando particle.js, una libreria JavaScript leggera che crea splendidi sfondi animati senza compromettere le prestazioni del sito.
In questa guida vi mostreremo esattamente come aggiungere bellissime animazioni particellari al vostro sito WordPress, sia che preferiate usare un plugin o un po’ di codice. Facciamo risaltare il vostro sito web!

Perché aggiungere uno sfondo animato in WordPress?
Personalizzare lo sfondo del sito web potrebbe sembrare poco importante all’inizio. Ma dopo anni di lavoro nel mondo di WordPress e del web design, abbiamo notato che i siti con sfondi animati progettati con cura tendono a mantenere i visitatori impegnati più a lungo.
Uno sfondo animato può migliorare l’appeal visivo del vostro sito web, rendendolo più interattivo e accattivante per i visitatori. Dà l’impressione che il vostro sito WordPress utilizzi un design innovativo e di alta qualità.
Molti siti web utilizzano effetti animati anche quando vogliono celebrare un’occasione speciale.
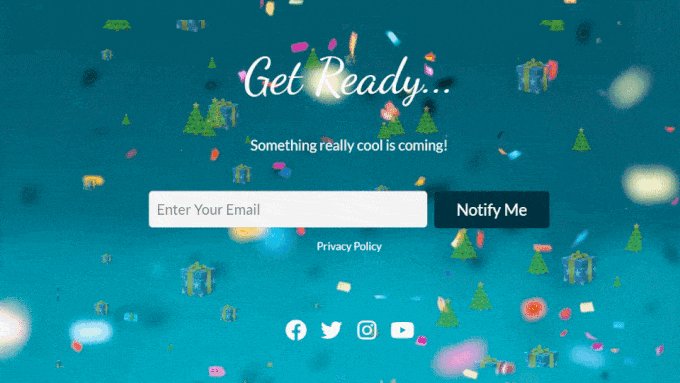
Ad esempio, si possono vedere negozi di e-commerce che aggiungono fiocchi di neve animati o alberi di Natale cadenti sulle loro pagine web per creare un’atmosfera festosa per le festività natalizie.

Alcuni siti web utilizzano anche un’animazione di sfondo per il precaricamento.
In questo modo, i visitatori possono avere l’impressione che il sito si stia caricando, e sono quindi più propensi ad attendere pazientemente la comparsa degli elementi della pagina web. Per ulteriori informazioni, potete leggere il nostro articolo sull’aggiunta di un’animazione di sfondo al preloader.
In questa guida vi mostreremo come aggiungere uno sfondo animato utilizzando particle.js. Se volete scoprire di cosa si tratta, proseguite con la prossima sezione.
Che cos’è particle.js?
particle.js è una libreria JavaScript che consente di creare effetti visivi sorprendenti con le particelle, che sono piccoli elementi grafici animati.
Queste particelle possono essere personalizzate per dimensione, colore, forma e movimento. Rispondono anche alle interazioni degli utenti, come i movimenti del mouse o i clic, per aggiungere un ulteriore livello di coinvolgimento al vostro sito web.
Ora che sapete cos’è particle.js, vediamo come usarlo per aggiungere uno sfondo animato in WordPress. Ci sono due metodi per i principianti e potete navigare attraverso questa guida con i collegamenti rapidi qui sotto:
✨ Avete bisogno di aiuto per la progettazione di un sito web WordPress? Non lasciate che il potenziale del vostro sito vada sprecato. I nostri esperti di WPBeginner Pro Services possono riprogettare il vostro sito web, ottimizzarne le prestazioni e generare contenuti ad alta conversione, in modo che possiate ricevere il focus sulla crescita della vostra attività.
Prenotate oggi stesso una chiamata di consulenza gratuita con il nostro team!
Metodo 1: Come aggiungere uno sfondo animato con un builder di pagina (senza codice)
Il primo metodo consiste nell’utilizzare SeedProd, il miglior plugin per il page builder di WordPress presente sul mercato. Offre una funzione di sfondo particellare integrata e altamente personalizzabile.
È possibile scegliere una delle animazioni di particelle già disponibili o aggiungerne una personalizzata. È anche possibile modificare il numero di particelle, i movimenti dell’animazione e gli effetti di hover in base alle proprie preferenze.
Per ulteriori informazioni su SeedProd, potete consultare la nostra recensione approfondita di SeedProd. Abbiamo trattato tutto, comprese le opzioni di personalizzazione, la scelta dei modelli e dei blocchi e le integrazioni di terze parti.

In questa guida utilizzeremo la versione premium di SeedProd, in quanto la funzione di sfondo particellare è disponibile.
Per utilizzare SeedProd, è necessario installare e attivare il plugin. Per maggiori dettagli, consultare la nostra guida per principianti sull’installazione di un plugin di WordPress.
Dopodiché, è sufficiente copiare-incollare la chiave di licenza nel plugin. Basta andare nella dashboard di WordPress, navigare in SeedProd ” Impostazioni, e inserire la chiave di licenza nel campo appropriato. Quindi, fare clic su “Verifica chiave”.

Se volete personalizzare il vostro tema prima di aggiungere uno sfondo particellare in WordPress, potete seguire la nostra guida su come creare facilmente un tema personalizzato con SeedProd.
A questo punto, è necessario aprire il costruttore drag-and-drop per la pagina in cui si desidera inserire lo sfondo particellare. Se avete creato un tema con SeedProd, dovreste avere già alcune pagine aggiunte in WordPress.
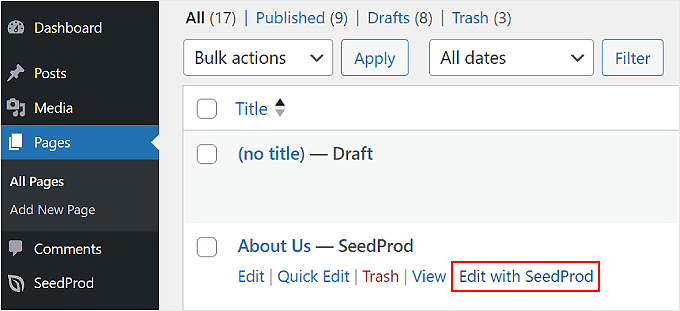
Successivamente, è sufficiente andare su Pagine ” Tutte le pagine e passare il cursore su una pagina, come la homepage, la pagina informativa o altro. Quindi, scegliere il pulsante “Modifica con SeedProd”.

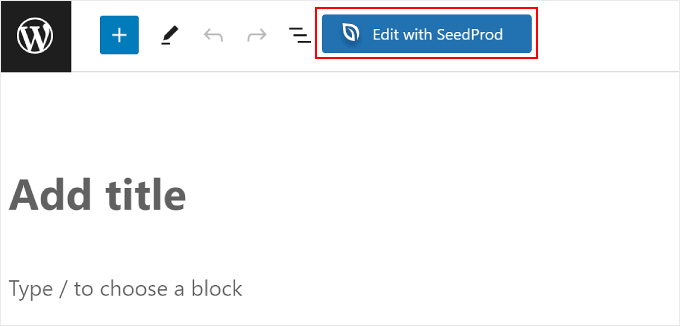
Se questa opzione non appare sul vostro computer, non preoccupatevi.
È sufficiente fare clic sul pulsante “Modifica” e nell’editor dei blocchi fare clic sul pulsante “Modifica con SeedProd”.

Ora dovreste trovarvi all’interno del costruttore di pagine di SeedProd.
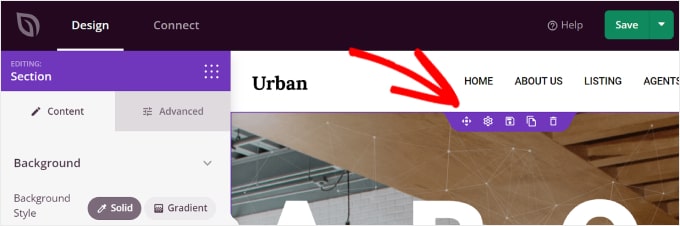
È sufficiente passare il cursore sulla sezione della pagina in cui si desidera aggiungere lo sfondo particellare in WordPress e selezionarla. Saprete di aver selezionato una sezione se nella parte superiore di essa appariranno un bordo viola e una barra degli strumenti.

Una volta cliccato su una sezione, dovrebbe apparire la barra laterale delle sezioni sulla sinistra.
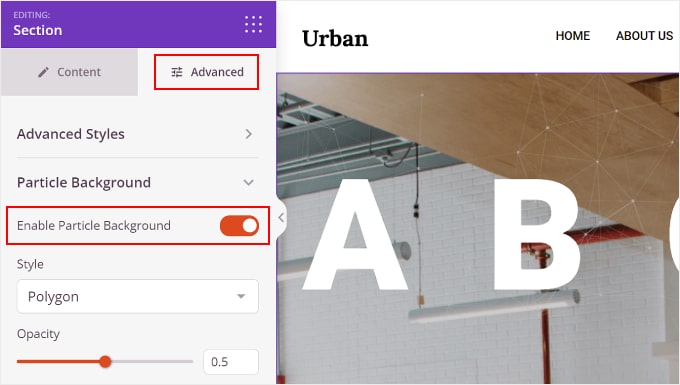
A questo punto è sufficiente passare alla scheda ‘Avanzate’ e attivare l’impostazione ‘Abilita sfondo particelle’.

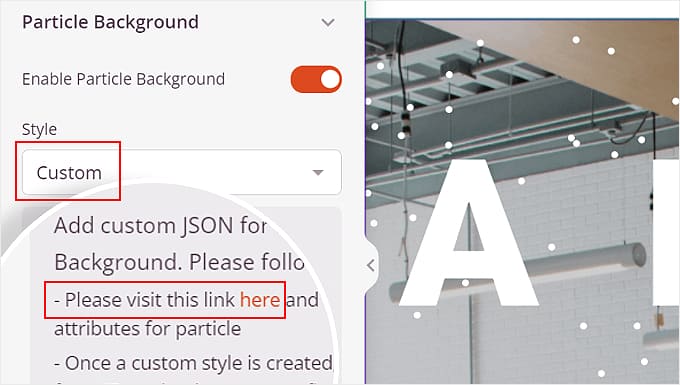
È possibile configurare diverse impostazioni dello sfondo delle particelle.
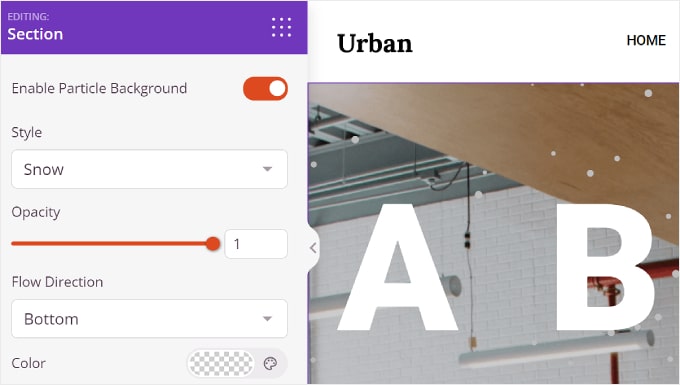
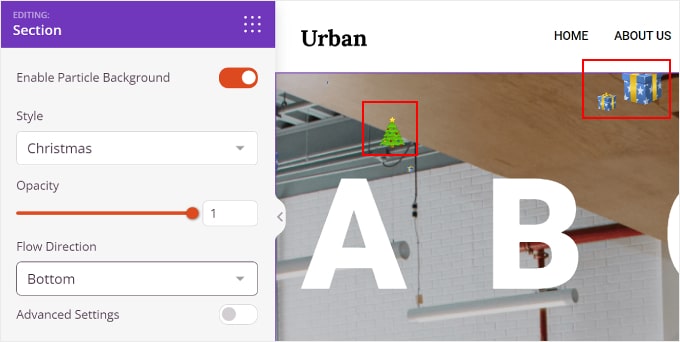
Uno è Stile, dove è possibile scegliere uno qualsiasi degli effetti di animazione disponibili, ovvero Poligono, Spazio, Neve, Fiocchi di neve, Natale, Halloween e Personalizzato.
Parleremo più avanti dell’aggiunta di un’animazione di sfondo personalizzata per le particelle.

Sono presenti anche l’Opacità, che controlla l’aspetto opaco dell’animazione, e la Direzione del flusso, che imposta la direzione verso cui le particelle devono dirigersi.
Per alcuni stili di particelle è possibile personalizzare anche i colori.
Tuttavia, per Natale e Halloween non ci sono impostazioni di colore, poiché le particelle sono immagini.

Sotto il colore si trova l’opzione “Impostazioni avanzate”. Abilitato, consente di personalizzare il numero di particelle, la dimensione delle particelle, la velocità di spostamento e l’abilitazione dell’effetto Hover.
Con quest’ultima caratteristica, le particelle si muoveranno in base alla direzione del mouse. Si noti che non funzionerà quando si visualizza il sito web WordPress nell’area del builder o se il contenuto della sezione occupa l’intero spazio della sezione stessa.

E questo è tutto ciò che dovete fare.
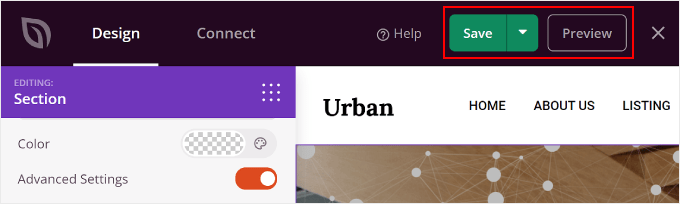
Una volta terminata la personalizzazione dello sfondo particellare di WordPress, è possibile fare clic sul pulsante “Salva” nell’angolo in alto a destra per pubblicare le modifiche. Potete anche scegliere il pulsante “Anteprima” per vedere l’aspetto dello sfondo particellare.

Creazione di uno sfondo personalizzato con particelle per il vostro sito web
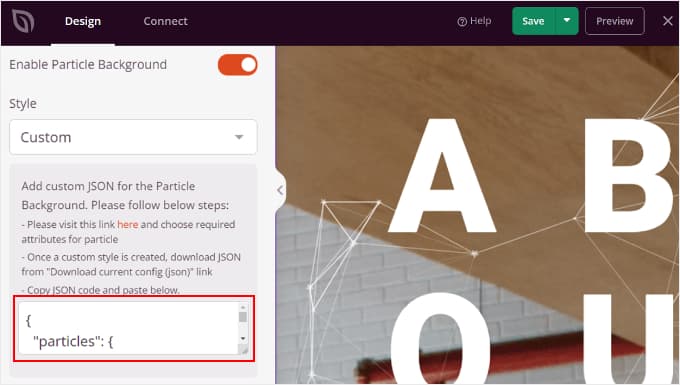
Se gli effetti animati disponibili non sono adatti alle vostre esigenze, potete crearne uno personalizzato. È sufficiente selezionare lo stile ‘Personalizzato’ nelle impostazioni dello Sfondo particellare.
Successivamente, fare clic sul cliccato nella riga “Visita il link qui e scegli gli attributi necessari per la particella”.
Questo link porta al sito web di Vincent Garreau, caratterizzato da una libreria Javascript per le animazioni di particelle.

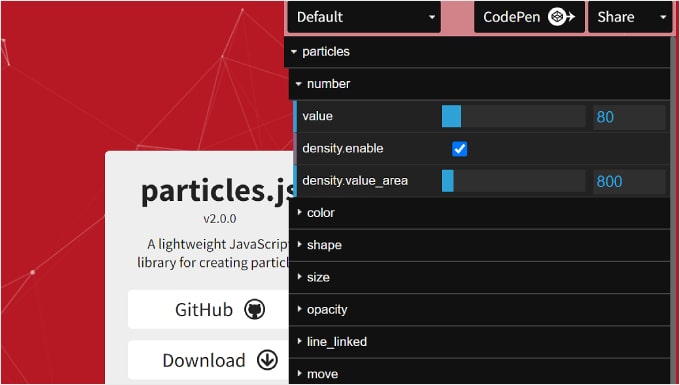
Su questo sito web è possibile personalizzare il design della particella desiderata, la sua interattività e il colore dello sfondo.
Nell’impostazione “particelle” è possibile regolare il numero di particelle, il colore, la forma, la dimensione, l’opacità, le linee che collegano le particelle e il movimento.

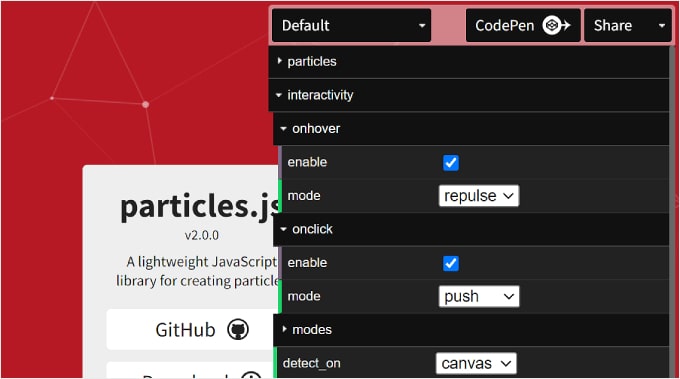
Al di sotto di questo c’è l'”interattività”.
Qui è possibile regolare il comportamento delle particelle quando ci si passa sopra e si fa clic su di esse.

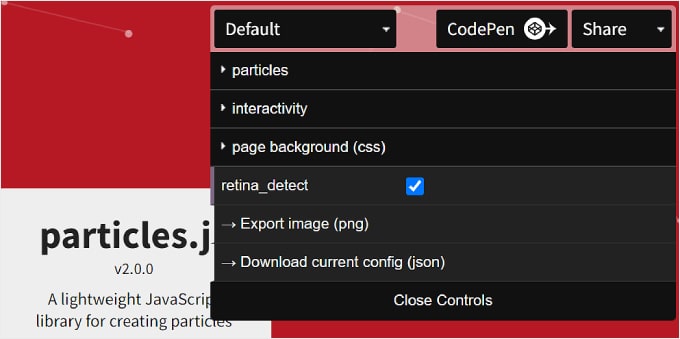
Infine, c’è “sfondo della pagina (css)”. Qui è possibile cambiare il colore di sfondo dell’animazione delle particelle e modificarne le dimensioni, la posizione e la ripetizione.
Se necessario, è possibile caricare anche un’immagine di sfondo personalizzata.

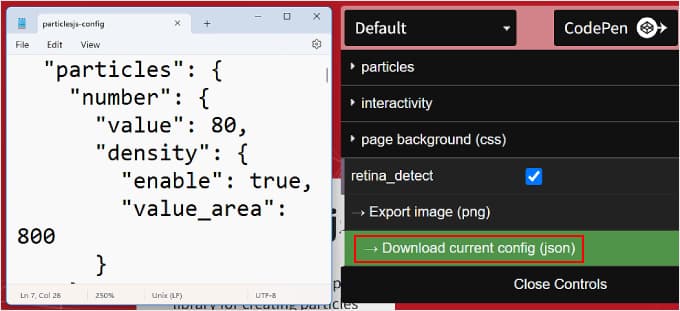
Una volta terminato, si può fare clic sul pulsante “Download current config (json)” in basso.
In questo modo si scaricherà il file di codice JSON dello sfondo delle particelle, che dovrà essere aperto con un editor di testo. Tenere aperta la finestra dell’editor di testo mentre si procede con i passi successivi.

Torniamo ora al costruttore di pagine SeedProd.
Passare nuovamente al menu Sfondo particellare delle impostazioni avanzate. Quindi, copiare e incollare il codice JSON nella casella di testo appropriata.
Ora si dovrebbe vedere lo sfondo delle particelle nella sezione di anteprima.

Fare clic su ‘Anteprima’ per vedere l’aspetto dello sfondo delle particelle sul front-end e su ‘Salva’ per finalizzare le modifiche.
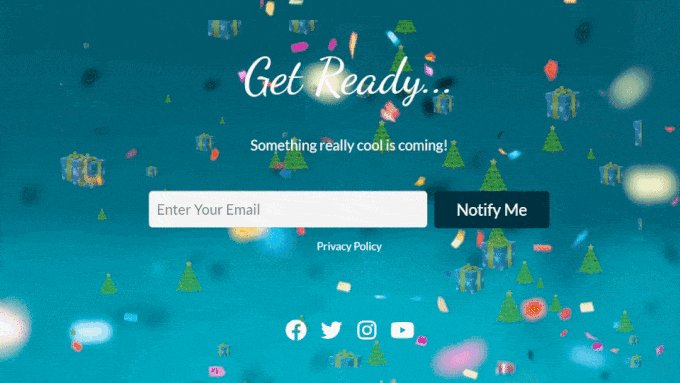
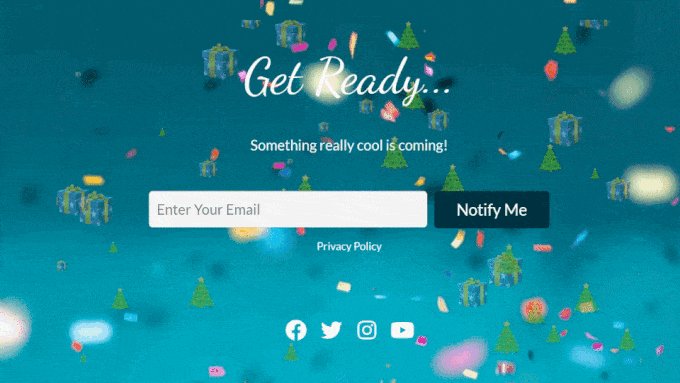
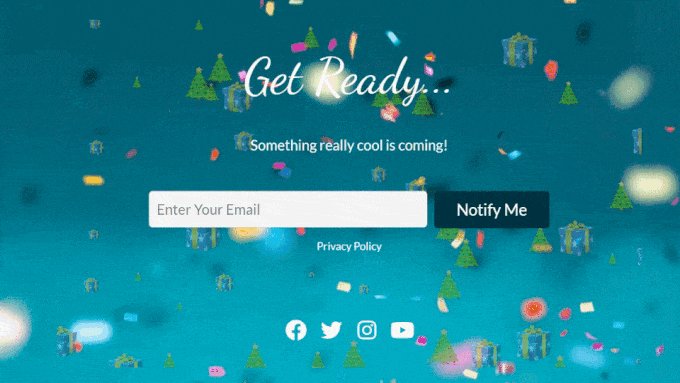
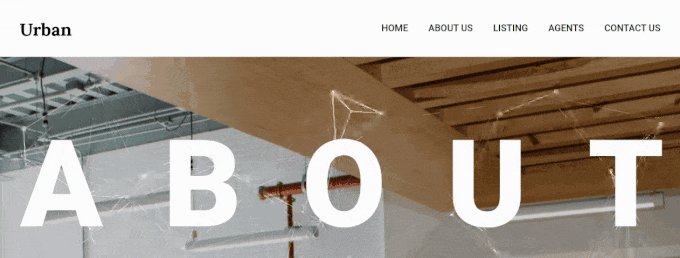
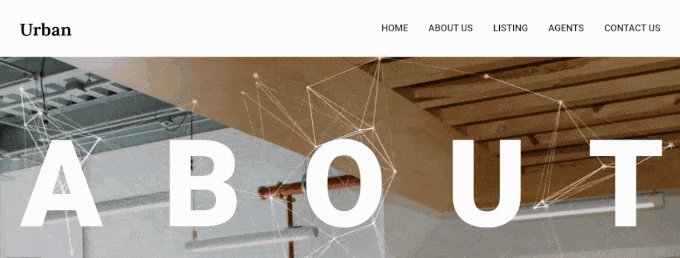
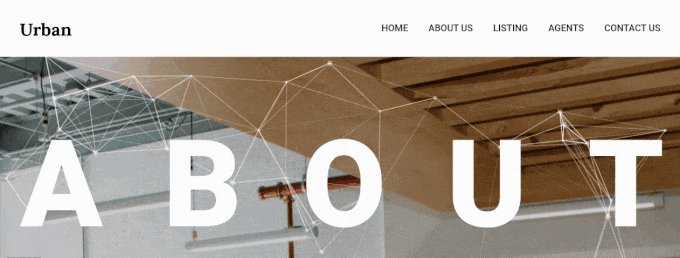
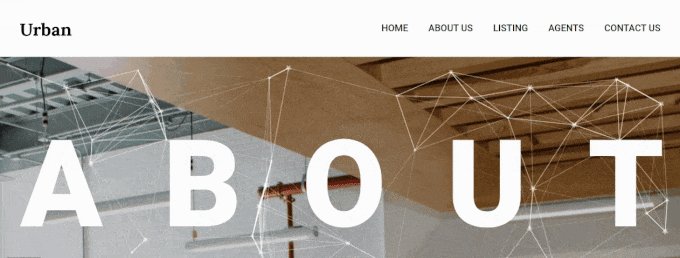
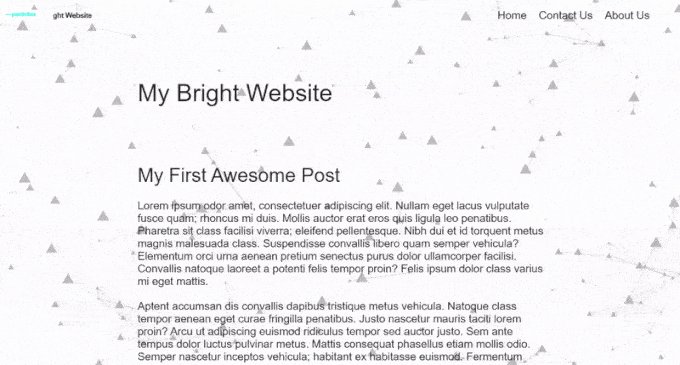
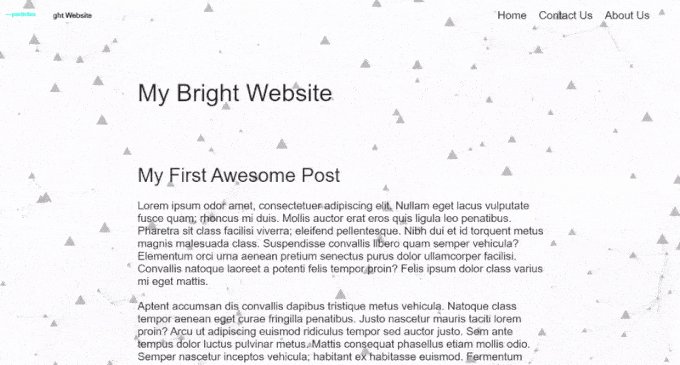
Ecco un esempio di come potrebbe apparire lo sfondo delle particelle:

Metodo 2: Come aggiungere uno sfondo animato con il codice (gratuito)
Se l’utilizzo di un builder di pagina per inserire uno sfondo animato sembra troppo impegnativo, è possibile aggiungerlo anche tramite codice. Non preoccupatevi se non siete esperti di codifica, perché useremo WPCode per rendere questo processo sicuro e semplice.
Per questa esercitazione è possibile utilizzare la versione gratuita o premium di WPCode. Mentre la versione gratuita funziona perfettamente, la versione premium include caratteristiche utili come la generazione di codice AI e una modalità di test.
Se volete saperne di più, potete leggere la nostra recensione di WPCode.
Per prima cosa, installate il plugin sull’amministrazione di WordPress.
Dopo l’attivazione, andare su Code Snippets ” + Add Snippet nella Bacheca, quindi cliccare su “Add Your Custom Code (New Snippet)” e poi sul pulsante “+ Add Custom Snippet”.

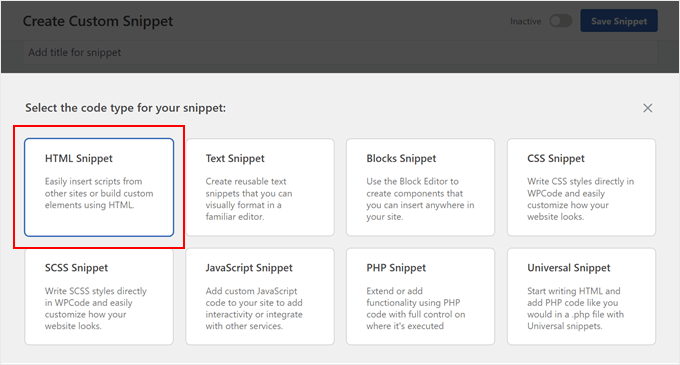
Ora è necessario selezionare il tipo di snippet.
Poiché lavoreremo con una combinazione di HTML, JavaScript e CSS, è possibile scegliere “HTML Snippet” tra le opzioni.

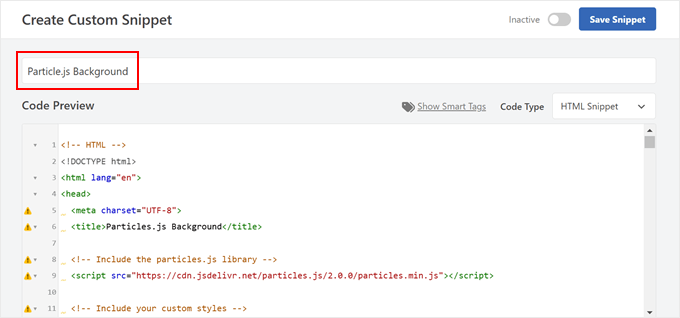
Ora, date al vostro snippet un nome facile da ricordare.
Può essere qualcosa di semplice come “Particle.js sfondo”.

Ora, procedete a incollare il codice qui sotto.
Questo codice è stato adattato dallo stesso sito web di Vincent Garreau caratterizzato dal primo metodo, ma vi mostreremo come personalizzarlo ulteriormente con il solo codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Il codice è piuttosto lungo, quindi vediamo le parti che si possono personalizzare.
Per cambiare il colore di sfondo, modificare la proprietà background-color sotto #particles-js. Sostituire #b61924 con qualsiasi valore valido di colore CSS, come #FF0000 per il rosso o rgb(255,0,0) o anche nomi di colori come red.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Per aggiungere un’immagine di sfondo, impostare la proprietà background-image aggiungendo l’URL dell’immagine all’interno del campo url("").
Assicurarsi che il percorso o l’URL dell’immagine di sfondo sia corretto.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
Per modificare il numero di particelle, regolare il "valore" alla voce "numero".
Aumentando il valore si aggiungono più particelle, mentre diminuendolo se ne riduce il numero.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Per modificare la dimensione delle particelle, è possibile modificare il "valore" alla voce "dimensione".
Un numero maggiore aumenta la dimensione delle particelle e viceversa.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
Per modificare il colore delle particelle, sostituite il "valore" di "color" con un valido valore di colore CSS.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
Per modificare la forma delle particelle, è possibile modificare il "tipo" alla voce "forma".
È possibile utilizzare forme come "cerchio", "bordo", "triangolo", "poligono" o anche "stella".
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Per modificare le proprietà delle linee tra le particelle, è possibile regolare le proprietà sotto "linea_collegata".
Ad esempio, se si modifica "abilita": true in "abilita": false, non si vedrà alcuna linea che collega le particelle.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
È inoltre possibile modificare il colore, l’opacità e la larghezza della linea.
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
Non preoccupatevi se dovrete apportare delle modifiche in seguito, perché potrete sempre modificare il codice anche dopo l’attivazione.
Dopo aver personalizzato il codice a proprio piacimento, è il momento di impostare dove e quando appare lo sfondo animato.
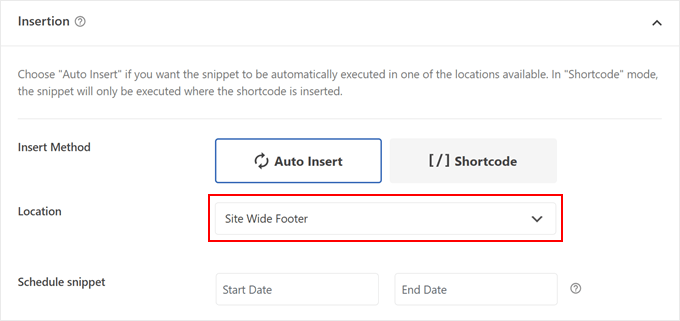
Scorrere verso il basso fino alla sezione Inserimento del frammento di WPCode. Assicurarsi di selezionare ‘Auto Insert’ come metodo di inserimento e scegliere ‘Site Wide Footer’ come posizione.

WPCode offre anche una potente caratteristica chiamata logica condizionale, disponibile sia nella versione gratuita che in quella premium. Questa caratteristica permette di controllare esattamente l’aspetto dello sfondo animato sul sito web.
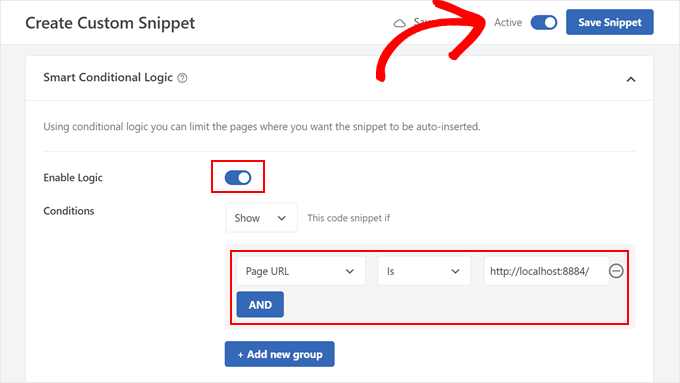
Per utilizzare questa caratteristica, individuare la sezione “Logica condizionale intelligente” e attivare/disattivare “Logica abilitata”. Verranno visualizzate le opzioni per impostare condizioni specifiche per la visualizzazione dello sfondo.

Ad esempio, se si desidera che lo sfondo animato appaia solo sulla homepage, selezionare “URL pagina” dal menu a discesa delle condizioni, scegliere “Is” e inserire l’URL della homepage.
È possibile aggiungere più gruppi di condizioni facendo clic sul pulsante “+ Aggiungi nuovo gruppo”.
Il passo finale consiste nell’attivazione dello snippet. Cercare la levetta “Inattivo” in alto nella pagina e fare clic su di essa per modificarla in “Attivo”. Non dimenticate di fare clic su “Salva snippet” per conservare le modifiche.
È tutto-in-uno! Visitate il vostro sito web su mobile o desktop per vedere il vostro nuovo sfondo animato in azione. Ecco come appare sul nostro sito di prova:

Gli sfondi animati rallentano i siti web?
Se non sono fatti bene, gli sfondi animati possono rallentare il vostro sito web. Ma ci sono modi per evitarlo.
Per gli sfondi particellari, il numero di particelle e la loro velocità di movimento possono influire sulla velocità di caricamento della pagina. Un numero maggiore di particelle e un movimento più veloce richiedono una maggiore potenza di elaborazione, che può rallentare il caricamento.
Per risolvere questo problema, potete provare diverse impostazioni per la densità e la velocità delle particelle per trovare quella che funziona meglio per il vostro sito web. Durante questo processo, è possibile eseguire test di velocità di WordPress per vedere gli effetti.
È anche una buona idea utilizzare gli sfondi animati solo nelle pagine in cui sono più importanti. Non è necessario utilizzarli ovunque, altrimenti potrebbero risultare noiosi.
Infine, per mantenere il vostro sito web veloce con uno sfondo particellare, assicuratevi di seguire le migliori pratiche per la velocità dei siti web. Per saperne di più, consultate la nostra guida definitiva su come rendere WordPress più veloce.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere uno sfondo di particelle animate in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come ottenere feedback sul design di un sito web in WordPress e alla nostra scelta dei migliori builder di temi per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin