Una lista dei desideri è un ottimo modo per migliorare il vostro negozio WooCommerce, consentendo ai clienti di salvare i loro prodotti preferiti per acquisti futuri. Inoltre, consente ai visitatori di condividere facilmente i loro articoli preferiti con amici e familiari come parte della loro lista nozze o di un’altra lista regalo.
Questa funzione non solo migliora l’esperienza dell’utente, ma incoraggia anche le visite ripetute, che in ultima analisi possono portare a un aumento delle vendite.
Che si vendano prodotti fisici, beni digitali o servizi, l’aggiunta di una wishlist può essere uno strumento prezioso per aumentare le conversioni.
In questo articolo vi mostreremo come aggiungere facilmente una lista dei desideri per i negozi WooCommerce.

Cosa sono le liste dei desideri e perché aggiungerle in WooCommerce?
Una wishlist consente ai clienti e agli ospiti di salvare i loro prodotti preferiti su un elenco. Li aiuta a ricordare quali prodotti popolari vogliono acquistare in futuro, in modo da poterli trovare rapidamente in seguito sul vostro negozio WooCommerce.
Inoltre, i clienti possono condividere le loro liste dei desideri con amici e familiari. Ciò contribuisce a creare consapevolezza del marchio e ad aumentare il traffico verso il vostro negozio online, in modo da incrementare le vendite.
Un altro vantaggio è quello di vedere quali sono i prodotti che le persone aggiungono di più alle loro liste dei desideri. Per aumentare le vendite, è possibile proporre offerte promozionali e sconti sui prodotti più richiesti nella wishlist.
Detto questo, vediamo come aggiungere facilmente una lista dei desideri al negozio WooCommerce.
Aggiunta di una lista dei desideri al negozio WooCommerce
Il modo migliore per aggiungere una lista dei desideri al vostro negozio WooCommerce è utilizzare un plugin WordPress come YITH WooCommerce Wishlist.
Si tratta di un plugin gratuito che consente ai visitatori di salvare i loro prodotti preferiti in una lista dei desideri e di condividerli con amici e familiari.
Per prima cosa, è necessario installare e attivare il plugin YITH WooCommerce Wishlist. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
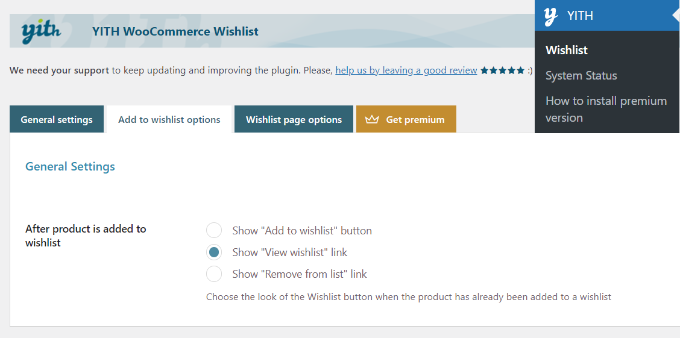
Dopo l’attivazione, è possibile accedere a YITH ” Wishlist dalla dashboard di WordPress e fare clic sulla scheda “Aggiungi alle opzioni della wishlist” per configurare il plugin.

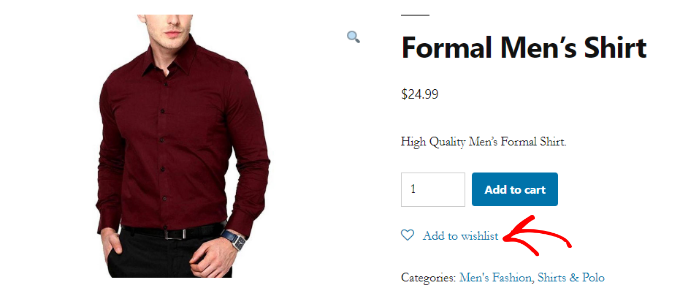
Il plugin aggiunge automaticamente a ogni prodotto un link “Aggiungi alla wishlist” su cui gli acquirenti possono cliccare per salvare gli elementi.
Nelle impostazioni è possibile selezionare il link da mostrare dopo che un utente ha aggiunto un prodotto alla lista dei desideri. Ad esempio, è possibile continuare a visualizzare il pulsante “Aggiungi alla lista dei desideri”, oppure modificare il link per mostrare le opzioni “Visualizza lista dei desideri” o “Rimuovi dalla lista”.
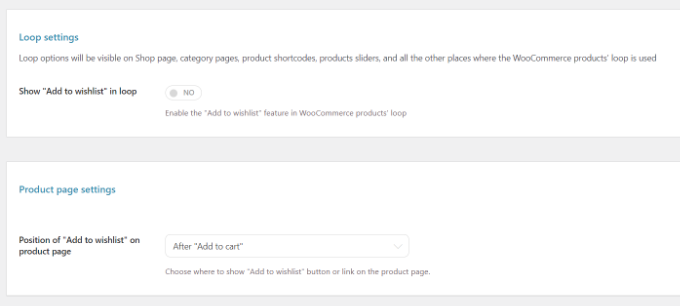
Successivamente, verranno visualizzate le impostazioni del Loop e le impostazioni della pagina del prodotto. È possibile scegliere dove far apparire il pulsante “Aggiungi alla wishlist” nella pagina del prodotto.

Di default, viene visualizzato dopo il pulsante Aggiungi al carrello. Tuttavia, è possibile scegliere una posizione diversa facendo clic sul menu a discesa davanti all’opzione Posizione di “Aggiungi alla lista dei desideri” sulla pagina del prodotto.
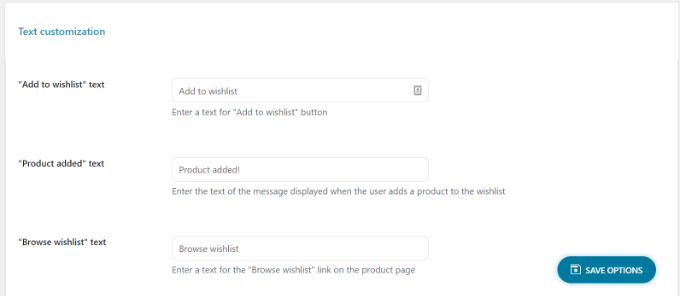
Dopodiché, è sufficiente scorrere verso il basso per personalizzare il testo della wishlist e modificare il colore e lo stile del pulsante Aggiungi alla wishlist.

Non dimenticate di fare clic sul pulsante “Salva opzioni” in fondo alla pagina quando avete finito.
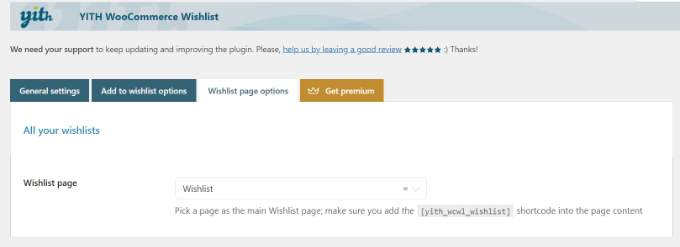
Successivamente, è possibile accedere alla scheda “Opzioni della pagina dei desideri”.
Il plugin creerà una nuova pagina per le liste dei desideri sul vostro negozio WooCommerce. Se si preferisce, è possibile selezionare una pagina diversa dal menu a tendina della pagina dei desideri o mostrare le liste dei desideri in qualsiasi pagina utilizzando lo shortcode [yith_wcwl_wishlist].

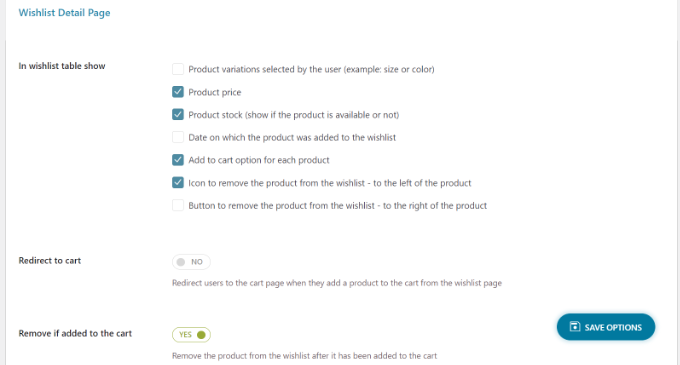
Quindi, è possibile scorrere verso il basso e selezionare i dettagli da mostrare nella tabella dei desideri nell’amministrazione di WordPress.
Ad esempio, sono disponibili opzioni per visualizzare le varianti del prodotto, la data in cui il prodotto è stato add-on alla wishlist, il prezzo e altro ancora.

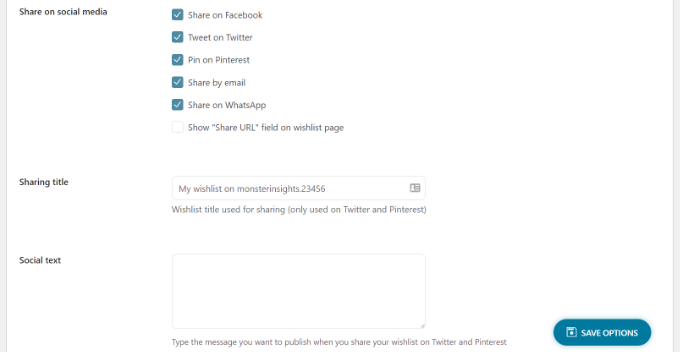
È anche possibile selezionare i canali dei social media su cui le persone possono condividere le loro liste dei desideri, aggiungere un testo personalizzato quando la lista viene condivisa sui social media e altro ancora.
Il plugin offre anche impostazioni per cambiare il testo e modificare lo stile e il colore del pulsante di condivisione, dei pulsanti dei canali dei social media e altro ancora.

Dopo aver personalizzato le impostazioni della pagina dei desideri, non dimenticate di fare clic sul pulsante “Salva opzioni” per memorizzare le modifiche.
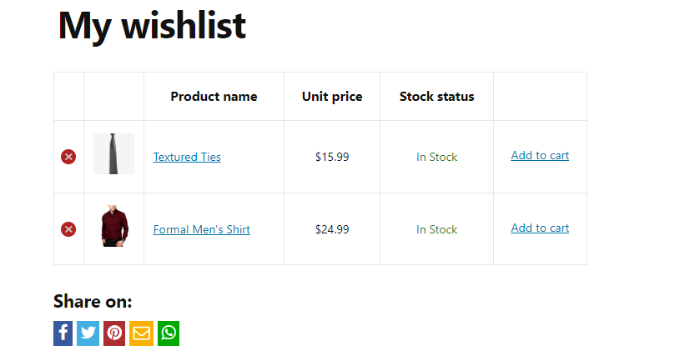
Ora è possibile visitare il proprio negozio WooCommerce e vedere l’icona e l’opzione Aggiungi alla lista dei desideri sulla pagina del prodotto, sotto il pulsante Aggiungi al carrello.

Quando un utente fa clic sul link Aggiungi alla lista dei desideri, può sfogliare la propria lista dei desideri e rimuovere elementi o aggiungere al carrello prodotti dall’elenco.
Inoltre, il plugin mostra anche le opzioni per condividere la lista dei desideri su piattaforme di social media come Facebook, Twitter e Pinterest o per inviare la lista via e-mail e WhatsApp.

Andare oltre le liste dei desideri per far crescere le vendite di WooCommerce
Ora che avete aggiunto la caratteristica della lista dei desideri al vostro sito web di e-commerce, potreste volerla ottimizzare per aumentare ulteriormente le vendite e le conversioni.
Si consiglia di utilizzare il plugin FunnelKit (ex WooFunnels) per ottimizzare il checkout di WooCommerce, aggiungere upsell con un solo clic e altre funzioni di automazione del marketing.

Per maggiori dettagli, consultate la nostra guida su come creare imbuti ad alta conversione in WooCommerce.
A parte questo, ecco altri cinque plugin che possono aiutare a far crescere il vostro negozio WooCommerce:
- Advanced Coupons for WooCommerce – vi aiuta ad aggiungere coupon intelligenti per offrire sconti sulla spedizione gratuita al di sopra di un certo importo in dollari, offerte “compri uno prendi uno gratis” e altro ancora.
- WooCommerce Gift Cards – consente di vendere carte regalo per il vostro negozio WooCommerce. È un’ottima aggiunta alla lista dei desideri per aumentare le entrate.
- PushEngage – vi aiuta a rimanere in contatto con i visitatori dopo che hanno lasciato il vostro sito web. Questa tecnologia è utilizzata da molti rivenditori e-commerce intelligenti come 1800-flowers, Harrys and Davids e altri per aumentare le vendite.
- Uncanny Automator – aiuta ad automatizzare i flussi di lavoro di routine per risparmiare tempo. Semplicemente il miglior plugin di automazione delle attività per i proprietari di negozi WooCommerce.
- WP Mail SMTP – assicura che le email di WooCommerce vengano effettivamente consegnate alla casella di posta degli utenti. Si tratta di uno strumento assolutamente indispensabile per tutti i siti WordPress. Per maggiori dettagli, consultate la nostra guida su come correggere il problema del mancato invio di email da parte di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una lista dei desideri al vostro negozio WooCommerce. Potreste anche voler vedere la nostra scelta dei migliori plugin WooCommerce per far crescere il vostro negozio e le migliori società di host WooCommerce che scalano con la crescita del vostro sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.