Se gestite un servizio di abbonamento, un sito di membership online o semplicemente avete bisogno di elaborare donazioni normali, l’accettazione di pagamenti ricorrenti sul vostro sito WordPress può ottimizzare le vostre entrate.
Questi pagamenti assicurano un flusso di cassa costante e aiutano a costruire relazioni personalizzate a lungo termine.
Vendiamo diversi plugin per WordPress nei nostri brand e offriamo opzioni di pagamento ricorrenti. Questo ci ha aiutato a mantenere i clienti felici per lunghi periodi e a migliorare le nostre operazioni.
In questo articolo vi mostreremo come accettare facilmente pagamenti ricorrenti in WordPress utilizzando diversi metodi.

Perché dovreste accettare pagamenti ricorrenti in WordPress?
L’aggiunta della fatturazione ricorrente sul vostro sito web WordPress presenta molti vantaggi.
In primo luogo, aiuta ad automatizzare il processo di fatturazione e può farvi risparmiare tempo. Con i pagamenti ricorrenti, non dovrete perdere tempo a inviare manualmente le fatture e ad aspettare i pagamenti dei vostri clienti.
I pagamenti ricorrenti automatici possono anche aiutarvi a guadagnare più facilmente dal vostro sito WordPress con meno ritardi ed errori nei pagamenti.
Non dovendo disturbare i clienti con richieste di pagamento, la fatturazione automatica può anche migliorare la loro esperienza e aiutarvi a fidelizzare i clienti.
Detto questo, vediamo come accettare pagamenti ricorrenti in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che preferite:
Metodo 1. Accettare pagamenti ricorrenti usando l’addon Stripe di WPForms
Un modo per accettare pagamenti ricorrenti è aggiungere un modulo al vostro sito web. Questo metodo è consigliato ai principianti e alle piccole imprese, perché è facile e veloce da configurare.
Per creare un modulo di pagamento ricorrente, è necessario un plugin per la creazione di moduli flessibile e di facile utilizzo. Consigliamo WPForms perché vi permette di creare qualsiasi tipo di modulo per il vostro sito, compresi quelli per la raccolta di pagamenti ricorrenti.
Inoltre, lo usiamo per i nostri moduli di contatto e per i sondaggi annuali e ne siamo molto soddisfatti. Per approfondire la nostra esperienza, consultate la nostra recensione dettagliata di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, potete seguire la nostra guida su come installare un plugin di WordPress.
Per questa guida, utilizzeremo WPForms Pro perché consente di accedere all’addon Stripe Pro. Questo addon semplifica la raccolta di pagamenti ricorrenti utilizzando Stripe.
Nota: sebbene esista una versione gratuita del plugin WPForms, si consiglia di utilizzare la versione Pro. Il plugin gratuito può raccogliere solo pagamenti Stripe una tantum.
Stripe è un popolare processore di pagamenti che vi permette di accettare pagamenti con carta di credito sul vostro sito web senza dover creare un conto commerciale separato.
Se non avete ancora un account Stripe, non preoccupatevi. WPForms vi guiderà passo dopo passo nella creazione di un account.
Dopo aver attivato il plugin WPForms, andare su WPForms ” Impostazioni e inserire la chiave di licenza WPForms.

Potete trovare questa chiave accedendo al vostro account WPForms.
Dopodiché, si dovrà andare su WPForms ” Addons. Questa schermata mostra tutti i componenti aggiuntivi che è possibile installare.

Basta scorrere fino a trovare “Stripe Addon”.
Quindi, fare clic sul pulsante “Installa addon”.

Una volta attivato l’addon Stripe, il compito successivo è quello di collegare Stripe al vostro sito web WordPress.
Per farlo, andate su WPForms ” Impostazioni ” Pagamenti.

In questa schermata, trovare il pulsante “Connetti con Stripe” e fare clic su di esso.
WPForms vi guiderà ora attraverso il processo di accesso al vostro account Stripe o di creazione di un nuovo account.
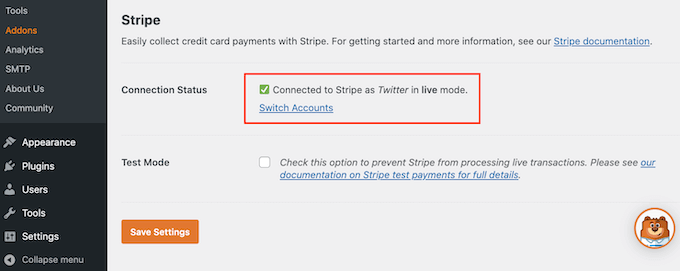
Una volta fatto ciò, verrete reindirizzati alla pagina “Impostazioni” di WPForms.
Lo “Stato della connessione” dovrebbe ora avere un segno di spunta verde per indicare che WPForms è connesso al vostro conto Stripe.

Il passo successivo è la creazione di un modulo d’ordine online e l’abilitazione dell’opzione di pagamento ricorrente di Stripe. Per prima cosa, andiamo su WPForms ” Aggiungi nuovo.
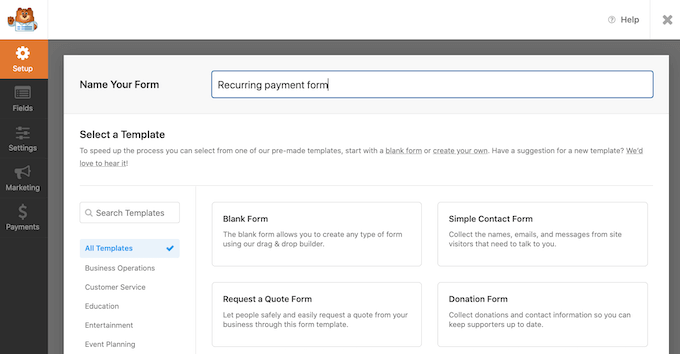
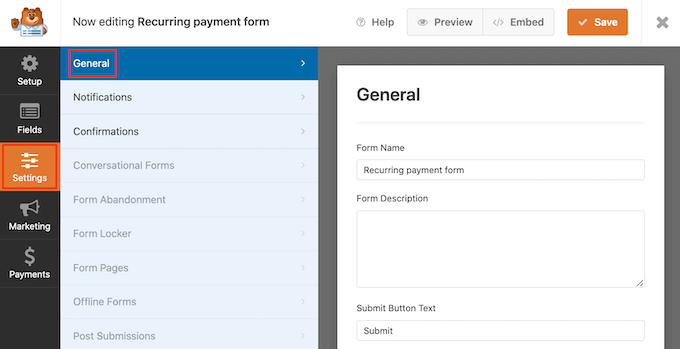
Si aprirà l’editor di WPForms. Nel campo ‘Nome del modulo’ si può ora digitare un nome per il modulo di pagamento ricorrente.
I visitatori del sito non vedranno il nome, quindi è solo un riferimento.

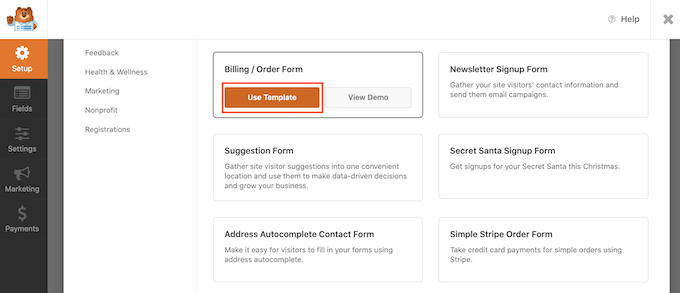
WordPress mostrerà ora tutti i modelli WPForms già pronti che possono aiutarvi a iniziare. Per questa guida, utilizzeremo il modello “Modulo di fatturazione/ordine”.
Per scegliere questo template, passare il mouse su di esso. Quindi, fare clic sul pulsante “Usa template”.

WPForms aprirà questo modello nel costruttore di moduli.
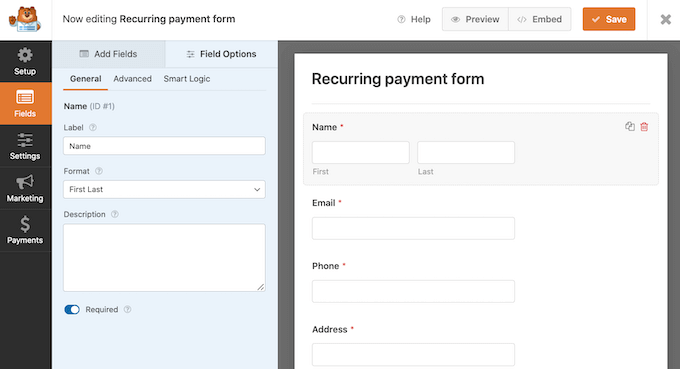
È ora possibile personalizzare tutti i campi di questo modello in base alle proprie esigenze. Per modificare un campo, è sufficiente fare clic su di esso.
Il menu di sinistra mostrerà tutte le impostazioni del campo scelto.

Una volta terminata la personalizzazione di questi campi, è necessario aggiungere un campo Carta di credito Stripe al modulo. Questo campo consente di raccogliere pagamenti ricorrenti dai clienti.
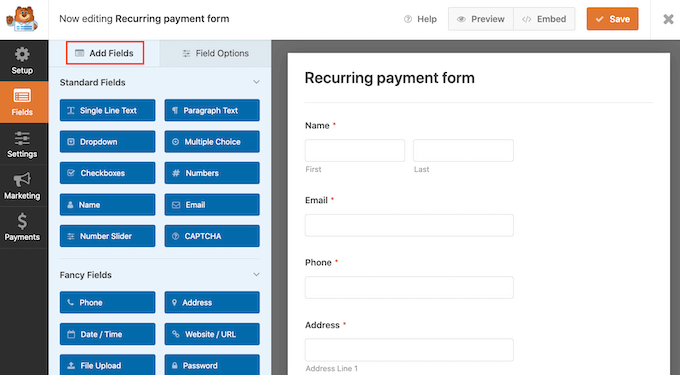
Nel menu di sinistra, selezionare la scheda “Aggiungi campi”.

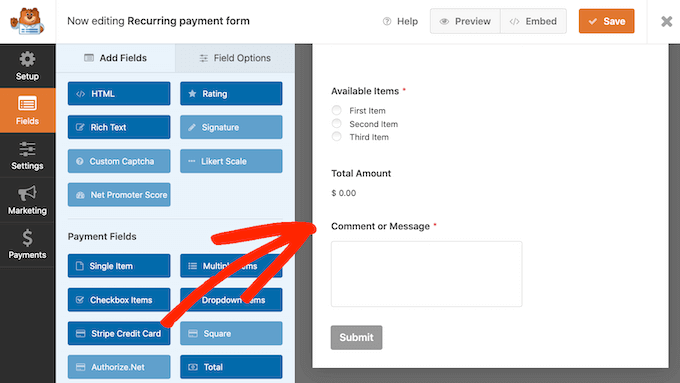
Quindi, scorrere la sezione “Campi di pagamento”.
Quindi, trascineremo il campo “Carta di credito Stripe” nel modulo.

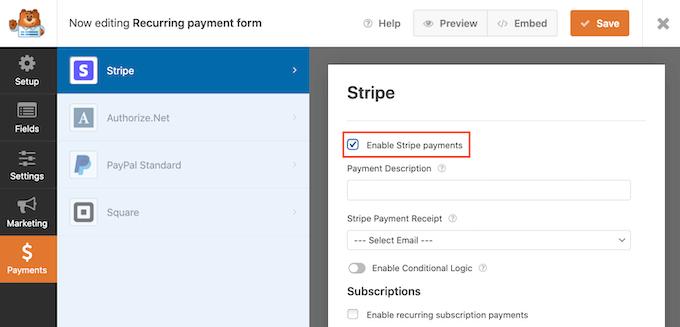
Una volta soddisfatti dell’aspetto del modulo, è il momento di impostare i pagamenti ricorrenti selezionando la scheda “Pagamenti”.
Poi, basta cliccare su “Stripe”.

Quindi, selezionare la casella accanto a “Abilita i pagamenti con Stripe”.
Il vostro modulo è impostato per accettare pagamenti tramite Stripe.

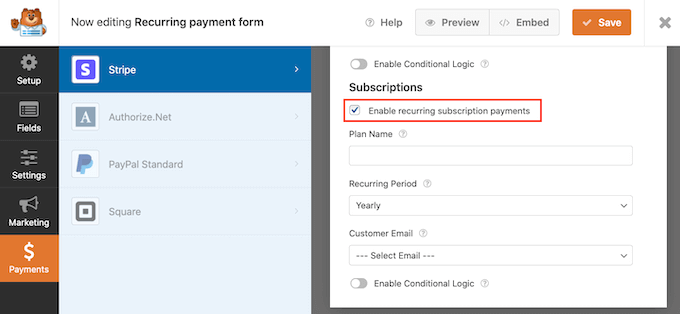
Una volta fatto ciò, scorrete fino alla sezione “Abbonamenti”.
È quindi possibile selezionare la casella “Abilita pagamenti ricorrenti in abbonamento”.

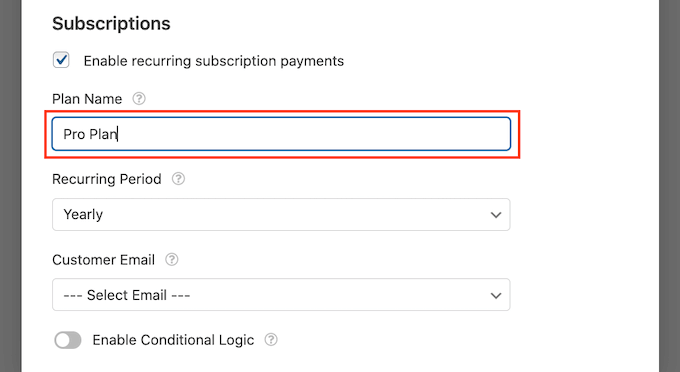
È ora possibile creare un nome di piano, che apparirà nelle transazioni di Stripe. Questo vi aiuta a vedere da dove proviene ogni pagamento.
È possibile digitare questo nome nel campo “Nome piano”.
Se si lascia questo campo vuoto, WPForms utilizzerà il nome del modulo come nome del piano.

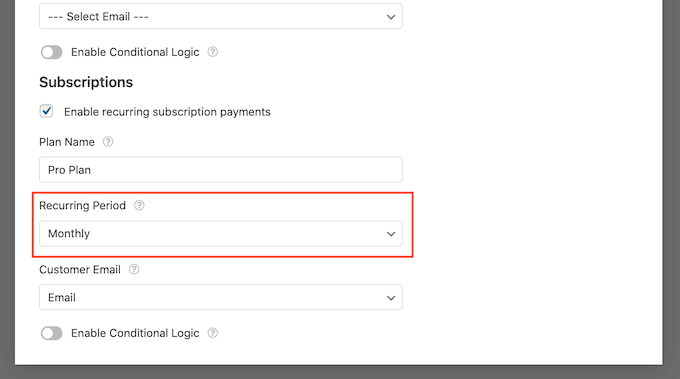
Quindi, scegliete la frequenza con cui addebitare i costi ai vostri clienti utilizzando il menu a tendina “Periodo ricorrente”.
Potete scegliere tra pagamenti ricorrenti giornalieri e pagamenti annuali.

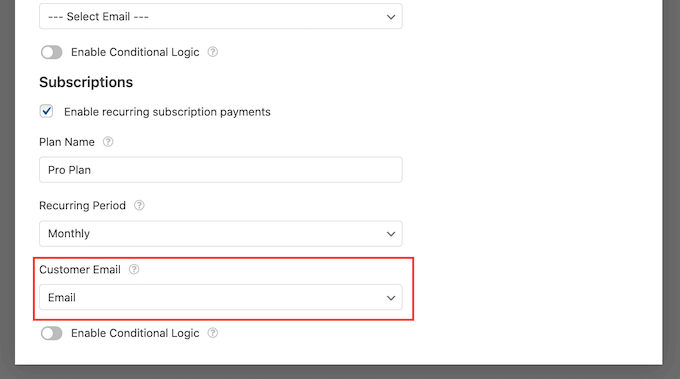
Se si desidera vendere pagamenti ricorrenti utilizzando Stripe, è necessario fornire a Stripe l’indirizzo email del cliente. Ciò consente a Stripe di comunicare ai clienti eventuali problemi con i pagamenti.
Per consentire a Stripe di accedere a queste informazioni, è sufficiente aprire il menu a tendina “Email del cliente” e scegliere “Email”.

Successivamente, è necessario abilitare l’invio di moduli AJAX. Ciò consentirà ai clienti di inviare il modulo di pagamento ricorrente senza dover ricaricare l’intera pagina, migliorando l’esperienza del cliente.
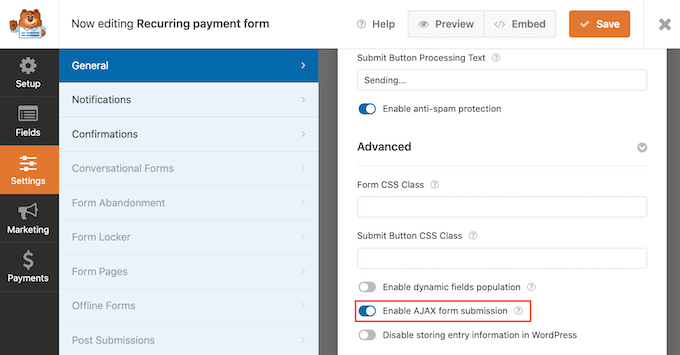
Per abilitare l’invio di moduli AJAX, andare su Impostazioni ” Generale”.

Qui si può fare clic per espandere la sezione “Avanzate”.
Ora siamo pronti a selezionare la casella “Abilita l’invio di moduli AJAX”.

Una volta terminato, fare clic sul pulsante “Salva” per salvare le impostazioni del modulo.
Aggiungete il modulo per i pagamenti ricorrenti al vostro sito web
WPForms consente di aggiungere facilmente moduli in qualsiasi punto del vostro sito web o blog WordPress.
Per pubblicare il modulo di pagamento ricorrente, basta aprire la pagina o il post in cui si vuole mostrare il modulo.
Nella schermata dell’editor di contenuti di WordPress, fare clic sul pulsante “+ Aggiungi blocco”.

Quindi, digitare ‘WPForms’ per trovare il blocco giusto.
Una volta fatto clic sul blocco WPForms, WordPress lo aggiungerà alla pagina o al post.

Successivamente, è necessario aprire il menu a discesa e selezionare il modulo creato in precedenza.
Ora vedrete un’anteprima del vostro modulo all’interno dell’editor di WordPress.

Se si è soddisfatti dell’aspetto del modulo, si può fare clic su “Pubblica” o “Aggiorna” per rendere effettive le modifiche.
Ora è possibile visitare il proprio sito web per visualizzare il modulo di pagamento ricorrente.
Dopo aver pubblicato un modulo, è bene monitorarne le statistiche per capire cosa funziona e cosa non funziona. Per maggiori dettagli, consultate la nostra guida completa al monitoraggio delle conversioni su WordPress reso semplice.
Metodo 2. Accettare pagamenti ricorrenti con MemberPress
State creando un sito associativo e volete impostare pagamenti ricorrenti per i vostri abbonati?
È qui che entra in gioco MemberPress.
MemberPress è il miglior plugin per l’iscrizione a WordPress presente sul mercato. È possibile utilizzare questo plugin per vendere abbonamenti, corsi online e iscrizioni di gruppo per team aziendali.
Consente inoltre di creare livelli di adesione, di riscuotere pagamenti, di limitare l’accesso in base ai livelli di adesione e altro ancora.
Noi di WPBeginner lo abbiamo utilizzato per creare e gestire il nostro sito web e abbiamo ottenuto ottimi risultati. Per maggiori dettagli, consultate la nostra recensione completa di MemberPress.
Per prima cosa, dovrete creare un sito web associativo. Per iniziare, potete seguire la nostra guida passo-passo sulla creazione di un sito associativo in WordPress.
Una volta creato un sito associativo, è necessario un modo per raccogliere i pagamenti ricorrenti.
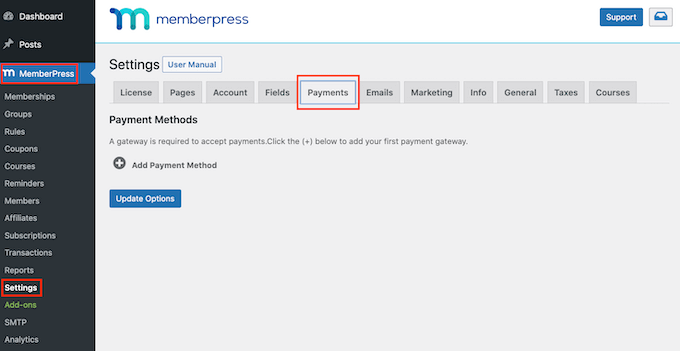
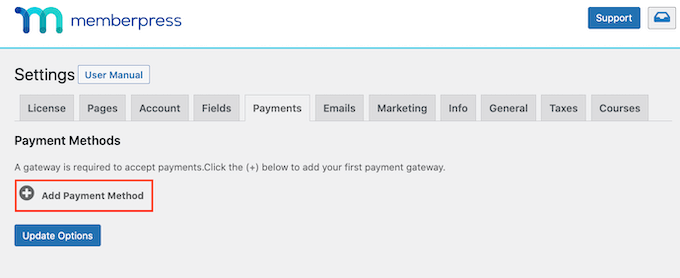
Per impostare le opzioni di pagamento, andare su MemberPress ” Impostazioni. Quindi, fare clic sulla scheda “Pagamento”.

Per impostare i pagamenti ricorrenti, è necessario aggiungere almeno un gateway di pagamento.
Per aggiungere un’opzione di pagamento, fare clic sul pulsante “Aggiungi metodo di pagamento”.

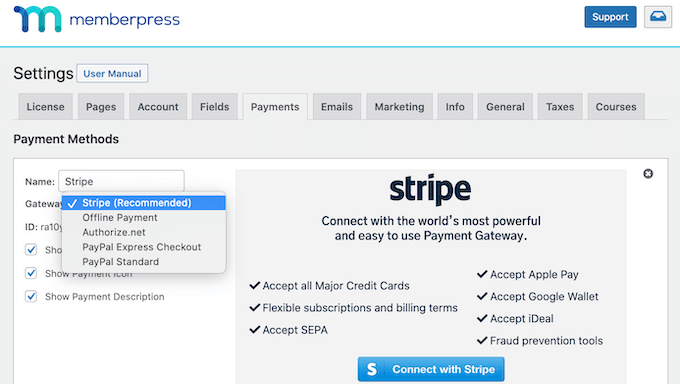
Ora è possibile digitare un nome per questo gateway di pagamento nel campo “Nome”.
Successivamente, aprire il menu a tendina “Gateway” e scegliere “Stripe (consigliato)” come gateway di pagamento.

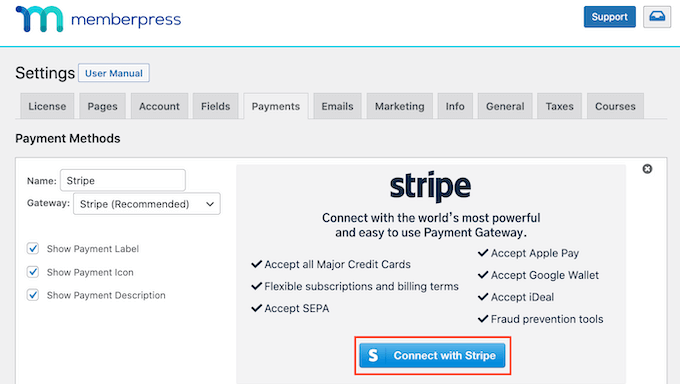
MemberPress mostrerà ora alcune nuove opzioni che è possibile utilizzare per configurare Stripe.
Per iniziare, fare clic sul pulsante “Connetti con Stripe”.

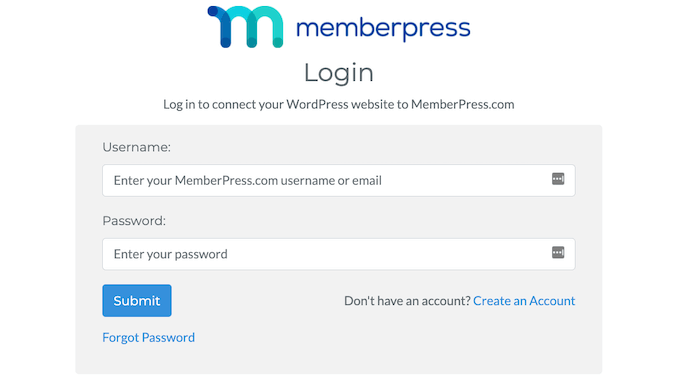
Ora vi verrà chiesto di accedere al vostro account MemberPress.
Dopo aver digitato il nome utente e la password, fare clic sul pulsante “Invia”.

Una volta effettuato l’accesso al proprio account MemberPress, si è pronti a collegare MemberPress a Stripe.
Se non avete ancora un account Stripe, non preoccupatevi. MemberPress vi guiderà passo dopo passo nella creazione di un account.
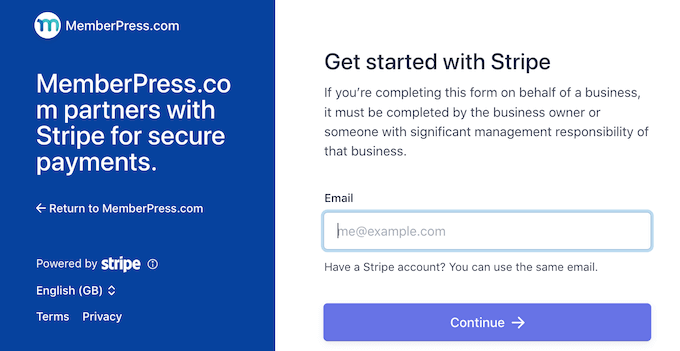
Nella schermata successiva, MemberPress chiederà un indirizzo e-mail.
Se si dispone già di un account Stripe, è importante digitare l’indirizzo e-mail collegato al proprio account.

Non avete un account Stripe? Allora è sufficiente digitare l’indirizzo e-mail che si desidera utilizzare per il nuovo account Stripe.
Una volta fatto ciò, fate clic sul pulsante “Continua”.
MemberPress controllerà ora se esiste un account Stripe collegato al vostro indirizzo e-mail.
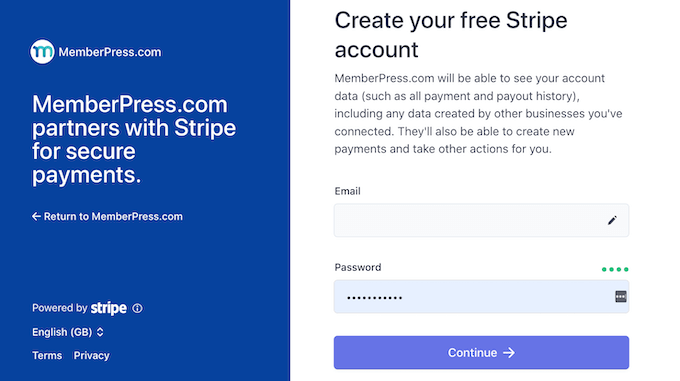
Se trova un account, MemberPress chiederà la password di Stripe. Potete digitarla nel campo “Password” e poi fare clic su “Continua”.

Se MemberPress non trova un account Stripe per il vostro indirizzo e-mail, la procedura di configurazione guidata vi aiuterà a creare un account.
Dopo aver completato la procedura guidata di configurazione, sarete reindirizzati alla vostra dashboard di WordPress.
Successivamente, è necessario creare almeno un abbonamento che raccolga un pagamento ricorrente.
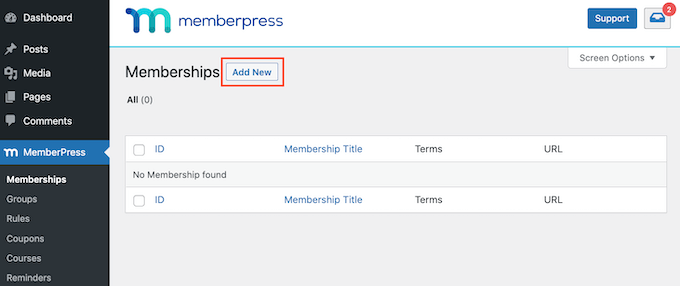
Nella dashboard di WordPress, andare su MemberPress ” Iscrizioni. Potete quindi fare clic sul pulsante “Aggiungi nuovo”.

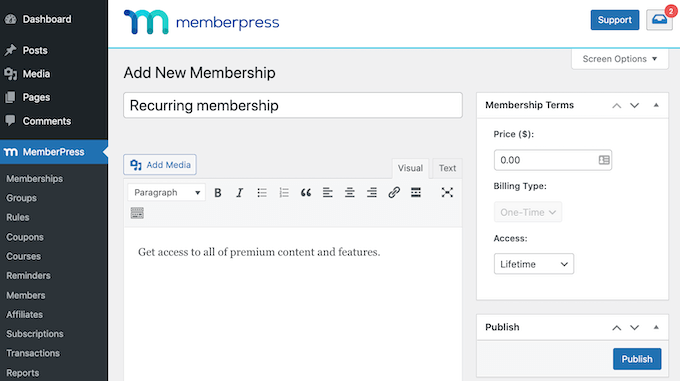
Dopodiché, è necessario digitare un nome per questo livello di appartenenza nel campo “Aggiungi titolo”.
In questa schermata è presente anche un editor di testo in cui è possibile aggiungere immagini e testo.
Tutti questi contenuti saranno visualizzati sul vostro sito web WordPress, quindi questa è l’occasione per promuovere il vostro livello di iscrizione. Ad esempio, potreste parlare dei contenuti e delle funzionalità esclusive a cui i membri avranno accesso.

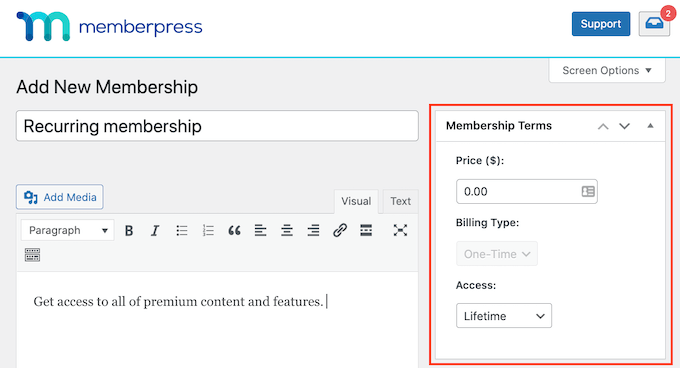
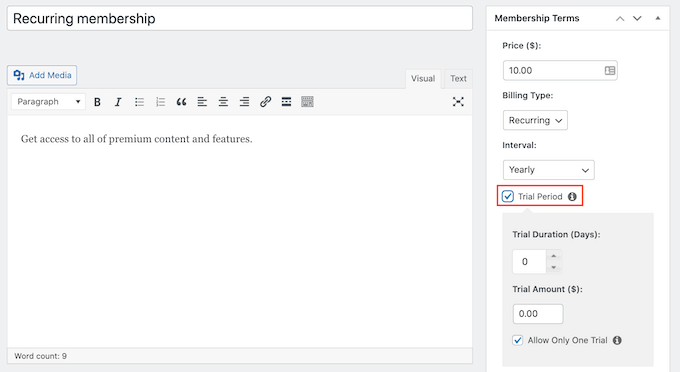
Una volta fatto ciò, troverete la sezione “Termini di adesione” sul lato destro della schermata.
Qui si inseriscono tutti i dettagli di pagamento per l’abbonamento ricorrente.

Per iniziare, digitate il costo dell’iscrizione nel campo “Prezzo”.
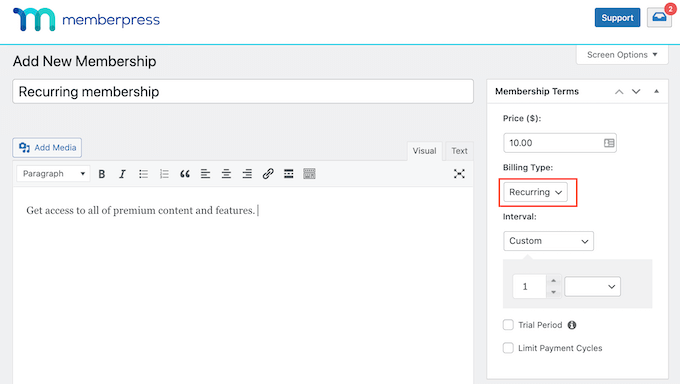
È quindi possibile aprire il menu a tendina “Tipo di fatturazione” e scegliere “Ricorrente”.

Successivamente, è necessario impostare l’intervallo di fatturazione per questo pagamento ricorrente. Si tratta della frequenza di addebito ai membri.
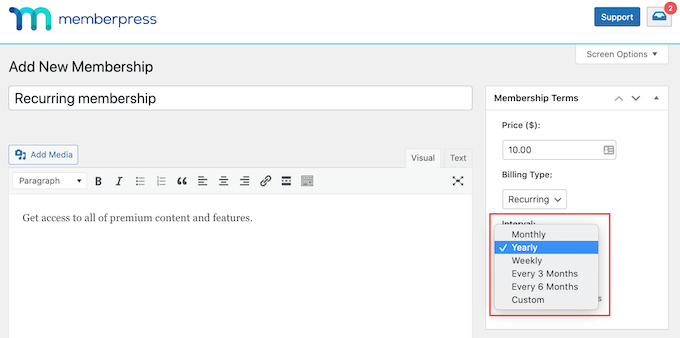
Per visualizzare le opzioni disponibili, aprire il menu a tendina “Intervallo”. A questo punto, è sufficiente fare clic per scegliere un’opzione dall’elenco, ad esempio un intervallo di fatturazione mensile o annuale.

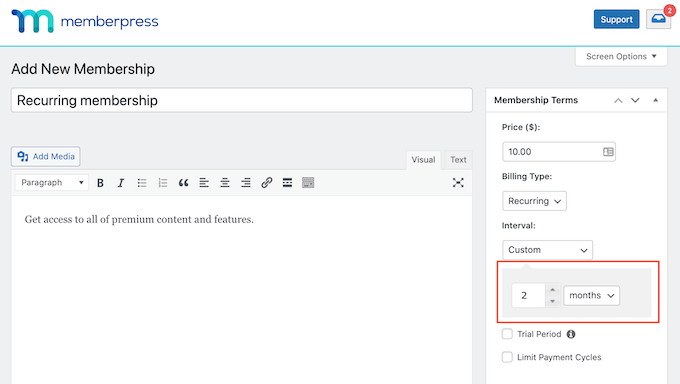
Volete utilizzare un intervallo diverso? È sufficiente selezionare “Personalizzato”.
WordPress aggiungerà ora alcuni controlli che potrete utilizzare per creare un intervallo personalizzato.

Molti siti web associativi prevedono una prova gratuita. In questo modo, i potenziali nuovi clienti hanno la possibilità di vedere in anteprima i contenuti e le funzioni che otterranno acquistando l’iscrizione.
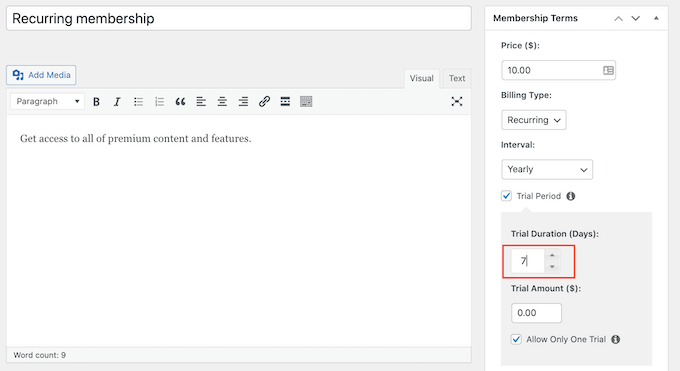
Se decidete di offrire una prova gratuita, selezionate la casella “Periodo di prova”.

Le impostazioni di “Durata della prova (giorni)” consentono ora di specificare la durata del periodo di prova.
È sufficiente fare clic sulle frecce per prolungare o ridurre la durata della prova gratuita.

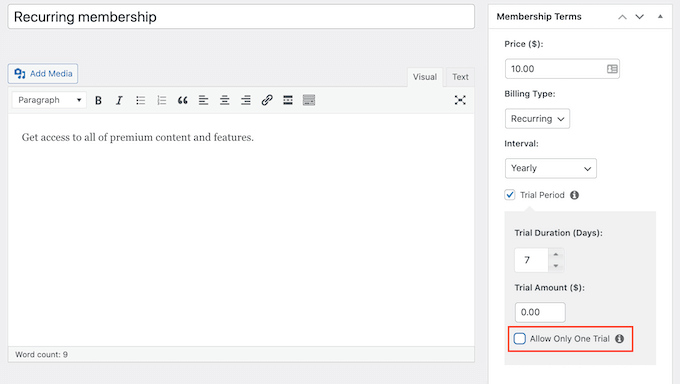
Per impostazione predefinita, MemberPress offre solo una prova gratuita a ciascun cliente.
Se un membro cancella l’abbonamento e poi tenta di riscriversi, non otterrà una seconda prova gratuita.
Un’altra opzione è quella di rimuovere questa restrizione e offrire prove gratuite illimitate a tutti i clienti. A tale scopo, deselezionate la casella “Consenti una sola prova”.

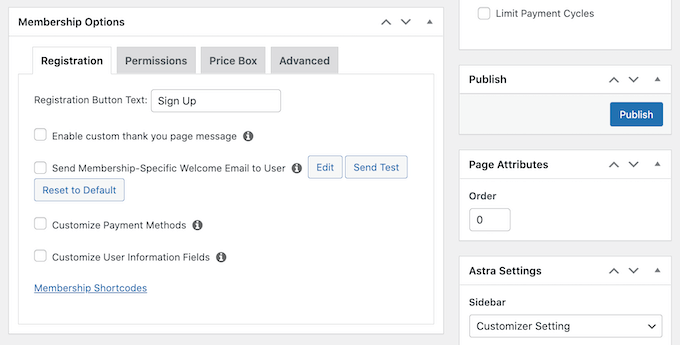
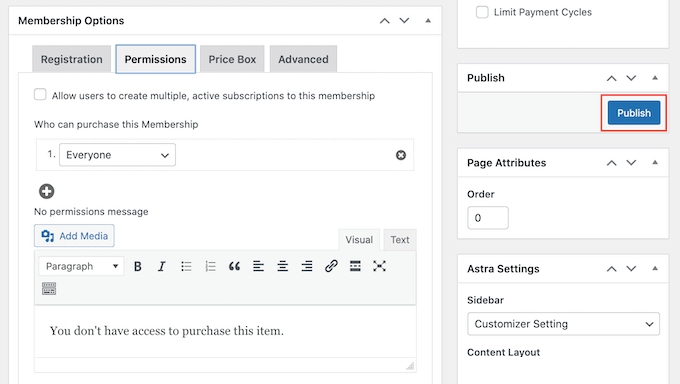
Dopodiché, è possibile scorrere verso il basso e inserire le opzioni di iscrizione nella meta-box sotto l’editor del post.
Qui è possibile modificare il testo che WordPress mostra sul pulsante di registrazione dei soci e personalizzare le e-mail inviate ai soci.

Dovrete assicurarvi che tutte le e-mail inviate dal vostro sito web di iscrizione arrivino alla casella di posta elettronica del membro e non alla cartella spam.
Il modo migliore per farlo è utilizzare un provider di servizi SMTP per migliorare la deliverability delle e-mail. Per maggiori dettagli, consultate la nostra guida su come risolvere il problema dell’invio di e-mail da parte di WordPress.
Una volta che si è soddisfatti di come è impostato il livello di appartenenza, si può procedere alla pubblicazione del livello.
È sufficiente fare clic sul pulsante “Pubblica”. Le persone che visitano il vostro sito web possono ora iscriversi a un abbonamento ricorrente.

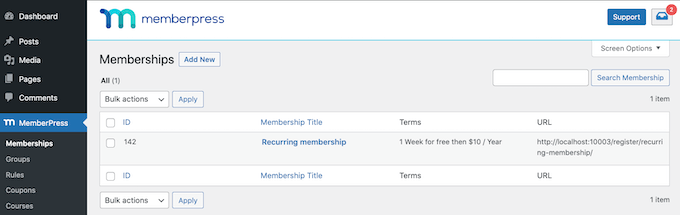
Per vedere come apparirà la nuova registrazione dei membri alle persone che visitano il vostro sito web, basta andare su MemberPress ” Memberships.
In questa schermata viene visualizzato il livello di appartenenza appena creato.

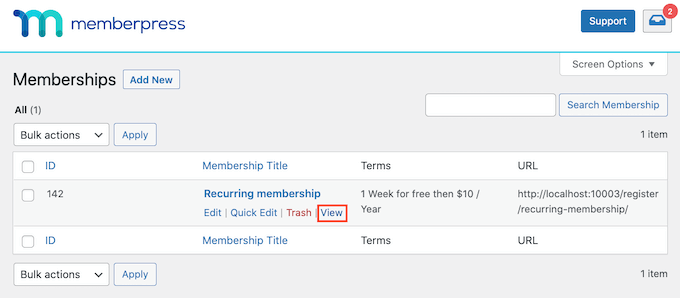
Ora è possibile passare il mouse su questo livello di appartenenza.
Quindi, fare clic sul link “Visualizza”.

WordPress mostrerà ora il modulo di iscrizione in una nuova scheda.
💡 S uggerimento dell’esperto: Volete offrire ai vostri visitatori una scelta di iscrizioni ricorrenti? Seguite lo stesso procedimento sopra descritto per creare più livelli di iscrizione.
Una volta creata un’iscrizione ricorrente, potete incoraggiare i visitatori a diventare membri. Per ottenere un maggior numero di iscrizioni, potete offrire vantaggi come omaggi e concorsi esclusivi, una email newsletter riservata ai soli membri o episodi extra del vostro podcast.
Metodo 3. Accettare pagamenti ricorrenti con WP Simple Pay
Un altro metodo per accettare pagamenti ricorrenti sul vostro sito WordPress è WP Simple Pay.
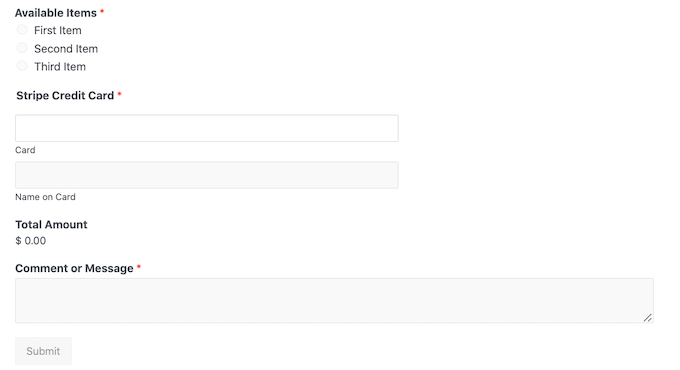
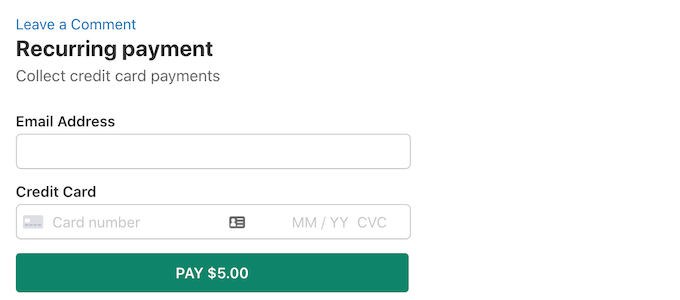
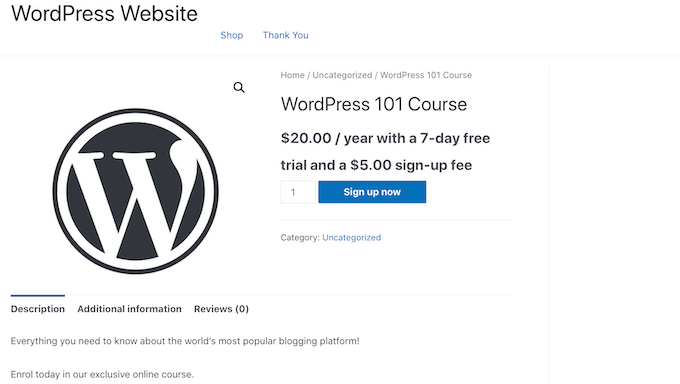
WP Simple Pay è il miglior plugin per pagamenti WordPress Stripe presente sul mercato. Come potete vedere nell’immagine seguente, potete usare WP Simple Pay per creare un semplice modulo di pagamento ricorrente. Non è nemmeno necessario installare un plugin per l’e-commerce o l’iscrizione.

Durante i test, abbiamo riscontrato che il plugin è facile da usare per i principianti e da navigare. Per saperne di più, consultate la nostra recensione completa di WP Simple Pay.
Per prima cosa, è necessario installare e attivare il plugin WP Simple Pay. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Nota: il plugin ha un piano gratuito. Tuttavia, l’aggiornamento alla versione pro consente di accedere a un maggior numero di template di moduli e di opzioni di pagamento.
Dopo l’attivazione, sulla schermata apparirà una configurazione guidata. Fare clic sul pulsante “Cominciamo”.

Nel passo successivo, si dovrà inserire la chiave di licenza del plugin.
Potete ottenere queste informazioni dal vostro account sul sito web di WP Simple Pay.

Successivamente, è necessario collegare il plugin con Stripe per accettare facilmente i pagamenti online.
Tenete presente che, poiché WP Simple Pay è un plugin di Stripe, non funzionerà sul vostro sito web finché non lo connetterete con un account Stripe nuovo o esistente.
Per iniziare, cliccate sul pulsante “Connetti con Stripe”.

Per istruzioni dettagliate, consultate il nostro tutorial su come accettare pagamenti con Stripe in WordPress.
Dopo una connessione riuscita, la configurazione guidata chiederà di configurare le email.
A questo punto, è possibile abilitare le opzioni per ricevere notifiche email per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento.
È inoltre necessario inserire l’indirizzo email a cui si desidera che il plugin invii i messaggi. Quindi, fare clic sul pulsante “Salva e continua”.

Ora andate avanti e completate il resto dei passaggi della configurazione guidata secondo le vostre preferenze.
Quindi, visitate la pagina WP Simple Pay ” Moduli di pagamento nel cruscotto di WordPress e fate clic sul pulsante “Crea il tuo modulo di pagamento”.

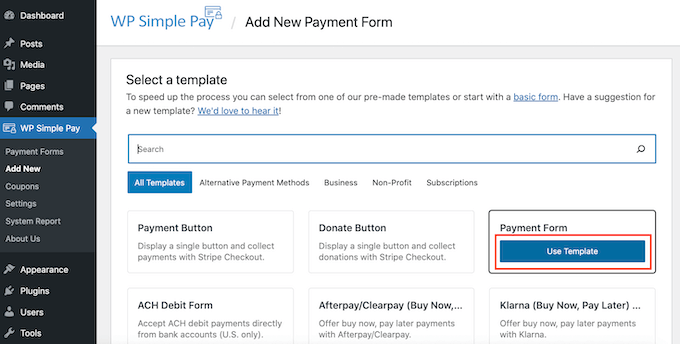
In questo modo si accede alla pagina “Seleziona un template”, dove viene visualizzato un elenco di template predefiniti offerti da WP Simple Pay.
Da qui, individuare il template “Modulo di pagamento” e fare clic sul pulsante “Usa template” sotto di esso.

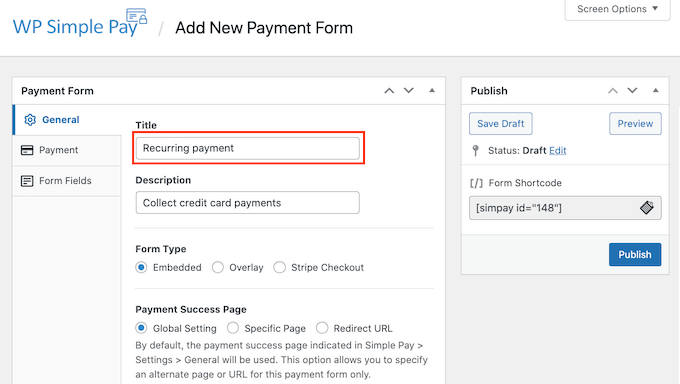
Questo modello si aprirà nell’editor di WP Simple Pay, pronto per essere personalizzato.
Per iniziare, digitate un nome per questo modulo di pagamento nel campo “Titolo”. I visitatori del sito non vedranno questo nome, poiché è solo un riferimento per voi.

Una volta fatto ciò, cliccate sulla scheda “Pagamento” nel menu di sinistra.
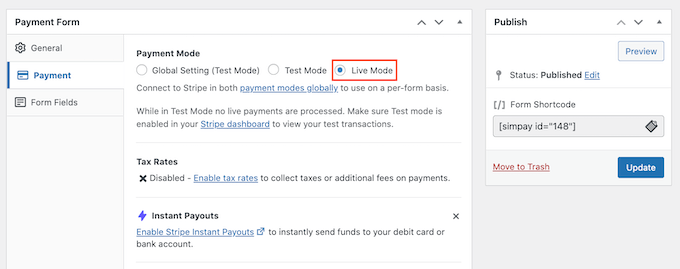
Per impostazione predefinita, WP Simple Pay creerà questo modulo in modalità di prova. Mentre è in questa modalità, WP Simple Pay non elaborerà alcun pagamento quando il modulo viene inviato.
Una volta terminati i test, per assicurarsi che il modulo sia in grado di raccogliere ed elaborare i pagamenti, fare clic sul pulsante “Modalità live”.

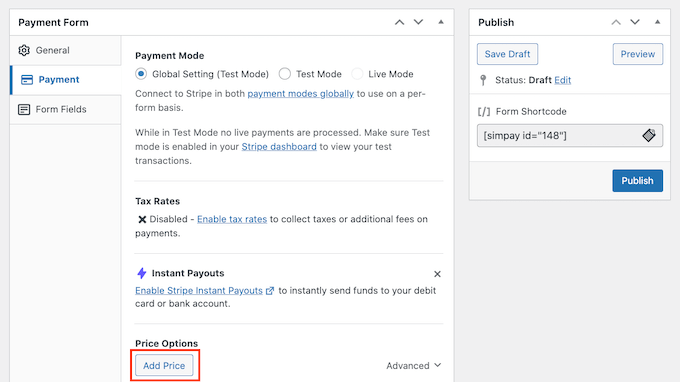
Successivamente, scorrere fino alla sezione Opzioni di prezzo.
Qui è sufficiente fare clic sul pulsante “Aggiungi prezzo”.

Aggiunge una nuova sezione “Importo”.
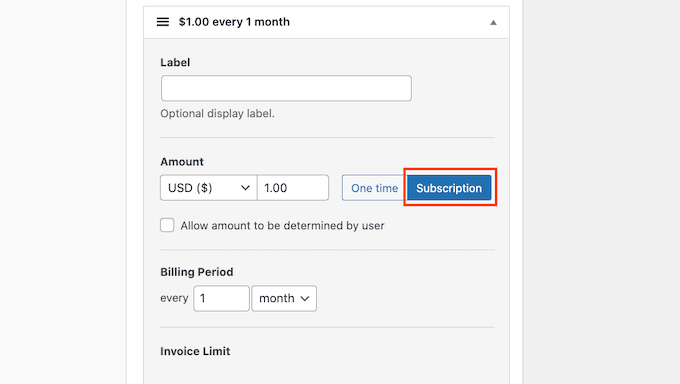
L’impostazione predefinita è “USD ($) 1.00”, che rappresenta un pagamento unico. Poiché stiamo creando un modulo di pagamento ricorrente, fare clic sul pulsante “Abbonamento”.

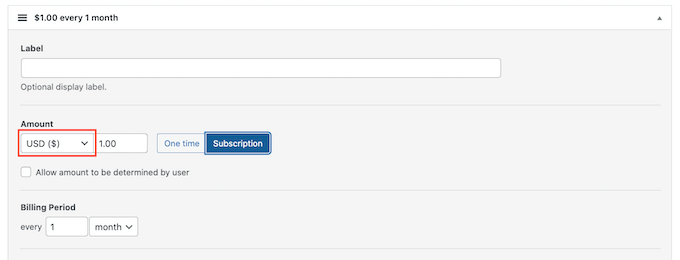
WP Simple Pay raccoglie i pagamenti in dollari USA per impostazione predefinita.
Se si desidera ricevere i pagamenti in una valuta diversa, è sufficiente fare clic sul campo “USD ($)”. Ora è possibile scegliere una nuova valuta dal menu a discesa.

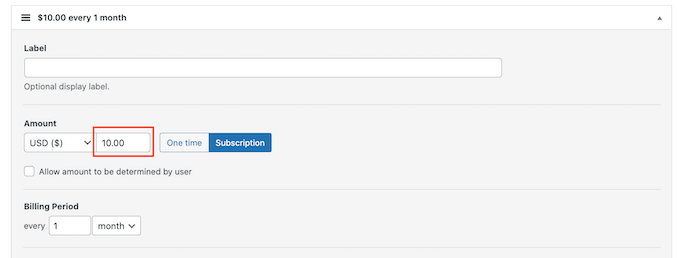
Nel campo “Importo”, digitare il costo di questo prodotto o servizio ricorrente.
È l’importo che verrà addebitato ai clienti per ogni periodo di fatturazione.

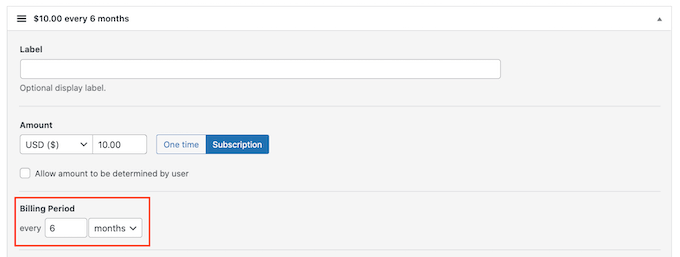
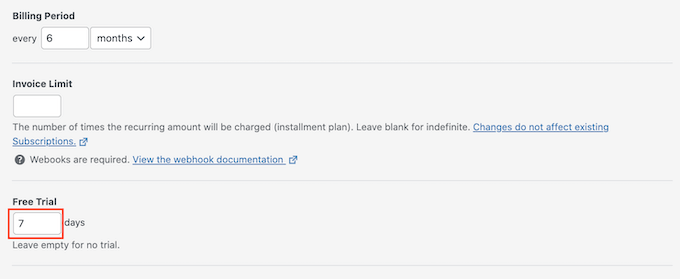
Passate quindi alla sezione “Periodo di fatturazione”. Qui è possibile specificare la frequenza con cui WP Simple Pay riscuoterà l’importo dai clienti.
Ad esempio, potreste far pagare ai vostri clienti 10 dollari al mese o 100 dollari una volta all’anno.

Le prove gratuite possono essere un’offerta intelligente per incoraggiare i visitatori a dare una possibilità ai vostri prodotti o servizi. Se volete offrire una prova gratuita, scorrete la sezione “Prova gratuita”.
Ora è possibile digitare quanti giorni durerà la prova gratuita.

Se non volete offrire una prova gratuita, lasciate questo campo vuoto.
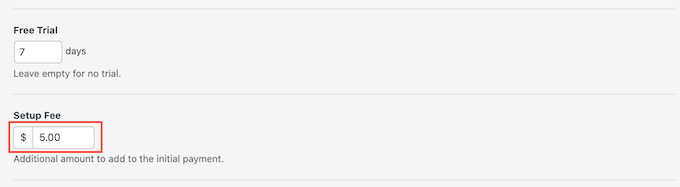
A volte è possibile che si voglia addebitare ai nuovi abbonati un costo di installazione una tantum. In questo caso, è possibile inserire questo costo nella casella “Costo di installazione”.

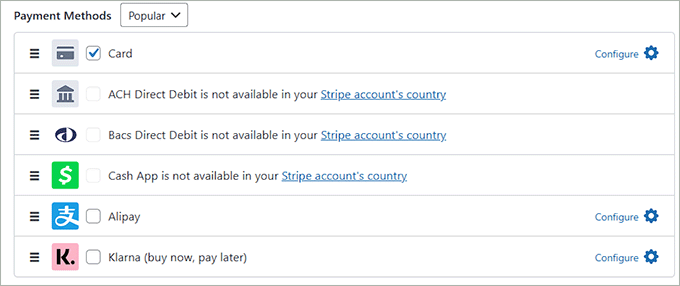
Quindi, scorrere giù fino alla sezione “Metodi di pagamento”, dove si vedrà che l’opzione “Carta” è già selezionata.
Tuttavia, è possibile offrire anche altri metodi di pagamento come Bancontact, Klarna, AliPay e altri ancora.

Una volta soddisfatti delle impostazioni, è il momento di creare il modulo di pagamento ricorrente.
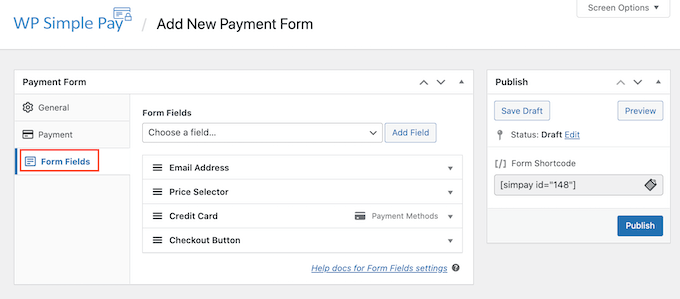
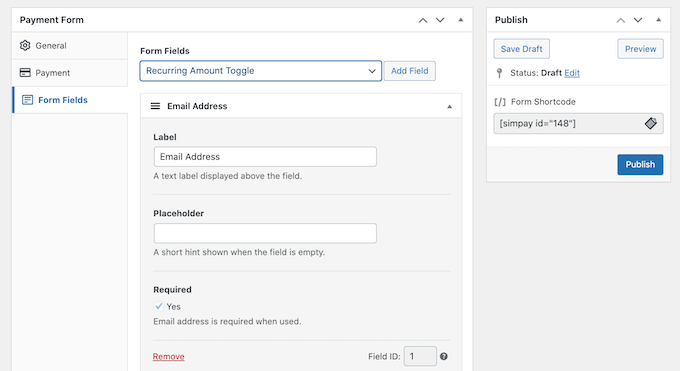
È sufficiente fare clic sulla scheda “Campi modulo” per avviare il costruttore di moduli di WP Simple Pay.

È ora possibile personalizzare qualsiasi campo predefinito del modulo.
Per modificare un campo, è sufficiente fare clic su di esso. La sezione si espanderà per mostrare tutte le impostazioni che si possono personalizzare, come la modifica dell’etichetta del campo o l’aggiunta di un testo segnaposto.

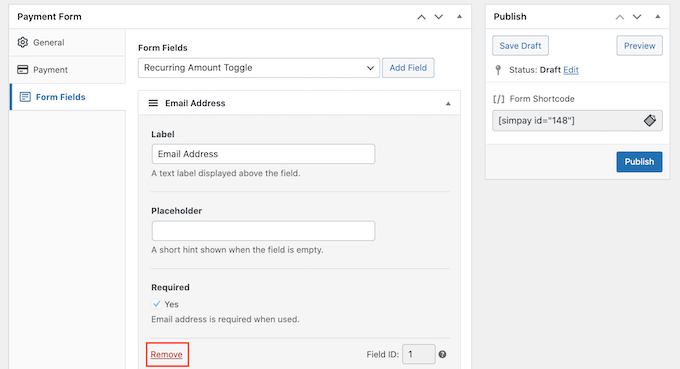
È inoltre possibile rimuovere i campi dal modulo di pagamento ricorrente.
Per eliminare un campo, è sufficiente cliccare sul link “Rimuovi”.

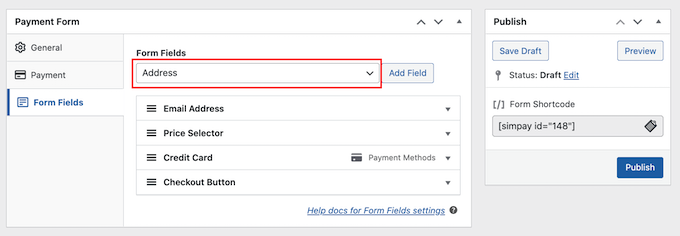
È inoltre possibile aggiungere altri campi al modulo di pagamento ricorrente facendo clic sul menu a discesa “Campi del modulo”. Ad esempio, potete chiedere l’indirizzo di spedizione o il numero di telefono dei vostri clienti.
Quindi, è sufficiente scegliere un campo dal menu a discesa.

Dopo aver selezionato un campo, fate clic sul pulsante “Aggiungi campo”. WordPress aggiungerà ora questo campo al vostro modulo di pagamento ricorrente.
Infine, è possibile modificare l’ordine dei campi che appaiono nel modulo utilizzando la funzione drag-and-drop.
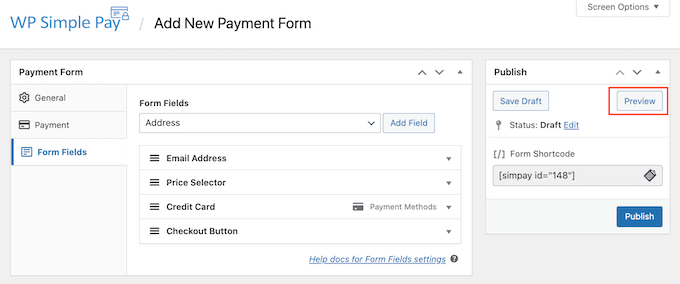
Mentre si personalizza il modulo, si può verificare come apparirà ai visitatori. A tale scopo, fare clic sul pulsante “Anteprima” nell’angolo in alto a destra.

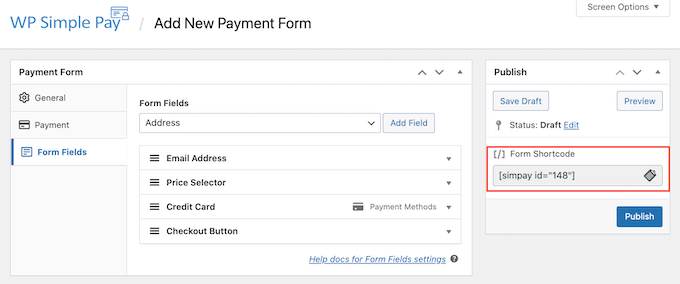
Quando si è soddisfatti dell’aspetto del modulo, fare clic su “Pubblica”.
Ora potete aggiungere questo modulo al vostro sito web copiando il ‘Form Shortcode’.

Ora è sufficiente incollare questo shortcode in qualsiasi pagina, post o widget in cui si voglia mostrare il modulo di pagamento ricorrente.
Per maggiori dettagli su come inserire lo shortcode, potete consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Metodo 4. Accettare pagamenti ricorrenti con WooCommerce
WooCommerce è la più grande piattaforma di commercio elettronico al mondo. È uno dei migliori plugin di eCommerce per WordPress perché è economico e facile da gestire, e si può usare per vendere beni fisici, servizi e abbonamenti.
Se avete già un sito web WordPress, potete semplicemente installare e attivare il plugin WooCommerce.
Se non avete un sito web, dovrete acquistare un nome di dominio, un certificato SSL e un account di hosting WooCommerce.
Per quanto riguarda l’hosting di WooCommerce, consigliamo di utilizzare Bluehost.
Bluehost è un fornitore ufficiale di hosting raccomandato da WordPress e offre agli utenti di WPBeginner un nome di dominio gratuito, un certificato SSL gratuito e un generoso sconto sull’hosting WooCommerce.
Per iscriversi, visitate il sito web di Bluehost e fate clic sul pulsante “Inizia subito”.

Quindi, selezionare un piano a scelta.
Ai proprietari di aziende online si consiglia di scegliere il piano “Negozio online”.

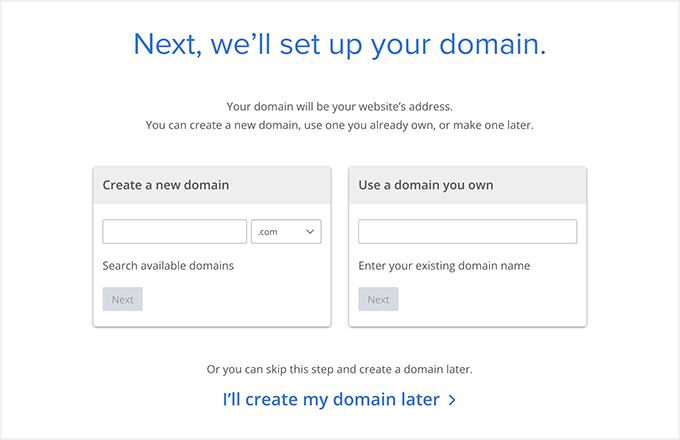
Successivamente, è possibile inserire un nome di dominio per il proprio negozio WooCommerce o collegarne uno esistente al proprio sito web.
Potete anche saltare questo passaggio e acquistare il nome di dominio in un secondo momento.

Bluehost chiederà quindi le informazioni sull’account e sul pacchetto. Vi suggerirà anche alcuni pacchetti opzionali che potrete aggiungere al vostro ordine.
Se non siete sicuri di aver bisogno di questi extra, lasciateli per il momento. Potrete sempre aggiungerli al vostro account di hosting in futuro. Dopodiché, basta completare il pagamento e accedere al cruscotto di Bluehost.

La parte migliore dell’utilizzo di Bluehost è che installa WordPress per voi.
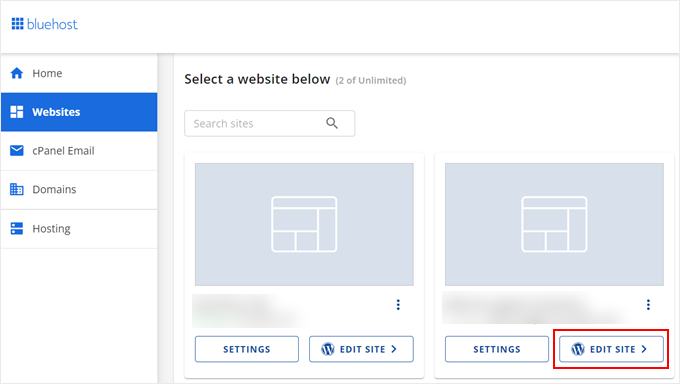
Una volta effettuato l’accesso al cruscotto del vostro hosting, passate alla scheda “Siti web”. Lì troverete il vostro sito web. Per accedere all’area di amministrazione, basta cliccare su “Modifica sito”.

Ora siete pronti a configurare WooCommerce. Per istruzioni passo passo su come configurarlo, potete leggere il nostro tutorial completo su WooCommerce reso semplice.
Impostazione dei pagamenti ricorrenti in WooCommerce
Prima di poter impostare i pagamenti ricorrenti in WooCommerce, è necessario aggiungere almeno un gateway di pagamento.
Ci sono molti gateway di pagamento WooCommerce che si possono utilizzare, ma Stripe è la migliore soluzione di pagamento.
Per impostazione predefinita, WooCommerce non offre Stripe come opzione di pagamento. Tuttavia, è possibile accettare pagamenti ricorrenti utilizzando Stripe installando il gateway di pagamento Stripe di WooCommerce.
Per prima cosa, è necessario scaricare, installare e attivare il gateway di pagamento WooCommerce Stripe. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
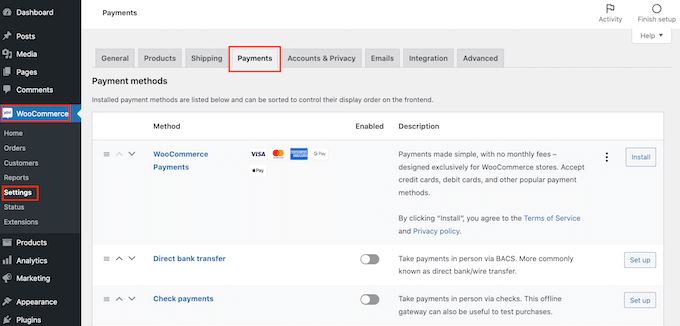
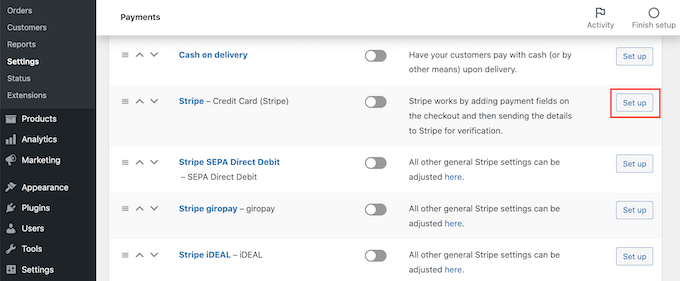
Dopo aver attivato questo plugin, andare su WooCommerce ” Impostazioni. Quindi fare clic per selezionare la scheda “Pagamenti”.

Ora scorrete fino all’opzione “Stripe – Carta di credito”.
Qui, fare clic sul pulsante “Imposta”.

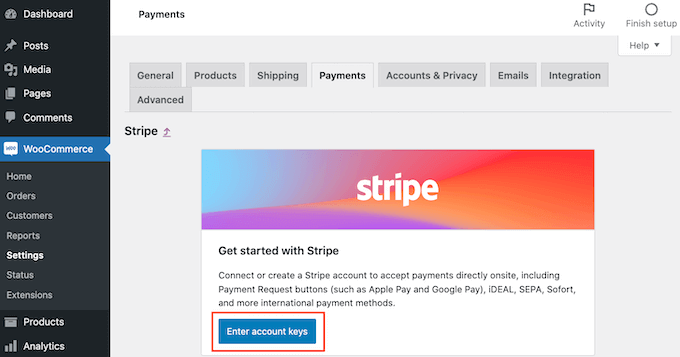
Viene avviata una procedura di configurazione guidata che mostra come collegare WooCommerce a Stripe.
Nella schermata successiva, fare clic sul pulsante “Inserisci le chiavi dell’account”.

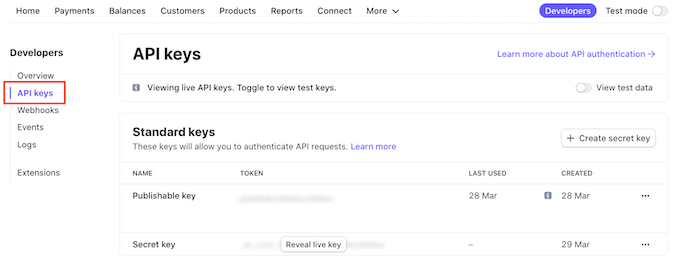
WooCommerce chiederà ora le chiavi dell’account Stripe. Per ottenere queste informazioni, accedere al dashboard di Stripe in una nuova scheda.
Nella dashboard di Stripe, selezionare “Chiavi API” dal menu a sinistra.

Ora è possibile copiare la “chiave pubblicabile”.
Quindi, tornate alla vostra dashboard di WordPress e incollate questa chiave nel campo “Live publishable key”.

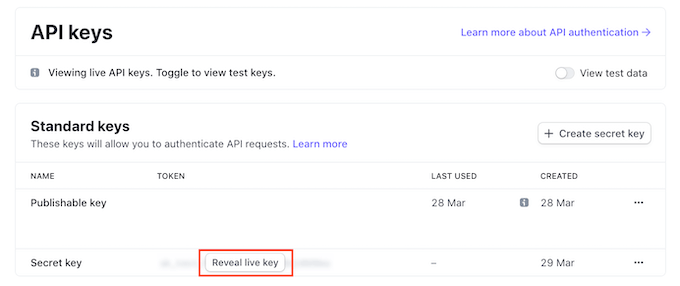
Una volta terminato, tornate alla vostra dashboard di Stripe e fate clic sul pulsante “Reveal live key”.
Questo mostrerà la chiave segreta.

Ora potete tornare alla vostra dashboard di WordPress e incollare questa chiave nel campo “Live secret key”.
A questo punto, è sufficiente fare clic sul link “Prova la connessione”.

Dopo qualche istante, verrà visualizzato il messaggio “Connessione riuscita”. Ciò significa che WooCommerce è ora collegato al vostro conto Stripe.
A questo punto è possibile fare clic sul pulsante “Salva chiavi live”.

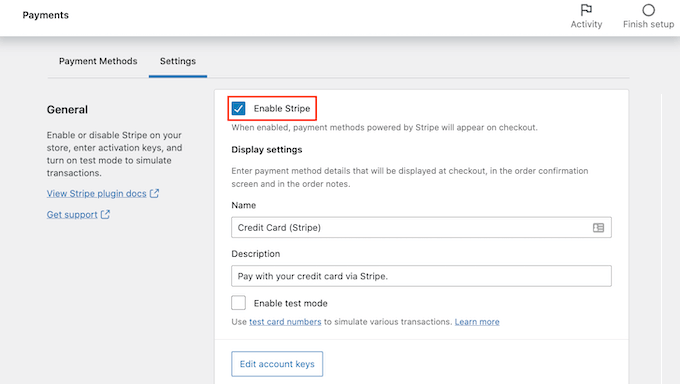
Si accede così alla schermata “Impostazioni” di Stripe.
In questa schermata, selezionare la casella “Abilita Stripe”.

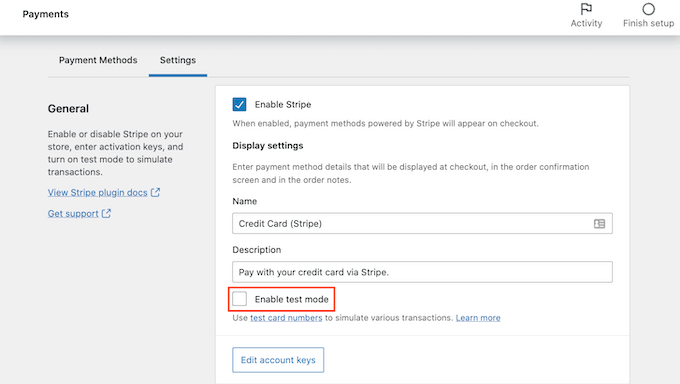
Deselezionare anche la casella “Abilita codice di prova”.
In questo modo la connessione a Stripe esce dalla modalità di prova e si può iniziare subito ad accettare i pagamenti dai clienti.

Quindi, scorrere fino alla parte inferiore della schermata e fare clic sul pulsante “Salva modifiche”.
Successivamente, dovrete installare e attivare l’estensione WooCommerce Subscriptions. È possibile installare questa estensione come qualsiasi altro plugin di WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
WooCommerce Subscriptions è un’estensione a pagamento e costa 199 dollari all’anno.
Una volta scaricata e attivata l’estensione, è possibile aggiungere pagamenti ricorrenti a qualsiasi prodotto WooCommerce.
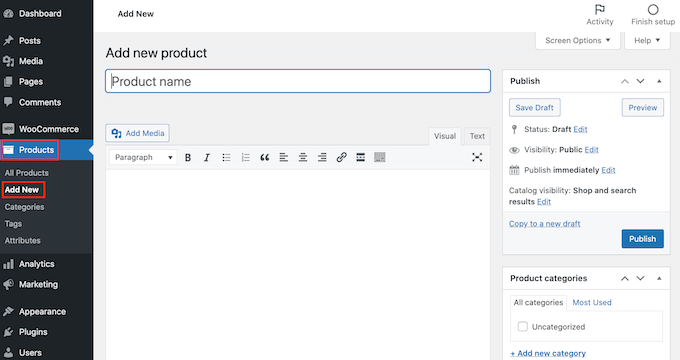
Vediamo come creare un nuovo prodotto con pagamento ricorrente. Nella vostra dashboard di WordPress andate su Prodotti ” Aggiungi nuovo.

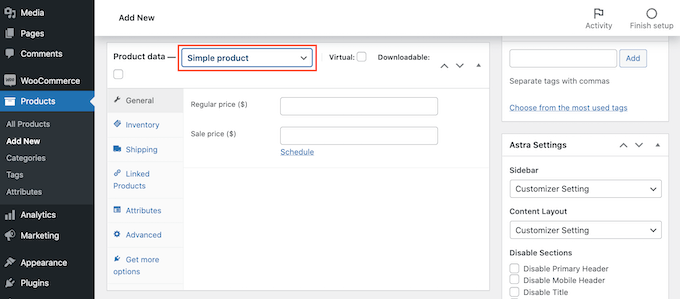
Quindi, scorrere fino alla casella “Dati del prodotto”.
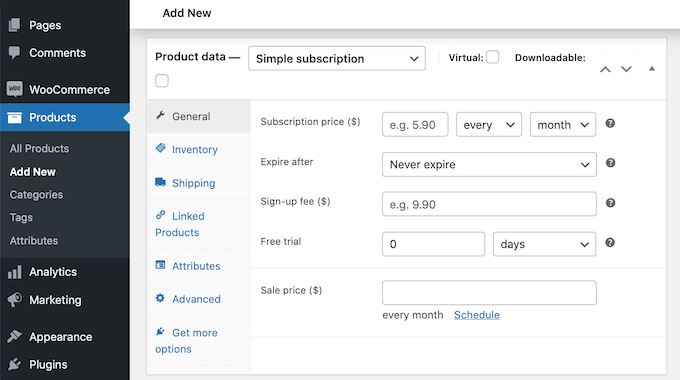
È ora possibile fare clic per aprire il menu a tendina “Dati prodotto”. In questo menu a tendina sono presenti due nuove opzioni: “Abbonamento semplice” e “Abbonamento variabile”.

Se si seleziona “Abbonamento semplice”, WordPress mostrerà i campi in cui è possibile impostare il prezzo dell’abbonamento e l’intervallo di fatturazione.
È inoltre possibile scegliere il periodo di scadenza e aggiungere un costo di iscrizione opzionale.
Per incoraggiare le persone ad acquistare un abbonamento, potreste anche offrire una prova gratuita.

Un’altra opzione è quella di scegliere “Abbonamento variabile” dal menu a discesa. Questi abbonamenti variabili sono simili ai prodotti variabili di WooCommerce.
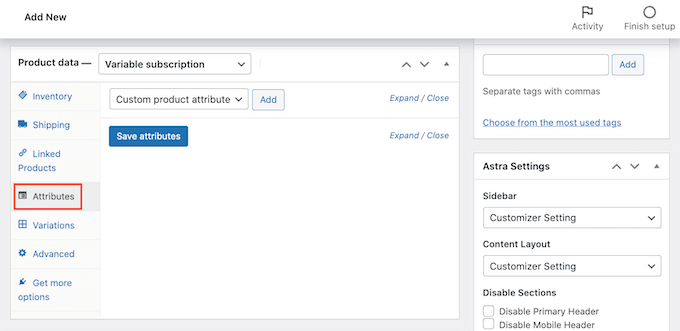
Se si seleziona “Abbonamento variabile”, è necessario creare delle varianti di prodotto. A tale scopo, fare clic sulla scheda “Attributi”.

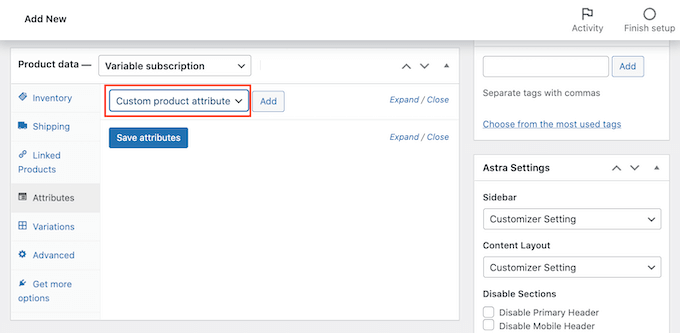
Se sono già stati creati alcuni attributi di prodotto, è possibile fare clic sul menu a tendina “Attributo di prodotto personalizzato”.
È possibile scegliere qualsiasi attributo dal menu a discesa.

Un’altra possibilità è quella di creare un nuovo attributo e aggiungerlo alla sottoscrizione variabile.
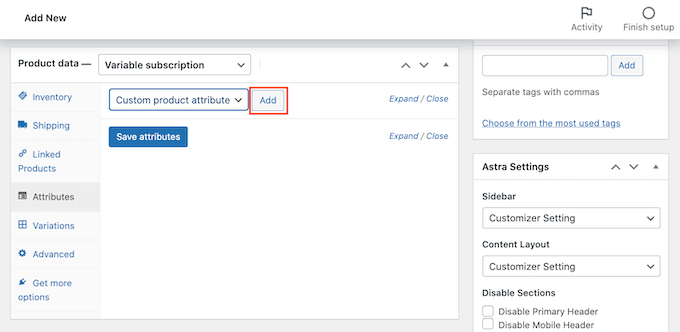
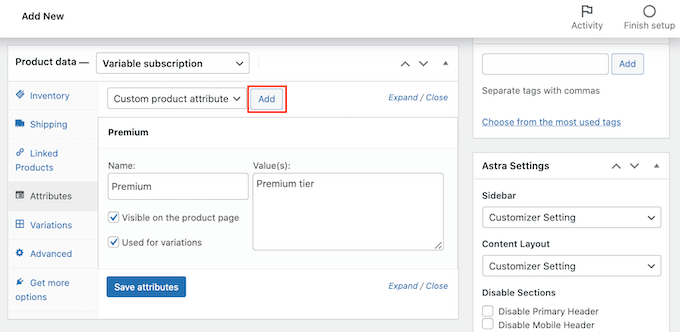
Per creare un attributo, fare clic sul pulsante “Aggiungi”.

A questo punto si apre una nuova sezione in cui è possibile creare gli attributi del prodotto.
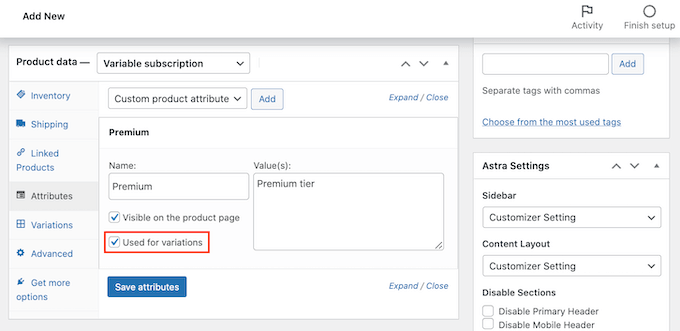
È necessario aggiungere questi attributi alle variazioni dei prodotti. A tal fine, assicurarsi di selezionare la casella “Utilizzato per le variazioni”.

Una volta inserite tutte le informazioni per questo attributo, fare clic su “Aggiungi”.
Per creare altri attributi, basta seguire la stessa procedura descritta sopra.

Quando si è soddisfatti dei nuovi attributi, fare clic su “Salva attributi”.
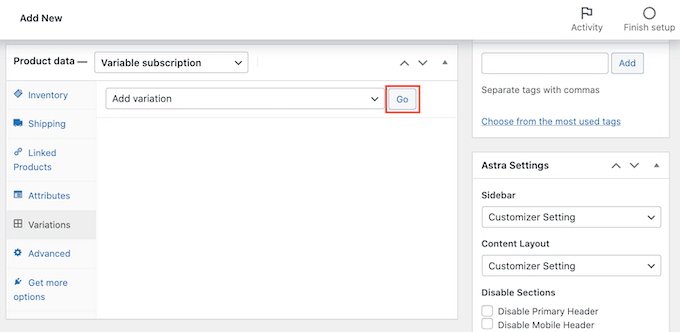
Successivamente, fare clic sulla scheda “Variazioni” e poi sul pulsante “Vai”.

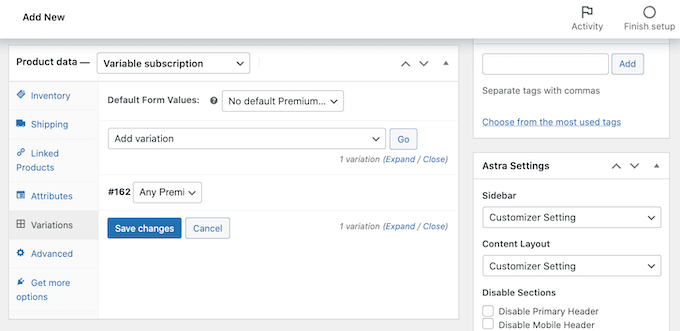
WooCommerce aggiungerà ora una nuova sezione.
È possibile utilizzare queste nuove impostazioni per creare variazioni di abbonamento utilizzando gli attributi aggiunti nel passaggio precedente.

Una volta soddisfatti delle impostazioni del prodotto, fare clic sul pulsante “Pubblica”.
Ora potete visitare il vostro sito web per vedere dal vivo questo nuovo prodotto WooCommerce.

Dopo aver aggiunto con successo i pagamenti ricorrenti al vostro sito WooCommerce, vorrete guidare le persone verso le pagine dei prodotti.
Potete scoprire come farlo nella nostra guida passo passo su come creare un popup WooCommerce per aumentare le vendite o vedere la nostra scelta dei migliori plugin WooCommerce per il vostro negozio.
Alternativa: Sebbene sia possibile utilizzare l’addon Stripe predefinito di WooCommerce, come abbiamo mostrato in questo tutorial, consigliamo di utilizzare il plugin gratuito Stripe Payment Gateway di FunnelKit.
È dotato di funzioni aggiuntive come una facile configurazione guidata, webhook automatici, integrazioni di plugin di abbonamento e altro ancora.
Qual è il miglior plugin per pagamenti ricorrenti per WordPress?
Il miglior plugin per pagamenti ricorrenti per WordPress dipende dagli obiettivi e dalle esigenze della vostra azienda.
Se volete solo accettare pagamenti ricorrenti senza il fastidio di un plugin completo per il carrello, WPForms e WP Simple Pay sono entrambe buone scelte.
D’altra parte, se si desidera vendere abbonamenti, MemberPress è la soluzione migliore.
Questo plugin consente di accettare pagamenti ricorrenti ed è dotato anche di un builder per corsi online integrato che può essere utilizzato per creare e vendere corsi digitali.
Speriamo che questo articolo vi abbia aiutato a capire come accettare pagamenti ricorrenti in WordPress. Potreste anche voler consultare la nostra guida su come trasferire le commissioni di elaborazione dei pagamenti ai personalizzati o la nostra scelta dei migliori plugin PayPal per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Alnisa S.
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support
Glad you found our guide helpful!
Admin
Rao Abid
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support
Glad you found our guide helpful
Admin