Spedizione gratuita su ordini superiori a 50 dollari!”. L’aggiunta di questo semplice messaggio può incrementare notevolmente le vendite.
Dopo aver testato diversi metodi, abbiamo scoperto che OptinMonster offre il modo più rapido e affidabile per aggiungere questa caratteristica al vostro negozio WooCommerce.
Ciò che lo distingue è la facilità con cui è possibile creare barre di spedizione dall’aspetto professionale senza alcuna conoscenza di codifica.
Oggi vi illustreremo passo dopo passo il processo di creazione di una barra di spedizione gratuita in WooCommerce.

Perché visualizzare una barra di spedizione gratuita in WooCommerce?
Le spese di spedizione sono una delle ragioni principali delle vendite a carrello abbandonato. Molti negozi online affrontano questo problema offrendo la spedizione gratuita.
Far conoscere ai clienti la vostra offerta di spedizione gratuita è un ottimo modo per incrementare le vendite del vostro negozio online.
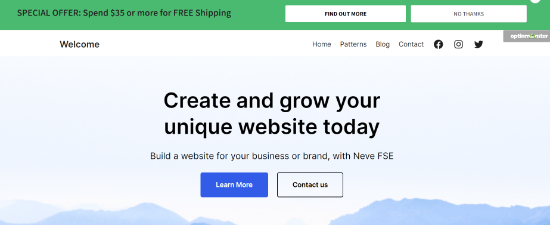
Ecco un esempio di banner per la spedizione gratuita. Si tratta di un elemento di spicco del sito web che rimane in cima allo schermo mentre l’utente scorre verso il basso:

Come si può vedere, il negozio di esempio qui sopra incoraggia gli utenti a spendere un certo importo per ottenere la spedizione gratuita. Questo è ottimo per aumentare il valore dell’ordine del carrello e il volume complessivo delle vendite.
Potete offrire la spedizione gratuita con WooCommerce utilizzando il plugin Advanced Coupon o semplicemente impostando i metodi di spedizione nel vostro negozio online.
Indipendentemente dal modo in cui si abilita la spedizione gratuita, è fondamentale evidenziarla correttamente sul sito, ed è qui che entra in gioco una barra di spedizione gratuita.
Per creare la barra di spedizione, utilizzeremo OptinMonster. È il miglior software di lead generation e plugin di ottimizzazione delle conversioni per WordPress.
È anche quello che usiamo noi di WPBeginner e i nostri siti web partner per gestire le campagne di marketing. Per maggiori dettagli, potete leggere la nostra recensione completa di OptinMonster.
Ecco i passi da coprire:
Fase 1: Impostazione di un account OptinMonster
Per prima cosa, è necessario visitare il sito web di OptinMonster e registrare un account.

Dopo aver effettuato l’iscrizione a OptinMonster, il passo successivo consiste nell’installare e attivare il plugin gratuito OptinMonster per WordPress. Consultate la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin collega l’applicazione OptinMonster al vostro sito WordPress. Dopo averlo attivato, cliccate sul menu OptinMonster nella vostra dashboard di WordPress. Quindi, fate clic sul pulsante “Connetti il tuo account” e collegate WordPress al vostro account OptinMonster.

Passo 2: creare una barra di spedizione gratuita per WooCommerce
Ora è possibile creare la barra fluttuante per offrire la spedizione gratuita di WooCommerce.
Per prima cosa, andate alla pagina di OptinMonster nella vostra dashboard di WordPress e poi fate clic sul pulsante “Aggiungi nuovo” in alto a destra o sul pulsante “Crea la tua prima campagna”.

Si aprirà una nuova finestra popup in cui si potranno scegliere modelli o playbook.
OptinMonster offre bellissimi modelli per la vostra campagna. Potete sceglierne uno e personalizzarlo in base alle vostre esigenze. D’altra parte, offre anche campagne pronte all’uso ispirate a marchi di successo.
Per questa esercitazione, selezioneremo l’opzione “Modelli”.

Si accede così al costruttore di campagne di OptinMonster.
Qui è necessario selezionare “Floating Bar” come tipo di campagna.

Quindi, scorrete verso il basso e scegliete il modello della vostra campagna. OptinMonster offre una vasta gamma di modelli professionali tra cui scegliere. Portate il cursore del mouse sul modello e fate clic sul pulsante “Usa modello”.
OptinMonster vi chiederà ora di dare un nome alla vostra campagna. Potete utilizzare qualsiasi nome di vostro gradimento.

Una volta pronti, è sufficiente fare clic sul pulsante “Inizia a costruire”.
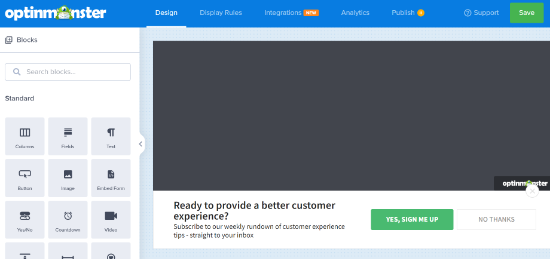
Verrà quindi visualizzata l’interfaccia del costruttore di OptinMonster, dove sono presenti diversi blocchi che è possibile aggiungere al modello.

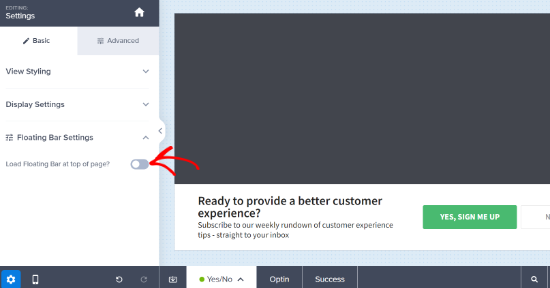
Per impostazione predefinita, la barra fluttuante rimane nella parte inferiore della schermata. Se la si vuole invece in alto nella schermata, è facile modificarla.
È sufficiente selezionare la barra fluttuante e fare clic su “Impostazioni della barra fluttuante” nel menu a sinistra. Attivare quindi l’opzione “Caricare la barra fluttuante in cima alla pagina?”.

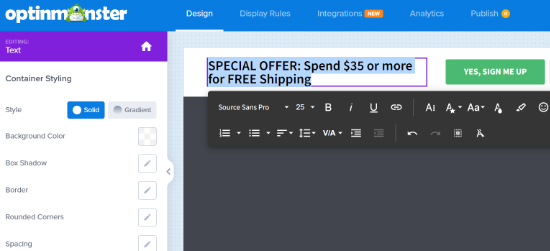
Per modificare il testo della barra, è sufficiente fare clic su di essa.
È possibile personalizzare il testo secondo le proprie esigenze. È inoltre possibile modificare lo stile del carattere, il colore, la dimensione del carattere e altro ancora. L’anteprima della campagna si aggiornerà automaticamente per mostrare il suo aspetto dal vivo.
Si consiglia di visualizzare in modo evidente l’importo minimo dell’ordine (ad esempio, “Spedizione gratuita su ordini superiori a 50 dollari!”) per qualificarsi per la spedizione gratuita.
Questo messaggio cancellato può motivare i clienti ad aggiungere altri elementi per raggiungere il livello di spedizione gratuito, aumentando di fatto il valore medio dell’ordine.
Qui abbiamo cambiato il testo e il carattere. Abbiamo anche aumentato leggermente la dimensione dei caratteri:

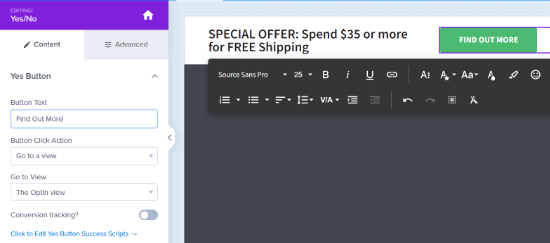
È possibile modificare anche il pulsante della barra delle spedizioni gratuite.
È sufficiente fare clic sul pulsante e le impostazioni si apriranno nel pannello di sinistra. È possibile modificare il testo del pulsante.

Per indirizzare i clienti a una pagina del vostro sito WordPress sulla spedizione gratuita, potete inserire l’URL di reindirizzamento corretto.
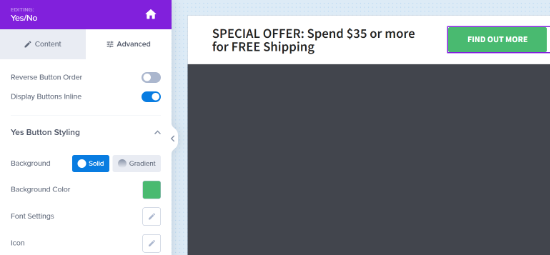
Se si desidera utilizzare un colore diverso per la barra delle spedizioni gratuite, anche questo è facile. Per prima cosa, fate clic sulla scheda ‘Avanzate’ dal menu a sinistra e modificate il colore di sfondo del pulsante.

Passo 3: Regolare le regole per visualizzare la barra della spedizione gratuita
Successivamente, è necessario selezionare le regole di visualizzazione che controllano chi deve vedere la barra della spedizione gratuita sul sito.
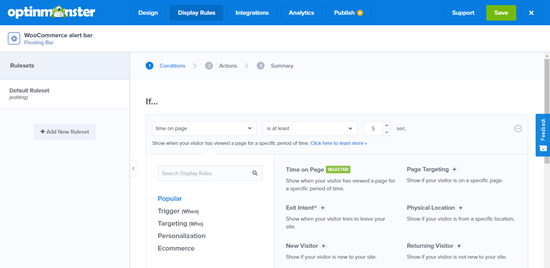
È sufficiente fare clic sulla scheda “Regole di visualizzazione” nella parte superiore dello schermo.

Per impostazione predefinita, OptinMonster visualizza la barra fluttuante dopo che l’utente è rimasto per 5 secondi su una qualsiasi pagina del sito.
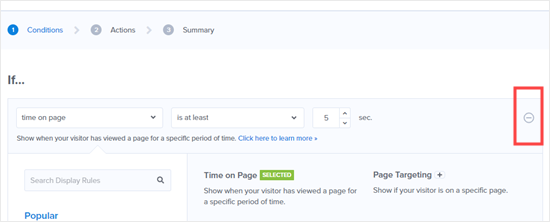
Si potrebbe desiderare che la barra di spedizione gratuita venga caricata istantaneamente. Per farlo, è sufficiente rimuovere questa regola. Fare clic sull’icona meno a destra per farlo:

Ora dovrebbe rimanere la regola “Il percorso dell’URL corrente è una pagina qualsiasi”.
A lato, è possibile scegliere diverse regole di visualizzazione. Ad esempio, è possibile mostrare la barra della spedizione gratuita all’uscita, agli utenti di regioni geografiche specifiche o quando visitano una particolare pagina di prodotto.

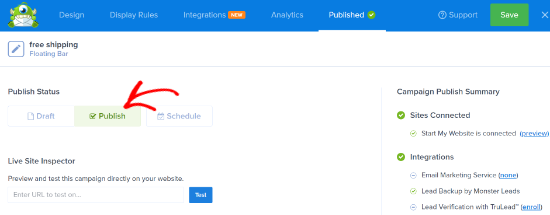
Il passo finale consiste nel rendere la campagna attiva sul sito. Fate clic sulla scheda “Pubblica” in alto nella schermata.
Durante la creazione della campagna, questa è in pausa in modo predefinito. È possibile passare dalla bozza alla pubblicazione.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva” e chiudere il costruttore di campagne.
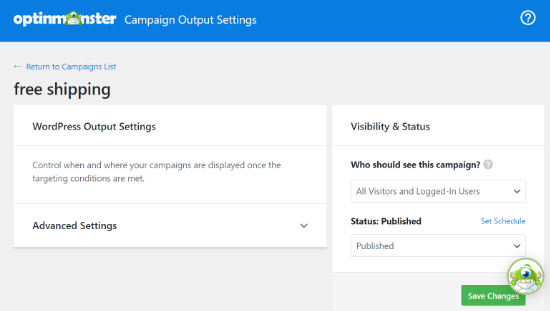
Successivamente, verranno visualizzate le Impostazioni di output della campagna per la barra di avviso di spedizione gratuita. Assicuratevi che lo stato sia Pubblicato, oppure fate clic sul menu a discesa e cambiatelo da In attesa a Pubblicato.

Non dimenticate di fare clic sul pulsante “Salva modifiche” una volta terminato.
Ora è possibile visitare il sito web e vedere la barra delle spedizioni gratuite in tempo reale.
Ecco un’anteprima dell’aspetto di una barra di avviso sul nostro sito demo di shopping.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una barra per la spedizione gratuita in WooCommerce. Potreste anche voler selezionare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio online e il nostro tutorial su come programmare i coupon in WooCommerce e salvare tempo.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.