Migliorare le pagine dei prodotti di WooCommerce con descrizioni brevi e convincenti può aumentare l’engagement dei clienti comunicando rapidamente i dettagli chiave dei prodotti.
Può rendere più facile per gli acquirenti conoscere i vostri prodotti e aiutarvi a ottenere più vendite.
Nel corso degli anni, abbiamo osservato che tutti i negozi WooCommerce di successo includono descrizioni dei prodotti brevi e utili. Queste descrizioni fungono da promozione delle vendite, fornendo informazioni rilevanti per convertire efficacemente i visitatori in clienti.
In questo articolo vi mostreremo come aggiungere facilmente una breve descrizione del prodotto al vostro negozio WooCommerce.

Perché aggiungere una breve descrizione del prodotto in WooCommerce?
Analogamente all’estratto di un post, le brevi descrizioni dei prodotti possono far venire voglia agli acquirenti di saperne di più su un prodotto.
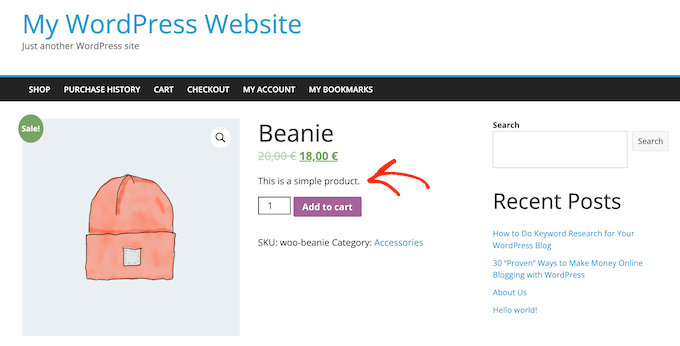
La maggior parte dei temi WooCommerce WordPress mostra la descrizione direttamente sotto il prezzo nelle pagine dei singoli prodotti.

Poiché è una delle prime cose che gli acquirenti vedranno, questa descrizione è perfetta per condividere dettagli importanti sul prodotto, come le dimensioni o il materiale di cui è fatto.
Questo può aiutare gli acquirenti a decidere rapidamente se vogliono saperne di più sul prodotto, scorrendo la descrizione completa o controllando la galleria di immagini del prodotto. In altre parole, una descrizione accattivante può fungere da richiamo per il resto della pagina del prodotto.
Tenendo presente questo, vediamo come aggiungere una breve descrizione del prodotto in WooCommerce.
Come aggiungere una breve descrizione del prodotto in WooCommerce
Per creare una breve descrizione, andate su Prodotti ” Tutti i prodotti nella vostra dashboard di WordPress.
Quindi, trovare il prodotto a cui si vuole aggiungere una breve descrizione e fare clic sul link “Modifica”.

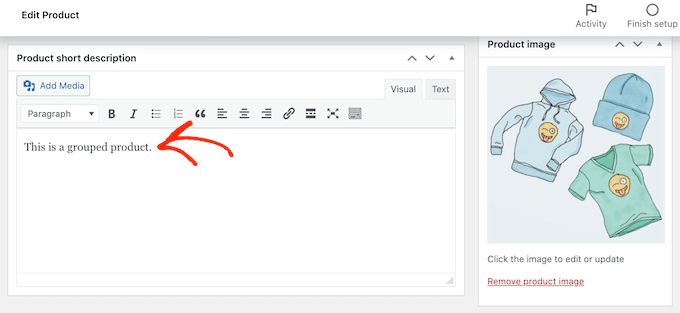
Una volta fatto ciò, scorrere fino alla casella “Descrizione breve del prodotto”.
È ora possibile digitare una descrizione nell’area di testo.

Quando si è soddisfatti delle informazioni inserite, è sufficiente aggiornare o pubblicare la pagina del prodotto come di consueto.
Ora, se visitate la pagina del prodotto sul vostro mercato online, vedrete la breve descrizione nella parte superiore dello schermo.
La maggior parte dei temi mostra questa descrizione direttamente sotto il prezzo del prodotto e il pulsante “Aggiungi al carrello”. A seconda del tema WordPress, la descrizione può essere diversa, ma di solito appare in alto nella pagina.
Come mostrare brevi descrizioni dei prodotti nella pagina principale del negozio
Di default, la maggior parte dei temi WooCommerce mostra una breve descrizione solo sulle pagine dei singoli prodotti.
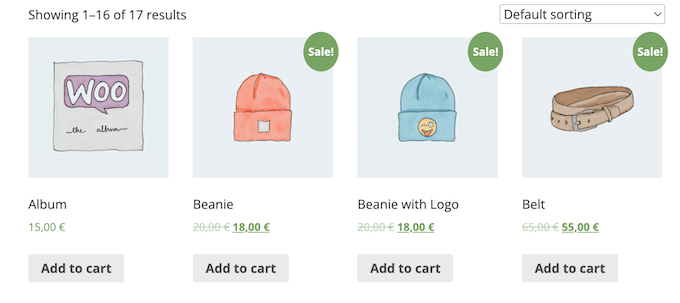
In genere, non mostrano la descrizione nelle pagine delle categorie di prodotti o nella pagina principale del negozio, come si può vedere nell’immagine seguente.

Tuttavia, a volte è possibile mostrare queste informazioni nelle pagine principali del negozio e delle categorie. Questo può aiutare i clienti a individuare i prodotti che desiderano approfondire visitando la pagina completa del prodotto.
Per mostrare la descrizione breve nella pagina principale del negozio e nelle pagine delle categorie di prodotti, è necessario aggiungere del codice al sito web.
Il modo migliore per aggiungere codice personalizzato in WordPress è utilizzare WPCode. È il miglior plugin per gli snippet di codice e consente di aggiungere CSS, PHP e altro ancora al vostro negozio online.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
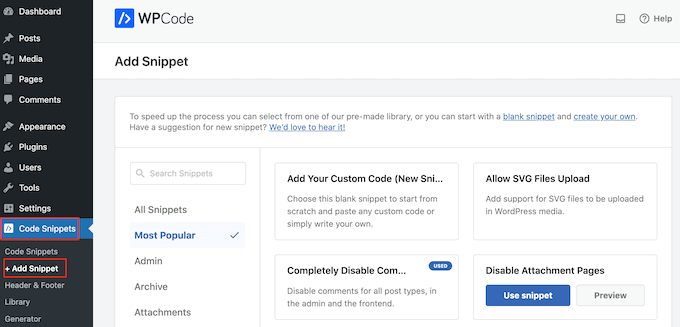
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet.

Qui vengono mostrati tutti gli snippet preconfezionati che è possibile aggiungere al proprio sito. Questo include uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
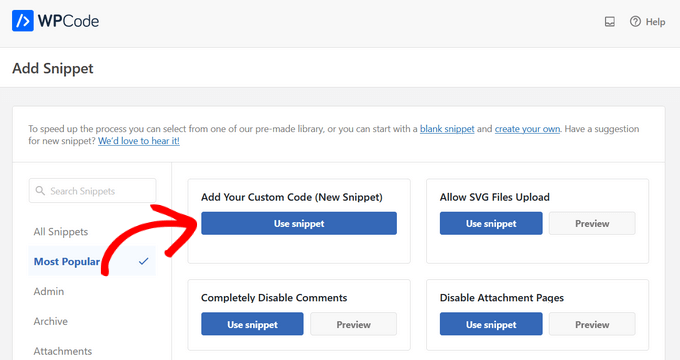
Nella schermata successiva, occorre fare il passaggio del mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “Usa snippet” quando appare.

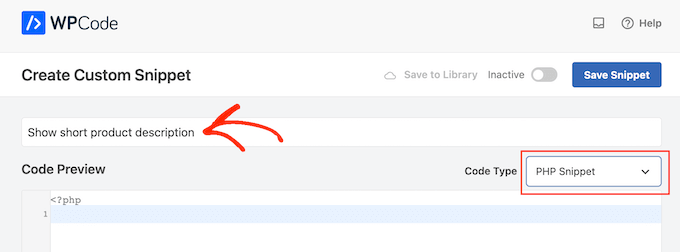
Digitare qui un titolo per lo snippet di codice. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
Quindi, aprire il menu a tendina “Tipo di codice” e scegliere “Snippet PHP”.

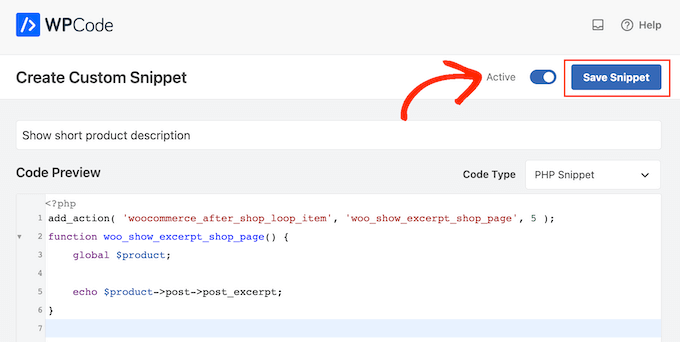
A questo punto, è sufficiente incollare quanto segue nell’editor di codice:
1 2 3 4 5 6 | add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );function woo_show_excerpt_shop_page() { global $product; echo $product->post->post_excerpt;} |
Quindi, fare clic sul cursore “Inattivo” in modo da visualizzare “Attivo”.
Poi basta fare clic sul pulsante “Salva snippet” o “Aggiorna” per rendere attivo lo snippet di codice.

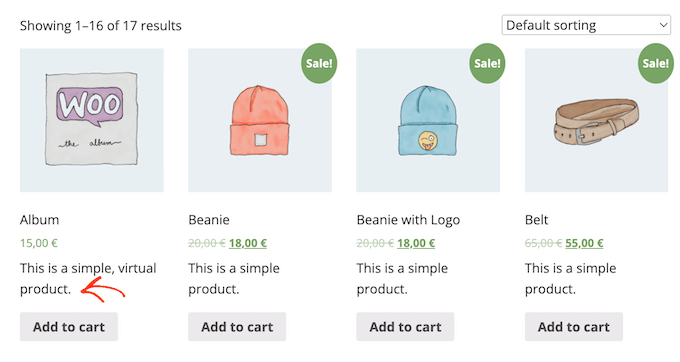
Ora, le pagine principali del negozio e delle categorie di prodotti mostreranno le descrizioni brevi dei diversi prodotti.
La maggior parte dei temi WooCommerce visualizza queste informazioni tra il prezzo del prodotto e il pulsante “Aggiungi al carrello”. Lo si può vedere nell’immagine seguente.

Tenete presente che un numero eccessivo di parole nelle pagine del vostro negozio e delle categorie di prodotti può far apparire il vostro sito disordinato e confuso.
Se non vi piace l’aspetto di una particolare descrizione breve del prodotto, potete sempre cambiarla seguendo lo stesso procedimento descritto sopra.
Come mostrare descrizioni brevi in un tema WooCommerce personalizzato (avanzato)
Se non siete soddisfatti di come appare la descrizione nella pagina del prodotto, potete utilizzare un plugin di page builder per creare un tema WordPress personalizzato per il vostro negozio online.
SeedProd è il miglior costruttore di pagine di atterraggio e di temi per WordPress e consente di costruire il proprio tema WooCommerce senza dover scrivere una sola riga di codice. In questo modo, potete controllare esattamente dove appare la descrizione breve del prodotto nelle vostre pagine di prodotto.
La versione gratuita di SeedProd è disponibile su WordPress.org, ma noi utilizzeremo la versione Pro del plugin perché viene fornita con il costruttore di temi e blocchi WooCommerce già pronti. Questi blocchi includono un blocco “Descrizione breve”.
In questa sezione vi mostreremo come creare un layout completamente personalizzato per il vostro negozio WooCommerce.
Dovrete ripetere questo processo e creare un layout unico per ogni pagina del vostro negozio online. Ad esempio, utilizzerete SeedProd per creare un design per la homepage e la pagina di archivio del vostro negozio.
In questo modo si ha il controllo completo sul layout dell’intero negozio. Questo lo rende un’opzione potente e flessibile per chiunque voglia progettare un negozio WooCommerce totalmente personalizzato.
Dopo aver installato il plugin per WordPress e averlo attivato, SeedProd chiederà la chiave di licenza.

Potete trovare queste informazioni nel vostro account sul sito web di SeedProd e nell’email di conferma dell’acquisto che avete ricevuto quando avete comprato SeedProd.
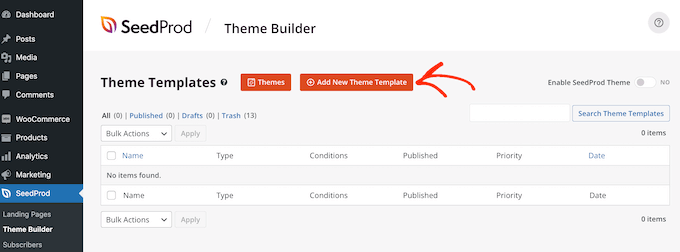
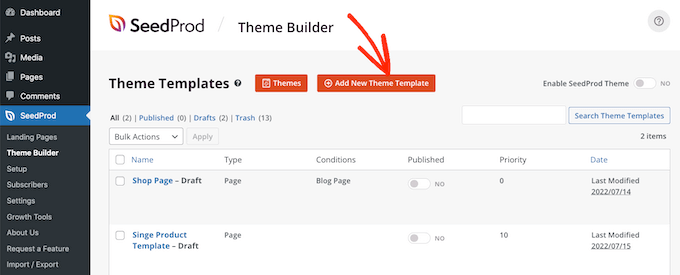
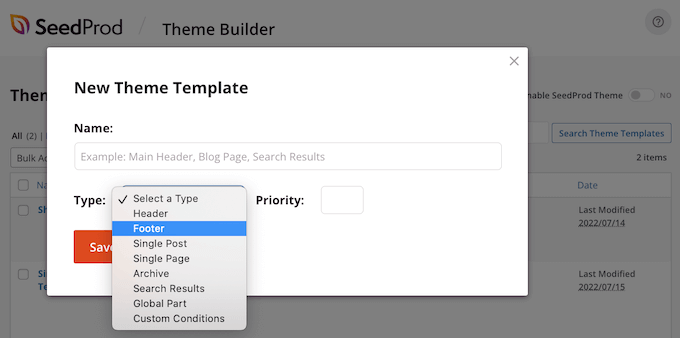
Dopo aver digitato la chiave, andare su SeedProd ” Theme Builder. Qui si farà clic sul pulsante “Aggiungi nuovo modello di tema”.

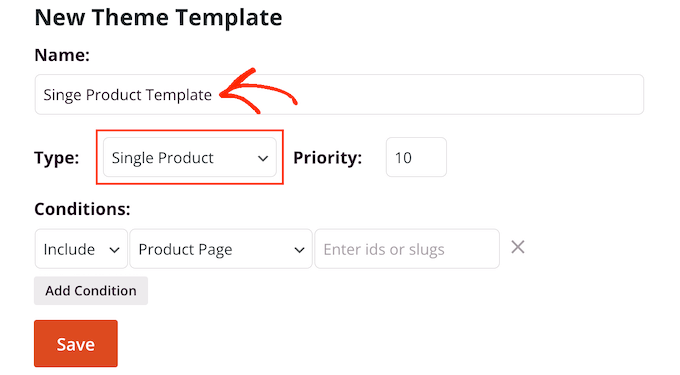
Nel popup che appare, digitate un nome per il design della vostra pagina prodotto nel campo ‘Nome’, aprite il menu a discesa ‘Tipo’ e cliccate su ‘Prodotto singolo’.
Una volta fatto ciò, fare clic sul pulsante “Salva”.

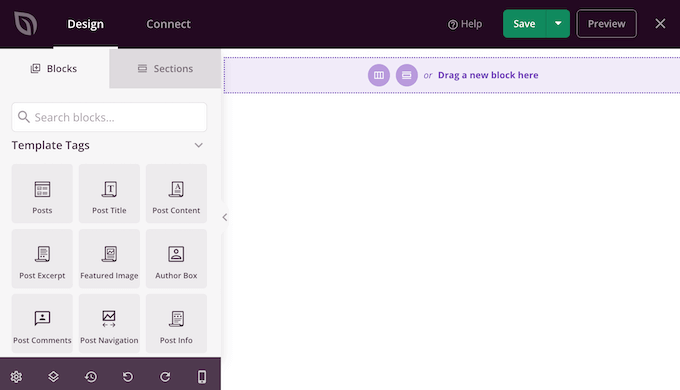
Ora viene visualizzato il costruttore di pagine drag-and-drop SeedProd. A destra, vedrete un’anteprima live della pagina del prodotto, che all’inizio è vuota.
A sinistra è presente un menu che mostra tutti i diversi blocchi e sezioni che è possibile aggiungere alla pagina di prodotto WooCommerce personalizzata.

SeedProd è dotato di molti blocchi già pronti, compresi alcuni blocchi speciali per WooCommerce. Ad esempio, è possibile utilizzare il blocco ‘Prodotti correlati’ per visualizzare i prodotti più popolari di WooCommerce.
È possibile creare una pagina prodotto completamente personalizzata in pochi minuti utilizzando questi blocchi WooCommerce già pronti.
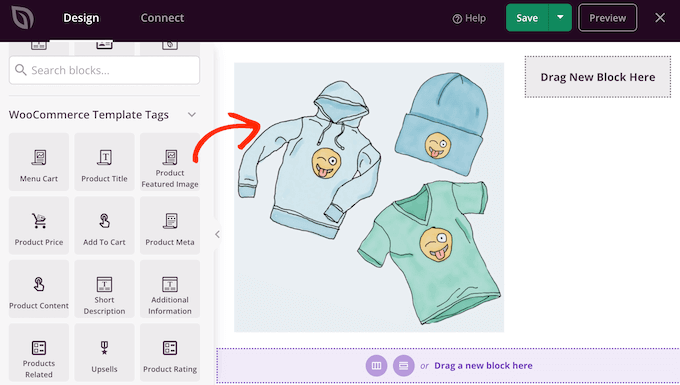
Poiché stiamo usando un modello vuoto, dovrete aggiungere voi stessi tutti gli elementi della pagina del prodotto WooCommerce. Ciò include elementi come la “Product Featured Image” e il “Product Title”, nonché la “Short Description”.
È inoltre possibile utilizzare i blocchi SeedProd come distanziatori, colonne e divisori per dare alla pagina di WooCommerce una bella struttura e un layout organizzato.
Per iniziare, trovare WooCommerce Template Tags nel menu di sinistra e scegliere un blocco da aggiungere. È quindi sufficiente trascinare il blocco nel layout della pagina.

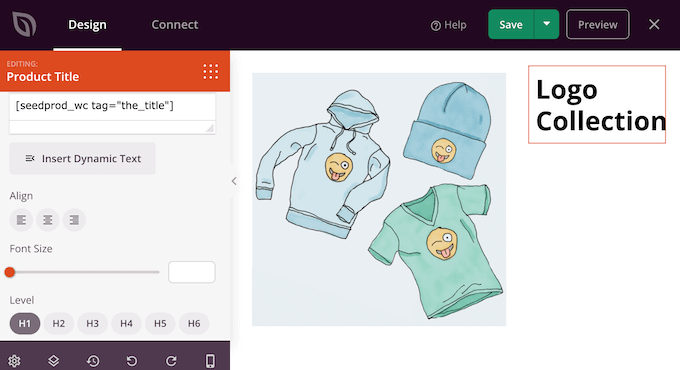
Per apportare modifiche a un blocco, è sufficiente fare clic per selezionarlo nell’anteprima di SeedProd. Il menu di sinistra mostrerà tutte le impostazioni che si possono utilizzare per personalizzare il blocco.
Ad esempio, se si fa clic su un blocco “Titolo del prodotto”, è possibile modificare la dimensione del carattere, l’allineamento del testo e altro ancora.

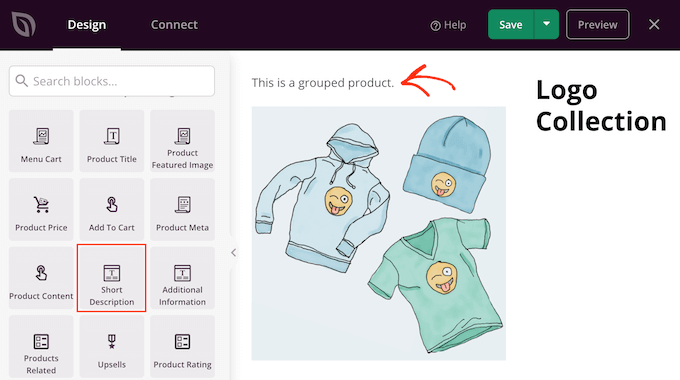
Per aggiungere una breve descrizione al vostro progetto, basta trovare il blocco “Descrizione breve” nel menu di sinistra.
Quindi, è sufficiente trascinare e rilasciare il blocco sul vostro progetto.

Durante la creazione della pagina del prodotto, è possibile spostare i blocchi nel layout trascinandoli e rilasciandoli. In questo modo è facile creare una pagina di prodotto WooCommerce con un layout totalmente personalizzato in SeedProd.
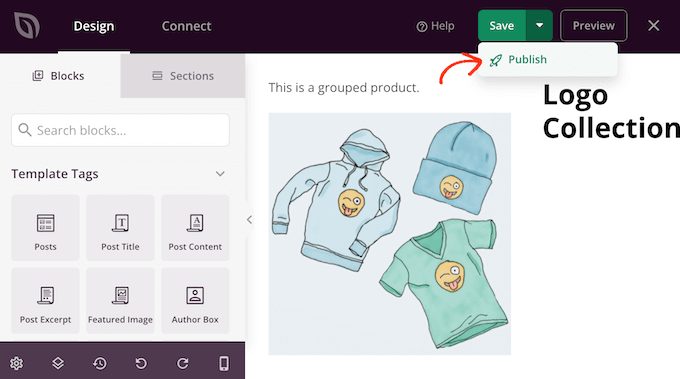
Quando siete soddisfatti del design della vostra pagina di prodotto WooCommerce, potete fare clic sul pulsante “Salva” nell’angolo in alto a destra.
Infine, fare clic sul pulsante “Pubblica” per salvare le modifiche.

Ora avete creato una pagina prodotto completamente personalizzata per il vostro negozio online.
Ora è possibile creare un modello per tutte le diverse pagine di WooCommerce seguendo la stessa procedura descritta sopra. Se non si è sicuri di quale design creare, è sufficiente fare clic sul pulsante Aggiungi nuovo modello di tema.

Quindi, fare clic sul menu a discesa “Tipo”.
A questo punto verrà visualizzato un elenco di tutti i diversi modelli da creare, come intestazione, piè di pagina e post singolo.

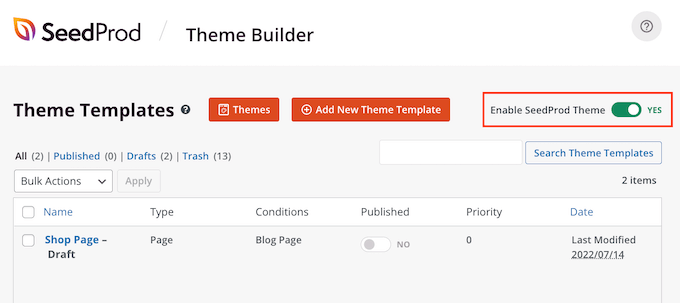
Dopo aver modificato tutte le pagine di WooCommerce, si è pronti a rendere operativo il tema personalizzato.
È sufficiente andare su SeedProd ” Theme Builder e fare clic sul cursore “Enable SeedProd” (Abilita SeedProd) per portarlo da “no” (grigio) a “sì” (verde).

Bonus: personalizzare altre pagine WooCommerce
Quando si è soddisfatti dell’aspetto delle pagine dei prodotti, si può pensare di riprogettare le altre pagine principali del negozio WooCommerce. In questo modo si può migliorare l’esperienza di acquisto, riducendo il tasso di abbandono del carrello e aumentando le vendite.
Le ricerche dimostrano che quasi 7 clienti su 10 abbandonano il carrello e non tornano più. Per questo motivo, la pagina del carrello dovrebbe fare tutto il possibile per garantire la vendita, ma la pagina del carrello predefinita di WooCommerce non è ottimizzata per le vendite.
Per istruzioni dettagliate su come creare una pagina del carrello ad alta conversione utilizzando SeedProd, consultate la nostra guida su come creare una pagina del carrello WooCommerce personalizzata.
Successivamente, potreste ottimizzare l’ultima parte del processo di checkout creando una pagina di checkout WooCommerce personalizzata che includa i link ai social media, le recensioni dei clienti, un marchio unico e altro ancora.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una breve descrizione del prodotto in WooCommerce. Potete anche consultare la nostra guida per principianti sui migliori plugin WooCommerce per il vostro negozio e la nostra guida definitiva per accelerare le prestazioni di WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





michael
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin