Sebbene WPBeginner non sia un blog di cucina, siamo sulla scena dei blog da abbastanza tempo da notare che molti lettori preferiscono saltare direttamente alle istruzioni della ricetta. Magari stanno selezionando gli ingredienti mentre fanno la spesa o seguono i passaggi mentre cucinano.
Molti blog gastronomici di successo hanno risolto questo problema aggiungendo un pulsante Salta alla ricetta in alto nelle loro pubblicazioni. Se siete agli inizi, potreste non sapere come implementare questa caratteristica, ma non preoccupatevi: vi mostreremo esattamente come fare.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante Salta alla ricetta in WordPress.

Perché aggiungere un pulsante “Vai alla ricetta” nelle pubblicazioni dei blog di cucina?
Una delle lamentele più comuni che abbiamo visto nel food blog è che i lettori devono scorrere lunghe storie e annunci prima di arrivare alla ricetta vera e propria.
Sebbene queste storie aiutino la SEO e la monetizzazione, e molti lettori fedeli apprezzino il tocco personale, non tutti hanno il tempo di leggere tutto.
Chi siamo: qualcuno potrebbe essere al supermercato a selezionare gli ingredienti o in cucina pronto a cucinare. Vuole solo accedere rapidamente alle istruzioni della ricetta.
È qui che si rivela utile il pulsante Salta alla ricetta. Offre ai visitatori più frettolosi un modo rapido per passare alla ricetta, pur consentendo di mantenere lo stile narrativo e la strategia di monetizzazione del blog.
In questo modo, farete felici entrambi i tipi di lettori: quelli che apprezzano i vostri contenuti e quelli che hanno bisogno della ricetta in tempi brevi.
L’aggiunta di questo pulsante può migliorare l’esperienza dell’utente sul sito e potenzialmente mantenere i visitatori impegnati più a lungo, aumentando le pagine viste e riducendo la frequenza di rimbalzo.
Per questo motivo, vi mostreremo due modi semplici per aggiungere un pulsante Salta alla ricetta al vostro blog: utilizzando un plugin per la creazione di ricette su WordPress e un codice personalizzato. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Usare WP Tasty per aggiungere un pulsante Salta alla ricetta (consigliato)
Il modo più semplice per aggiungere un pulsante Salta alla ricetta in WordPress è usare WP Tasty. Questo plugin per la creazione di schede e ricette per WordPress è il preferito di molti food blogger perché offre tonnellate di caratteristiche per migliorare il vostro blog di cucina.
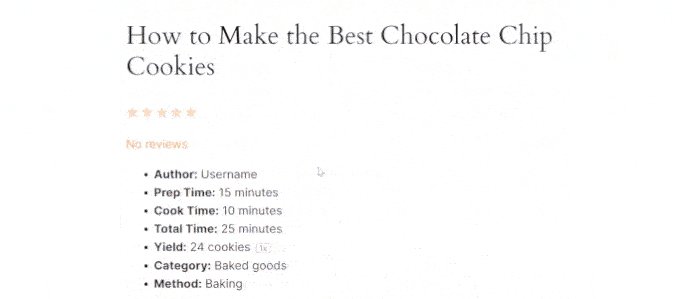
Oltre ad aggiungere un pulsante Salta alla ricetta, ha anche caratteristiche che rendono le ricette stampabili e facili da convertire nell’unità di misura preferita dal lettore. Inoltre, è possibile aggiungere informazioni come i dati nutrizionali, il tempo di cottura, le dimensioni delle porzioni e le valutazioni degli utenti in modo chiaro e organizzato.

Un aspetto negativo di questo plugin per ricette è che non è disponibile una versione gratuita, ma è un ottimo investimento per i food blogger seri che vogliono guadagnare online.
Ora, per utilizzare WP Tasty, è necessario acquistare un piano a pagamento. È possibile scegliere il WP Tasty All Access Bundle o il plugin indipendente WP Tasty Tasty Recipes.
Una volta effettuato l’acquisto, è possibile scaricare il plugin e installarlo sul proprio sito web WordPress. Per maggiori informazioni, potete leggere la nostra guida su come installare un plugin per WordPress.
Dopodiché, andate su WP Tasty ” Bacheca dall’amministrazione di WordPress e fate clic su “Inserisci licenza”.

Quindi, inserire la chiave di licenza del plugin, che WP Tasty dovrebbe aver inviato all’email dopo l’acquisto.
Quindi, selezionare “Tutti i plugin” o “Ricette gustose” in Plugin per attivare il menu a discesa. Fare clic su “Salva licenza”.

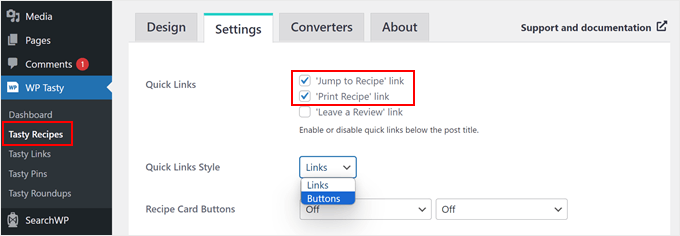
Fatto ciò, andate alla pagina WP Tasty ” Ricette gustose dalla vostra Bacheca di WordPress e passate alla scheda “Impostazioni”.
Come predefinito, le opzioni per i pulsanti Salta alla ricetta e Stampa ricetta sono selezionate, quindi è possibile lasciarle così come sono.

Una cosa che si può modificare dei pulsanti è lo stile dei collegamenti rapidi.
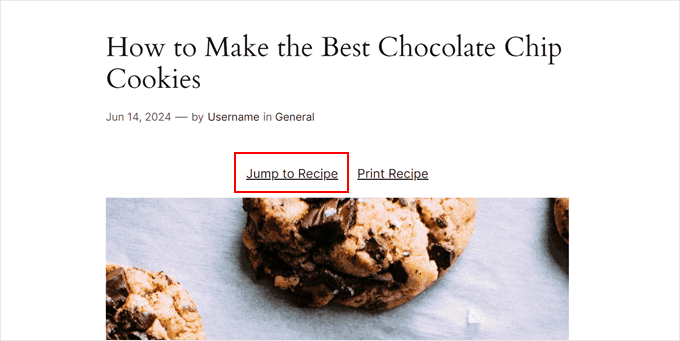
WP Tasty può anche visualizzare l’opzione Salta alla ricetta come normale link testuale invece che come pulsante. Se preferite, potete selezionare “Link”.

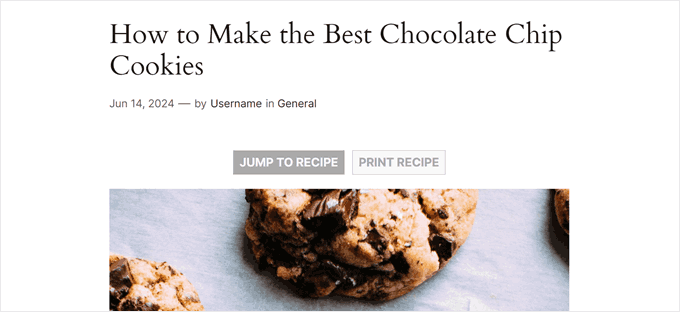
Naturalmente è possibile scegliere anche l’opzione Pulsanti, se si preferisce.
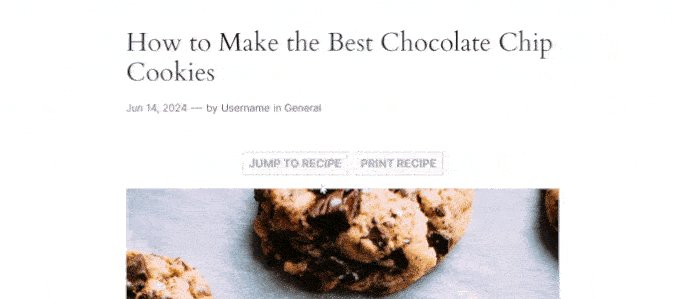
L’opzione Pulsanti ha anche un aspetto più accattivante, che facilita l’individuazione da parte dei lettori.

Ci sono molte altre impostazioni con cui giocare, come l’abilitazione di checkbox per l’elenco degli ingredienti e la scalatura delle ricette. Assicuratevi di selezionare le opzioni più adatte al vostro blog.
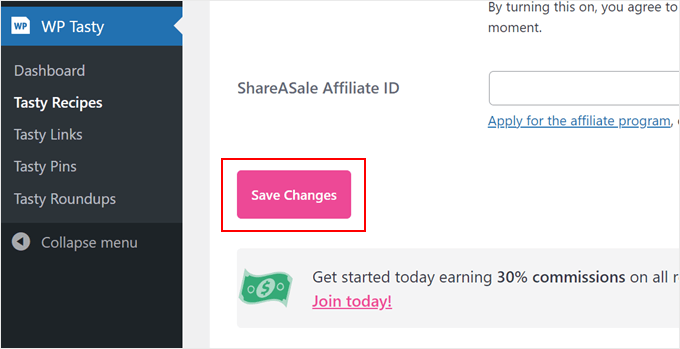
Una volta fatto, basta scorrere la pagina verso il basso e fare clic su “Salva modifiche”.

Ora, ogni volta che si utilizza la scheda delle ricette di WP Tasty, vengono visualizzati in alto i pulsanti Salta alla ricetta e Stampa ricetta.
Per utilizzare la scheda ricetta, è possibile creare una nuova pubblicazione di ricette o modificarne una esistente utilizzando l’editor a blocchi di Gutenberg. Per ulteriori informazioni, potete seguire questa guida passo-passo su come add-on un blocco scheda ricetta in WordPress.
Un vantaggio dell’utilizzo di WP Tasty per aggiungere il link di salto è l’effetto smooth scroll. In questo modo, i lettori possono navigare direttamente verso le istruzioni della ricetta, senza salti di pagina. L’utilizzo di codice personalizzato per ottenere questo effetto è leggermente più complicato, soprattutto per i principianti.

Detto questo, se volete aggiungere un pulsante Salta alla ricetta in modo gratuito, potete provare questo metodo.
Suggerimento professionale: Volete ottimizzare le vostre pubblicazioni di ricette per la SEO e ottenere più traffico? Utilizzate il plugin All in One SEO per aggiungere uno schema di ricette SEO-friendly e rendere i post del vostro blog più visibili nelle ricerche di Google.
Metodo 2: Usare un codice personalizzato per aggiungere un pulsante Salta alla ricetta (gratuito)
L’aggiunta manuale di un pulsante Salta alla ricetta può sembrare intimidatoria per i principianti, ma non preoccupatevi, perché vi guideremo con attenzione attraverso ogni passo.
Se è la prima volta che aggiungete codice personalizzato a WordPress, vi suggeriamo di utilizzare un plugin per snippet di codice come WPCode. Questo plugin rende sicuro e facile l’inserimento di snippet di codice in WordPress senza modificare direttamente i file del tema.
In questo modo, si riduce al minimo il rischio di rompere accidentalmente il layout o la funzionalità del sito web.
WPCode ha anche una versione gratuita, ottima per chi ha un budget limitato. Tuttavia, vi consigliamo di passare alla versione a pagamento se volete utilizzare caratteristiche avanzate come il test del codice prima che venga pubblicato.
Per utilizzare WPCode, installate il plugin nella vostra Bacheca di WordPress. Per maggiori dettagli, potete leggere la nostra guida passo-passo su come installare un plugin di WordPress.
Quindi, andare su Code Snippets ” + Add Snippet. Qui, selezionare “Aggiungi codice personalizzato (nuovo snippet)” e fare clic su “Usa snippet”.

Ci sono due frammenti di codice da aggiungere separatamente in WPCode. Esaminiamoli uno per uno:
Aggiungete un codice per inserire automaticamente il pulsante Salta alla ricetta in tutte le pubblicazioni di ricette.
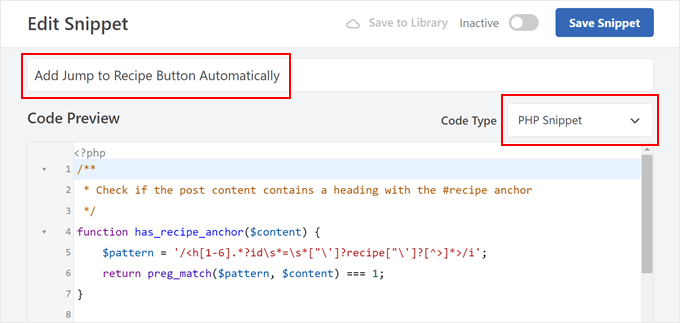
Il primo snippet di codice aggiungerà automaticamente il pulsante Salta alla ricetta in tutti i post del blog contenenti una sezione dedicata alle ricette. A tale scopo, si può dare al proprio snippet il nome “Aggiungi automaticamente il pulsante Salta alla ricetta”.
Quindi, selezionare “Snippet PHP” nel menu a discesa Tipo di codice.

Nel riquadro dell’anteprima del codice, inserire le seguenti righe di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Vediamo come funziona questo codice.
La prima parte del codice, la funzione has_recipe_anchor, verifica se nella pubblicazione del blog c’è un tag head (da H1 a H6) con un’ancora impostata su “ricetta”. La funzione preg_match cerca nel testo questo pattern specifico.
La seconda parte, la funzione add_jump_to_recipe_button, è responsabile dell’aggiunta del pulsante vero e proprio alla pubblica.
Se la funzione has_recipe_anchor del passo precedente ha trovato un’head con l’ancora della ricetta, crea il codice HTML per il pulsante di salto. Quindi, inserisce questo codice subito prima del contenuto della pubblicazione del blog.
L’ultima riga di codice, add_filter('the_content', 'add_jump_to_recipe_button');, indica essenzialmente a WordPress di eseguire la funzione add_jump_to_recipe_button ogni volta che recupera il contenuto di una pubblicazione del blog.
In questo modo, il codice può verificare automaticamente l’intestazione della ricetta e aggiungere il pulsante se necessario.
Detto questo, dovrete aggiungere un’ancora #ricetta alla sezione ricette della vostra pubblicazione sul blog. Non preoccupatevi, vi mostreremo più avanti come fare.
A questo punto, scorrere giù fino alla sezione “Inserimento” e assicurarsi che sia selezionato il metodo “Inserimento automatico”. Per quanto riguarda la posizione, è possibile scegliere “Solo frontend”, in modo che il codice venga eseguito solo sulla parte frontale del sito web di WordPress.
Quindi, attivate il pulsante in alto a destra per rendere il codice “attivo” e cliccate su “Salva snippet”.

Aggiungete un codice per modellare il pulsante “Salta alla ricetta”.
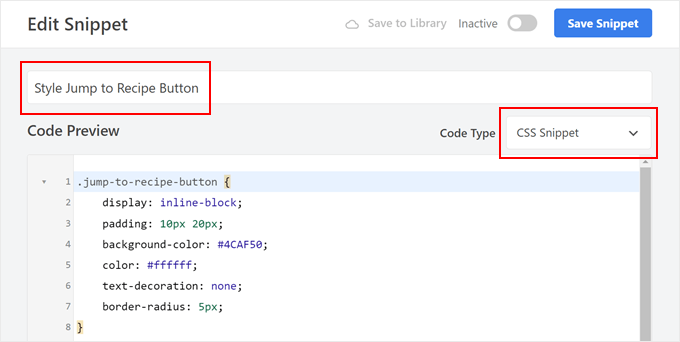
Ora aggiungeremo del codice CSS personalizzato per dare stile al pulsante di invito all’azione. Ripetete i passaggi per creare un nuovo snippet di codice personalizzato in WPCode e dategli un nome semplice, come “Style Jump to Recipe Button”.
Per quanto riguarda il tipo di codice, selezionare “Snippet CSS”.

Ora abbiamo creato un codice CSS che renderà il nostro pulsante verde e il testo bianco. In questo modo:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Se si desidera utilizzare colori diversi, è sufficiente sostituire i codici esadecimali in background-color (per il colore del pulsante), color (per il testo) e background-color in .jump-to-recipe-button:hover (per il colore del pulsante quando il cursore passa sopra il pulsante).
Una volta inserito il codice, scorrere verso il basso fino alla sezione Inserimento e selezionare “Inserimento automatico” come Metodo di inserimento. Scegliere quindi ‘Site Wide Footer’ come posizione.
Tutto ciò che occorre fare è attivare lo snippet di codice e cliccare su “Salva snippet”.

Aggiungete l’ancora #ricetta ai vostri blog sulle ricette
Anche se avete attivato i due snippet di codice, il pulsante di salto non apparirà a meno che non aggiungiate un’ancora #ricetta alla sezione ricette dei vostri blog WordPress. Ecco cosa faremo ora.
Per prima cosa, creare una nuova pubblicazione sul blog di ricette o aprirne una esistente nell’editor a blocchi.
Nel nostro esempio, stiamo usando un tag head (H2) per segnalare la sezione ricette della nostra pubblicazione. Vi suggeriamo di fare lo stesso, in modo che sia più facile per gli utenti trovarla quando leggono la vostra pubblicazione. Anche i motori di ricerca apprezzano che i contenuti del blog abbiano una struttura organizzata.

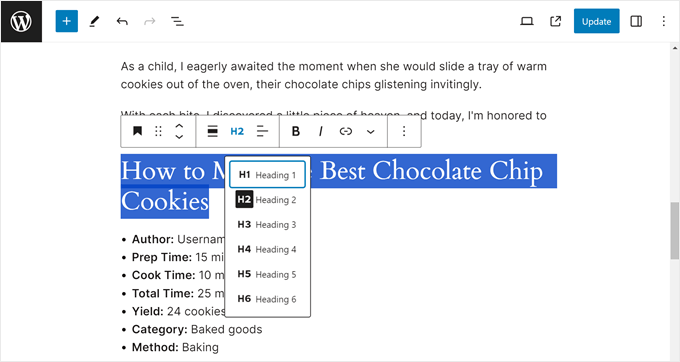
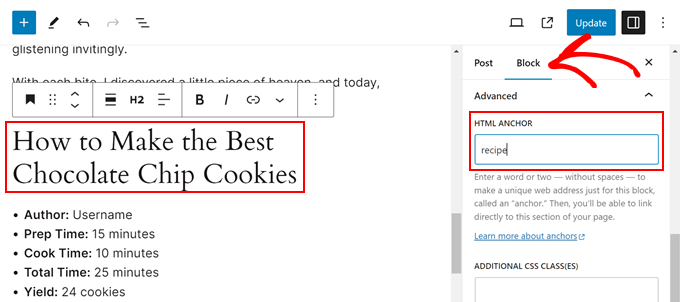
Fare clic sul blocco Intestazione della sezione della ricetta. Quindi, nella barra laterale delle impostazioni del blocco, aprire il menu “Avanzate” e digitare “ricetta” nel campo HTML Anchor.
Questo servirà come link di ancoraggio per il pulsante di salto.

Fatto questo, cliccate su “Pubblica” o “Aggiorna”.
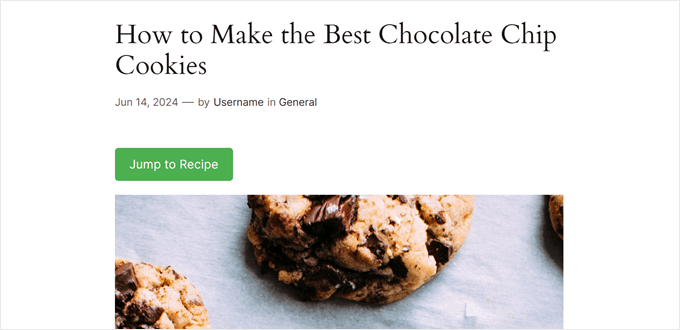
Se vedete l ‘anteprima del vostro sito web su cellulare o desktop, dovreste ora vedere un pulsante Vai alla ricetta in alto al contenuto del blog, dopo il titolo della pubblicazione.

Suggerimenti bonus per migliorare l’esperienza utente del vostro food blog
Oltre al pulsante Vai alla ricetta, ci sono altri elementi di design di WordPress che potete utilizzare per migliorare l’esperienza dell’utente sul vostro blog di cucina.
Ad esempio, l’evidenziazione del testo nelle vostre pubblicazioni può essere un ottimo modo per attirare l’attenzione su informazioni importanti o consigli di cucina. Potrebbe trattarsi di ingredienti specifici, tempi di cottura o sostituzioni alternative.

Lenote a piè di pagina sono un altro strumento utile. Permettono di approfondire un particolare passaggio della ricetta o un ingrediente senza interrompere il flusso delle istruzioni principali.
Molti utenti sfoglieranno le vostre ricette dai loro telefoni o tablet. Un design mobile-friendly assicura che i contenuti siano formattati correttamente e facili da leggere su schermate di varie dimensioni.
Infine, i link di navigazione breadcrumb possono migliorare la navigazione del sito web. Questi piccoli link in alto nella pagina mostrano agli utenti la loro posizione attuale nella gerarchia del sito web. In questo modo è più facile ritrovare le sezioni precedenti o sfogliare le ricette correlate.

Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere un pulsante Salta alla ricetta in WordPress. Potreste anche voler selezionare la nostra guida sugli elementi chiave del design per un sito web WordPress efficace e su come impostare l’ordine di cibo online in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.