Accettare i pagamenti SEPA (Single Euro Payments Area) in WordPress può semplificare le transazioni per i vostri clienti europei, offrendo un modo sicuro ed efficiente per ricevere pagamenti in euro.
Potete raggiungere facilmente i clienti della regione SEPA, che comprende 36 paesi europei, e aumentare le vendite, dato che la regione genera più di 20 miliardi di transazioni all’anno.
Se gestite un negozio di e-commerce, offrite servizi o raccogliete donazioni, l’integrazione dei pagamenti SEPA può ampliare le vostre opzioni di pagamento.
Noi di WPBeginner collaboriamo con molti brand partner che sono riusciti ad add-on i pagamenti SEPA sui loro siti. Ci hanno detto che è un modo super conveniente di accettare pagamenti, rendendo il processo più agevole sia per i clienti che per i proprietari delle aziende.
In questo articolo vi mostreremo come accettare facilmente i pagamenti SEPA in WordPress.

Perché utilizzare i pagamenti SEPA in WordPress?
L’Area unica europea dei pagamenti (SEPA) è un’iniziativa dell’Unione europea. Il suo obiettivo è quello di rendere facile e conveniente effettuare pagamenti all’interno e tra i 36 Paesi membri.
Crea un mercato unico a livello europeo per i pagamenti in euro e utilizza lo stesso insieme di regole e standard per i trasferimenti di denaro nazionali o transfrontalieri.
Ciò significa che potete utilizzare il vostro conto bancario per effettuare pagamenti in euro a chiunque nell’area SEPA, indipendentemente dalla sua banca o dal suo Paese.
Utilizzando i pagamenti SEPA sul vostro sito web WordPress, potete accettare direttamente i pagamenti dal conto bancario del vostro cliente, rendendo il processo agevole e semplice.
Questo metodo di pagamento snellisce il processo di transazione e applica commissioni più basse rispetto ai tradizionali pagamenti transfrontalieri.
Inoltre, se avete un negozio online o un sito associativo, l’integrazione dei pagamenti SEPA vi permette di attingere a una vasta base di clienti in tutta Europa, ampliando il vostro potenziale mercato.
Detto questo, vediamo come accettare facilmente i pagamenti SEPA in WordPress, passo dopo passo. Tratteremo diversi metodi, e potete usare i link rapidi qui sotto per passare a quello che volete usare:
Metodo 1: Accettare i pagamenti SEPA in WordPress utilizzando WP Simple Pay (consigliato)
Questo metodo è consigliato se avete un sito associativo o accettate donazioni, poiché potete ricevere denaro attraverso un semplice modulo di pagamento. È anche una buona opzione se avete un piccolo negozio online.
Per questo metodo, utilizzeremo WP Simple Pay. Si tratta del miglior plugin per WordPress Stripe presente sul mercato, che consente di accettare pagamenti online senza dover configurare un carrello della spesa.
Durante i nostri test, abbiamo scoperto che ha un builder intuitivo per i moduli di pagamento, template predefiniti, elaborazione sicura dei pagamenti e consente di accettare pagamenti SEPA. Per maggiori dettagli, consultate la nostra recensione di WP Simple Pay.
Per prima cosa, è necessario installare e attivare il plugin WP Simple Pay. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WP Simple Pay ha un piano gratuito. Tuttavia, per sbloccare il modello di pagamento SEPA è necessaria la versione pro del plugin.
Dopo l’attivazione, verrà avviata una procedura di configurazione guidata sullo schermo. È sufficiente fare clic sul pulsante “Cominciamo”.

A questo punto si passa alla fase successiva, in cui è necessario fornire la chiave di licenza e fare clic sul pulsante “Attiva e continua”.
Potete trovare queste informazioni nel vostro account sul sito web di WP Simple Pay.

Una volta fatto ciò, dovrete collegare il plugin al vostro account Stripe. Stripe è uno dei migliori gateway di pagamento che consente di accettare facilmente pagamenti online.
A tal fine, fare clic sul pulsante “Connetti con Stripe”.

Successivamente, è necessario accedere al proprio account Stripe per collegarlo a WP Simple Pay.
Se non avete ancora un account, dovete crearne uno per accettare pagamenti SEPA in WordPress. Per maggiori informazioni, consultate il nostro tutorial su come accettare pagamenti con Stripe in WordPress.
Una volta collegato l’account al plugin, la procedura di configurazione guidata chiederà di configurare le e-mail.
È possibile attivare diversi interruttori per ricevere notifiche via e-mail per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento. Digitare quindi l’indirizzo e-mail al quale si desidera ricevere le notifiche.
Infine, fare clic sul pulsante “Salva e continua”.
Nota: se si riscontrano problemi nell’invio o nella ricezione delle notifiche e-mail, è possibile consultare la nostra guida su come configurare correttamente le impostazioni e-mail.

A questo punto è possibile uscire dalla procedura guidata per creare un modulo di pagamento per i pagamenti SEPA.
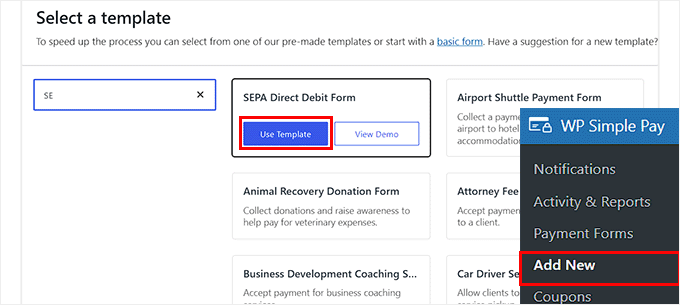
A tal fine, è necessario visitare la pagina WP Simple Pay ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress.
In questo modo si accede alla schermata “Seleziona un modello”, dove vengono visualizzati numerosi modelli predefiniti che possono essere utilizzati per il proprio sito web.
Da qui, individuate il modello di modulo di addebito diretto SEPA e fate clic sul pulsante “Usa modello” sotto di esso.

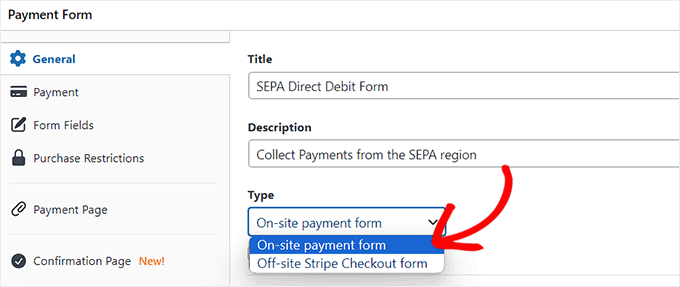
A questo punto si accede alla pagina “Aggiungi un nuovo modulo di pagamento”, dove è possibile iniziare ad aggiungere un titolo e una descrizione per il modulo.
Successivamente, è necessario selezionare il tipo di pagamento del modulo come “Modulo di pagamento in loco”.

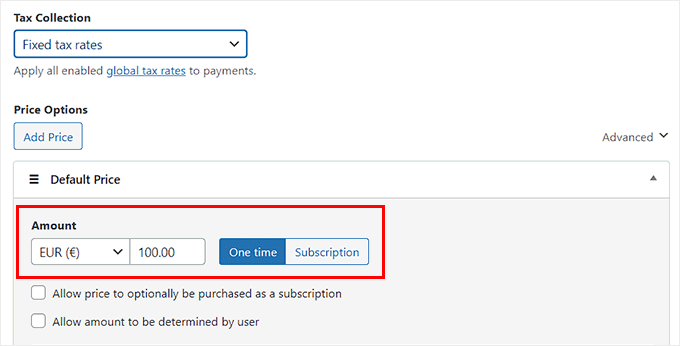
Passare quindi alla scheda “Pagamento” dalla colonna di sinistra e scegliere le aliquote di riscossione delle imposte preferite dall’opzione “Riscossione delle imposte”.
Una volta fatto ciò, aggiungete il prezzo del prodotto/servizio per il quale state creando il modulo sotto l’opzione “Importo”.

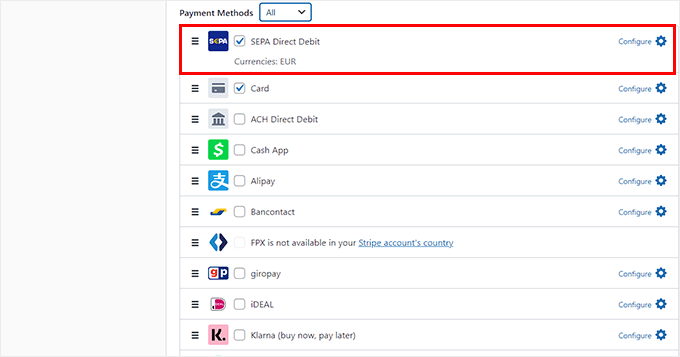
Scorrete ora la sezione “Metodi di pagamento”, dove noterete che il metodo “Addebito diretto SEPA” è già stato selezionato.
Tuttavia, se si desidera aggiungere anche altri gateway di pagamento come Klarna, Alipay, Affirm o iDeal, è possibile selezionare le caselle accanto a queste opzioni.

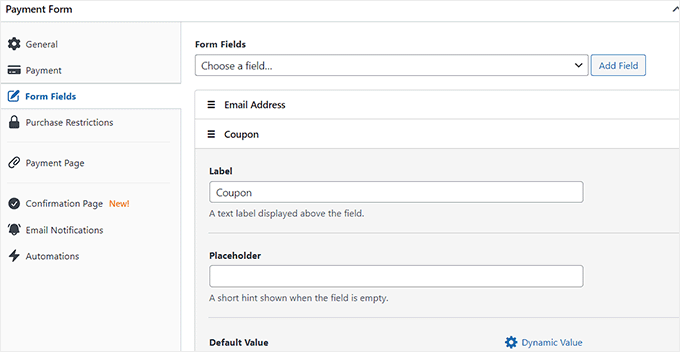
Quindi, passare alla scheda “Campi modulo” dalla barra laterale a sinistra. Una volta lì, è possibile aggiungere diversi campi modulo al modulo di pagamento e configurare le loro impostazioni espandendo la scheda.
Ad esempio, potete aggiungere un campo coupon al vostro modulo di pagamento se offrite regolarmente sconti e coupon sul vostro sito web.
È anche possibile riorganizzare l’ordine dei campi del modulo trascinandoli e rilasciandoli.

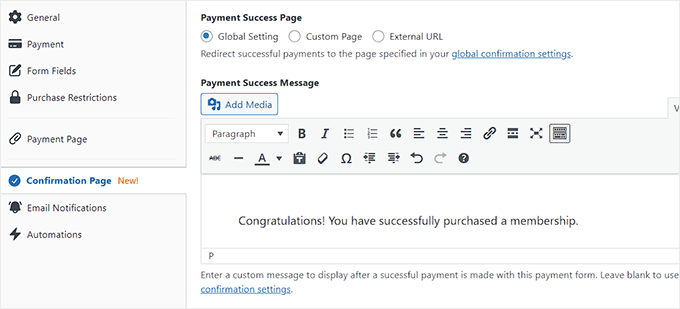
Una volta fatto ciò, passate alla scheda “Pagina di conferma” dalla colonna di sinistra.
Qui è possibile digitare il messaggio che verrà visualizzato dagli utenti quando effettueranno con successo un pagamento sul vostro sito web.

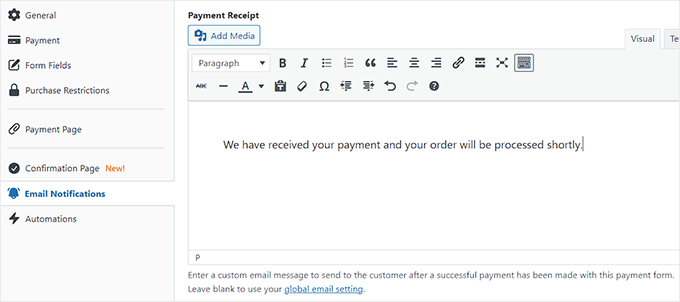
Se si desidera inviare un’e-mail agli utenti dopo aver effettuato un acquisto, passare alla scheda “Notifiche e-mail”.
Digitare qui l’e-mail personalizzata che verrà inviata agli utenti dopo aver effettuato un acquisto con il modulo di pagamento SEPA.

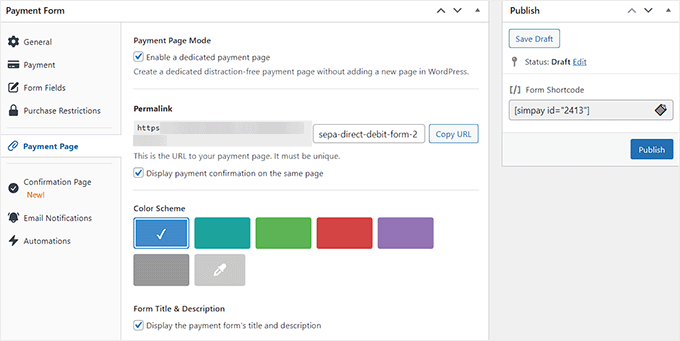
Passare quindi alla scheda “Pagina di pagamento” e selezionare l’opzione “Abilita una pagina di pagamento dedicata”.
WP Simple Pay vi consente ora di creare una pagina personalizzata per il vostro modulo di pagamento SEPA senza creare una nuova pagina sul vostro sito web.
Nella pagina appaiono ora alcune nuove impostazioni che consentono di aggiungere un permalink, uno schema di colori, un’immagine e un testo a piè di pagina per il modulo.

Una volta terminata la personalizzazione, fare clic sul pulsante “Pubblica” a destra per memorizzare le impostazioni.
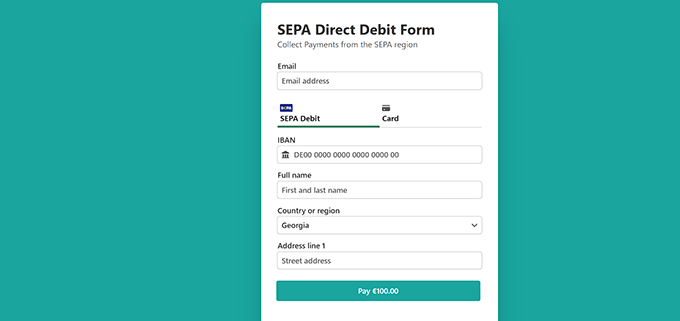
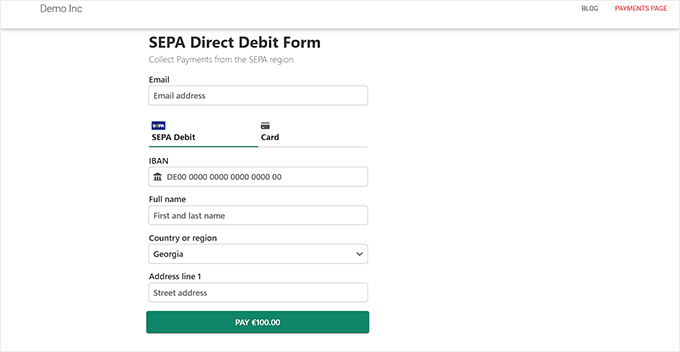
Ora, visitate il vostro sito WordPress per visualizzare la pagina del modulo di pagamento.

In alternativa, se si desidera aggiungere il modulo di pagamento SEPA a una pagina esistente, è necessario fare clic sul pulsante “Pubblica” dopo aver aggiunto i campi del modulo e configurato i messaggi di conferma.
Dopodiché, aprite una pagina di vostro gradimento nell’editor di blocchi di WordPress e fate clic sul pulsante “+” per aggiungere un blocco.
Successivamente, è necessario trovare e aggiungere il blocco WP Simple Pay alla pagina e selezionare il modulo di pagamento SEPA dal menu a discesa all’interno del blocco.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Ora potete visitare il vostro sito WordPress per vedere il modulo di pagamento SEPA in azione.

Metodo 2: accettare i pagamenti SEPA in WooCommerce utilizzando il plugin FunnelKit Stripe Payment Gateway (gratuito)
Se avete un negozio WooCommerce e state cercando un modo gratuito per accettare i pagamenti SEPA, questo metodo fa per voi.
Innanzitutto, è necessario installare e attivare Stripe Payment Gateway per WooCommerce. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin per WordPress.
È un plugin gratuito di FunnelKit che consente di aggiungere facilmente diversi gateway di pagamento.
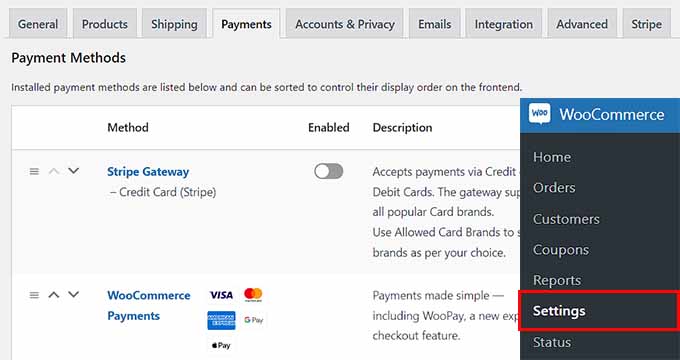
Dopo l’attivazione, visitate la pagina WooCommerce ” Impostazioni dalla dashboard di WordPress e passate alla scheda “Pagamenti”.
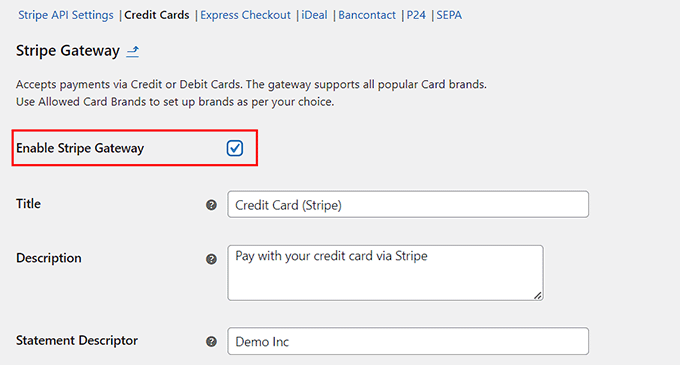
Qui, fare clic sull’opzione “Stripe Gateway” per aprire ulteriori impostazioni.

Nella nuova pagina, selezionare la casella “Abilita gateway Stripe”. Successivamente, è possibile aggiungere un titolo e una descrizione per il gateway di pagamento.
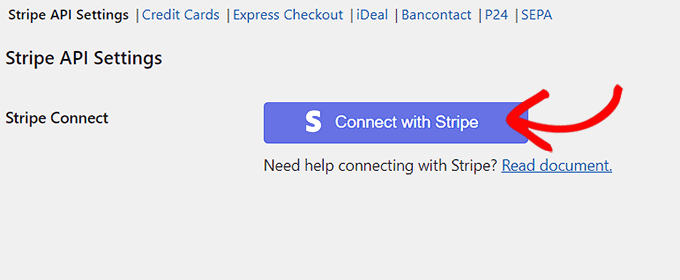
Quindi, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni e poi fare clic sul link “Impostazioni API Stripe” in alto.

Si aprirà una nuova pagina in cui si dovrà cliccare sul pulsante “Connect to Stripe” per collegare il gateway di pagamento al proprio negozio online.
Verrà quindi visualizzata una nuova schermata in cui è necessario inserire il nome utente e la password di Stripe. Se non avete un account, potete crearne uno da qui.
Per maggiori dettagli su come farlo, consultate il nostro tutorial su come accettare pagamenti con Stripe in WordPress.

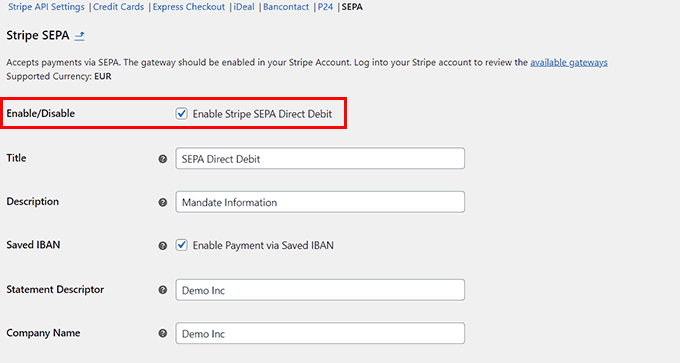
Una volta collegato il negozio WooCommerce al proprio account, fare clic sul link “SEPA” in alto. Qui, selezionate l’opzione “Abilita l’addebito diretto SEPA di Stripe”.
Successivamente, è possibile aggiungere un titolo, una descrizione, il nome dell’azienda e i luoghi di vendita in cui visualizzare questo metodo di pagamento.

Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
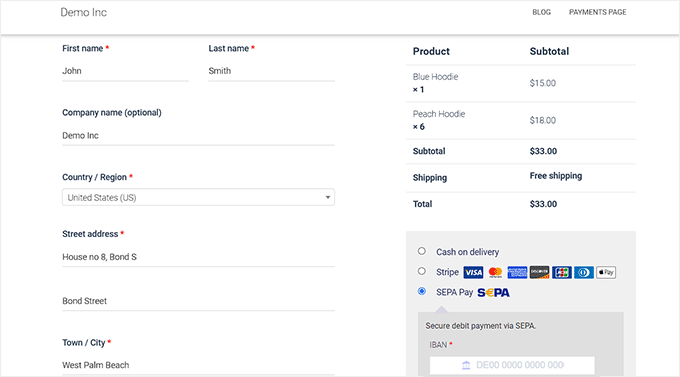
Avete attivato con successo il metodo di pagamento SEPA sul vostro negozio WooCommerce. Ora è possibile visualizzarlo nella pagina di checkout del negozio.

Bonus: Aggiungere PayPal in WordPress e WooCommerce
Oltre a Stripe e SEPA, potete utilizzare anche PayPal per accettare pagamenti in tutta Europa.
PayPal è uno dei pionieri nel settore dei pagamenti e offre una varietà di servizi adatti a privati, aziende e commercio elettronico. Ha anche un’ampia base di utenti in Europa, con oltre 400 milioni di conti attivi.
Inoltre, il gateway di pagamento è dotato di un solido sistema di sicurezza, di un’opzione di pagamento ricorrente e di transazioni transfrontaliere senza soluzione di continuità, il che rende PayPal una scelta ideale.
Potete aggiungere facilmente PayPal al vostro sito utilizzando WPForms. È il miglior plugin per WordPress PayPal sul mercato, che offre un costruttore drag-and-drop, modelli di moduli predefiniti e una protezione completa contro lo spam.
Il plugin è dotato anche di un addon PayPal che potete utilizzare per accettare facilmente pagamenti, donazioni e ordini online dal vostro sito web WordPress. Per istruzioni dettagliate, consultate il nostro tutorial su come collegare WordPress a PayPal Commerce.

Oltre a questo, potete usare WPForms per creare moduli di contatto, sondaggi e inchieste, moduli di registrazione, moduli di login e molto altro ancora.
Per maggiori informazioni, consultate la nostra recensione completa di WPForms.
Speriamo che questo articolo vi abbia aiutato a capire come accettare facilmente i pagamenti SEPA in WordPress. Potreste anche leggere il nostro articolo su come collegare WordPress a PayPal commerce e le nostre scelte in alto per i prodotti digitali più popolari che potete vendere online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.