L’aggiunta di un pulsante al menu di navigazione principale consente di far risaltare l’invito all’azione del sito, portando più traffico alle pagine più importanti. È anche un modo semplice per aggiungere lo stesso pulsante a ogni pagina e pubblica.
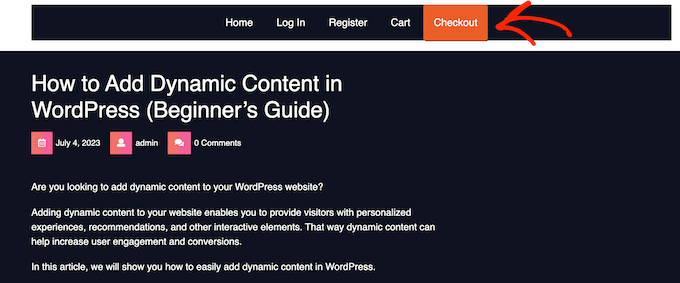
Abbiamo visto come WPForms, uno dei nostri brand partner, abbia aggiunto un pulsante “Get WPForms” direttamente nell’header di WordPress. Questa semplice aggiunta ha contribuito ad aumentare le conversioni e a incrementare le vendite.
Posizionando il pulsante in un punto ben visibile, WPForms ha reso più facile l’azione dei visitatori, con il risultato di un migliore engagement e di un maggior numero di contatti.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante al menu dell’intestazione di WordPress.

Perché aggiungere un pulsante nel menu dell’intestazione di WordPress?
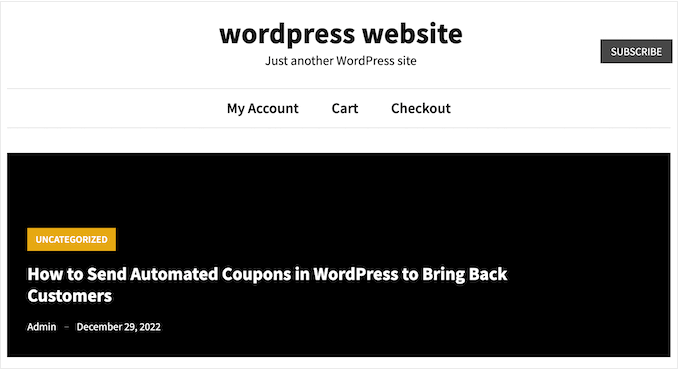
I menu di navigazione di WordPress sono tipicamente dei semplici link testuali, in cui tutto sembra uguale e nulla spicca.

Tuttavia, alcuni link importano più di altri. Ad esempio, potreste voler aggiungere un link a un modulo d’ordine online o alla pagina di registrazione del vostro sito WordPress.
Per impostazione predefinita, questi link importanti hanno lo stesso aspetto del resto del menu dell’intestazione.
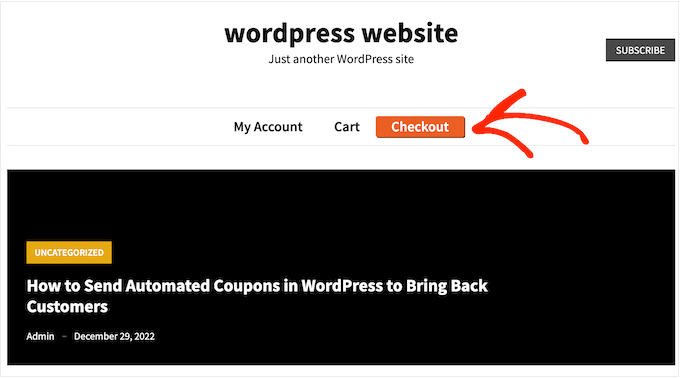
È possibile rendere questi link più accattivanti trasformandoli in pulsanti. In questo modo si possono ottenere più clic e conversioni.

Per impostazione predefinita, è possibile aggiungere pulsanti nei post e nelle pagine di WordPress utilizzando il blocco Pulsanti, ma non è possibile aggiungerli ai menu di navigazione.
Detto questo, vediamo come aggiungere un pulsante al menu dell’intestazione di WordPress.
Aggiunta di un pulsante nel menu dell’intestazione di WordPress
Per iniziare, è necessario aggiungere il link che si desidera trasformare in un pulsante.
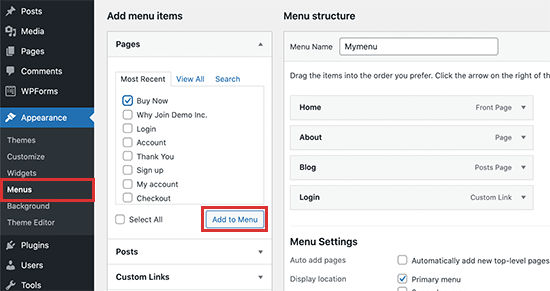
Basta andare alla pagina Aspetto ” Menu nella dashboard di WordPress e aggiungere il link al menu di navigazione. Per istruzioni dettagliate, consultare la nostra guida su come aggiungere un menu di navigazione in WordPress.

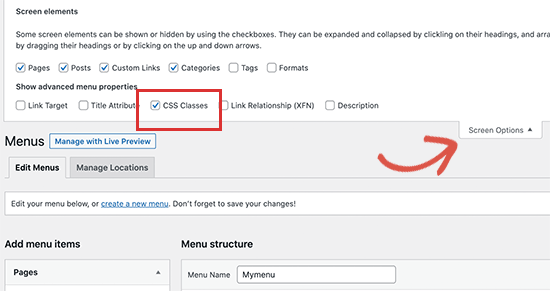
Successivamente, è necessario fare clic sul pulsante Opzioni schermo nella parte superiore della schermata.
Si aprirà un pannello con molte nuove opzioni. È sufficiente selezionare la casella accanto a “Classi CSS”.

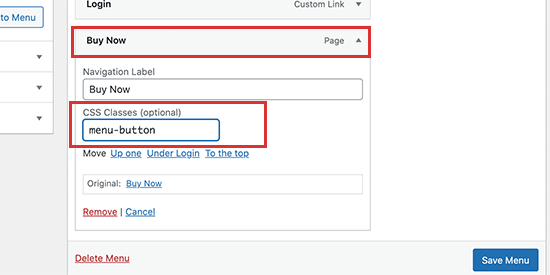
A questo punto, fare clic per espandere la voce di menu che si desidera trasformare in un pulsante.
Si noterà una nuova opzione di classe CSS in cui è possibile digitare un nome di classe. La classe CSS può essere chiamata come si vuole, ma in questa guida useremo menu-button.

Dopo aver digitato un nome, fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Ora è stata aggiunta una classe CSS personalizzata alla voce di menu. È possibile modificare l’aspetto del menu utilizzando un codice CSS personalizzato. È possibile aggiungere questo codice tramite il personalizzatore integrato di WordPress o utilizzando un plugin di snippets di codice.
Aggiungere un pulsante nel menu dell’intestazione di WordPress usando WPCode (consigliato)
Il modo migliore per aggiungere codice personalizzato a WordPress è utilizzare WPCode. È il miglior plugin per gli snippet di codice che consente di aggiungere CSS, PHP, HTML e altro ancora.
Poiché non si modificano direttamente i file del tema, si possono evitare molti errori comuni di WordPress. È inoltre possibile aggiornare il tema o passare a un tema completamente diverso senza perdere il codice personalizzato.
Se si desidera rimuovere il pulsante in qualsiasi momento, è possibile disattivarlo con un solo clic.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
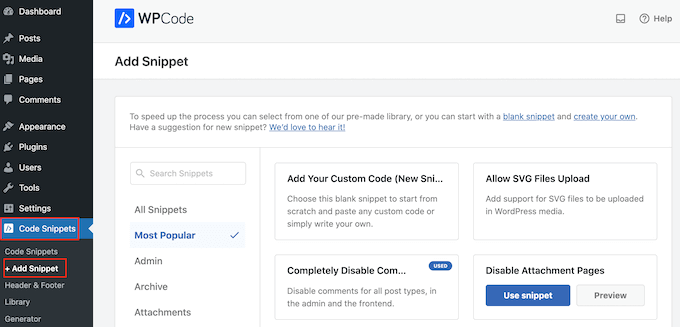
Una volta attivato il plugin, visitate la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.

Qui potrete vedere tutti gli snippet WPCode già pronti che potete aggiungere al vostro sito. Tra questi, uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
A questo punto, è sufficiente passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato” quando appare.

Successivamente, è necessario selezionare “CSS Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

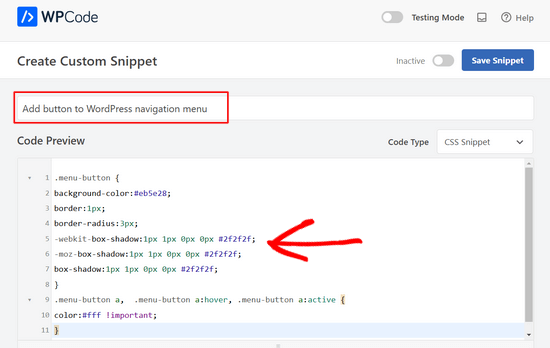
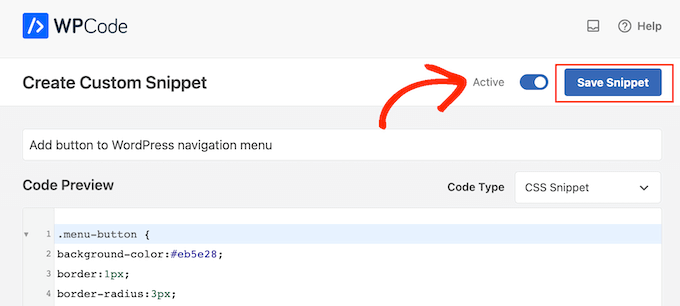
Nella schermata seguente, è necessario digitare un titolo per lo snippet di codice.
Il nome è solo per referer, quindi si può usare quello che si vuole.

Fatto questo, si è pronti a incollare un frammento di codice CSS nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff !important;} |
Quando si aggiunge lo snippet di codice qui sopra, assicurarsi di sostituire menu-button con il nome della classe CSS.
Lo snippet di cope precedente crea un pulsante arancione con un effetto ombra, come si può vedere nell’immagine seguente.

Sentitevi liberi di giocare con lo snippet CSS per vedere quali effetti diversi potete creare. Ad esempio, è possibile modificare il colore dello sfondo, il colore del testo del link, aggiungere un bordo e altro ancora.
Se si desidera utilizzare un colore diverso, è necessario conoscere il codice esadecimale di quel colore. Se non si è sicuri dei codici da utilizzare, si può ricorrere a una risorsa come Color Hex.
Quando si è soddisfatti del codice, fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”, quindi fare clic sul pulsante “Salva snippet”.

Ora, se visitate il vostro sito web WordPress, vedrete il nuovo pulsante del menu header in azione.
Aggiungere un pulsante nel menu dell’intestazione di WordPress utilizzando il Customizer
Se non si desidera utilizzare un plugin, è possibile aggiungere codice utilizzando il personalizzatore integrato.
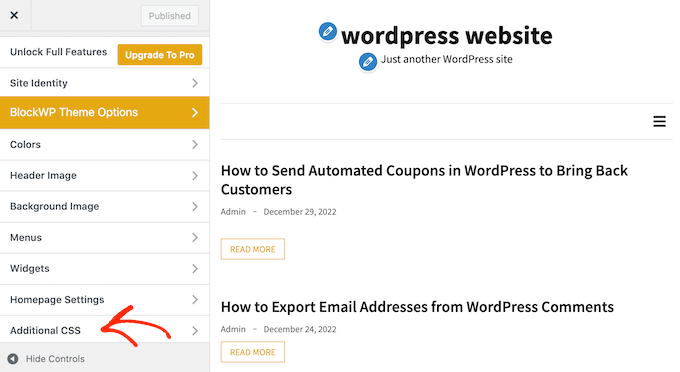
Basta andare su Aspetto ” Personalizza e vedrete un’anteprima del vostro sito sulla destra, oltre a una serie di impostazioni del tema nella colonna di sinistra.
Per iniziare, fare clic sull’opzione “CSS aggiuntivi”.

A questo punto si aprirà un riquadro in cui è possibile aggiungere il codice CSS personalizzato.
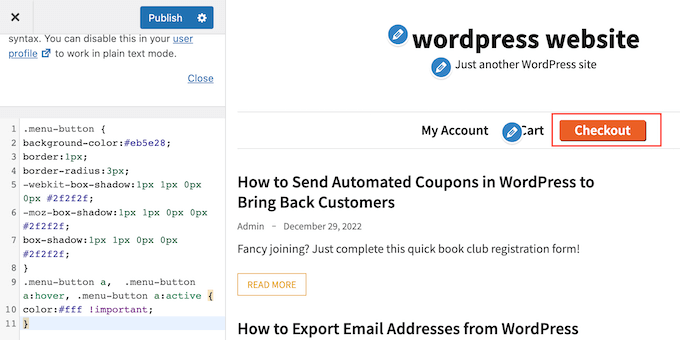
Anche in questo caso, si può usare il frammento di codice precedente come punto di partenza.

Quando si è soddisfatti dell’aspetto del pulsante, fare clic su “Pubblica” per rendere effettive le modifiche.
Video tutorial
Se siete più abili nell’apprendimento visivo, vi invitiamo a selezionare il nostro video tutorial su come add-on un pulsante nel menu dell’header di WordPress:
Bonus: Aggiungere un pulsante “Click to Call” nell’intestazione di WordPress
Se avete un sito di una piccola impresa, potreste anche aggiungere un pulsante “click-to-call” nel vostro menu di navigazione. In questo modo sarà più facile per i visitatori contattarvi e potrete anche migliorare il vostro posizionamento sui motori di ricerca rendendo il vostro sito più SEO-friendly.
Per aggiungere questo pulsante, visitate la pagina Aspetto ” Menu dalla dashboard di WordPress ed espandete la scheda “Link personalizzati” sulla destra.
Qui, aggiungete il vostro numero di telefono VOIP nell’URL e aggiungete un’etichetta per esso. Quindi, fare clic sul pulsante “Aggiungi al menu”.

Una volta aggiunto il pulsante “click-to-call” all’elenco dei link di navigazione, non dimenticate di fare clic sul pulsante “Salva menu” per memorizzare le impostazioni.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come aggiungere un pulsante “click to call” in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante al vostro menu header di WordPress. Potete anche consultare la nostra guida su come creare un menu di navigazione fluttuante in evidenza in WordPress e il nostro tutorial su come aggiungere la logica condizionale ai menu in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Nicole Hassell
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Admin
Sergio
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support
That would require editing your theme and what to edit would depend on the specific theme you are using.
Admin
Bonny C.
What a timesaver! Thanks a bunch!!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Sawyer Smith
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Admin
Nicole
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Admin
Gabriela
how do you resize the button? I see it stays inline with the text
jj
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support
Glad our guide was able to help
Admin