Volete dare al vostro sito WordPress un aspetto più professionale? La scelta migliore è quella di un’immagine eroe. È la prima cosa che le persone vedono quando arrivano sul vostro sito. E siamo realisti: chi siamo ha solo 3 secondi per catturare la sua attenzione. Ecco perché una grande sezione hero è così importante.
Costruiamo siti web su WordPress da oltre dieci anni e ci ricordiamo quando le immagini eroiche sono diventate una cosa importante.
All’epoca, avevamo difficoltà proprio come tutti gli altri. Le immagini apparivano strane: troppo grandi su desktop, schiacciate su mobile o semplicemente rotte. Ma ora? Abbiamo giù imparato la scienza.
Vi mostreremo i modi più semplici per aggiungere un’immagine eroe al vostro sito WordPress. Sia che vi piaccia usare i builder delle pagine o che preferiate l’editor a blocchi, vi abbiamo messo alla copertina.

Prima di tutto: Preparare l’immagine eroe di WordPress
Prima di aggiungere un’immagine eroe al vostro sito web WordPress, dovete crearne una che catturi l’attenzione dei vostri visitatori. Una grande sezione hero inizia con un’immagine straordinaria che mostra chi è il vostro sito.
Canva è uno strumento popolare per la progettazione della grafica dei siti web. È facile da usare e offre tonnellate di template per creare la vostra immagine principale. Se non siete fan di Canva, abbiamo un elenco di alternative a Canva che potete consultare per trovare quella che fa per voi.
Quando si crea l’immagine del proprio eroe, è necessario tenere a mente alcune cose.
Prima di tutto, chi siamo, pensiamo alle dimensioni. Le immagini degli eroi di solito non sono troppo alte e spesso coprono la larghezza piena della home page.
Una dimensione comune dell’immagine eroe di WordPress è di circa 1920 pixel di larghezza e 400-600 pixel di altezza (o talvolta di più). Ma questo può cambiare a seconda del tema di WordPress.
Poi, chi siamo, pensiamo al messaggio che vogliamo inviare. L’immagine principale deve mostrare rapidamente chi è il vostro sito web. Può trattarsi dell’immagine di un prodotto, di una fotografia che rappresenta il vostro brand o anche di un impressionante sfondo video a schermo intero.
Ad esempio, abbiamo deciso di inserire il nostro fondatore Syed Balkhi nell’immagine in evidenza della nostra homepage. Questo dimostra che dietro il nostro brand c’è una persona reale che si dedica ad aiutare gli utenti di WordPress ad avere successo, che è ciò che WPBeginner è.

Inoltre, lasciate un po’ di spazio per il testo. Molte sezioni eroiche hanno un motto o un pulsante. Assicuratevi che ci sia spazio per questi e che siano facili da leggere.
È una buona idea guardare altri siti web del proprio settore per trovare esempi di sezioni eroiche. Questo può darvi idee per il vostro design. Alcune delle voci dei nostri esempi di siti web WordPress possono essere di grande ispirazione.

Dopo aver chiarito questo aspetto, vediamo come aggiungere effettivamente l’immagine dell’eroe.
🤩 Avete bisogno di un bel sito web senza dover lavorare tanto? I nostri esperti di design di WPBeginner Pro Services possono creare un sito web aziendale, un negozio online, un blog e molto altro ancora ad alta conversione in pochissimo tempo!
Prenotate oggi stesso una chiamata di consulenza gratuita con il nostro team!
Come aggiungere un’immagine eroe su WordPress
Durante le ricerche per questo tutorial, ci siamo subito resi conto che l’aggiunta di un’immagine eroe ai temi classici di WordPress non è sempre semplice. Il processo può variare molto a seconda del tema, poiché alcuni hanno sezioni eroe integrate, mentre altri no.
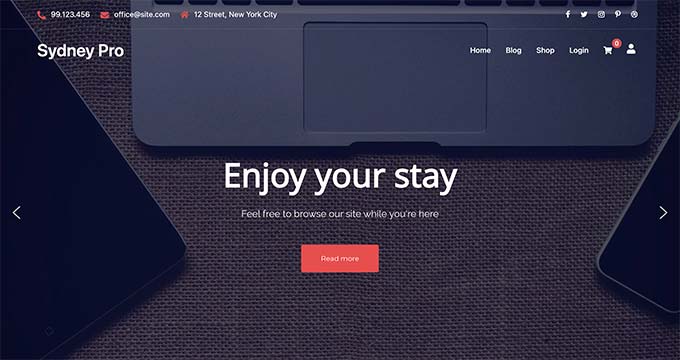
Prendiamo ad esempio il tema Sydney. Viene fornito con una sezione hero già pronta, che rende le cose molto più semplici.

Se state cercando di aggiungere un eroe al vostro sito esistente, ma il tema non ha una caratteristica incorporata per farlo, può essere frustrante.
Per chi è agli inizi e non ha problemi a scegliere un nuovo tema, consigliamo di passare a uno con una sezione eroi incorporata, perché potrebbe salvare tempo nel lungo periodo.
Se siete alla ricerca di consigli sui temi, potete selezionare i nostri esperti tra i migliori e più popolari temi per WordPress presenti sul mercato. Meglio ancora, potete usare un builder di pagine con un tema che abbia una sezione hero, come vi mostreremo nel metodo 3.
Prima di apportare modifiche importanti, suggeriamo sempre di utilizzare un sito di staging per testare a fondo i nuovi temi. In questo modo, potrete essere sicuri di fare la scelta giusta per il vostro sito.
Se non siete sicuri di come fare, consultate la nostra guida su come modificare correttamente un tema di WordPress.
Siete soddisfatti del vostro tema classico attuale? Nessun problema. Passate al metodo 4, dove vi mostreremo come aggiungere una sezione eroe utilizzando un plugin. Questo approccio funziona con qualsiasi tema, in modo da poter creare un’immagine eroe straordinaria senza dover rivedere il design dell’intero sito.
Potete usare i link rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Usare il Personalizza temi (solo per i temi classici)
Se si utilizza un tema classico che ha una sezione hero come Sydney, è possibile personalizzare l’immagine hero attraverso il Personalizza tema. Basta andare su Aspetto ” Personalizza nella vostra dashboard di WordPress per iniziare.
💡 Nota rapida: se il Personalizza tema non è presente sulla Bacheca, probabilmente si sta utilizzando un tema a blocchi e si dovrebbe passare al metodo 2.

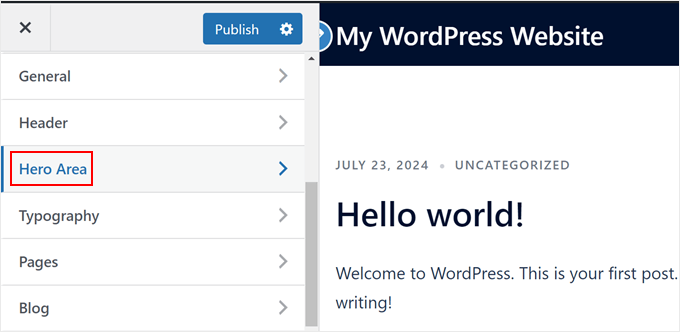
La barra laterale dovrebbe avere diverse opzioni per personalizzare il tema classico.
A Sydney, l’impostazione per personalizzare la sezione degli eroi si chiama “Area degli eroi”, ma questo menu specifico varia a seconda del tema. Fate clic su di esso.

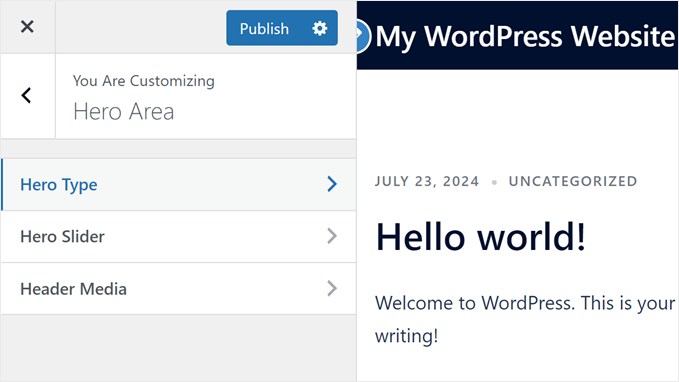
Il tema Sydney dispone di 3 menu per creare la sezione degli eroi: Hero Type, Hero Slider e Hero Media.
Utilizzeremo solo i primi due, perché sono sufficienti per aggiungere una sezione eroica per il nostro scopo.
Per prima cosa, selezionare “Tipo di eroe”.
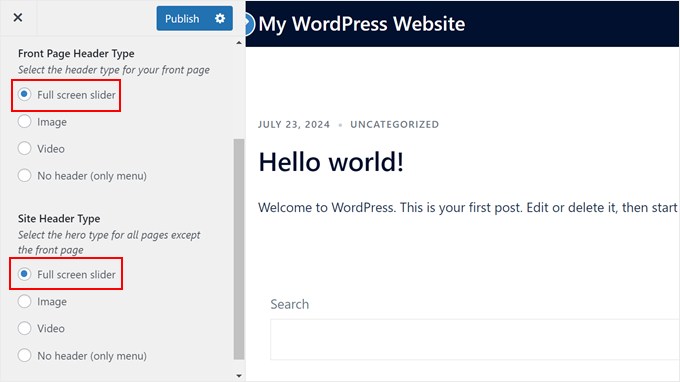
In Tipo di eroe, vi verrà chiesto di scegliere il tipo di media da aggiungere alla vostra sezione eroe.

È possibile scegliere tra uno slider a schermo intero, un video, un’immagine o nessuna intestazione.
Sceglieremo uno slider a schermo intero per la sezione hero della nostra home page e dell’intero sito web. Il motivo è che ci permette di creare uno slider con più immagini per l’eroe e di add-on il testo e un pulsante in alto alle immagini.
A questo punto, tornate al menu dell’Area Hero e selezionate “Hero Slider”.
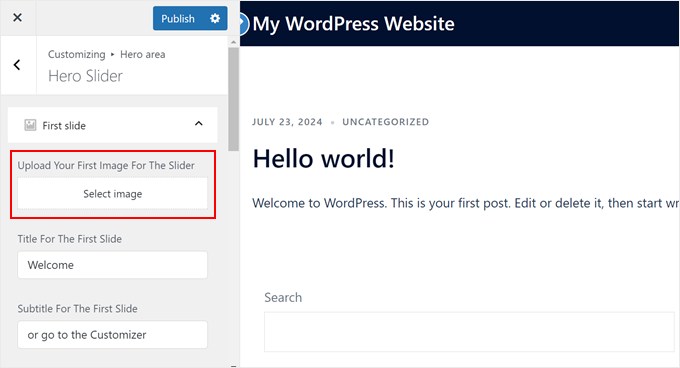
Aprire la scheda ‘Prima diapositiva’ e fare clic sul pulsante ‘Seleziona immagine’.
Si aprirà la libreria dei media di WordPress, dove si potrà caricare una nuova immagine o selezionarne una esistente per la sezione degli eroi.

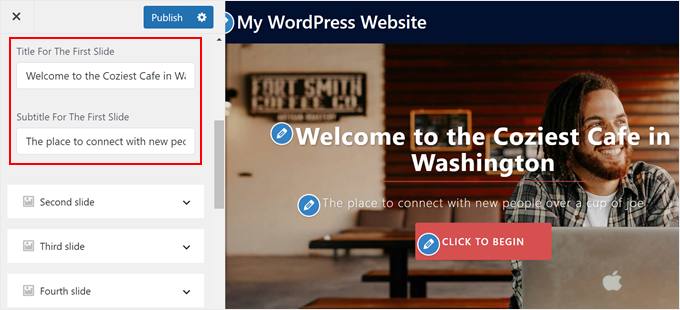
Una volta caricata l’immagine, è possibile scorrere verso il basso e sostituire il testo nei campi del titolo e del sottotitolo.
Le modifiche apportate dovrebbero riflettersi automaticamente sull’anteprima della pagina.

Se si desidera aggiungere più di un’immagine alla sezione hero, è possibile ripetere gli stessi passaggi con il resto degli scorrimenti.
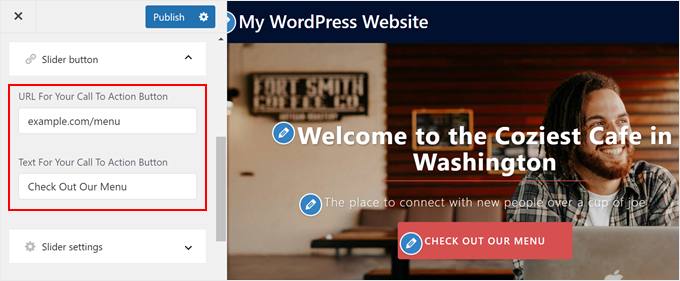
Altrimenti, si può scendere fino al menu “Pulsante di scorrimento”.
Qui è possibile modificare l’URL e il testo del pulsante di invito all’azione.

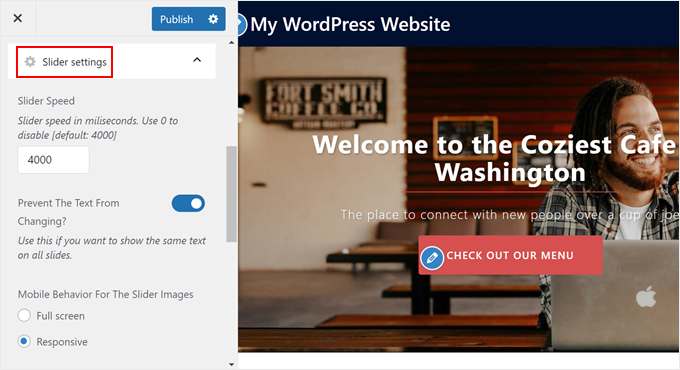
Quindi, scorrere di nuovo verso il basso fino alla scheda “Impostazioni del cursore”.
Qui è possibile regolare la velocità del cursore, scegliere di visualizzare lo stesso testo su tutti gli scorrimenti e rendere il comportamento del cursore responsive.

Se si desidera modificare il colore del pulsante, tornare al menu principale del Personalizza tema.
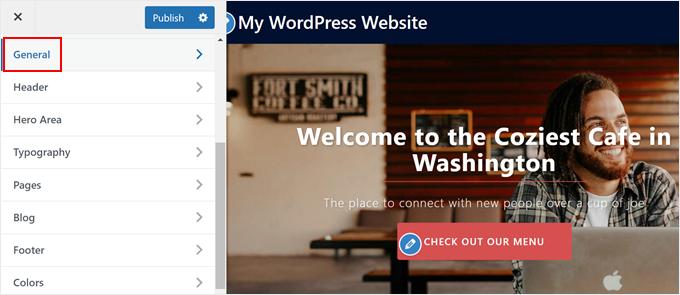
Quindi, fare clic su “Generale”.

A questo punto dovrebbero apparire diversi menu per personalizzare le impostazioni generali del tema.
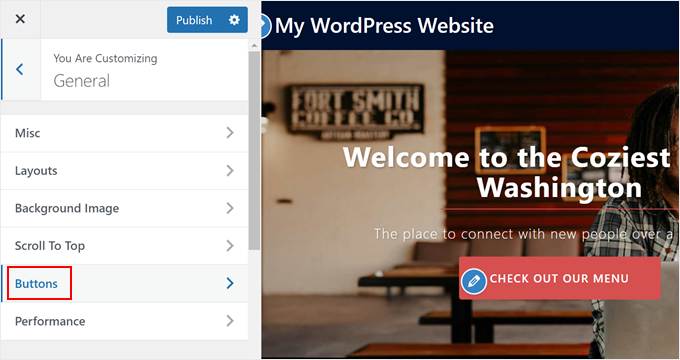
Qui, basta fare clic su “Pulsanti”.

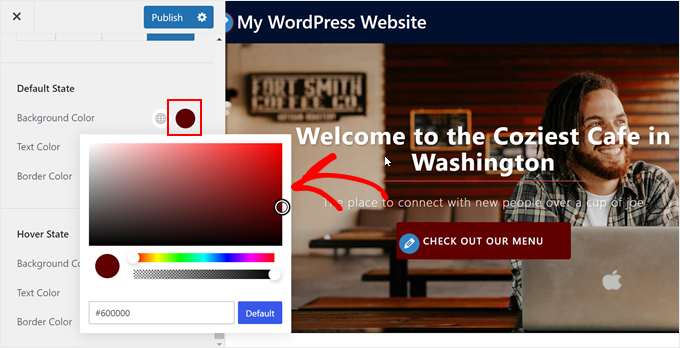
A questo punto, si può scendere fino alle sezioni “Stato predefinito” e “Stato al passaggio del mouse”, dove è possibile modificare il colore del pulsante in base al suo stato.
Per modificare il colore, è sufficiente fare clic sullo strumento selettore colore e scegliere un nuovo colore.

La maggior parte dei temi WordPress consente anche di personalizzare i colori e la tipografia del design. Tuttavia, le modifiche apportate si applicano di solito all’intero sito web, non solo alla sezione hero, quindi tenetelo presente.
In ogni caso, ecco come si presenta l’immagine del nostro eroe, realizzata con il tema Sydney:

Metodo 2: Utilizzo dell’editor completo del sito (solo per i temi a blocchi)
Se si utilizza un tema a blocchi, è possibile utilizzare il blocco Copertina dell’editor del sito per creare facilmente un’immagine eroica in WordPress. Non è necessario alcun plugin.
Passo 1: aprire l’editor completo del sito
Per prima cosa, andare su Aspetto ” Editor nell’amministrazione di WordPress.

A questo punto, si vedranno i menu principali dell’editor.
Supponiamo di voler aggiungere l’immagine del protagonista solo alla homepage.
In questo caso, basta fare clic sull’anteprima del tema sul lato destro della pagina.

Se si desidera aggiungere l’immagine eroe a un’altra pagina, a un template personalizzato o a un pattern di blocco, si può leggere tutta la nostra guida su WordPress Full Site Editing.
Fase 2: Aggiungere il blocco copertina alla pagina o al template
Poiché la sezione hero viene solitamente posizionata sopra la piega (la parte in alto della pagina che appare quando i visitatori arrivano sul sito), è necessario assicurarsi di essere nella posizione giusta. In genere, la sezione hero si trova proprio sotto l’header.
Una volta fatto ciò, è necessario eliminare i blocchi esistenti in quella posizione o aggiungere un nuovo blocco Gruppo proprio sopra i blocchi esistenti.
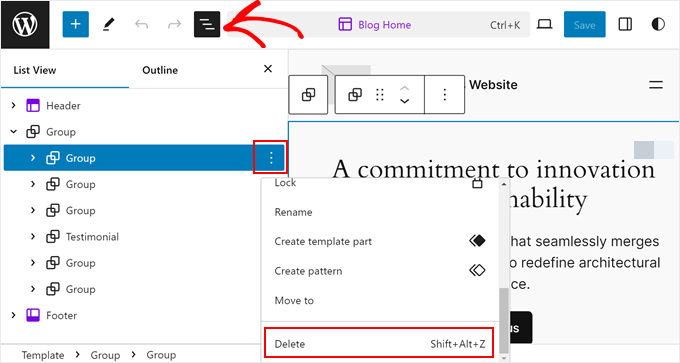
Nel nostro caso, rimuoveremo semplicemente i blocchi che erano già presenti sulla nostra homepage. Se volete fare lo stesso, potete fare clic sul pulsante “Vista elenco” sul lato sinistro della pagina.
Quindi, individuare il blocco o i blocchi da eliminare per fare spazio alla sezione dell’eroe. Dopo averli individuati, fate clic sul pulsante con i tre puntini e selezionate “Elimina”.

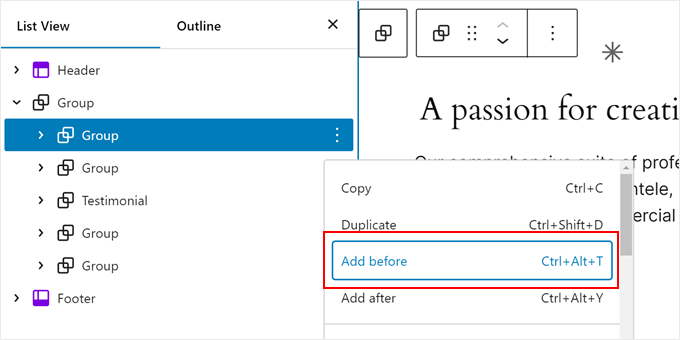
A questo punto, selezionare il blocco che si trovava proprio sotto il blocco o i blocchi appena eliminati.
Quindi, fare clic sul pulsante con i tre punti e scegliere “Add-on”. In questo modo si aggiungerà un blocco proprio sopra quel blocco e sotto la sezione header.

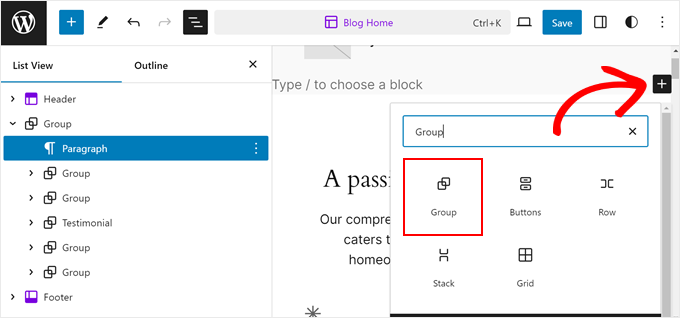
A questo punto, è possibile fare clic sul pulsante “+” che appare nella sezione del presunto eroe.
È necessario aggiungere qui un blocco Gruppo, che consentirà di gestire l’immagine del protagonista, il testo, il pulsante e altri elementi come un unico blocco quando necessario.

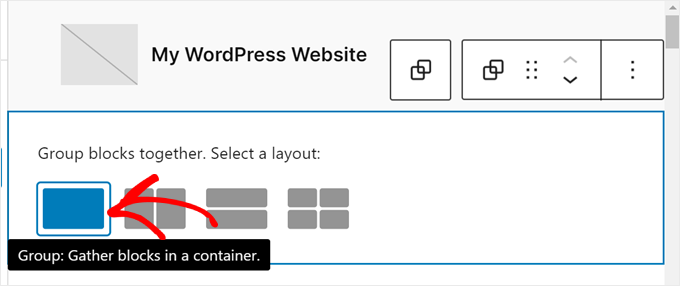
È ora possibile selezionare un contenitore in cui aggiungere i blocchi.
A titolo dimostrativo, abbiamo scelto il contenitore di base Group.

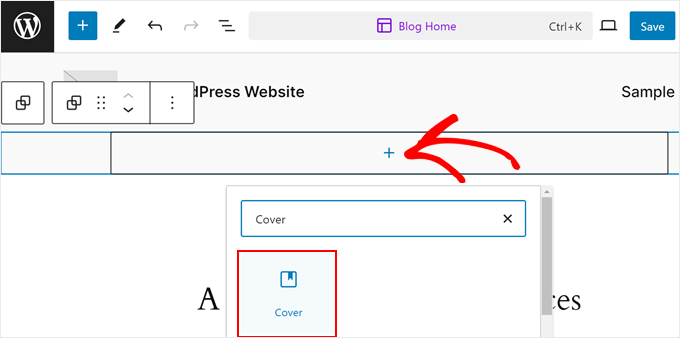
Quindi, fare clic sul pulsante ‘+’ all’interno del blocco Gruppo.
Qui, selezionare il blocco “Copertina”.

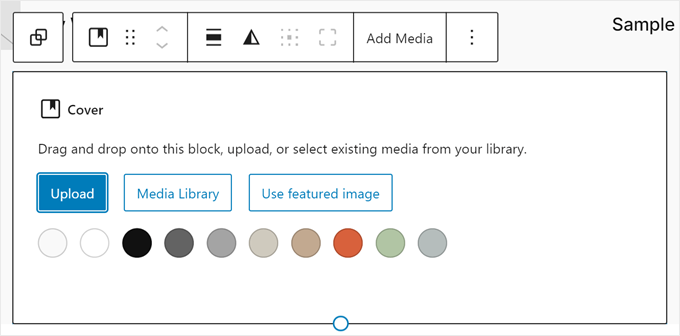
Successivamente, si vedranno 3 opzioni per aggiungere l’immagine di sfondo dell’eroe: caricarla dal computer, aggiungerla dalla libreria dei media o usare l’immagine in evidenza.
Nel nostro esempio, faremo clic su “Libreria dei media” e selezioneremo un’immagine esistente.

Se l’uploader è andato a buon fine, si vedrà subito l’immagine del protagonista. Tuttavia, è necessario apportare alcune modifiche.
Passo 3: Configurare l’immagine sul blocco di copertina
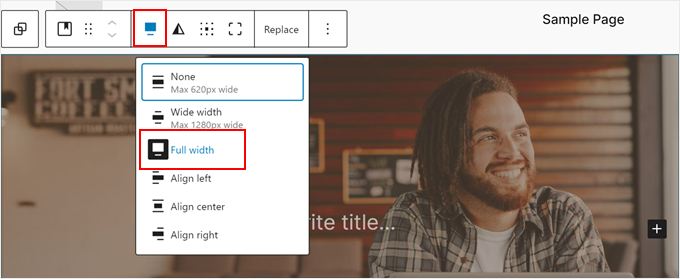
Per prima cosa, selezionare il blocco ‘Copertina’ stesso, in modo che la barra degli strumenti appaia in alto.
Quindi, fare clic sul pulsante “Allinea” e scegliere “Larghezza piena”.

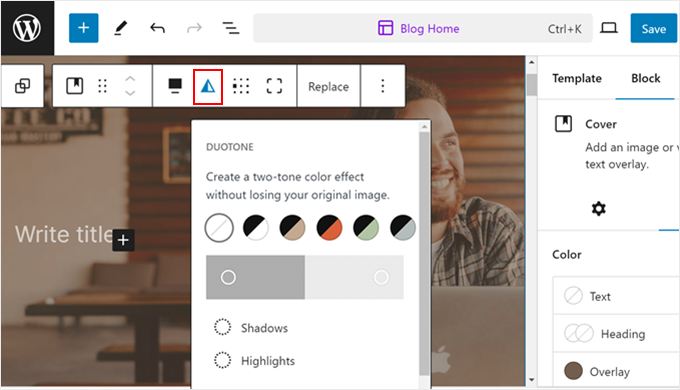
Quindi, facendo clic sull’icona duotone, si può modificare il filtro bicromia applicato all’immagine.
Se non vi piace, potete disabilitarla in seguito, come vi mostreremo.

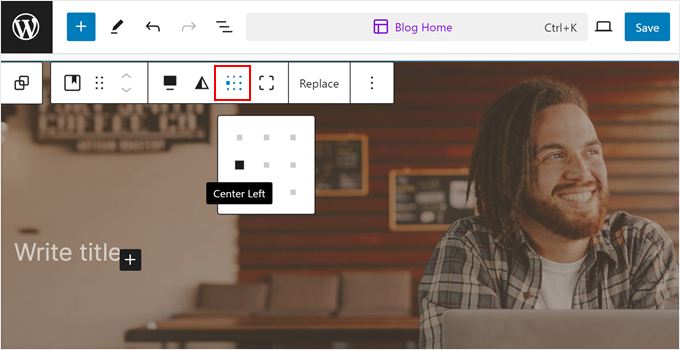
Successivamente, è possibile fare clic sull’icona della posizione del contenuto per modificare la posizione del testo e del pulsante sull’immagine.
Abbiamo deciso di scegliere il centro-sinistra, poiché il punto focale dell’immagine si trova sulla destra.

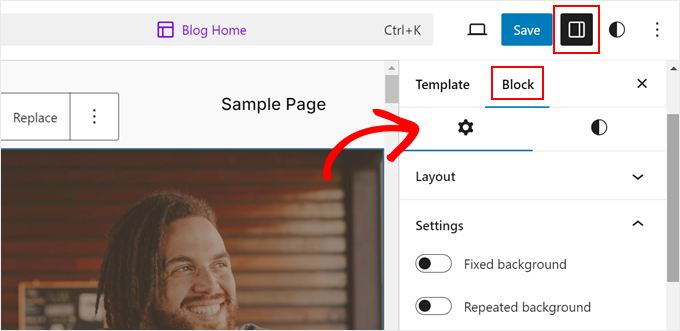
A questo punto, fare clic sull’icona “Impostazioni” e passare alla scheda “Blocco”.
Qui, scorrere verso il basso fino alle Impostazioni. Qui è possibile aggiungere in opzione un effetto di parallasse all’immagine (“Corretto sfondo”) o utilizzare uno sfondo ripetuto.

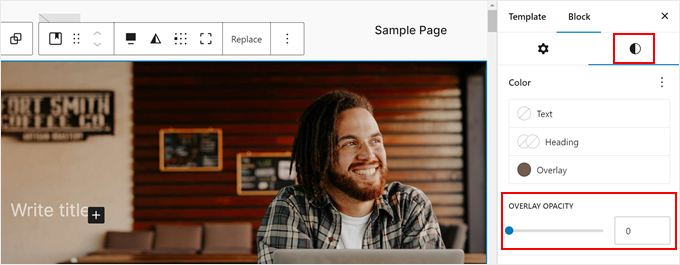
È anche possibile scorrere verso l’alto e passare all’icona degli stili.
Qui è possibile impostare l’opacità dell’overlay su 0, in modo che l’immagine non utilizzi alcun filtro.

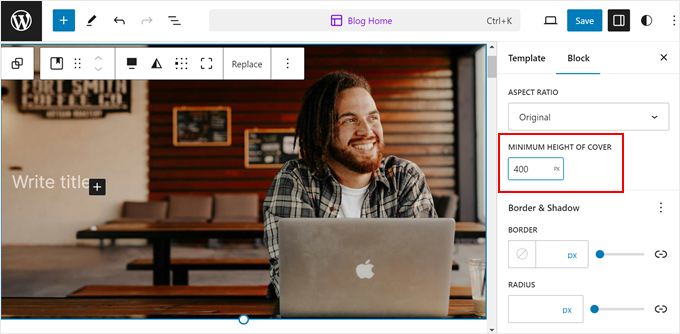
Se si desidera modificare l’altezza dell’immagine, è possibile inserire un numero in pixel nel campo “Altezza minima della copertina”.
Abbiamo deciso di impostare la nostra immagine a 400 sgranature.

Sentitevi liberi di personalizzare altre impostazioni, come i bordi e le ombre, la spaziatura dei blocchi, le imbottiture e i margini, la tipografia e così via.
Fase 4: Aggiungere blocchi al blocco copertina
Ora siamo pronti ad aggiungere altri elementi alla nostra immagine.
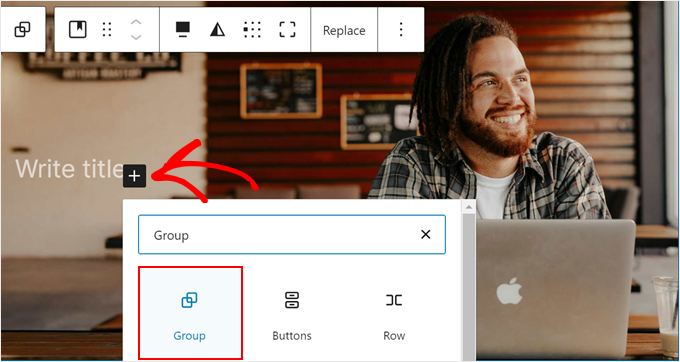
A questo punto dovreste aver capito che in alto all’immagine c’è il testo “Scrivi titolo”. Fate clic sul pulsante “+” accanto ad esso e selezionate “Gruppo”.
Si desidera utilizzare questo blocco per raggruppare tutti gli elementi che si aggiungeranno successivamente al blocco della copertina. In questo modo, potranno essere personalizzati come un unico blocco quando sarà necessario.

Quindi, scegliere il contenitore desiderato come nel passaggio precedente.
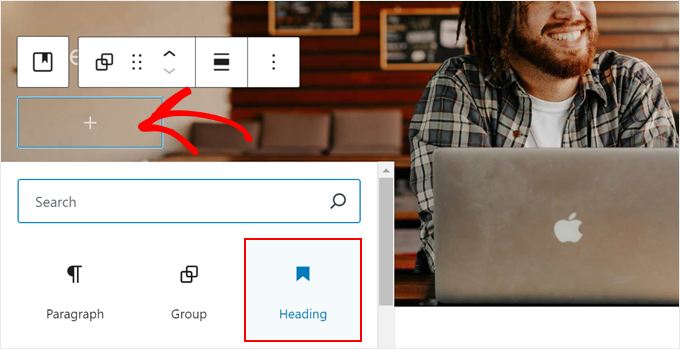
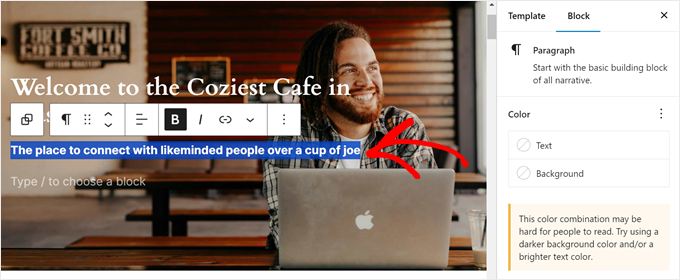
Una volta fatto questo, si può cliccare di nuovo sul pulsante ‘+’ per aggiungere un blocco Heading.

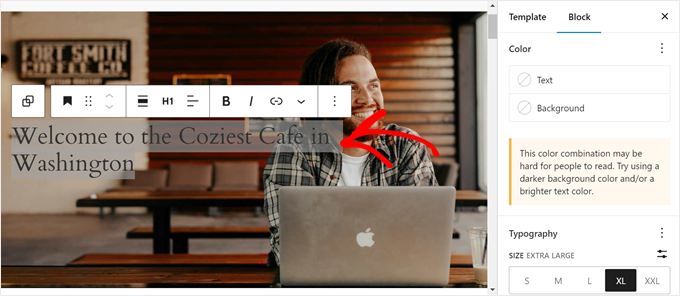
Ora è possibile inserire il motto della pagina.
Se si preferisce, è possibile modificare il colore, la dimensione e le dimensioni del testo nella barra laterale delle impostazioni del blocco.

Dopo aver fatto ciò, si può hittare il tasto ‘Enter’.
In questa fase, è gratuito aggiungere un sottotitolo sotto l’head.

Infine, è possibile aggiungere un pulsante di invito all’azione all’immagine protagonista.
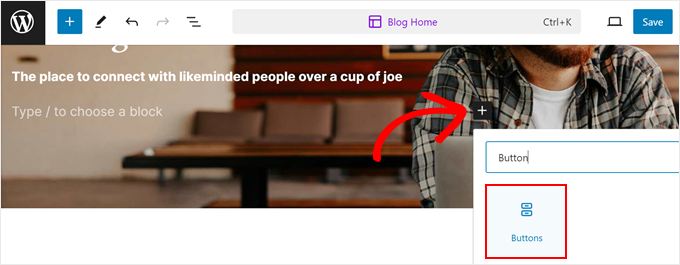
A tale scopo, è sufficiente inserire nuovamente il tasto ‘Invio’, fare clic sul pulsante ‘+’ e selezionare il blocco ‘Pulsanti’.

Successivamente, è sufficiente inserire la copia del pulsante.
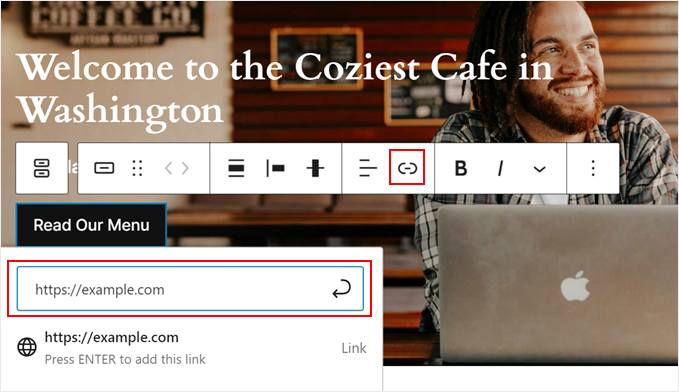
Per aggiungere un link al pulsante, basta fare clic sull’icona del link nella barra degli strumenti e inserire l’URL nel campo appropriato.
Quindi, fare clic sul pulsante con la freccia.

Se avete bisogno di suggerimenti e trucchi per creare pulsanti ad alta conversione, potete selezionare la nostra guida sulle migliori pratiche di invito all’azione.
E questo è praticamente tutto. È possibile aggiungere altri elementi alla propria immagine eroe o personalizzarla in base alle proprie preferenze.

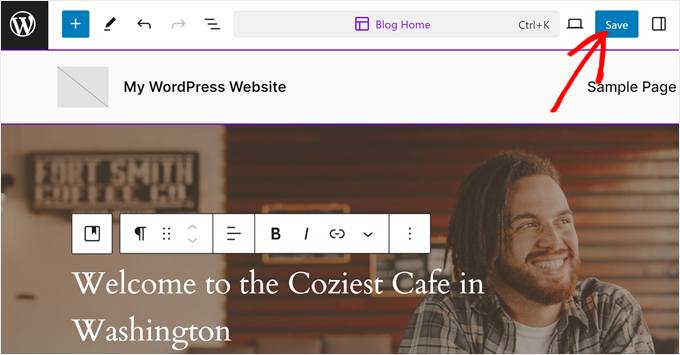
Una volta soddisfatti dell’aspetto della sezione eroi, basta fare clic su “Salva”.
Ecco come si presenta il nostro blocco di copertina:

Tema 3: Utilizzo di un builder di pagine (landing page/temi personalizzati)
Supponiamo che siate all’inizio dell’impostazione del vostro sito web. Oppure, state cercando di creare una landing page personalizzata senza essere limitati dai limiti del vostro tema. In questo caso, vi consigliamo di utilizzare un builder di pagine con template con sezioni eroe, come SeedProd.
SeedProd è un builder di pagine trascina e rilascia che abbiamo spesso usato per creare pagine personalizzate per WPBeginner e per altri siti del nostro brand, tra cui Duplicator e OptinMonster.
Sebbene sia facile da usare, offre anche molte caratteristiche di editing di WordPress integrate che il Personalizzatore del tema, l’Editor del sito completo e Gutenberg non hanno di default.
In questo modo abbiamo potuto risparmiare tempo e denaro add-on nell’installazione di plugin di terze parti solo per aggiungere caratteristiche speciali ai nostri temi o landing page.
SeedProd è disponibile in versione gratuita e a pagamento. È possibile utilizzare la versione gratuita per creare landing page personalizzate, ma le opzioni relative ai template e ai blocchi sono piuttosto limitate. Per questo motivo, consigliamo di passare a un piano a pagamento per avere più caratteristiche, tra cui il generatore di contenuti AI.
Per ulteriori informazioni, consultate la nostra recensione di SeedProd e il nostro confronto tra Elementor vs. Divi vs. SeedProd, che sono tutti page builder popolari.
Fase 1: Impostazione di SeedProd
Per utilizzare SeedProd, è necessario installare il plugin per WordPress fornito nel proprio account SeedProd nell’area di amministrazione. Una volta attivato il plugin, vi verrà chiesto di inserire la chiave di licenza, che potrete ottenere dalla pagina del vostro account SeedProd.
Dopo averla inserita, fate clic sul pulsante “Verifica chiave”.

Con SeedProd, avete due opzioni: potete aggiungere una sezione hero a una landing page o a determinate pagine all’interno di un tema personalizzato.
Per impostare la landing page o il tema, potete leggere queste guide:
- Come creare un tema WordPress personalizzato senza codice
- Come creare una landing page in WordPress
- Come creare una pagina Squeeze in WordPress che converte
- Come creare bellissime pagine Coming Soon in WordPress
Per il resto del tutorial, utilizzeremo il template Menu Sales.

Passo 2: Personalizzare la sezione Eroe
Una volta scelto il template per il tema o la landing page, si accede all’editor di SeedProd.
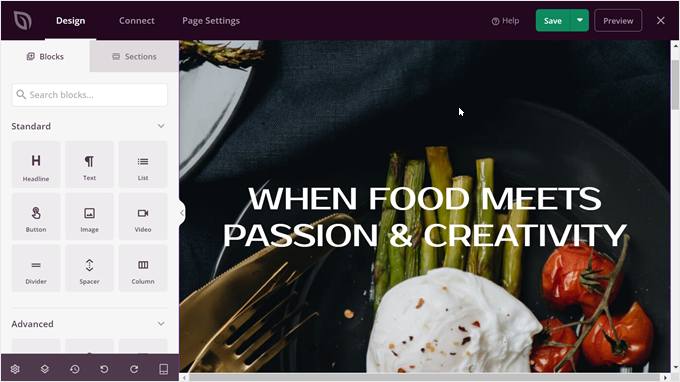
L’interfaccia di modifica di SeedProd consiste in un’anteprima della pagina sul lato destro e in una barra laterale sinistra dove è possibile aggiungere altri blocchi, personalizzare un blocco/una sezione, annullare/ripristinare le modifiche, visualizzare i livelli della pagina e vedere l’anteprima del sito su dispositivi mobili o tablet.

Poiché il tema SeedProd include già una sezione eroe, il nostro lavoro è già a metà strada. Dobbiamo solo sostituire l’immagine, personalizzarla e aggiungere altri blocchi alla sezione hero, se necessario.
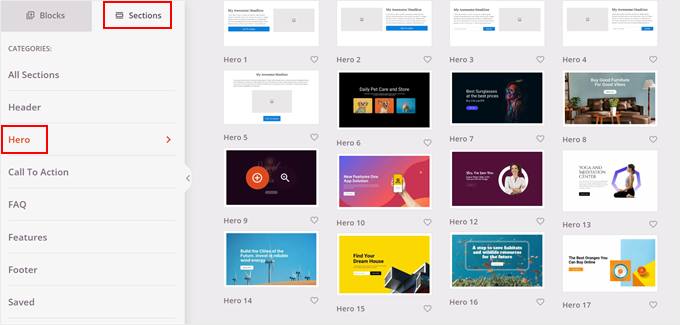
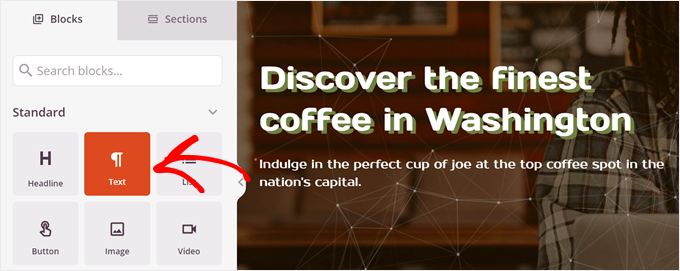
In alternativa, si possono trovare altri modelli di sezioni eroe passando dalla barra laterale Blocchi alla barra laterale Sezioni sul lato sinistro. Quindi, spostarsi su ‘Eroe’ e fare clic sul pulsante ‘+’ del template di sezione eroe che si desidera add-on alla propria pagina.
SeedProd lo inserirà quindi nella pagina.

Modifichiamo prima l’immagine dell’eroe.
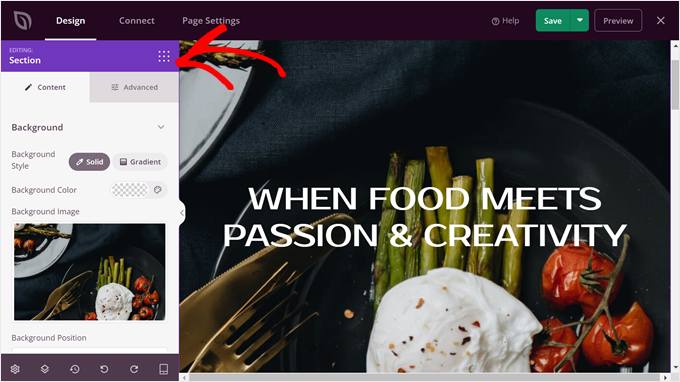
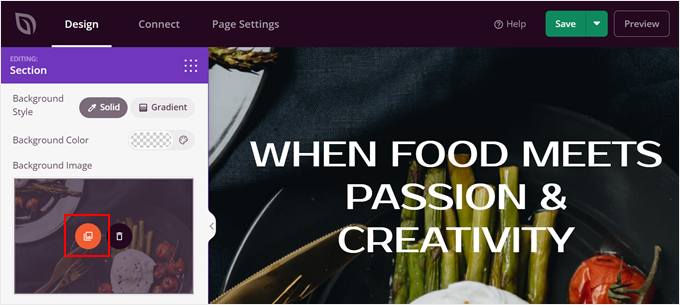
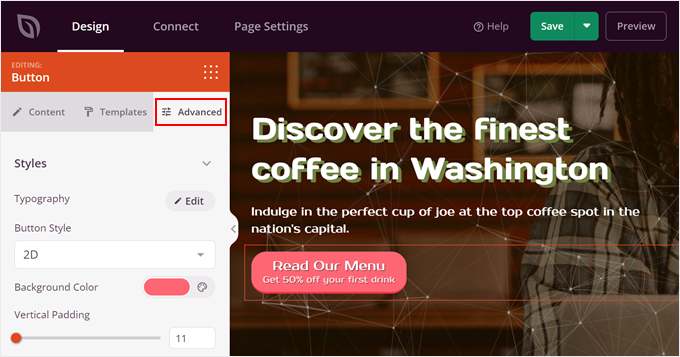
Per farlo, cliccate sulla sezione in alto che include l’immagine principale. Saprete di aver selezionato la cosa giusta quando nella barra laterale sinistra apparirà un riquadro viola “Modifica: Sezione” nella barra laterale sinistra.

Ora, al passaggio del mouse sull’immagine di sfondo nella barra laterale.
Quindi, fare clic sull’icona dei media. A questo punto, è possibile caricare l’immagine del proprio eroe dal computer o dalla libreria dei media.

Successivamente, è necessario scegliere la posizione dello sfondo più adatta alla propria immagine.
L’opzione “Posizione personalizzata” offre il miglior controllo sul posizionamento dei punti focali, quindi sceglieremo questa opzione.

L’opzione Posizione personalizzata offre diversi modi per configurare lo sfondo.
Per le posizioni X e Y, è possibile modificare il posizionamento verticale e orizzontale dell’immagine.
L’impostazione Allegato ha 2 opzioni: Scorrimento (non parallasse) e Corretto (parallasse).
Se l’immagine è più piccola della sezione dell’eroe, ma si desidera che l’intera sezione sia riempita con l’immagine, è possibile ripetere l’immagine in tutta la sezione. Altrimenti, scegliere “Nessuna ripetizione”.
Per quanto riguarda le dimensioni dell’immagine eroe di WordPress, potete scegliere l’opzione “Auto” se volete che l’immagine si adatti automaticamente alla sezione eroe.

È gratuito giocare con queste impostazioni per vedere cosa funziona meglio per la propria immagine.
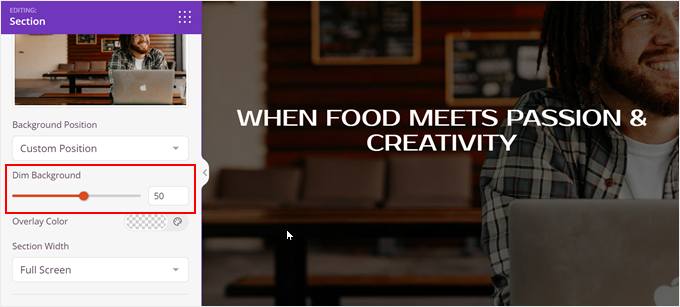
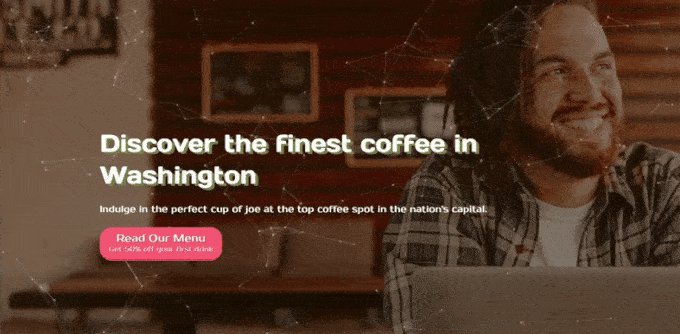
Un’altra cosa che si può fare è oscurare l’immagine di sfondo per far risaltare meglio il testo.
A questo scopo, è possibile trascinare il cursore ‘Attenua sfondo’ al livello di opacità desiderato.

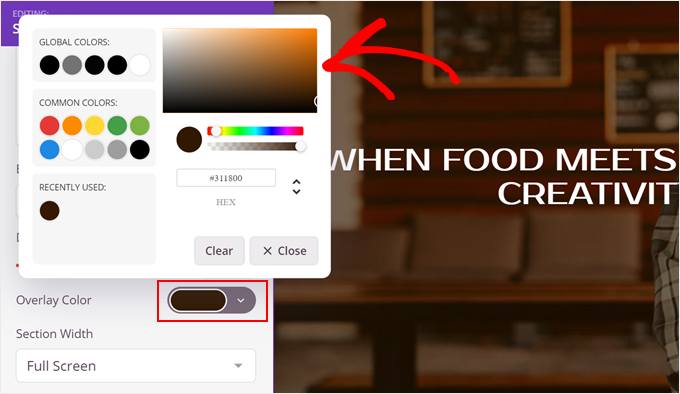
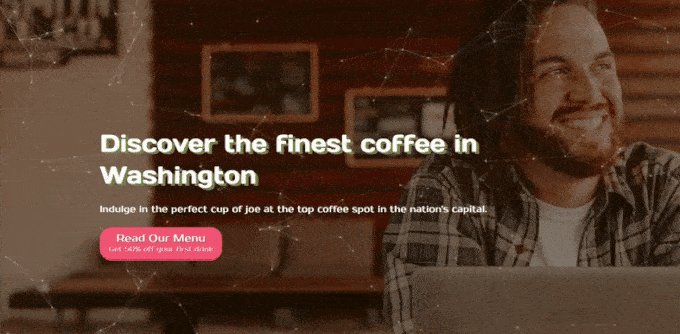
Se si desidera modificare il colore di sfondo della sovrapposizione, è sufficiente fare clic sul pulsante del selettore colore ‘Overlay Color’.
Quindi, è sufficiente selezionare il colore preferito.

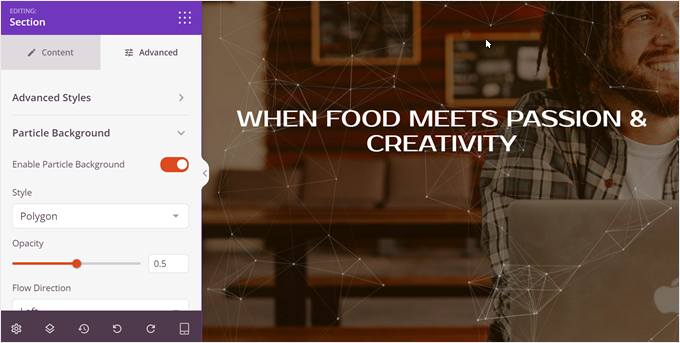
Scorriamo ora verso l’alto e passiamo alle impostazioni “Avanzate”. Qui è possibile aggiungere ogni sorta di effetto alla sezione degli eroi.
Ad esempio, è possibile aprire la scheda ‘Sfondo particellare’ e aggiungere alla propria immagine uno sfondo di particelle animate. Questo può rendere la vostra sezione eroe molto più impressionante e unica.

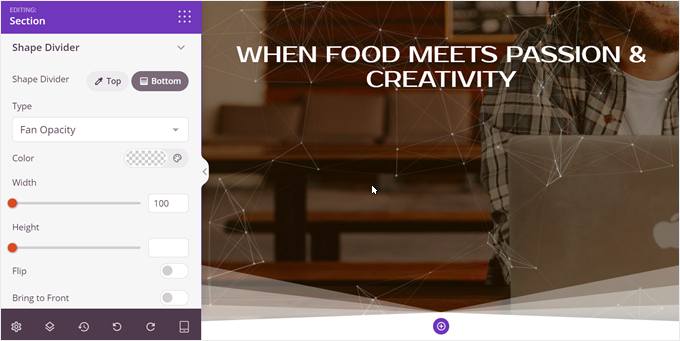
Successivamente, è possibile aggiungere un divisorio personalizzato in alto e/o in basso alla sezione degli eroi, accedendo al menu “Divisori di forma”.
In questo modo si può aggiungere un maggiore interesse visivo alla sezione hero. Inoltre, se aggiungete un divertente divisorio in basso, potete incoraggiare gli utenti a scorrere giù per la landing page e ad approfondire la vostra offerta.

Passo 3: Aggiungere e personalizzare altri blocchi alla sezione Hero
Con l’immagine dell’eroe pronta, aggiungiamo altri blocchi alla sezione dell’eroe.
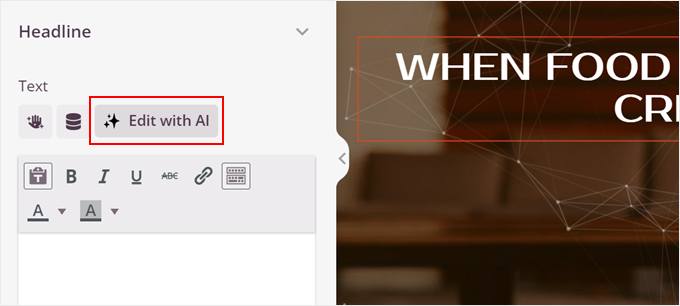
Poiché la nostra ha già un blocco di titoli, facciamo clic su di esso e lo personalizziamo. Una volta selezionato, si dovrebbe vedere che la barra laterale sinistra ha ora un banner arancione con la scritta “Modifica: Motto”.

L’aspetto interessante di SeedProd è che ha un generatore di contenuti AI integrato.
Quindi, se non siete sicuri del motto da usare, potete fare clic sul pulsante “Modifica con l’AI” per trovare qualche idea.

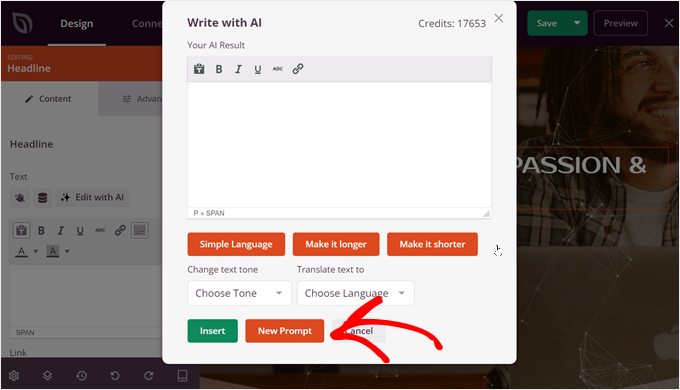
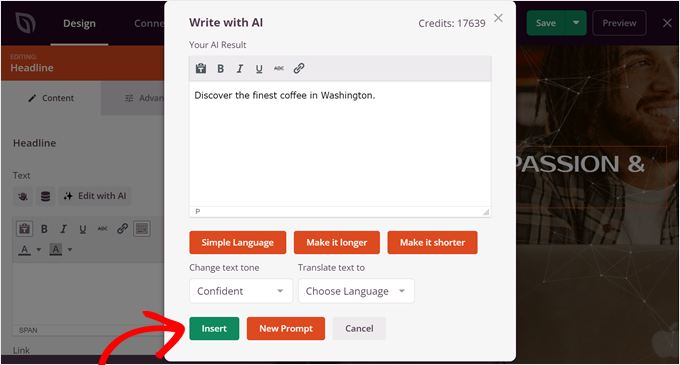
A questo punto dovrebbe apparire una finestra popup in cui è possibile scrivere il contenuto con l’IA.
Vogliamo generare un motto completamente nuovo, quindi faremo clic sul pulsante “Nuovo prompt” per farlo.

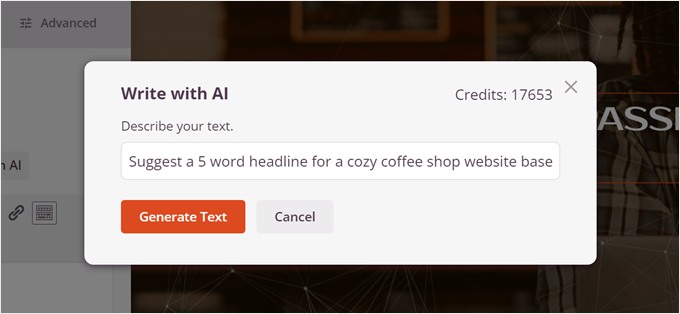
Poi, basta dire all’IA che tipo di contenuto vuole fare.
Quindi, fare clic sul pulsante “Genera testo”.

L’intelligenza artificiale genererà quindi i contenuti per voi.
Ma è comunque possibile modificarlo, cambiando il tono, semplificando il linguaggio, rendendo il testo più lungo o più corto e persino traducendolo in oltre 50 lingue.
Una volta soddisfatti dell’aspetto del motto, basta fare clic su “Inserisci”.

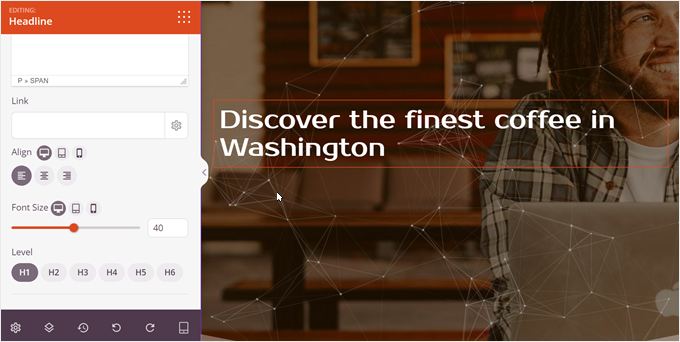
Ora è possibile scorrere verso il basso la barra laterale sinistra.
Qui è possibile modificare l’allineamento del testo, la dimensione del font e il tag head in base alle proprie preferenze.

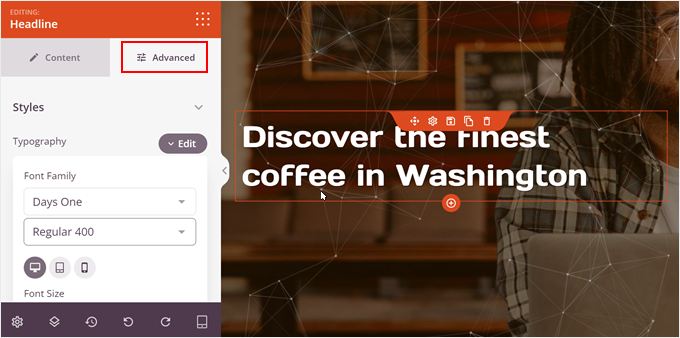
Se si desidera che il testo risalti ancora di più, è possibile scorrere verso l’alto e passare alla scheda “Avanzate”.
Nel menu Stili, fare clic su “Modifica” nelle impostazioni di Tipografia. Qui è possibile modificare gratuitamente la famiglia di font, l’altezza delle linee, la spaziatura tra i caratteri e le maiuscole del testo.

È anche possibile spostarsi un po’ più giù e aggiungere un’ombra di testo al motto.
In questo caso, abbiamo deciso di creare un’ombra di colore personalizzato per far risaltare ancora di più il testo.

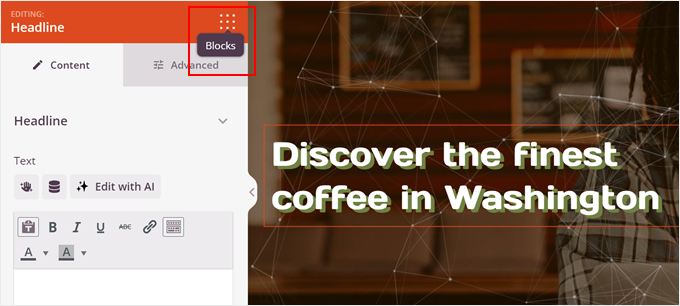
Per aggiungere un sottotitolo sotto il motto, basta fare clic sul pulsante “Blocchi” nella barra laterale sinistra.
Si accede così alla libreria dei blocchi.

A questo punto, è sufficiente trascina e rilascia il blocco ‘Testo’ proprio sotto il motto.
Le impostazioni per il blocco Testo sono abbastanza simili a quelle del blocco Titolo, quindi è possibile ripetere gli stessi passaggi di prima per creare il sottotitolo.

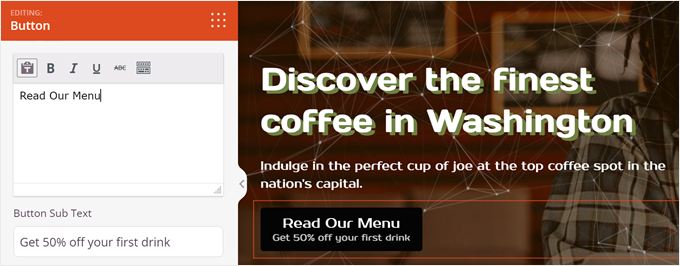
Per aggiungere un pulsante di invito all’azione, è necessario trascina e rilascia il blocco “Pulsante” sulla pagina.
Di solito è posizionato proprio sotto il sottotitolo.

Fatto questo, inserite la copia del pulsante nel campo appropriato.
È anche possibile aggiungere un sottotesto proprio sotto la copia del pulsante principale, per un maggiore contesto.

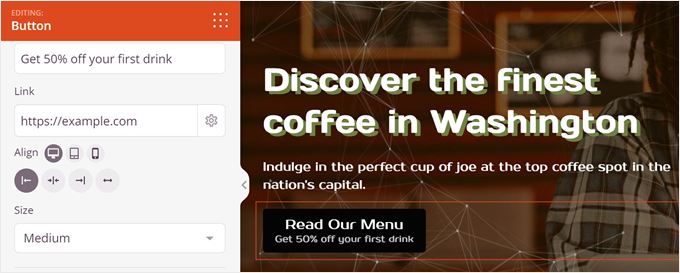
Quindi, scorrere verso il basso e aggiungere un link al pulsante.
È gratuito modificare anche l’allineamento e le dimensioni del pulsante.

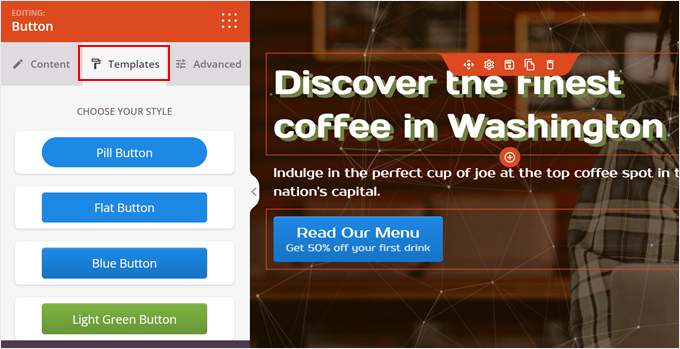
A questo punto, tornate in alto nella barra laterale e passate alla scheda “Templates”.
Qui è possibile modificare lo stile del pulsante in modo che si adatti meglio al design di WordPress.

Se non vi piacciono i template predefiniti, passate alla scheda “Avanzate”.
Qui è possibile modificare la tipografia, lo stile, il colore, la spaziatura interna, l’effetto ombra e così via del pulsante.

Sentitevi liberi di continuare a personalizzare il vostro template fino a quando non vi sembrerà perfetto.
Quando si è soddisfatti, basta fare clic sul pulsante “Salva” in alto e selezionare “Pubblica” per rendere la pagina attiva.

E questo è tutto per l’aggiunta di un’immagine eroe con un builder di pagina.
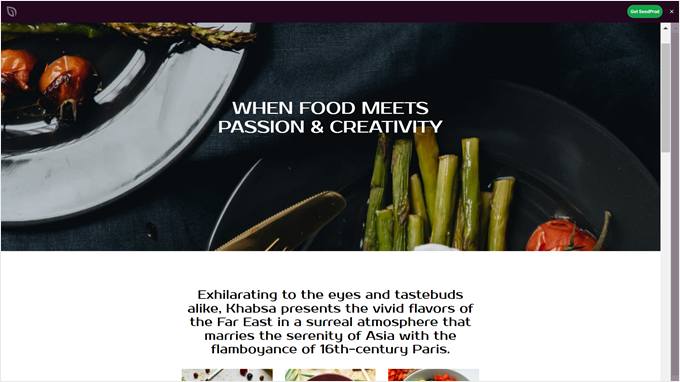
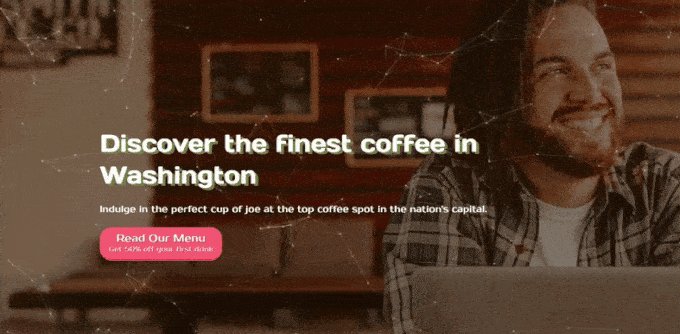
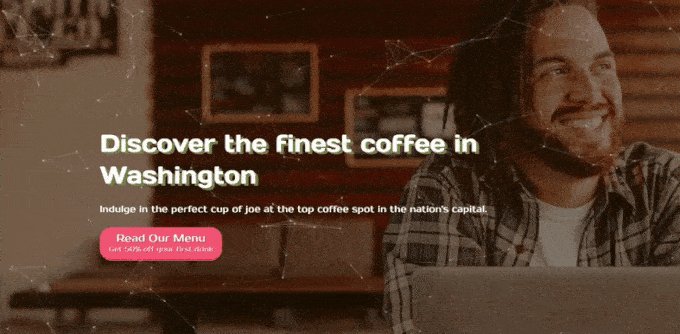
Ecco come appare la sezione hero sul nostro sito demo:

Metodo 4: Utilizzo del plugin Hero Banner + Shortcode (tutti i temi)
Questo metodo finale tecnicamente funziona con tutti i temi, ma lo consigliamo soprattutto a chi utilizza un tema classico senza una sezione eroe integrata.
Per seguire questo metodo, è necessario installare il plugin Hero Banner Ultimate. Per istruzioni passo passo, potete selezionare la nostra guida su come installare un plugin di WordPress per i principianti.
Passo 1: Impostazione del plugin Hero Banner
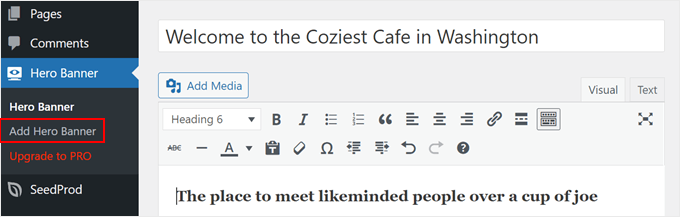
Una volta attivato il plugin, andare su Hero Banner ” Aggiungi Hero Banner.
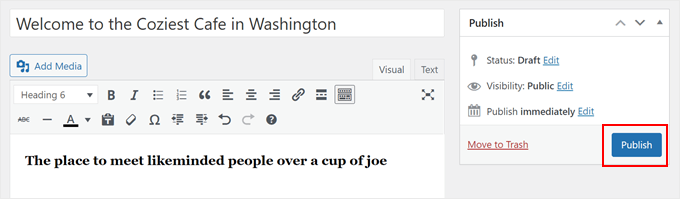
Dopodiché, date un titolo al vostro banner eroe. Questo fungerà da motto.
Una volta fatto, inserite nell’editor classico un testo che fungerà da sottotitolo. Sentitevi liberi di modificare la formattazione e il colore.

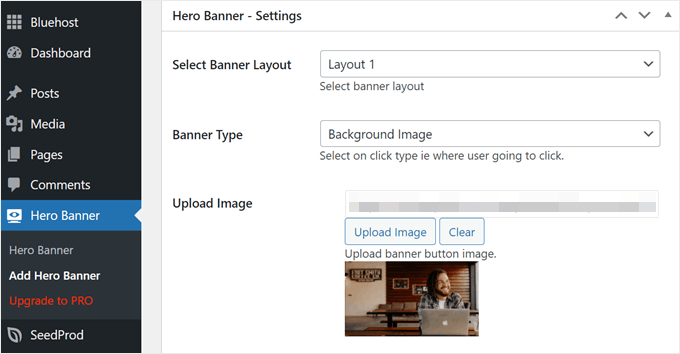
A questo punto, scorrere giù fino alla sezione “Hero Banner – Impostazioni”.
Qui è possibile scegliere il layout del banner. Purtroppo non è possibile vedere l’anteprima del layout in tempo reale, ma è sempre possibile modificarlo in seguito. Per la nostra esercitazione sceglieremo il layout 1.
Per quanto riguarda il tipo di banner, è possibile selezionare “Immagine di sfondo” per un’immagine protagonista, ma anche “Video di sfondo” se si dispone di un video a larghezza piena da utilizzare come eroe.
Quindi, non dimenticate di cliccare su “Uploader Image” per aggiungere l’immagine dal computer o dalla libreria dei media.

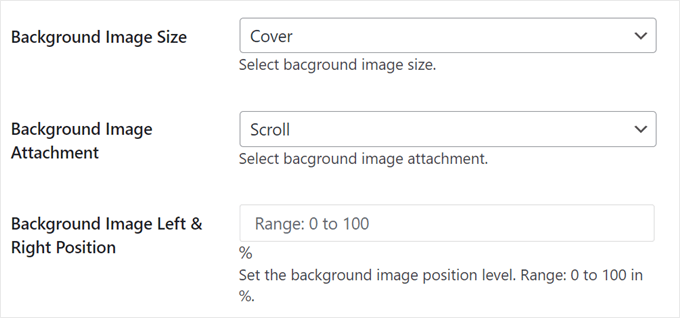
In questa fase, è possibile impostare le dimensioni dell’immagine di sfondo su “Copertina”, in modo che l’immagine sia a larghezza piena.
Si dovrà anche scegliere “Scroll” per l’allegato dell’immagine di sfondo per disabilitare qualsiasi effetto di parallasse.

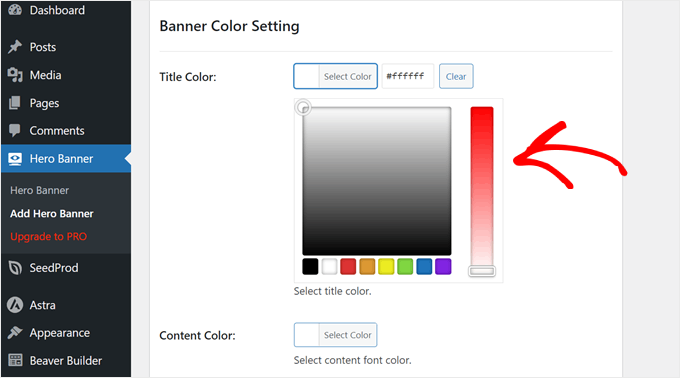
Scendere fino a raggiungere l’impostazione del colore del banner.
Qui è possibile modificare il colore del motto (Colore titolo) e del sottotitolo (Colore contenuto). Per farlo, è sufficiente fare clic sullo strumento selettore colore.

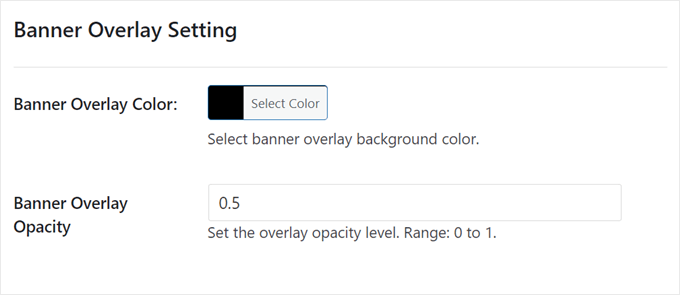
Inoltre, è possibile aggiungere un colore di add-on in alto all’immagine, utile per regolare la leggibilità del testo rispetto all’immagine.
Abbiamo deciso di scegliere il colore nero, con un’opacità di 0,5.

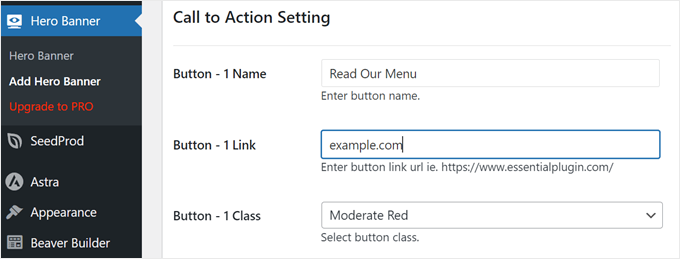
Configuriamo le impostazioni dell’invito all’azione.
Qui è possibile inserire la copia e il link del pulsante. È inoltre possibile modificare il colore in “Pulsante – 1 classe”.

Non resta che scorrere verso l’alto.
Dopodiché, fare clic su “Pubblica”.

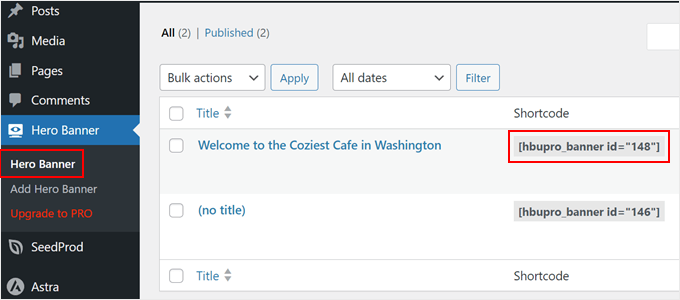
Passiamo ora a Hero Banner ” Hero Banner. Ora si dovrebbe vedere che l’immagine dell’eroe è stata creata e il plugin ha generato uno shortcode per visualizzarla.
Notate questo shortcode, perché ci servirà in seguito.

Passo 2: trovare il selettore CSS della sezione header del tema
Per visualizzare l’immagine dell’header, è necessario conoscere il giusto selettore CSS per la sezione header. In questo modo sarà possibile aggiungere l’immagine proprio sotto l’header.
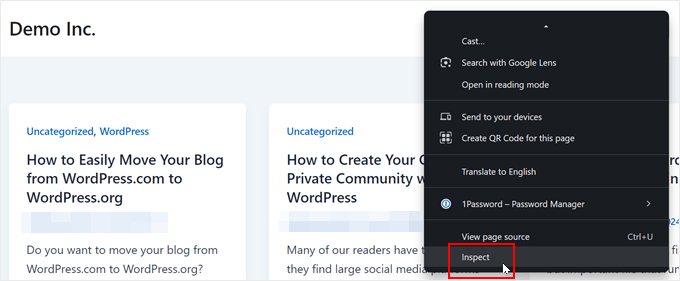
Per farlo, visitate il vostro sito web sul frontend. Quindi, fare clic con il tasto destro del mouse sulla sezione header e selezionare “Ispeziona”.

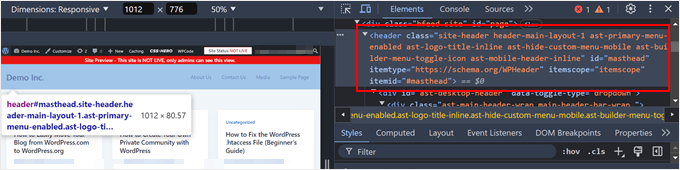
Sul lato destro, è necessario trovare il selettore CSS utilizzato dalla sezione header. Si può passare il cursore su tutti questi frammenti di codice finché non si vede che la sezione header è in evidenza sul frontend.
Ecco un esempio:

Se l’intera sezione dell’header viene evidenziata al passaggio del mouse sul codice, siete sulla strada giusta.
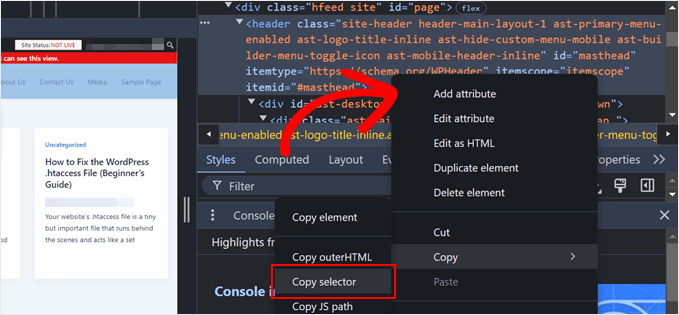
A questo punto, fare clic con il pulsante destro del mouse sul frammento di codice e selezionare Copia ” Copia selettore.

Dopo aver fatto ciò, si può incollare il selettore in un posto sicuro, come un editor di testo, oppure tenere aperta questa scheda.
Passo 3: Aggiungere lo shortcode a WPCode
Il passo successivo è installare WPCode, che è un plugin per gli snippet di codice.
Tecnicamente, non è necessario utilizzare un plugin per inserire snippet di codice personalizzati nei file del tema. Ma abbiamo voluto farlo per mantenere le cose sicure, dato che incollare codice in un file di tema può presentare errori inaspettati.
Abbiamo scoperto che WPCode è molto utile per gestire gli snippet di codice personalizzati senza interrompere il sito.
Nota: esiste anche una versione gratuita di WPCode che si può utilizzare per iniziare, ma è necessario il plugin premium WPCode per inserire i frammenti di codice dopo gli elementi HTML in questo tutorial.
Innanzitutto, installare il plugin di WordPress nell’area di amministrazione. Una volta attivato il plugin, navigare su Code Snippets ” + Add Snippet, selezionare “Add Your Custom Code (New Snippet)” e cliccare sul pulsante “+ Add Custom Snippet”.

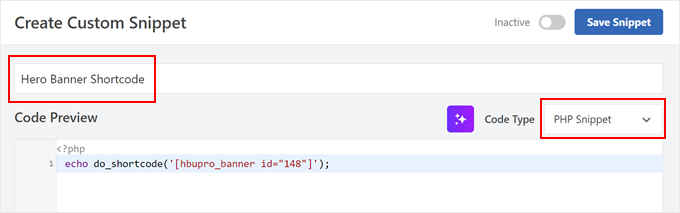
Ora diamo un nome al nuovo snippet di codice. Può essere qualcosa di semplice, come “Hero Banner Shortcode”.
Successivamente, modificare il tipo di codice in “Snippet PHP”.

Nella casella Anteprima codice, incollare il seguente frammento:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
Assicurarsi di modificare [hbupro_banner id="XXX"] con il proprio shortcode Hero Banner visto in precedenza.
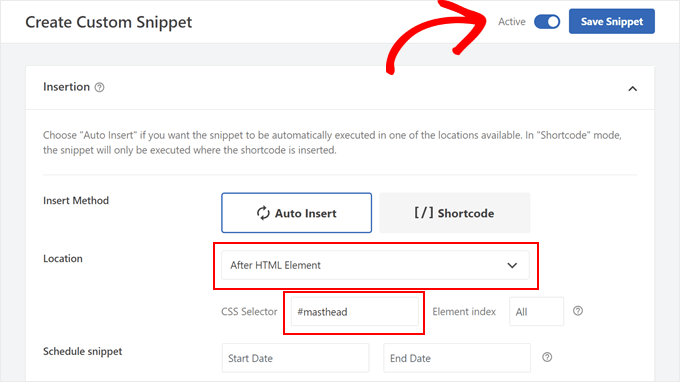
Scorrere poi verso il basso fino alla sezione “Pannelli di inserimento”.
In questo caso, il metodo di inserimento deve essere “Inserimento automatico” e la posizione deve essere “Dopo l’elemento HTML”.
Quindi, incollare il selettore copiato in precedenza nel campo “Selettore CSS”. Nel nostro caso si tratta di #masthead, ma questo varia a seconda del tema.
Fatto questo, si può attivare/disattivare il pulsante ‘Inactive’ in modo che diventi ‘Active’ e cliccare sul pulsante ‘Save Snippet’.

E questo è quanto!
Se visualizzate il vostro sito web, dovreste ora vedere l’immagine dell’Hero Banner proprio sotto l’header:

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un’immagine eroe in WordPress. Potreste anche voler selezionare la nostra guida su come add-on un’animazione di precaricamento su WordPress e le nostre verifiche sui migliori strumenti per la creazione e la vendita di prodotti digitali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.