L’aggiunta di un chatbot al vostro sito WordPress può migliorare l’engagement degli utenti, fornendo assistenza immediata ai vostri visitatori. I chatbot possono gestire le richieste di informazioni, guidare gli utenti attraverso il sito e persino aiutare a generare vendite, offrendo un’esperienza utente interattiva.
Sapere come aggiungere un chatbot può trasformare il modo in cui interagite con il vostro pubblico e aumentare l’efficienza generale del vostro sito.
Nel corso degli anni, abbiamo visto diversi brand nostri partner add-on sui loro siti web per fornire assistenza ai clienti e guidare gli utenti. Da allora hanno notato un significativo aumento dell’engagement, con i chatbot che svolgono un ruolo chiave nella conversione dei contatti in clienti.
In questo articolo vi mostreremo come aggiungere facilmente un chatbot in WordPress, passo dopo passo.

Che cos’è un chatbot?
Un chatbot è un programma informatico che utilizza un’interfaccia di chat per parlare con i visitatori del vostro sito web. Agisce proprio come il vostro team di assistenza clienti quando utilizza un plugin di live chat.
Tuttavia, mentre la chat dal vivo è una conversazione in tempo reale tra un cliente e il personale di assistenza, i chatbot sono automatizzati.
Ciò significa che possono fornire solo le risposte per le quali sono stati programmati.
Ad esempio, un chatbot per il servizio clienti può rispondere a domande su prodotti o servizi, risolvere problemi e fornire raccomandazioni.
Allo stesso modo, un chatbot per l’assistenza sanitaria può fornire risposte istantanee a domande sulle condizioni di salute, ricordare ai pazienti gli appuntamenti e metterli in contatto con i medici.
Perché dovreste utilizzare un chatbot in WordPress?
L’aggiunta di un chatbot al vostro sito web WordPress vi consentirà di fornire un’assistenza personalizzata ai vostri visitatori 24 ore su 24, 7 giorni su 7, anche quando il vostro team di assistenza non è disponibile.
Questo ridurrà il numero di ticket di assistenza sul vostro sito web e migliorerà l’esperienza degli utenti.
I chatbot possono essere utilizzati anche per automatizzare altre attività di assistenza ai clienti, come rispondere alle domande più frequenti, fornire assistenza sui prodotti e risolvere problemi minori.
In questo modo si risparmia molto tempo e si lascia che il team si concentri su problemi più complessi.
Se avete un negozio online, potete anche utilizzare un chatbot per conoscere gli interessi e le esigenze dei clienti. Il chatbot può quindi rispondere alle query del cliente e concludere l’affare, aumentando l’engagement dell’utente.
Detto questo, vediamo come aggiungere facilmente un chatbot in WordPress, passo dopo passo. Tratteremo tre metodi diversi, e potete usare i link rapidi qui sotto per passare a quello che volete usare:
Aggiungere un chatbot in WordPress usando Heroic KB (il migliore per l’assistenza clienti)
Se volete creare un chatbot personalizzato per automatizzare le richieste di assistenza clienti, questo metodo è perfetto per voi.
Heroic KB è il miglior plugin per basi di conoscenza di WordPress che aggiunge una base di conoscenza ricercabile al vostro sito esistente.
È inoltre dotato di un potente Assistente AI Heroic che aggiunge un chatbot alla vostra pagina della knowledge base. Il chatbot AI viene addestrato direttamente dagli articoli della vostra knowledge base per fornire risposte accurate alle domande dei visitatori.
Per iniziare, è necessario installare e attivare il plugin Heroic KB. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: per accedere all’Assistente AI di Heroic è necessario il piano Heroic KB Pro.
Una volta attivato il plugin, è necessario creare una base di conoscenze per poter addestrare il chatbot AI su di essa. Assicuratevi che la vostra base di conoscenze includa articoli dettagliati e di alta qualità che aiutino il pubblico a imparare a utilizzare i vostri prodotti/servizi.

Per istruzioni passo-passo, potete seguire il nostro tutorial su come aggiungere la documentazione della knowledge base in WordPress.
Dopo aver creato la base di conoscenze, è possibile impostare l’Assistente AI Heroic.
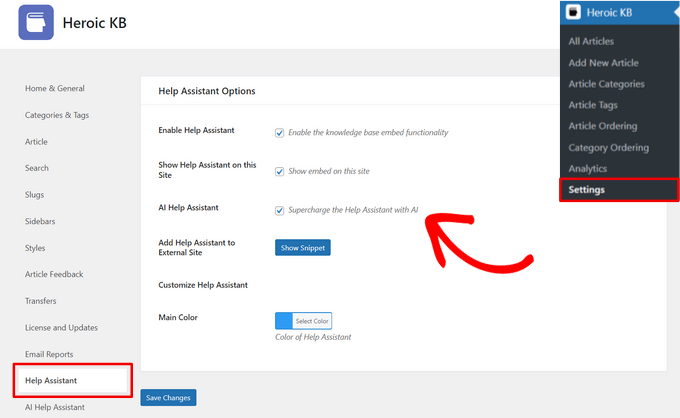
Per farlo, visitate la pagina Heroic KB “ Impostazioni dalla dashboard di WordPress e fate clic sulla scheda “Assistente alla guida”.
A questo punto, è necessario apporre un segno di spunta accanto alle opzioni Abilita assistente alla guida, Mostra assistente alla guida su questo sito e Assistente alla guida AI.

In questa pagina è possibile selezionare anche il colore principale del chatbot Help Assistant.
Al termine, fare clic sul pulsante “Salva modifiche”.
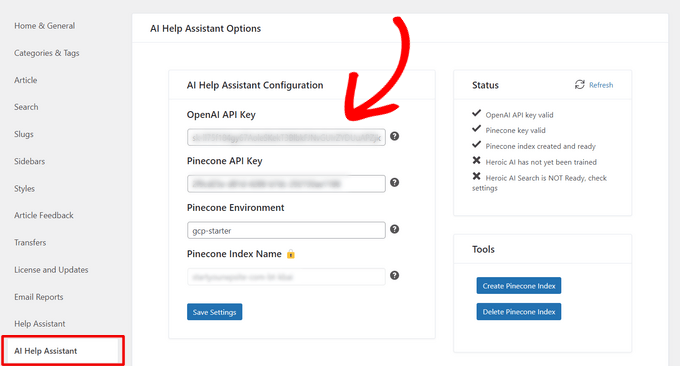
Quindi, fare clic sulla scheda “Assistente AI” nella pagina delle impostazioni di Heroic KB. Qui è necessario aggiungere le chiavi API per OpenAI e Pinecone.

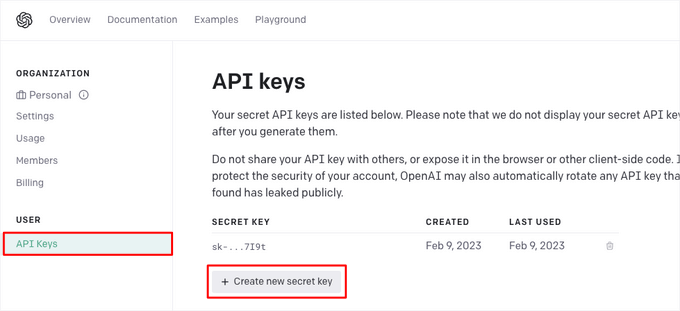
È possibile generare una chiave API OpenAI sul sito web di OpenAI visitando la pagina delle chiavi API dal proprio account a pagamento.
È sufficiente generare una nuova chiave segreta e copiarla e incollarla nelle impostazioni di configurazione di Heroic KB AI Help Assistant.

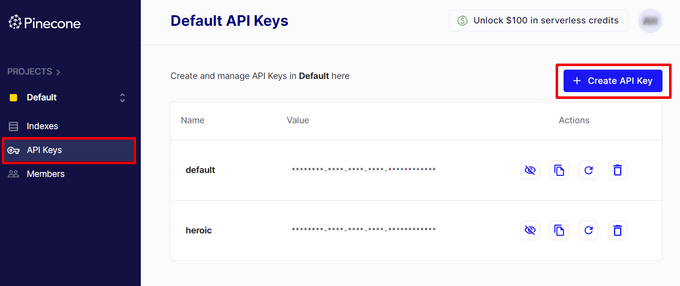
È possibile generare una chiave API Pinecone sul sito web di Pinecone con un account gratuito o a pagamento.
Basta andare alla pagina “Chiavi API” e cliccare sul pulsante “Crea chiave API”. Quindi, copiarla e incollarla nelle impostazioni di Heroic KB.

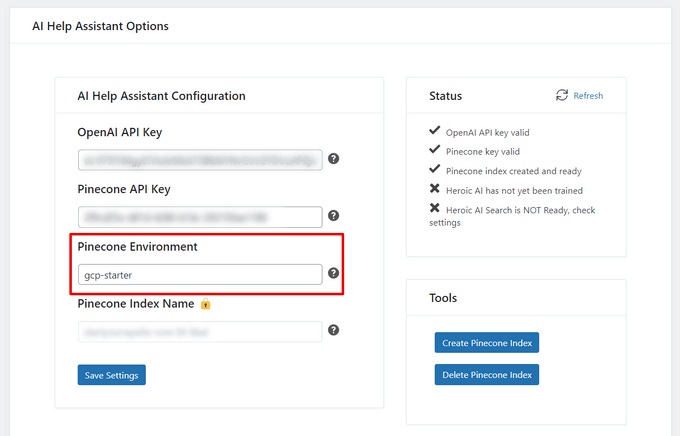
Dopo aver copiato e incollato le chiavi API, è necessario compilare anche il campo “Pinecone Environment”.
Per gli account Pinecone gratuiti, è possibile utilizzare gcp-starter come ambiente Pinecone. Per gli account a pagamento, è possibile utilizzare qualsiasi regione GCP supportata da Pinecone, come eu-west4-gcp o us-central1-gcp.

Una volta fatto ciò, non dimenticate di premere il pulsante “Salva impostazioni”.
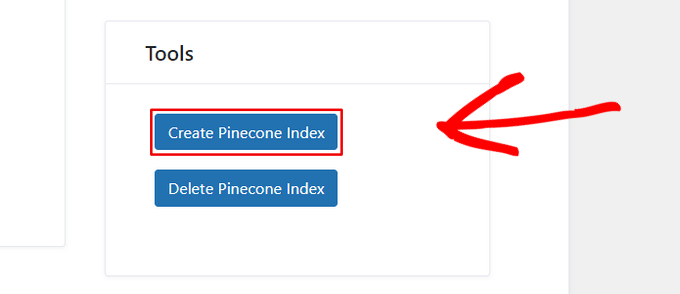
Quindi, fare clic sul pulsante “Crea indice pigna” per creare automaticamente un nuovo indice pigna.

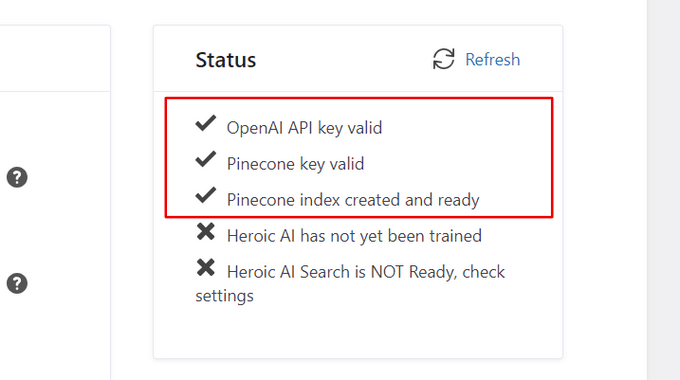
È possibile controllare la casella “Stato” per vedere se le chiavi API sono state convalidate e l’indice Pinecone è stato creato.
Una volta che questi sono pronti, si può iniziare ad addestrare il chatbot dell’assistente AI sulla propria base di conoscenze.

Per farlo, basta cliccare sul pulsante “Addestramento sulla Base di Conoscenza Eroica di questo sito”.
L’assistente AI inizierà quindi l’addestramento, che potrebbe richiedere alcuni minuti a seconda delle dimensioni della vostra base di conoscenze.
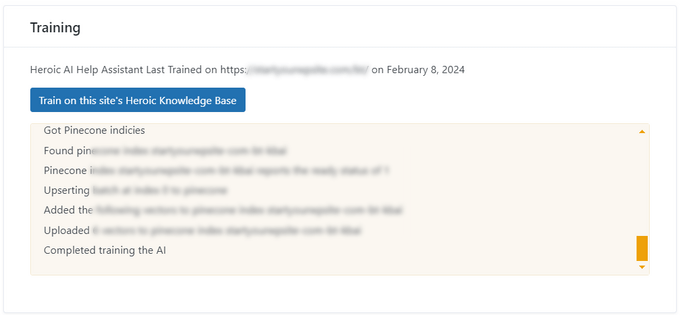
I progressi saranno visualizzati nel pannello Formazione.

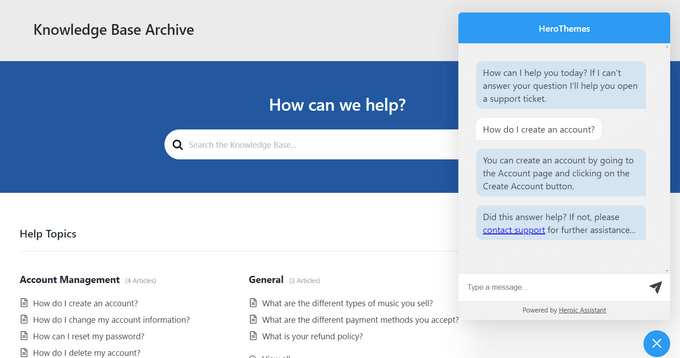
Una volta completata la formazione, è possibile visitare la pagina della Knowledge Base per vedere il chatbot Heroic AI Assistant in azione.
I visitatori possono porre una domanda e il chatbot fornirà una risposta accurata on la documentazione della vostra knowledge base.

Aggiungere un chatbot in WordPress usando ChatBot (il migliore per le vendite e il servizio clienti)
Se siete alla ricerca di un chatbot all-in-one per la generazione di lead, le vendite, il servizio clienti e altro ancora, questo metodo fa al caso vostro.
Potete aggiungere facilmente un chatbot al vostro sito WordPress utilizzando ChatBot. È il miglior software per chatbot AI che consente di creare chatbot utilizzando un costruttore drag-and-drop. Offre anche più opzioni di personalizzazione del chatbot e funzioni multilingue. Per maggiori informazioni, consultate la nostra recensione completa di ChatBot.
Per prima cosa, è necessario installare e attivare il plugin gratuito ChatBot. Per istruzioni dettagliate, consultare la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitate la scheda del menu ChatBot dal pannello di amministrazione di WordPress e fate clic sul pulsante “Connetti account”.

Questo aprirà il sito web di ChatBot in una nuova finestra, dove dovrete inserire le vostre credenziali di accesso e fare clic sul pulsante “Login”.
Tuttavia, se non avete ancora un account su ChatBot, cliccate sul link “Iscriviti gratuitamente” in alto.

Si aprirà una nuova pagina in cui sarà necessario fornire il proprio indirizzo e-mail e inserire un nome e una password per l’account.
Una volta terminato, è sufficiente fare clic sul pulsante “Crea account”.

Dopo la creazione dell’account, sarete reindirizzati alla vostra dashboard di WordPress. Ora avete collegato con successo il vostro sito WordPress con ChatBot.com.
Ora, per iniziare a creare un chatbot, basta fare clic sul pulsante “Vai alla dashboard”.

Si accede così alla dashboard del proprio account ChatBot.
Da qui, fare clic sul pulsante “Crea bot” in alto per avviare il processo.

Si accede così alla pagina “Crea nuova storia”, dove si deve scegliere il tipo di chatbot che si desidera creare.
Per impostazione predefinita, ChatBot consente di creare un bot per il servizio clienti, un bot per le domande di lavoro, un bot per la generazione di contatti, un bot per le domande frequenti, un bot per le vendite e altro ancora.
Tuttavia, si può anche scegliere l’opzione “Build from Scratch” per creare un bot da soli. In questa esercitazione creeremo un bot per il servizio clienti.

In questo modo si aprirà sullo schermo il modello di bot del servizio clienti già pronto.
Da qui è possibile creare facilmente un flusso di conversazione per il chatbot facendo clic sulle schede “Bot Response” nel chatflow.
A questo punto sullo schermo si aprirà un prompt, in cui è possibile aggiungere risposte alla chat e risposte rapide come testo, immagini e pulsanti, trascinando i blocchi nel prompt.
Una volta fatto ciò, basta aggiungere la risposta del bot e fare clic sul pulsante “Salva e chiudi” in alto.

Se si desidera, è possibile aggiungere filtri personalizzati alla risposta del chatbot facendo clic sul pulsante “Aggiungi filtro” nel prompt.
Si aprirà un menu a tendina in cui è possibile scegliere un filtro da aggiungere alla risposta del chatbot, tra cui:
- Messaggio: Personalizzare la conversazione adattando le risposte al messaggio dell’utente.
- Punteggio: Prevenire le conversazioni irrilevanti filtrando i messaggi che hanno un punteggio basso.
- Fallimenti: Migliorare l’accuratezza del chatbot filtrando i messaggi che potrebbero causare un fallimento. In questo modo si può evitare che il chatbot fornisca informazioni errate o fuorvianti.
- Email: Escludere gli indirizzi e-mail non validi o indirizzare gli utenti in base alla loro e-mail.
- Nome: Creare un’esperienza personalizzata per l’utente o bloccare i messaggi che contengono determinati nomi.
- Nome utente: filtrare i messaggi che contengono determinati nomi utente.
- Integrazione: Creare messaggi specifici per gli utenti che utilizzano un determinato strumento.
- Lingua: Scrivere messaggi in lingue specifiche per siti web multilingue.
- Fuso orario: Filtrare i messaggi in base al fuso orario di riferimento.
Inoltre, è possibile creare messaggi specifici per gli utenti di regioni e Paesi diversi. Questo può essere utile se avete un pubblico internazionale.

Successivamente, è possibile selezionare la logica condizionale per la risposta ora filtrata. La risposta creata sarà utilizzata dal chatbot solo se il cliente con cui sta interagendo corrisponde al filtro.
Ad esempio, se si dispone di un sito web multilingue e si desidera creare un chatbot per diverse lingue, è possibile utilizzare il filtro “Lingua”.
A questo punto, selezionare l’opzione ‘= uguale’ come condizione e digitare il nome della lingua.
Quindi, è possibile aggiungere la risposta nella lingua scelta. Nel nostro esempio, quando un utente digita nel chatbot una domanda in italiano, il chatbot gli mostrerà la risposta in italiano che abbiamo creato con questo filtro.

Una volta terminata l’aggiunta del filtro, è sufficiente fare clic su “Applica filtro”.
Successivamente, è possibile utilizzare il pulsante “+” per aggiungere diversi blocchi al flusso di chat. Si aprirà un prompt in cui potrete selezionare qualsiasi blocco di vostra scelta, tra cui:
- Input dell’utente: Aggiungere i messaggi dell’utente che attivano la risposta del bot.
- FAQ: Aggiungere le domande frequenti e le relative risposte in questo blocco.
- Inserimento di allegati: Consentire agli utenti di allegare file durante una conversazione in corso con il chatbot.
- Risposta del bot: Aggiungere la risposta di un chatbot a una domanda.
- Backtracking: Impedire agli utenti di visualizzare le interazioni con il bot precedentemente abbinate.
- Fallback: Visualizzate un messaggio generico o attivate un’azione ogni volta che il vostro chatbot non riesce a trovare una risposta alla domanda dell’utente.
- Flow: organizzare visivamente scenari complessi di risposta del chatbot.
- Aggiungi al segmento: Segmentare tutti gli utenti in gruppi diversi in base ai dati dell’utente.
- Elimina dal segmento: Elimina gli utenti da un segmento specifico.
- Impostare l’attributo: Salva le informazioni sugli utenti.
- Contrassegnare l’obiettivo: Contrassegnare una conversazione come se avesse raggiunto il suo obiettivo.
È inoltre possibile inviare la trascrizione di una conversazione a un indirizzo e-mail o etichettare diverse conversazioni del chatbot con parole e frasi chiave.

Ad esempio, se si sceglie il blocco FAQ, si aprirà una schermata in cui è possibile aggiungere le domande più comuni dell’assistenza clienti e le relative risposte.
Il chatbot utilizzerà poi queste risposte per rispondere alle domande dei clienti sul vostro sito web.

Quindi, fare clic sulla scheda di risposta del bot “Menu principale” per aprire il prompt dei blocchi. Qui è possibile aggiungere pulsanti per tutti i servizi che il chatbot può offrire utilizzando il blocco Pulsante.
Successivamente, fare clic su ciascun blocco Pulsante per aprire le sue impostazioni e configurare la posizione in cui il pulsante deve indirizzare gli utenti.
Ad esempio, è possibile consentire agli utenti di essere indirizzati alla risposta del chatbot FAQ creata selezionando il tipo di pulsante “Vai al blocco”.
Quindi, selezionare il blocco “FAQ” dal menu a discesa “Vai a” e fare clic sul pulsante “Salva impostazioni”.

Oltre alle FAQ, è possibile creare pulsanti per indirizzare gli utenti all’iscrizione alla newsletter, alla pagina dei contatti, alle offerte di sconto e altro ancora.
Una volta terminato, non dimenticate di fare clic sul pulsante “Pubblica” in alto per salvare le impostazioni.

A questo punto si aprirà un prompt sullo schermo, che vi chiederà di fornire un nome al vostro chatbot.
Dopo aver inserito i dettagli, è sufficiente fare clic sul pulsante “Conferma” per pubblicare il chatbot.

Quindi, visitate la vostra dashboard di WordPress e andate alla scheda ChatBot , dove noterete che la sezione “Scegli il tuo bot” sarà visibile sullo schermo.
Nota: tenere presente che dopo la creazione del chatbot, potrebbero essere necessarie 3-4 ore prima che sia visibile nella dashboard di WordPress.
A questo punto, è sufficiente scegliere il bot appena creato dal menu a discesa.
Successivamente, selezionate l’interruttore “Nascondi chat su cellulare” su “On” se non volete che le persone che visitano il vostro sito web dai loro telefoni possano vedere il chatbot.

È inoltre possibile attivare l’opzione “Nascondi la chat per i visitatori ospiti” se si desidera che il chatbot sia riservato ai soli membri.
Infine, fare clic sul pulsante “Aggiungi al sito”. Ora è possibile visitare il sito web per vedere il chatbot in azione.

Aggiungere un chatbot in WordPress usando HubSpot (gratis e facile)
Se state cercando un modo semplice e gratuito per costruire un chatbot, potete utilizzare questo metodo.
HubSpot è un incredibile sistema di gestione delle relazioni con i clienti (CRM), dotato di una suite di strumenti per le vendite, il servizio clienti, il marketing e la gestione dei contenuti.
Permette anche di creare conversazioni automatiche con i visitatori del sito web grazie al suo costruttore di chatbot gratuito.
Innanzitutto, è necessario installare e attivare il plugin HubSpot sul proprio sito web. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin per WordPress.
Dopo l’attivazione, è necessario visitare la scheda del menu HubSpot dalla barra laterale dell’amministrazione di WordPress e inserire il proprio indirizzo e-mail per creare un account HubSpot.
Se ne avete già uno, cliccate sul link “Accedi” in basso.

Dopo aver fornito i vostri dati e impostato una password per il vostro nuovo account, HubSpot vi chiederà il settore in cui lavorate.
È sufficiente selezionare un settore a scelta dal menu a discesa e fare clic sul pulsante “Avanti”.

Dopodiché, HubSpot creerà un nuovo account per voi e vi chiederà di collegarlo al vostro sito WordPress.
Da qui, è sufficiente fare clic sul pulsante “Connetti sito web”.

Ora è il momento di iniziare a creare il vostro chatbot.
Per farlo, visitate la pagina HubSpot ” Live Chat dalla dashboard di WordPress e fate clic sul pulsante “Crea flusso di chat”.

Si accede così alla pagina successiva, dove è possibile selezionare uno dei modelli di chatbot già pronti.
Per impostazione predefinita, HubSpot consente di creare un bot concierge, un bot per qualificare i lead, un bot per le riunioni, un bot per i biglietti, un bot offline o persino un chatbot da zero.
In questa esercitazione creeremo un “Tickets bot”.
Per procedere, selezionare il flusso di chat che si desidera utilizzare e fare clic sul pulsante “Continua in HubSpot”.

Verrete quindi indirizzati al vostro account HubSpot, dove creerete il resto del vostro chatbot.
Da qui, fare clic sul pulsante “Avanti” per andare avanti.

Nella fase successiva, è necessario selezionare la lingua per il chatbot dal menu a discesa.
È possibile lasciare invariate le altre impostazioni e fare clic sul pulsante “Crea”.

Il modello si aprirà nel costruttore di chatbot, dove sarà possibile modificare il flusso di chat.
È sufficiente fare clic sulla scheda “Opzioni” nella risposta del bot e selezionare il link “Modifica”.
Si apriranno le impostazioni dell’azione nella colonna di sinistra, dove è possibile modificare il nome e il testo dell’azione.
In HubSpot, un’azione è una fase della conversazione del chatbot che esegue un compito specifico, come porre domande o inviare responsive. La prima azione del chatbot sarà la prima domanda che riceve dal visitatore del sito web.

Successivamente, scorrere la sezione “Le risposte dei vostri visitatori” e digitare tutte le risposte rapide che un visitatore potrebbe dare a questa domanda.
Ad esempio, un visitatore potrebbe chiedervi come acquistare un vostro prodotto, oppure potrebbe voler segnalare un errore che sta incontrando sul vostro sito web.

Quindi, scorrere di nuovo verso l’alto e passare alla scheda “Rami se/quindi”.
Da qui, si deve selezionare l’azione che il chatbot intraprenderà se il cliente risponde con una delle risposte rapide appena aggiunte.
Ad esempio, se si desidera che il chatbot apra dei ticket di assistenza ogni volta che un utente non riesce a ricevere un’e-mail di conferma con le credenziali, selezionare l’opzione “Crea ticket” dal menu a discesa.
A questo punto, è sufficiente fare clic sul pulsante “Salva” per memorizzare le impostazioni dell’azione.

Dopodiché, si può lasciare il resto delle impostazioni del flusso di chat così com’è o continuare a modificare le diverse azioni per il chatbot.
Chatbot creerà ora un ticket di assistenza per tutte le risposte rapide aggiunte alla richiesta di azione.
Quindi, passare alla scheda “Destinazione” dall’alto. Qui si deve scegliere dove il widget del chatbot apparirà sul sito web.
È possibile lasciare queste impostazioni così come sono se si desidera che il chatbot appaia su ogni pagina del sito web.
Tuttavia, se si desidera nascondere il chatbot su pagine specifiche, è possibile fare clic sul link “Aggiungi regola di esclusione”. Si aprirà un’altra regola in cui è sufficiente aggiungere l’URL della pagina in cui si desidera nascondere il chatbot nel campo a destra.

Una volta terminato, scorrere giù fino alla sezione “Informazioni sul visitatore e comportamento”. Qui è possibile scegliere i visitatori a cui mostrare il chatbot.
Ad esempio, se si desidera che solo i visitatori che fanno parte del proprio elenco di contatti possano vedere il chatbot, si può scegliere l’opzione “Visitatore” dal menu a discesa di sinistra e l’opzione “È un contatto” nel campo di destra.
A questo punto, fare clic sul pulsante “Salva” e passare alla scheda “Visualizzazione”.

Da qui è possibile caricare un’immagine avatar per il chatbot e cambiarne il nome.
Successivamente, espandere la sezione “Comportamento di visualizzazione della chat” e scegliere lo stato predefinito del chatbot quando vengono soddisfatti i trigger.
Ad esempio, se si desidera che il messaggio di benvenuto del bot appaia immediatamente dopo la visita del sito web, si può scegliere l’opzione “Apri il messaggio di benvenuto come prompt”.
Se si sceglie “Mostra solo il programma di avvio della chat”, i visitatori dovranno fare clic sul chatbot per visualizzarne i messaggi.
Tuttavia, è possibile selezionare la terza opzione se si desidera che il chatbot appaia solo quando viene soddisfatto un trigger.

Successivamente, scorrere verso il basso e scegliere il trigger per la comparsa del chatbot.
Ad esempio, se si desidera che il chatbot venga visualizzato quando il visitatore lascia il sito, selezionare l’opzione “On exit intent”.
Tuttavia, è possibile scegliere come fattori scatenanti anche la percentuale di pagine scrollate o i minuti trascorsi sul sito web.
Successivamente, è possibile passare alla scheda “Mobile” per configurare le impostazioni di visualizzazione della chat per i telefoni cellulari.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Salva” per memorizzare le modifiche.

A questo punto, passare alla scheda “Opzioni” dall’alto per configurare le impostazioni generali come il testo del messaggio di ritardo, il timeout della sessione, il messaggio di errore generico, la lingua del bot, la disponibilità e altro ancora.
Quindi, fare clic sul pulsante “Salva” per memorizzare le impostazioni. Infine, attivate l’interruttore in alto per attivare il chatbot sul vostro sito web.

Ora è possibile visitare il sito WordPress per vedere il chatbot in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Bonus: Aggiungere la chat dal vivo al vostro sito WordPress
La chat dal vivo è uno strumento di comunicazione che consente ai visitatori di chattare con un membro del vostro team di assistenza clienti attraverso una finestra di chat sul vostro sito web.
È un modo molto popolare per entrare in contatto con i clienti e ha un livello di soddisfazione del 73%, molto più alto rispetto all’assistenza via e-mail, telefono e SMS.
L’aggiunta di una chat live al vostro negozio WooCommerce consentirà ai clienti di ottenere aiuto in modo rapido e semplice senza dover attendere in attesa o inviare un’e-mail.
Questo riduce la frequenza di rimbalzo, aumenta le vendite e permette anche di raccogliere feedback dagli utenti.
Potete aggiungere facilmente questa funzione al vostro sito web utilizzando LiveChat, il miglior software di supporto alla chat dal vivo per WordPress.

È dotato di modelli di live chat preconfezionati, chat in tempo reale, canali di assistenza multipli, risposte in scatola, trascrizioni della chat, analisi della chat e molto altro ancora.
Inoltre, si integra con strumenti come WooCommerce, HubSpot, ChatBot, Constant Contact e Mailchimp.
Per istruzioni dettagliate, potete consultare il nostro tutorial passo-passo su come aggiungere una live chat gratuita in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente un chatbot in WordPress. Potreste anche voler consultare la nostra guida su come add-on la documentazione in WordPress e la nostra selezione in alto dei migliori software di help desk per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support
You’re welcome we hope it works well for your needs
Admin
Ralph
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support
You’re welcome, the are certainly helpful when you are solo
Admin