I moduli di contatto sono indispensabili per entrare in contatto con i visitatori del sito web. Ne usiamo uno sul nostro sito ed è stato un ottimo modo per rimanere in contatto con i nostri lettori.
In alto, la collocazione del modulo di contatto in un popup rende più facile per i visitatori contattarli, portando a un maggior numero di richieste, feedback e potenziali conversioni.
Tuttavia, i popup possono essere invadenti se non vengono usati con saggezza. Un uso eccessivo o nei momenti sbagliati può frustrare gli utenti. Per questo motivo, è importante trovare il giusto equilibrio, in modo che il modulo di contatto a comparsa sia utile e non dirompente.
Noi di WPBeginner siamo grandi fan di WPForms perché è facile da usare, potente e perfetto per creare moduli di ogni tipo. La buona notizia è che potete usarlo insieme a OptinMonster per creare facilmente un modulo di contatto popup.
In questo articolo vi guideremo attraverso i passaggi per aggiungere un modulo di contatto a comparsa in WordPress.

Perché usare un modulo di contatto popup?
Ogni blog o sito web WordPress ha bisogno di un modulo di contatto che consenta agli utenti di inviare domande, feedback o problemi.
Tuttavia, se il modulo di contatto è presente su una sola pagina, è difficile trovarlo. Di conseguenza, gli utenti potrebbero abbandonare il sito prima di contattarvi e voi potreste perdere potenziali clienti e conversioni.
Un popup per il modulo di contatto aiuta a risolvere questo problema, consentendo ai visitatori di visualizzare rapidamente il modulo facendo clic su un pulsante. In questo modo, possono mettersi in contatto con voi da qualsiasi pagina si trovino.
Questo tipo di modulo di contatto aiuta anche a mantenere le persone sul sito web, in quanto non devono uscire dalla pagina che stanno visualizzando. Inoltre, grazie al popup del modulo di contatto è possibile incrementare la propria mailing list.
Detto questo, dovrete prima creare un modulo di contatto e visualizzarlo in un popup sulle vostre pagine web.
Ma non preoccupatevi. Nelle sezioni seguenti, vi guideremo nella creazione di un modulo di contatto e nella sua aggiunta a un popup in WordPress.
Condivideremo anche i nostri consigli di esperti sulla creazione di un popup che catturi l’attenzione senza essere invadente. Questo approccio assicura che il vostro sito WordPress rimanga di facile utilizzo per l’utente, massimizzando le opportunità di interazione.
Ecco una rapida panoramica di tutti i passaggi che dovrete affrontare:
Pronti? Iniziamo.
Passo 1: Creare un modulo di contatto WordPress
Per prima cosa, è necessario selezionare un plugin per il modulo di contatto di WordPress.
Ci sono molte opzioni gratuite e a pagamento tra cui scegliere, ma noi consigliamo di usare WPForms, perché è la migliore opzione per i principianti.
Noi stessi lo utilizziamo sul nostro sito web per visualizzare moduli di contatto, sondaggi annuali tra gli utenti e moduli per la migrazione del sito. Per maggiori dettagli sulla nostra esperienza con il plugin, consultate la nostra recensione di WPForms.

WPForms è un plugin per moduli adatto ai principianti che offre un builder con trascina e rilascia per creare moduli di contatto in WordPress facendo solo pochi clic. Offre anche template di moduli precostituiti e molte opzioni personalizzate.
Per questo tutorial, utilizzeremo la versione Lite di WPForms, che è gratuita e offre un modulo di contatto.
Tuttavia, è possibile utilizzare la versione premium per sbloccare ulteriori caratteristiche. Ad esempio, WPForms Pro offre più di 2.000 template di moduli, maggiori opzioni di personalizzazione, potenti add-on e la possibilità di raccogliere pagamenti online senza costi di transazione aggiuntivi.
Per iniziare, è necessario installare e attivare il plugin WPForms Lite. Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
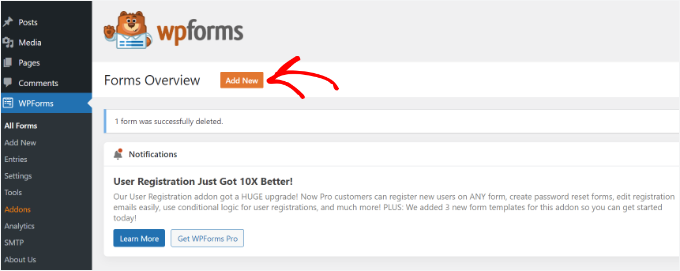
Una volta attivato il plugin, siete pronti a creare il vostro modulo di contatto. Tutto ciò che dovete fare è andare su WPForms ” Aggiungi nuovo dalla vostra dashboard di WordPress.

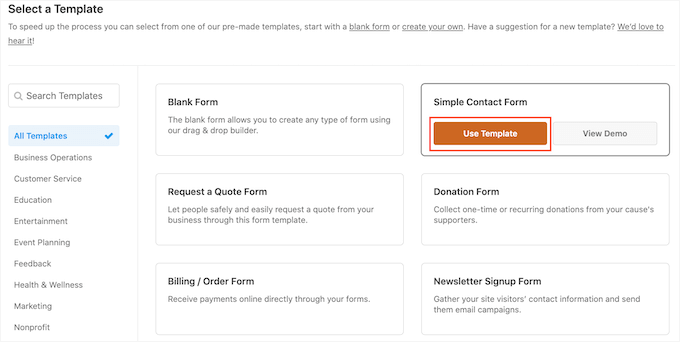
Dopodiché, WPForms vi chiederà di dare un nome al modulo e di selezionare un template.
Dopo aver inserito il nome del modulo, selezionare il template “Modulo di contatto semplice”.

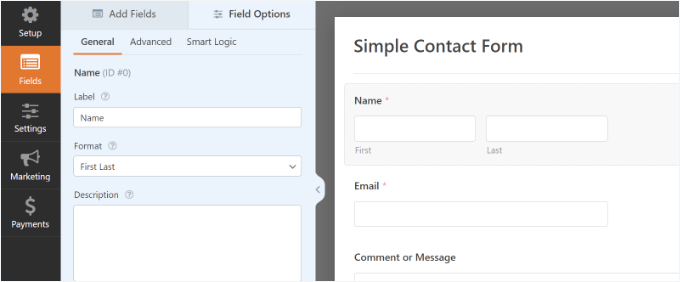
Successivamente, è possibile aggiungere campi al modulo utilizzando il costruttore drag-and-drop.
È sufficiente trascinare i campi che si desidera aggiungere al modulo dalle opzioni presenti nel menu a sinistra. È anche possibile riordinare la posizione di ciascun campo nel modulo.

WPForms consente anche di personalizzare ogni campo del modulo di contatto.
Ad esempio, se si fa clic sul campo “Nome”, si avranno diverse opzioni, come la modifica dell’etichetta e del formato. È anche possibile aggiungere una descrizione o contrassegnare un campo come necessario.

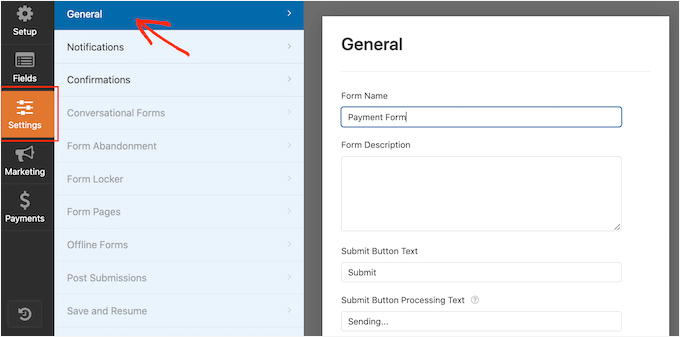
Una volta terminato, fare clic sull’opzione “Impostazioni” per configurare la notifica e la conferma del modulo.
Nella sezione “Generale” è possibile rinominare il modulo, modificare il testo del pulsante di invio, abilitare la protezione antispam e altro ancora.

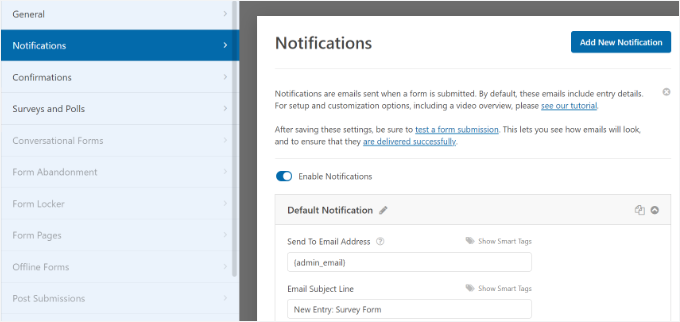
Successivamente, si può accedere all’opzione delle impostazioni “Notifiche”. Di default, le notifiche vengono inviate all’email dell’amministratore impostata sul vostro sito web WordPress.
Tuttavia, è possibile inviare le notifiche del modulo di contatto a qualsiasi indirizzo email si desideri. Se si desidera ricevere le notifiche del modulo a più email, separare ogni email con una virgola.
Per l’oggetto dell’email, WPForms utilizza il nome del modulo inserito in precedenza. Tuttavia, è possibile modificare il testo dell’oggetto come si desidera.

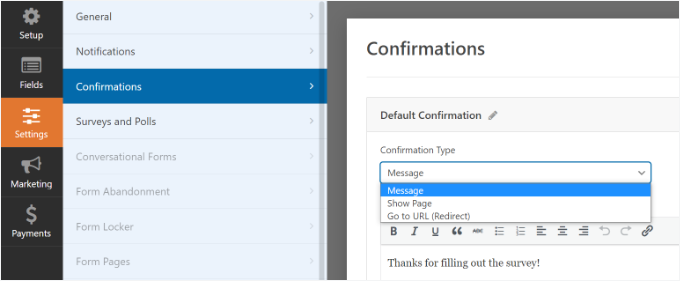
Passiamo ora all’opzione “Conferme”.
WPForms utilizzerà “Messaggio” come tipo di conferma predefinito. Quando si invia un modulo, questo mostrerà ai visitatori un messaggio di ringraziamento.

Tuttavia, è possibile modificare il tipo di messaggio e reindirizzare gli utenti a una pagina specifica del sito web quando completano un modulo.
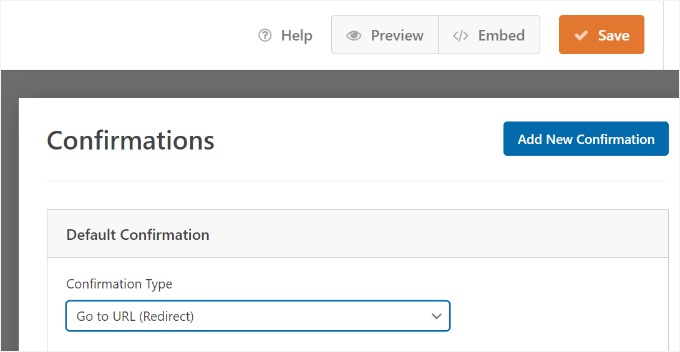
Una volta terminata la creazione di un modulo di contatto, assicurarsi di fare clic sul pulsante “Salva” nell’angolo in alto a destra per salvare le modifiche.

Successivamente, è possibile fare clic sull’opzione “Incorpora” nell’angolo in alto accanto al pulsante “Salva” per ottenere lo shortcode del modulo. Queste informazioni sono necessarie per visualizzare il modulo su un popup.
Quando appare un nuovo popup, è possibile selezionare l’opzione “usa uno shortcode”.

WPForms visualizza lo shortcode per il modulo di contatto non appena si fa clic sul link. Vi consigliamo di tenere aperta questa scheda/finestra, perché vi servirà nel prossimo passo, in cui vi mostreremo come aggiungere il modulo di contatto in un popup.
Passo 2: Aggiungere un modulo di contatto popup al vostro sito WordPress
Per creare un modulo di contatto popup, è necessario un plugin popup per WordPress.
Consigliamo di utilizzare OptinMonster, il miglior plugin per WordPress per la generazione di lead e l’ottimizzazione delle conversioni. È anche uno dei più popolari, con oltre 1,2 milioni di siti web che utilizzano questo potente strumento.
Noi di WPBeginner utilizziamo OptinMonster per varie attività, tra cui la promozione di offerte speciali su popup, scorri e banner per l’header. Se volete maggiori informazioni, leggete gratuitamente tutta la nostra recensione di OptinMonster.
Correlato: Per saperne di più, vi consigliamo di leggere il nostro articolo su come abbiamo aumentato gli iscritti alle email del 600% con OptinMonster.
Per questo tutorial, utilizzeremo la versione OptinMonster Pro, che include un modello privo di confusione e regole di visualizzazione avanzate per mostrare il popup.
Per prima cosa, registriamo un account andando sul sito web di OptinMonster. Basta visitare il sito web e fare clic sul pulsante “Ottieni OptinMonster ora”.

Successivamente, dovrete installare e attivare il plugin gratuito OptinMonster sul vostro sito web. Per maggiori dettagli, potete seguire la nostra guida su come installare un plugin per WordPress.
Dopo che il plugin è attivo, verrà visualizzata la procedura di configurazione guidata. Fare clic sul pulsante “Connetti il tuo account esistente”.

A questo punto apparirà una finestra popup e OptinMonster chiederà di connettersi al vostro account.
È sufficiente fare clic sul pulsante “Connetti a WordPress”.

Ora che il vostro account è collegato, la prossima cosa da fare è creare una nuova campagna per il popup del modulo di contatto.
Potete iniziare andando su OptinMonster ” Campagne e cliccando sul pulsante “Crea la tua prima campagna”.

Nella schermata successiva, dovrete selezionare un tipo di campagna.
Poiché creeremo un modulo di contatto popup, selezionare “Popup” come tipo di campagna.

Dopodiché, si dovrà scorrere la pagina verso il basso per scegliere un template.
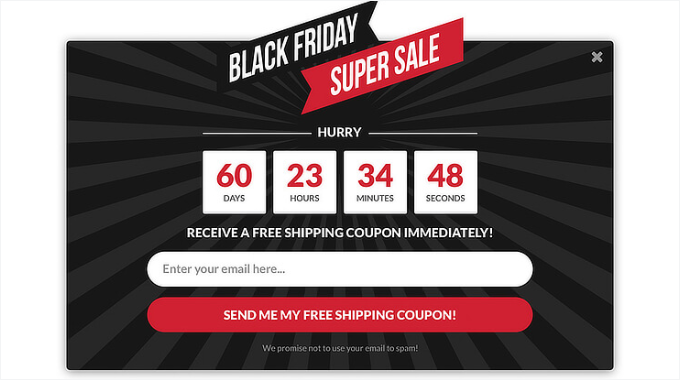
OptinMonster offre oltre 75 design attraenti e ad alta conversione per i vostri popup. Potete selezionare qualsiasi template di vostro gradimento.
Una volta deciso il template, è sufficiente inserire un nome per la campagna e fare clic sul pulsante “Inizia a costruire”.

Ora, utilizzando il builder trascina e rilascia di OptinMonster, è possibile modificare il template del popup.
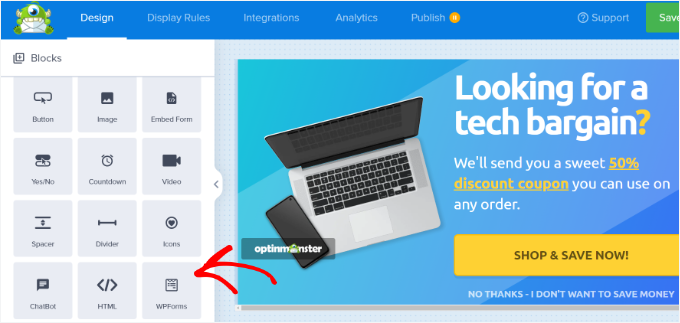
Nel menu a sinistra appariranno diversi “blocchi”. Individuiamo il blocco ‘WPForms’ e trasciniamolo sul template.

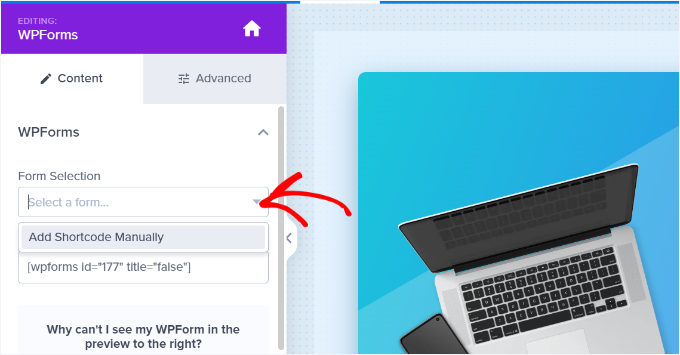
Successivamente, è necessario fare clic sul menu a discesa ‘Selezione modulo’ dalle impostazioni del blocco nel menu di sinistra. Quindi, selezionare l’opzione “Aggiungi shortcode manualmente”.
Da qui, è possibile inserire lo shortcode del modulo di contatto di WPForms nel blocco. Per trovare il codice, è necessario tornare alle impostazioni di incorporamento di WPForms e copiare lo shortcode.

Importa notare che non si vedrà l’anteprima del modulo di contatto nel template quando si aggiunge lo shortcode.
Questo è normale, poiché il modulo di contatto apparirà quando la campagna sarà pubblicata.

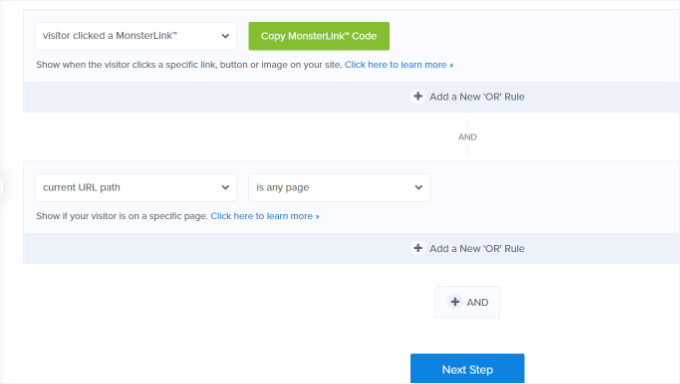
Successivamente, si può andare alla scheda “Regole di visualizzazione” in alto per scegliere quando il popup deve apparire sul sito web.
Di default, OptinMonster lo imposta quando il tempo di permanenza sulla pagina è di 5 secondi e il popup appare su qualsiasi pagina. Tuttavia, è possibile modificare le impostazioni delle regole di visualizzazione e selezionare diversi trigger e opzioni di targeting.
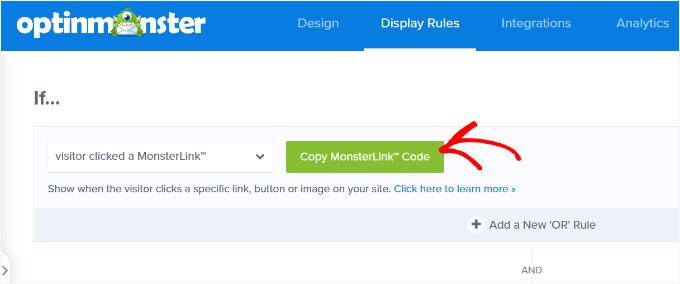
Suggeriamo di utilizzare il targeting MonsterLink (On Click). In questo modo, il popup apparirà quando un visitatore farà clic su un link o su un pulsante.

Successivamente, è possibile fare clic sul pulsante “Copia il codice MonsterLink” e aggiungerlo a qualsiasi testo, immagine o pulsante del sito web.
Per maggiori dettagli, potete seguire la nostra guida per principianti su come aggiungere un link in WordPress.

Il codice di MonsterLink avrà il seguente aspetto in HTML:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Tuttavia, per incorporare il link nel post o nella pagina del blog WordPress, è sufficiente l’URL del codice.
Ecco come dovrebbe apparire l’URL:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Ad esempio, supponiamo che si voglia add-on un pulsante Contattaci sul proprio sito.
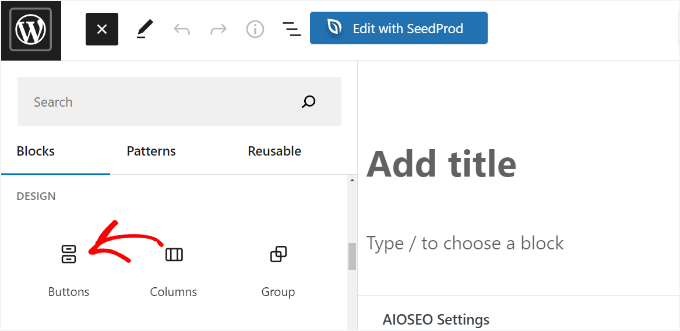
In questo caso, si può iniziare modificando una pagina o una pubblica e accedere all’editor di WordPress. Quindi, fare clic sul segno (+) più in alto e aggiungere un blocco “Pulsanti”.

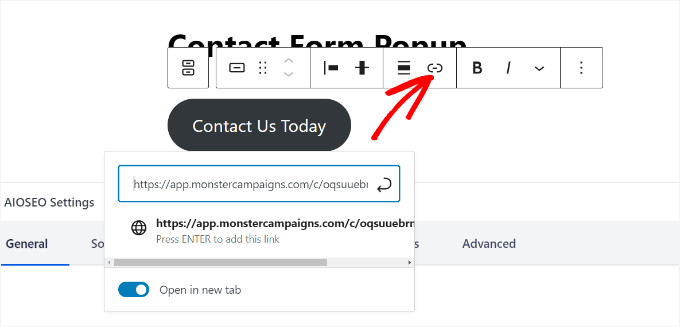
Successivamente, è possibile inserire un testo per il pulsante e fare clic sull’icona del link. Ad esempio, usiamo “Contattaci” come testo del pulsante.
Ora è il momento di aggiungere l’URL di MonsterLink al pulsante. Fare clic sul pulsante, poi sul pannello di inserimento e incollare l’URL.

Una volta fatto ciò, procedere alla pubblicazione della pagina o del post di WordPress. Il MonsterLink sarà ora aggiunto al pulsante “Contattaci”.
Ora, torniamo alla campagna OptinMonster per completare la configurazione.
Dopo aver selezionato MonsterLink come obiettivo e averlo mostrato in qualsiasi pagina, è possibile fare clic sul pulsante “Avanti” in basso.

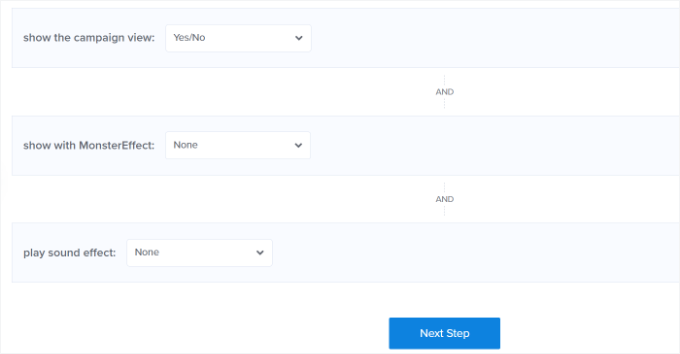
Nella schermata successiva, sono disponibili le opzioni per cambiare il tipo di visualizzazione della campagna, aggiungere un’animazione MonsterEffect e riprodurre un suono quando appare il popup.
Si può essere creativi e sperimentare diverse impostazioni. Quando si è soddisfatti della configurazione, fare clic sul pulsante “Avanti”.

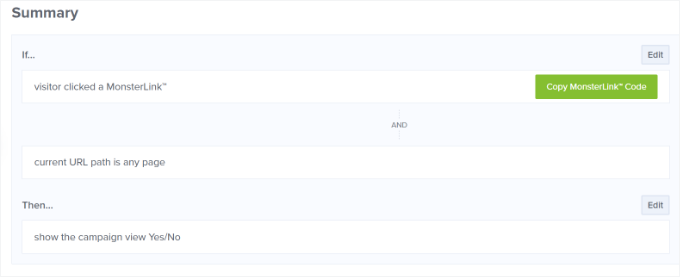
OptinMonster mostrerà quindi un riepilogo delle impostazioni della “Regola di visualizzazione”.
In questo modo si può garantire che sia stato impostato correttamente il momento in cui le campagne appariranno sul sito web.

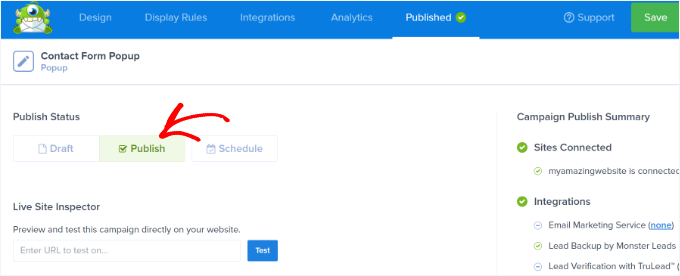
Ora siete pronti a rendere operativa la vostra campagna e a pubblicare il modulo popup di contatto. Per farlo, occorre andare alla scheda “Pubblica” in alto.
Successivamente, è possibile fare clic sul pulsante “Anteprima” prima di pubblicare la campagna. In questo modo verrà mostrata un’anteprima dal vivo di come il popup apparirà sul vostro sito web.
Quando si è soddisfatti dell’aspetto della campagna, modificare lo “Stato di pubblicazione” da “Bozza” a “Pubblica”.

Una volta terminato, è possibile uscire dal builder di OptinMonster e controllare lo stato della campagna dalla propria dashboard di WordPress.
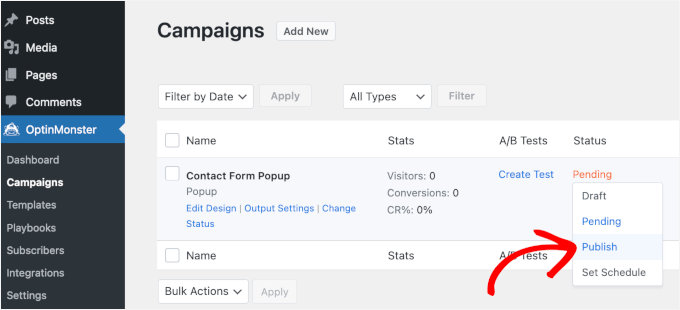
Per farlo, è necessario navigare in OptinMonster “ Campagne. Da qui, fate clic sul menu a discesa “Stato” e cambiatelo da “In attesa” a “Pubblica”.

OptinMonster aggiornerà automaticamente le modifiche.
Successivamente, si dovrà andare a visualizzare il pulsante “Contattaci” con l’integrazione MonsterLink e vedere il popup del modulo di contatto in azione.

Ecco fatto!
Avete creato con successo un plugin per moduli di contatto in WordPress. Inoltre, lo avete fatto assicurandovi che il modulo non sia intrusivo.
Suggerimento bonus: aumentare le iscrizioni ai popup
Ora che sapete come creare un modulo di contatto popup, il passo successivo è assicurarsi che migliori l’esperienza dell’utente invece di far rimbalzare i visitatori dal vostro sito.
Per massimizzare le iscrizioni, dovreste concentrarvi sulla creazione di popup utili e pertinenti piuttosto che invadenti.
In primo luogo, la tempistica è fondamentale. I popup che appaiono troppo presto possono frustrare gli utenti, quindi provate a mostrarli dopo che il visitatore ha scrollato o trascorso un po’ di tempo sul vostro sito.
La personalizzazione è un altro elemento che cambia le carte in tavola. Per rendere i vostri popup più pertinenti, dovreste adattarli a ciò che gli utenti stanno facendo, ad esempio offrendo uno sconto su un prodotto che stanno navigando.
Per incoraggiare un’azione rapida, create l’urgenza con frasi come “Offerta a tempo limitato” o sfruttate la paura di perdersi (FOMO) mettendo in evidenza ciò che potrebbero guadagnare agendo ora.

Anche l’aggiunta di prove sociali, come recensioni o statistiche, può creare fiducia e rendere i popup più convincenti. Non dimenticate il ruolo del colore: i toni grassetti possono catturare l’attenzione, mentre quelli più morbidi creano fiducia e armonia.
Combinando queste strategie, è possibile creare popup che catturano l’attenzione, entrano in contatto con il pubblico e spingono all’azione senza sembrare invadenti. Per maggiori informazioni su questo argomento, potete selezionare la nostra guida su come utilizzare la psicologia dei popup per aumentare le iscrizioni del 250%.
Video tutorial
Prima di partire, abbiamo preparato un video tutorial su come aggiungere un modulo di contatto popup al vostro sito WordPress. Non dimenticate di dare un’occhiata!
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un popup per il modulo di contatto in WordPress. Inoltre, potreste voler selezionare la nostra guida su come inviare email di conferma dopo l’invio di un modulo WordPress e su come monitorare e ridurre l’abbandono dei moduli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.