Un carrello laterale scorrevole può rendere gli acquisti nel vostro negozio WooCommerce molto più semplici per i vostri clienti.
Senza di essa, gli acquirenti potrebbero trovarsi a rimbalzare tra le pagine dei prodotti e il carrello, il che può essere frustrante. Questo passaggio in più potrebbe portare all’abbandono del carrello e alla perdita di opportunità di vendita.
In altre parole, un carrello scorrevole consente ai clienti di visualizzare e gestire il proprio carrello da qualsiasi pagina senza interrompere la loro esperienza di acquisto. Possono aggiungere o rimuovere rapidamente articoli e applicare codici coupon, rendendo il processo più fluido.
Abbiamo fatto una ricerca sui plugin WooCommerce più diffusi per vedere quali consentono di creare e visualizzare facilmente un carrello laterale scorrevole. In base alle nostre scoperte, FunnelKit è l’opzione migliore. Questo strumento consente anche di aggiungere funzionalità extra come upsell, cross-sell e premi per incrementare le vendite.
In questa guida vi mostreremo come impostare un carrello laterale scorrevole in WooCommerce.

Perché aggiungere un carrello laterale scorrevole in WooCommerce?
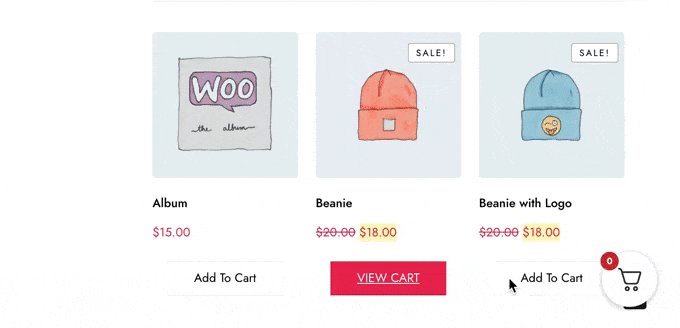
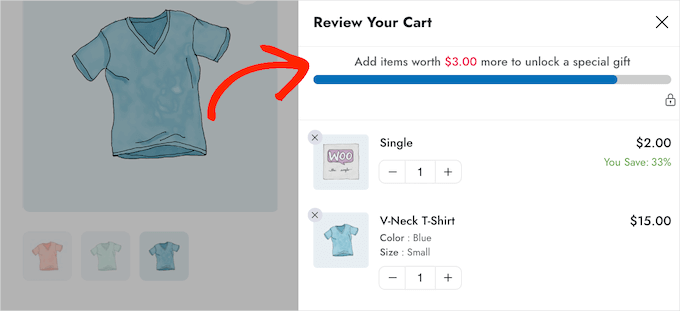
Un carrello laterale scorrevole è un pannello che appare quando un cliente aggiunge un articolo al suo carrello.
I clienti possono anche aprire il carrello in qualsiasi momento facendo clic sull’icona del carrello. In questo modo possono controllare il loro carrello senza visitare una pagina separata di WooCommerce.

A seconda di come è impostato il carrello, gli acquirenti possono anche essere in grado di aggiungere e rimuovere articoli e applicare coupon direttamente dal pannello scorrevole.
È anche possibile aggiungere pulsanti di invito all’azione, come un link alla pagina di pagamento di WooCommerce.
I carrelli scorrevoli possono migliorare l’esperienza del cliente eliminando l’attrito del processo di acquisto e aiutando gli acquirenti a tenere traccia dell’importo che pagheranno alla cassa. Questo può ridurre il tasso di abbandono del carrello.
Per questo motivo, vi spieghiamo come aggiungere un carrello laterale scorrevole in WooCommerce. Utilizzate semplicemente i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
Cominciamo!
Metodo 1. Come aggiungere un carrello laterale scorrevole in WooCommerce utilizzando un plugin gratuito
Il modo più semplice e veloce per creare un carrello laterale scorrevole è utilizzare Sliding WooCommerce Cart By FunnelKit. Questo plugin gratuito consente di aggiungere un’icona del carrello al vostro negozio online.
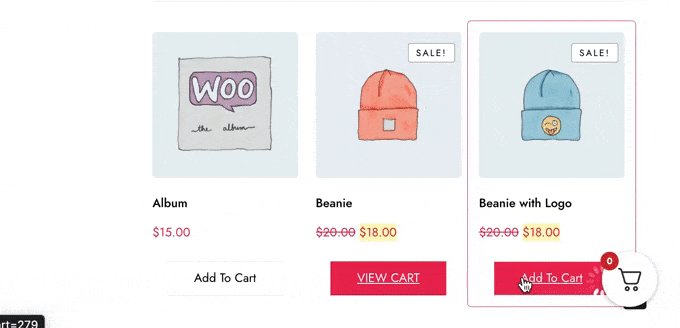
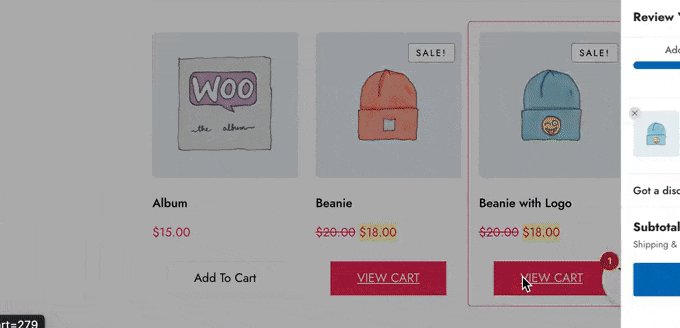
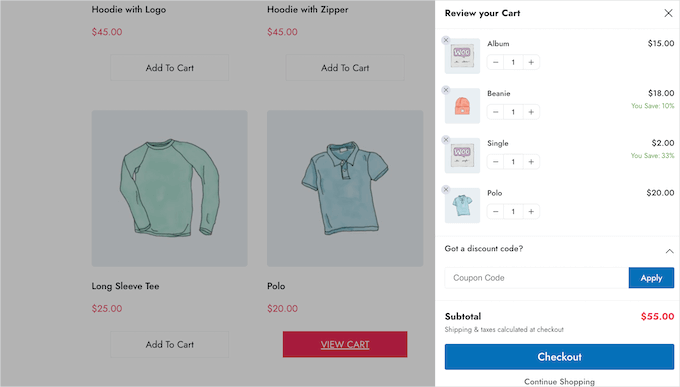
Gli acquirenti possono fare clic sul pulsante per aprire il carrello laterale scorrevole.

È possibile modificare i colori del carrello, i bordi, i pulsanti, la messaggistica e altro ancora.
Ci sono moltissime opzioni, per cui è possibile creare un carrello che si adatti perfettamente a qualsiasi tema di WordPress.

È possibile mostrare il pulsante del carrello su tutto il sito, limitarlo alle sole pagine di WooCommerce o aggiungere il pulsante a pagine e post specifici utilizzando uno shortcode.
Come impostare il carrello per il plugin WooCommerce
Per prima cosa, è necessario installare e attivare il plugin Sliding WooCommerce Cart By FunnelKit. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
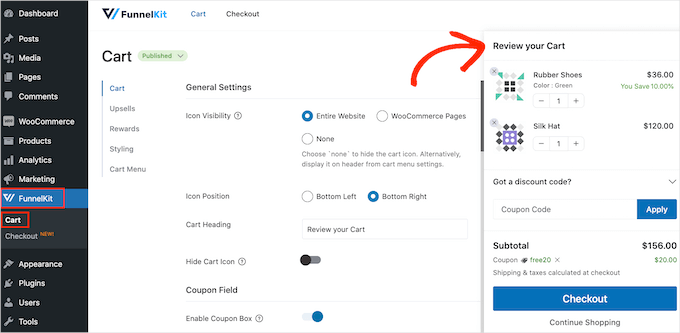
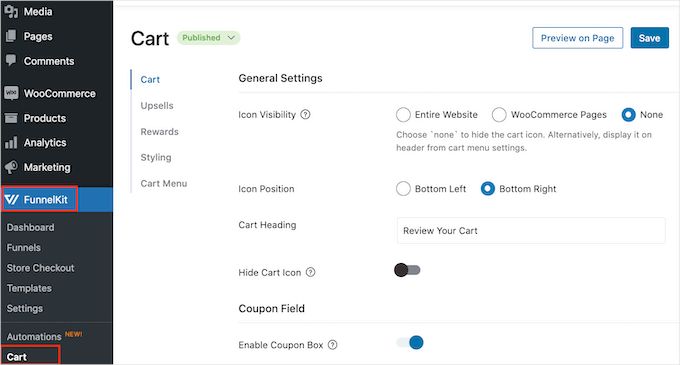
Dopo l’attivazione, andare su FunnelKit ” Carrello. Vedrete un’anteprima del carrello scorrevole sulla destra dello schermo.

Ora è possibile personalizzare il carrello per adattarlo alle proprie esigenze.
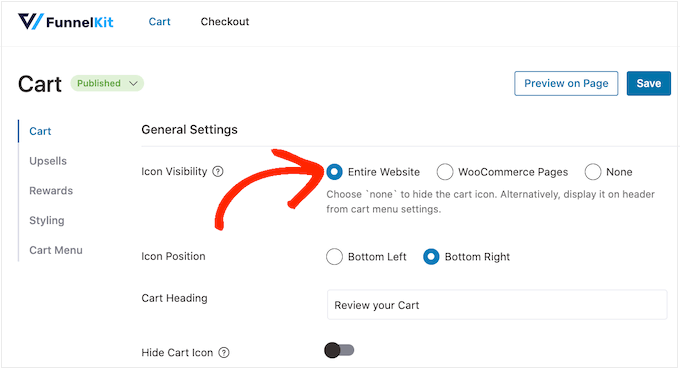
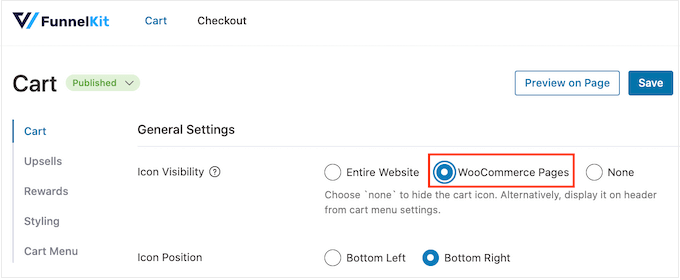
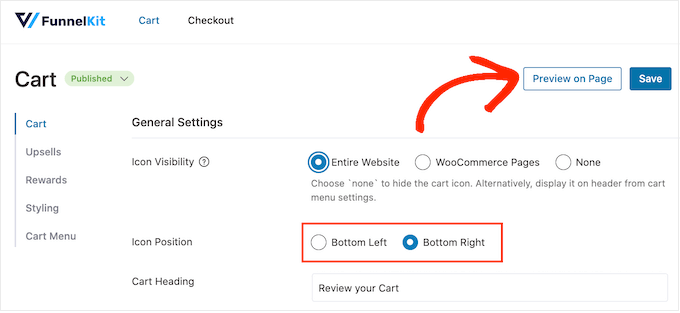
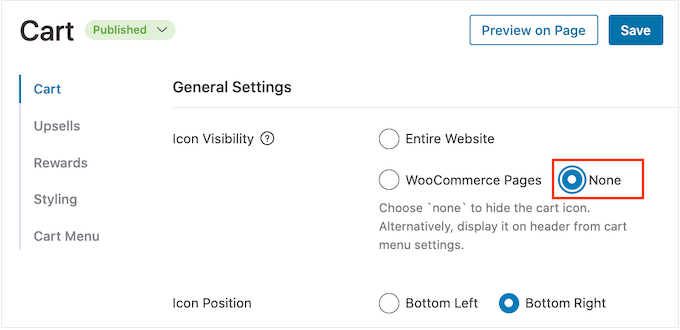
Per iniziare, si può decidere se mostrare l’icona del carrello su tutto il sito web o solo sulle pagine di WooCommerce.
Se si seleziona “Intero sito web”, gli acquirenti possono aprire il carrello scorrevole da qualsiasi pagina, quindi questa è una buona scelta per i mercati e i negozi online.

Tuttavia, il vostro sito potrebbe avere molti contenuti non e-commerce. Ad esempio, potreste gestire un blog WordPress popolare, ma utilizzare WooCommerce per vendere prodotti ai vostri fan.
Mostrare un pulsante del carrello su ogni singolo post del blog può diventare fastidioso. In questo caso, è possibile selezionare il pulsante di opzione “Pagine WooCommerce”.

Un’altra opzione è “Nessuno”, che nasconde completamente l’icona del carrello.
Se si seleziona l’opzione “Nessuno”, è possibile aggiungere l’icona a qualsiasi pagina, post o area pronta per i widget utilizzando un codice breve. È anche possibile aggiungere l’icona al menu di navigazione.
Vi mostreremo come farlo più avanti nel post, ma potete selezionare “Nessuno” se intendete aggiungere l’icona del carrello manualmente.
Dopo aver preso questa decisione, selezionare “In basso a sinistra” o “In basso a destra”, a seconda di dove si desidera mostrare il pulsante del carrello. A questo punto, può essere utile verificare l’aspetto del pulsante nel vostro negozio online selezionando “Anteprima sulla pagina”.

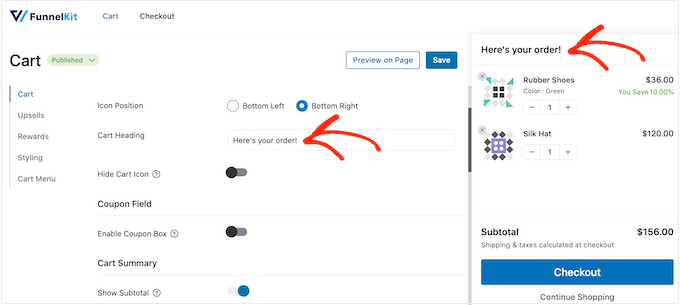
Per impostazione predefinita, il plugin mostra “Rivedi il tuo carrello” nella parte superiore del carrello laterale scorrevole.
È possibile sostituirlo con un messaggio proprio digitando nel campo “Cart Heading”.

Se non si vuole mostrare un’intestazione, è sufficiente lasciare il campo vuoto.
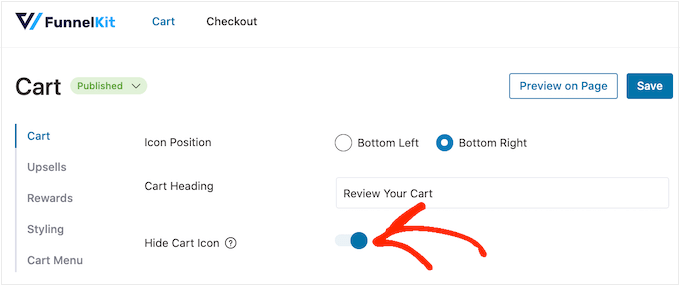
Per impostazione predefinita, FunnelKit mostra l’icona del carrello prima che l’acquirente aggiunga articoli al suo carrello.
Se si preferisce, si può nascondere l’icona finché il visitatore non inizia ad aggiungere articoli. È sufficiente fare clic sulla levetta “Nascondi icona carrello” in modo che diventi blu.

Questo è tutto ciò di cui avete bisogno per creare un carrello laterale scorrevole di base, ma ci sono impostazioni che possono farvi ottenere ancora più vendite. A questo proposito, diamo un’occhiata alle funzioni più avanzate di FunnelKit.
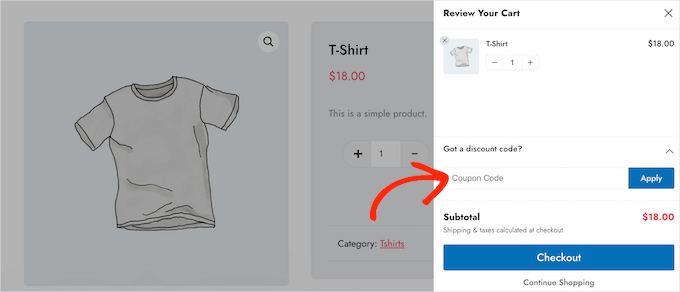
Accettare i coupon nel carrello laterale scorrevole di WooCommerce
I coupon sono un ottimo modo per aumentare le vendite e fidelizzare i clienti.
Se avete creato dei coupon intelligenti per WooCommerce utilizzando il plugin Advanced Coupons, gli acquirenti possono digitarli direttamente nella pagina del carrello scorrevole.

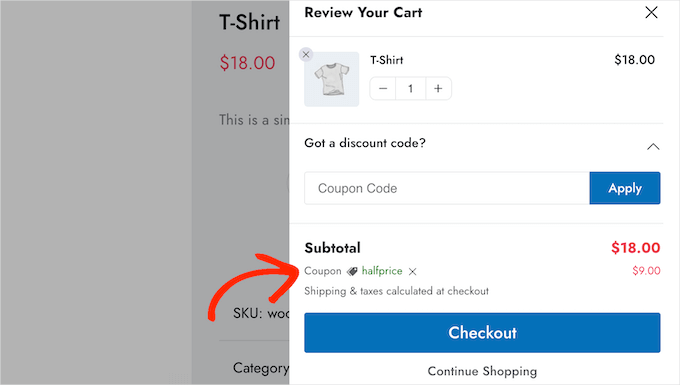
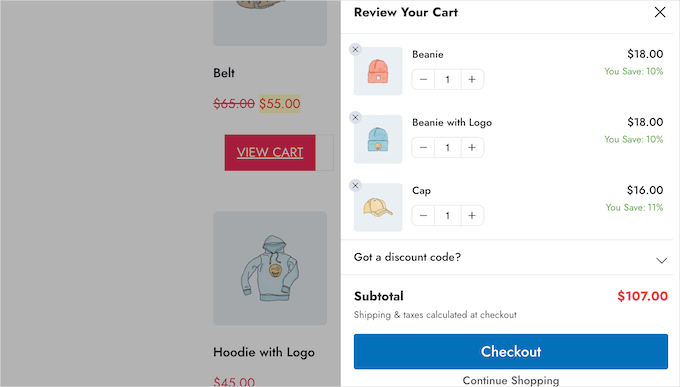
Quando il cliente fa clic su “Applica”, il carrello scorrevole mostra l’importo risparmiato.
Mostrando subito ai clienti lo sconto, potete ridurre il tasso di abbandono del carrello e incoraggiarli ad aggiungere altri articoli al loro carrello.

È possibile creare questi codici utilizzando la funzione coupon di WooCommerce integrata o un plugin per codici coupon.
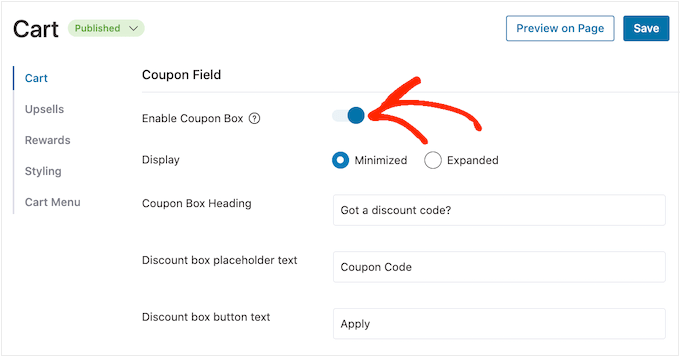
Per aggiungere il campo del coupon, si deve fare clic sulla levetta “Abilita casella coupon”, che passa da grigio (disabilitato) a blu (abilitato).

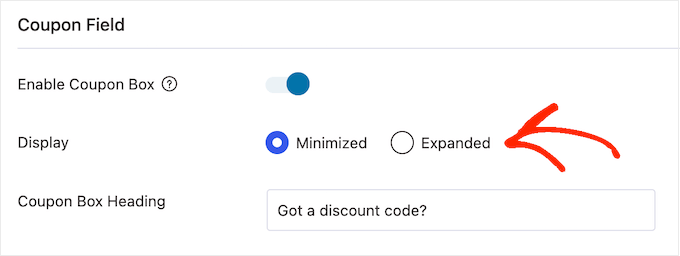
Successivamente, è possibile passare dal layout ‘Minimizzato’ a quello ‘Espanso’.
È sufficiente selezionare la casella di destra accanto a “Visualizza”.

La versione ridotta occupa meno spazio e quindi distrae meno, ma gli acquirenti dovranno espandere la sezione dei coupon prima di poter digitare i codici.
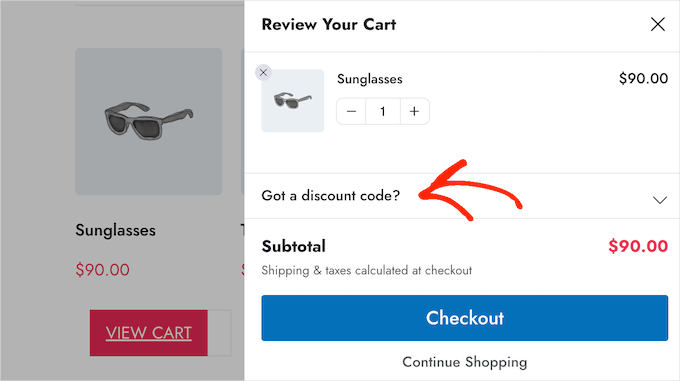
Nell’immagine seguente è possibile vedere il layout ridotto a icona:

Dopo aver scelto un layout, è possibile modificare il testo che FunnelKit utilizza per l’intestazione del riquadro del coupon, il testo del segnaposto dello sconto e il testo del pulsante.
Personalizzare il riepilogo del carrello
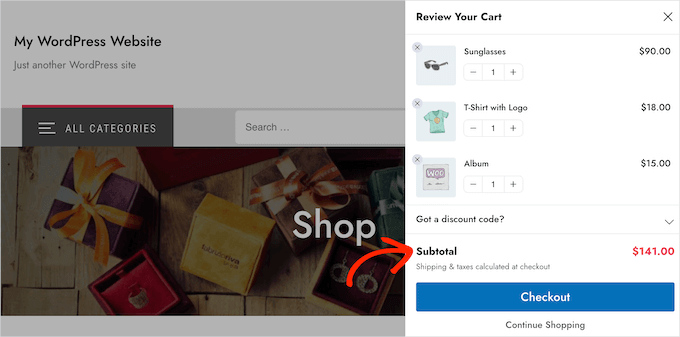
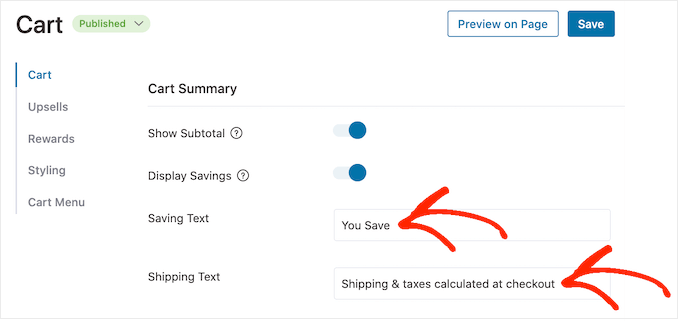
Il riepilogo del carrello mostra ai clienti quanto costerà il loro acquisto. Ciò contribuisce a ridurre il tasso di abbandono del carrello, poiché non ci sono brutte sorprese al momento del checkout.

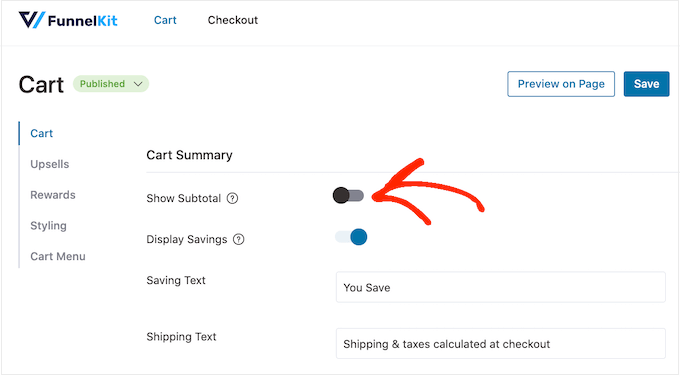
Per questo motivo, si consiglia di attivare la levetta “Mostra subtotale”.
Tuttavia, se si desidera semplificare il carrello laterale, è possibile fare clic per disattivare la levetta “Mostra subtotale”.

È inoltre possibile mostrare tutti i risparmi per i quali il cliente si è qualificato, compresi gli sconti derivanti da eventuali coupon applicati.
In questo modo, si può sfruttare la FOMO per aumentare le conversioni, soprattutto se i risparmi sono sensibili al tempo.
Ad esempio, si possono programmare i coupon in WooCommerce in modo che il cliente possa utilizzarli solo per un periodo di tempo limitato.

Se si preferisce rimuovere queste informazioni dal carrello laterale scorrevole, è possibile disattivare la levetta “Visualizza risparmi”.
È inoltre possibile sostituire il “Testo di salvataggio” e il “Testo di spedizione” con un messaggio personalizzato.

Personalizzazione dell’invito all’azione del carrello di WooCommerce
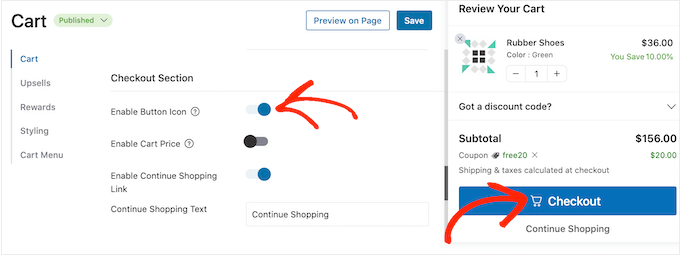
Il carrello scorrevole laterale ha un pulsante di checkout predefinito, ma è possibile personalizzare questo pulsante di chiamata all’azione per ottenere più conversioni. Per iniziare, è possibile aggiungere un’icona di checkout utilizzando la levetta “Abilita icona pulsante”.

Questo può essere particolarmente utile se state creando un sito WordPress multilingue.
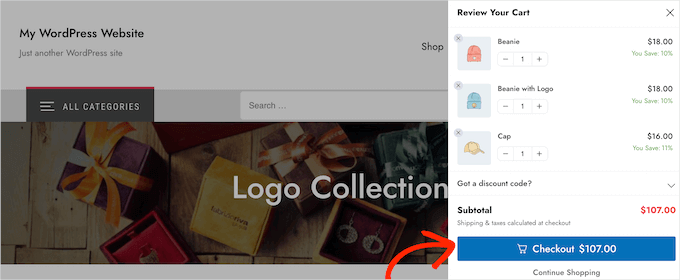
È inoltre possibile aggiungere il prezzo del carrello al pulsante di checkout utilizzando la levetta “Abilita prezzo carrello”.

Questo aiuterà gli acquirenti a tenere traccia del costo del carrello, soprattutto se avete rimosso il subtotale dalla sezione di riepilogo del carrello.
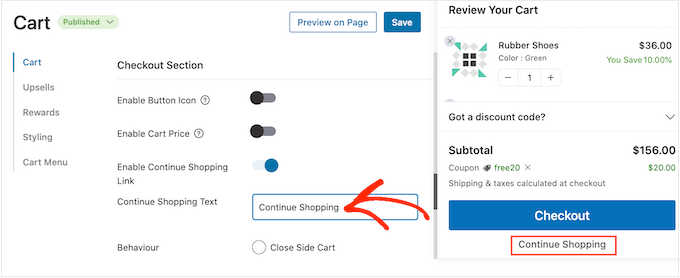
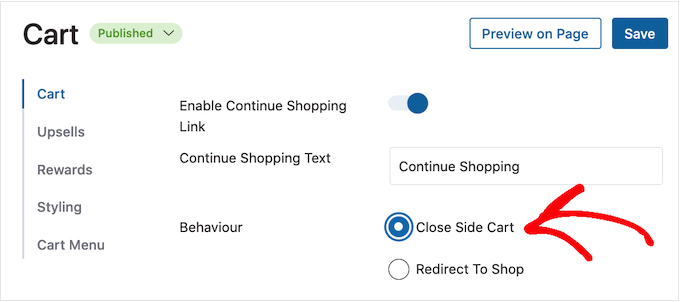
Per impostazione predefinita, FunnelKit aggiunge un link “Continua l’acquisto” in fondo al carrello laterale scorrevole. È possibile sostituire questo testo con un messaggio personalizzato digitando nel campo “Testo per continuare lo shopping”.

Quindi, scegliere se questo link chiuderà semplicemente il pannello laterale del carrello o se reindirizzerà l’acquirente alla pagina del vostro negozio WooCommerce.
La maggior parte degli acquirenti si aspetta di uscire dal carrello scorrevole, quindi si consiglia di selezionare il pulsante “Chiudi carrello”.

Se si seleziona “Reindirizza al negozio”, si può modificare il testo di “Continua a fare acquisti” in modo che sia chiaro cosa accadrà quando i clienti faranno clic sul link.
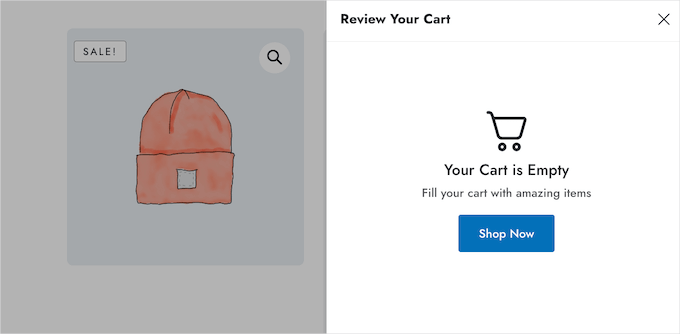
Creare una schermata personalizzata del carrello vuoto
È possibile nascondere il pulsante del carrello finché l’acquirente non aggiunge almeno un articolo al suo carrello, seguendo la procedura descritta sopra. Tuttavia, se non si nasconde il pulsante, i clienti possono talvolta vedere una schermata del carrello vuota.

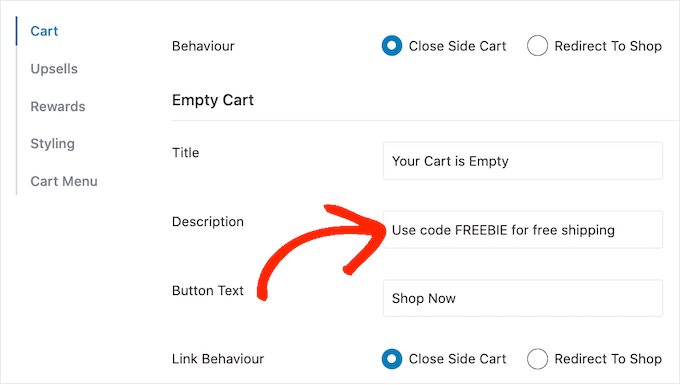
È possibile modificare il titolo, la descrizione e il testo del pulsante utilizzando le impostazioni della sezione “Carrello vuoto”. In genere, si vuole incoraggiare i clienti a iniziare gli acquisti. Ad esempio, si può parlare delle offerte, come la spedizione gratuita o la garanzia di rimborso.
Potreste anche dare all’acquirente un codice coupon, ad esempio uno sconto per l’acquisto di un prodotto gratuito.

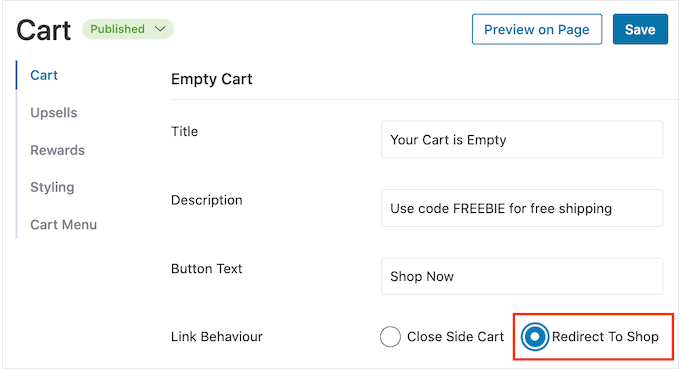
Si può anche scegliere se fare clic sul pulsante “Acquista ora” per portare il cliente alla pagina del negozio WooCommerce o se chiudere semplicemente il pannello laterale.
Si consiglia di selezionare “Reindirizza al negozio” per facilitare l’aggiunta di articoli al carrello da parte degli acquirenti.

Aggiungete l’icona del carrello ovunque sul vostro sito
Se si desidera un maggiore controllo sulla posizione dell’icona del carrello, è possibile aggiungerla a qualsiasi pagina, post o area pronta per i widget utilizzando un codice breve. È anche possibile aggiungerla al menu del sito.
Questa è un’ottima scelta se si è selezionato ‘Nessuno’ nelle impostazioni di ‘Visibilità delle icone’ seguendo la procedura descritta sopra.

Se avete selezionato “Pagine WooCommerce”, c’è anche un modo per aggiungere l’icona del carrello ad altre aree importanti del vostro sito. Ad esempio, si può aggiungere l’icona alla home page personalizzata o al modulo di contatto.
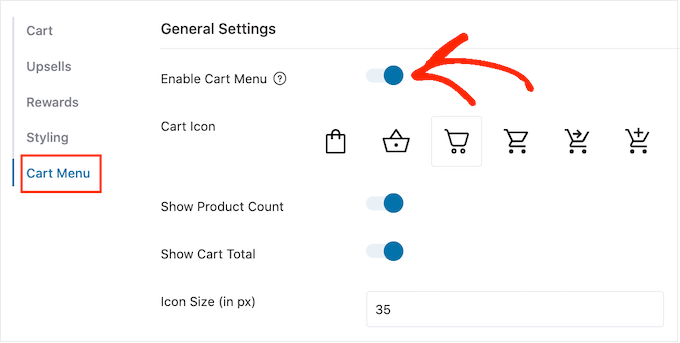
Per iniziare, si può selezionare “Menu carrello” e poi attivare la levetta “Abilita menu carrello”.

È ora possibile modificare l’aspetto dell’icona selezionando uno dei modelli di icona e scegliendo se mostrare il conteggio dei prodotti e il totale del carrello come parte dell’icona. Queste informazioni possono aiutare i visitatori a tenere sotto controllo i loro carrelli.
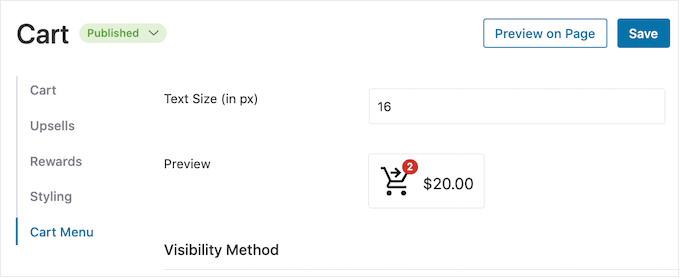
È inoltre possibile modificare le dimensioni delle icone e del testo. Man mano che si apportano le modifiche, la piccola anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale appare migliore.

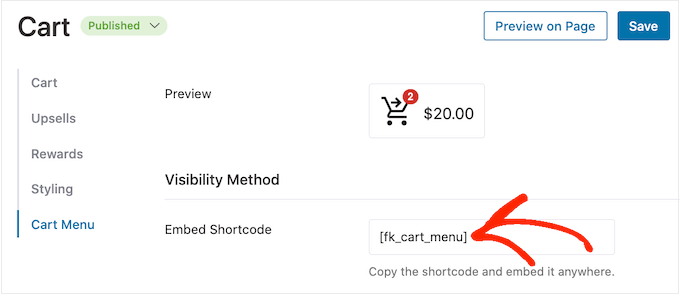
Quando si è soddisfatti dell’aspetto dell’icona del carrello laterale scorrevole, fare clic sul pulsante “Salva”.
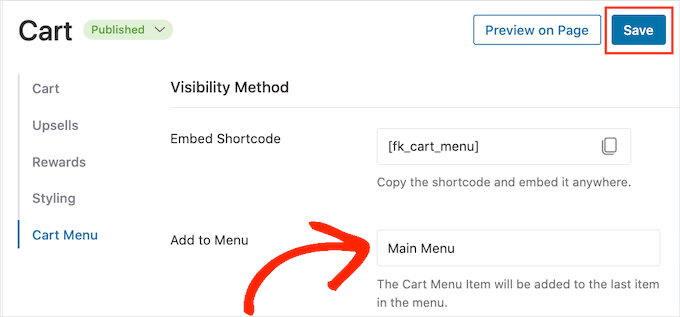
Ora è possibile aggiungere l’icona a qualsiasi pagina, post o area pronta per i widget utilizzando il codice accanto a “Embed Shortcode”.

Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Un’altra opzione è quella di aggiungere l’icona al menu di navigazione del sito. In questo modo, il carrello laterale scorrevole è sempre a portata di mano senza distrarre dal contenuto della pagina principale.

Per farlo, apriamo il menu a tendina “Aggiungi al menu” e scegliamo il menu che vogliamo utilizzare.
Dopodiché, è sufficiente fare clic sul pulsante “Salva”.

Ora, se visitate il vostro sito WordPress, vedrete l’icona del carrello nel menu di navigazione.
Aggiungete i vostri colori e il vostro marchio
È possibile modificare i colori del carrello laterale scorrevole per adattarli meglio al tema o al marchio di WooCommerce.
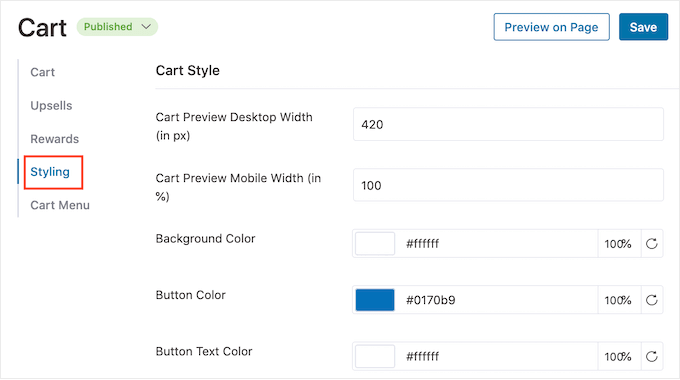
Per modificare il colore del testo, il colore dei pulsanti, il colore dei collegamenti e altro ancora, fare clic su “Styling”.

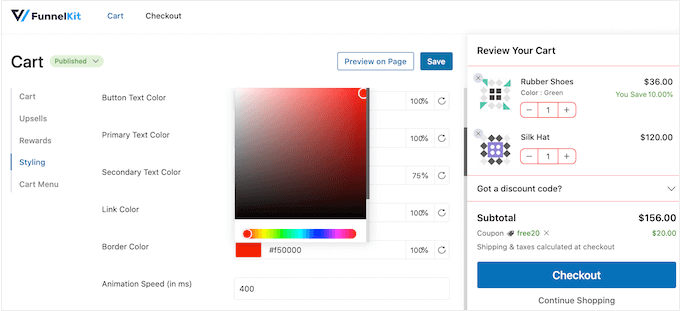
Per modificare i colori predefiniti, è sufficiente fare clic su di essi. Si apre una finestra a comparsa in cui è possibile provare diversi colori.
Ad esempio, nell’immagine seguente, stiamo personalizzando il bordo.

Un’altra opzione è quella di digitare un codice esadecimale nel campo “Hex”. Questa opzione è perfetta se si ha già in mente una tonalità specifica.
Se non si conosce il codice esadecimale da utilizzare, può essere utile utilizzare un sito come HTML Color Codes. Qui è possibile esplorare diversi colori e ottenere un codice da incollare semplicemente nel plugin FunnelKit.
Se non siete ancora sicuri di quali colori utilizzare, potete consultare la nostra guida su come scegliere uno schema di colori perfetto per il vostro sito WordPress.
Come creare un carrello laterale scorrevole reattivo
Secondo il nostro report sull’utilizzo di Internet, oltre il 90% della popolazione mondiale utilizza un dispositivo mobile per andare online. Tenendo presente questo dato, dovrete assicurarvi che il carrello scorrevole sia altrettanto bello su smartphone e tablet che su computer desktop.
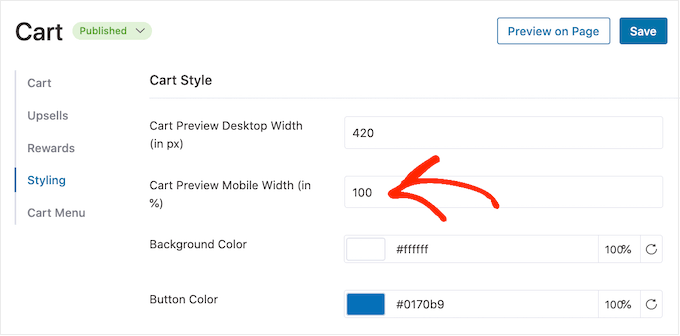
In questo caso, può essere utile modificare la larghezza del carrello in modo che non riempia completamente il piccolo schermo di un dispositivo mobile. Per fare ciò, aprire la scheda “Styling” e poi guardare “Cart Preview Mobile Width”.

Si può provare a digitare valori diversi in questo campo. Se si modificano le impostazioni predefinite, è bene controllare la versione mobile del sito WordPress dal desktop per assicurarsi di essere soddisfatti dei risultati.
In questa schermata è possibile modificare la larghezza del carrello laterale scorrevole sul desktop. A tale scopo, è sufficiente modificare il numero nel campo “Larghezza anteprima carrello sul desktop”.
Come pubblicare il carrello laterale scorrevole
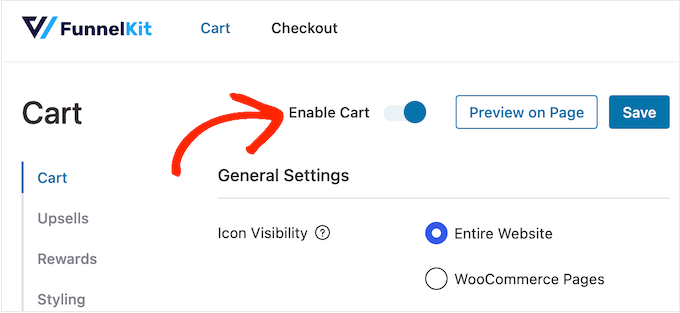
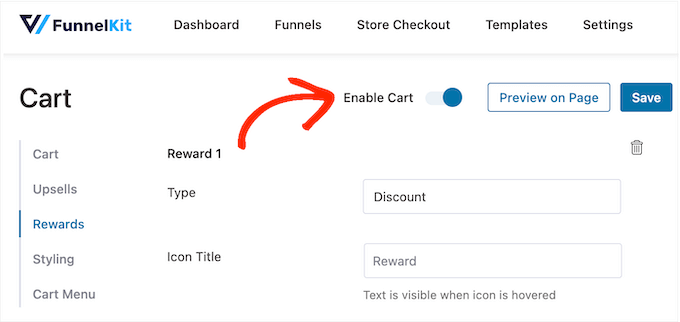
Quando si è soddisfatti della configurazione del carrello laterale scorrevole, è il momento di renderlo operativo. È sufficiente fare clic sul cursore “Abilita carrello” in modo che diventi blu.

Ora, se visitate il vostro negozio online, vedrete il carrello scorrevole dal vivo.
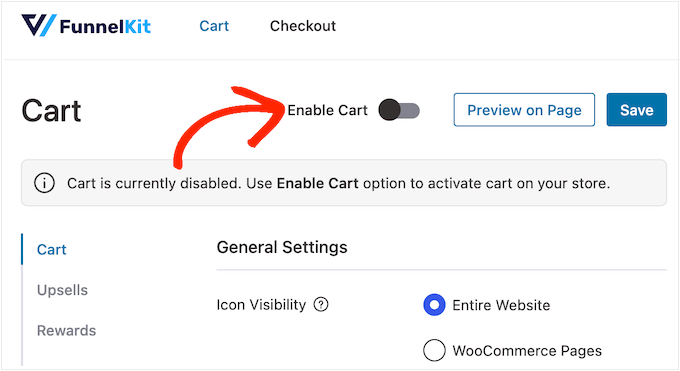
Se si desidera rimuovere il carrello laterale scorrevole in qualsiasi momento, è sufficiente tornare a FunnelKit ” Carrello nella dashboard di WordPress. Quindi, fate clic per disattivare il cursore “Attiva carrello”.

Metodo 2. Aggiungere un carrello laterale scorrevole avanzato (con Upsells, Cross-Sells e premi)
Se volete aumentare il valore medio degli ordini nel vostro negozio, potete passare a FunnelKit Cart Pro. Questo plugin avanzato per il carrello laterale scorrevole aggiunge al carrello laterale scorrevole di FunnelKit potenti funzioni di upsell, cross-selling e reward.
Con questo plugin, è possibile consigliare prodotti correlati ogni volta che un cliente aggiunge un articolo al carrello.

È inoltre possibile creare premi unici, come codici coupon e omaggi, e promuoverli all’interno del carrello.
FunnelKit può anche tenere traccia di quanto il cliente deve spendere ancora per sbloccare il premio successivo.

Per aggiungere queste potenti funzioni, dovrete passare a FunnelKit Funnel Builder Pro. È necessario disporre di un piano Plus o superiore.
Dopo aver acquistato un piano, accedere al proprio account FunnelKit. Qui troverete il plugin FunnelKit Funnel Builder Pro, oltre a FunnelKit Funnel Builder e FunnelKit Cart. È necessario installare tutti e tre i plugin per sbloccare le funzioni avanzate del carrello scorrevole.
Per prima cosa, è necessario installare e attivare i tre plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
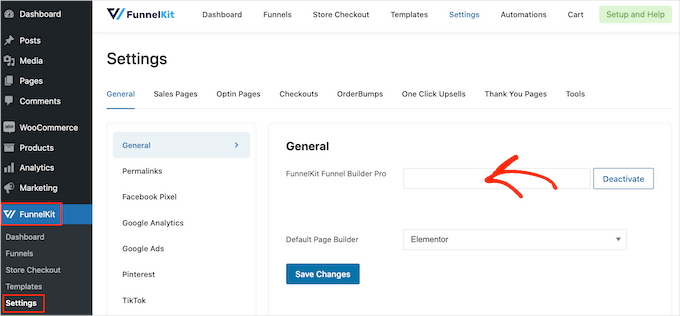
Dopo l’attivazione, andate su FunnelKit ” Impostazioni e aggiungete la vostra chiave di licenza al campo “FunnelKit Funnel Builder Pro”.

Potete trovare queste informazioni accedendo al vostro account sul sito web di FunnelKit. A questo punto, cliccate su “Attiva”.
Dopodiché, basta andare su FunnelKit ” Carrello.

A questo punto è possibile configurare e personalizzare il carrello laterale seguendo lo stesso procedimento descritto nel metodo 1. Quando si è soddisfatti della configurazione del carrello laterale scorrevole, si è pronti ad aggiungere upsell, cross-sell e premi.
Ottenere più vendite con l’upselling e il cross-selling dei prodotti WooCommerce
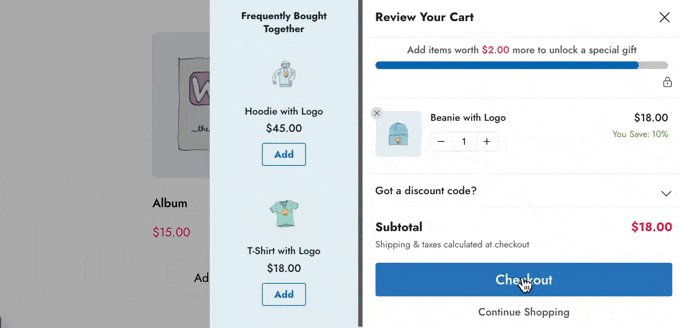
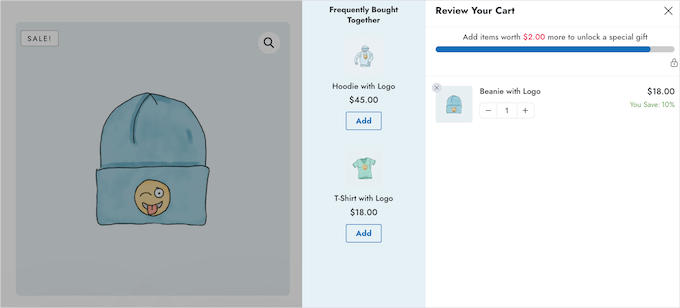
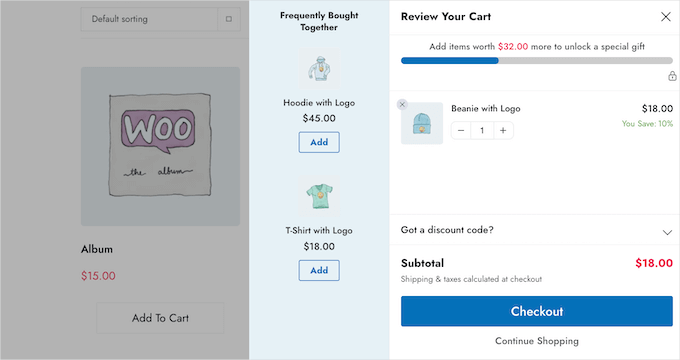
Quando i clienti aprono il carrello scorrevole, è possibile mostrare loro promozioni uniche di upsell e cross-sell in base agli articoli presenti nel loro carrello.

L’upselling consiste nell’incoraggiare gli acquirenti ad acquistare un prodotto di prezzo superiore invece di quello che hanno già nel carrello.
Ad esempio, immaginate che un cliente aggiunga al carrello una giacca impermeabile. Potreste suggerire una giacca di qualità superiore, più resistente, versatile e disponibile in diversi colori.
Il cross-selling consiste nel promuovere un prodotto correlato a qualcosa che il cliente sta già acquistando. Ad esempio, se il cliente aggiunge al carrello un biglietto d’auguri, potreste incoraggiarlo ad acquistare anche cioccolatini o fiori.
WooCommerce dispone di una funzione di prodotto collegato che consente di creare upsell e cross-sell. Per maggiori informazioni, consultate la nostra guida su come creare upsell di prodotti in WooCommerce.
Tuttavia, è anche possibile creare upsell e cross-sell direttamente dalla dashboard di FunnelKit. Questa è l’opzione più rapida, quindi è quella che utilizzeremo in questa guida.
Per iniziare, è necessario fare clic sull’opzione “Upsells” e selezionare “Enable Cart Upsells”.

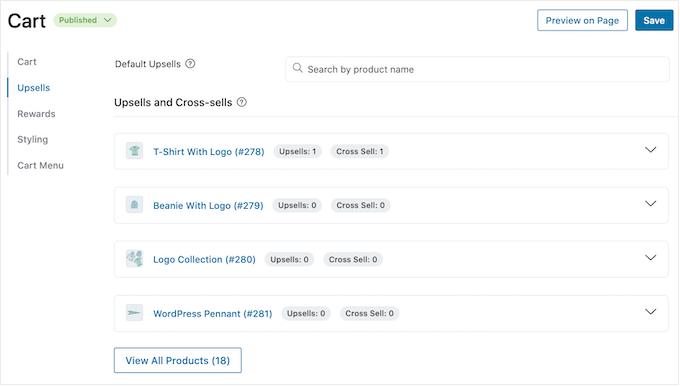
Quindi scorriamo fino alla sezione “Upsells e Cross-Sells”.
Qui vengono visualizzati tutti i prodotti del vostro negozio online.

È sufficiente fare clic sull’articolo in cui si desidera aggiungere uno o più prodotti collegati.
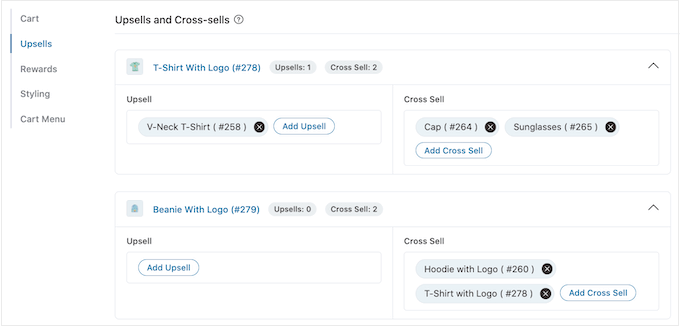
Quindi, si può fare clic su “Aggiungi Upsell” o “Aggiungi Cross Sell”, a seconda del tipo di promozione che si desidera creare.

Nel popup, iniziare a digitare il prodotto che si desidera utilizzare come upsell o cross-sell. Quando appare il prodotto giusto, basta fare clic su di esso.
Per offrire più prodotti, è sufficiente seguire la stessa procedura descritta sopra.

A questo punto è sufficiente fare clic sul pulsante “Aggiungi”.
Ora potete creare campagne di cross-sell e upsell uniche per ogni prodotto del vostro negozio, semplicemente seguendo lo stesso processo descritto sopra.

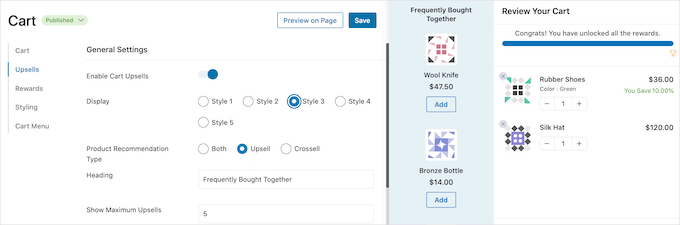
Ora siete pronti a personalizzare l’aspetto delle promozioni upsell e cross-sell sul carrello laterale scorrevole.
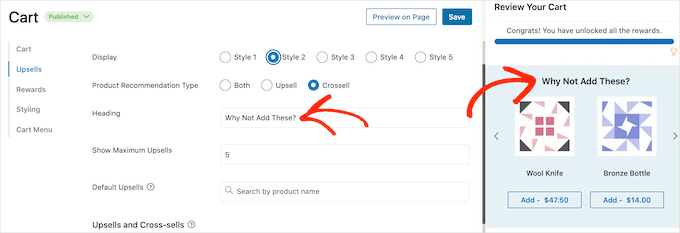
Per iniziare, provate a passare da uno stile all’altro facendo clic sui pulsanti di opzione accanto a “Display”.

L’anteprima dal vivo si aggiorna automaticamente, in modo che possiate provare diversi stili per vedere quale vi piace di più.
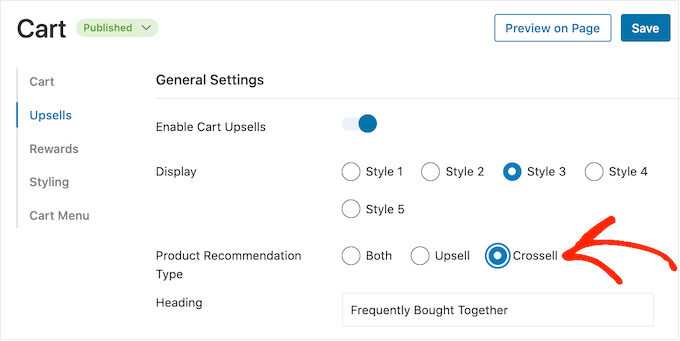
Per impostazione predefinita, FunnelKit mostra sia gli upsell che i cross-sell nel carrello laterale scorrevole. Se preferite, potete mostrare solo gli upsell o solo i cross-sell utilizzando i pulsanti di opzione in “Tipo di raccomandazione del prodotto”.

Successivamente, è possibile modificare l’intestazione che FunnelKit mostra sopra la promozione upsell o cross-sell digitandola nel campo “Intestazione”.
Tenete presente che FunnelKit utilizzerà la stessa intestazione per entrambi i tipi di promozione.

Dopodiché, potete impostare il numero massimo di prodotti suggeriti che FunnelKit mostrerà, digitando nel campo “Show Maximum Upsells”.
Se possibile, è una buona idea creare promozioni upsell e cross-sell uniche per ogni prodotto. Tuttavia, se il vostro negozio online ha molti articoli, questo potrebbe non essere possibile.
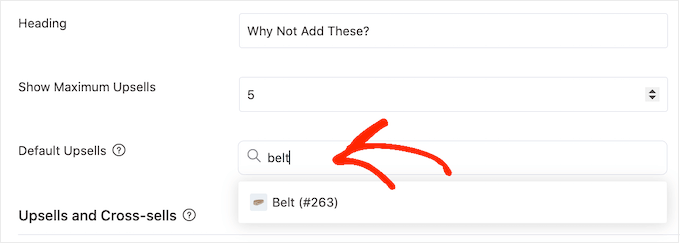
Per questo motivo, è possibile impostare un prodotto upsell predefinito che FunnelKit promuoverà quando non sono disponibili prodotti collegati. Per farlo, basta digitare il nome di un prodotto nel campo “Default Upsells”. Quando appare il prodotto giusto, basta fare clic su di esso.

Quando siete soddisfatti delle promozioni upsell e cross-sell che avete creato, non dimenticate di cliccare su “Salva” per memorizzare le modifiche.
Offrire spedizioni gratuite, sconti e omaggi
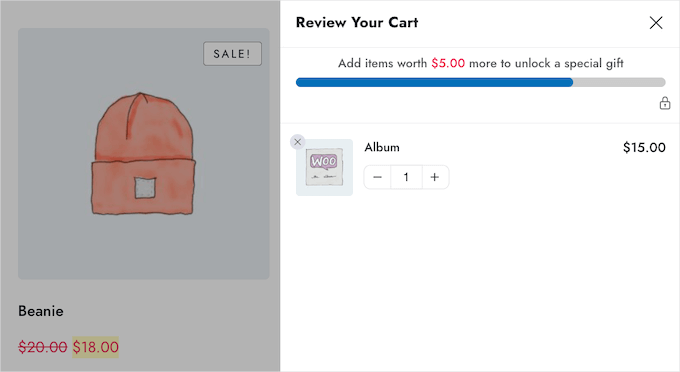
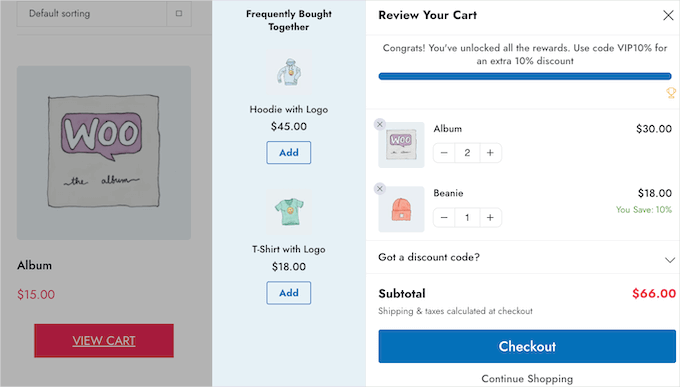
Dare ai clienti un motivo per spendere di più può spesso aumentare il valore medio dell’ordine. FunnelKit consente di creare vari premi e di promuoverli come bonus sbloccabili nel carrello laterale scorrevole.
Ad esempio, potreste offrire la spedizione gratuita se il cliente supera una spesa minima. FunnelKit mostrerà anche ai clienti quanto devono spendere in più per sbloccare il premio.
È un modo semplice per aumentare le vendite e fidelizzare i clienti con la gamification.
FunnelKit consente di offrire tre diversi premi: spedizione gratuita, sconto e omaggio.
Per offrire la spedizione gratuita, è necessario che abbiate già impostato la spedizione nel vostro negozio WooCommerce. Per le istruzioni passo-passo, consultate la nostra guida WooCommerce reso semplice.
Nel frattempo, il premio “sconto” applica automaticamente un coupon quando il cliente raggiunge la spesa minima. Se volete offrire questo premio, dovrete creare un coupon di sconto percentuale utilizzando la funzione coupon di WooCommerce o un plugin per coupon di WordPress.
Per le istruzioni passo-passo, consultare la nostra guida su come creare coupon intelligenti.
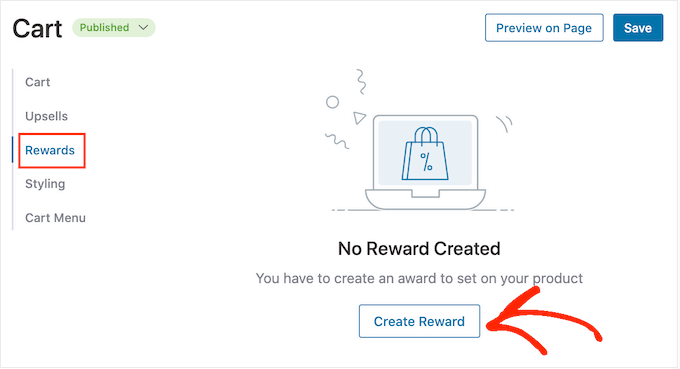
Dopodiché, siete pronti a creare un premio selezionando “Premi” nelle impostazioni di FunnelKit e facendo clic su “Crea premio”.

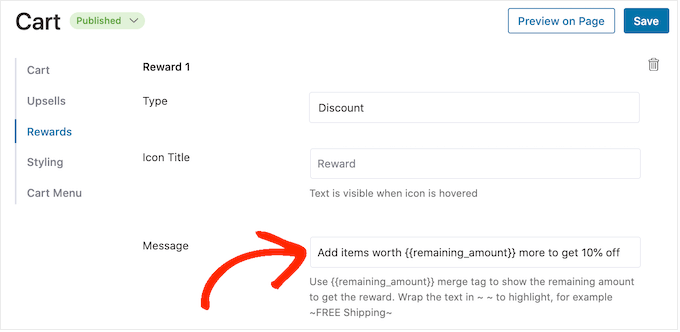
A questo punto è possibile aprire il menu a tendina “Tipo” e scegliere il tipo di ricompensa che si desidera creare.
Sia che scegliate l’omaggio, la spedizione gratuita o lo sconto, potete cambiare il testo che FunnelKit mostra ai clienti digitando nel campo “Messaggio”.
Se si apportano modifiche, bisogna fare attenzione a non modificare {{importo_residuo}}, poiché questo permette a FunnelKit di mostrare quanto il cliente deve ancora spendere.

Se state offrendo uno sconto, assicuratevi di modificare il messaggio per mostrare quanto il cliente risparmierà.
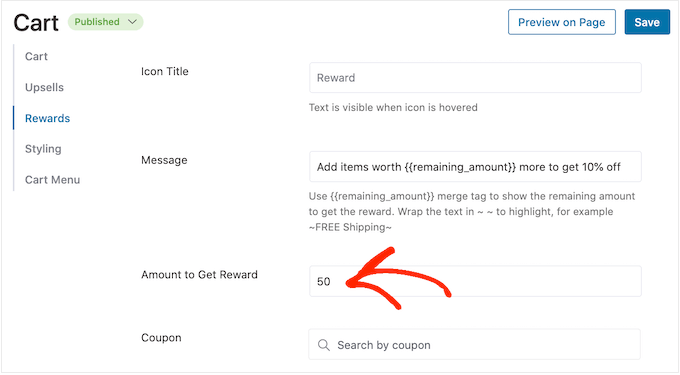
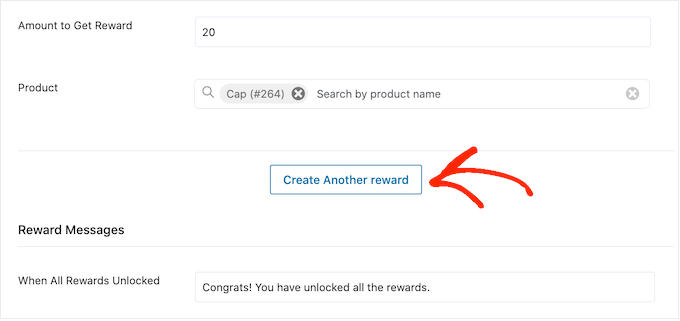
A questo punto, digitare un numero nel campo “Importo per ottenere il premio”. Questo è l’importo che gli acquirenti devono spendere per sbloccare il premio.

Se si offre una percentuale di sconto, è necessario specificare quale coupon FunnelKit deve applicare automaticamente.
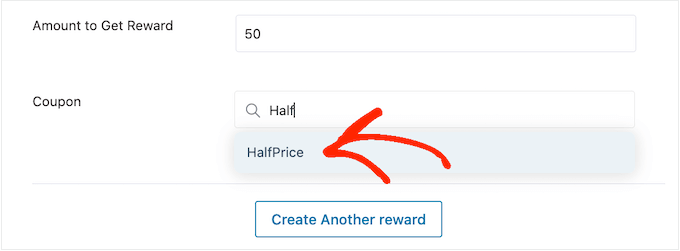
Nel campo “Coupon”, iniziare a digitare il coupon che si desidera utilizzare. Quando viene visualizzato il codice giusto, fare clic su di esso.

Ora, FunnelKit applicherà automaticamente il coupon quando qualcuno raggiunge la spesa minima.
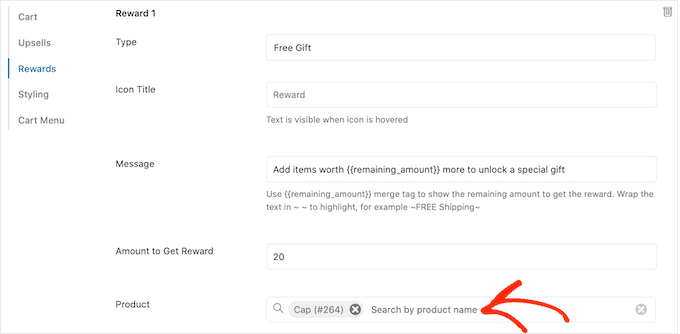
Offrite invece un omaggio? Allora potete iniziare a digitare il nome dell’omaggio nel campo “Prodotto”.

Quando compare il prodotto giusto, fate un clic.
Ora, FunnelKit aggiungerà questo articolo al carrello del cliente non appena questi avrà raggiunto la spesa minima.

Per aggiungere altri premi, basta cliccare su “Crea un altro premio”.
A questo punto è possibile configurare lo sconto, l’omaggio o il premio per la spedizione gratuita seguendo la stessa procedura descritta sopra.

Per impostazione predefinita, FunnelKit mostrerà il seguente messaggio quando un cliente si qualifica per tutti i premi: ‘Congratulazioni! Hai sbloccato tutti i premi”.
Per visualizzare invece un messaggio diverso, è sufficiente digitare nel campo “Quando tutti i premi sono sbloccati”. Potreste anche offrire al cliente un bonus speciale per aver sbloccato tutti i premi, ad esempio un codice coupon esclusivo da utilizzare per il prossimo acquisto.

Quando si è soddisfatti della configurazione dei premi, fare clic sul pulsante “Salva”.
Come pubblicare il carrello laterale scorrevole
Quando si è pronti a rendere attivo il carrello laterale scorrevole, è sufficiente fare clic sulla levetta “Abilita carrello”.

Se si desidera rimuovere il carrello laterale scorrevole in qualsiasi momento, è sufficiente tornare a FunnelKit ” Carrello nella dashboard di WordPress. Quindi, fate clic per disattivare la levetta “Abilita carrello”.
Video tutorial
Prima di iniziare, vi consigliamo di verificare il nostro video tutorial su come aggiungere un carrello scorrevole al vostro negozio WooCommerce.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un carrello laterale scorrevole in WooCommerce. Potreste anche dare un’occhiata alla nostra guida su come creare un popup di WooCommerce per aumentare le vendite e alla nostra scelta dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
“Why not adding there” lol.
Infact this is an insightful post that helps optimize all part of woocomerce for sales and creating a slide cart just to any theme.
Thanks for this guide. I need that slide cart.