Mantenere la data di copyright del vostro sito web accurata è un dettaglio piccolo ma essenziale che riflette la professionalità e mostra al pubblico che il vostro sito viene mantenuto attivamente. In questo modo si trasmette ai visitatori il messaggio che il vostro sito è attuale e affidabile.
Aggiungendo una data di copyright dinamica al footer del vostro sito web, vi assicurate che si aggiorni automaticamente ogni anno. È un modo semplice per migliorare la credibilità del vostro sito e fare un’impressione positiva sul vostro pubblico.
Noi di WPBeginner utilizziamo una data di copyright dinamica nel piè di pagina di tutti i nostri siti web. Si aggiorna automaticamente al variare dell’anno, risparmiandoci il fastidio di aggiornarla manualmente su più siti.
In questo articolo vi mostreremo come aggiungere facilmente una data di copyright dinamica nel piè di pagina del vostro sito WordPress.

Perché aggiungere una data di copyright dinamica nel piè di pagina di WordPress?
Una data di copyright copre in genere l’anno o l’intervallo di anni in cui il contenuto, il design e il codice del vostro sito WordPress sono protetti dalle leggi sul copyright.
La data di copyright sul vostro sito web dovrebbe essere aggiornata, ma aggiornarla manualmente richiede tempo e potreste dimenticarvi di farlo.
È qui che una data di copyright dinamica può aiutare. Si aggiorna automaticamente per garantire che la data sia accurata e conforme alle leggi sul copyright dei diversi Paesi.
Inoltre, aiuta a proteggere i contenuti da violazioni di copyright e plagio.
Inoltre, una data di copyright aggiornata segnala ai motori di ricerca che il sito è ben curato e attivato. Ciò può contribuire a migliorare il posizionamento nei motori di ricerca e ad attirare più traffico sul sito web.
In questo articolo vi mostreremo come aggiungere facilmente una data di copyright dinamica nel piè di pagina di WordPress. Potete utilizzare i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere una data di copyright dinamica usando WPCode (consigliato)
Se volete generare una data di copyright dinamica che copra tutti gli anni dall’inizio del vostro blog WordPress fino all’anno corrente, questo metodo fa al caso vostro. Funziona utilizzando la data di pubblicazione del post più vecchio e di quello più recente.
Per aggiungere una data di copyright dinamica al piè di pagina di WordPress, molti tutorial vi diranno di aggiungere un codice personalizzato al file functions.php del vostro tema. Tuttavia, il più piccolo errore durante la digitazione del codice può distruggere il vostro sito web.
Ecco perché vi consigliamo di utilizzare WPCode, il miglior plugin per gli snippet di codice di WordPress sul mercato. È il modo più semplice e sicuro per aggiungere codice al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: per questa esercitazione è possibile utilizzare anche il plugin gratuito WPCode. Tuttavia, l’aggiornamento alla versione Pro vi darà accesso a una libreria cloud di frammenti di codice, logica condizionale intelligente e altro ancora.
Dopo l’attivazione, è sufficiente visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, andare all’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato” sotto di esso.

Successivamente, è necessario selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

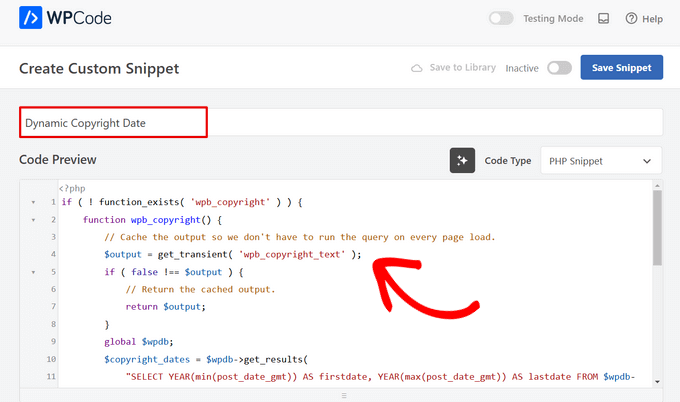
In questo modo si accede alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Tenere presente che questo nome non verrà visualizzato sul frontend e viene utilizzato solo a scopo identificativo.

Una volta fatto ciò, copiate e incollate il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'wpb_copyright' ) ) { function wpb_copyright() { // Cache the output so we don't have to run the query on every page load. $output = get_transient( 'wpb_copyright_text' ); if ( false !== $output ) { // Return the cached output. return $output; } global $wpdb; $copyright_dates = $wpdb->get_results( "SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'" ); $output = ''; if ( $copyright_dates ) { $output = '© ' . $copyright_dates[0]->firstdate; if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) { $output .= '-' . $copyright_dates[0]->lastdate; } // Set the value as a transient so we only run the query 1x per day. set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS ); } return $output; }}echo wpb_copyright(); |
Dopo l’attivazione, questo codice recupererà automaticamente i dati e visualizzerà la data di copyright in base ai post più vecchi e più recenti del vostro sito web.
Quindi, scorrere la sezione “Inserimento” e scegliere il metodo “Shortcode”. Utilizziamo questo metodo perché vogliamo aggiungere specificamente del codice al piè di pagina di WordPress.

Infine, scorrere di nuovo verso l’alto e spostare l’interruttore “Inattivo” su “Attivo”.
Una volta fatto ciò, basta fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

A questo punto, è necessario scorrere indietro fino alla sezione ‘Inserimento’ e copiare lo shortcode facendo clic sul pulsante ‘Copia’ accanto ad esso.
Tenete presente che non potrete copiare lo shortcode finché non avrete attivato e salvato lo snippet di codice.

Aggiungere la data dinamica del copyright al piè di pagina di WordPress utilizzando un widget
Ora è necessario aggiungere lo shortcode al piè di pagina di WordPress. Questo metodo è adatto a chi utilizza un tema classico senza l’editor completo del sito.
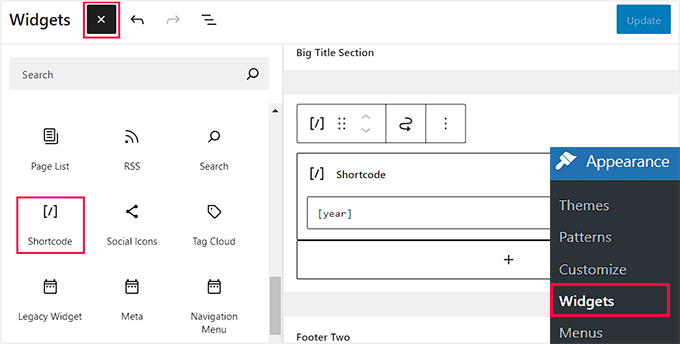
Una volta copiato lo shortcode, andate alla pagina Aspetto ” Widget dalla barra laterale dell’amministrazione di WordPress.
Da qui, scorrere fino alla scheda “Piè di pagina” ed espanderla.
Per questa esercitazione, utilizziamo il tema Hestia Pro. A seconda del tema utilizzato, la pagina dei widget potrebbe avere un aspetto leggermente diverso.
Successivamente, è necessario fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo e cercare il blocco Shortcode.
Una volta trovato, aggiungere il blocco alla scheda “Footer” e incollarvi lo shortcode WPCode.

Infine, fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
Ora è possibile visitare il sito web per verificare la data di copyright dinamica in azione.

Aggiungere una data di copyright dinamica in un tema a blocchi
Se utilizzate un tema a blocchi sul vostro sito WordPress, potete utilizzare questo metodo per aggiungere il codice breve del copyright al piè di pagina.
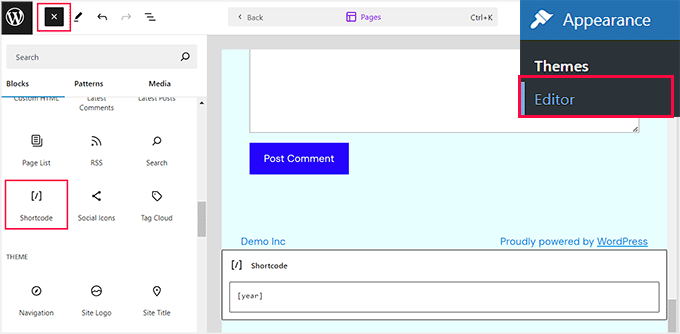
Per prima cosa, è necessario visitare la pagina Aspetto ” Editor dalla dashboard di WordPress. In questo modo si aprirà l’editor completo del sito sullo schermo.
Da qui, scegliere la sezione Piè di pagina e poi fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo.
Successivamente, è sufficiente trovare e aggiungere il blocco Shortcode nell’area preferita del piè di pagina.
Una volta fatto ciò, incollare il codice corto dinamico della data del copyright nel blocco.

Infine, non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Ora è possibile visitare il sito web per verificare la data di copyright dinamica in azione.

Metodo 2: Aggiungere la data del copyright dinamico al piè di pagina di WordPress utilizzando l’aggiornamento automatico dell’anno del copyright
Se non volete usare il codice sul vostro sito web, questo metodo fa per voi.
Per prima cosa, è necessario installare e attivare il plugin Smart Copyright Year. Per maggiori dettagli, potete consultare la nostra guida su come installare un plugin per WordPress.
Disclaimer: tenete presente che questo plugin non è stato testato con l’ultima versione di WordPress. Tuttavia, quando lo abbiamo utilizzato per questo tutorial, sembrava funzionare bene. Per saperne di più, consultate la nostra guida sull’uso dei plugin obsoleti.
Dopo l’attivazione, il plugin recupera automaticamente i dati relativi alla data del copyright. Tuttavia, è necessario ricordare che viene visualizzato solo l’anno corrente e non l’intervallo di anni in cui il sito è stato utilizzato.
Per visualizzare la data di copyright, è necessario aggiungere uno shortcode al footer del sito.
Aggiungere una data di copyright dinamica in un tema classico
Se si utilizza un tema classico che non utilizza l’editor completo del sito, è possibile utilizzare questo metodo.
Per prima cosa, occorre visitare la pagina Aspetto ” Widget dalla barra laterale dell’amministrazione di WordPress. Una volta lì, scorrere verso il basso fino alla scheda “Footer” ed espanderla.
Per questa esercitazione utilizziamo il tema Hestia Pro, quindi i widget potrebbero avere un aspetto leggermente diverso a seconda del tema in uso.
Quindi, fare clic sul pulsante “Add Block” (+) in alto a sinistra della schermata e individuare il blocco Shortcode.
È sufficiente aggiungere il blocco alla scheda “Footer” e copiare e incollare il seguente shortcode per visualizzare la data del copyright in questo modo:
[anno]

Infine, fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
Ora è possibile visitare il sito web per verificare la data di copyright dinamica in azione.

Aggiungere la data di copyright dinamica in un tema a blocchi
Se si utilizza un tema a blocchi con l’editor completo del sito, è possibile inserire lo shortcode del copyright dinamico con questo metodo.
Si deve andare alla pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, scegliere la sezione ‘Footer’ e poi fare clic sul pulsante ‘Add Block’ (+) in alto a sinistra della schermata. Quindi, cercare e aggiungere il blocco Shortcode.
Successivamente, aggiungete il seguente shortcode nel blocco per visualizzare la data del copyright sul vostro sito web:
[anno]

Infine, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Ora è possibile visitare il proprio sito web per vedere la data di copyright dinamica in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere date di copyright dinamiche nel piè di pagina di WordPress. Vi consigliamo di consultare anche il nostro tutorial su come aggiungere contenuti dinamici in WordPress e la nostra classifica delle migliori alternative a Canva per la grafica dei siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Armando
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Jiří Vaněk
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support
Glad our guide could help
Admin
Yvon
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support
You’re welcome
Admin
Zee Aitch
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan
I just want to put current year. How to do that?
Nick
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi
Hah! Worked on the first try. Thanks guys!
Rishabh
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda
Is there a way to do this using Jetpacks CSS editor?
gumusdis
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed
Is there a way to have dynamic years in WordPress titles too?
Christina
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh
Can you show me how you add i18n in above code
hayward
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G.
type in 1999 before the code.
menj
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole
Wow. This is great. Thank you
Dominic
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj
Great tips, problem solved, thanx
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.