Secondo la nostra esperienza, uno dei motivi principali per cui i clienti abbandonano il carrello sui siti di e-commerce è la sorpresa delle spese di spedizione. È importante far sapere ai clienti quanto pagheranno in anticipo.
È facile consentire ai visitatori di calcolare il costo della spedizione sul vostro sito web. Utilizzando un calcolatore di spedizione, i clienti possono stimare con precisione il costo totale di un prodotto che dovranno pagare con la consegna.
Mettere a disposizione un calcolatore delle spese di spedizione aiuta a mantenere la trasparenza della vostra azienda e a creare fiducia nei potenziali clienti.
Nel corso degli anni, abbiamo osservato che i siti web che sono trasparenti sui costi di spedizione e includono calcolatori di spedizione tendono ad avere più successo rispetto ai negozi che rivelano il costo solo nella pagina di checkout.
In questo articolo vi mostreremo come aggiungere facilmente un calcolatore di spedizione al vostro sito WordPress.

Che cos’è un calcolatore di spedizione e perché usarlo?
Un calcolatore di spedizione aiuta a stimare automaticamente il costo totale della spedizione. Mostra ai clienti le spese di spedizione e altri costi rilevanti, in modo che non debbano calcolarli manualmente.
Nel calcolo delle spese di spedizione entrano in gioco diversi fattori. Alcuni di questi includono il prezzo del prodotto, la destinazione, l’origine della spedizione, il peso, le dimensioni, il tipo di servizio di spedizione e altre variabili durante il calcolo.
Il calcolo manuale delle spese di spedizione può richiedere molto tempo se il vostro negozio online contiene più ordini. Inoltre, il calcolo manuale può portare a errori, con conseguenti ripercussioni sulla soddisfazione dei clienti.
L’utilizzo di un plugin per il calcolo della spedizione per il vostro sito WordPress o WooCommerce vi farà risparmiare molto tempo e automatizzerà il processo.
I clienti possono semplicemente selezionare la loro località e vedere quanto costerà effettivamente il prodotto dopo la consegna. Ciò contribuisce a rafforzare il rapporto con i clienti e a creare fiducia.
Detto questo, vediamo come aggiungere facilmente un calcolatore di spedizione al vostro sito WordPress. Mostreremo anche come aggiungerlo al vostro negozio WooCommerce.
Potete fare clic sui link sottostanti per passare alla sezione che preferite:
Aggiunta di un calcolatore di spedizione a WooCommerce
Il modo migliore per aggiungere un calcolatore di spedizione in WooCommerce è utilizzare il plugin Product page shipping calculator for WooCommerce. Si tratta di un plugin gratuito che consente ai clienti di calcolare il costo della spedizione prima di aggiungere un prodotto al carrello.
Per prima cosa, è necessario scaricare e installare il calcolatore di spedizione della pagina del prodotto per il plugin WooCommerce. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Nota: se non avete già un negozio impostato, potete seguire la nostra guida in cui vi spieghiamo cosa vi serve per impostare e lanciare un negozio WooCommerce.
Dopo l’attivazione, si può andare su WooCommerce ” Calcolatore delle spedizioni per configurare il plugin.

Il plugin funziona subito ed è possibile utilizzare le impostazioni predefinite per iniziare. Tuttavia, sono disponibili opzioni per modificarle e personalizzare il calcolatore di spedizione.
È importante notare che il plugin utilizza le informazioni delle impostazioni della zona di spedizione in WooCommerce per calcolare le spese di spedizione.
Impostazione delle zone di spedizione in WooCommerce
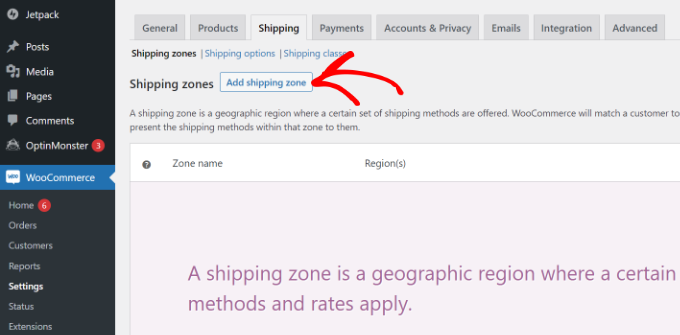
Se non avete impostato le zone di spedizione, dovrete andare su WooCommerce ” Impostazioni dalla vostra dashboard di WordPress e passare alla scheda “Spedizione”.

Nella sezione Zone di spedizione, è sufficiente fare clic sul pulsante “Aggiungi zona di spedizione”.
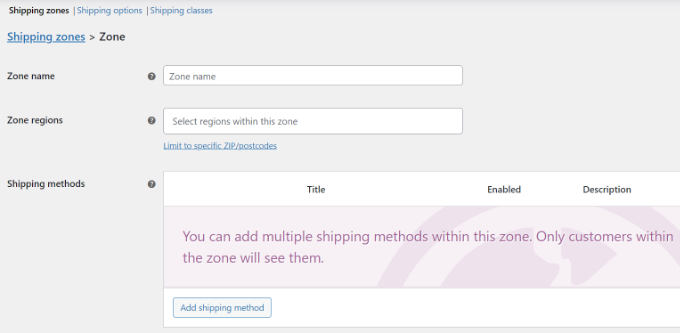
Successivamente, è necessario inserire il nome della zona e selezionare le regioni dal menu a discesa. È possibile aggiungere più Paesi o città in una singola zona.

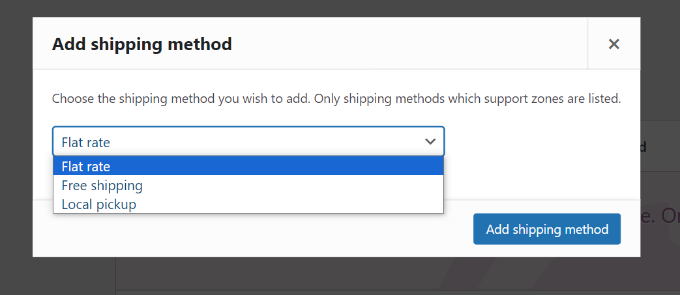
Successivamente, è possibile fare clic sul pulsante “Aggiungi metodo di spedizione”.
Si aprirà una finestra popup.
WooCommerce offre 3 metodi di spedizione tra cui scegliere. È possibile selezionare una “tariffa forfettaria” e inserire l’importo che verrà addebitato per la spedizione. Oppure potete scegliere le opzioni“Spedizione gratuita” e “Ritiro in loco”.

Al termine, è sufficiente fare clic sul pulsante “Aggiungi metodo di spedizione”.
È possibile aggiungere più metodi di spedizione per la zona e impostare le condizioni di applicazione.
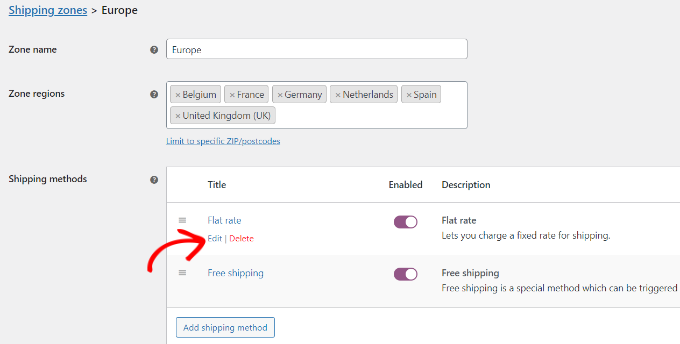
Successivamente, dovrete fare clic sull’opzione “Modifica” sotto i metodi di spedizione.

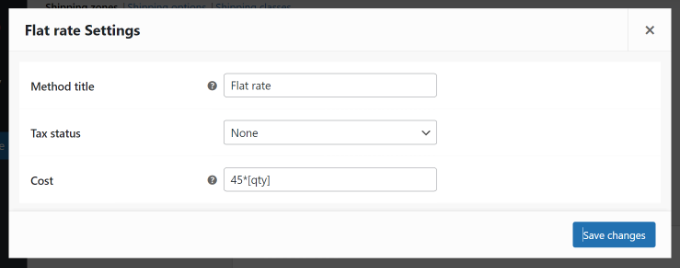
Successivamente, si aprirà una piccola finestra in cui è possibile modificare il titolo del metodo, selezionare se il metodo di spedizione deve essere tassabile e inserire un costo.
Per quanto riguarda i costi, è possibile inserire una tariffa forfettaria che verrà addebitata quando un cliente aggiunge un prodotto al carrello. È inoltre possibile moltiplicare il costo di spedizione per la quantità.

Una volta terminato, fare clic sul pulsante “Salva modifiche”.
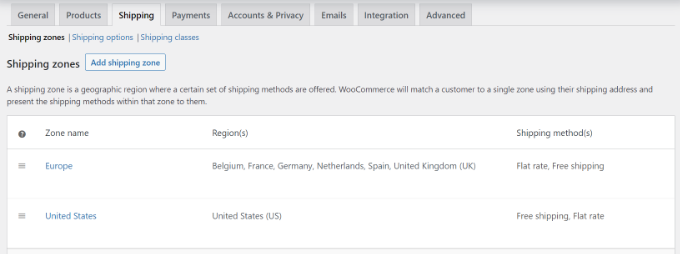
Ora è possibile tornare alla sezione delle zone di spedizione per visualizzare le zone, le regioni e i metodi di spedizione.

Modifica delle impostazioni del calcolatore di spedizione
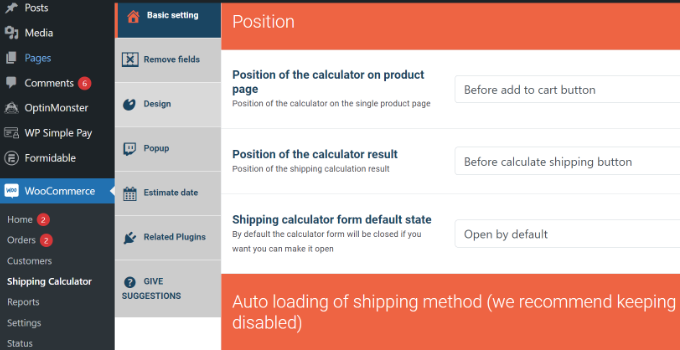
Dopo aver impostato le zone di spedizione, si può tornare a WooCommerce ” Calcolatore di spedizione per modificare le impostazioni del calcolatore di spedizione della pagina del prodotto per il plugin WooCommerce.
Nella scheda Impostazione di base è possibile modificare la posizione della calcolatrice nella pagina del prodotto e la posizione dei risultati della calcolatrice.
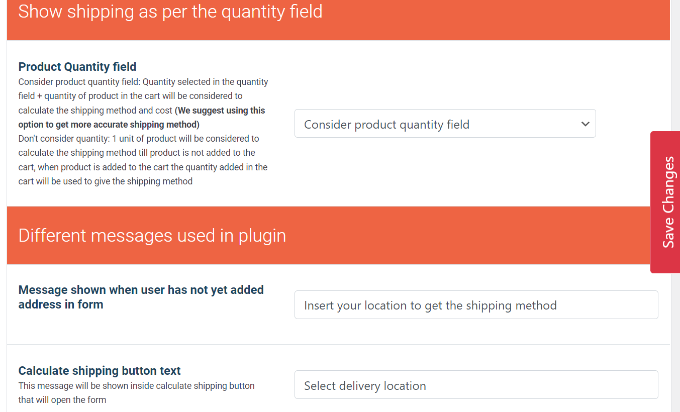
Scorrendo verso il basso, si trovano altre impostazioni. Il plugin consente di modificare i messaggi utilizzati, di caricare automaticamente il metodo di spedizione e altro ancora.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva modifiche” a lato o in fondo alla pagina.
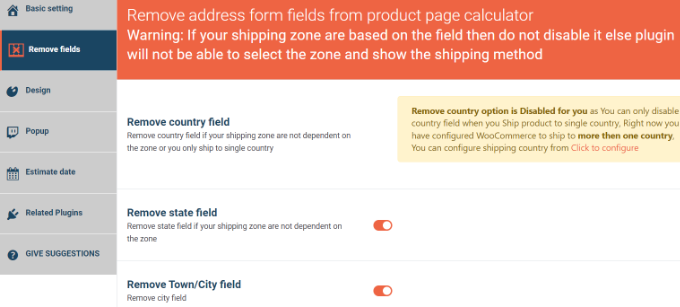
Successivamente, è possibile passare alla scheda “Rimuovi campi”. Qui sono disponibili le opzioni per rimuovere qualsiasi campo dal calcolatore di spedizione.
Ad esempio, il plugin mostra per impostazione predefinita i campi relativi a Paese, Stato, città e CAP. È possibile disattivare i campi che non corrispondono alle zone di spedizione.

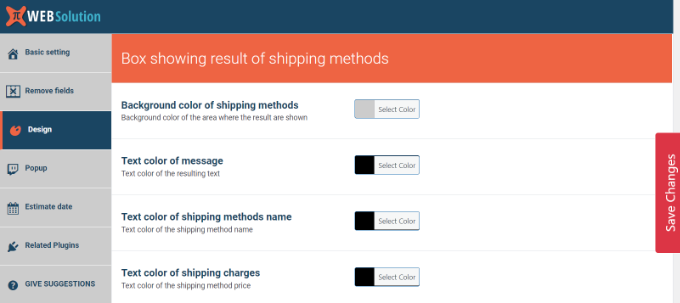
Dopodiché, passare alla scheda “Design”. Il plugin offre diverse opzioni per modificare l’aspetto del calcolatore delle spedizioni.
Ad esempio, è possibile modificare i colori di sfondo e di testo per mostrare i metodi di spedizione, oppure scegliere i colori dei pulsanti che appaiono nella calcolatrice.

Non dimenticate di cliccare sul pulsante “Salva modifiche” per salvare le impostazioni.
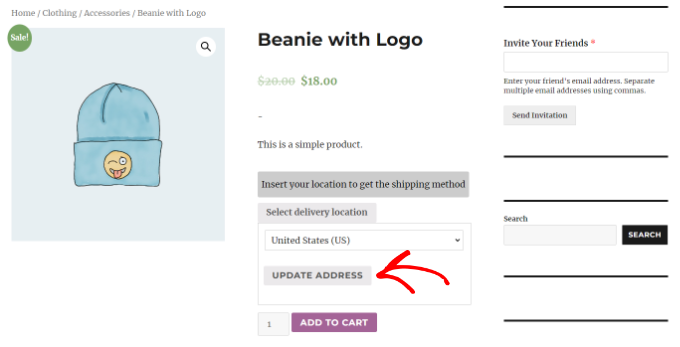
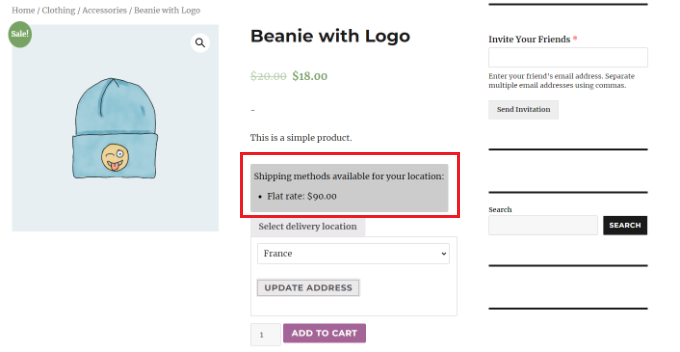
Successivamente, è possibile visitare il proprio negozio WooCommerce per vedere il calcolatore di spedizione in azione.
Nella schermata sottostante, i clienti dovranno innanzitutto selezionare una località di consegna e fare clic sul pulsante “Aggiorna indirizzo”.

Una volta fatto ciò, il plugin calcolerà automaticamente il costo di spedizione impostato nella sezione Zona di spedizione e lo aggiungerà al costo totale.
In questo modo, i clienti sapranno quali spese di spedizione dovranno sostenere oltre al costo del prodotto.

Aggiunta di un semplice calcolatore di spedizione a un sito WordPress
Se non avete un negozio WooCommerce e volete aggiungere un calcolatore di spedizione generico al vostro sito WordPress, potete usare WPForms.
È il miglior plugin per calcolatori di WordPress che consente di creare tutti i tipi di moduli con pochi clic. Ad esempio, è possibile aggiungere un modulo di contatto, calcolatori, sondaggi e moduli di registrazione utilizzando il plugin.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: WPForms ha una versione gratuita. Tuttavia, è necessario il piano pro per sbloccare l’addon Calcoli.
Dopo l’attivazione, visitate la pagina WPForms ” Impostazioni dalla dashboard di WordPress per inserire la chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

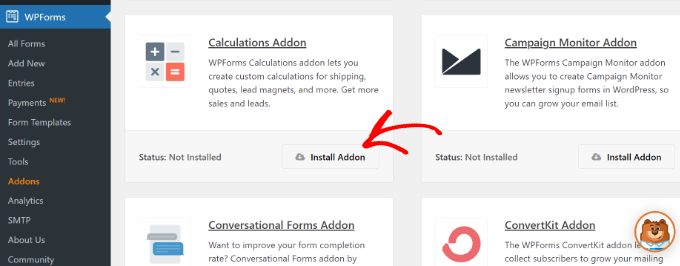
Dopodiché, dirigetevi alla pagina WPForms ” Addons e individuate l'”Addon Calcoli”.
Quindi, basta fare clic sul pulsante “Installa addon” per attivarlo sul vostro sito.

Quindi, andare alla pagina WPForms ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress.
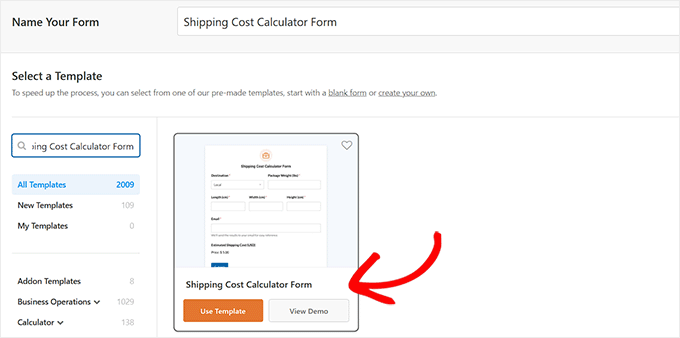
Qui si può iniziare a digitare un nome per il modulo della calcolatrice che si sta per creare.
Successivamente, è necessario individuare il modello “Modulo per il calcolo dei costi di spedizione”. Quindi, fare clic su “Usa modello”.

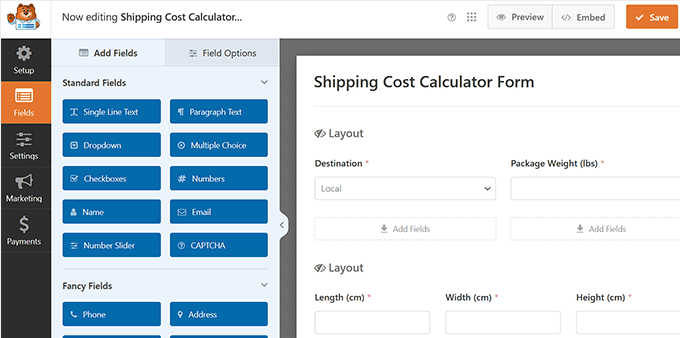
Una volta fatto ciò, il costruttore drag-and-drop verrà lanciato sullo schermo. Si noterà un’anteprima del modulo sulla destra e i campi del modulo sulla sinistra.
Ora è possibile fare clic su diversi campi per modificarne le impostazioni a proprio piacimento. Per saperne di più, consultate la nostra guida per principianti su come aggiungere una calcolatrice personalizzata in WordPress.

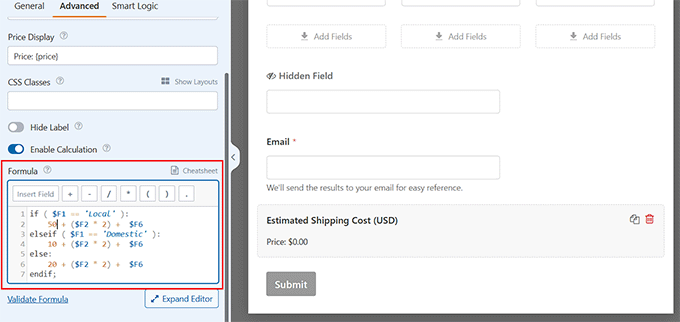
Quindi, scorrere fino al campo “Costo di spedizione stimato” e aprire le impostazioni nella colonna di sinistra. Passare quindi alla scheda “Avanzate” per verificare la formula di calcolo utilizzata nel modulo.
È possibile modificare le spese di spedizione anche da qui. Tuttavia, è necessario utilizzare il link “Cheatsheet” in alto per comprendere e applicare le regole aritmetiche.

Novità: Non siete dei maghi della matematica? Non preoccupatevi, la caratteristica Calcoli AI di WPForms rende la creazione di calcoli di spedizione facile come una conversazione.
Nella scheda “Avanzate” del campo di calcolo della spedizione, cercare il pulsante “Genera formula” accanto al boxed. Facendo clic su di esso, si aprirà una finestra di chat dell’assistente AI.

Da qui si può semplicemente descrivere il tipo di calcolo di cui si ha bisogno nel linguaggio comune.
Ad esempio, si può scrivere qualcosa come: “Calcola la spedizione in base al prezzo totale degli elementi. Impostare la spedizione di base a 15 dollari per ordini fino a 50 dollari e ridurre la spedizione di 3 dollari per ogni 25 dollari spesi oltre i 50 dollari”.

Dopo aver inserito la formula, l’IA creerà immediatamente la formula appropriata, correttamente formattata e pronta all’uso.
Una volta terminato, basta fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
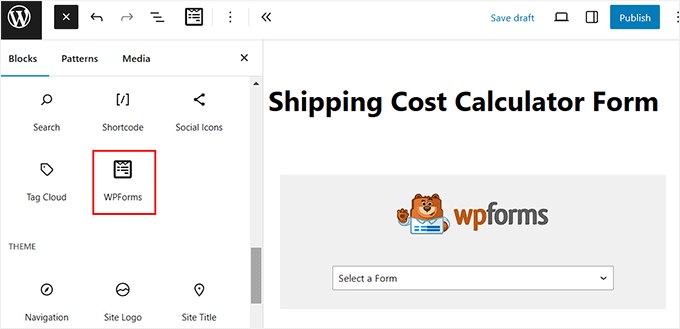
Quindi, visitare la pagina in cui si desidera aggiungere il modulo per il calcolo dei costi di spedizione. Fare clic sul pulsante “Aggiungi blocco” nell’angolo in alto a sinistra e aggiungere il blocco WPForms.

Quindi, scegliere il modulo appena creato dal menu a discesa. Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
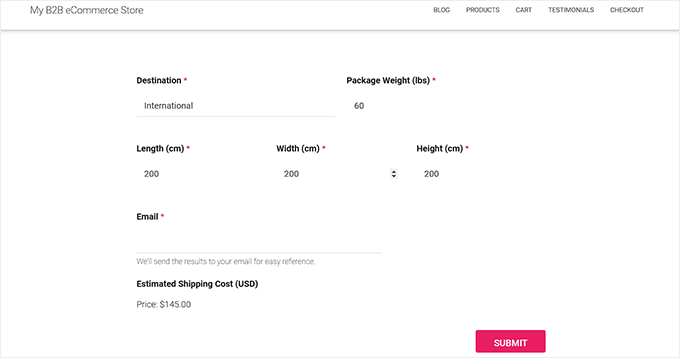
Ora potete visitare il vostro sito web per vedere il modulo in azione.

Aggiunta di un calcolatore di spedizione avanzato al sito WordPress
Se volete aggiungere un calcolatore di spedizione più complesso al vostro sito WordPress, vi consigliamo Formidable Forms.
È un popolare plugin per moduli di contatto per WordPress che consente di creare moduli avanzati e complessi come calcolatori, elenchi e applicazioni web.
Per questa esercitazione, utilizzeremo il piano Formidable Forms Pro, che include campi per i prezzi e maggiori opzioni di personalizzazione.
Innanzitutto, è necessario installare e attivare i plugin Formidable Forms Lite e Formidable Forms Pro. Il plugin Lite è gratuito, mentre il plugin Premium aggiunge funzioni più avanzate.
Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, dovrete andare su Formidable ” Impostazioni globali dalla dashboard di WordPress. Da qui, è possibile fare clic sul link “Fai clic per inserire manualmente una chiave di licenza”.

Successivamente, è necessario inserire la chiave di licenza e fare clic sul pulsante “Salva licenza”.
La chiave di licenza si trova nell’area dell’account Formidable Forms.

Successivamente, si deve andare su Formidable ” Moduli per aggiungere un nuovo modulo.
È sufficiente fare clic sul pulsante “+ Aggiungi nuovo” in alto.

Successivamente, Formidable Forms mostrerà diversi modelli tra cui scegliere. È possibile scegliere tra diverse categorie, come operazioni commerciali, calcolatrici, moduli di conversazione e altro ancora.
Formidable Forms non offre un modello precostituito per un calcolatore di spedizione. Tuttavia, è possibile crearne uno utilizzando un modello di modulo vuoto.
Selezionate il modello “Modulo vuoto”.

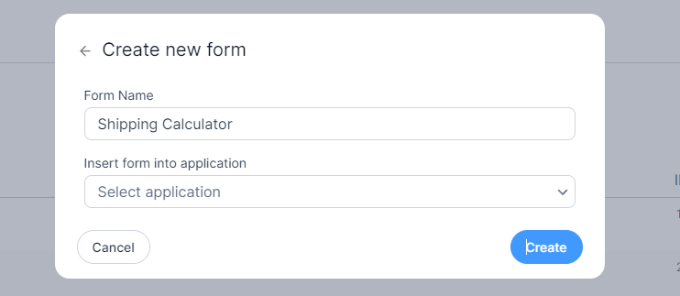
Nella schermata successiva, dovrete inserire un nome per il vostro modulo.
Esiste anche un’opzione per inserire il template in un’applicazione. Tuttavia, per questa esercitazione, lasceremo l’impostazione predefinita.
Dopo aver inserito il nome del modulo, fare clic sul pulsante “Crea”.

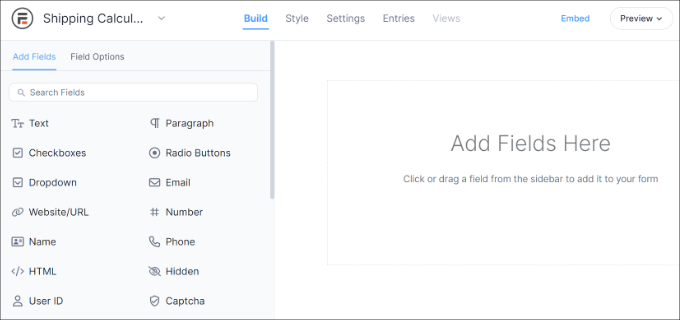
Successivamente, si vedrà il costruttore di moduli drag-and-drop.
È sufficiente trascinare qualsiasi campo del modulo dal menu a sinistra e rilasciarlo sul modello.

Ad esempio, è possibile aggiungere al modello campi modulo come nome, e-mail, numero di telefono e altro ancora.
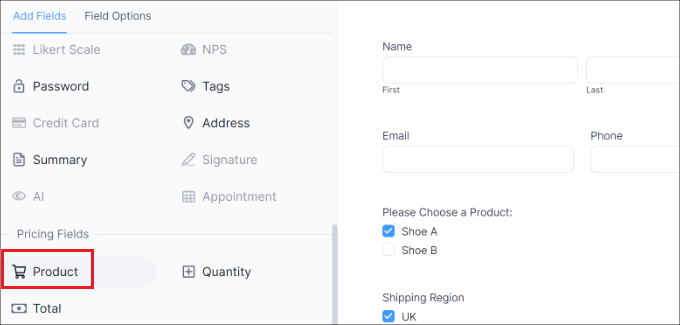
Per creare un calcolatore di spedizione, è sufficiente scorrere la sezione Campi tariffari sulla sinistra e add-on un campo modulo “Prodotto”.

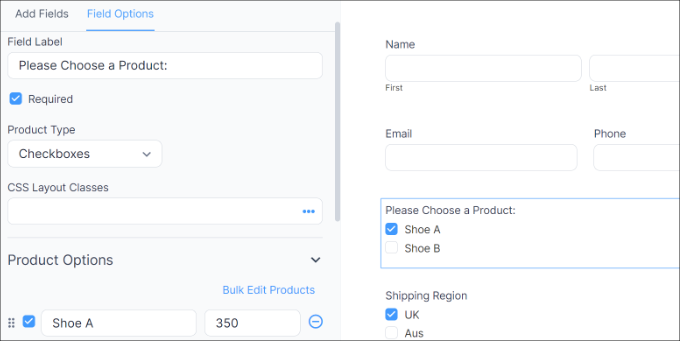
Successivamente, è possibile selezionare il campo del modulo prodotto e personalizzarlo ulteriormente.
Ad esempio, abbiamo modificato l’etichetta del campo e il tipo di prodotto. Formidable Forms consente anche di mostrare i prodotti come checkbox, menu a discesa, pulsanti di opzione, prodotti singoli o definiti dall’utente.

Inoltre, è possibile add-on i propri prodotti e i relativi prezzi nel menu Opzioni prodotto sulla sinistra.
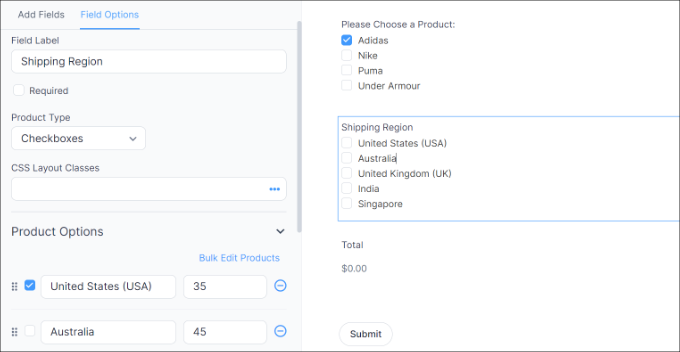
Dopo aver aggiunto i prodotti, il passo successivo è aggiungere le regioni e le spese di spedizione. A tale scopo, è possibile aggiungere un campo del modulo Prodotto nella sezione Campi tariffari del menu a sinistra.
Successivamente, sarà necessario modificare l’etichetta e il tipo di prodotto, per poi inserire ogni singola regione e il relativo costo di spedizione.

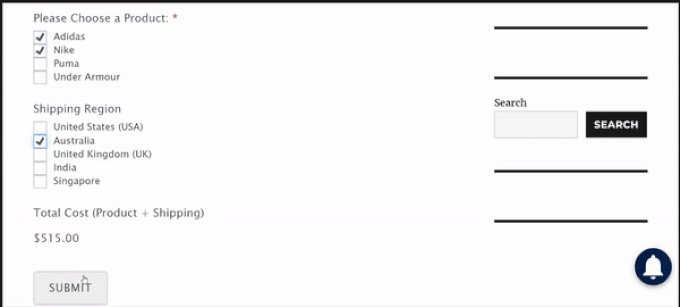
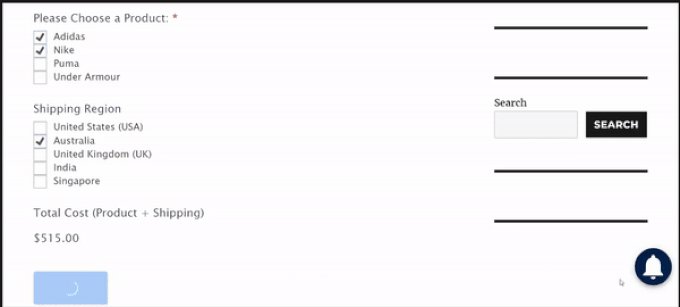
Nella schermata qui sopra, abbiamo cambiato l’etichetta in Regioni di spedizione e abbiamo cambiato i Tipi di prodotto in Caselle di controllo. Da qui, abbiamo aggiunto diverse zone di spedizione e i relativi costi nella sezione Opzioni prodotto.
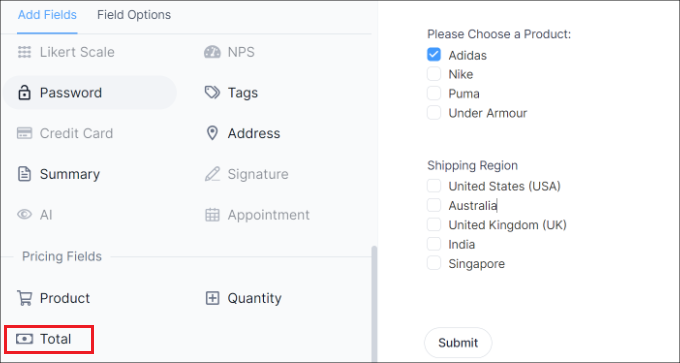
Una volta fatto questo, sarà necessario mostrare un totale per il calcolatore di spedizione. A tale scopo, è sufficiente aggiungere il campo del modulo Totale nella sezione Campi tariffari del modello.

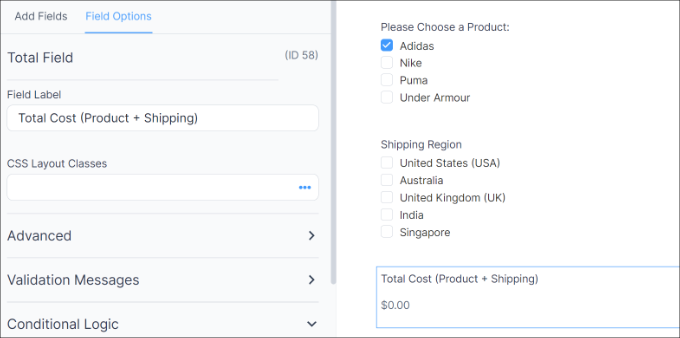
Successivamente, è possibile selezionare il campo del modulo Totale e modificarne l’etichetta, aggiungere una descrizione e altro ancora.
Formidable Forms consente anche di aggiungere una logica condizionale ai campi del modulo e di mostrarli in base alle risposte dell’utente.

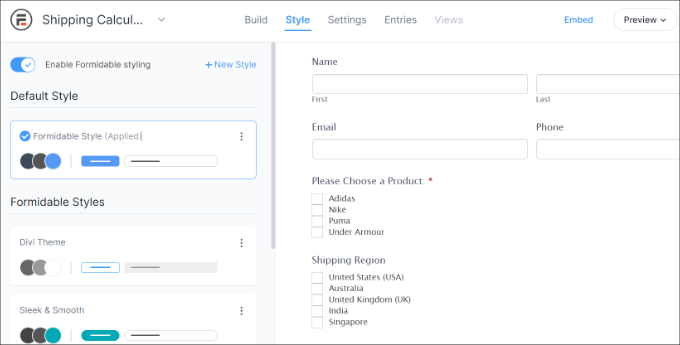
Successivamente, è possibile passare alla scheda “Stile” dall’alto.
Formidable Forms offre stili precostituiti per il vostro modulo. È sufficiente selezionarne uno o creare un nuovo stile. Per questa esercitazione, utilizzeremo lo stile predefinito di Formidable.

Poi, è possibile modificare le impostazioni dei moduli in Formidable Forms.
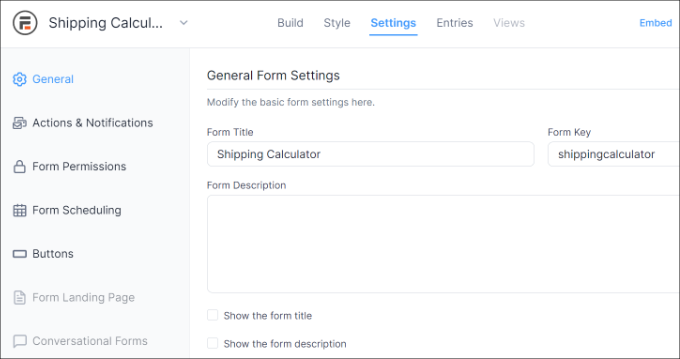
È sufficiente passare alla scheda “Impostazioni” in alto. Qui si trovano le impostazioni generali per modificare il titolo del modulo, aggiungere una descrizione e altro ancora.

Ci sono anche opzioni per le azioni e le notifiche, per le autorizzazioni del modulo e per la programmazione del modulo di calcolo delle spedizioni.
Dopo aver configurato le impostazioni, salvare le modifiche. Ora siete pronti a incorporare la calcolatrice in qualsiasi punto del vostro sito.
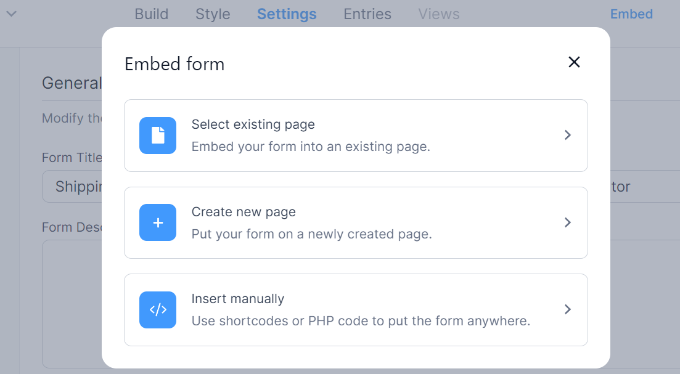
Per iniziare, si può fare clic sul pulsante “Incorpora” nel costruttore di moduli in alto. Questo vi darà diverse opzioni, come aggiungere il modulo a una pagina esistente, creare una nuova pagina o inserirlo manualmente.

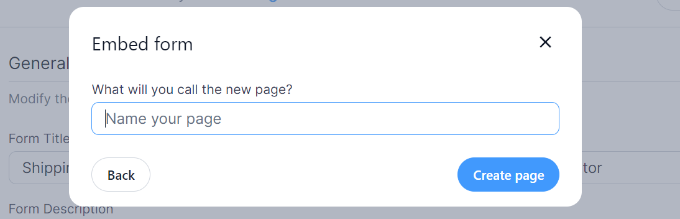
Per questa esercitazione, sceglieremo l’opzione “Crea nuova pagina”.
Successivamente, è possibile inserire un nome per la nuova pagina e fare clic sul pulsante “Crea pagina”.

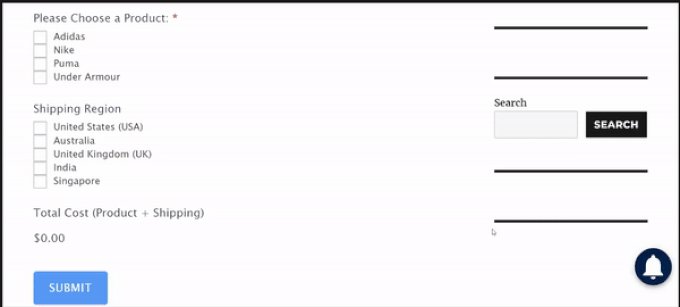
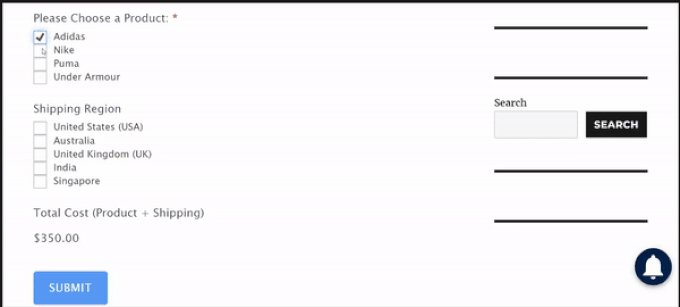
Da qui, vedrete un’anteprima del modulo di calcolo della spedizione nell’editor di contenuti di WordPress.
Pubblicate la pagina e visitate il vostro sito per vedere il calcolatore di spedizione in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un calcolatore di spedizione al vostro sito WordPress. Potreste anche consultare la nostra guida su come mostrare i consigli sui prodotti in WordPress e i migliori plugin WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support
Glad we could share how to add this
Admin