L’aggiunta di annunci Amazon al vostro sito WordPress è un modo intelligente per guadagnare un reddito extra. Sono semplici da impostare e spesso hanno un processo di approvazione più rapido rispetto ad altri network di annunci.
Negli oltre 16 anni di esperienza nel blog e nel marketing di affiliazione, abbiamo notato che visualizzare gli annunci Amazon in modo efficace può essere una sfida. Non tutti i metodi sono uguali: alcuni richiedono più tempo per l’impostazione, mentre altri potrebbero non dare i risultati sperati.
Dopo ricerche e test, abbiamo trovato 3 semplici metodi per aggiungere gli annunci Amazon al vostro sito. È possibile utilizzare annunci nativi di visualizzazione per un’integrazione perfetta, link di affiliazione per evidenziare prodotti specifici o annunci popup per catturare l’attenzione delle persone.
In questo articolo vi illustreremo passo per passo ogni metodo, in modo che possiate iniziare a monetizzare il vostro sito con gli annunci Amazon.

Cosa sono gli annunci di Amazon?
Gli annunci Amazon sono annunci di visualizzazione della rete Amazon, con un’elaborazione simile a quella di Google AdSense e di altre piattaforme pubblicitarie. Tuttavia, questi annunci mostrano prodotti di Amazon.
È possibile inserire annunci di visualizzazione Amazon all’interno dei contenuti o alla fine delle pubblicazioni per incoraggiare i clic. Questi annunci nativi visualizzano prodotti pertinenti on il contenuto della pagina e la cronologia di ricerca del visitatore.
Esistono tre tipi principali di annunci nativi Amazon che è possibile aggiungere al proprio sito WordPress:
- Gliannunci di raccomandazione mostrano prodotti basati sul contenuto della pagina e sulla cronologia delle ricerche dell’utente.
- Gli annunci di ricerca permettono ai visitatori di cercare i prodotti Amazon direttamente dal vostro sito web.
- Gliannunci personalizzati vi permettono di mostrare i vostri prodotti preferiti ai lettori.
La parte migliore? La configurazione è semplice. Una volta aggiunto il codice al sito, gli annunci appariranno automaticamente sulle pagine. In questo modo è facile iniziare a guadagnare di più con il minimo sforzo.
Perché aggiungere Amazon Ads a WordPress?
Gli annunci di Amazon hanno un processo di approvazione molto più rapido, il che significa che potete iniziare rapidamente a guadagnare con gli annunci display e il marketing di affiliazione.
La pubblicità display è uno dei modi più popolari con cui i blog WordPress guadagnano denaro.
Tuttavia, molte reti pubblicitarie hanno processi di approvazione rigorosi e può essere necessario un po’ di tempo per ottenere l’approvazione del vostro sito, soprattutto se siete nuovi.
Gli annunci degli associati Amazon possono abbreviare questo periodo di attesa. Se in futuro otterrete l’approvazione di altre reti, potrete aggiungerle agli annunci Amazon esistenti.
A seconda del tipo di sito, anche questi annunci possono convertire molto bene.
Come aggiungere gli annunci Amazon al vostro sito WordPress
Esistono una serie di modi per aggiungere annunci Amazon al vostro sito web WordPress.
Tuttavia, prima di poter aggiungere annunci Amazon al proprio sito, è necessario iscriversi ad Amazon.
Andate sul sito web del programma Amazon Associates e cliccate sul pulsante “Iscriviti”.

Successivamente, vi verrà chiesto di accedere al vostro account Amazon esistente utilizzando l’e-mail e la password associate a tale account.
Se non avete un account Amazon, createlo subito.
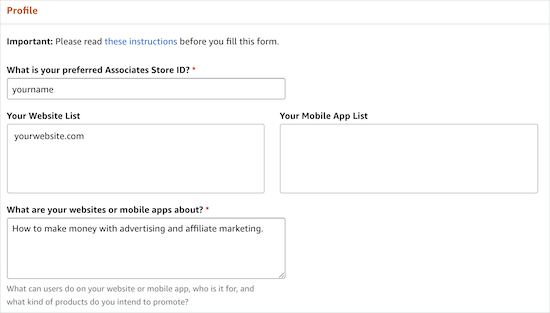
Dopo aver effettuato l’accesso al vostro account, dovrete aggiungere ulteriori informazioni sull’account e rispondere a domande sul vostro sito web. Seguite le istruzioni per completare il vostro profilo.

Una volta terminato, la vostra richiesta verrà esaminata da Amazon. Il processo di approvazione è piuttosto veloce e molto più accessibile rispetto ad altre reti come Google AdSense.
Creare il codice degli annunci Amazon
Prima di poter aggiungere gli annunci Amazon a WordPress, è necessario creare il codice dell’annuncio Amazon.
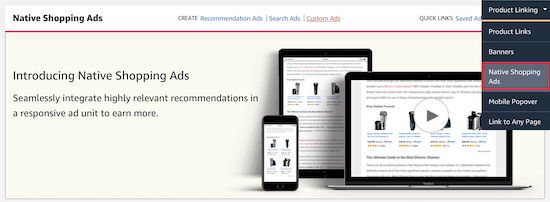
A tal fine, aprire l’editor di annunci di Amazon Associates. Quindi, spostarsi su Collegamento prodotti ” Annunci shopping nativi.

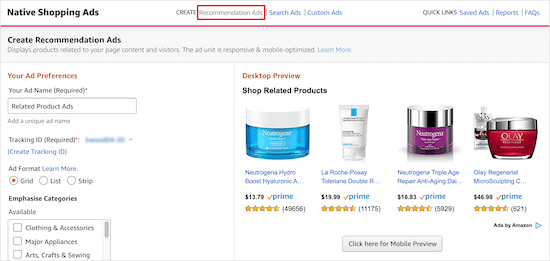
Dopodiché, basta fare clic su “Annunci di raccomandazione”.
È possibile creare anche “annunci personalizzati” o “annunci di ricerca”, ma in questa guida ci concentreremo sugli annunci di prodotti consigliati.

Qui si darà un nome all’annuncio, si sceglierà il formato e si selezioneranno le categorie di prodotti da visualizzare.
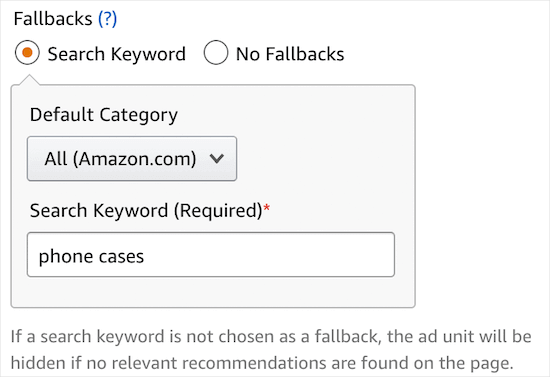
È anche possibile impostare una parola chiave di ripiego.

Se non ci sono prodotti pertinenti da visualizzare, Amazon selezionerà un prodotto correlato a quella parola chiave.
È inoltre possibile visualizzare l’anteprima dell’annuncio sia su desktop che su mobile.

Dopo aver apportato le modifiche, assicurarsi di fare clic su “Salva e visualizza codice annuncio”.
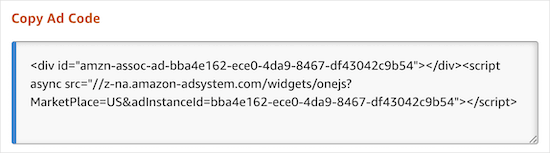
Quindi, è necessario copiare il codice dell’annuncio e incollarlo in un editor di testo. Questo codice vi servirà in seguito per incorporare i vostri annunci in WordPress.

Ora siete pronti ad aggiungere gli annunci Amazon al vostro sito WordPress. Potete utilizzare i link sottostanti per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere gli annunci display nativi di Amazon in WordPress
L’aggiunta di annunci display Amazon a WordPress è piuttosto semplice. Inoltre, avrete a disposizione una serie di opzioni di visualizzazione e tipi di annunci diversi tra cui scegliere.
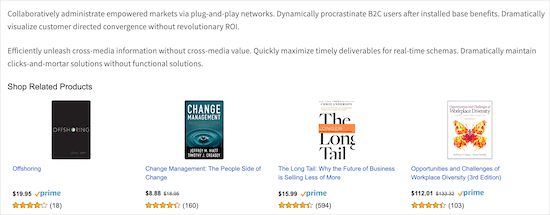
Ad esempio, supponiamo che stiate scrivendo un articolo su come migliorare la vostra attività. Potreste includere annunci Amazon Native alla fine della vostra pubblicazione, caratterizzati da libri che parlano di strategie aziendali.

Il modo più semplice per aggiungere Amazon Ads è utilizzare un plugin per WordPress.
Vi consigliamo di utilizzare il plugin WP Advanced Ads. È facile da usare e consente di incorporare rapidamente diversi tipi di annunci nel vostro sito web, compresi quelli di Amazon.
Per prima cosa, è necessario installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
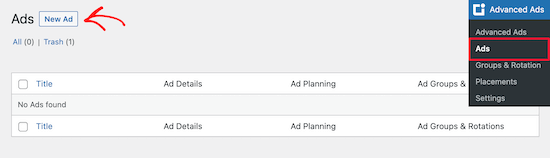
Una volta installato e attivato il plugin, si aprirà una nuova voce di menu chiamata “Annunci avanzati”. Da qui, navigare in Annunci avanzati ” Annunci e fare clic su “Nuovo annuncio”.

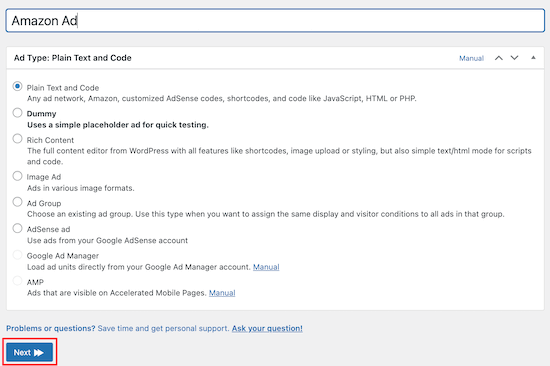
Successivamente, è necessario selezionare il tipo di annuncio.
Aggiungete il titolo e selezionate “Testo semplice e codice” come tipo di annuncio. Una volta terminato, fare clic sul pulsante “Avanti”.

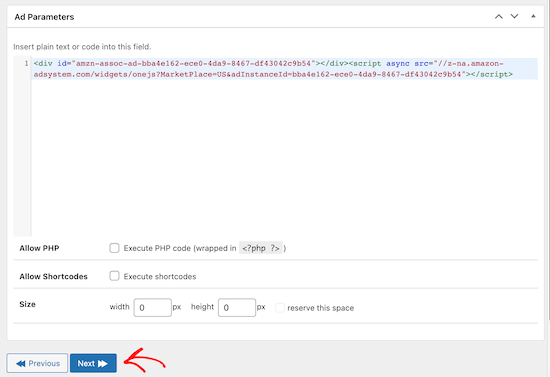
Successivamente, incollare il codice dell’annuncio Amazon creato in precedenza.
Quindi, è necessario fare clic sul pulsante “Avanti”.

Nella schermata successiva, è possibile scegliere di nascondere l’annuncio da alcuni utenti e pagine. Tuttavia, lasceremo le impostazioni predefinite. Dopodiché, fate clic su “Avanti”.
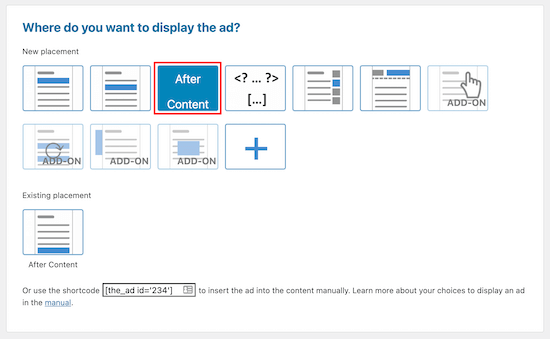
Ora dobbiamo scegliere dove visualizzare i nostri annunci Amazon. È possibile scegliere tra diverse opzioni, tra cui prima, dopo e all’interno del contenuto. È inoltre possibile visualizzare gli annunci Amazon nella barra laterale.
Selezioneremo “Dopo il contenuto”. Tuttavia, è possibile scegliere l’opzione più adatta al proprio sito.

Una volta selezionata l’opzione di visualizzazione, l’annuncio sarà visibile nella parte anteriore del sito.
Metodo 2: Aggiungere link di affiliazione Amazon in WordPress
Volete creare un sito affiliato ad Amazon? I siti affiliati funzionano in modo leggermente diverso rispetto ai siti monetizzati solo con annunci pubblicitari.
Con il marketing di affiliazione, guadagnerete una commissione ogni volta che un visitatore clicca sul vostro link e acquista un prodotto.
Aggiungere link di affiliazione Amazon al proprio sito è facile con l’aiuto del plugin giusto. Consigliamo di utilizzare Pretty Links o ThirstyAffiliates.
Si tratta di due dei migliori plugin per il marketing di affiliazione per WordPress. Infatti, noi utilizziamo ThirstyAffiliates per i siti WPBeginner e molti dei nostri brand partner lo fanno.
La prima cosa da fare è installare e attivare il plugin. Noi utilizzeremo Pretty Link. Tuttavia, potete scegliere anche ThirstyAffiliates. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Nota: per maggiori informazioni su entrambi gli strumenti, potete consultare la nostra recensione di Pretty Links e quella di ThirstyAffiliate. In alternativa, potete leggere il nostro articolo di confronto tra Pretty Links e ThirstyAffiliates.
Dopo l’attivazione, nella vostra dashboard di WordPress sarà presente una nuova voce di menu con l’etichetta Pretty Links.
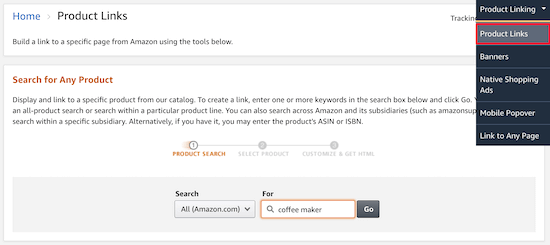
Prima di creare un link di affiliazione in Pretty Links, è necessario accedere alla propria dashboard Amazon Associates e creare un link di affiliazione. Una volta entrati nella dashboard, è sufficiente spostarsi su Link ai prodotti ” Link ai prodotti.

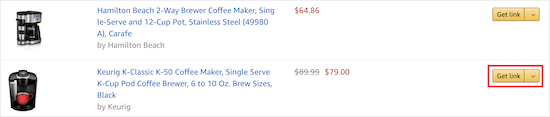
Qui è possibile cercare il prodotto per il quale si desidera creare un link.
Una volta trovato il prodotto, fate clic su “Get Link”.

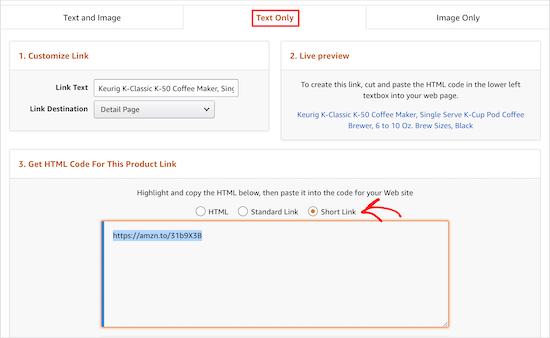
Successivamente, è necessario copiare il codice del link.
A tal fine, fare clic sulla voce di navigazione “Solo testo”, quindi sul pulsante di opzione “Collegamento breve”.

Verrà visualizzato il link di affiliazione da copiare.
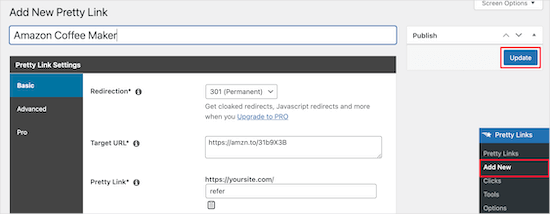
Ora, tornate alla vostra dashboard di WordPress e andate su Collegamenti graziosi ” Aggiungi nuovo“.

Successivamente, è necessario assegnare un nome al link, aggiungere l’URL di destinazione e creare il link.
L’URL di destinazione è il link copiato dal vostro account Amazon Associates. Il “Pretty Link” è l’URL abbreviato che si desidera utilizzare al suo posto.
Assicurarsi inoltre di scegliere un reindirizzamento 301. Dopo aver apportato le modifiche, fare clic su “Aggiorna” per salvare il link.
Ora potete aggiungere il vostro link di affiliazione al vostro contenuto.
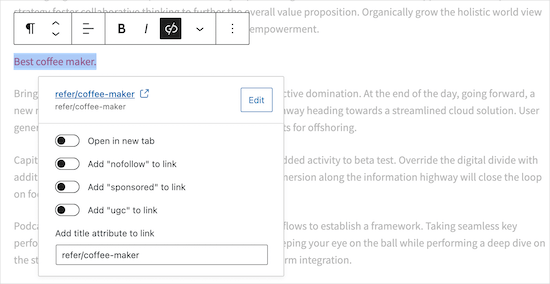
Aprire una pagina o una pubblica di WordPress. Nell’editor di testo, evidenziate il testo che volete linkare e copiate il vostro link di affiliazione da sopra.

Ora, quando i vostri lettori faranno clic sul link, saranno portati al prodotto nel negozio Amazon. Se acquistano il prodotto, riceverete una commissione.
Per saperne di più sul marketing di affiliazione, consultate la nostra guida definitiva al marketing di affiliazione per principianti.
Metodo 3: Aggiungere annunci popup Amazon in WordPress
Un altro modo unico per aggiungere annunci Amazon al vostro sito è un popup. Avrete il controllo completo su quando e come il popup verrà visualizzato sul vostro sito web.
È anche possibile personalizzare i popup in base al comportamento dell’utente, alla sua posizione, alla pagina che sta visualizzando e altro ancora.
Il modo più semplice per aggiungere annunci popup Amazon è utilizzare OptinMonster. È uno dei migliori plugin WordPress per la lead-generation presenti sul mercato e consente di aggiungere facilmente tutti i tipi di popup al vostro sito WordPress.
Lo usiamo sul nostro sito per offrire offerte speciali utilizzando lightbox, popup a scorrimento, banner header e altro ancora. Pertanto, siamo sicuri di poter raccomandare questo strumento. Per ulteriori informazioni, consultate la nostra recensione completa di OptinMonster.
Per prima cosa, dovrete installare e attivare il plugin OptinMonster sul vostro sito WordPress. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Il plugin funge da collegamento tra il vostro sito web WordPress e il software OptinMonster.
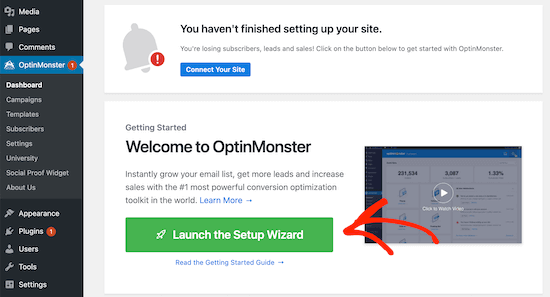
Una volta attivato e installato il plugin, fate clic sulla voce di menu “OptinMonster” nella barra di amministrazione di WordPress.

Dopodiché, dovrete collegare il vostro sito a OptinMonster facendo clic sul pulsante “Avvia l’installazione guidata”.
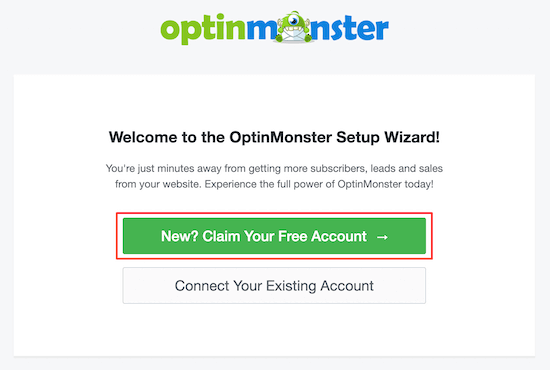
Qui è possibile collegarsi a un account esistente o richiedere un account gratuito.

Dopo aver terminato la procedura di configurazione guidata, il vostro sito WordPress sarà collegato a OptinMosnter.
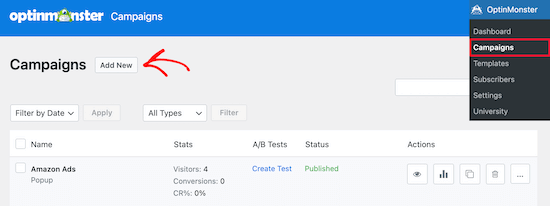
Per iniziare a creare un annuncio popup, navigare in OptinMonster ” Campagne. Quindi, fare clic su “Aggiungi nuovo” per creare una nuova campagna.

Successivamente, è necessario selezionare il tipo di campagna “Popup”.
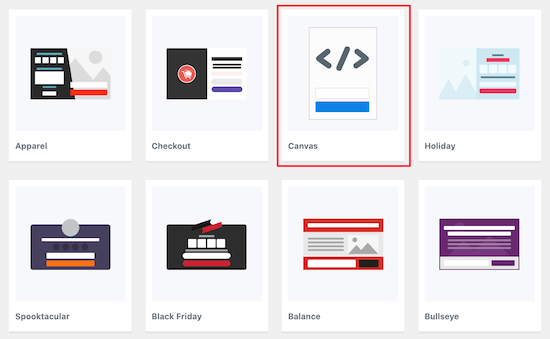
Quindi, scegliere il modello di campagna. Selezioneremo il modello “Canvas”, che ci offre un modello vuoto per aggiungere il codice dell’annuncio Amazon.

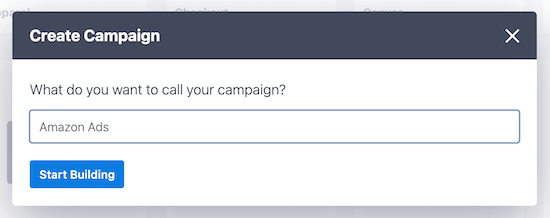
Quindi, basta inserire il nome della campagna e fare clic su “Inizia a costruire”.
Il nome della campagna non apparirà nel disegno, ma serve come riferimento.

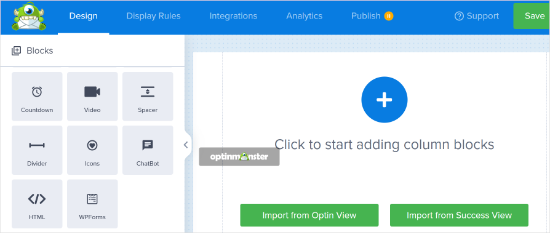
Si aprirà l’applicazione OptinMonster, dove è possibile personalizzare l’aspetto del popup.
Non si faranno molte modifiche visive. Si dovrà invece copiare e incollare il codice dell’annuncio Amazon generato in precedenza.

Per prima cosa, fare clic su “Blocchi”, quindi selezionare il blocco “HTML” e trascinarlo.
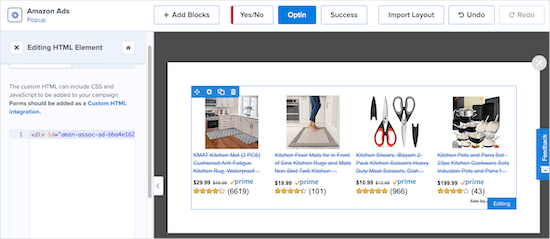
Nella casella “Modifica elemento HTML”, incollare il codice dell’annuncio Amazon. Apparirà automaticamente nell’editor.

È possibile personalizzare ulteriormente il popup aggiungendo nuovi blocchi, intestazioni, testo e altro ancora.
Una volta soddisfatti del popup, fare clic su “Salva” e poi sulla scheda “Regole di visualizzazione”.

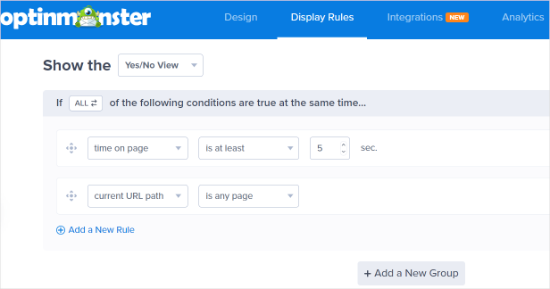
Qui si impostano le opzioni di visualizzazione del popup.
L’impostazione predefinita prevede che il popup venga visualizzato quando il visitatore è rimasto sulla pagina per almeno 5 secondi. Tuttavia, è possibile modificare questa impostazione se si desidera che il periodo sia più breve o più lungo. Dopodiché, è sufficiente fare clic su “Passo successivo”.
Nella schermata successiva è possibile lasciare le opzioni predefinite. Se volete, potete aggiungere animazioni o effetti sonori. Una volta terminato, fare clic su “Passo successivo”.
Nella pagina “Riepilogo” è possibile verificare che le impostazioni di visualizzazione siano corrette.
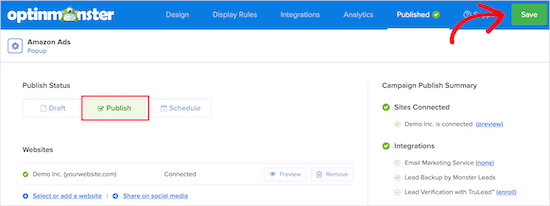
Successivamente, andare alla scheda “Pubblica” e cambiare lo “Stato di pubblicazione” da Bozza a Pubblica.
Quindi, è sufficiente fare clic su “Salva” e uscire dalla schermata.

Il popup pubblicitario di Amazon sarà ora attivo sul vostro sito e verrà visualizzato dai visitatori dopo il periodo di tempo impostato in precedenza.
La parte migliore di OptinMonster è che è uno dei pochi plugin per popup di WordPress che offre un controllo completo sulla personalizzazione. Le regole di visualizzazione sono estremamente potenti e possono essere utilizzate per visualizzare più annunci Amazon mirati a diverse sezioni del vostro sito web.
Suggerimento bonus: aumentare le impressioni degli annunci
Ora che avete imparato a visualizzare gli annunci Amazon, passiamo al livello successivo ed esploriamo come migliorare le impressioni degli annunci. Un modo efficace per massimizzare i posizionamenti esistenti è quello di aggiornare gli annunci.
L’aggiornamento degli annunci consente di far ruotare più annunci nello stesso punto senza ricaricare la pagina. In questo modo i visitatori vedono annunci nuovi durante la navigazione, aumentando il numero di impressioni senza aggiungere altri spazi pubblicitari.

È un modo sottile ma d’impatto per aumentare le entrate mantenendo un design del sito pulito e user-friendly.
Se abbinato agli annunci Amazon, l’aggiornamento degli annunci può aiutarvi a mostrare più prodotti e ad aumentare le probabilità di fare clic e conversioni. Nel corso del tempo, fornisce anche preziose informazioni sulle migliori performance degli annunci, in modo che possiate ricevere il focus su quelli che generano maggiori entrate.
Per ulteriori informazioni, selezionate la nostra guida sull’aumento delle impressioni pubblicitarie con l’aggiornamento degli annunci.
Speriamo che questo articolo vi abbia aiutato ad aggiungere annunci Amazon a WordPress. Potreste anche voler vedere le nostre scelte degli esperti per i migliori plugin e soluzioni per la gestione degli annunci su WordPress o la nostra guida su come add-on per aggiungere automaticamente la divulgazione delle affiliazioni per ogni pubblicazione del blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
From the point of view of making money and some monetization of the site, which of the ads do you think is more beneficial? Ads by Amazon or Ads by Google?
WPBeginner Support
There is no always right answer for that, it depends on the content and preference of the site owner and audience.
Admin
kae
Thanks for the information. Why doesn’t WordPress allow you to copy and paste ad code into the theme editor or blog pages anymore?
WPBeginner Support
While you can still do that using HTML blocks, we recommend these other methods as they allow for easier management of the code on your site
Admin
Maria
Thank you so much for this post! I have been using Amazon affiliate links but now I think i will try the Amazon ads as well.
Thanks again!
WPBeginner Support
Glad our guide was helpful
Admin