Avete problemi di ingombro con le pubblicazioni di WordPress? L’aggiunta di una semplice linea orizzontale può migliorare immediatamente la leggibilità e dare ai vostri contenuti un aspetto pulito e strutturato.
Oltre che per la leggibilità, i divisori orizzontali sono ottimi per mettere in evidenza annunci, promozioni o transizioni importanti tra le sezioni. Creano un flusso naturale che mantiene i lettori impegnati.
Abbiamo testato vari metodi su diversi temi e strumenti di WordPress e abbiamo imparato cosa funziona meglio.
In questa guida vi mostreremo 3 modi semplici per aggiungere separatori di linee orizzontali in WordPress. Condivideremo anche alcune alternative creative per migliorare il layout dei vostri contenuti! 🙌

Perché aggiungere un separatore di linee orizzontali in WordPress?
I visitatori impiegano solo pochi secondi per decidere se abbandonare la pagina. A seconda del dispositivo, i browser potrebbero visualizzare i blog come lunghi muri di testo.
Molti lettori se ne andranno se il contenuto è troppo difficile da leggere, anche se l’articolo del blog è ricco di valore.
L’aggiunta di un separatore di linee orizzontali potrebbe essere tutto ciò che serve per rendere leggibili i contenuti.
Un separatore di linee orizzontali può contribuire a migliorare la leggibilità e, in ultima analisi, ad aumentare l’engagement degli utenti nelle pagine e nei blog.
Inoltre, può evidenziare i punti chiave, aiutando a sottolineare citazioni o transizioni importanti all’interno del contenuto.
Poiché questa è una guida completa su come aggiungere una linea divisoria orizzontale in WordPress, potrebbe essere utile utilizzare il nostro indice per trovare il metodo che si desidera utilizzare:
Pronti? Entriamo nel vivo.
Metodo 1: Aggiunta di una linea orizzontale nell’editor a blocchi di WordPress
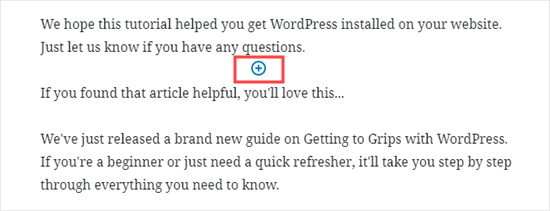
Per aggiungere una linea orizzontale utilizzando l’editor a blocchi di WordPress, si può fare clic sull’icona ‘+’ per aggiungere un nuovo blocco nel punto in cui si desidera la linea.

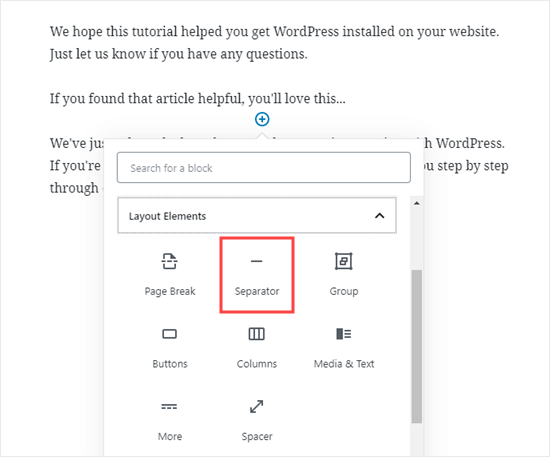
Quindi, selezioniamo il blocco ‘Separatore’ dalla sezione ‘Elementi di layout’.
È possibile trovarlo facilmente utilizzando la barra di ricerca.

Una volta aggiunto, si vedrà il divisore a linee orizzontali nell’area dei contenuti.
Stilizzazione della linea orizzontale nell’editor di blocchi di WordPress
Per impostazione predefinita, il divisore orizzontale è una linea grigio chiaro che attraversa il centro del post o della pagina.
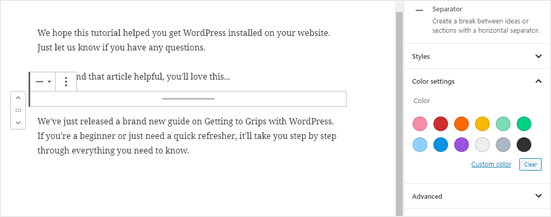
È possibile modificare l’aspetto facendo clic sulla riga per selezionarne il blocco.
A questo punto, sulla destra della schermata si aprirà il pannello di modifica del “blocco”.

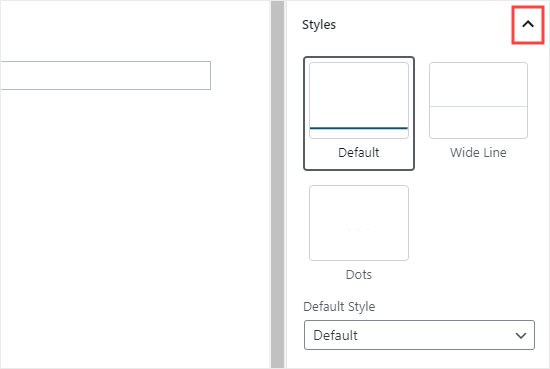
Per modificare lo stile della linea, fare clic sulla piccola freccia accanto a “Stili”. Verranno quindi visualizzate le diverse opzioni.
Se si desidera, è possibile cambiare la linea orizzontale in una di queste:
- Una linea ampia che copre l’intera larghezza del contenuto del post.
- Al centro del post vengono visualizzati tre punti.

📌 Nota: in alcuni temi di WordPress, sia la linea larga che quella predefinita coprono l’intera larghezza della pubblicazione.
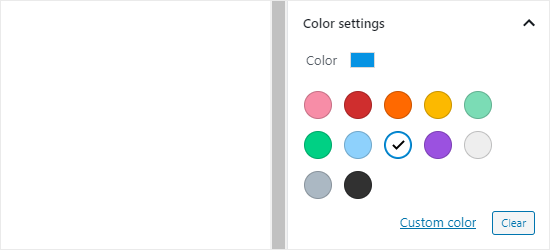
È inoltre possibile modificare il colore della linea orizzontale nelle impostazioni “Colore”.
È sufficiente cliccare su una delle opzioni visualizzate o utilizzare il link “Colore personalizzato” per scegliere un colore qualsiasi.

Se si desidera tornare al colore grigio predefinito, è sufficiente fare clic sul pulsante “Cancella” sotto le opzioni di colore.
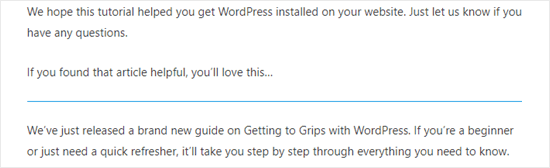
In questo caso, la linea orizzontale è blu e utilizza lo stile “largo”.

Metodo 2: Aggiunta di una linea orizzontale nell’Editor classico di WordPress
Se si utilizza ancora il Classic Editor, non c’è da preoccuparsi: è ancora possibile aggiungere linee orizzontali di base.
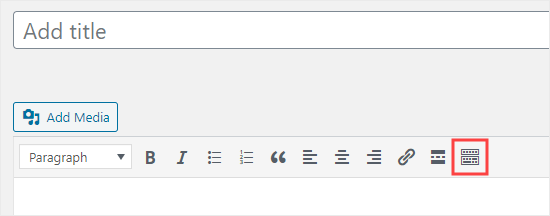
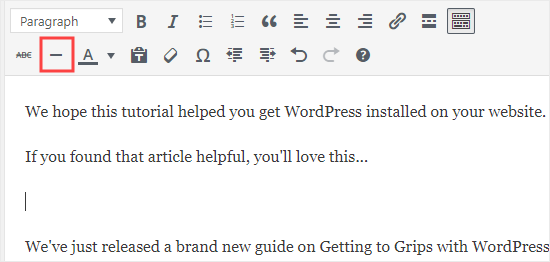
Per farlo, basta modificare una pubblicazione o una pagina esistente o crearne una nuova. Se si vede solo una riga di pulsanti nella barra degli strumenti sopra l’editor dei post, fare clic sull’icona ‘Barra degli strumenti’ a destra:

Si aprirà la seconda fila di pulsanti, che include l’opzione linea orizzontale.
A questo punto, inserite un’interruzione di riga tra i paragrafi nel punto in cui volete che vada la linea orizzontale.
È possibile fare clic sull’icona “Linea orizzontale”. È la seconda da sinistra nella seconda riga:

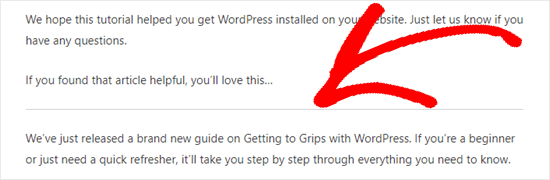
Una volta aggiunta, si vedrà una linea orizzontale di colore grigio chiaro.
Copre l’intera larghezza del post in questo modo:

Aggiungere manualmente un divisore a linee orizzontali utilizzando l’HTML
In alcuni rari casi, potrebbe essere necessario aggiungere manualmente una linea divisoria orizzontale nel contenuto di WordPress.
In tal caso, è sufficiente utilizzare il tag HTML hr nel contenuto:
1 | <hr> |
Questo aggiungerà il separatore di linee orizzontali al contenuto del post.
Metodo 3: Aggiungere un’interruzione di pagina nei moduli di WordPress usando WPForms
E se voleste inserire un’interruzione non in una pagina o in un post, ma in un modulo di contatto di WordPress? Potete fare anche questo!
Per questa guida utilizzeremo WPForms, il miglior builder di moduli online presente sul mercato.
In effetti, WPForms è lo strumento che noi stessi amiamo e utilizziamo, quindi vi consigliamo vivamente di prenderlo in considerazione. Per maggiori informazioni su chi siamo, visitate la nostra guida completa alla recensione di WPForms!
Per prima cosa, dovrete scaricare, installare e attivare il plugin WPForms. Se non sapete come fare, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Successivamente, si può andare su WPForms ” Aggiungi nuovo dalla dashboard di WordPress.

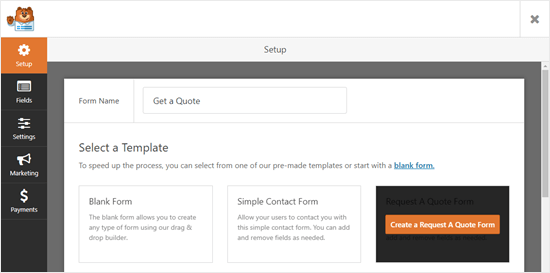
Nella schermata successiva, si inserisce un nome per il modulo e si sceglie un template.
Per questa esercitazione, utilizzeremo il template“Modulo di richiesta di preventivo“.
Dopo aver scelto un template, è sufficiente passare il cursore del mouse sul template e fare clic sul pulsante per creare il modulo.

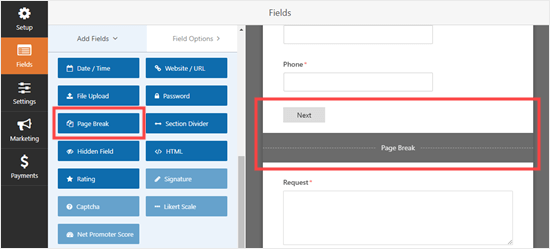
Scorriamo poi la scheda “Add Fields” sul lato sinistro fino alla sezione “Fancy Fields”.
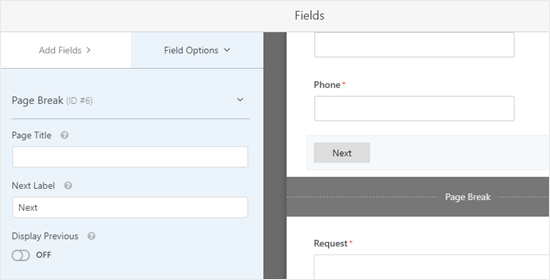
Quindi, è possibile trascinare e rilasciare l’interruzione di pagina in qualsiasi punto del modulo. Noi la collochiamo subito prima del boxed ‘Richiesta’.

💡 S uggerimento per i professionisti: Volete costruire rapidamente il vostro modulo? Allora apprezzerete il builder di WPForms basato sull’intelligenza artificiale! È sufficiente fornire una breve descrizione e attendere che l’IA generi il modulo.
Si vedrà che il modulo è ora diviso in due parti. WPForms ha aggiunto automaticamente anche un pulsante “Avanti”.
È possibile modificare l’etichetta “Avanti” e aggiungere un pulsante “Precedente” per consentire agli utenti di passare alla seconda pagina del modulo.
È sufficiente fare clic sul campo dell’interruzione di pagina per modificarlo.

Una volta terminato, è possibile salvare il modulo facendo clic sul pulsante “Salva” in alto a destra.
Ora è il momento di aggiungere il modulo al sito web.
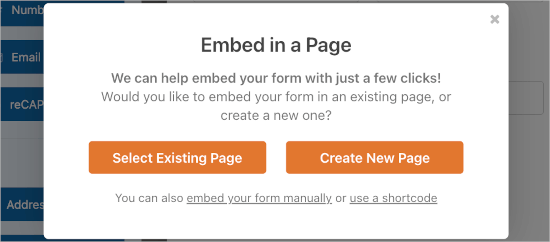
Per iniziare, fare clic sul pulsante “Incorpora” accanto al pulsante “Salva”. Si aprirà una finestra di richiesta in cui è possibile creare una nuova pagina o un nuovo post o modificarne uno esistente.
Per questa esercitazione, sceglieremo l’opzione “Seleziona pagina esistente”.

Il passo successivo è scegliere tra le pagine disponibili e fare clic su “Let’s Go!”.
Verrete quindi reindirizzati all’editor di contenuti di WordPress.
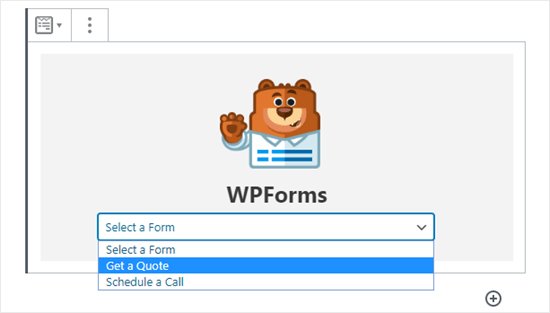
Da qui, basta fare clic sull’icona ‘+’ per aggiungere un nuovo blocco alla propria pagina o post e trovare il blocco ‘WPForms’. Potete usare la barra di ricerca o cercare nella sezione ‘Widget’.
Una volta trovato, fare clic su di esso per add-on il blocco alla pagina.

A questo punto, verrà visualizzata un’opzione per selezionare il modulo.
Scegliere il modulo appena creato dal menu a discesa.

Una volta fatto questo, potete pubblicare la pagina o il post. E questo è tutto!
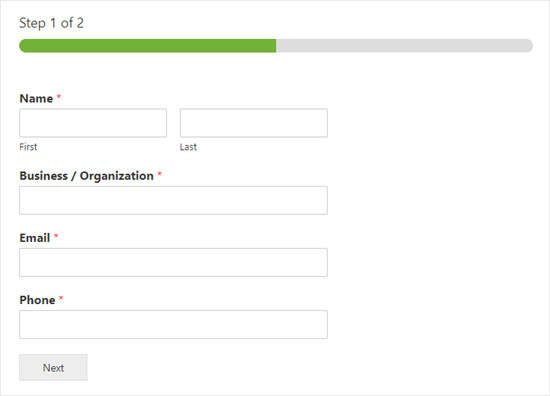
Ora, se si visita la pagina o il post, si può vedere il modulo in azione.

Suggerimento bonus: Altri separatori da usare nelle pagine e nelle pubblicazioni
L’editor a blocchi predefinito di WordPress consente di aggiungere diversi tipi di separatori ai post / tipi di contenuto delle pagine.
A lato del separatore di linee orizzontali, le altre opzioni della serie di blocchi “Elementi di layout” includono i blocchi “Distanziatore”, “Altro” e “Interruzione di pagina”.
Il blocco distanziatore
Il blocco “Distanziatore” consente di aggiungere uno spazio bianco tra i blocchi.
Ad esempio, se si desidera un leggero spazio alla fine della pubblica prima di un’offerta speciale, si può usare il “distanziatore”.
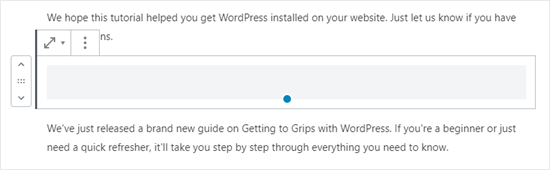
Ecco come appare quando si crea il post nell’editor dei blocchi:

È possibile personalizzare l’altezza dello spaziatore per adattarlo meglio all’area dei contenuti.
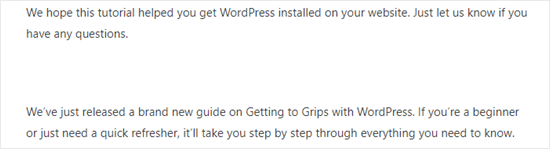
Ecco come potrebbe apparire lo spaziatore sul vostro sito:

Il blocco More
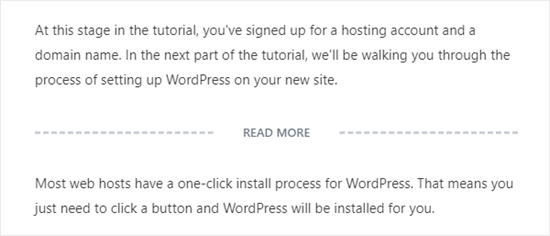
Se il tema mostra i post completi sulla pagina principale del blog anziché i riassunti, l’aggiunta di un link “Altro” offuscherà la pubblicazione in quel punto.
In questo modo i visitatori dovranno cliccare per leggere tutto.

L’immagine qui sopra mostra ciò che si vedrà nell’editor dei contenuti.
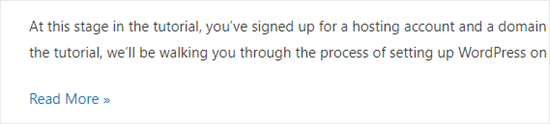
Ecco come potrebbe apparire sul vostro sito ai visitatori:

Chi è interessato può approfondire l’argomento nelle nostre guide su come utilizzare correttamente il blocco more e su come personalizzare facilmente i riassunti in WordPress.
Il blocco dell’interruzione di pagina
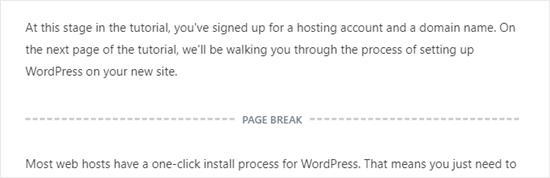
L’opzione “Interruzione di pagina” consente di suddividere lunghi blog in più pagine, ma non è possibile personalizzarla in alcun modo. Ecco come appare durante la creazione della pubblicazione:

Poi, “Interruzione di pagina” utilizzerà i numeri di pagina e permetterà ai lettori di scegliere a quale pagina andare.
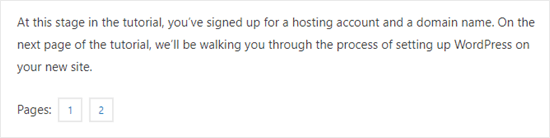
Ecco come potrebbe apparire sul vostro sito:

A seconda del vostro obiettivo, ognuna di queste potrebbe essere una buona alternativa all’aggiunta di una linea orizzontale in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere separatori di linee orizzontali in WordPress. Se volete aggiungere altri elementi di design e layout ai vostri post e alle vostre pagine, date un’occhiata al nostro articolo sui migliori builder di pagine WordPress con trascinamento e rilascio o leggete tutto il nostro blog su come creare un divisore di forma personalizzato in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin